1. قبل البدء
في هذا الدرس العملي، ستتعرّف على كل ما تحتاج إليه لبدء استخدام "منصة خرائط Google" على الويب. ستتعرّف على جميع الأساسيات، بدءًا من عملية الإعداد إلى تحميل Maps JavaScript API وعرض خريطتك الأولى والتعامل مع العلامات وتجميعها، والرسم على الخريطة، والتعامل مع تفاعلات المستخدمين.
ما ستنشئه

في هذا الدرس البرمجي، ستنشئ تطبيق ويب بسيطًا ينفّذ ما يلي:
- تحميل Maps JavaScript API
- تعرض هذه السمة خريطة في وسطها مدينة سيدني في أستراليا
- عرض علامات مخصّصة للمعالم السياحية الشهيرة في سيدني
- تنفيذ تجميع محدّدات المواقع
- تتيح هذه السمة تفاعل المستخدم الذي يعيد توسيط الخريطة ويرسم دائرة عليها عند النقر على علامة.
أهداف الدورة التعليمية
- بدء استخدام "منصة خرائط Google"
- تحميل Maps JavaScript API بشكل ديناميكي من رمز JavaScript
- تحميل خريطة
- استخدام العلامات والعلامات المخصّصة وتجميع العلامات
- العمل مع نظام أحداث Maps JavaScript API لتوفير تفاعل المستخدم
- التحكّم في الخريطة بشكل ديناميكي
- الرسم على الخريطة
2. المتطلبات الأساسية
عليك التعرّف على العناصر أدناه لإكمال هذا الدرس العملي. إذا كنت معتادًا على استخدام Google Maps Platform، يمكنك الانتقال إلى Codelab مباشرةً.
منتجات Google Maps Platform المطلوبة
في هذا الدرس العملي، ستستخدم منتجات "منصة خرائط Google" التالية:
- Maps JavaScript API
- مكتبة تجميع محدّدات المواقع المفتوحة المصدر MarkerClustererPlus
المتطلبات الأخرى لهذا الدرس التطبيقي حول الترميز
لإكمال هذا الدرس العملي، ستحتاج إلى الحسابات والخدمات والأدوات التالية:
- حساب على Google Cloud Platform تم تفعيل الفوترة فيه
- مفتاح واجهة برمجة تطبيقات Google Maps Platform مع تفعيل Maps JavaScript API
- معرفة أساسية بلغات JavaScript وHTML وCSS
- تثبيت Node.js على جهاز الكمبيوتر
- محرّر نصوص أو بيئة تطوير متكاملة (IDE) من اختيارك
بدء استخدام "منصة خرائط Google"
إذا لم يسبق لك استخدام "منصة خرائط Google"، اتّبِع دليل "البدء باستخدام منصة خرائط Google" أو شاهِد قائمة تشغيل "البدء باستخدام منصة خرائط Google" لإكمال الخطوات التالية:
- أنشئ حساب فوترة.
- إنشاء مشروع
- فعِّل واجهات برمجة التطبيقات وحِزم تطوير البرامج (SDK) في "منصة خرائط Google" (المدرَجة في القسم السابق).
- أنشئ مفتاح واجهة برمجة تطبيقات.
3- إكمال الإعداد
إعداد Google Maps Platform
إذا لم يكن لديك حساب على Google Cloud Platform ومشروع مفعَّل فيه نظام الفوترة، يُرجى الاطّلاع على دليل البدء باستخدام Google Maps Platform لإنشاء حساب فوترة ومشروع.
- في Cloud Console، انقر على القائمة المنسدلة الخاصة بالمشروع واختَر المشروع الذي تريد استخدامه في هذا الدرس العملي.

- فعِّل واجهات برمجة التطبيقات وحِزم تطوير البرامج (SDK) في Google Maps Platform المطلوبة لهذا الدرس العملي في Google Cloud Marketplace. لإجراء ذلك، اتّبِع الخطوات الواردة في هذا الفيديو أو هذه المستندات.
- أنشئ مفتاح واجهة برمجة التطبيقات في صفحة بيانات الاعتماد في Cloud Console. يمكنك اتّباع الخطوات الواردة في هذا الفيديو أو هذه المستندات. تتطلّب جميع الطلبات إلى "منصة خرائط Google" مفتاح واجهة برمجة تطبيقات.
إعداد Node.js
إذا لم يكن لديك Node.js، انتقِل إلى https://nodejs.org/ لتنزيل وقت تشغيل Node.js وتثبيته على جهاز الكمبيوتر.
يتضمّن Node.js مدير حزم npm الذي تحتاج إليه لتثبيت التبعيات لهذا الدرس التطبيقي حول الترميز.
إعداد نموذج بدء المشروع
قبل البدء في هذا الدرس العملي، اتّبِع الخطوات التالية لتنزيل نموذج المشروع المبدئي، بالإضافة إلى رمز الحلّ الكامل:
- نزِّل مستودع GitHub أو أنشئ نسخة منه لهذا الدرس العملي على الرابط https://github.com/googlecodelabs/maps-platform-101-js.
يقع مشروع البداية في الدليل /starter ويتضمّن بنية الملف الأساسية التي تحتاج إليها لإكمال الدرس التطبيقي. يمكنك العثور على كل ما تحتاج إليه للعمل في الدليل /starter/src. 2. بعد تنزيل مشروع البداية، شغِّل الأمر npm install في الدليل /starter. يؤدي ذلك إلى تثبيت جميع العناصر التابعة اللازمة والمدرَجة في package.json. 3- بعد تثبيت التبعيات، شغِّل npm start في الدليل.
تم إعداد مشروع البداية لتتمكّن من استخدام webpack-dev-server، الذي يجمع الرمز الذي تكتبه ويشغّله محليًا. يعيد webpack-dev-server أيضًا تحميل تطبيقك تلقائيًا في المتصفّح كلما أجريت تغييرات على الرمز.
إذا أردت الاطّلاع على رمز الحلّ الكامل قيد التشغيل، يمكنك إكمال خطوات الإعداد أعلاه في الدليل /solution.
4. تحميل Maps JavaScript API
قبل البدء، يُرجى التأكّد من اتّباع الخطوات الواردة في مقالة الإعداد. هل اكتملت العملية؟ حسنًا، حان الوقت لإنشاء تطبيق الويب الأول باستخدام "منصة خرائط Google".
أساس استخدام "منصة خرائط Google" على الويب هو Maps JavaScript API. توفّر واجهة برمجة التطبيقات هذه واجهة JavaScript لاستخدام جميع ميزات "منصة خرائط Google"، بما في ذلك الخريطة والعلامات وأدوات الرسم وخدمات "منصة خرائط Google" الأخرى، مثل Places.
إذا كانت لديك خبرة سابقة في استخدام Maps JavaScript API، قد تكون على دراية بتحميلها من خلال إدراج علامة script في ملف HTML على النحو التالي:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
لا يزال هذا الأسلوب صالحًا تمامًا لتحميل واجهة برمجة التطبيقات، ولكن في JavaScript الحديثة، يتم عادةً تضمين التبعيات بشكل ديناميكي من الرمز. لتحقيق ما يعادل العلامة script أعلاه من الرمز البرمجي، عليك استخدام الوحدة @googlemaps/js-api-loader. يتم تضمين أداة تحميل JS API في التبعيات الخاصة بملف package.json الخاص بالمشروع، لذا تم تثبيتها عند تنفيذ npm install في وقت سابق.
لاستخدام أداة تحميل JS API، اتّبِع الخطوات التالية:
- فتح "
/src/app.js" هذا الملف هو المكان الذي ستنفّذ فيه جميع المهام المطلوبة في هذا الدرس البرمجي. - استورِد الفئة
Loaderمن @googlemaps/js-api-loader.
أضِف ما يلي إلى أعلىapp.js:import { Loader } from '@googlemaps/js-api-loader'; - أنشئ عنصر
apiOptions.
يتطلّب الصفLoaderعنصر JSON يحدّد خيارات مختلفة لتحميل Maps JavaScript API، بما في ذلك مفتاح واجهة برمجة التطبيقات في "منصة خرائط Google"، وإصدار واجهة برمجة التطبيقات الذي تريد تحميله، وأي مكتبات إضافية توفّرها Maps JS API وتريد تحميلها. لأغراض هذا الدرس التطبيقي، ما عليك سوى تحديد مفتاح واجهة برمجة التطبيقات من خلال إضافة ما يلي إلىapp.js:const apiOptions = { apiKey: "YOUR API KEY" } - أنشئ مثيلاً من
Loaderومرِّر إليهapiOptions.const loader = new Loader(apiOptions); - حمِّل Maps JavaScript API.
لتحميل واجهة برمجة التطبيقات، استدعِload()على مثيلLoader. تعرض أداة تحميل JS API Loader وعدًا يتم تنفيذه بعد تحميل واجهة برمجة التطبيقات وتجهيزها للاستخدام. أضِف الرمز التالي لتحميل واجهة برمجة التطبيقات والتعامل مع الوعد:loader.load().then(() => { console.log('Maps JS API loaded'); });
في حال نجاح كل شيء، من المفترض أن ترى العبارة console.log في وحدة تحكّم المتصفّح. باستخدام Chrome، يمكن الوصول إلى هذه النافذة الإضافية من خلال عرض -> المطوّر -> وحدة تحكّم JavaScript.

باختصار، لقد حمّلت الآن واجهة برمجة تطبيقات JavaScript لخرائط Google بشكل ديناميكي من الرمز البرمجي وحدّدت دالة رد الاتصال التي يتم تنفيذها بعد اكتمال تحميل واجهة برمجة تطبيقات JavaScript لخرائط Google.
يجب أن يبدو ملف app.js على النحو التالي:
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
بعد تحميل Maps JavaScript API، عليك تحميل الخريطة في الخطوة التالية.
5- عرض خريطة
حان الوقت لعرض خريطتك الأولى.
الجزء الأكثر استخدامًا في Maps JavaScript API هو google.maps.Map، وهو الفئة التي تتيح لنا إنشاء مثيلات الخرائط ومعالجتها. للاطّلاع على طريقة إجراء ذلك، أنشئ دالة جديدة باسم displayMap().
- حدِّد إعدادات الخريطة.
تتيح واجهة برمجة تطبيقات JavaScript لـ "خرائط Google" مجموعة متنوعة من الإعدادات المختلفة للخريطة، ولكن يجب توفير إعدادَين فقط:center: يضبط خط العرض وخط الطول لمنتصف الخريطة.zoom: تضبط مستوى التكبير أو التصغير الأولي للخريطة.
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - احصل على
divحيث من المفترض أن يتم إدراج الخريطة في نموذج المستند (DOM).
قبل أن تتمكّن من عرض الخريطة، عليك إخبار واجهة برمجة تطبيقات JavaScript لخرائط Google بالمكان الذي تريد عرضها فيه على الصفحة. إذا ألقيت نظرة سريعة فيindex.html، سترى أنّ هناكdivيبدو على النحو التالي:<div id="map"></div>document.getElementByIdللحصول على مرجع نموذج العناصر في المستند (DOM):const mapDiv = document.getElementById('map'); - أنشئ مثيلاً من
google.maps.Map.
لطلب إنشاء خريطة جديدة يمكن عرضها من خلال Maps JavaScript API، أنشئ مثيلاً منgoogle.maps.Map، وأدخِلmapDivوmapOptions. يمكنك أيضًا إرجاع مثيلMapمن هذه الدالة حتى تتمكّن من إجراء المزيد من العمليات عليه لاحقًا:const map = new google.maps.Map(mapDiv, mapOptions); return map; - اعرض الخريطة.
بعد تحديد جميع منطق إنشاء مثيل الخريطة، ما عليك سوى استدعاءdisplayMap()من معالج وعد واجهة برمجة تطبيقات JavaScript لكي يتم استدعاؤه بعد تحميل واجهة برمجة تطبيقات JavaScript لـ "خرائط Google":loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
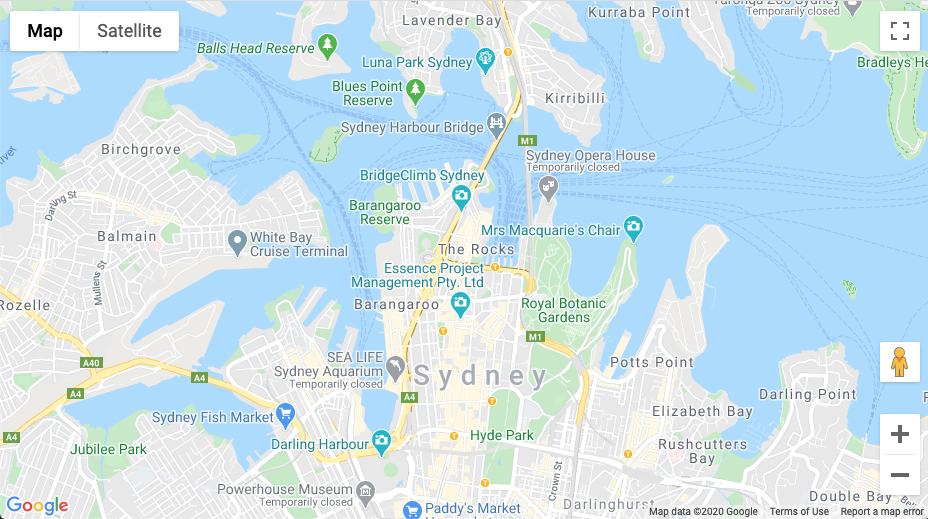
يُفترض أن تظهر لك الآن خريطة جميلة لمدينة سيدني في المتصفّح:

باختصار، في هذه الخطوة، حدّدت خيارات العرض للخريطة، وأنشأت مثيلاً جديدًا للخريطة، وأدرجته في DOM.
يجب أن تبدو دالة displayMap() على النحو التالي:
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. تصميم الخرائط باستخدام السحابة الإلكترونية (اختياري)
يمكنك تخصيص نمط الخريطة باستخدام تصميم الخرائط باستخدام السحابة الإلكترونية.
إنشاء رقم تعريف خريطة
إذا لم يسبق لك إنشاء معرّف خريطة مرتبط بنمط خريطة، يمكنك الاطّلاع على دليل معرّفات الخرائط لإكمال الخطوات التالية:
- أنشئ معرّف خريطة.
- ربط رقم تعريف خريطة بنمط خريطة
إضافة رقم تعريف الخريطة إلى تطبيقك
لاستخدام رقم تعريف الخريطة الذي أنشأته، عدِّل الدالة displayMap في الملف app.js وأدخِل رقم تعريف الخريطة في السمة mapId للعنصر mapOptions.
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
بعد إكمال هذه الخطوات، من المفترض أن يظهر لك الآن النمط الذي اخترته على الخريطة.
7. إضافة علامات إلى الخريطة
هناك العديد من الإجراءات التي ينفّذها المطوّرون باستخدام Maps JavaScript API، ولكن وضع العلامات على الخريطة هو بالتأكيد الأكثر شيوعًا. تتيح لك العلامات عرض نقاط معيّنة على الخريطة، وهي عنصر شائع في واجهة المستخدم للتعامل مع تفاعل المستخدم. إذا سبق لك استخدام "خرائط Google"، من المحتمل أنّك على دراية بالعلامة التلقائية التي تبدو على النحو التالي:

في هذه الخطوة، ستستخدم google.maps.Marker لوضع علامات على الخريطة.
- حدِّد عنصرًا لمواقع العلامات.
للبدء، أنشئ الدالةaddMarkers()الجديدة، وأضِف كائنlocationsيتضمّن مجموعة نقاط خطوط الطول والعرض التالية لأبرز مناطق الجذب السياحي في سيدني.
يُرجى أيضًا العِلم أنّه عليك تمرير مثيلMapإلى الدالة. ستستخدم هذا المعرّف لاحقًا عند إنشاء مثيلات العلامات.function addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - أنشئ مثيلاً من
google.maps.Markerلكل علامة تريد عرضها.
لإنشاء العلامات، استخدِم الرمز البرمجي أدناه للتكرار خلال العنصرlocationsباستخدام حلقةfor...in، وأنشِئ مجموعة من الخيارات لتحديد طريقة عرض كل علامة، ثم أنشِئ مثيلاً منgoogle.maps.Markerلكل موقع جغرافي.
لاحظ السمةiconالخاصة بـmarkerOptions. هل تتذكر دبوس الخريطة التلقائي الذي أشرنا إليه سابقًا؟ هل تعلم أنّه يمكنك أيضًا تخصيص الدبوس ليكون أي صورة تريدها؟ حسنًا، يمكنك ذلك.
تتيح لك السمةiconتقديم المسار إلى أي ملف صورة تريد استخدامه كعلامة مخصّصة. إذا بدأت هذا الدرس التطبيقي العملي باستخدام نموذج المشروع، ستكون الصورة مضمّنة لك في/src/images.
يُرجى العِلم أيضًا أنّه عليك تخزين مثيلات العلامات في مصفوفة وعرضها من الدالة حتى يمكن استخدامها لاحقًا.const markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - اعرض العلامات.
تنشئ واجهة برمجة تطبيقات JavaScript لـ "خرائط Google" وتعرض علامة تلقائيًا كلّما تم إنشاء مثيل جديد منgoogle.maps.Marker، لذا كل ما عليك فعله الآن هو تعديل معالج وعد واجهة برمجة تطبيقات JS لاستدعاءaddMarkers()وتمرير مثيلMapإليه:loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
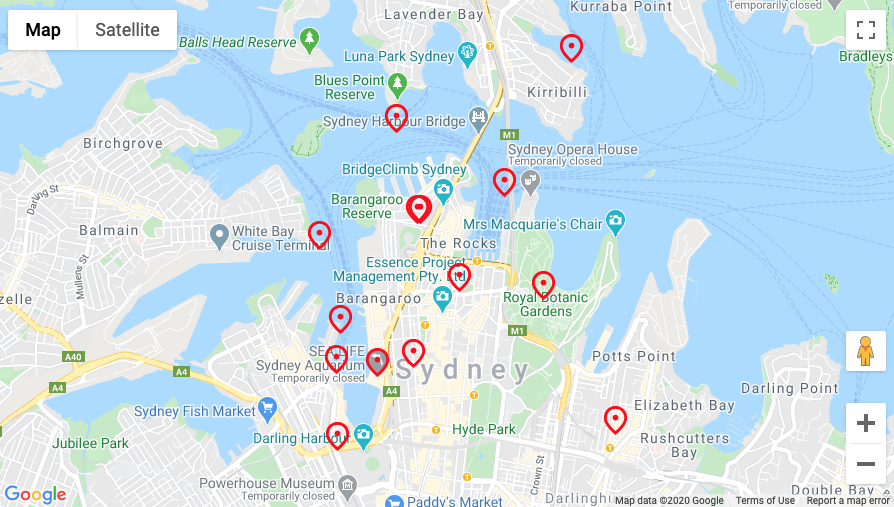
من المفترض أن تظهر لك الآن علامات مخصّصة على الخريطة:

للتلخيص، في هذه الخطوة، حدّدت مجموعة من المواقع الجغرافية الخاصة بالعلامات وأنشأت مثيلاً من google.maps.Marker باستخدام رمز علامة مخصّص لكل موقع جغرافي.
يجب أن تبدو دالة addMarkers() على النحو التالي:
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
في الخطوة التالية، ستتعرّف على كيفية تحسين تجربة المستخدم للعلامات باستخدام تجميع العلامات.
8. تفعيل تجميع العلامات
عند استخدام الكثير من العلامات أو العلامات التي تقع بالقرب من بعضها البعض، قد تواجه مشكلة تتداخل فيها العلامات أو تظهر بشكل مزدحم جدًا، ما يؤدي إلى تجربة مستخدم سيئة. على سبيل المثال، بعد إنشاء العلامات في الخطوة الأخيرة، ربما لاحظت ما يلي:

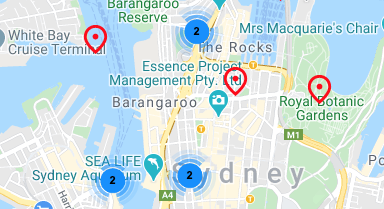
وهنا يأتي دور تجميع العلامات. تجميع العلامات هو ميزة أخرى يتم تنفيذها بشكل شائع، وهي تعمل على تجميع العلامات القريبة في رمز واحد يتغيّر حسب مستوى التكبير/التصغير، كما يلي:

تقسّم خوارزمية تجميع العلامات المنطقة المرئية من الخريطة إلى شبكة، ثم تجمع الرموز التي تقع في الخلية نفسها. لحسن الحظ، لا داعي للقلق بشأن أي من ذلك لأنّ فريق Google Maps Platform أنشأ مكتبة أدوات مساعدة مفيدة ومفتوحة المصدر باسم MarkerClustererPlus تنفّذ كل ذلك تلقائيًا. يمكنك الاطّلاع على المصدر الخاص بـ MarkerClustererPlus على GitHub.
- استورِد
MarkerCluster.
بالنسبة إلى مشروع النموذج لهذا الدرس العملي، تمّت إضافة مكتبة الأداةMarkerClustererPlusإلى التبعيات المحدّدة في ملفpackage.json، لذا سبق لك تثبيتها عند تنفيذnpm installفي بداية هذا الدرس العملي.
لاستيراد المكتبة، أضِف ما يلي إلى أعلى ملفapp.js:import MarkerClusterer from '@google/markerclustererplus'; - أنشئ مثيلاً جديدًا من
MarkerClusterer.
لإنشاء مجموعات من العلامات، عليك تنفيذ إجراءَين: توفير الرموز التي تريد استخدامها لمجموعات العلامات، وإنشاء مثيل جديد منMarkerClusterer.
أولاً، عليك تعريف عنصر يحدّد مسار الرموز التي تريد استخدامها. في مشروع النموذج، هناك مجموعة من الصور المحفوظة في./img/m. لاحظ أنّ أسماء ملفات الصور مرقّمة بالتسلسل مع البادئة نفسها:m1.pngوm2.pngوm3.pngوما إلى ذلك.
عند ضبط السمةimagePathفي خيارات أداة تجميع العلامات، ما عليك سوى تقديم المسار وبادئة الملف، وستستخدم أداة تجميع العلامات تلقائيًا جميع الملفات التي تتضمّن تلك البادئة وتضيف رقمًا إلى النهاية.
ثانيًا، أنشئ مثيلاً جديدًا منMarkerClusterer، ومرِّر إليه مثيلاً منMapحيث تريد عرض مجموعات العلامات ومجموعة من مثيلاتMarkerالتي تريد تجميعها.function clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); } - عرض مجموعات العلامات استدعِ الدالة
clusterMarkers()من معالج وعد JS API. تتم إضافة مجموعات العلامات تلقائيًا إلى الخريطة عند إنشاء مثيلMarkerClustererفي استدعاء الدالة.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
من المفترض أن تظهر لك الآن بعض مجموعات علامات المواقع على خريطتك.

يُرجى العِلم أنّه في حال التكبير أو التصغير، تعيد أداة MarkerClustererPlus تلقائيًا ترقيم المجموعات وتغيير حجمها. يمكنك أيضًا النقر على أي رمز لمجموعة من العلامات لتكبير الخريطة والاطّلاع على جميع العلامات المضمّنة في تلك المجموعة.

باختصار، في هذه الخطوة، استوردت مكتبة الأداة المساعدة MarkerClustererPlus المفتوحة المصدر واستخدمتها لإنشاء مثيل من MarkerClusterer الذي يجمع تلقائيًا العلامات التي أنشأتها في الخطوة السابقة.
يجب أن تبدو دالة clusterMarkers() على النحو التالي:
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
بعد ذلك، ستتعرّف على كيفية التعامل مع تفاعل المستخدم.
9- إضافة تفاعل المستخدم
أصبحت لديك الآن خريطة رائعة المظهر تعرض بعض الوجهات السياحية الأكثر رواجًا في سيدني. في هذه الخطوة، ستضيف بعض المعالجة الإضافية لتفاعلات المستخدمين باستخدام نظام الأحداث في Maps JavaScript API من أجل تحسين تجربة المستخدم على خريطتك.
توفّر Maps JavaScript API نظام أحداث شاملاً يستخدم معالجات أحداث JavaScript للسماح لك بالتعامل مع تفاعلات المستخدمين المختلفة في الرمز. على سبيل المثال، يمكنك إنشاء أدوات معالجة الأحداث لتفعيل تنفيذ التعليمات البرمجية للتفاعلات، مثل نقر المستخدم على الخريطة والعلامات، وتحريك عرض الخريطة، والتكبير والتصغير، وغير ذلك.
في هذه الخطوة، ستضيف أداة معالجة نقرات إلى العلامات، ثم ستبرمج الخريطة لتتحرك وتضع العلامة التي نقر عليها المستخدم في وسط الخريطة.
- اضبط أداة معالجة النقرات على العلامات.
تنفّذ جميع العناصر في Maps JavaScript API التي تتوافق مع نظام الأحداث مجموعة عادية من الدوال للتعامل مع تفاعل المستخدم، مثلaddListenerوremoveListenerوغير ذلك.
لإضافة أداة معالجة حدث نقرة إلى كل علامة، كرِّر مصفوفةmarkersواستدعِaddListenerفي مثيل العلامة لإرفاق أداة معالجة للحدثclick:function addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - تحريك الخريطة إلى محدّد عند النقر عليه
يتم تشغيل الحدثclickعندما ينقر المستخدم على علامة أو يضغط عليها، ويعرض الحدث كعنصر JSON يتضمّن معلومات عن عنصر واجهة المستخدم الذي تم النقر عليه. لتحسين تجربة المستخدم على الخريطة، يمكنك التعامل مع الحدثclickواستخدام العنصرLatLngالخاص به للحصول على خطوط الطول والعرض للعلامة التي تم النقر عليها.
بعد الحصول على ذلك، ما عليك سوى تمريره إلى الدالةpanTo()المضمّنة في مثيلMapلكي يتم تحريك الخريطة بسلاسة لإعادة توسيطها على العلامة التي تم النقر عليها من خلال إضافة ما يلي في دالة رد الاتصال الخاصة بمعالج الأحداث:const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - تعيين أدوات معالجة الأحداث عند النقر
اتّصِل بالدالةaddPanToMarker()من معالج وعد JS API، ومرِّر إليها الخريطة والعلامات لتنفيذ الرمز البرمجي وتعيين أدوات معالجة النقرات.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
انتقِل الآن إلى المتصفّح وانقر على العلامات. من المفترض أن يتم تحريك الخريطة تلقائيًا لإعادة توسيطها عند النقر على محدّد.
باختصار، في هذه الخطوة، استخدَمت نظام الأحداث في Maps JavaScript API لتعيين أداة معالجة النقرات لجميع العلامات على الخريطة، واسترددت خط العرض وخط الطول للعلامة من حدث النقرة الذي تم تنشيطه، واستخدَمت ذلك لإعادة توسيط الخريطة كلما تم النقر على علامة.
يجب أن تبدو دالة addPanToMarker() على النحو التالي:
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
يتبقّى لك خطوة واحدة فقط. بعد ذلك، ستعمل على تحسين تجربة المستخدم للخريطة من خلال استخدام ميزات الرسم في Maps JavaScript API.
10. الرسم على الخريطة
حتى الآن، أنشأت خريطة لمدينة سيدني تعرض علامات لأماكن سياحية شهيرة وتتعامل مع تفاعل المستخدم. في الخطوة الأخيرة من هذا الدرس التطبيقي، ستستخدم ميزات الرسم في Maps JavaScript API لإضافة ميزة مفيدة أخرى إلى تجربة الخريطة.
لنفترض أنّ هذه الخريطة سيستخدمها أشخاص يريدون استكشاف مدينة سيدني. من الميزات المفيدة أن يتم عرض دائرة نصف قطر حول علامة عند النقر عليها. سيسمح ذلك للمستخدم بمعرفة الوجهات الأخرى التي يمكن الوصول إليها بسهولة سيرًا على الأقدام من العلامة التي تم النقر عليها.
تتضمّن Maps JavaScript API مجموعة من الدوال لرسم الأشكال على الخريطة، مثل المربّعات والمضلّعات والخطوط والدوائر. بعد ذلك، ستعرض دائرة لتوضيح نصف قطر يبلغ 800 متر (حوالي نصف ميل) حول علامة عند النقر عليها.
- ارسم دائرة باستخدام
google.maps.Circle.
تمنحك دوال الرسم في Maps JavaScript API مجموعة متنوعة من الخيارات حول كيفية ظهور كائن مرسوم على الخريطة. لعرض نصف قطر دائري، حدِّد مجموعة من الخيارات لدائرة، مثل اللون وسُمك الخط ومكان توسّط الدائرة ونصف قطرها، ثم أنشئ مثيلاً جديدًا منgoogle.maps.Circleلإنشاء دائرة جديدة:function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; } - ارسم الدائرة عند النقر على علامة.
لرسم الدائرة عندما ينقر المستخدم على علامة، ما عليك سوى استدعاء الدالةdrawCircle()التي كتبتها أعلاه من معاودة الاتصال بمستمع النقرات فيaddPanToMarker()، وتمرير الخريطة وموقع العلامة إليها.
لاحظ كيف تمت إضافة عبارة شرطية أيضًا تستدعيcircle.setMap(null). يؤدي ذلك إلى إزالة الدائرة التي تم عرضها سابقًا من الخريطة إذا نقر المستخدم على علامة أخرى، حتى لا تنتهي بك الخريطة مغطاة بالدوائر أثناء استكشاف المستخدم لها.
يجب أن تبدو دالةaddPanToMarker()على النحو التالي:function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
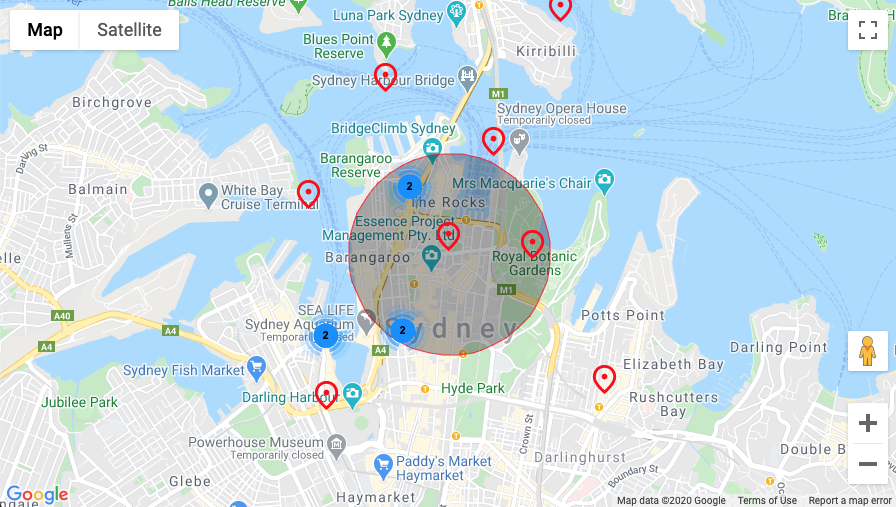
أكملت الخطوات بنجاح انتقِل إلى المتصفّح وانقر على أحد العلامات. من المفترض أن يظهر نصف قطر دائري حوله:

11. تهانينا
لقد أنشأت بنجاح تطبيق الويب الأول باستخدام "منصة خرائط Google"، بما في ذلك تحميل Maps JavaScript API وتحميل خريطة والعمل مع العلامات والتحكّم في الخريطة والرسم عليها وإضافة تفاعل المستخدم.
للاطّلاع على الرمز البرمجي المكتمل، يمكنك الاطّلاع على المشروع النهائي في الدليل /solutions.
ما هي الخطوات التالية؟
في هذا الدرس التطبيقي حول الترميز، تعرّفت على أساسيات الإجراءات التي يمكنك تنفيذها باستخدام Maps JavaScript API. بعد ذلك، حاوِل إضافة بعض الميزات التالية إلى الخريطة:
- تغيير نوع الخريطة لعرض خرائط القمر الصناعي والخرائط المختلطة وخرائط التضاريس
- فعِّل التوطين لتحميل الخريطة بلغات مختلفة.
- تخصيص تفاعلات المستخدمين الأخرى، مثل التكبير والتصغير وعناصر التحكّم في الخريطة
- أضِف نوافذ معلومات لعرض المعلومات عند النقر على العلامات.
- اطّلِع على المكتبات الإضافية المتاحة لـ Maps JavaScript API والتي تتيح وظائف إضافية، مثل الأماكن والرسم والتصوّر.
لمواصلة التعرّف على المزيد من الطرق التي يمكنك من خلالها استخدام "منصة خرائط Google" على الويب، يمكنك الاطّلاع على الروابط التالية:
