1. আপনি শুরু করার আগে
একটি ওয়েবসাইটের সবচেয়ে সাধারণ বৈশিষ্ট্যগুলির মধ্যে একটি হল একটি Google মানচিত্র প্রদর্শন করা যা একটি ব্যবসা, প্রতিষ্ঠান বা অন্য কোনো সত্তার জন্য এক বা একাধিক অবস্থানকে হাইলাইট করে যেখানে একটি শারীরিক উপস্থিতি রয়েছে৷ এই মানচিত্রগুলি কীভাবে প্রয়োগ করা হয় তা প্রয়োজনীয়তার উপর নির্ভর করে ব্যাপকভাবে পরিবর্তিত হতে পারে, যেমন অবস্থানের সংখ্যা এবং তাদের পরিবর্তনের ফ্রিকোয়েন্সি।
এই কোডল্যাবে, আপনি সবচেয়ে সহজ ব্যবহারের ক্ষেত্রে দেখেন—একটি অল্প সংখ্যক অবস্থান যা খুব কমই পরিবর্তিত হয়, যেমন স্টোরের চেইন সহ একটি ব্যবসার জন্য স্টোর লোকেটার। এই ক্ষেত্রে, আপনি কোনও সার্ভার-সাইড প্রোগ্রামিং ছাড়াই তুলনামূলকভাবে কম প্রযুক্তির পদ্ধতি ব্যবহার করতে পারেন। কিন্তু এর মানে এই নয় যে আপনি সৃজনশীল হতে পারবেন না, এবং আপনি আপনার মানচিত্রে প্রতিটি স্টোর সম্পর্কে নির্বিচারে তথ্য সঞ্চয় এবং রেন্ডার করার জন্য জিওজেএসএন ডেটা ফর্ম্যাট ব্যবহার করে, সেইসাথে মানচিত্রের চিহ্নিতকারী এবং সামগ্রিক শৈলী কাস্টমাইজ করার মাধ্যমে তা করেন।
অবশেষে, একটি অতিরিক্ত বোনাস হিসাবে, আপনি আপনার স্টোর লোকেটার বিকাশ এবং হোস্ট করতে ক্লাউড শেল ব্যবহার করেন। যদিও এই টুলটি ব্যবহার করা কঠোরভাবে প্রয়োজন হয় না, এটি করার ফলে আপনি একটি ওয়েব ব্রাউজার চালিত যেকোনো ডিভাইস থেকে স্টোর লোকেটার তৈরি করতে পারবেন এবং এটিকে জনসাধারণের জন্য অনলাইনে উপলব্ধ করতে পারবেন।

পূর্বশর্ত
- HTML এবং JavaScript এর প্রাথমিক জ্ঞান
আপনি কি করবেন
- জিওজেএসএন ফর্ম্যাটে স্টোরের অবস্থান এবং তথ্যের সেট সহ একটি মানচিত্র প্রদর্শন করুন।
- মার্কার এবং মানচিত্র নিজেই কাস্টমাইজ করুন।
- স্টোরের মার্কার ক্লিক করা হলে তার সম্পর্কে অতিরিক্ত তথ্য প্রদর্শন করুন।
- ওয়েবপৃষ্ঠায় একটি স্থান স্বয়ংসম্পূর্ণ অনুসন্ধান বার যোগ করুন।
- ব্যবহারকারী দ্বারা সরবরাহ করা শুরুর বিন্দুর নিকটতম দোকানের অবস্থান সনাক্ত করুন৷
2. সেট আপ করুন
নিম্নলিখিত বিভাগের ধাপ 3-এ, এই কোডল্যাবের জন্য নিম্নলিখিত তিনটি API সক্রিয় করুন:
- মানচিত্র জাভাস্ক্রিপ্ট API
- স্থান API
- দূরত্ব ম্যাট্রিক্স API
Google Maps প্ল্যাটফর্ম দিয়ে শুরু করুন
আপনি যদি আগে Google মানচিত্র প্ল্যাটফর্ম ব্যবহার না করে থাকেন তবে Google মানচিত্র প্ল্যাটফর্মের সাথে শুরু করুন নির্দেশিকা অনুসরণ করুন বা নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করতে Google মানচিত্র প্ল্যাটফর্ম প্লেলিস্টের সাথে শুরু করুন:
- একটি বিলিং অ্যাকাউন্ট তৈরি করুন।
- একটি প্রকল্প তৈরি করুন।
- Google মানচিত্র প্ল্যাটফর্ম API এবং SDK সক্ষম করুন (আগের বিভাগে তালিকাভুক্ত)৷
- একটি API কী তৈরি করুন।
ক্লাউড শেল সক্রিয় করুন
এই কোডল্যাবে আপনি ক্লাউড শেল ব্যবহার করেন, Google ক্লাউডে চলমান একটি কমান্ড-লাইন পরিবেশ যা Google ক্লাউডে চলমান পণ্য এবং সংস্থানগুলিতে অ্যাক্সেস প্রদান করে, যাতে আপনি আপনার ওয়েব ব্রাউজার থেকে সম্পূর্ণরূপে আপনার প্রকল্প হোস্ট এবং চালাতে পারেন৷
ক্লাউড কনসোল থেকে ক্লাউড শেল সক্রিয় করতে, ক্লাউড শেল সক্রিয় করুন ক্লিক করুন  (পরিবেশের সাথে সংযোগ স্থাপন এবং সংযোগের জন্য এটি শুধুমাত্র কয়েক মুহূর্ত নিতে হবে)।
(পরিবেশের সাথে সংযোগ স্থাপন এবং সংযোগের জন্য এটি শুধুমাত্র কয়েক মুহূর্ত নিতে হবে)।

এটি সম্ভবত একটি প্রাথমিক ইন্টারস্টিশিয়াল দেখানোর পরে আপনার ব্রাউজারের নীচের অংশে একটি নতুন শেল খোলে৷

একবার ক্লাউড শেলের সাথে সংযুক্ত হয়ে গেলে, আপনি দেখতে পাবেন যে আপনি ইতিমধ্যেই প্রমাণীকরণ করেছেন এবং সেটআপের সময় আপনি যে প্রজেক্ট আইডিটি বেছে নিয়েছেন সেটি ইতিমধ্যেই সেট করা আছে।
$ gcloud auth list Credentialed Accounts: ACTIVE ACCOUNT * <myaccount>@<mydomain>.com
$ gcloud config list project [core] project = <YOUR_PROJECT_ID>
যদি কোনো কারণে প্রকল্পটি সেট করা না থাকে, তাহলে নিম্নলিখিত কমান্ডটি চালান:
$ gcloud config set project <YOUR_PROJECT_ID>
3. "হ্যালো, বিশ্ব!" একটি মানচিত্র সহ
একটি মানচিত্র দিয়ে বিকাশ শুরু করুন
ক্লাউড শেলে, আপনি একটি HTML পৃষ্ঠা তৈরি করে শুরু করেন যা কোডল্যাবের বাকি অংশের ভিত্তি হিসেবে কাজ করবে।
- ক্লাউড শেলের টুলবারে, এডিটর লঞ্চ এ ক্লিক করুন
 একটি নতুন ট্যাবে একটি কোড সম্পাদক খুলতে।
একটি নতুন ট্যাবে একটি কোড সম্পাদক খুলতে।
এই ওয়েব-ভিত্তিক কোড এডিটর আপনাকে সহজেই ক্লাউড শেল-এ ফাইল সম্পাদনা করতে দেয়।

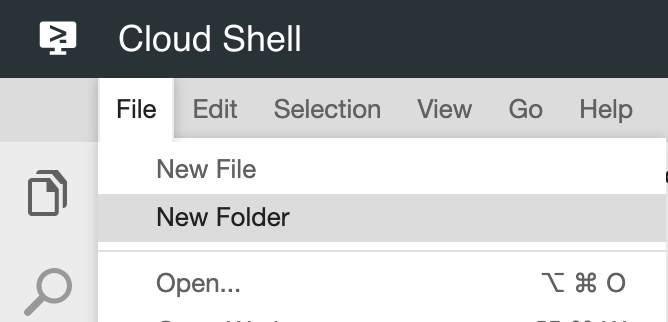
- ফাইল > নতুন ফোল্ডারে ক্লিক করে কোড এডিটরে আপনার অ্যাপের জন্য একটি নতুন
store-locatorডিরেক্টরি তৈরি করুন।

- নতুন ফোল্ডার
store-locatorনাম দিন।
এর পরে, আপনি একটি মানচিত্র সহ একটি ওয়েব পৃষ্ঠা তৈরি করুন।
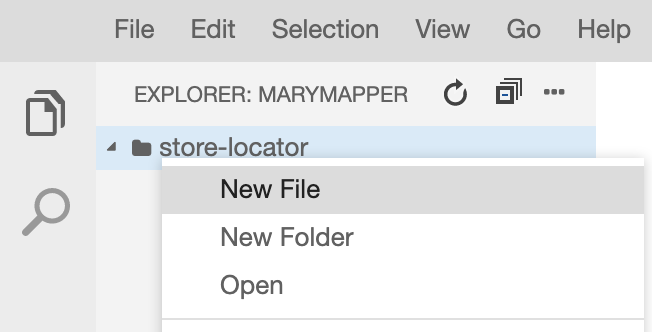
-
index.htmlনামেstore-locatorডিরেক্টরিতে একটি ফাইল তৈরি করুন।

-
index.htmlফাইলে নিম্নলিখিত বিষয়বস্তু রাখুন:
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
এটি HTML পৃষ্ঠা যা মানচিত্র প্রদর্শন করে। এতে কিছু CSS রয়েছে যাতে মানচিত্রটি দৃশ্যমানভাবে পুরো পৃষ্ঠাটি নেয়, মানচিত্র ধরে রাখার জন্য একটি <div> ট্যাগ এবং এক জোড়া <script> ট্যাগ। প্রথম স্ক্রিপ্ট ট্যাগটি app.js নামে একটি জাভাস্ক্রিপ্ট ফাইল লোড করে, যেটিতে জাভাস্ক্রিপ্ট কোডের সবকটিই থাকে। দ্বিতীয় স্ক্রিপ্ট ট্যাগ এপিআই কী লোড করে, স্বয়ংসম্পূর্ণ কার্যকারিতার জন্য স্থান লাইব্রেরির ব্যবহার অন্তর্ভুক্ত করে যা আপনি পরে যোগ করবেন, এবং জাভাস্ক্রিপ্ট ফাংশনের নাম নির্দিষ্ট করে যা একবার মানচিত্র জাভাস্ক্রিপ্ট API লোড হয়ে গেলে চলবে, যথা initMap ।
- কোড স্নিপেটে
YOUR_API_KEYটেক্সট প্রতিস্থাপন করুন এই কোডল্যাবে আগে তৈরি করা API কী দিয়ে। - সবশেষে, নিচের কোড দিয়ে
app.jsনামে আরেকটি ফাইল তৈরি করুন:
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: { lat: 52.632469, lng: -1.689423 },
});
}
এটি একটি মানচিত্র তৈরি করার জন্য ন্যূনতম প্রয়োজনীয় কোড। আপনি মানচিত্র ধরে রাখতে আপনার <div> ট্যাগের একটি রেফারেন্স পাস করুন এবং কেন্দ্র এবং জুম স্তর নির্দিষ্ট করুন।
এই অ্যাপটি পরীক্ষা করতে, আপনি ক্লাউড শেল-এ সাধারণ পাইথন HTTP সার্ভার চালাতে পারেন।
- ক্লাউড শেল এ যান এবং নিম্নলিখিত টাইপ করুন:
$ cd store-locator $ python3 -m http.server 8080
আপনি লগ আউটপুটের কিছু লাইন দেখতে পাচ্ছেন যা আপনাকে দেখায় যে আপনি প্রকৃতপক্ষে ক্লাউড শেলের সাধারণ HTTP সার্ভার চালাচ্ছেন ওয়েব অ্যাপটি লোকালহোস্ট পোর্ট 8080 এ শোনার সাথে।
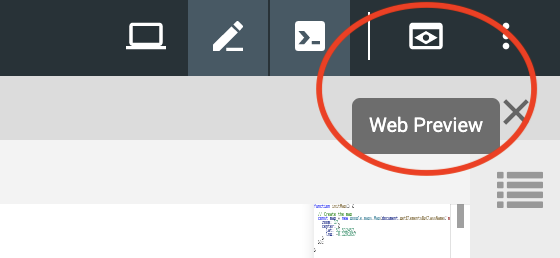
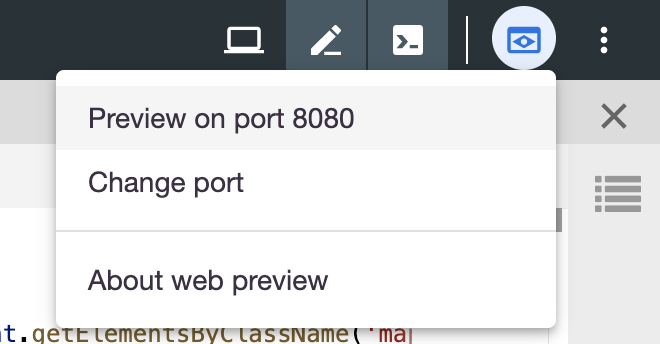
- ওয়েব প্রিভিউ ক্লিক করে এই অ্যাপে একটি ওয়েব ব্রাউজার ট্যাব খুলুন
 ক্লাউড কনসোল টুলবারে এবং পোর্ট 8080-এ পূর্বরূপ নির্বাচন করুন।
ক্লাউড কনসোল টুলবারে এবং পোর্ট 8080-এ পূর্বরূপ নির্বাচন করুন।


এই মেনু আইটেমটিতে ক্লিক করলে সাধারণ পাইথন HTTP সার্ভার থেকে পরিবেশিত HTML এর সামগ্রী সহ আপনার ওয়েব ব্রাউজারে একটি নতুন ট্যাব খোলে। সবকিছু ঠিকঠাক থাকলে, আপনি লন্ডন, ইংল্যান্ডকে কেন্দ্র করে একটি মানচিত্র দেখতে পাবেন।
সাধারণ HTTP সার্ভার বন্ধ করতে, ক্লাউড শেলে Control+C টিপুন।
4. জিওজেএসএন দিয়ে মানচিত্রটি তৈরি করুন
এখন, স্টোরগুলির জন্য ডেটা একবার দেখুন। GeoJSON হল একটি ডেটা বিন্যাস যা সহজ ভৌগলিক বৈশিষ্ট্যগুলিকে উপস্থাপন করে, যেমন একটি মানচিত্রের পয়েন্ট, লাইন বা বহুভুজ। বৈশিষ্ট্যগুলি নির্বিচারে ডেটা ধারণ করতে পারে। এটি জিওজেএসএনকে স্টোরগুলির প্রতিনিধিত্ব করার জন্য একটি দুর্দান্ত প্রার্থী করে তোলে, যা মূলত স্টোরের নাম, খোলার সময় এবং ফোন নম্বরের মতো কিছু অতিরিক্ত ডেটা সহ ম্যাপে পয়েন্ট করে৷ সবচেয়ে গুরুত্বপূর্ণ, জিওজেএসএন-এর Google মানচিত্রে প্রথম-শ্রেণীর সমর্থন রয়েছে, যার মানে আপনি একটি জিওজেএসএন নথি একটি Google মানচিত্রে পাঠাতে পারেন এবং এটি যথাযথভাবে মানচিত্রে রেন্ডার করবে।
-
stores.jsonনামে একটি নতুন ফাইল তৈরি করুন এবং নিম্নলিখিত কোডে পেস্ট করুন:
stores.json
{
"type": "FeatureCollection",
"features": [{
"geometry": {
"type": "Point",
"coordinates": [-0.1428115,
51.5125168
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Modern twists on classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Mayfair",
"phone": "+44 20 1234 5678",
"storeid": "01"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.579623,
51.452251
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and try our award-winning cakes and pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Bristol",
"phone": "+44 117 121 2121",
"storeid": "02"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.273459,
52.638072
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Whatever the occasion, whether it's a birthday or a wedding, Josie's Patisserie has the perfect treat for you. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Norwich",
"phone": "+44 1603 123456",
"storeid": "03"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.9912838,
50.8000418
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "A gourmet patisserie that will delight your senses. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Wimborne",
"phone": "+44 1202 343434",
"storeid": "04"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.985933,
53.408899
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Spoil yourself or someone special with our classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Liverpool",
"phone": "+44 151 444 4444",
"storeid": "05"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.689423,
52.632469
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and feast your eyes and tastebuds on our delicious pastries and cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Tamworth",
"phone": "+44 5555 55555",
"storeid": "06"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.155305,
51.479756
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Josie's Patisserie is family-owned, and our delectable pastries, cakes, and great coffee are renowed. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Cardiff",
"phone": "+44 29 6666 6666",
"storeid": "07"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.725019,
52.668891
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Oakham's favorite spot for fresh coffee and delicious cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Oakham",
"phone": "+44 7777 777777",
"storeid": "08"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.477653,
53.735405
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Enjoy freshly brewed coffe, and home baked cakes in our homely cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Blackburn",
"phone": "+44 8888 88888",
"storeid": "09"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.211363,
51.108966
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "A delicious array of pastries with many flavours, and fresh coffee in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Crawley",
"phone": "+44 1010 101010",
"storeid": "10"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.123559,
50.832679
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Grab a freshly brewed coffee, a decadent cake and relax in our idyllic cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Brighton",
"phone": "+44 1313 131313",
"storeid": "11"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.319575,
52.517827
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Come in and unwind at this idyllic cafe with fresh coffee and home made cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Newtown",
"phone": "+44 1414 141414",
"storeid": "12"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.158167,
52.071634
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Fresh coffee and delicious cakes in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Ipswich",
"phone": "+44 1717 17171",
"storeid": "13"
}
}
]
}
এটি অনেক ডেটা, কিন্তু একবার আপনি এটি ব্যবহার করলে, আপনি দেখতে পাবেন যে প্রতিটি দোকানের জন্য এটি একই কাঠামোর পুনরাবৃত্তি হয়। প্রতিটি স্টোরের স্থানাঙ্ক এবং properties কী-এর অধীনে থাকা অতিরিক্ত ডেটা সহ একটি GeoJSON Point হিসাবে উপস্থাপন করা হয়। মজার বিষয় হল, GeoJSON properties কী-এর অধীনে ইচ্ছামত নামযুক্ত কীগুলি অন্তর্ভুক্ত করার অনুমতি দেয়। এই কোডল্যাবে, সেই কীগুলি হল category , hours , description , name এবং phone ।
- এখন
app.jsএডিট করুন যাতে এটি আপনার ম্যাপেstores.jsএ GeoJSON লোড করে।
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
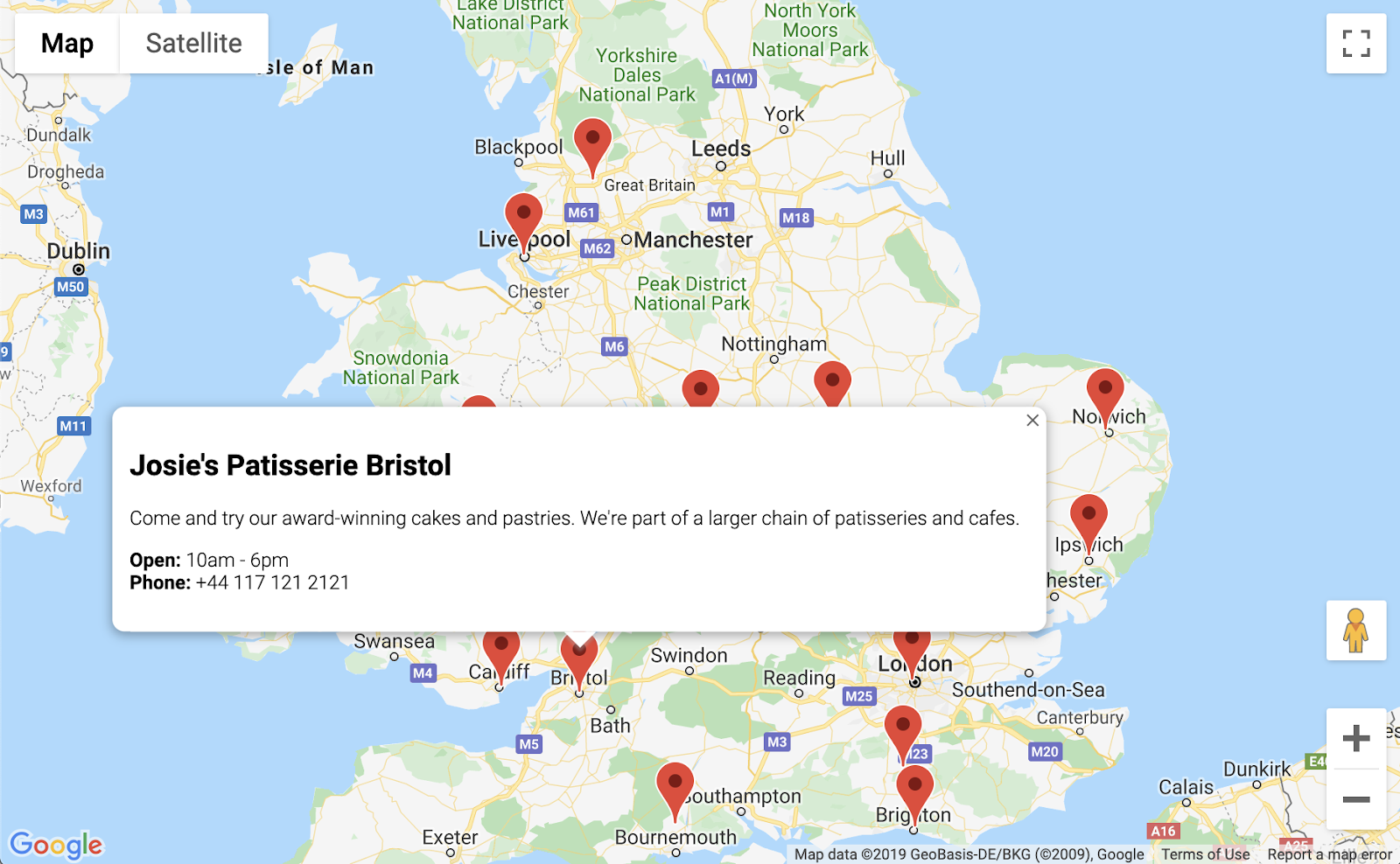
কোড উদাহরণে, আপনি loadGeoJson কল করে এবং JSON ফাইলের নাম পাস করে মানচিত্রে আপনার GeoJSON লোড করেছেন। আপনি প্রতিবার একটি মার্কার ক্লিক করার সময় চালানোর জন্য একটি ফাংশন সংজ্ঞায়িত করেছেন। ফাংশনটি তখন স্টোরের জন্য অতিরিক্ত ডেটা অ্যাক্সেস করতে পারে যার মার্কারটি ক্লিক করা হয়েছিল এবং প্রদর্শিত তথ্য উইন্ডোতে তথ্য ব্যবহার করতে পারে। এই অ্যাপটি পরীক্ষা করার জন্য, আপনি আগের মতো একই কমান্ড ব্যবহার করে সাধারণ পাইথন HTTP সার্ভার চালাতে পারেন।
- ক্লাউড শেল এ ফিরে যান এবং নিম্নলিখিত টাইপ করুন:
$ python3 -m http.server 8080
- ওয়েব পূর্বরূপ ক্লিক করুন
 > পোর্ট 8080-এ আবার প্রিভিউ করুন এবং আপনাকে মার্কারে পূর্ণ একটি মানচিত্র দেখতে হবে যা আপনি নিম্নলিখিত উদাহরণের মতো প্রতিটি দোকানের বিশদ বিবরণ দেখতে ক্লিক করতে পারেন। অগ্রগতি !
> পোর্ট 8080-এ আবার প্রিভিউ করুন এবং আপনাকে মার্কারে পূর্ণ একটি মানচিত্র দেখতে হবে যা আপনি নিম্নলিখিত উদাহরণের মতো প্রতিটি দোকানের বিশদ বিবরণ দেখতে ক্লিক করতে পারেন। অগ্রগতি !

5. মানচিত্র কাস্টমাইজ করুন
আপনি প্রায় চলে এসেছেন। আপনার কাছে আপনার সমস্ত স্টোর মার্কার সহ একটি মানচিত্র রয়েছে এবং ক্লিক করার সময় অতিরিক্ত তথ্য প্রদর্শিত হচ্ছে৷ কিন্তু এটি সেখানে অন্য প্রতিটি Google মানচিত্রের মতো দেখায়। কেমন নিস্তেজ! একটি কাস্টম মানচিত্র শৈলী, মার্কার, লোগো এবং রাস্তার দৃশ্যের ছবি দিয়ে এটিকে মসলাযুক্ত করুন৷
এখানে কাস্টম স্টাইলিং যুক্ত app.js এর একটি নতুন সংস্করণ রয়েছে:
app.js
const mapStyle = [{
'featureType': 'administrative',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 33,
},
],
},
{
'featureType': 'landscape',
'elementType': 'all',
'stylers': [{
'color': '#f2e5d4',
}],
},
{
'featureType': 'poi.park',
'elementType': 'geometry',
'stylers': [{
'color': '#c5dac6',
}],
},
{
'featureType': 'poi.park',
'elementType': 'labels',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 20,
},
],
},
{
'featureType': 'road',
'elementType': 'all',
'stylers': [{
'lightness': 20,
}],
},
{
'featureType': 'road.highway',
'elementType': 'geometry',
'stylers': [{
'color': '#c5c6c6',
}],
},
{
'featureType': 'road.arterial',
'elementType': 'geometry',
'stylers': [{
'color': '#e4d7c6',
}],
},
{
'featureType': 'road.local',
'elementType': 'geometry',
'stylers': [{
'color': '#fbfaf7',
}],
},
{
'featureType': 'water',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'color': '#acbcc9',
},
],
},
];
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
styles: mapStyle,
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
// Define the custom marker icons, using the store's "category".
map.data.setStyle((feature) => {
return {
icon: {
url: `img/icon_${feature.getProperty('category')}.png`,
scaledSize: new google.maps.Size(64, 64),
},
};
});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<img style="float:left; width:200px; margin-top:30px" src="img/logo_${category}.png">
<div style="margin-left:220px; margin-bottom:20px;">
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
<p><img src="https://maps.googleapis.com/maps/api/streetview?size=350x120&location=${position.lat()},${position.lng()}&key=${apiKey}&solution_channel=GMP_codelabs_simplestorelocator_v1_a"></p>
</div>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
আপনি যা যোগ করেছেন তা এখানে:
-
mapStyleভেরিয়েবলে মানচিত্রের স্টাইল করার জন্য সমস্ত তথ্য রয়েছে। (একটি অতিরিক্ত বোনাস হিসাবে, আপনি চাইলে আপনার নিজস্ব শৈলীও তৈরি করতে পারেন।) -
map.data.setStyleপদ্ধতি ব্যবহার করে, আপনি কাস্টম মার্কার প্রয়োগ করেছেন—GeoJSON থেকে প্রতিটিcategoryজন্য আলাদা। - আপনি স্টোরের অবস্থানের জন্য একটি লোগো (আবার জিওজেএসএন থেকে
categoryব্যবহার করে) এবং একটি রাস্তার দৃশ্য চিত্র অন্তর্ভুক্ত করতেcontentপরিবর্তনশীল পরিবর্তন করেছেন৷
আপনি এটি স্থাপন করার আগে, আপনাকে কয়েকটি ধাপ সম্পূর্ণ করতে হবে:
-
app.jsএ'YOUR_API_KEY'স্ট্রিংটি আগের থেকে আপনার নিজস্ব API কী দিয়ে প্রতিস্থাপন করেapiKeyভেরিয়েবলের জন্য সঠিক মান সেট করুন (যেটি আপনিindex.htmlএ পেস্ট করেছেন, উদ্ধৃতিগুলি অক্ষত রেখে)। - মার্কার এবং লোগো গ্রাফিক্স ডাউনলোড করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডগুলি চালান৷ নিশ্চিত করুন যে আপনি
store-locatorডিরেক্টরিতে আছেন। সাধারণ HTTP সার্ভারটি চলমান থাকলে তা বন্ধ করতেControl+Cব্যবহার করুন।
$ mkdir -p img; cd img $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_patisserie.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_patisserie.png
- নিম্নলিখিত কমান্ডটি চালিয়ে সমাপ্ত স্টোর লোকেটারের পূর্বরূপ দেখুন:
$ python3 -m http.server 8080
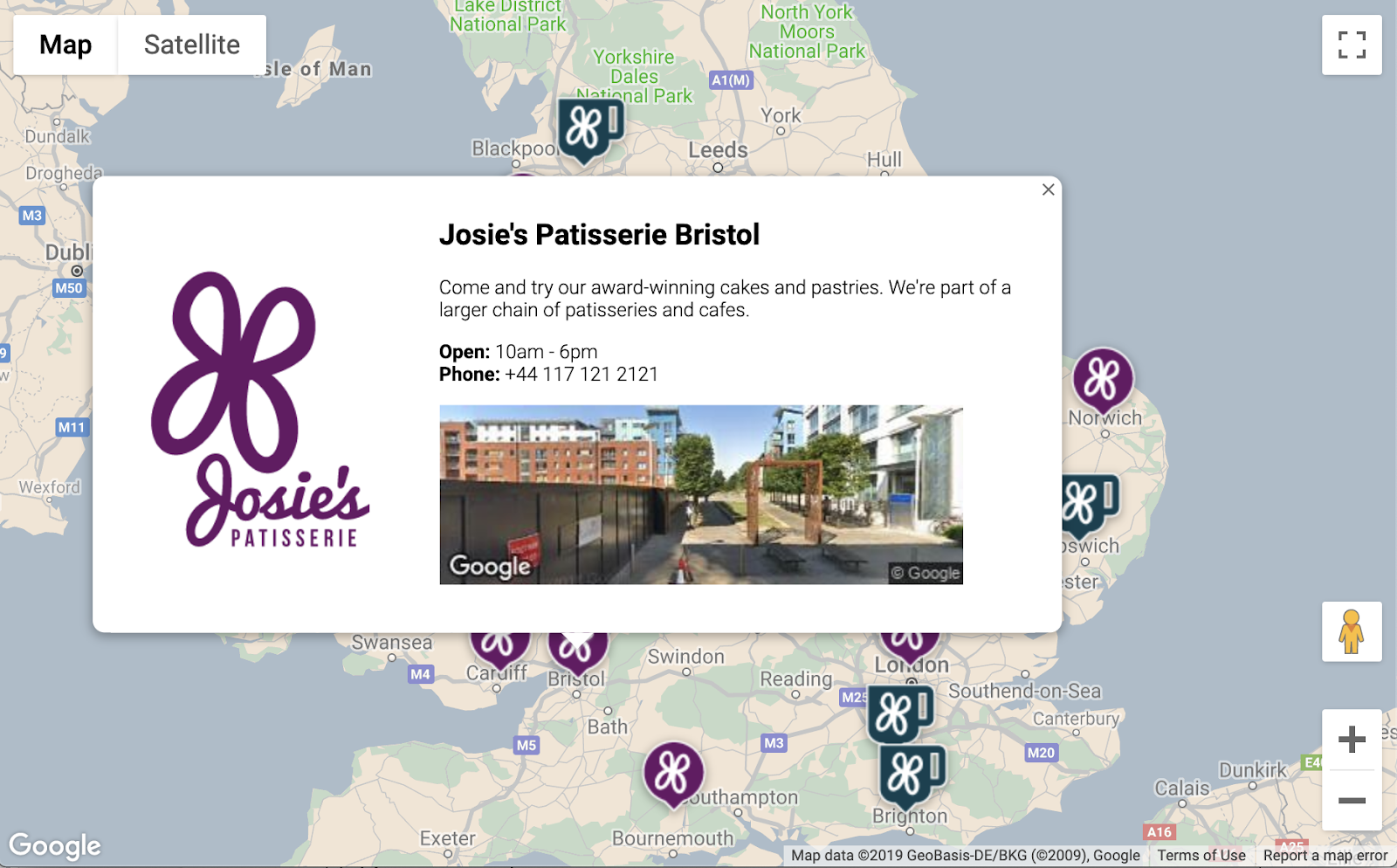
আপনি যখন পূর্বরূপ পুনরায় লোড করবেন, তখন আপনি কাস্টম স্টাইলিং, কাস্টম মার্কার চিত্র, উন্নত তথ্য উইন্ডো বিন্যাস এবং প্রতিটি অবস্থানের জন্য একটি রাস্তার দৃশ্য চিত্র সহ এই মানচিত্রের মতো কিছু দেখতে পাবেন:

6. ব্যবহারকারীর ইনপুট পান
স্টোর লোকেটার ব্যবহারকারীরা সাধারণত জানতে চায় কোন দোকান তাদের সবচেয়ে কাছের বা কোন ঠিকানা যেখানে তারা তাদের যাত্রা শুরু করার পরিকল্পনা করছে। ব্যবহারকারীকে সহজে একটি প্রারম্ভিক ঠিকানা লিখতে অনুমতি দিতে একটি স্থান স্বয়ংসম্পূর্ণ অনুসন্ধান বার যুক্ত করুন৷ প্লেস স্বয়ংসম্পূর্ণ অন্যান্য Google অনুসন্ধান বারে যেভাবে স্বয়ংসম্পূর্ণ কাজ করে তার মতোই টাইপহেড কার্যকারিতা প্রদান করে, তবে পূর্বাভাসগুলি হল Google মানচিত্র প্ল্যাটফর্মের সমস্ত স্থান৷
- স্বয়ংসম্পূর্ণ অনুসন্ধান বার এবং ফলাফলের সংশ্লিষ্ট পার্শ্ব প্যানেলের জন্য স্টাইলিং যোগ করতে
index.htmlসম্পাদনায় ফিরে যান। আপনি যদি আপনার পুরানো কোড পেস্ট করেন তবে আপনার API কী প্রতিস্থাপন করতে ভুলবেন না।
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* Styling for Autocomplete search bar */
#pac-card {
background-color: #fff;
border-radius: 2px 0 0 2px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
box-sizing: border-box;
font-family: Roboto;
margin: 10px 10px 0 0;
-moz-box-sizing: border-box;
outline: none;
}
#pac-container {
padding-top: 12px;
padding-bottom: 12px;
margin-right: 12px;
}
#pac-input {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 400px;
}
#pac-input:focus {
border-color: #4d90fe;
}
#title {
color: #fff;
background-color: #acbcc9;
font-size: 18px;
font-weight: 400;
padding: 6px 12px;
}
.hidden {
display: none;
}
/* Styling for an info pane that slides out from the left.
* Hidden by default. */
#panel {
height: 100%;
width: null;
background-color: white;
position: fixed;
z-index: 1;
overflow-x: hidden;
transition: all .2s ease-out;
}
.open {
width: 250px;
}
.place {
font-family: 'open sans', arial, sans-serif;
font-size: 1.2em;
font-weight: 500;
margin-block-end: 0px;
padding-left: 18px;
padding-right: 18px;
}
.distanceText {
color: silver;
font-family: 'open sans', arial, sans-serif;
font-size: 1em;
font-weight: 400;
margin-block-start: 0.25em;
padding-left: 18px;
padding-right: 18px;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
স্বয়ংসম্পূর্ণ অনুসন্ধান বার এবং স্লাইডআউট প্যানেল উভয়ই প্রাথমিকভাবে লুকানো থাকে যতক্ষণ না তাদের প্রয়োজন হয়।
- এখন,
app.jsএinitMapফাংশনের শেষে ম্যাপে স্বয়ংসম্পূর্ণ উইজেট যোগ করুন, ক্লোজিং কোঁকড়া বন্ধনীর ঠিক আগে।
app.js
// Build and add the search bar
const card = document.createElement('div');
const titleBar = document.createElement('div');
const title = document.createElement('div');
const container = document.createElement('div');
const input = document.createElement('input');
const options = {
types: ['address'],
componentRestrictions: {country: 'gb'},
};
card.setAttribute('id', 'pac-card');
title.setAttribute('id', 'title');
title.textContent = 'Find the nearest store';
titleBar.appendChild(title);
container.setAttribute('id', 'pac-container');
input.setAttribute('id', 'pac-input');
input.setAttribute('type', 'text');
input.setAttribute('placeholder', 'Enter an address');
container.appendChild(input);
card.appendChild(titleBar);
card.appendChild(container);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(card);
// Make the search bar into a Places Autocomplete search bar and select
// which detail fields should be returned about the place that
// the user selects from the suggestions.
const autocomplete = new google.maps.places.Autocomplete(input, options);
autocomplete.setFields(
['address_components', 'geometry', 'name']);
কোডটি স্বয়ংসম্পূর্ণ পরামর্শগুলিকে শুধুমাত্র ঠিকানা ফেরাতে সীমাবদ্ধ করে (কারণ স্থান স্বয়ংসম্পূর্ণ প্রতিষ্ঠানের নাম এবং প্রশাসনিক অবস্থানের সাথে মিলতে পারে) এবং শুধুমাত্র যুক্তরাজ্যে ফিরে আসা ঠিকানাগুলিকে সীমাবদ্ধ করে৷ এই ঐচ্ছিক স্পেসিফিকেশনগুলি যোগ করা হলে ব্যবহারকারীকে যে ঠিকানাটি খুঁজছেন তা দেখানোর জন্য ভবিষ্যদ্বাণীগুলিকে সংকুচিত করার জন্য অক্ষরের সংখ্যা কমিয়ে দেবে৷ তারপরে, এটি আপনার তৈরি করা স্বয়ংসম্পূর্ণ div মানচিত্রের উপরের-ডান কোণায় নিয়ে যায় এবং প্রতিক্রিয়াতে প্রতিটি স্থান সম্পর্কে কোন ক্ষেত্রগুলি ফেরত দেওয়া উচিত তা নির্দিষ্ট করে।
- আপনার সার্ভার পুনরায় চালু করুন এবং নিম্নলিখিত কমান্ডটি চালিয়ে আপনার পূর্বরূপ রিফ্রেশ করুন:
$ python3 -m http.server 8080
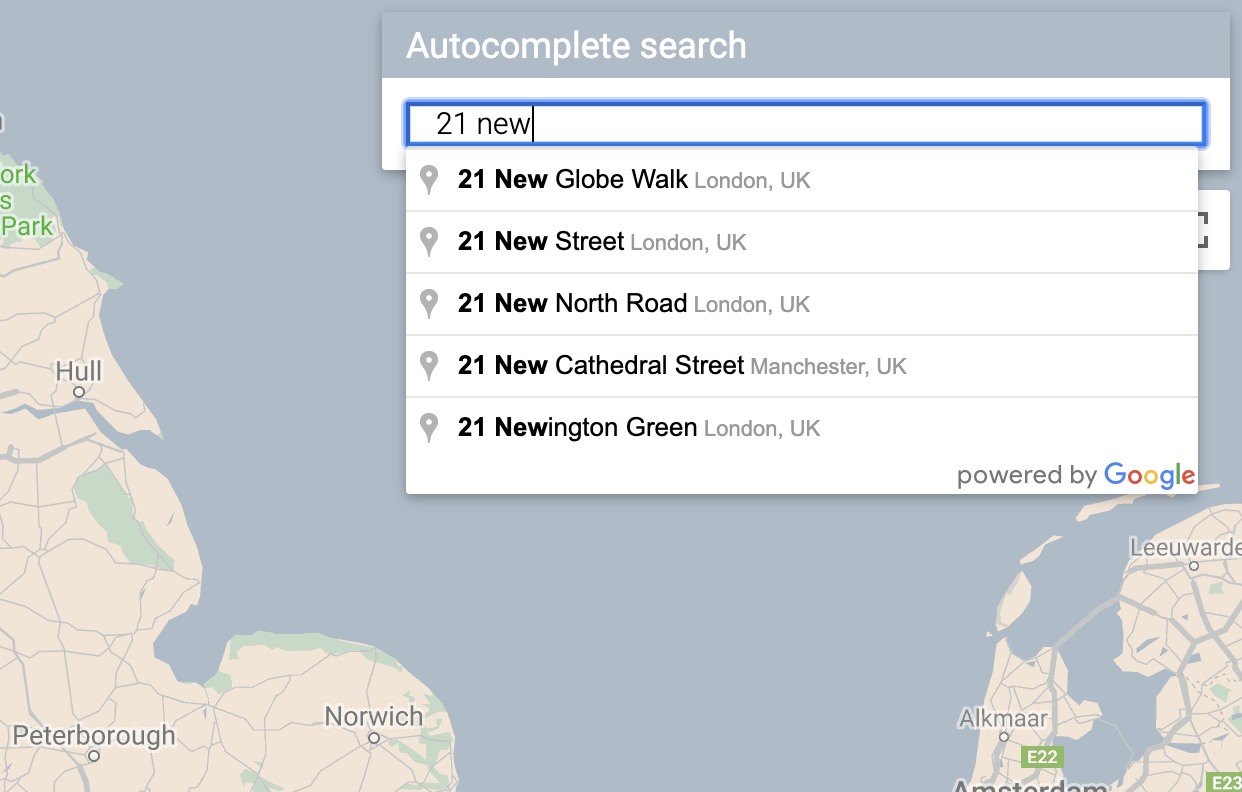
আপনি এখন আপনার মানচিত্রের উপরের-ডানদিকে একটি স্বয়ংসম্পূর্ণ উইজেট দেখতে পাবেন, যা আপনাকে ইউকে ঠিকানাগুলি দেখায় যা আপনি টাইপ করেন।

এখন, ব্যবহারকারী যখন স্বয়ংসম্পূর্ণ উইজেট থেকে একটি ভবিষ্যদ্বাণী নির্বাচন করে তখন আপনাকে পরিচালনা করতে হবে এবং আপনার স্টোরের দূরত্ব গণনা করার জন্য সেই অবস্থানটিকে ভিত্তি হিসাবে ব্যবহার করতে হবে।
- আপনি যে কোডটি পেস্ট করেছেন তার পরে
app.jsএinitMapএর শেষে নিম্নলিখিত কোডটি যোগ করুন।
app.js
// Set the origin point when the user selects an address
const originMarker = new google.maps.Marker({map: map});
originMarker.setVisible(false);
let originLocation = map.getCenter();
autocomplete.addListener('place_changed', async () => {
originMarker.setVisible(false);
originLocation = map.getCenter();
const place = autocomplete.getPlace();
if (!place.geometry) {
// User entered the name of a Place that was not suggested and
// pressed the Enter key, or the Place Details request failed.
window.alert('No address available for input: \'' + place.name + '\'');
return;
}
// Recenter the map to the selected address
originLocation = place.geometry.location;
map.setCenter(originLocation);
map.setZoom(9);
console.log(place);
originMarker.setPosition(originLocation);
originMarker.setVisible(true);
// Use the selected address as the origin to calculate distances
// to each of the store locations
const rankedStores = await calculateDistances(map.data, originLocation);
showStoresList(map.data, rankedStores);
return;
});
কোডটি একজন শ্রোতাকে যুক্ত করে যাতে ব্যবহারকারী যখন একটি পরামর্শে ক্লিক করেন, তখন মানচিত্রটি নির্বাচিত ঠিকানায় রিসেন্টার করে এবং আপনার দূরত্ব গণনার ভিত্তি হিসাবে উত্স সেট করে। আপনি পরবর্তী ধাপে দূরত্বের গণনা বাস্তবায়ন করেন।
7. নিকটতম দোকানের তালিকা করুন
দিকনির্দেশ এপিআই অনেকটা Google মানচিত্র অ্যাপে দিকনির্দেশের অনুরোধ করার অভিজ্ঞতার মতো কাজ করে—দুটির মধ্যে একটি রুট পেতে একটি একক উত্স এবং একটি গন্তব্যে প্রবেশ করা। দূরত্ব ম্যাট্রিক্স এপিআই ভ্রমণের সময় এবং দূরত্বের উপর ভিত্তি করে একাধিক সম্ভাব্য উত্স এবং একাধিক সম্ভাব্য গন্তব্যগুলির মধ্যে সর্বোত্তম জোড়া সনাক্ত করার জন্য এই ধারণাটিকে আরও এগিয়ে নিয়ে যায়। এই ক্ষেত্রে, ব্যবহারকারীকে নির্বাচিত ঠিকানার নিকটতম দোকান খুঁজে পেতে সাহায্য করার জন্য, আপনি গন্তব্য হিসাবে একটি উত্স এবং দোকান অবস্থানগুলির একটি অ্যারে প্রদান করেন৷
-
calculateDistancesনামেapp.jsএ একটি নতুন ফাংশন যোগ করুন।
app.js
async function calculateDistances(data, origin) {
const stores = [];
const destinations = [];
// Build parallel arrays for the store IDs and destinations
data.forEach((store) => {
const storeNum = store.getProperty('storeid');
const storeLoc = store.getGeometry().get();
stores.push(storeNum);
destinations.push(storeLoc);
});
// Retrieve the distances of each store from the origin
// The returned list will be in the same order as the destinations list
const service = new google.maps.DistanceMatrixService();
const getDistanceMatrix =
(service, parameters) => new Promise((resolve, reject) => {
service.getDistanceMatrix(parameters, (response, status) => {
if (status != google.maps.DistanceMatrixStatus.OK) {
reject(response);
} else {
const distances = [];
const results = response.rows[0].elements;
for (let j = 0; j < results.length; j++) {
const element = results[j];
const distanceText = element.distance.text;
const distanceVal = element.distance.value;
const distanceObject = {
storeid: stores[j],
distanceText: distanceText,
distanceVal: distanceVal,
};
distances.push(distanceObject);
}
resolve(distances);
}
});
});
const distancesList = await getDistanceMatrix(service, {
origins: [origin],
destinations: destinations,
travelMode: 'DRIVING',
unitSystem: google.maps.UnitSystem.METRIC,
});
distancesList.sort((first, second) => {
return first.distanceVal - second.distanceVal;
});
return distancesList;
}
ফাংশনটি ডিসট্যান্স ম্যাট্রিক্স এপিআইকে একটি একক উৎপত্তি হিসাবে এবং স্টোরের অবস্থানগুলিকে গন্তব্যগুলির একটি অ্যারে হিসাবে প্রেরণ করে। তারপরে, এটি স্টোরের আইডি সংরক্ষণ করে বস্তুর একটি বিন্যাস তৈরি করে, একটি মানব-পঠনযোগ্য স্ট্রিংয়ে দূরত্ব প্রকাশ করে, একটি সংখ্যাসূচক মান হিসাবে মিটারে দূরত্ব, এবং অ্যারে সাজায়।
ব্যবহারকারী নিকটতম থেকে দূরতম পর্যন্ত অর্ডার করা দোকানগুলির একটি তালিকা দেখতে আশা করেন৷ স্টোরের ডিসপ্লে অর্ডার জানাতে calculateDistances ফাংশন থেকে প্রত্যাবর্তিত তালিকা ব্যবহার করে প্রতিটি দোকানের জন্য একটি পার্শ্ব-প্যানেল তালিকা তৈরি করুন।
-
app.jsএshowStoresListনামে একটি নতুন ফাংশন যোগ করুন।
app.js
function showStoresList(data, stores) {
if (stores.length == 0) {
console.log('empty stores');
return;
}
let panel = document.createElement('div');
// If the panel already exists, use it. Else, create it and add to the page.
if (document.getElementById('panel')) {
panel = document.getElementById('panel');
// If panel is already open, close it
if (panel.classList.contains('open')) {
panel.classList.remove('open');
}
} else {
panel.setAttribute('id', 'panel');
const body = document.body;
body.insertBefore(panel, body.childNodes[0]);
}
// Clear the previous details
while (panel.lastChild) {
panel.removeChild(panel.lastChild);
}
stores.forEach((store) => {
// Add store details with text formatting
const name = document.createElement('p');
name.classList.add('place');
const currentStore = data.getFeatureById(store.storeid);
name.textContent = currentStore.getProperty('name');
panel.appendChild(name);
const distanceText = document.createElement('p');
distanceText.classList.add('distanceText');
distanceText.textContent = store.distanceText;
panel.appendChild(distanceText);
});
// Open the panel
panel.classList.add('open');
return;
}
- আপনার সার্ভার পুনরায় চালু করুন এবং নিম্নলিখিত কমান্ডটি চালিয়ে আপনার পূর্বরূপ রিফ্রেশ করুন।
$ python3 -m http.server 8080
- অবশেষে, স্বয়ংসম্পূর্ণ অনুসন্ধান বারে একটি UK ঠিকানা লিখুন এবং পরামর্শগুলির একটিতে ক্লিক করুন।
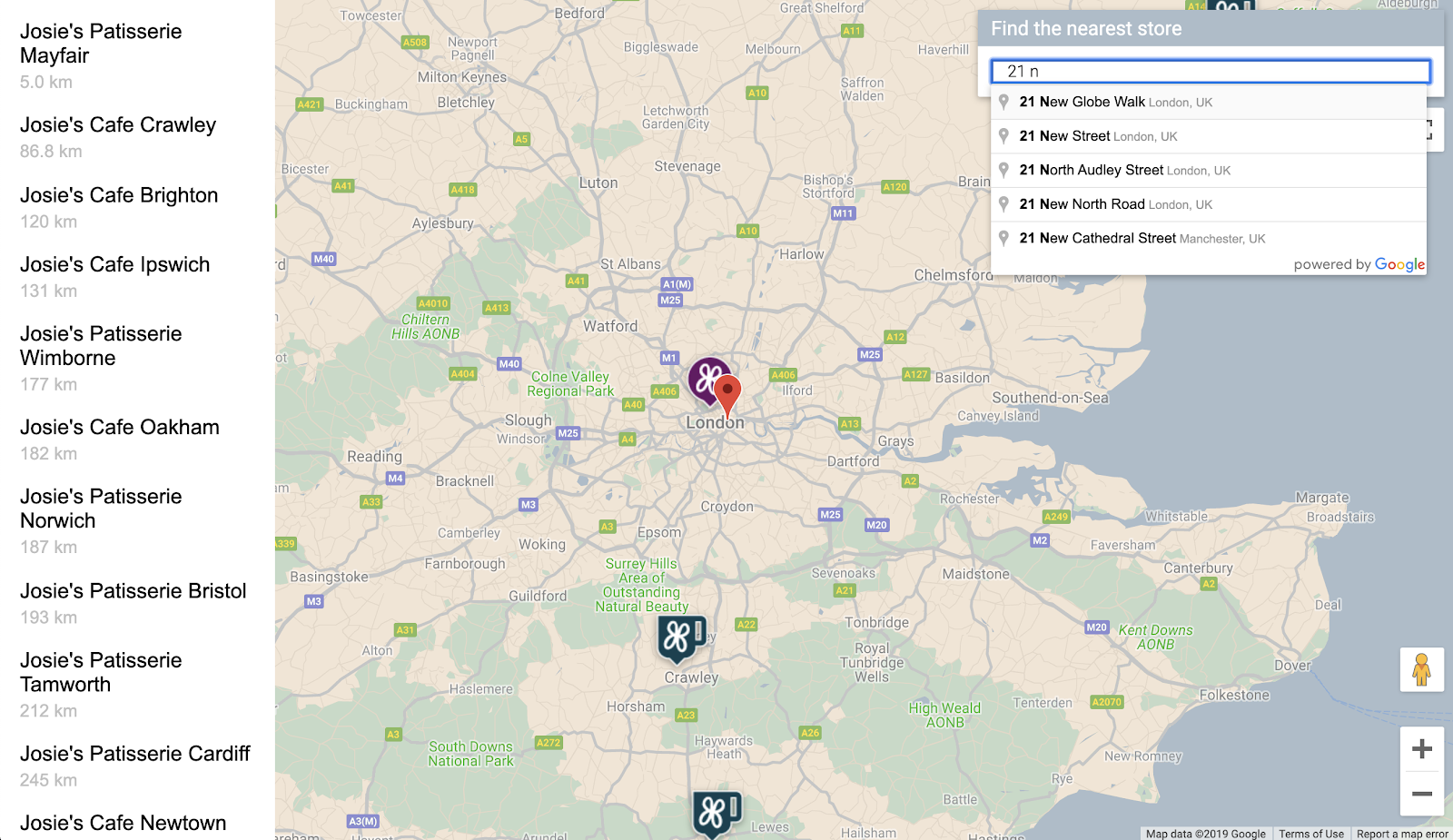
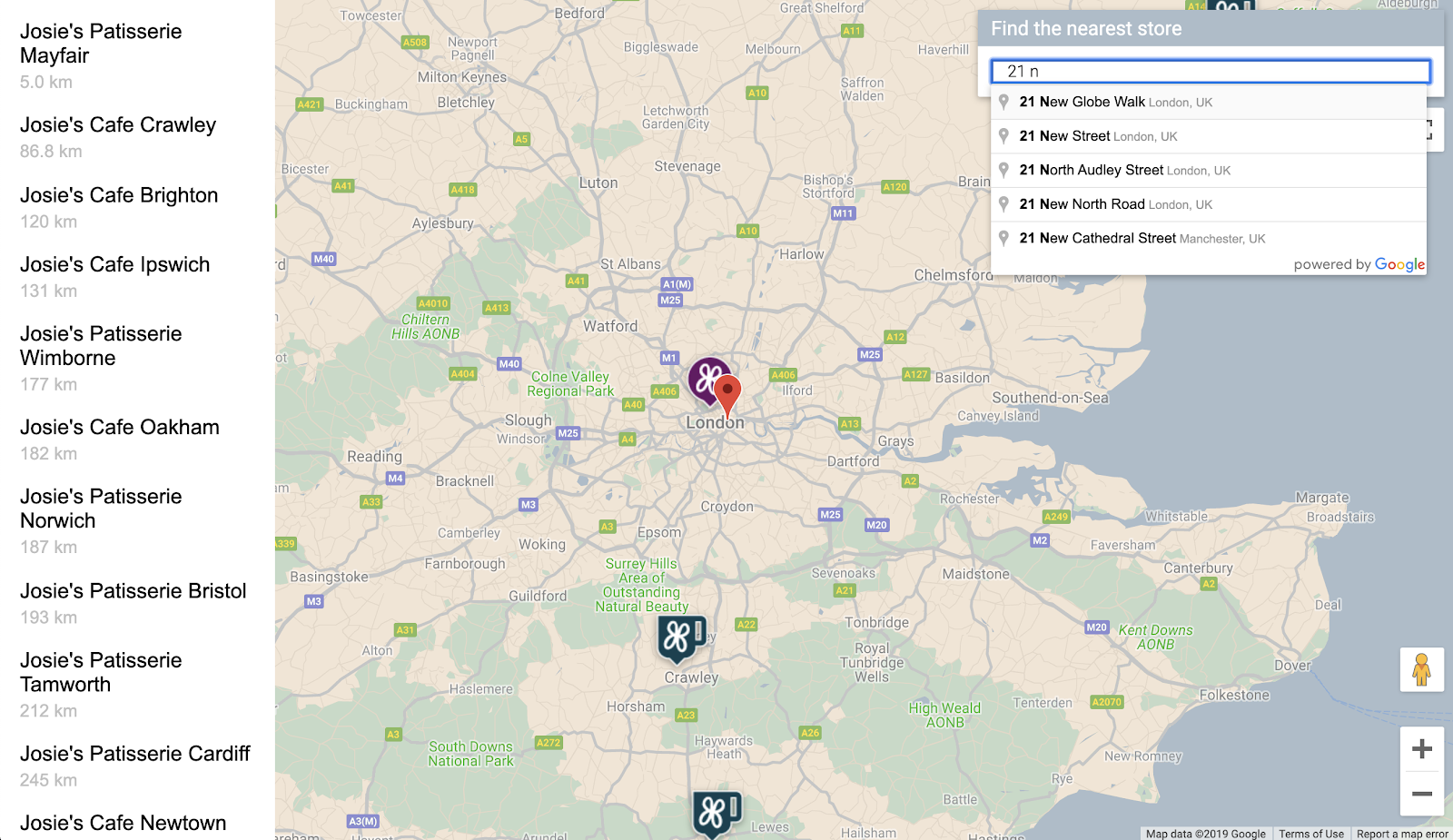
মানচিত্রটি সেই ঠিকানার কেন্দ্রে থাকা উচিত এবং নির্বাচিত ঠিকানা থেকে দূরত্বের ক্রমানুসারে দোকানের অবস্থানগুলি তালিকাভুক্ত করে একটি সাইডবার উপস্থিত হওয়া উচিত। একটি উদাহরণ নিম্নরূপ চিত্রিত করা হয়:

8. ঐচ্ছিক: আপনার ওয়েবপেজ হোস্ট করুন
এই বিন্দু পর্যন্ত, আপনি যখন সক্রিয়ভাবে আপনার Python HTTP সার্ভার চালাচ্ছেন তখনই আপনি আপনার মানচিত্র দেখতে পাবেন। আপনার সক্রিয় ক্লাউড শেল সেশনের বাইরে আপনার মানচিত্র দেখতে বা অন্যদের সাথে আপনার মানচিত্রের URL ভাগ করতে সক্ষম হতে, আপনার ওয়েব পৃষ্ঠা হোস্ট করতে ক্লাউড স্টোরেজ ব্যবহার করে দেখুন। ক্লাউড স্টোরেজ হল একটি অনলাইন ফাইল-স্টোরেজ ওয়েব পরিষেবা যা Google-এর পরিকাঠামোতে ডেটা সঞ্চয় ও অ্যাক্সেস করার জন্য। পরিষেবাটি উন্নত নিরাপত্তা এবং ভাগ করে নেওয়ার ক্ষমতার সাথে Google ক্লাউডের কর্মক্ষমতা এবং মাপযোগ্যতাকে একত্রিত করে। এটি একটি বিনামূল্যের স্তরও অফার করে, যা এটিকে আপনার সাধারণ স্টোর লোকেটার হোস্ট করার জন্য দুর্দান্ত করে তোলে।
ক্লাউড স্টোরেজের সাথে, ফাইলগুলি বালতিতে সংরক্ষণ করা হয়, যা আপনার কম্পিউটারের ডিরেক্টরির মতো। আপনার ওয়েব পৃষ্ঠা হোস্ট করতে, আপনাকে প্রথমে একটি বালতি তৈরি করতে হবে। আপনাকে আপনার বালতির জন্য একটি অনন্য নাম চয়ন করতে হবে, সম্ভবত বালতির নামের অংশ হিসাবে আপনার নাম ব্যবহার করে।
- একবার আপনি একটি নাম সিদ্ধান্ত নিলে, ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান:
$ gsutil mb gs://yourname-store-locator
gsutil হল ক্লাউড স্টোরেজের সাথে ইন্টারঅ্যাক্ট করার টুল। mb কমান্ড সৃজনশীলভাবে "মেক বাকেট" এর জন্য দাঁড়ায়। আপনি যেগুলি ব্যবহার করেন সেগুলি সহ উপলব্ধ সমস্ত কমান্ড সম্পর্কে আরও তথ্যের জন্য, gsutil টুল দেখুন।
ডিফল্টরূপে, ক্লাউড স্টোরেজে হোস্ট করা আপনার বালতি এবং ফাইলগুলি ব্যক্তিগত। আপনার স্টোর লোকেটারের জন্য, তবে, আপনি চান যে সমস্ত ফাইল সর্বজনীন হোক যাতে সেগুলি ইন্টারনেটে সবার কাছে অ্যাক্সেসযোগ্য হয়। আপনি প্রতিটি ফাইল আপলোড করার পরে সর্বজনীন করতে পারেন, তবে এটি ক্লান্তিকর হবে। পরিবর্তে, আপনি যে বালতি তৈরি করেছেন তার জন্য আপনি কেবল ডিফল্ট অ্যাক্সেস স্তর সেট করতে পারেন এবং আপনি এতে আপলোড করা সমস্ত ফাইল সেই অ্যাক্সেস স্তরের উত্তরাধিকারী হবে।
- আপনার বালতির জন্য
yourname-store-locatorপ্রতিস্থাপন করে আপনি যে নামটি বেছে নিয়েছেন তা নিম্নলিখিত কমান্ডটি চালান:
$ gsutil defacl ch -u AllUsers:R gs://yourname-store-locator
- এখন আপনি আপনার সমস্ত ফাইল বর্তমান ডিরেক্টরিতে আপলোড করতে পারেন (বর্তমানে শুধুমাত্র আপনার
index.htmlএবংapp.jsফাইলগুলি) নিম্নলিখিত কমান্ড দিয়ে:
$ gsutil -h "Cache-Control:no-cache" cp * gs://yourname-store-locator
আপনার এখন অনলাইনে একটি মানচিত্র সহ একটি ওয়েব পৃষ্ঠা থাকা উচিত। এটি দেখার URL হবে http://storage.googleapis.com/yourname-store-locator/index.html , আবার আপনার নাম-store-locator অংশটি আপনার পূর্বে বেছে নেওয়া বাকেট নামের সাথে প্রতিস্থাপিত হবে৷
ক্লিনআপ
এই প্রকল্পে তৈরি সমস্ত সংস্থান পরিষ্কার করার সবচেয়ে সহজ উপায় হল এই টিউটোরিয়ালের শুরুতে তৈরি করা Google ক্লাউড প্রকল্পটি বন্ধ করা :
- ক্লাউড কনসোলে সেটিংস পৃষ্ঠা খুলুন
- একটি প্রকল্প নির্বাচন করুন ক্লিক করুন.
- এই টিউটোরিয়ালের শুরুতে আপনার তৈরি করা প্রকল্পটি নির্বাচন করুন এবং খুলুন ক্লিক করুন
- প্রজেক্ট আইডি লিখুন এবং শাট ডাউন ক্লিক করুন।
9. অভিনন্দন
অভিনন্দন! আপনি এই কোডল্যাব সম্পূর্ণ করেছেন।
আপনি যা শিখেছেন
- মানচিত্র জাভাস্ক্রিপ্ট API এর সাথে একটি কাস্টম-স্টাইলযুক্ত মানচিত্র যুক্ত করা হচ্ছে
- GeoJSON ফর্ম্যাটে একটি মানচিত্রে একটি ডেটা স্তর লোড করা হচ্ছে
- রাস্তার দৃশ্য স্ট্যাটিক API ব্যবহার করে একটি ওয়েবপেজে একটি রাস্তার দৃশ্য চিত্র প্রদর্শন করা।
- পৃষ্ঠায় একটি স্থান স্বয়ংসম্পূর্ণ অনুসন্ধান বার যোগ করতে স্থান লাইব্রেরি ব্যবহার করে৷
- একটি একক API কলের মাধ্যমে একাধিক দূরত্ব গণনা করতে দূরত্ব ম্যাট্রিক্স পরিষেবা ব্যবহার করে৷
- ব্রাউজার-ভিত্তিক ক্লাউড শেল কমান্ড লাইন ইন্টারফেস ব্যবহার করে গুগল ক্লাউড প্ল্যাটফর্মে ওয়েব ডেভেলপমেন্ট প্রকল্প পরিচালনা এবং পরীক্ষা করা
- ক্লাউড স্টোরেজ সহ একটি ওয়েবসাইট হোস্ট করা
আরও জানুন
- কোডল্যাব ম্যাপিং দ্য NYC সাবওয়েতে Google অ্যাপ ইঞ্জিন ব্যবহার করে আপনার ওয়েব ম্যাপ হোস্ট করার আরেকটি উপায় জানুন।
- আরও Google মানচিত্র প্ল্যাটফর্ম কোডল্যাবগুলি অন্বেষণ করুন, যেমন একটি কাছাকাছি ব্যবসায়িক অনুসন্ধান পরিষেবা তৈরি করা ৷
- নীচের প্রশ্নের উত্তর দিয়ে আমাদেরকে এমন সামগ্রী তৈরি করতে সাহায্য করুন যা আপনি সবচেয়ে দরকারী বলে মনে করবেন:
আপনি অন্য কোন কোডল্যাব দেখতে চান?
আপনি যে কোডল্যাব চান তা কি উপরে তালিকাভুক্ত নয়? এখানে একটি নতুন সমস্যা সহ এটি অনুরোধ করুন ।
আপনি যদি আরও কিছু কোডে ডুব দিতে চান, তাহলে https://github.com/googlecodelabs/google-maps-simple-store-locator- এ সোর্স কোড রিপোজিটরিটি দেখুন।

