इस दस्तावेज़ में, Google Classroom के नाम, लोगो, और आइकॉन का इस्तेमाल करने का तरीका बताया गया है. अगर आपके पास कोई और सवाल है, तो कृपया Google ब्रैंड से जुड़ी अनुमतियां से जुड़ी सामान्य जानकारी देखें.
आइकॉन के इस्तेमाल से जुड़े दिशा-निर्देश
Classroom के साथ इंटिग्रेट करते समय, हमेशा Classroom के आइकॉन का इस्तेमाल करें, न कि Google के लोगो का. पक्का करें कि Google Classroom का आइकॉन पूरी तरह और साफ़ तौर पर दिख रहा हो. इस आइकॉन का इस्तेमाल, "Google Classroom" टेक्स्ट के साथ या उसके बिना किया जा सकता है. अगर अन्य लोगो के साथ Classroom के आइकॉन का इस्तेमाल किया जा रहा है, तो पक्का करें कि हर आइकॉन के बीच सही स्पेस हो, ताकि उन्हें आसानी से पढ़ा जा सके.
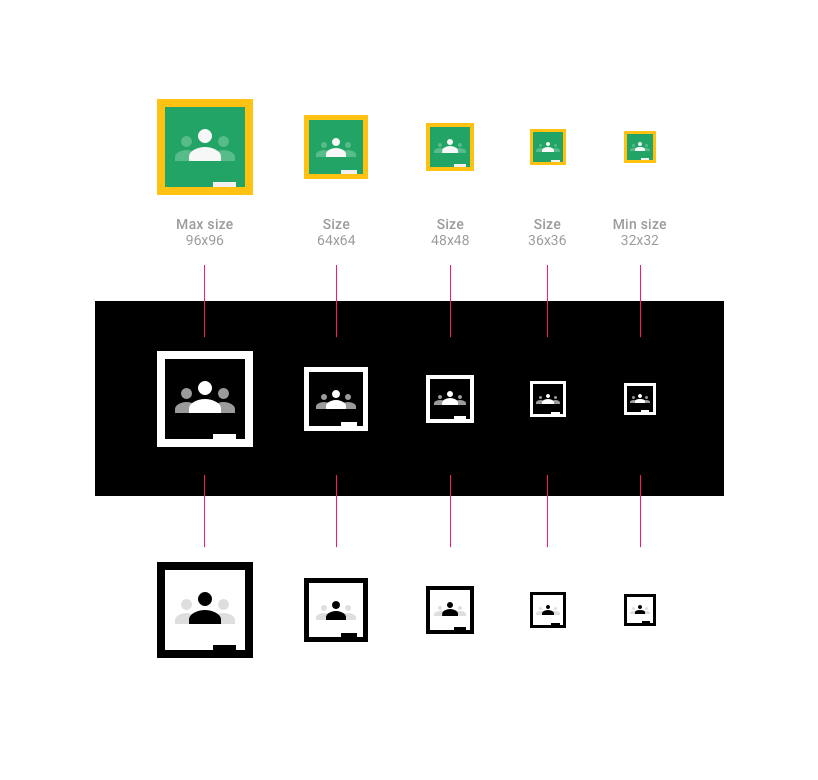
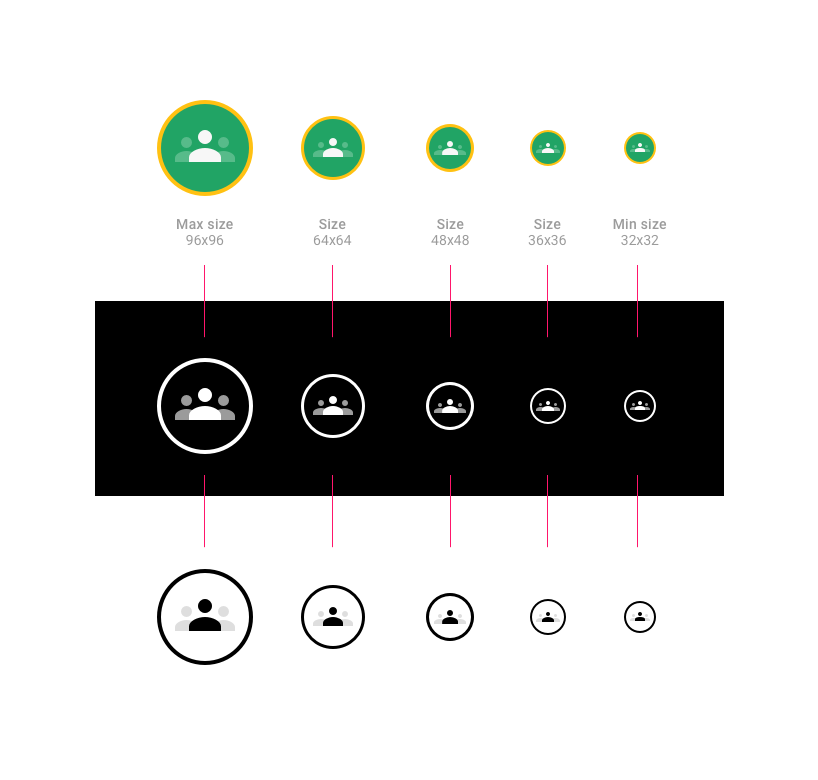
साइज़
Classroom का आइकॉन, 32 से 96 पिक्सल तक के अलग-अलग साइज़ में उपलब्ध है. अलग-अलग डिवाइसों और स्क्रीन साइज़ के लिए, आइकॉन का स्केल बदला जा सकता है. हालांकि, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में बदलाव नहीं किया जा सकता, ताकि लोगो का साइज़ न बढ़े.
स्क्वेयर लोगो

गोल लोगो

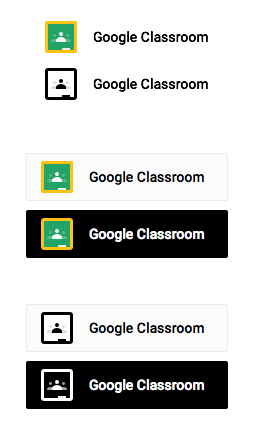
Classroom के बारे में जानकारी
Classroom आइकॉन का इस्तेमाल करते समय, "Google Classroom" का पूरा नाम या "Classroom" का छोटा वर्शन शामिल किया जा सकता है.
बटन के उदाहरण:

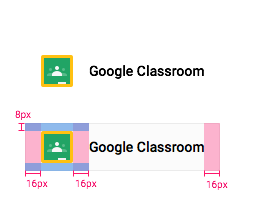
पैडिंग का उदाहरण:

Classroom क्लास के बारे में बात करते समय, इनमें से किसी वाक्यांश का इस्तेमाल करें (ध्यान दें कि "क्लास" को कैपिटल लेटर में नहीं लिखा जाता):
- Google Classroom की कक्षाएं (उदाहरण: "अपनी Google Classroom की कक्षाओं में से चुनें")
- Classroom की क्लास (उदाहरण: "अपनी Classroom की क्लास में से चुनें")
- Google Classroom से न्योता भेजना
- Google Classroom के साथ शेयर करना
- Google Classroom पर शेयर करना
इन वाक्यांशों का इस्तेमाल न करें:
- Google Classrooms
- Google की कक्षाएं
- Google Classes
- Google Class
- Google Classroom का न्योता भेजना
अपने प्रॉडक्ट या ऐप्लिकेशन के बारे में बताना
अगर आपका प्रॉडक्ट Google Classroom के साथ काम करता है, तो "इसके लिए", "इसके साथ इस्तेमाल करने के लिए" या "इसके साथ काम करता है" टेक्स्ट का इस्तेमाल करके, Google Classroom का रेफ़रंस दें. साथ ही, Google के ट्रेडमार्क के साथ ™ सिंबल ज़रूर शामिल करें. उदाहरण: "for Google Classroom™"

अगर आपने अपने लोगो के साथ Google के ट्रेडमार्क का रेफ़रंस दिया है, तो रेफ़रंस देने वाले टेक्स्ट का साइज़, आपके लोगो से छोटा होना चाहिए.

स्क्रीनशॉट का इस्तेमाल करना
जानकारी देने या उदाहरण के तौर पर, Google की सेवाओं के स्टैंडर्ड और बिना बदलाव किए गए स्क्रीनशॉट का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, Google ब्रैंड की अनुमतियां देखें.
सही क्रेडिट देना
अपने ऐप्लिकेशन के टाइटल या ब्यौरे में, Google के मार्क का इस्तेमाल करने पर, उसे सही क्रेडिट दें. उदाहरण: Google Classroom, Google Inc. का ट्रेडमार्क है. इस ट्रेडमार्क का इस्तेमाल, Google ब्रैंड से जुड़ी अनुमतियों के मुताबिक किया जाना चाहिए.
फ़ॉन्ट
TrueType फ़ॉन्ट, Roboto Bold का इस्तेमाल करें.
इंस्टॉल करने के लिए, Roboto फ़ॉन्ट डाउनलोड करें और डाउनलोड किए गए बंडल को अनज़िप करें.
- Mac पर, Roboto-Bold.ttf पर दो बार क्लिक करें. इसके बाद, "फ़ॉन्ट इंस्टॉल करें" पर क्लिक करें.
- Windows पर, फ़ाइल को "मेरा कंप्यूटर" > "Windows" > "फ़ॉन्ट" फ़ोल्डर में खींचें और छोड़ें.
रंग

- क्लासिक आइकॉन
- Google Classroom के आइकॉन का हरा रंग #25A667 है
- Google Classroom के आइकॉन का पीला रंग #F6BB18 है
- Google Classroom के आइकॉन का सफ़ेद रंग #FFFFFF है
- Google Classroom के आइकॉन में बाईं और दाईं ओर मौजूद व्यक्ति के हरे रंग का कोड #57BB8A है
- गहरे रंग का आइकॉन
- Google Classroom के आइकॉन का काला रंग #000000 है
- Google Classroom के आइकॉन का सफ़ेद रंग #FFFFFF है
- Google Classroom के आइकॉन में बाईं और दाईं ओर मौजूद व्यक्ति का स्लेटी रंग #57BB8A है
- लाइट का आइकॉन
- Google Classroom के आइकॉन का हरा रंग #25A667 है
- Google Classroom के आइकॉन का पीला रंग #F6BB18 है
- Google Classroom के आइकॉन में बाईं और दाईं ओर मौजूद व्यक्ति के हरे रंग का कोड #57BB8A है
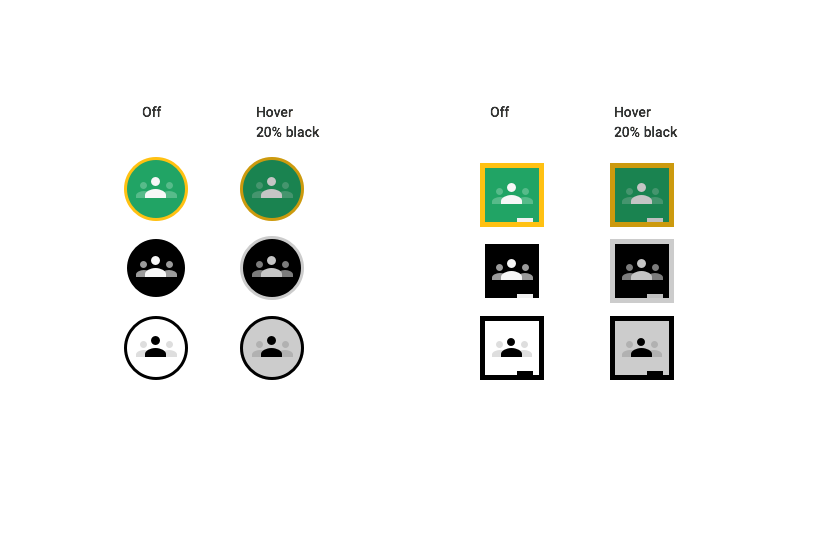
कर्सर घुमाने पर
कर्सर घुमाने पर, आइकॉन 20% काला दिखना चाहिए.

लोगो का डिज़ाइन गलत है
- आइकॉन के लिए बताए गए दो रंगों के अलावा किसी दूसरे रंग का इस्तेमाल न करें.
- Google Classroom को दिखाने के लिए, Google के आइकॉन का इस्तेमाल न करें.
- बटन के लिए कोई आइकॉन न बनाएं.
- बटन में, Google Classroom के आइकॉन के बिना "Google" शब्द का इस्तेमाल न करें.
- Google Classroom के बटन के गलत डिज़ाइन के उदाहरण:

बटन में रंगीन Google लोगो का इस्तेमाल कभी न करें. बटन की बाईं ओर, Google Classroom का आइकॉन हमेशा शामिल करें. बटन के फ़ॉन्ट में बदलाव न करें.
