1. शुरू करने से पहले
वेबसाइट की सबसे आम सुविधाओं में से एक, Google मैप दिखाना है. यह मैप, कारोबार, संस्थान या किसी अन्य इकाई की एक या उससे ज़्यादा जगहों को हाइलाइट करता है. इन मैप को लागू करने का तरीका, ज़रूरी शर्तों के हिसाब से अलग-अलग हो सकता है. जैसे, जगहों की संख्या और उनके बदलने की फ़्रीक्वेंसी.
इस कोडलैब में, इस्तेमाल का सबसे आसान उदाहरण दिया गया है. इसमें कुछ ऐसी जगहों के बारे में बताया गया है जिनमें कभी-कभार ही बदलाव होता है. जैसे, स्टोर की चेन वाले कारोबार के लिए स्टोर ढूंढने की सुविधा. ऐसे में, सर्वर-साइड प्रोग्रामिंग के बिना, कम तकनीकी वाली अप्रोच का इस्तेमाल किया जा सकता है. हालांकि, इसका मतलब यह नहीं है कि आपके पास क्रिएटिविटी दिखाने का मौका नहीं है. इसके लिए, आपको GeoJSON डेटा फ़ॉर्मैट का इस्तेमाल करना होगा. इससे, मैप पर मौजूद हर स्टोर के बारे में कोई भी जानकारी सेव की जा सकती है और उसे रेंडर किया जा सकता है. साथ ही, मार्कर और मैप की स्टाइल को भी पसंद के मुताबिक बनाया जा सकता है.
आखिर में, एक अतिरिक्त फ़ायदे के तौर पर, स्टोर लोकेटर को डेवलप और होस्ट करने के लिए Cloud Shell का इस्तेमाल करें. इस टूल का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, ऐसा करने से आपको वेब ब्राउज़र चलाने वाले किसी भी डिवाइस से स्टोर लोकेटर बनाने और उसे सार्वजनिक तौर पर ऑनलाइन उपलब्ध कराने की सुविधा मिलती है.

ज़रूरी शर्तें
- एचटीएमएल और JavaScript की बुनियादी जानकारी
आपको क्या करना होगा
- स्टोर की जगहों और GeoJSON फ़ॉर्मैट में सेव की गई जानकारी के साथ मैप दिखाएं.
- मार्कर और मैप को पसंद के मुताबिक बनाएं.
- स्टोर के मार्कर पर क्लिक करने पर, स्टोर के बारे में ज़्यादा जानकारी दिखाएं.
- वेब पेज पर, जगह के नाम अपने-आप भरने की सुविधा वाला खोज बार जोड़ें.
- उपयोगकर्ता की ओर से दी गई शुरुआती जगह के सबसे नज़दीकी स्टोर की जगह की पहचान करना.
2. सेट अप करें
यहां दिए गए सेक्शन के तीसरे चरण में, इस कोडलैब के लिए इन तीन एपीआई को चालू करें:
- Maps JavaScript एपीआई
- Places API
- दूरी के मैट्रिक्स का एपीआई
Google Maps Platform का इस्तेमाल शुरू करना
अगर आपने पहले कभी Google Maps Platform का इस्तेमाल नहीं किया है, तो Google Maps Platform का इस्तेमाल शुरू करने से जुड़ी गाइड पढ़ें या Google Maps Platform का इस्तेमाल शुरू करने से जुड़ी प्लेलिस्ट देखें. इसके बाद, यहां दिया गया तरीका अपनाएं:
- बिलिंग खाता बनाएं.
- प्रोजेक्ट बनाएं.
- Google Maps Platform API और SDK टूल चालू करें. इनकी सूची पिछले सेक्शन में दी गई है.
- एपीआई पासकोड जनरेट करें.
Cloud Shell चालू करें
इस कोडलैब में, Cloud Shell का इस्तेमाल किया जाता है. यह Google Cloud में चलने वाला कमांड-लाइन एनवायरमेंट है. इससे Google Cloud पर चलने वाले प्रॉडक्ट और संसाधनों को ऐक्सेस किया जा सकता है, ताकि आप अपने प्रोजेक्ट को पूरी तरह से वेब ब्राउज़र से होस्ट और चला सकें.
Cloud Console से Cloud Shell चालू करने के लिए, Cloud Shell चालू करें  पर क्लिक करें. इसे चालू होने और एनवायरमेंट से कनेक्ट होने में कुछ ही समय लगता है.
पर क्लिक करें. इसे चालू होने और एनवायरमेंट से कनेक्ट होने में कुछ ही समय लगता है.

इससे आपके ब्राउज़र के निचले हिस्से में एक नई शेल खुलती है. ऐसा हो सकता है कि इससे पहले, आपको एक इंटरस्टीशियल विज्ञापन दिखे.

Cloud Shell से कनेक्ट होने के बाद, आपको दिखेगा कि आपने पहले ही पुष्टि कर ली है. साथ ही, प्रोजेक्ट को उस प्रोजेक्ट आईडी पर सेट कर दिया गया है जिसे आपने सेटअप के दौरान चुना था.
$ gcloud auth list Credentialed Accounts: ACTIVE ACCOUNT * <myaccount>@<mydomain>.com
$ gcloud config list project [core] project = <YOUR_PROJECT_ID>
अगर किसी वजह से प्रोजेक्ट सेट नहीं किया गया है, तो यह कमांड चलाएं:
$ gcloud config set project <YOUR_PROJECT_ID>
3. मैप के साथ "नमस्ते, दुनिया के लोगों!"
मैप का इस्तेमाल करके डेवलपमेंट शुरू करना
Cloud Shell में, आपको एक एचटीएमएल पेज बनाना होगा. यह पेज, इस कोडलैब के बाकी हिस्सों के लिए आधार का काम करेगा.
- Cloud Shell के टूलबार में, एडिटर लॉन्च करें
 पर क्लिक करें. इससे कोड एडिटर नए टैब में खुल जाएगा.
पर क्लिक करें. इससे कोड एडिटर नए टैब में खुल जाएगा.
यह वेब पर आधारित कोड एडिटर है. इसकी मदद से, Cloud Shell में मौजूद फ़ाइलों में आसानी से बदलाव किया जा सकता है.

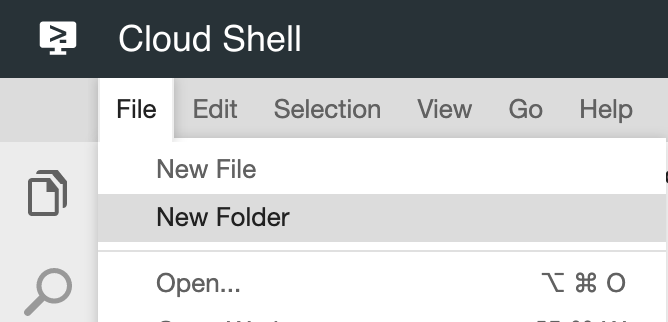
- कोड एडिटर में, अपने ऐप्लिकेशन के लिए नई
store-locatorडायरेक्ट्री बनाएं. इसके लिए, फ़ाइल > नया फ़ोल्डर पर क्लिक करें.

- नए फ़ोल्डर का नाम
store-locatorरखें.
इसके बाद, आपको मैप वाला एक वेब पेज बनाना होगा.
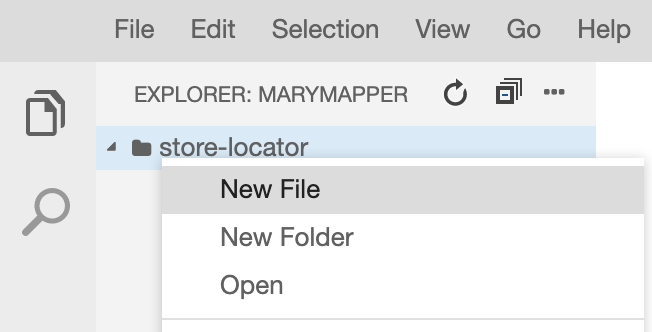
store-locatorडायरेक्ट्री में,index.htmlनाम की फ़ाइल बनाएं.

index.htmlफ़ाइल में यह कॉन्टेंट डालें:
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
यह एचटीएमएल पेज है, जिसमें मैप दिखता है. इसमें कुछ सीएसएस शामिल हैं, ताकि मैप पूरे पेज पर दिखे. साथ ही, इसमें मैप को होल्ड करने के लिए <div> टैग और <script> टैग का एक पेयर शामिल है. पहला स्क्रिप्ट टैग, app.js नाम की JavaScript फ़ाइल लोड करता है. इसमें पूरा JavaScript कोड होता है. दूसरे स्क्रिप्ट टैग से एपीआई पासकोड लोड होता है. इसमें ऑटोकंप्लीट फ़ंक्शन के लिए Places Library का इस्तेमाल शामिल है, जिसे बाद में जोड़ा जाएगा. साथ ही, इसमें JavaScript फ़ंक्शन का नाम भी बताया गया है, जो Maps JavaScript API लोड होने के बाद चलता है. इसका नाम initMap है.
- कोड स्निपेट में मौजूद
YOUR_API_KEYटेक्स्ट को, इस कोडलैब में पहले जनरेट की गई एपीआई कुंजी से बदलें. - आखिर में,
app.jsनाम की एक और फ़ाइल बनाएं. इसमें यह कोड डालें:
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: { lat: 52.632469, lng: -1.689423 },
});
}
यह मैप बनाने के लिए ज़रूरी कम से कम कोड है. मैप को होल्ड करने के लिए, अपने <div> टैग का रेफ़रंस पास करें. साथ ही, सेंटर और ज़ूम लेवल तय करें.
इस ऐप्लिकेशन को टेस्ट करने के लिए, Cloud Shell में सामान्य Python एचटीटीपी सर्वर चलाया जा सकता है.
- Cloud Shell पर जाएं और यह टाइप करें:
$ cd store-locator $ python3 -m http.server 8080
आपको लॉग आउटपुट की कुछ लाइनें दिखेंगी. इनसे पता चलेगा कि Cloud Shell में, सामान्य एचटीटीपी सर्वर चल रहा है. साथ ही, वेब ऐप्लिकेशन, लोकल होस्ट पोर्ट 8080 पर सुन रहा है.
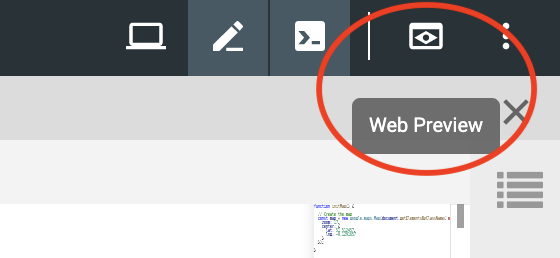
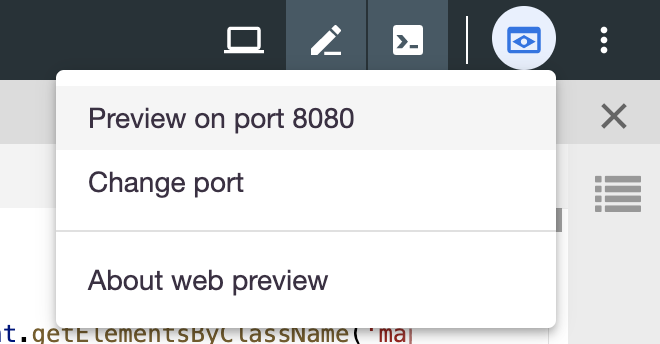
- Cloud Console टूलबार में मौजूद, वेब प्रीव्यू
 पर क्लिक करके, इस ऐप्लिकेशन पर वेब ब्राउज़र टैब खोलें. इसके बाद, पोर्ट 8080 पर प्रीव्यू करें चुनें.
पर क्लिक करके, इस ऐप्लिकेशन पर वेब ब्राउज़र टैब खोलें. इसके बाद, पोर्ट 8080 पर प्रीव्यू करें चुनें.


इस मेन्यू आइटम पर क्लिक करने से, आपके वेब ब्राउज़र में एक नया टैब खुलता है. इसमें, सामान्य Python HTTP सर्वर से दिखाया गया एचटीएमएल कॉन्टेंट होता है. अगर सब कुछ ठीक रहा, तो आपको इंग्लैंड के लंदन शहर का मैप दिखेगा.
सिंपल एचटीटीपी सर्वर को बंद करने के लिए, Cloud Shell में Control+C दबाएं.
4. मैप में GeoJSON डेटा जोड़ना
अब स्टोर के डेटा पर नज़र डालें. GeoJSON एक डेटा फ़ॉर्मैट है. यह मैप पर पॉइंट, लाइन या पॉलीगॉन जैसी सामान्य भौगोलिक सुविधाओं को दिखाता है. इन सुविधाओं में कोई भी डेटा शामिल किया जा सकता है. इस वजह से, GeoJSON फ़ॉर्मैट, स्टोर की जानकारी दिखाने के लिए सबसे सही फ़ॉर्मैट है. स्टोर की जानकारी, मैप पर कुछ पॉइंट के तौर पर दिखती है. इसमें स्टोर का नाम, खुले होने का समय, और फ़ोन नंबर जैसी कुछ अतिरिक्त जानकारी भी शामिल होती है. सबसे अहम बात यह है कि Google Maps में GeoJSON फ़ॉर्मैट का इस्तेमाल आसानी से किया जा सकता है. इसका मतलब है कि GeoJSON दस्तावेज़ को Google Maps पर भेजा जा सकता है. इसके बाद, Google Maps उसे मैप पर सही तरीके से रेंडर करेगा.
stores.jsonनाम की एक नई फ़ाइल बनाएं और उसमें यह कोड चिपकाएं:
stores.json
{
"type": "FeatureCollection",
"features": [{
"geometry": {
"type": "Point",
"coordinates": [-0.1428115,
51.5125168
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Modern twists on classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Mayfair",
"phone": "+44 20 1234 5678",
"storeid": "01"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.579623,
51.452251
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and try our award-winning cakes and pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Bristol",
"phone": "+44 117 121 2121",
"storeid": "02"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.273459,
52.638072
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Whatever the occasion, whether it's a birthday or a wedding, Josie's Patisserie has the perfect treat for you. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Norwich",
"phone": "+44 1603 123456",
"storeid": "03"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.9912838,
50.8000418
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "A gourmet patisserie that will delight your senses. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Wimborne",
"phone": "+44 1202 343434",
"storeid": "04"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.985933,
53.408899
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Spoil yourself or someone special with our classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Liverpool",
"phone": "+44 151 444 4444",
"storeid": "05"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.689423,
52.632469
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and feast your eyes and tastebuds on our delicious pastries and cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Tamworth",
"phone": "+44 5555 55555",
"storeid": "06"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.155305,
51.479756
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Josie's Patisserie is family-owned, and our delectable pastries, cakes, and great coffee are renowed. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Cardiff",
"phone": "+44 29 6666 6666",
"storeid": "07"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.725019,
52.668891
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Oakham's favorite spot for fresh coffee and delicious cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Oakham",
"phone": "+44 7777 777777",
"storeid": "08"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.477653,
53.735405
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Enjoy freshly brewed coffe, and home baked cakes in our homely cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Blackburn",
"phone": "+44 8888 88888",
"storeid": "09"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.211363,
51.108966
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "A delicious array of pastries with many flavours, and fresh coffee in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Crawley",
"phone": "+44 1010 101010",
"storeid": "10"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.123559,
50.832679
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Grab a freshly brewed coffee, a decadent cake and relax in our idyllic cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Brighton",
"phone": "+44 1313 131313",
"storeid": "11"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.319575,
52.517827
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Come in and unwind at this idyllic cafe with fresh coffee and home made cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Newtown",
"phone": "+44 1414 141414",
"storeid": "12"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.158167,
52.071634
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Fresh coffee and delicious cakes in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Ipswich",
"phone": "+44 1717 17171",
"storeid": "13"
}
}
]
}
यह बहुत सारा डेटा है. हालांकि, इसे देखने पर पता चलता है कि हर स्टोर के लिए एक ही स्ट्रक्चर को दोहराया गया है. हर स्टोर को GeoJSON Point के तौर पर दिखाया जाता है. साथ ही, इसके कोऑर्डिनेट और properties कुंजी के तहत मौजूद अतिरिक्त डेटा भी दिखाया जाता है. दिलचस्प बात यह है कि GeoJSON, properties कुंजी के तहत, मनमाने नाम वाली कुंजियों को शामिल करने की अनुमति देता है. इस कोडलैब में, वे कुंजियां category, hours, description, name, और phone हैं.
- अब
app.jsमें बदलाव करें, ताकि वहstores.jsमें मौजूद GeoJSON को आपके मैप पर लोड कर सके.
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
कोड के उदाहरण में, loadGeoJson को कॉल करके और JSON फ़ाइल का नाम पास करके, GeoJSON को मैप पर लोड किया गया है. आपने एक ऐसा फ़ंक्शन भी तय किया है जो हर बार मार्कर पर क्लिक करने पर चलता है. इसके बाद, फ़ंक्शन उस स्टोर के लिए अतिरिक्त डेटा ऐक्सेस कर सकता है जिसके मार्कर पर क्लिक किया गया था. साथ ही, इस जानकारी का इस्तेमाल, दिखने वाली जानकारी वाली विंडो में किया जा सकता है. इस ऐप्लिकेशन को टेस्ट करने के लिए, Python के सामान्य एचटीटीपी सर्वर को उसी कमांड का इस्तेमाल करके चलाया जा सकता है जिसका इस्तेमाल पहले किया गया था.
- Cloud Shell पर वापस जाएं और यह टाइप करें:
$ python3 -m http.server 8080
- वेब की झलक
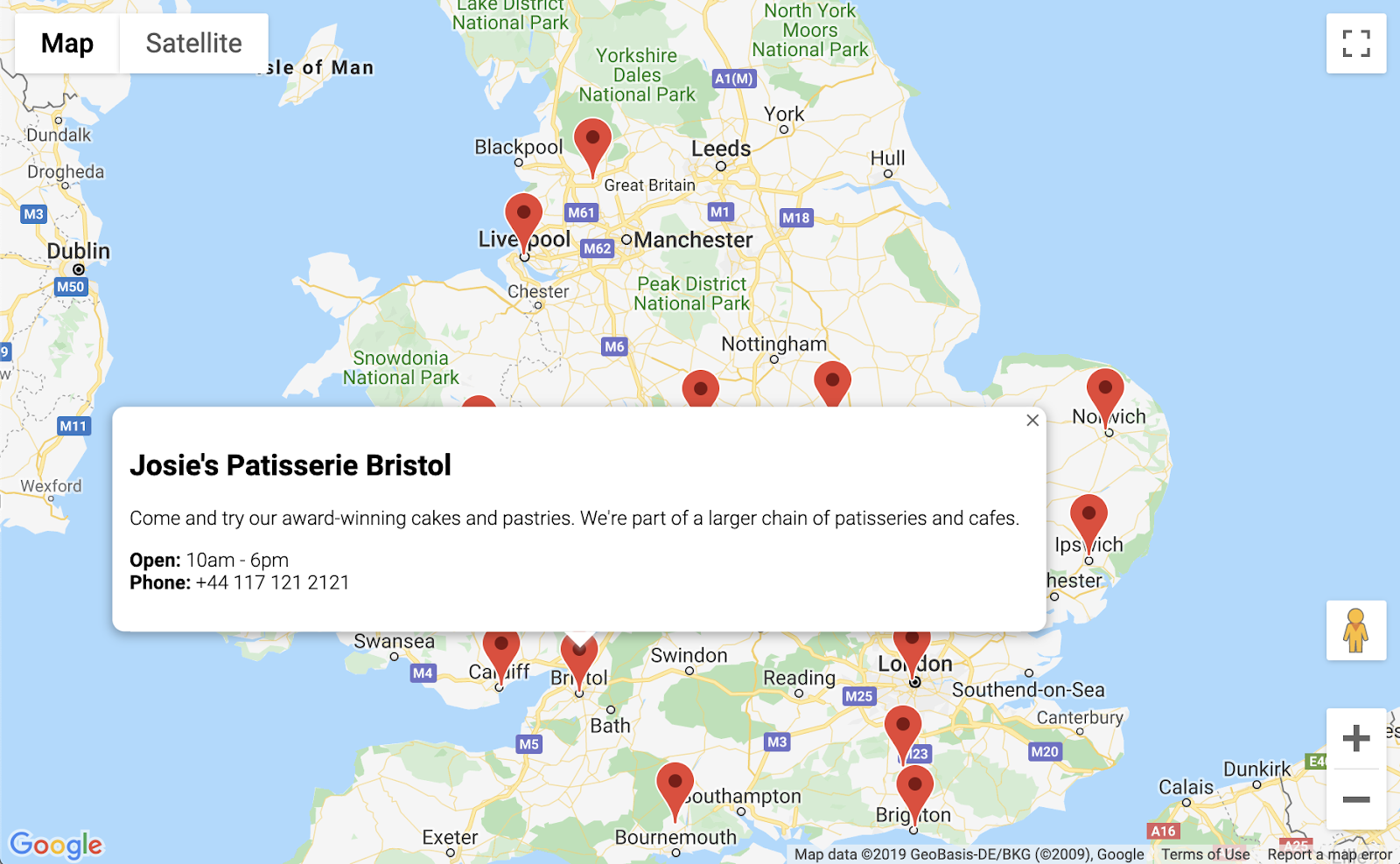
 > पोर्ट 8080 पर झलक देखें पर फिर से क्लिक करें. इसके बाद, आपको मार्कर से भरा एक मैप दिखेगा. इस पर क्लिक करके, हर स्टोर के बारे में जानकारी देखी जा सकती है. जैसे, यहां दिए गए उदाहरण में दिखाया गया है. प्रोग्रेस!
> पोर्ट 8080 पर झलक देखें पर फिर से क्लिक करें. इसके बाद, आपको मार्कर से भरा एक मैप दिखेगा. इस पर क्लिक करके, हर स्टोर के बारे में जानकारी देखी जा सकती है. जैसे, यहां दिए गए उदाहरण में दिखाया गया है. प्रोग्रेस!

5. मैप को पसंद के मुताबिक बनाना
आपका काम करीब-करीब पूरा हो गया है. आपके पास एक मैप होता है. इसमें आपके सभी स्टोर मार्कर मौजूद होते हैं. साथ ही, इन पर क्लिक करने से अतिरिक्त जानकारी दिखती है. हालांकि, यह Google के दूसरे मैप की तरह ही दिखता है. कितना बोरिंग है! मैप को अपनी पसंद के मुताबिक स्टाइल, मार्कर, लोगो, और Street View की इमेज से सजाएं.
यहां कस्टम स्टाइलिंग के साथ app.js का नया वर्शन दिया गया है:
app.js
const mapStyle = [{
'featureType': 'administrative',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 33,
},
],
},
{
'featureType': 'landscape',
'elementType': 'all',
'stylers': [{
'color': '#f2e5d4',
}],
},
{
'featureType': 'poi.park',
'elementType': 'geometry',
'stylers': [{
'color': '#c5dac6',
}],
},
{
'featureType': 'poi.park',
'elementType': 'labels',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 20,
},
],
},
{
'featureType': 'road',
'elementType': 'all',
'stylers': [{
'lightness': 20,
}],
},
{
'featureType': 'road.highway',
'elementType': 'geometry',
'stylers': [{
'color': '#c5c6c6',
}],
},
{
'featureType': 'road.arterial',
'elementType': 'geometry',
'stylers': [{
'color': '#e4d7c6',
}],
},
{
'featureType': 'road.local',
'elementType': 'geometry',
'stylers': [{
'color': '#fbfaf7',
}],
},
{
'featureType': 'water',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'color': '#acbcc9',
},
],
},
];
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
styles: mapStyle,
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
// Define the custom marker icons, using the store's "category".
map.data.setStyle((feature) => {
return {
icon: {
url: `img/icon_${feature.getProperty('category')}.png`,
scaledSize: new google.maps.Size(64, 64),
},
};
});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<img style="float:left; width:200px; margin-top:30px" src="img/logo_${category}.png">
<div style="margin-left:220px; margin-bottom:20px;">
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
<p><img src="https://maps.googleapis.com/maps/api/streetview?size=350x120&location=${position.lat()},${position.lng()}&key=${apiKey}&solution_channel=GMP_codelabs_simplestorelocator_v1_a"></p>
</div>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
आपने ये आइटम जोड़े हैं:
mapStyleवैरिएबल में, मैप को स्टाइल करने से जुड़ी सारी जानकारी होती है. (अगर आपको पसंद है, तो अपनी स्टाइल भी बनाई जा सकती है.)map.data.setStyleतरीके का इस्तेमाल करके, आपने कस्टम मार्कर लागू किए हैं. GeoJSON के हरcategoryके लिए एक अलग मार्कर लागू किया गया है.- आपने
contentवैरिएबल में बदलाव करके, उसमें लोगो शामिल किया है. इसके लिए, आपने GeoJSON से मिलेcategoryका फिर से इस्तेमाल किया है. साथ ही, आपने स्टोर की जगह के लिए स्ट्रीट व्यू इमेज शामिल की है.
इसे डिप्लॉय करने से पहले, आपको कुछ चरण पूरे करने होंगे:
apiKeyवैरिएबल के लिए सही वैल्यू सेट करें. इसके लिए,app.jsमें मौजूद'YOUR_API_KEY'स्ट्रिंग को अपनी पिछली एपीआई कुंजी से बदलें. यह वही कुंजी होनी चाहिए जिसे आपनेindex.htmlमें चिपकाया था. साथ ही, कोटेशन को वैसे ही रहने दें.- मार्कर और लोगो ग्राफ़िक डाउनलोड करने के लिए, Cloud Shell में ये कमांड चलाएं. पक्का करें कि आप
store-locatorडायरेक्ट्री में हों. अगर सामान्य एचटीटीपी सर्वर चल रहा है, तो उसे बंद करने के लिएControl+Cका इस्तेमाल करें.
$ mkdir -p img; cd img $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_patisserie.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_patisserie.png
- स्टोर लोकेटर की झलक देखने के लिए, यह कमांड चलाएं:.
$ python3 -m http.server 8080
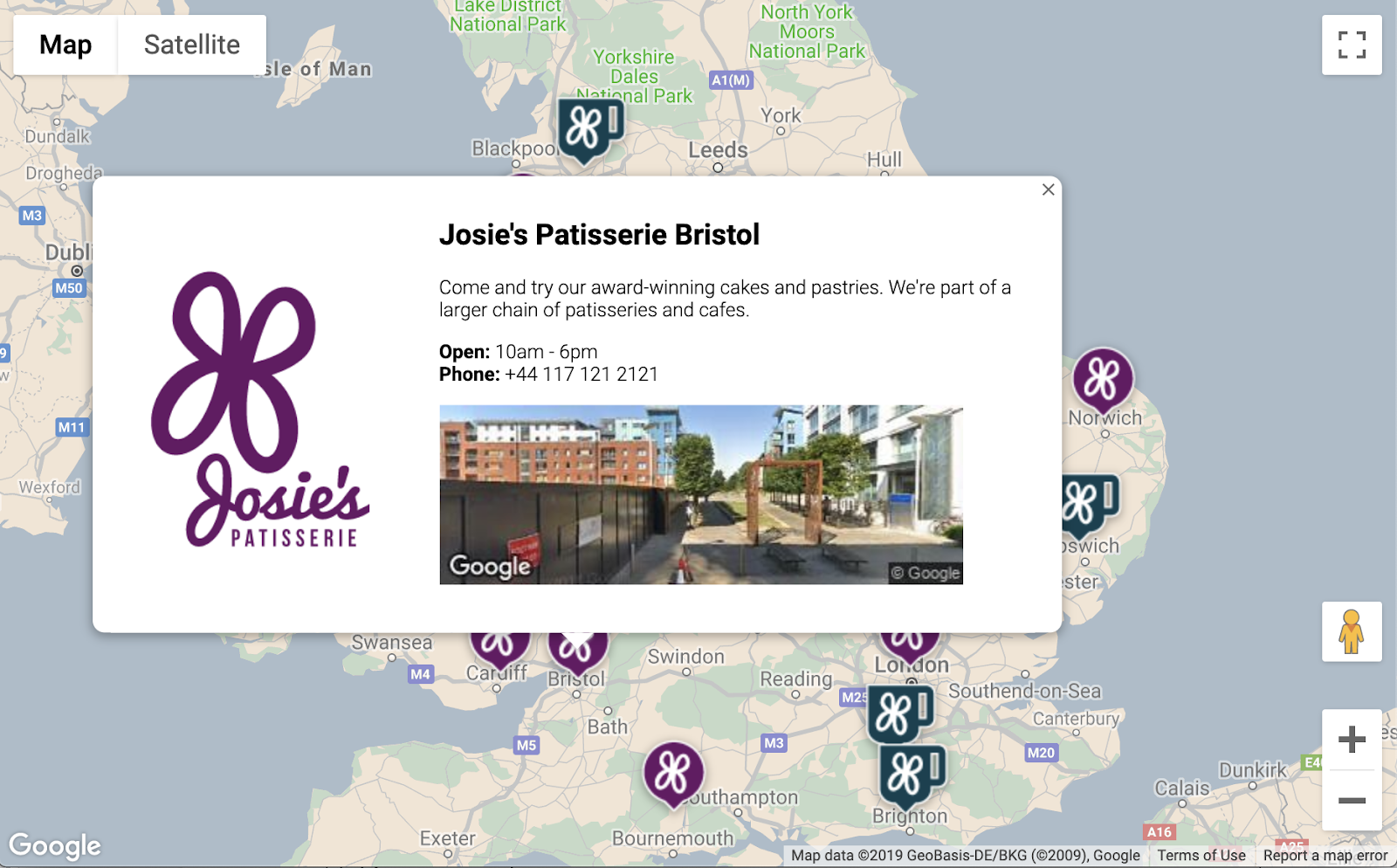
झलक को फिर से लोड करने पर, आपको कुछ इस तरह का मैप दिखेगा. इसमें कस्टम स्टाइलिंग, कस्टम मार्कर इमेज, बेहतर जानकारी विंडो फ़ॉर्मैटिंग, और हर जगह के लिए स्ट्रीट व्यू इमेज होगी:

6. उपयोगकर्ता का इनपुट पाना
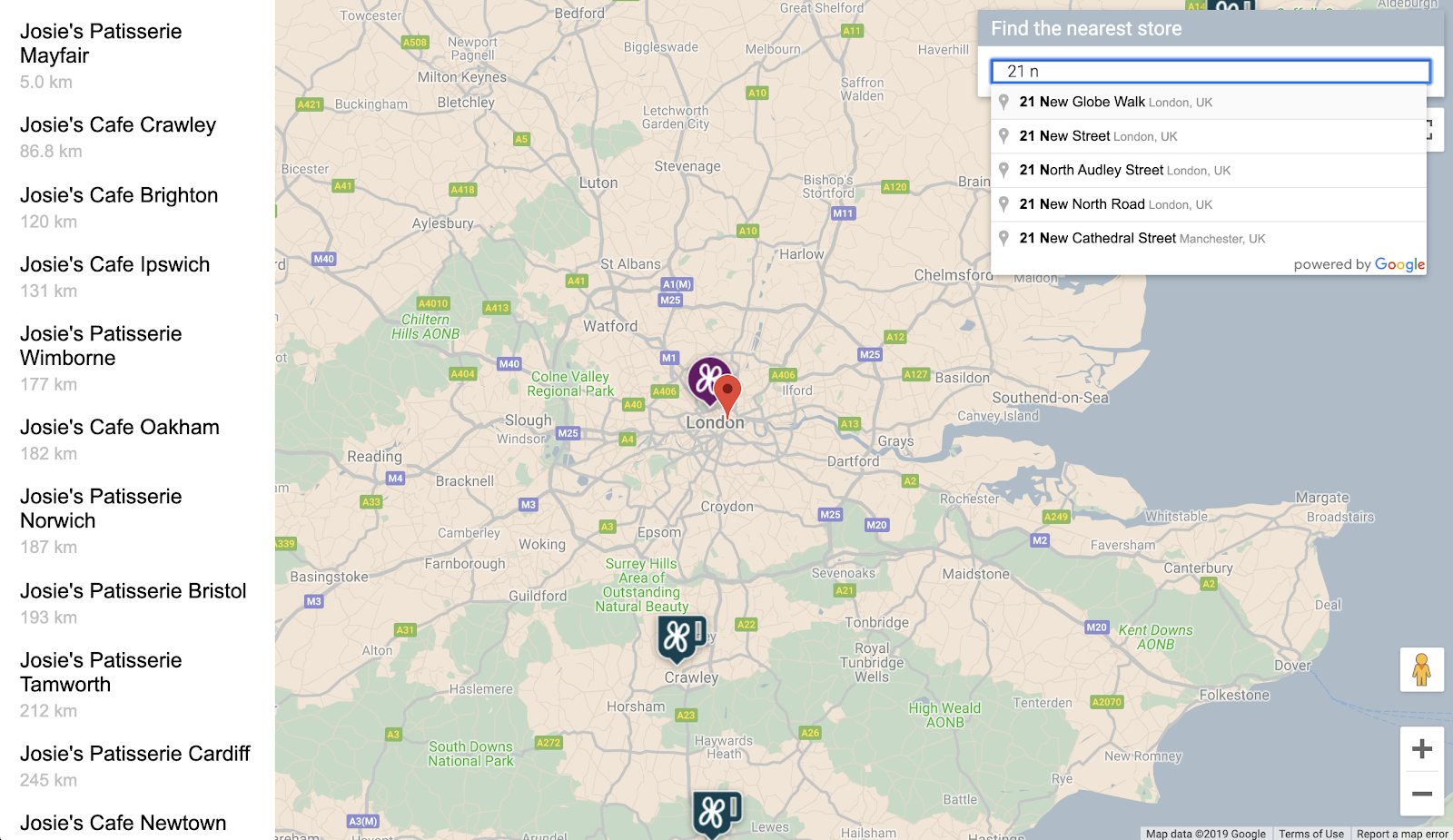
स्टोर लोकेटर का इस्तेमाल करने वाले लोग आम तौर पर यह जानना चाहते हैं कि उनके सबसे नज़दीक कौनसी दुकान है या उन्हें उस पते की जानकारी चाहिए जहां से उन्हें अपनी यात्रा शुरू करनी है. जगह के नाम अपने-आप पूरे होने की सुविधा वाला खोज बार जोड़ें, ताकि उपयोगकर्ता आसानी से शुरुआती पता डाल सके. जगह के नाम अपने-आप पूरे होने की सुविधा, टाइपहेड की सुविधा देती है. यह सुविधा, Google के अन्य सर्च बार में ऑटोकंप्लीट की सुविधा की तरह ही काम करती है. हालांकि, इसमें मिलने वाले सुझाव, Google Maps Platform में मौजूद सभी जगहों के होते हैं.
- ऑटोकंप्लीट सर्च बार और उससे जुड़े नतीजों के साइड पैनल में स्टाइलिंग जोड़ने के लिए,
index.htmlमें जाकर बदलाव करें. अगर आपने पुराने कोड को चिपकाया है, तो अपनी एपीआई कुंजी को बदलना न भूलें.
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* Styling for Autocomplete search bar */
#pac-card {
background-color: #fff;
border-radius: 2px 0 0 2px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
box-sizing: border-box;
font-family: Roboto;
margin: 10px 10px 0 0;
-moz-box-sizing: border-box;
outline: none;
}
#pac-container {
padding-top: 12px;
padding-bottom: 12px;
margin-right: 12px;
}
#pac-input {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 400px;
}
#pac-input:focus {
border-color: #4d90fe;
}
#title {
color: #fff;
background-color: #acbcc9;
font-size: 18px;
font-weight: 400;
padding: 6px 12px;
}
.hidden {
display: none;
}
/* Styling for an info pane that slides out from the left.
* Hidden by default. */
#panel {
height: 100%;
width: null;
background-color: white;
position: fixed;
z-index: 1;
overflow-x: hidden;
transition: all .2s ease-out;
}
.open {
width: 250px;
}
.place {
font-family: 'open sans', arial, sans-serif;
font-size: 1.2em;
font-weight: 500;
margin-block-end: 0px;
padding-left: 18px;
padding-right: 18px;
}
.distanceText {
color: silver;
font-family: 'open sans', arial, sans-serif;
font-size: 1em;
font-weight: 400;
margin-block-start: 0.25em;
padding-left: 18px;
padding-right: 18px;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
ऑटोकंप्लीट की सुविधा वाला खोज बार और स्लाइडआउट पैनल, दोनों ही शुरू में तब तक छिपे रहते हैं, जब तक उनकी ज़रूरत नहीं होती.
- अब,
app.jsमेंinitMapफ़ंक्शन के आखिर में, मैप में ऑटोकंप्लीट विजेट जोड़ें. इसे बंद होने वाले कर्ली ब्रेस से ठीक पहले जोड़ें.
app.js
// Build and add the search bar
const card = document.createElement('div');
const titleBar = document.createElement('div');
const title = document.createElement('div');
const container = document.createElement('div');
const input = document.createElement('input');
const options = {
types: ['address'],
componentRestrictions: {country: 'gb'},
};
card.setAttribute('id', 'pac-card');
title.setAttribute('id', 'title');
title.textContent = 'Find the nearest store';
titleBar.appendChild(title);
container.setAttribute('id', 'pac-container');
input.setAttribute('id', 'pac-input');
input.setAttribute('type', 'text');
input.setAttribute('placeholder', 'Enter an address');
container.appendChild(input);
card.appendChild(titleBar);
card.appendChild(container);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(card);
// Make the search bar into a Places Autocomplete search bar and select
// which detail fields should be returned about the place that
// the user selects from the suggestions.
const autocomplete = new google.maps.places.Autocomplete(input, options);
autocomplete.setFields(
['address_components', 'geometry', 'name']);
इस कोड की मदद से, ऑटोकंप्लीट सुविधा के सुझावों में सिर्फ़ पते दिखाए जाते हैं. ऐसा इसलिए, क्योंकि Place Autocomplete सुविधा, कारोबारों के नाम और प्रशासनिक जगहों के नाम से मेल खा सकती है. साथ ही, इस कोड की मदद से, सिर्फ़ यूके के पते दिखाए जाते हैं. इन वैकल्पिक स्पेसिफ़िकेशन को जोड़ने से, उपयोगकर्ता को कम वर्ण डालने होंगे. इससे, अनुमानों को कम किया जा सकेगा, ताकि उपयोगकर्ता को वह पता दिखाया जा सके जिसे वह ढूंढ रहा है. इसके बाद, यह आपके बनाए गए ऑटोकंप्लीट div को मैप के सबसे ऊपर दाएं कोने में ले जाता है. साथ ही, यह बताता है कि जवाब में हर जगह के बारे में कौनसे फ़ील्ड दिखाए जाने चाहिए.
- अपने सर्वर को रीस्टार्ट करें और इस कमांड को चलाकर, पूर्वावलोकन को रीफ़्रेश करें:.
$ python3 -m http.server 8080
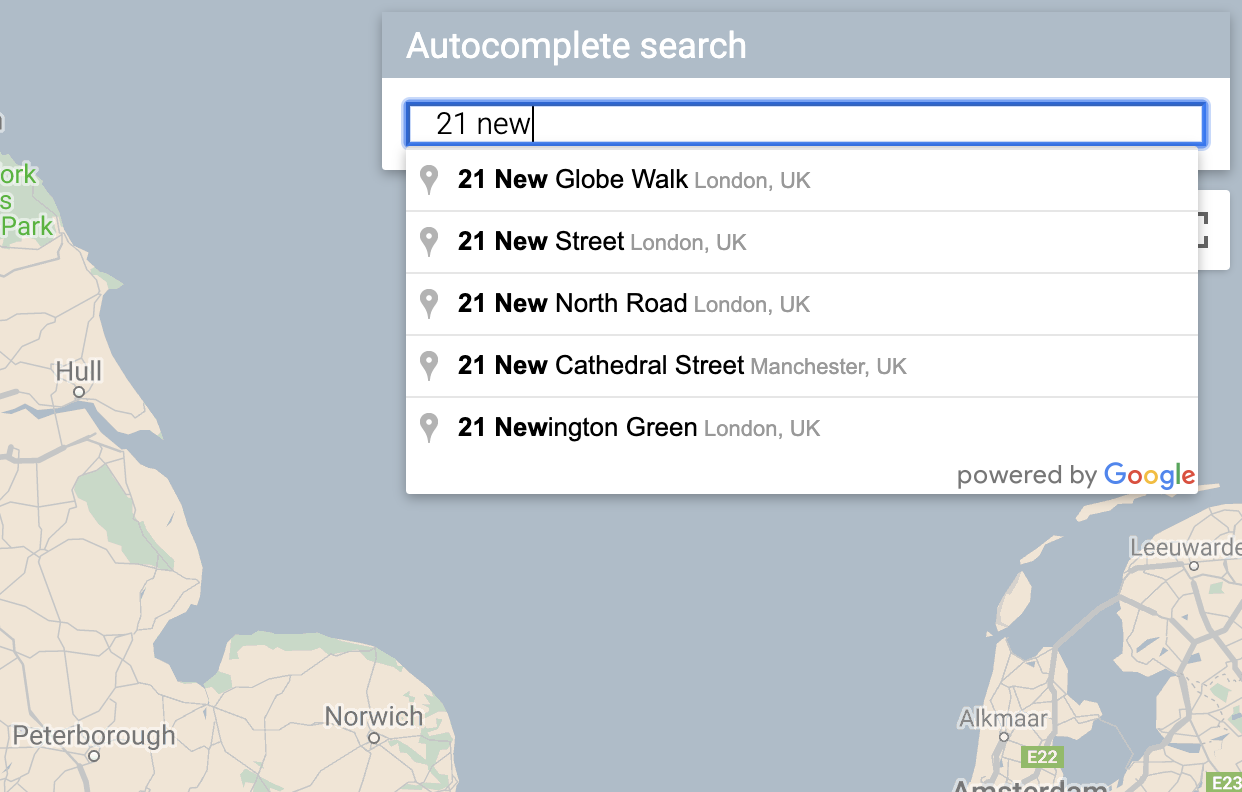
अब आपको अपने मैप के सबसे ऊपर दाएं कोने में, अपने-आप पूरा होने वाला विजेट दिखेगा. इसमें, आपके टाइप किए गए शब्दों से मिलते-जुलते यूके के पते दिखेंगे.

अब आपको यह मैनेज करना होगा कि जब उपयोगकर्ता, Autocomplete विजेट से कोई अनुमानित जगह चुनता है, तो उस जगह का इस्तेमाल करके, आपके स्टोर की दूरी का हिसाब लगाया जाए.
- अभी चिपकाए गए कोड के बाद,
app.jsमेंinitMapके आखिर में यह कोड जोड़ें.
app.js
// Set the origin point when the user selects an address
const originMarker = new google.maps.Marker({map: map});
originMarker.setVisible(false);
let originLocation = map.getCenter();
autocomplete.addListener('place_changed', async () => {
originMarker.setVisible(false);
originLocation = map.getCenter();
const place = autocomplete.getPlace();
if (!place.geometry) {
// User entered the name of a Place that was not suggested and
// pressed the Enter key, or the Place Details request failed.
window.alert('No address available for input: \'' + place.name + '\'');
return;
}
// Recenter the map to the selected address
originLocation = place.geometry.location;
map.setCenter(originLocation);
map.setZoom(9);
console.log(place);
originMarker.setPosition(originLocation);
originMarker.setVisible(true);
// Use the selected address as the origin to calculate distances
// to each of the store locations
const rankedStores = await calculateDistances(map.data, originLocation);
showStoresList(map.data, rankedStores);
return;
});
यह कोड एक लिसनर जोड़ता है, ताकि जब उपयोगकर्ता किसी सुझाव पर क्लिक करे, तो मैप चुने गए पते पर फिर से सेंटर हो जाए. साथ ही, दूरी का हिसाब लगाने के लिए, शुरुआती जगह को आधार के तौर पर सेट कर दे. अगले चरण में, दूरी की कैलकुलेशन लागू की जाती है.
7. सबसे नज़दीकी स्टोर की सूची दिखाओ
Directions API, Google Maps ऐप्लिकेशन में दिशा-निर्देशों का अनुरोध करने की सुविधा की तरह काम करता है. इसमें, एक शुरुआती जगह और एक मंज़िल की जानकारी डालकर, दोनों के बीच का रास्ता पाया जा सकता है. Distance Matrix API, इस कॉन्सेप्ट को आगे बढ़ाता है. यह यात्रा में लगने वाले समय और दूरी के आधार पर, यात्रा शुरू करने की कई संभावित जगहों और मंज़िल की कई संभावित जगहों के बीच सबसे सही कॉम्बिनेशन की पहचान करता है. इस मामले में, उपयोगकर्ता को चुने गए पते के हिसाब से सबसे नज़दीकी स्टोर ढूंढने में मदद करने के लिए, आपको एक ओरिजन और स्टोर की जगहों की एक सीरीज़ को डेस्टिनेशन के तौर पर सेट करना होगा.
app.jsमेंcalculateDistancesनाम का एक नया फ़ंक्शन जोड़ो.
app.js
async function calculateDistances(data, origin) {
const stores = [];
const destinations = [];
// Build parallel arrays for the store IDs and destinations
data.forEach((store) => {
const storeNum = store.getProperty('storeid');
const storeLoc = store.getGeometry().get();
stores.push(storeNum);
destinations.push(storeLoc);
});
// Retrieve the distances of each store from the origin
// The returned list will be in the same order as the destinations list
const service = new google.maps.DistanceMatrixService();
const getDistanceMatrix =
(service, parameters) => new Promise((resolve, reject) => {
service.getDistanceMatrix(parameters, (response, status) => {
if (status != google.maps.DistanceMatrixStatus.OK) {
reject(response);
} else {
const distances = [];
const results = response.rows[0].elements;
for (let j = 0; j < results.length; j++) {
const element = results[j];
const distanceText = element.distance.text;
const distanceVal = element.distance.value;
const distanceObject = {
storeid: stores[j],
distanceText: distanceText,
distanceVal: distanceVal,
};
distances.push(distanceObject);
}
resolve(distances);
}
});
});
const distancesList = await getDistanceMatrix(service, {
origins: [origin],
destinations: destinations,
travelMode: 'DRIVING',
unitSystem: google.maps.UnitSystem.METRIC,
});
distancesList.sort((first, second) => {
return first.distanceVal - second.distanceVal;
});
return distancesList;
}
यह फ़ंक्शन, Distance Matrix API को कॉल करता है. इसमें, इसे पास किए गए ऑरिजिन को एक ऑरिजिन के तौर पर इस्तेमाल किया जाता है. साथ ही, स्टोर की जगहों की जानकारी को डेस्टिनेशन के अरे के तौर पर इस्तेमाल किया जाता है. इसके बाद, यह ऑब्जेक्ट का एक ऐसा ऐरे बनाता है जिसमें स्टोर का आईडी, इंसानों के पढ़ने लायक स्ट्रिंग में दूरी, मीटर में दूरी को न्यूमेरिक वैल्यू के तौर पर सेव किया जाता है. साथ ही, ऐरे को क्रम से लगाता है.
उपयोगकर्ता को स्टोर की सूची, सबसे नज़दीकी स्टोर से लेकर सबसे दूर के स्टोर तक के क्रम में दिखनी चाहिए. calculateDistances फ़ंक्शन से मिली सूची का इस्तेमाल करके, हर स्टोर के लिए साइड-पैनल की सूची भरें. इससे स्टोर के दिखने का क्रम तय करने में मदद मिलेगी.
app.jsमेंshowStoresListनाम का एक नया फ़ंक्शन जोड़ो.
app.js
function showStoresList(data, stores) {
if (stores.length == 0) {
console.log('empty stores');
return;
}
let panel = document.createElement('div');
// If the panel already exists, use it. Else, create it and add to the page.
if (document.getElementById('panel')) {
panel = document.getElementById('panel');
// If panel is already open, close it
if (panel.classList.contains('open')) {
panel.classList.remove('open');
}
} else {
panel.setAttribute('id', 'panel');
const body = document.body;
body.insertBefore(panel, body.childNodes[0]);
}
// Clear the previous details
while (panel.lastChild) {
panel.removeChild(panel.lastChild);
}
stores.forEach((store) => {
// Add store details with text formatting
const name = document.createElement('p');
name.classList.add('place');
const currentStore = data.getFeatureById(store.storeid);
name.textContent = currentStore.getProperty('name');
panel.appendChild(name);
const distanceText = document.createElement('p');
distanceText.classList.add('distanceText');
distanceText.textContent = store.distanceText;
panel.appendChild(distanceText);
});
// Open the panel
panel.classList.add('open');
return;
}
- अपने सर्वर को रीस्टार्ट करें और इस कमांड को चलाकर अपनी झलक को रीफ़्रेश करें.
$ python3 -m http.server 8080
- आखिर में, अपने-आप पूरे होने वाले खोज बार में यूके का पता डालें और किसी एक सुझाव पर क्लिक करें.
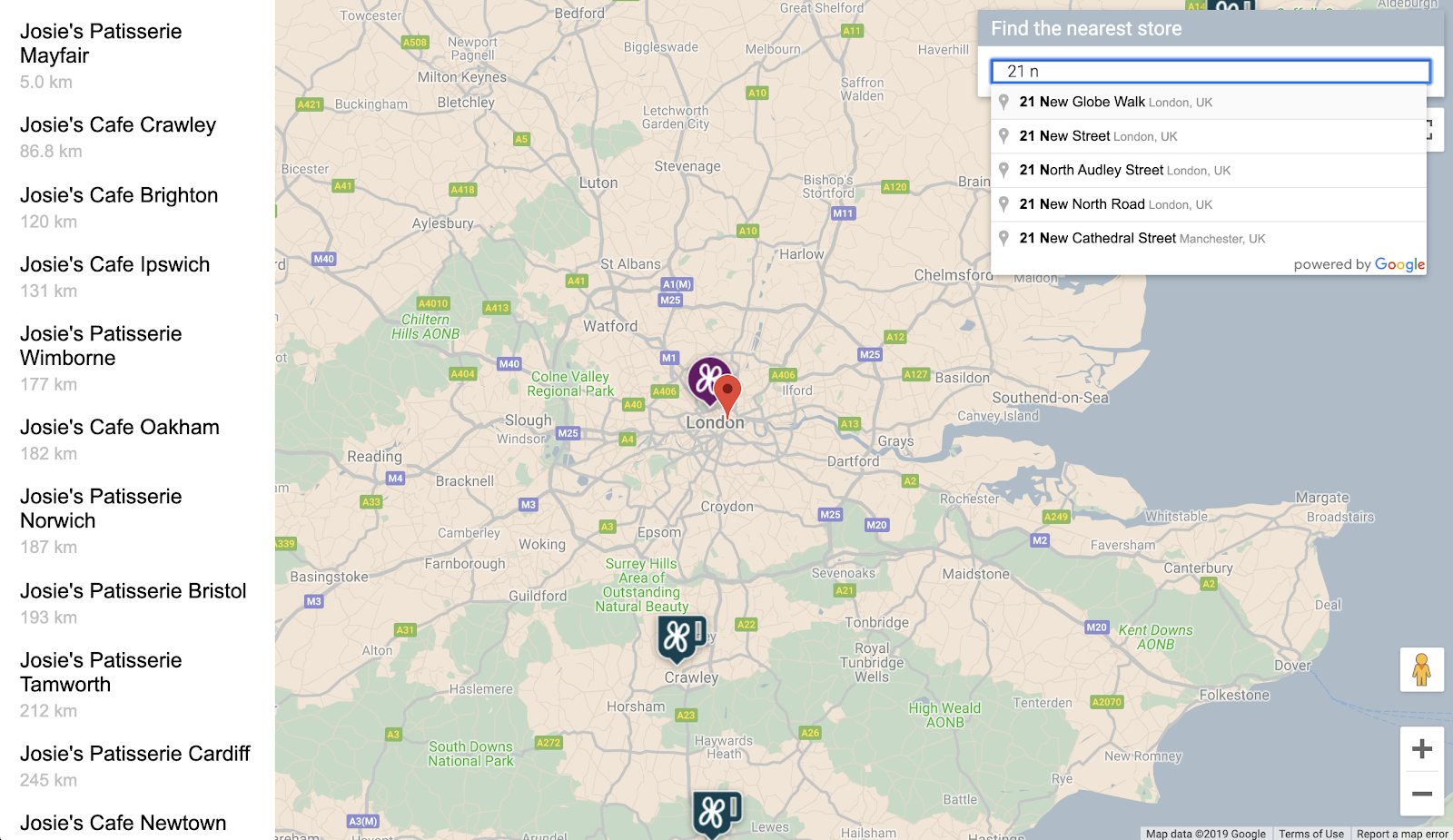
मैप पर वह पता बीच में दिखना चाहिए. साथ ही, एक साइडबार दिखना चाहिए, जिसमें स्टोर की जगहों की सूची, चुने गए पते से दूरी के हिसाब से क्रम में दी गई हो. यहां एक उदाहरण दिया गया है:

8. ज़रूरी नहीं: अपना वेबपेज होस्ट करना
इस पॉइंट तक, आपको सिर्फ़ तब अपना मैप दिखता है, जब Python HTTP सर्वर चालू हो. अगर आपको अपने मैप को चालू Cloud Shell सेशन के बाहर देखना है या मैप का यूआरएल दूसरों के साथ शेयर करना है, तो अपने वेब पेज को होस्ट करने के लिए Cloud Storage का इस्तेमाल करें. Cloud Storage, ऑनलाइन फ़ाइल स्टोरेज की एक वेब सेवा है. इसका इस्तेमाल, Google के इंफ़्रास्ट्रक्चर पर डेटा को सेव और ऐक्सेस करने के लिए किया जाता है. यह सेवा, Google Cloud की परफ़ॉर्मेंस और स्टोरेज बढ़ाए जा सकने की योग्यता को बेहतर सुरक्षा और शेयर करने की क्षमताओं के साथ जोड़ती है. यह मुफ़्त टियर भी उपलब्ध कराता है. इसलिए, यह आपके स्टोर का पता बताने वाले आसान टूल को होस्ट करने के लिए सबसे अच्छा है.
Cloud Storage में, फ़ाइलें बकेट में सेव की जाती हैं. ये बकेट, आपके कंप्यूटर पर मौजूद डायरेक्ट्री की तरह ही होते हैं. अपने वेब पेज को होस्ट करने के लिए, आपको सबसे पहले एक बकेट बनानी होगी. आपको अपने बकेट के लिए कोई यूनीक नाम चुनना होगा. इसके लिए, बकेट के नाम में अपना नाम शामिल करें.
- नाम तय करने के बाद, Cloud Shell में यह कमांड चलाएं:
$ gsutil mb gs://yourname-store-locator
gsutil, Cloud Storage के साथ इंटरैक्ट करने का टूल है. mb कमांड का मतलब "बकेट बनाओ" है. उपलब्ध सभी निर्देशों के बारे में ज़्यादा जानने के लिए, gsutil टूल देखें. इसमें वे निर्देश भी शामिल हैं जिनका इस्तेमाल किया जाता है.
डिफ़ॉल्ट रूप से, Cloud Storage पर होस्ट किए गए आपके बकेट और फ़ाइलें निजी होती हैं. हालांकि, स्टोर लोकेटर के लिए आपको सभी फ़ाइलों को सार्वजनिक करना होगा, ताकि इंटरनेट पर हर कोई उन्हें ऐक्सेस कर सके. हर फ़ाइल को अपलोड करने के बाद, उसे सार्वजनिक किया जा सकता है. हालांकि, इसमें काफ़ी समय लग सकता है. इसके बजाय, आपके पास अपनी बनाई गई बकेट के लिए डिफ़ॉल्ट ऐक्सेस लेवल सेट करने का विकल्प होता है. इससे, बकेट में अपलोड की गई सभी फ़ाइलों के लिए वही ऐक्सेस लेवल लागू हो जाएगा.
- यहां दी गई कमांड चलाएं. साथ ही,
yourname-store-locatorको उस नाम से बदलें जो आपने अपने बकेट के लिए चुना है:
$ gsutil defacl ch -u AllUsers:R gs://yourname-store-locator
- अब इस कमांड की मदद से, मौजूदा डायरेक्ट्री में मौजूद सभी फ़ाइलें अपलोड की जा सकती हैं. फ़िलहाल, इसमें सिर्फ़ आपकी
index.htmlऔरapp.jsफ़ाइलें शामिल हैं:
$ gsutil -h "Cache-Control:no-cache" cp * gs://yourname-store-locator
अब आपके पास ऑनलाइन मैप वाला वेब पेज होना चाहिए. इसे देखने के लिए यूआरएल http://storage.googleapis.com/yourname-store-locator/index.html होगा. इसमें yourname-store-locator वाले हिस्से को उस बकेट के नाम से बदल दिया जाएगा जिसे आपने पहले चुना था.
सफ़ाई
इस प्रोजेक्ट में बनाए गए सभी संसाधनों को हटाने का सबसे आसान तरीका यह है कि आप इस ट्यूटोरियल की शुरुआत में बनाए गए Google Cloud प्रोजेक्ट को बंद कर दें:
- Cloud Console में सेटिंग पेज खोलें
- कोई प्रोजेक्ट चुनें पर क्लिक करें.
- इस ट्यूटोरियल की शुरुआत में बनाया गया प्रोजेक्ट चुनें. इसके बाद, खोलें पर क्लिक करें
- प्रोजेक्ट आईडी डालें और बंद करें पर क्लिक करें.
9. बधाई हो
बधाई हो! आपने यह कोडलैब पूरा कर लिया है.
आपने क्या सीखा
- Maps JavaScript API की मदद से, कस्टम स्टाइल वाला मैप जोड़ना
- GeoJSON फ़ॉर्मैट में मैप पर डेटा लेयर लोड करना
- वेबपेज में Street View इमेज दिखाने के लिए, Street View Static API का इस्तेमाल करना.
- पेज में जगहों के नाम अपने-आप पूरे होने की सुविधा वाला खोज बार जोड़ने के लिए, Places Library का इस्तेमाल करना
- एक ही एपीआई कॉल से कई दूरियां कैलकुलेट करने के लिए, Distance Matrix सेवा का इस्तेमाल करना
- ब्राउज़र पर आधारित Cloud Shell कमांड-लाइन इंटरफ़ेस का इस्तेमाल करके, Google Cloud Platform में वेब डेवलपमेंट प्रोजेक्ट मैनेज करना और उनकी जांच करना
- Cloud Storage का इस्तेमाल करके वेबसाइट होस्ट करना
ज़्यादा जानें
- कोडलैब Mapping the NYC Subway में, Google App Engine का इस्तेमाल करके वेब मैप को होस्ट करने का दूसरा तरीका जानें.
- Google Maps Platform के कोडलैब के बारे में ज़्यादा जानें. जैसे, आस-पास के कारोबारों को खोजने की सुविधा बनाना.
- नीचे दिए गए सवाल का जवाब देकर, हमें ऐसा कॉन्टेंट बनाने में मदद करें जो आपके लिए सबसे ज़्यादा काम का हो:
आपको और कौनसे कोडलैब देखने हैं?
क्या आपको जिस कोडलैब की ज़रूरत है वह ऊपर दी गई सूची में नहीं है? यहां नई समस्या के साथ इसका अनुरोध करें.
अगर आपको कोड के बारे में ज़्यादा जानकारी चाहिए, तो सोर्स कोड रिपॉज़िटरी देखें. इसके लिए, https://github.com/googlecodelabs/google-maps-simple-store-locator पर जाएं.

