1. Sebelum memulai
Geospatial Creator, dengan teknologi ARCore dan Google Maps Platform, memungkinkan Anda menciptakan pengalaman augmented-reality (AR) di Adobe Aero Geospatial versi pra-rilis. Geospatial Creator menggunakan Photorealistic 3D Tiles API Google untuk memberikan pratinjau tampilan pengalaman itu di dunia nyata tanpa perlu mengunjungi lokasi tersebut secara fisik. Dengan Geospatial Creator, kreator dan developer dapat mendesain pengalaman 3D dengan rangkaian aplikasi Adobe 3D dan mempratinjaunya dengan mudah di dunia kembaran digitalnya.
Dalam codelab ini, Anda akan mempelajari langkah-langkah dasar penempatan konten 3D dengan editor Adobe Aero. Anda akan menyiapkan lingkungan pengembangan, mempelajari cara mengoperasikan editor, memperkaya pengalaman dengan pemicu dan perilaku, serta men-deploy konten ke Play Instant App atau App Clip Adobe Player sehingga Anda dapat melihatnya sebagai AR di perangkat Android atau iOS yang didukung ARCore.

Prasyarat
- Pengetahuan dasar tentang AR
- Pengetahuan dasar tentang ARCore Geospatial API
Yang akan Anda pelajari
- Cara menggunakan Geospatial Creator di Adobe Aero.
- Cara bernavigasi dengan peta 3D.
- Cara meletakkan konten 3D di area pandang.
- Cara menambahkan perilaku ke aset 3D.
- Cara melihat pengalaman AR di perangkat.
Yang Anda butuhkan
2. Menyiapkan lingkungan pengembangan
Untuk menggunakan Geospatial Creator di Adobe Aero Geospatial versi pra-rilis, ikuti langkah-langkah berikut:
3. Membuka Adobe Aero
Pada langkah ini, Anda akan melihat representasi 3D area di sekitar Anda.
Membuat project
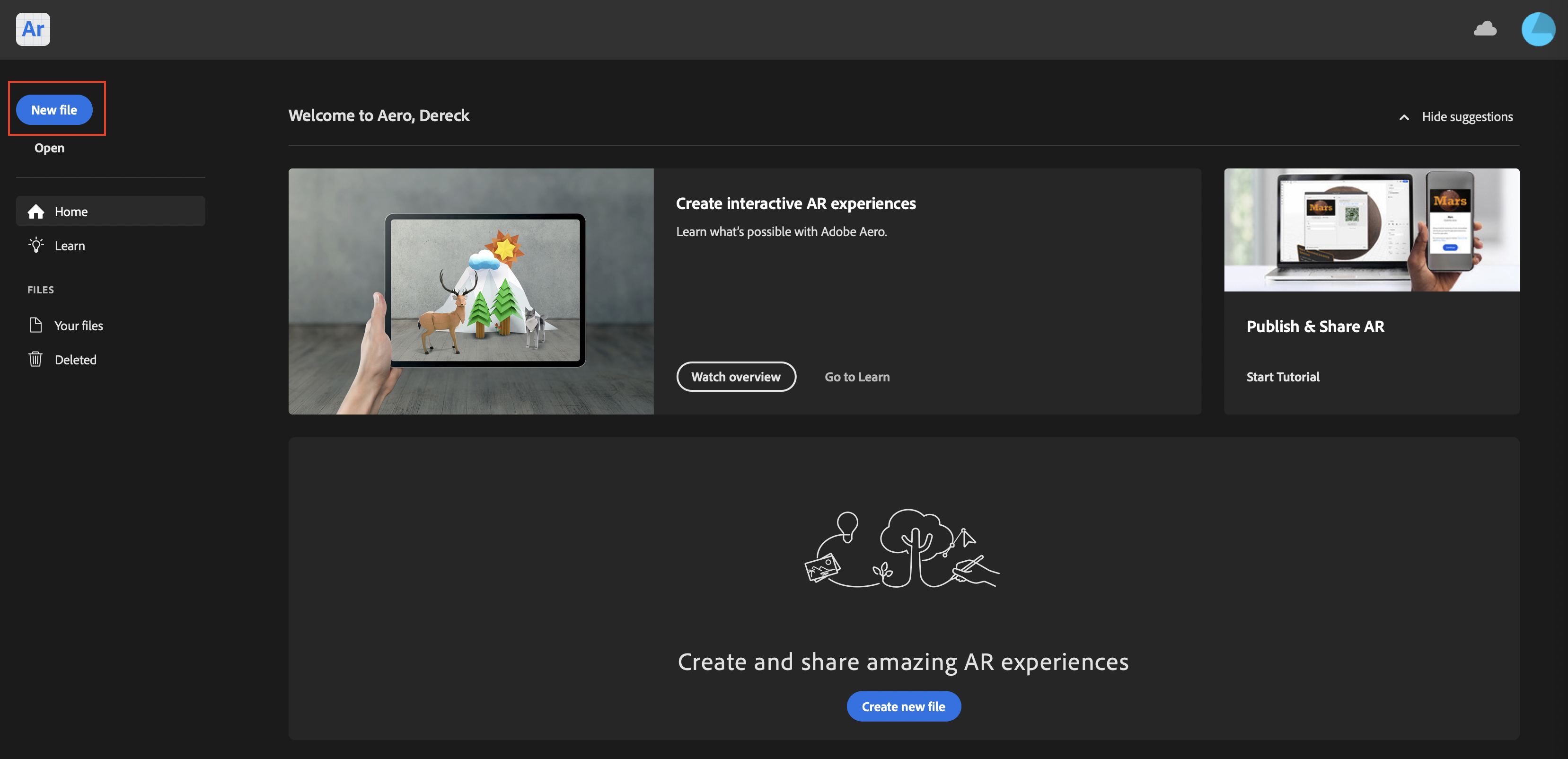
- Buka aplikasi Adobe Aero.
- Klik New file.
- Beri nama file Anda. Misalnya,
Geospatial Creator codelab. - Klik OK untuk membuat project.

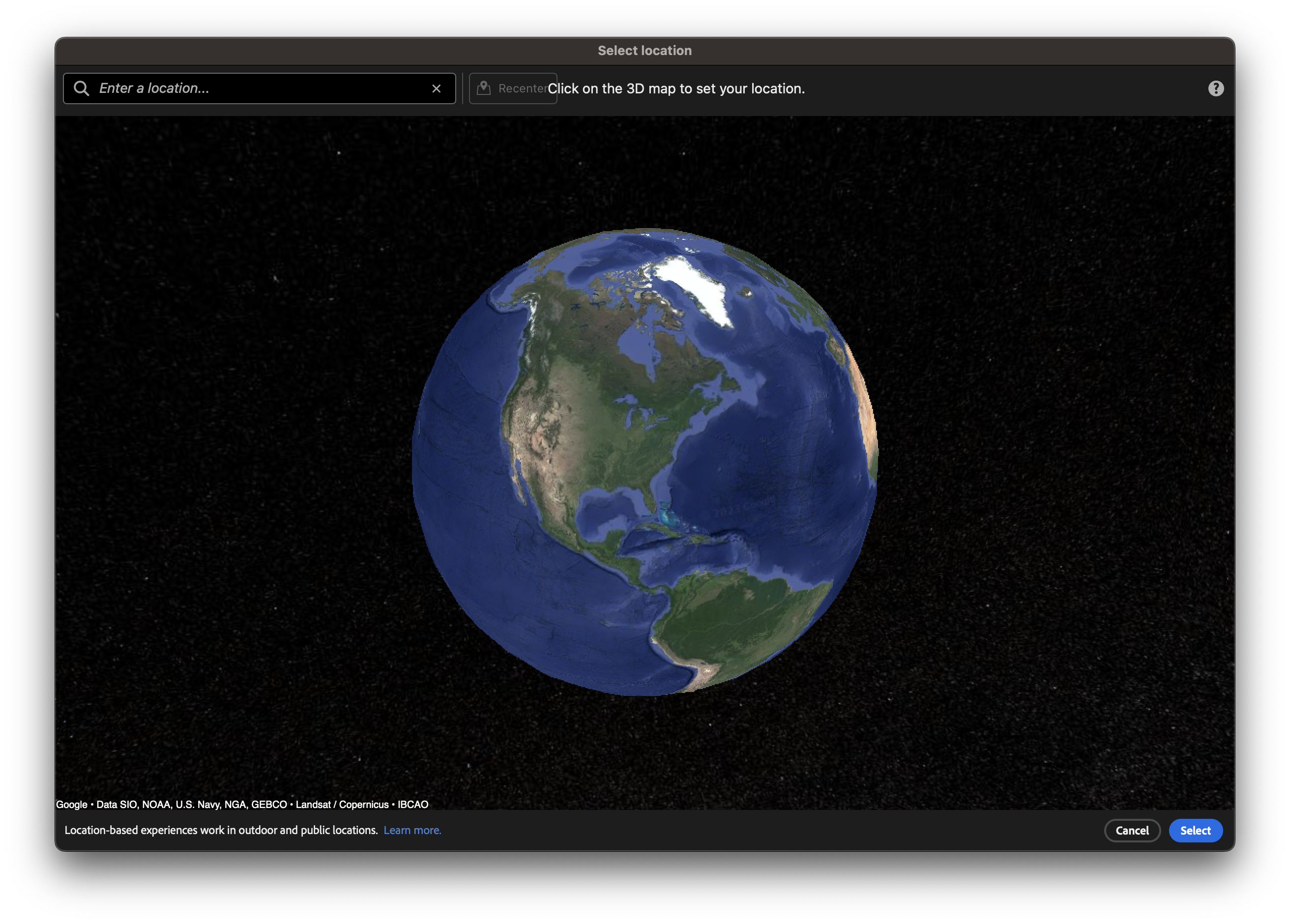
Memilih lokasi
Saat Anda membuat project di Geospatial versi pra-rilis, jendela Select location akan muncul. Jendela ini memungkinkan Anda mengontrol bagian dunia yang ingin ditampilkan di editor.

Untuk memilih lokasi, ikuti langkah-langkah berikut:
- Di kotak teks, telusuri sebuah lokasi di dekat Anda.
- Tarik tampilan dunia di layar dan gunakan roda scroll untuk melakukan zoom.
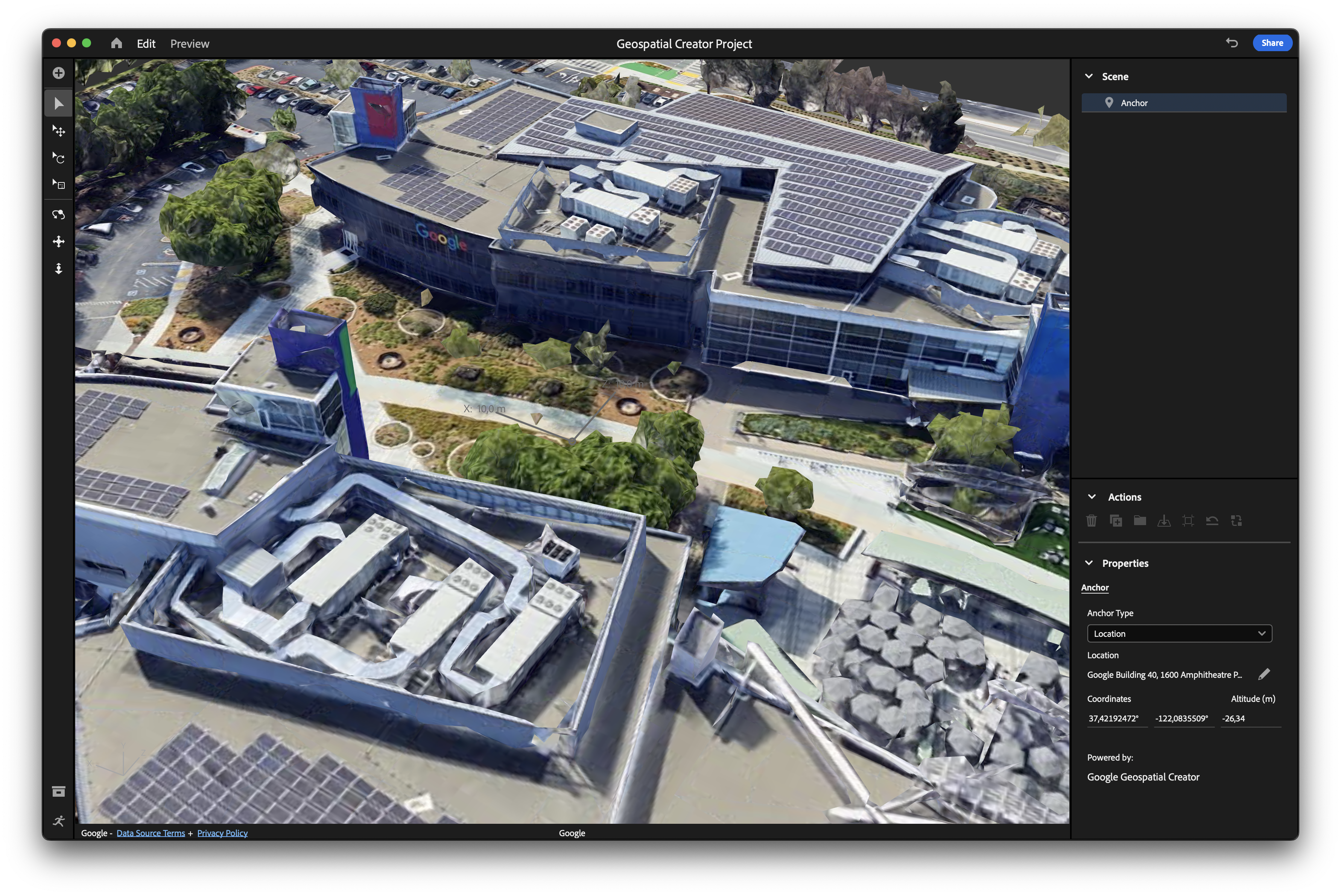
- Klik sebuah lokasi di peta, lalu tekan Select untuk menampilkan lokasi tersebut di pratinjau scene. Di pratinjau scene ini, Anda akan melihat representasi digital lokasi yang dipilih.

Mengontrol kamera area pandang
- Untuk memutar tampilan kamera, klik
 Orbit.
Orbit. - Untuk menarik tampilan secara horizontal dan vertikal, klik
 Pan.
Pan. - Untuk mengubah jarak antara objek yang dipilih dan kamera, klik
 Dolly.
Dolly.
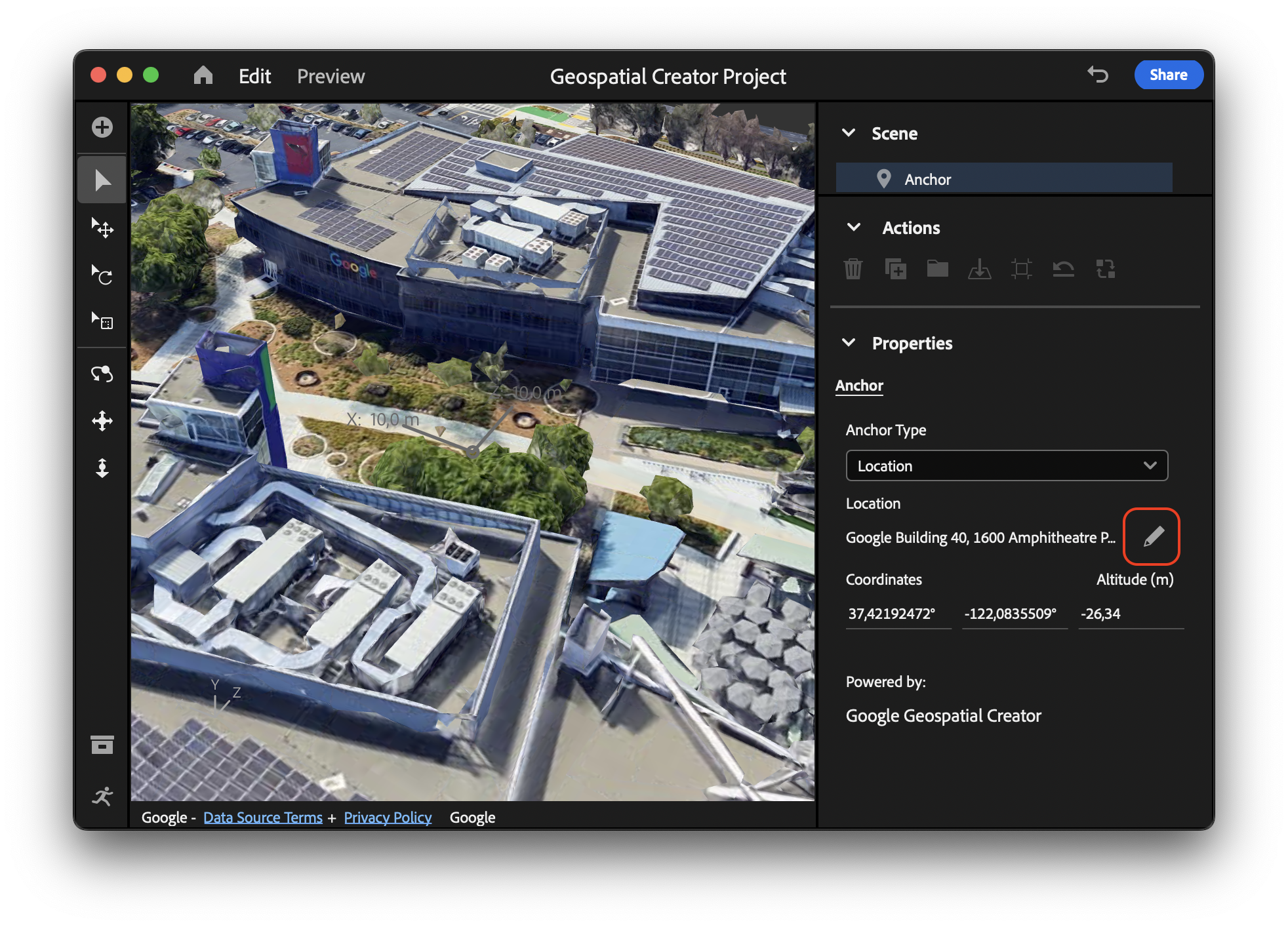
Mengubah lokasi yang dipilih
Jika Anda tidak puas dengan lokasi yang dipilih, ikuti langkah-langkah berikut:
- Di panel hierarki Scene, pastikan anchor sudah dipilih. Anchor adalah item pertama di panel hierarki Scene.
- Di panel Properties pada bagian Location, klik
 Change location untuk mengubah lokasi.
Change location untuk mengubah lokasi.

4. Mengimpor dan meletakkan aset 3D
Setelah menentukan lokasi di dekat Anda, sekarang Anda perlu mengimpor aset yang muncul di pengalaman AR, dan yang ditambatkan di dekat lokasi yang dipilih.
Mengimpor aset 3D
Untuk memudahkan Anda dalam codelab ini, kami telah menyiapkan contoh aset untuk digunakan dalam project Anda.
Untuk mengimpor contoh aset tersebut, ikuti langkah-langkah berikut:
Mengubah ukuran aset
Setelah aset ditambahkan, Anda mungkin seperti tidak melihat perubahan apa pun karena ukuran aset terlalu kecil untuk dilihat.
Untuk memperbesar ukuran aset agar mudah dilihat, ikuti langkah-langkah berikut:
- Di panel hierarki Scene, pastikan aset 3D Anda sudah dipilih.
- Di menu navigasi, klik
 Scale.
Scale. - Di area pandang, pilih kontrol berwarna merah, biru, atau hijau, lalu tarik mouse untuk memperbesar ukuran aset.
- Di panel Properties, perhatikan bahwa kotak teks Size dan Scale berubah untuk mencerminkan ukuran aset Anda. Anda juga dapat mengedit nilai ini secara langsung. Misalnya, Anda dapat mencoba nilai ukuran 300 cm.

Aset Anda terlihat lebih jelas sekarang.
Memosisikan aset
Saat Anda menambahkan aset ke scene, asal aset tersebut akan diletakkan di posisi anchor.
Untuk memindahkan anchor ke sebuah tempat baru di dekat area tersebut dan memosisikannya di lokasi yang dapat Anda temukan kembali dengan mudah, ikuti langkah-langkah berikut:
- Di menu navigasi, klik
 Move.
Move. - Di area pandang, pilih kontrol berwarna merah, biru, atau hijau, lalu tarik mouse untuk memosisikan ulang aset. Setiap kontrol berwarna mengunci dimensi tertentu dan memungkinkan Anda memindahkan objek di sepanjang sumbu tersebut.

5. Menambahkan interaktivitas ke aset
Editor Adobe Aero memungkinkan Anda membuat perilaku dan tindakan yang akan dipicu jika kondisi tertentu terpenuhi. Dengan begitu, Anda dapat mengubah objek 3D statis menjadi pengalaman AR yang interaktif dan menyenangkan.
Menambahkan perilaku ke aset
Perilaku menjelaskan kapan tindakan tertentu akan dipicu. Misalnya, Anda dapat menentukan tindakan ketika pengguna berada di dekat lokasi Anda atau memulai pengalaman.
Untuk menambahkan perilaku ke objek, ikuti langkah-langkah berikut:
- Klik
 Behavior Builder untuk membuka panel Behaviors.
Behavior Builder untuk membuka panel Behaviors. - Setelah objek dipilih, klik Trigger untuk menambahkan pemicu Ketuk.

Menambahkan tindakan ke perilaku
Tindakan menjelaskan apa yang terjadi jika sebuah perilaku dimulai. Tindakan dapat terjadi secara bersamaan atau berurutan.
Untuk menambahkan tindakan ke aset 3D guna meningkatkan interaktivitas, ikuti langkah-langkah berikut:
- Klik Action > Bounce.
- Ubah properti tindakan. Misalnya, Anda dapat menambahkan rebound ke bounce, yang akan membuat objek memantul setelah mendarat.
- Klik Play.

6. Melihat aset sebagai AR
Terakhir, Anda akan melihat konten yang ditautkan secara geospasial sebagai AR.
Mengekspor pengalaman ke perangkat
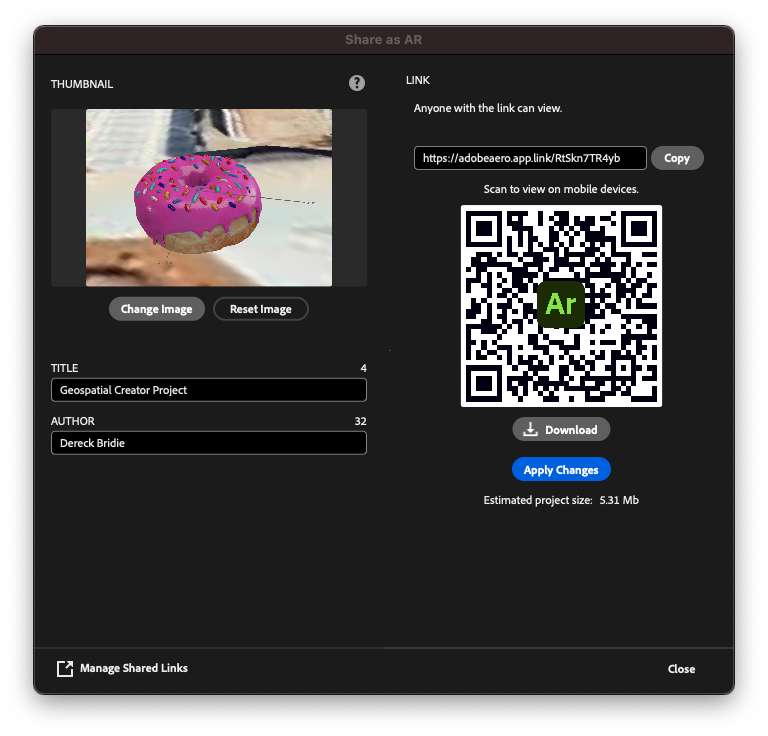
Untuk mengekspor scene melalui kode QR ke perangkat yang didukung ARCore menggunakan Adobe Aero, ikuti langkah-langkah berikut:
- Klik Share untuk membuka jendela Share as AR.
- Di kotak teks Title, masukkan judul yang deskriptif.
- Jika Anda menyetujui persyaratan dan ketentuan, pilih kotak centang.
- Klik Create link untuk membuat kode QR.

Melihat pengalaman di perangkat
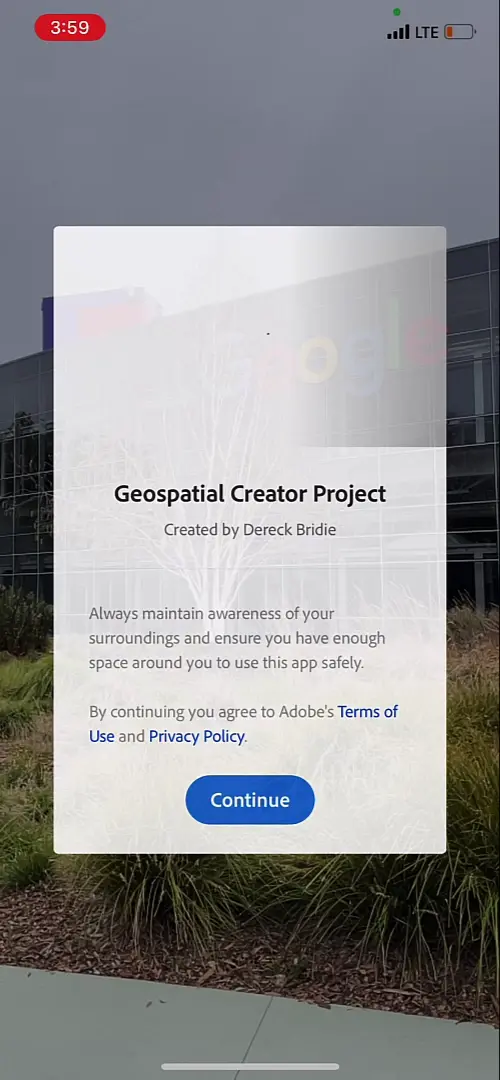
Kode QR memuat link yang akan membuka Adobe Aero Player sebagai Play Instant App di Android dan sebagai App Clip di iOS. Dengan Play Instant App dan App Clip, pengguna yang ingin melihat dan berinteraksi dengan pengalaman Anda tidak perlu mendownload aplikasi tersendiri. Link tersebut sudah cukup untuk mengakses pengalaman AR Anda.
Untuk melihat pengalaman AR ini di perangkat smart, ikuti langkah-langkah berikut:
- Di perangkat yang didukung ARCore, gunakan aplikasi kamera bawaan untuk memindai kode QR dan membuka link.
- Jika perlu, setujui izin kamera dan geolokasi.
- Datangi lokasi tempat Anda meletakkan aset 3D, lalu arahkan kamera sesuai dengan posisi aset. Anda dapat menggunakan fitur pencarian arah untuk menemukan asset.
- Ketuk aset agar memantul.

7. Kesimpulan
Selamat! Anda telah mempelajari cara menggunakan Adobe Aero Geospatial versi pra-rilis untuk membuat pengalaman AR geospasial.
