1. 始める前に
Geospatial Creator は、ARCore と Google Maps Platform をベースにしており、これを使用することで Unity エディタで拡張現実(AR)エクスペリエンスを作成できます。Geospatial Creator は Google の Photorealistic 3D Tiles API を使用しており、実際の場所に訪れることなく、現実世界の中にいるような体験をプレビューできます。
この Codelab では、Geospatial Creator の使い方を紹介します。Unity プロジェクトをセットアップし、エディタの操作方法を学びます。その後、アセットをシーンにインポートし、デジタルツインの世界に配置します。また、アセットにアニメーションを追加して動かしてみます。最後に、デバイスで AR のコンテンツを表示します。

前提条件
- AR に関する基本的な知識
学習内容
- Unity で ARCore Geospatial Creator プロジェクトをセットアップする方法
Sceneビューをナビゲートする方法Sceneビュー内に 3D アセットを配置する方法- アセットにシンプルな動作を追加する方法
- AR エクスペリエンスをデバイスで実行する方法
必要なもの
- Unity Hub がインストールされていること。
- 対応している Android デバイスまたは iOS デバイスがアプリ開発用に構成されていること。
- 対象デバイスが Android の場合、Android アプリをビルドするために Android Studio のインストールと構成が行われており、開発用の Android デバイスに Google Play 開発者サービス(AR)がインストールされていること。
- 対象デバイスが iOS の場合、Xcode がインストールされていること。
2. 開発環境をセットアップする
Google Cloud から Photorealistic 3D Tiles のデータを取得するには、認証を設定する必要があります。
Google Cloud プロジェクトをセットアップする
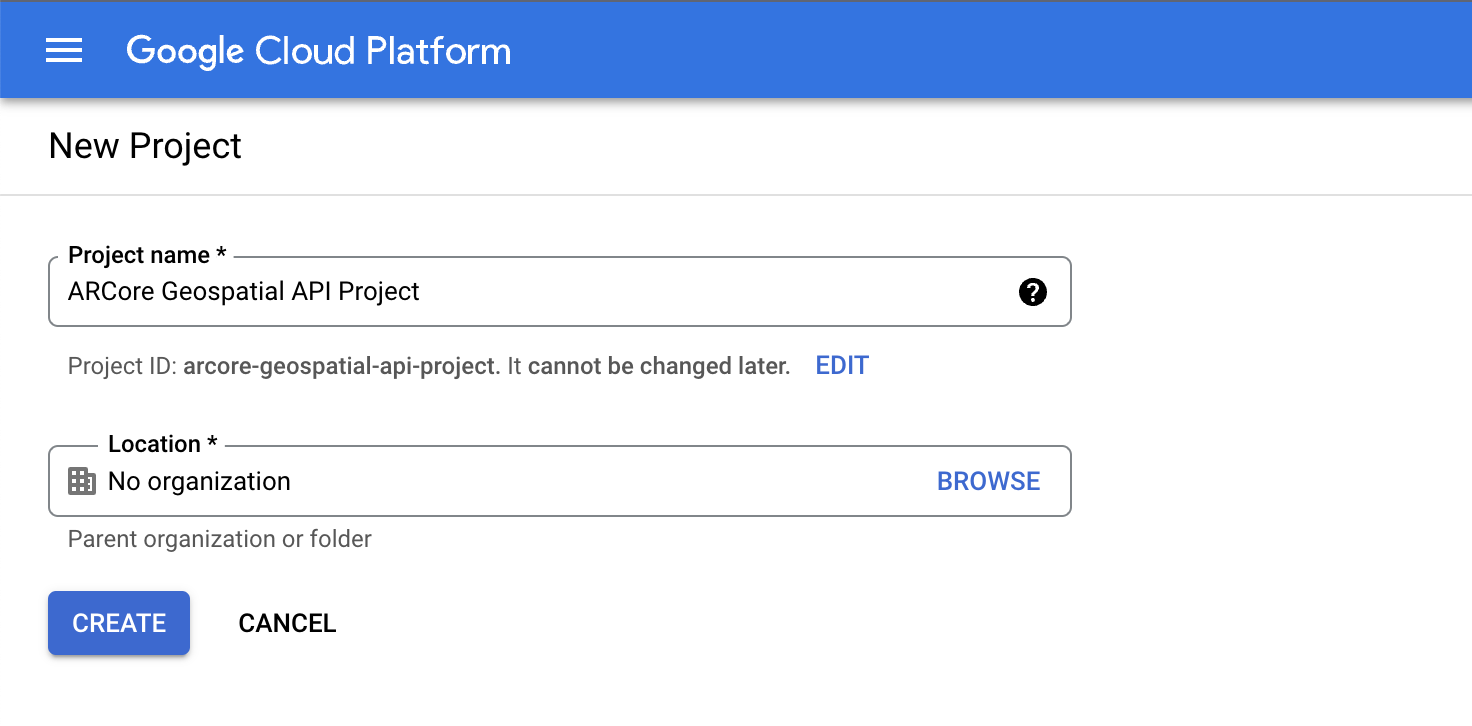
- Google Cloud コンソールでプロジェクトを作成します。

- [プロジェクト名] テキスト ボックスに、
ARCore Geospatial API projectなどの適切な名前を入力し、任意の場所を選択します。 - [作成] をクリックします。
- Google Cloud コンソールのプロジェクト選択ページで [プロジェクトを作成] をクリックします。
3D Tiles API を有効にする
3D Tiles API を有効にするには、以下のボタンをクリックして [有効にする] を選択します。
ARCore API を有効にする
ARCore API を有効にするには、以下のボタンをクリックして [有効にする] を選択します。
プロジェクトの API キーを作成する
- Google Cloud コンソールの [API とサービス] で [認証情報] を選択します。
- ページ上部にある [認証情報を作成] をクリックし、[API キー] を選択します。
- 以降の手順で必要になるため、キーを書き留めておきます。
ソフトウェアをセットアップする
Geospatial Editor を使い始める手順は次のとおりです。
- Unity Hub で、Unity バージョン 2021.3.17f1 以降を使用して 3D プロジェクトを作成します。
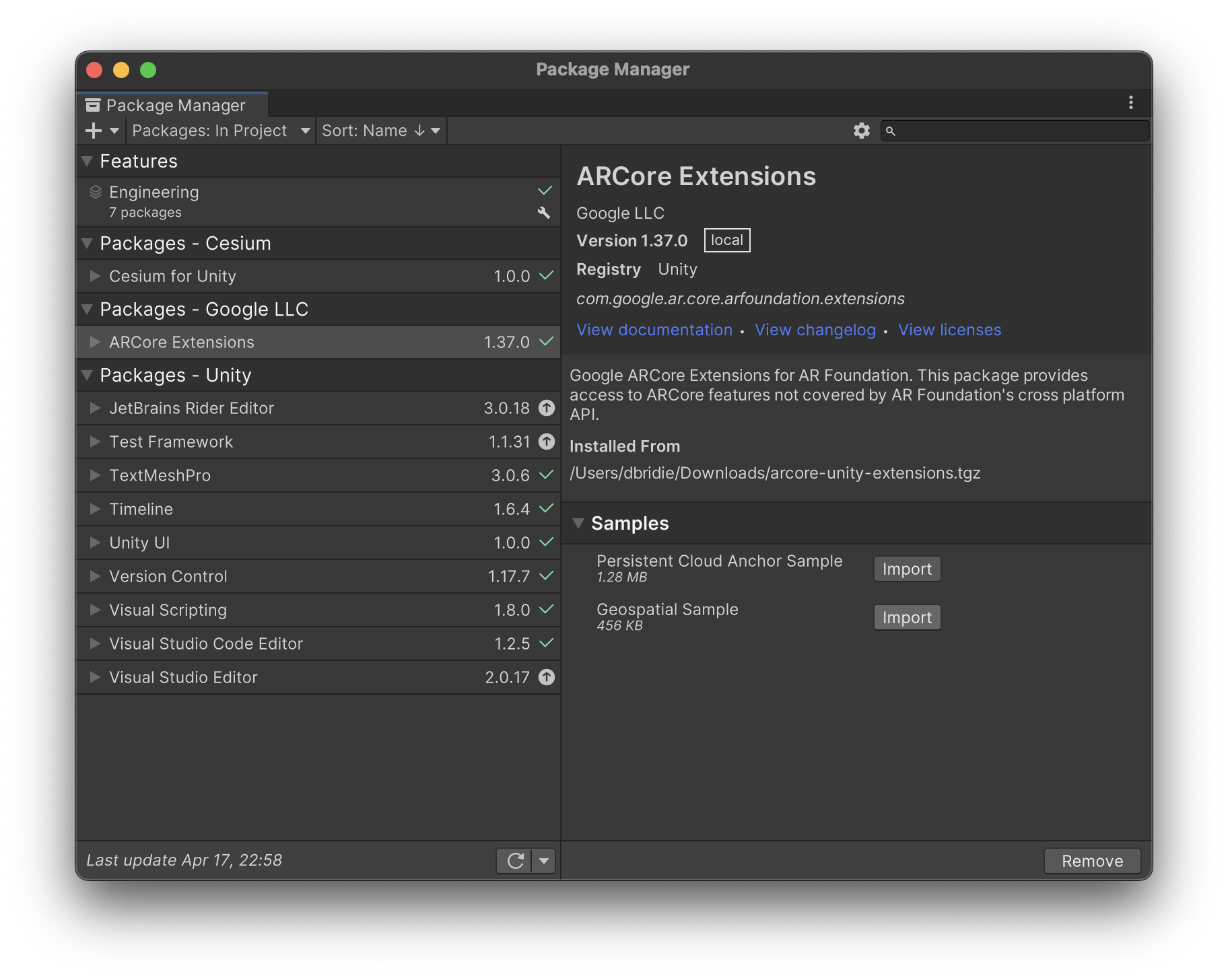
- [Window] > [Package Manager] をクリックし、以下の手順に沿って必要なパッケージを追加します。
- Shader Graph をまだインストールしていない場合は、以下の手順に沿ってインストールします。
- [In Project] > [Unity Registry] をクリックします。
- Shader Graph をインストールします。

ARCore オブジェクトを使用したサンプルシーンをセットアップする
- [Project] パネルで、[Assets] > [Samples] > [ARCore Extensions] > [1.37.0] > [Geospatial Sample] > [Scenes] > [Geospatial] をクリックします。
- [Layers] をクリックし、UI レイヤーを無効にします。
- [Edit] > [Project Settings] > [XR Plug-in Management] > [ARCore Extensions] をクリックします。
- ターゲット プラットフォームの API キー認証戦略を設定します。
- [Geospatial] と [Geospatial Creator] のオプション機能を有効にします。
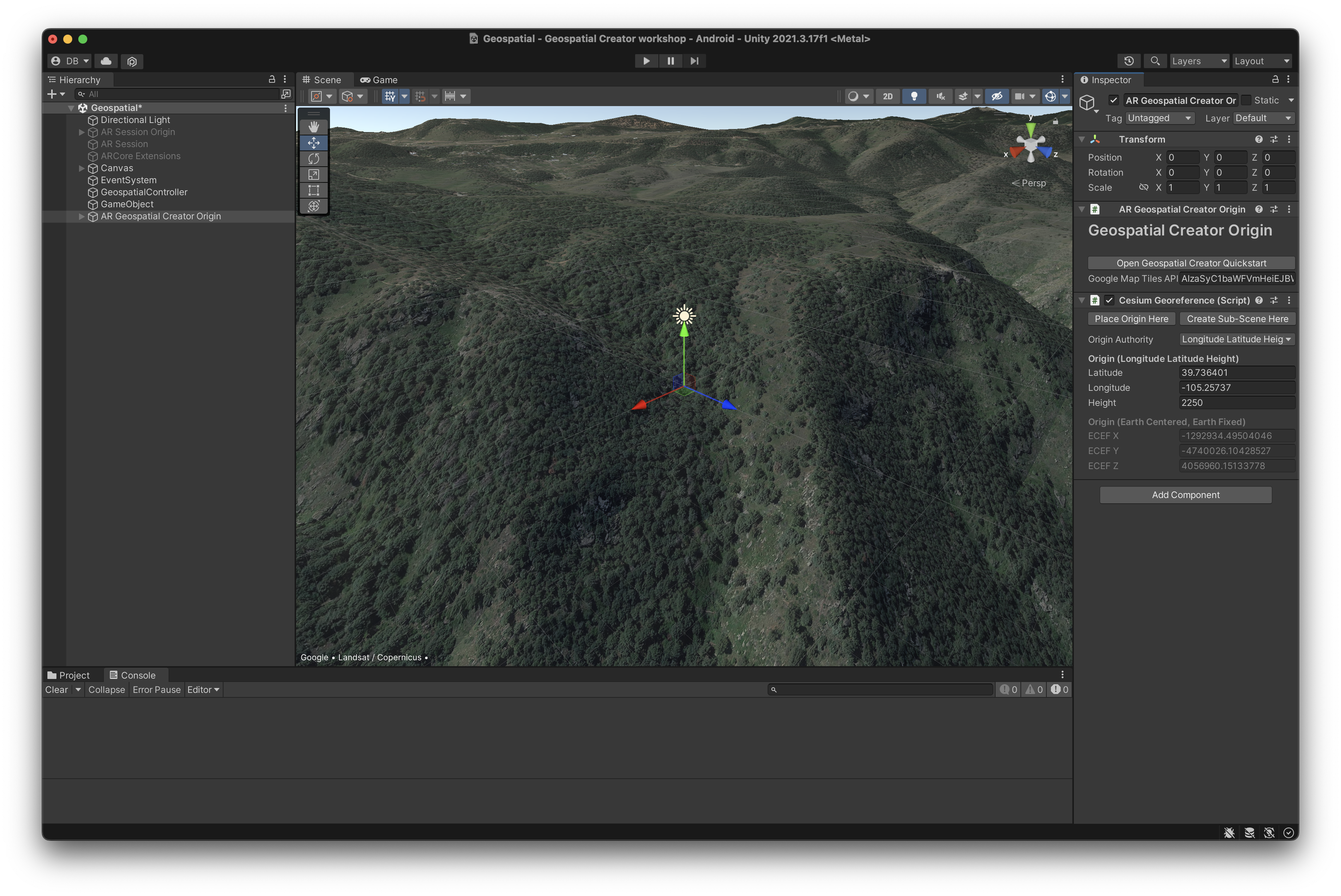
- [Hierarchy] パネルで [+] > [XR] > [Geospatial Creator Origin] をクリックします。
- [Hierarchy] パネルで [AR Geospatial Creator Origin] を選択します。
- [Inspector] パネルの [Geospatial Creator Origin] の下にある [Add Cesium Georeference Component] をクリックします。
- [Google Maps Tile API Key] テキスト ボックスに API キーを入力し、
Enterキーを押します(macOS ではreturnキー)。

3. Unity シーンビューを操作する
このステップでは、自分の周囲の 3D 表現を表示します。
3D ビューの場所を変更する
3D Photorealistic Tiles プレビューの場所を近くのエリアに変更する手順は次のとおりです。
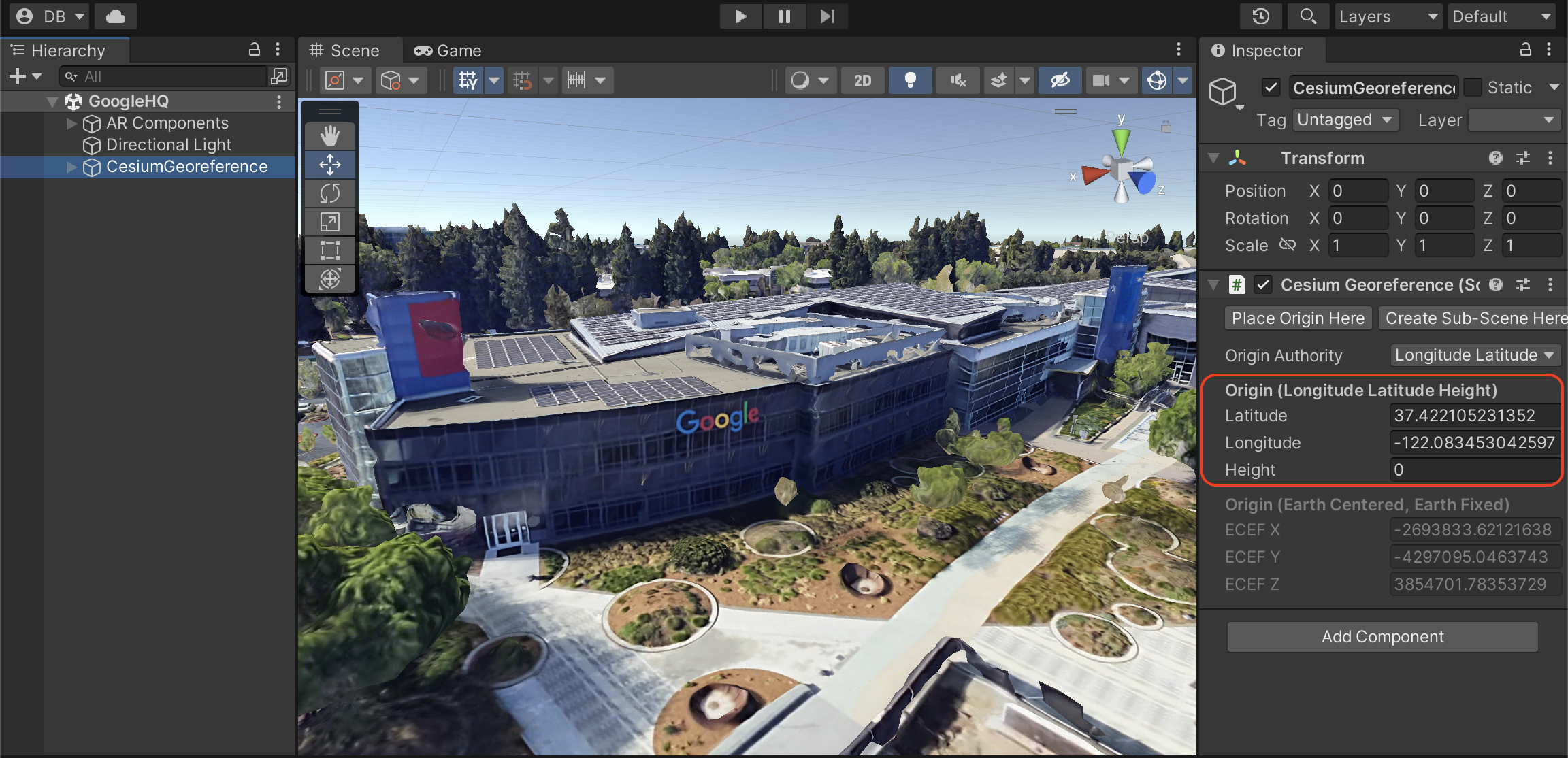
- [Hierarchy] パネルで [AR Geospatial Creator Origin] ゲーム オブジェクトを選択します。
- [Inspector] パネルで、以下の手順に沿って [Latitude] と [Longitude] の値を近くの場所に変更します。
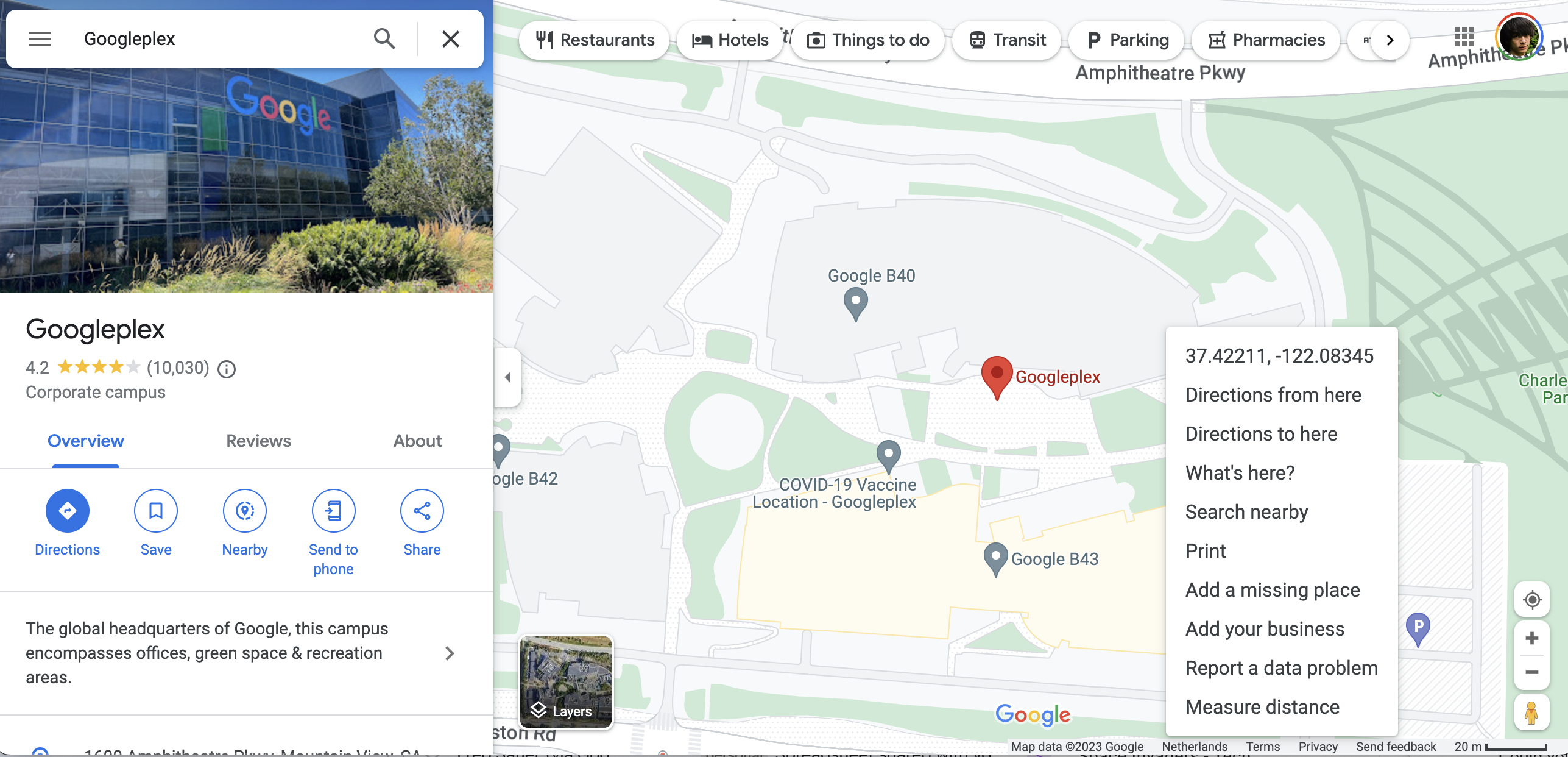
- Google マップを使用して近くの場所を探します。
- マップを右クリックし、表示された座標を選択してクリップボードにコピーします。
 値を変更すると、[Scene] ウィンドウ内の世界の 3D 表現が変更されます。
値を変更すると、[Scene] ウィンドウ内の世界の 3D 表現が変更されます。
ビューポート カメラを制御する
地理空間的に固定されたコンテンツを配置するために、近くの場所を見つける手順は次のとおりです。
- カメラを前後に動かすには、上下の矢印キーを使用します。
- ビューをパンするには、左右の矢印キーを使用します。
Shiftキーを押しながら動かすと、速く動かすことができます。- 位置がわからなくなった場合は、[Hierarchy] パネルで [AR Geospatial Creator Origin] オブジェクトを選択し、
Fキーを押すことで、そのオブジェクトをビューの中心に再設定できます。
4. 3D アセットをインポートして配置する
近くの場所を決定したら、AR エクスペリエンスに表示されるアセットをインポートする必要があります。このアセットは、選択した場所の近くに固定されます。
3D アセットをインポートする
この Codelab では、プロジェクトで使用できるサンプル アセットを用意しています。
サンプル アセットをインポートする手順は次のとおりです。
- 。
- zip アーカイブを展開します。
- [Assets] > [Import new asset] をクリックします。4 つのアセットがプロジェクトにインポートされます。
- [Project] パネルで、[Tiger model] アセットを [Scene] パネルにドラッグします。
アセットのサイズと位置を変更する
アセットを適切な場所に配置する手順は次のとおりです。
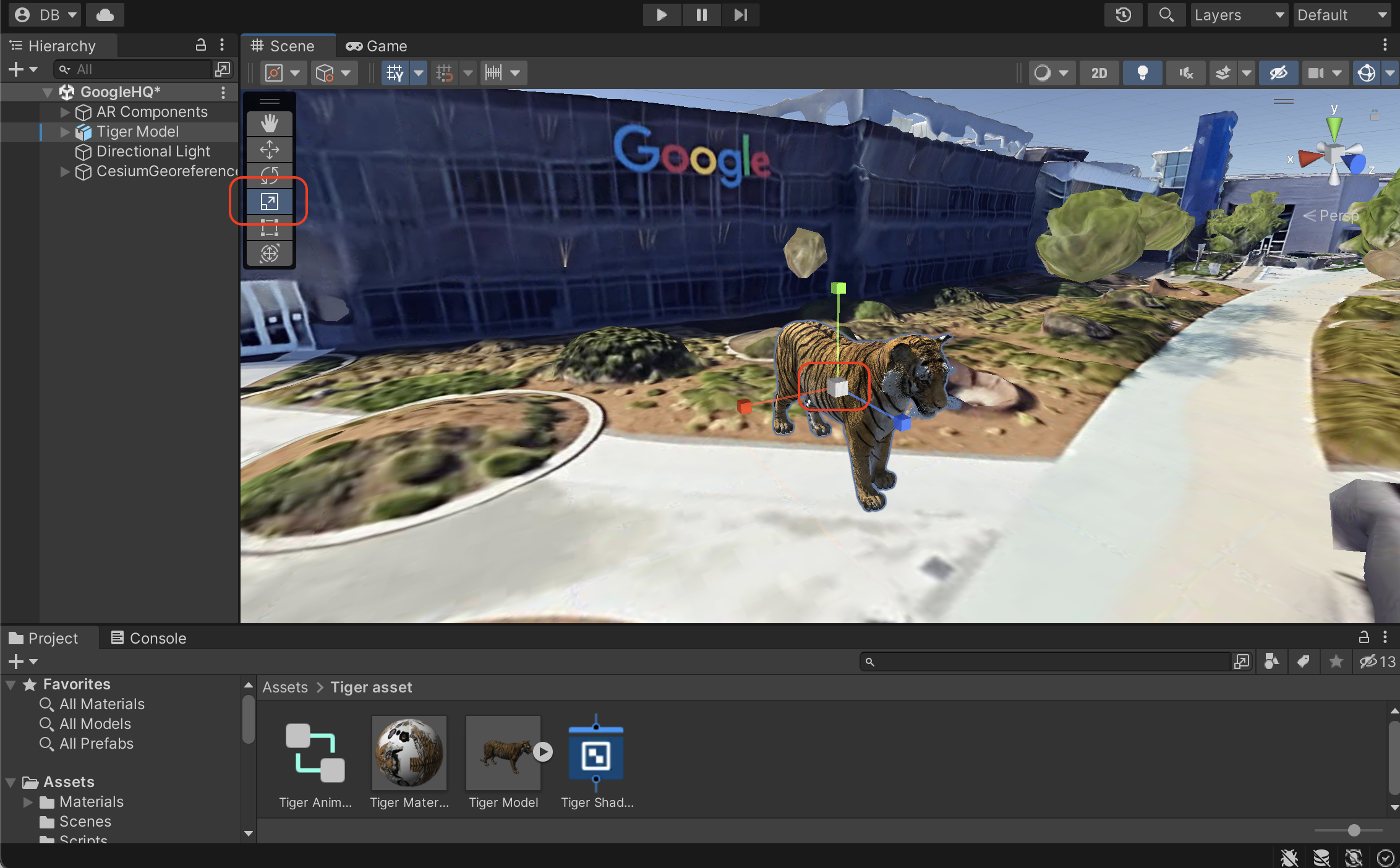
- [Hierarchy] パネルで [Tiger model] アセットを選択します。
- [
Scene] ビューで [Scale tool] を有効にし、白い立方体をドラッグしてアセットのサイズを好みに合わせて調整します。

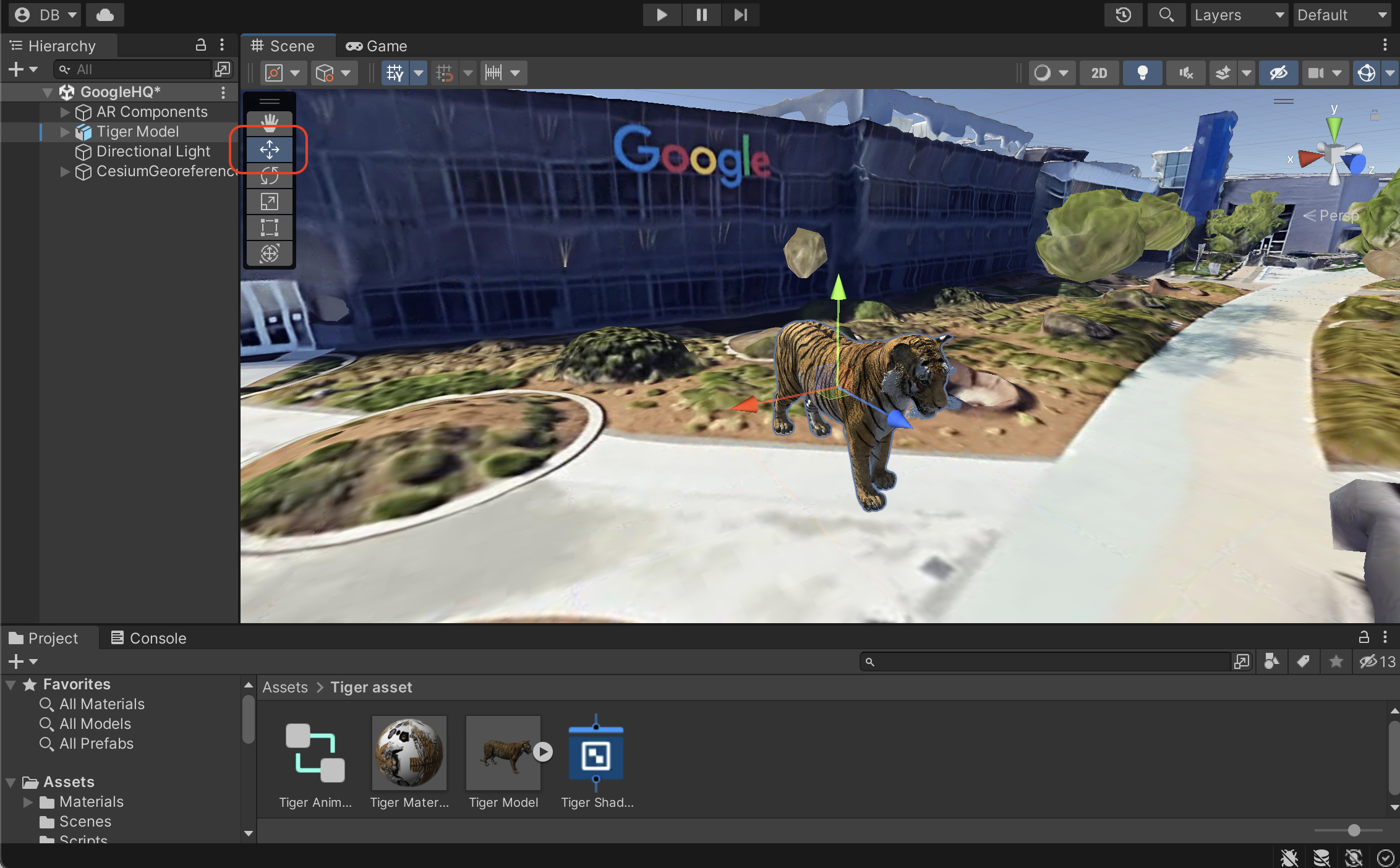
- [
Scene] ビューで [Move tool] を有効にし、赤、青、緑のいずれかのコントロールを選択し、マウスをドラッグしてアセットの位置を変更します。それぞれの色のコントロールをクリックすると、その軸方向でロックされ、その軸に沿ってオブジェクトを移動させることができます。

アセットを地理空間的に固定する
コンテンツを実世界に固定する手順は次のとおりです。
- [Hierarchy] パネルで [Tiger model] アセットを選択します。
- [Inspector] パネルで [Add Component] を押して [AR Geospatial Creator Anchor] を追加します。
5. アセットに動きを付ける
Unity エディタでは、Unity エコシステムを活用した楽しい AR エクスペリエンスをプログラミングできます。
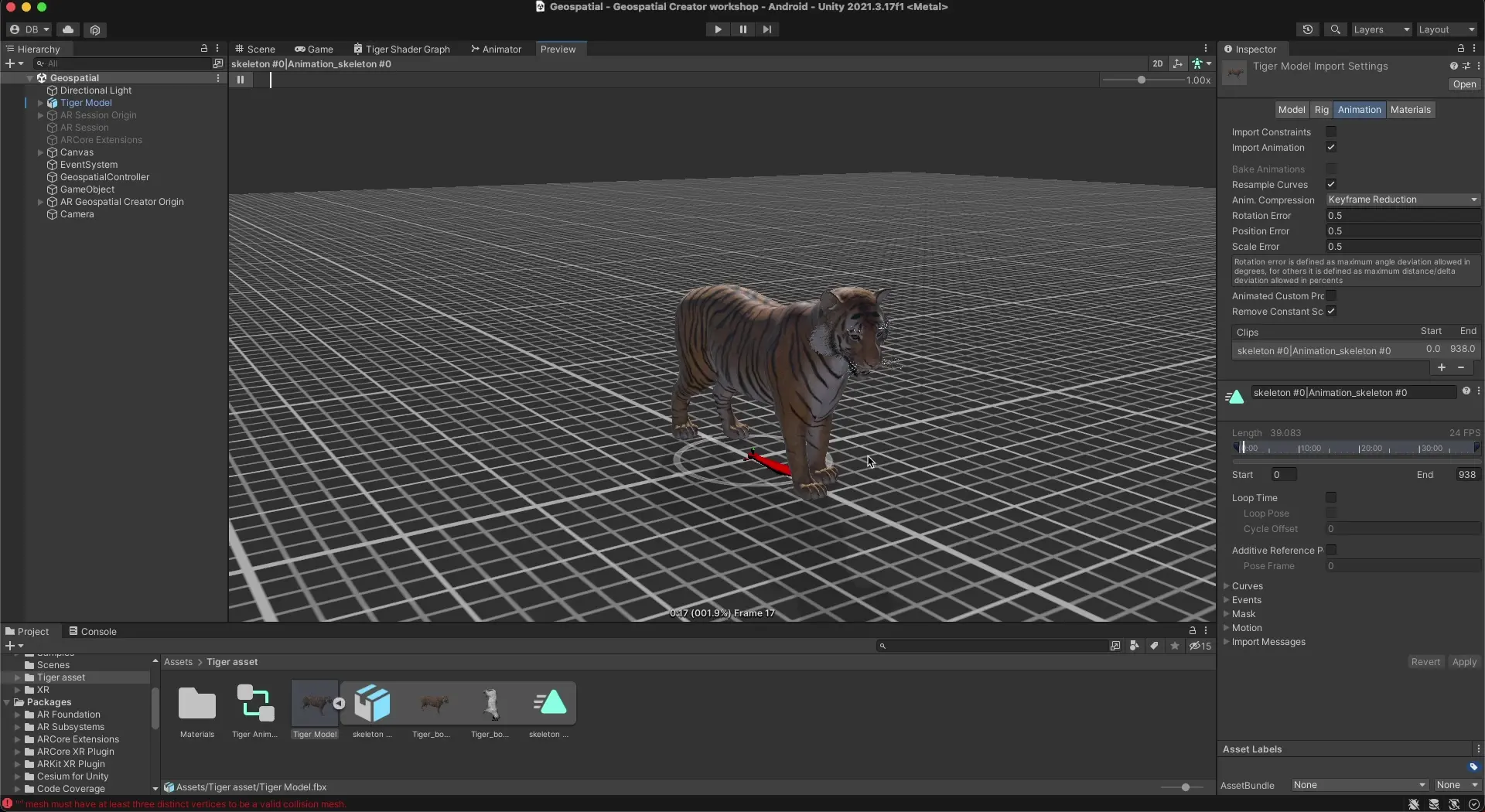
スターター プロジェクトで提供されているアニメーションを使用して、虎をループでアニメーション化する手順は次のとおりです。
- [Hierarchy] パネルで [Tiger model] を選択します。
- [Add Component] をクリックしてアニメーターを追加します。
- [Animator] セクションで [Controller] を選択し、アセットの中から [Tiger idle animation controller] アセットを使用します。

6. アセットを AR で表示する
最後に、ARCore に対応した Android デバイスまたは iOS デバイスで、AR の中でアセットを表示します。
デバイスでアプリを実行する
- [File] > [Build Settings] をクリックし、ビルド プラットフォームとして [Android] または [iOS] を選択します。
- [Switch platform] をクリックします。
- 追加の手順に沿って、プレーヤー設定を構成します。
- 開発用のデバイスが接続されており、開発用に設定されていることを確認します。
- [Build and run] をクリックします。
7. まとめ
お疲れさまでした。Unity で Geospatial Creator を使用して Geospatial AR エクスペリエンスを作成する方法を学びました。
