Google Chat アプリを開発する
Google Chat API を使用して、サービスとリソースを Google Chat に取り込める Chat アプリを作成し、ユーザーが会話から離れることなく情報を取得してアクションを実行できるようにします。

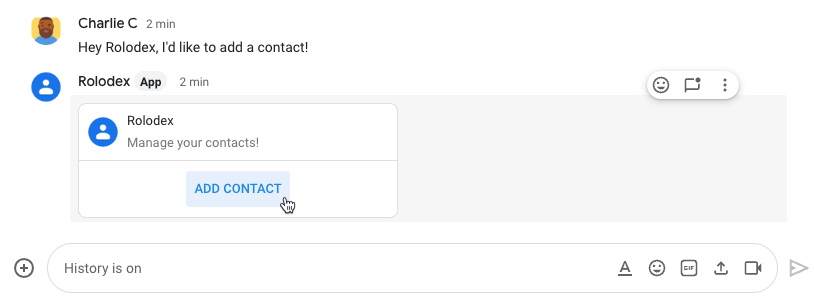
仕事の遂行に役立つインタラクティブなカードを作成する
カードは標準インターフェースを提供し、あらゆるデバイスで Chat アプリが適切に表示されます。ボタンなどのインタラクティブな要素により、ユーザーは Google Chat から直接作業を行うことができます。

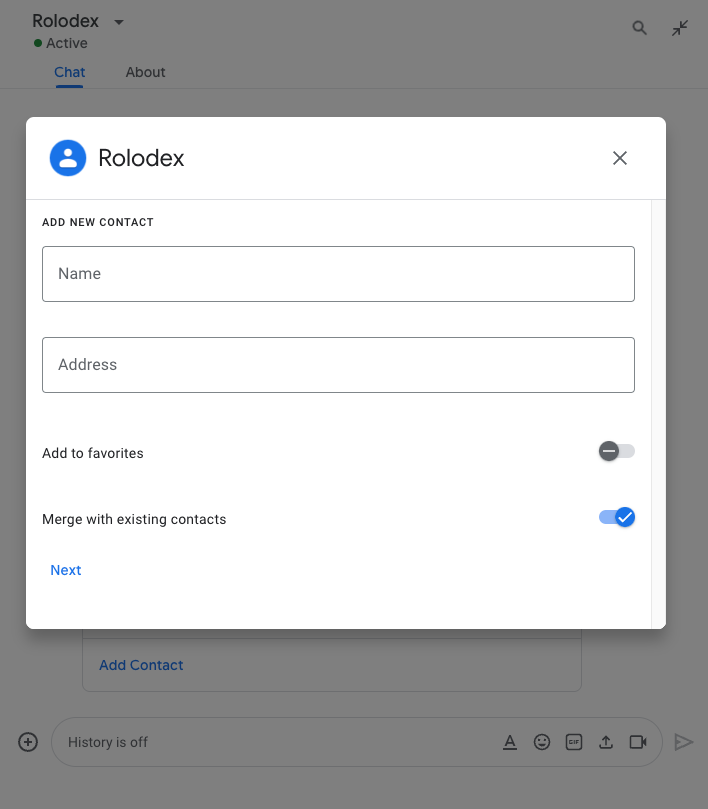
複雑なインタラクションを簡素化する
ダイアログはウィンドウ処理されたカードベースのインターフェースであり、Chat アプリでユーザーとやり取りできます。ユーザーが一連のダイアログで複数のステップによるプロセスを完了できるようにします。

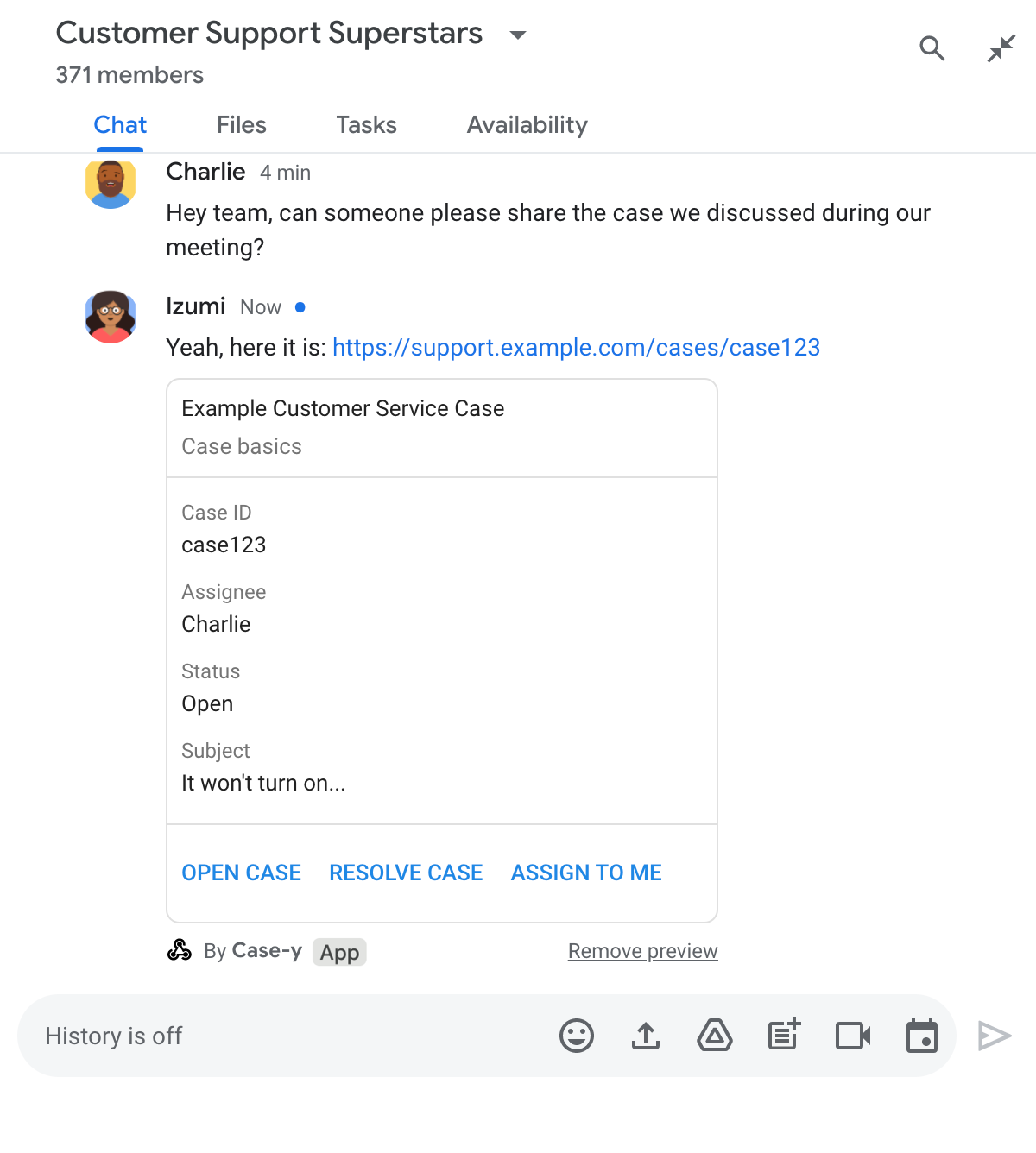
生産的なコラボレーションを促進する
リンク プレビューを使用すると、ユーザーが Google Chat スペースでリンクを共有するたびに、アプリは Google Chat から直接アクションを起こせる有益な情報を含むカードを追加できます。

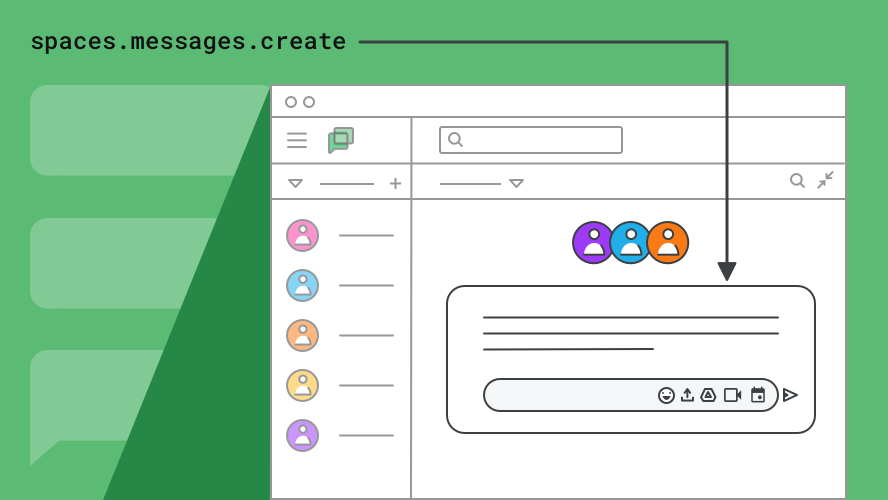
Chat API を呼び出す
Chat API を使用して、次のような Chat リソースをプログラムで管理します。
- スペース
- メッセージ
- メンバーシップ
- 添付ファイル
- リアクション

Chat アプリを世界中のユーザーと共有する
Google Workspace Marketplace に公開して、Chat アプリを Google Workspace 組織内のユーザーに配布するか、すべての Google Chat ユーザーが利用できるようにします。

AI を活用した Google Chat ソリューションを構築する
AI モデル、エージェント、プラットフォームなどを使用して AI 機能を構築する際に役立つ Google Chat のサンプルを見つけて試してみましょう。
Google Chat アプリの AI のコンセプト
基本的な AI のコンセプトと統合された 8 つの最小限の Chat 用アプリを構築します。
旅行コンシェルジュ エージェント
ADK と Vertex AI Agent Engine と統合する AI エージェント アドオンを構築します。
ADK エージェントのクイックスタート
Agent Development Kit(ADK)と Vertex AI Agent Engine を使用してエージェント Google Chat アプリを構築します。
A2A エージェントのクイックスタート
Agent2Agent(A2A)と Vertex AI Agent Engine を使用して、エージェント Google Chat アプリを構築します。
A2UI エージェントのクイックスタート
Agent2UI (A2UI) と Vertex AI Agent Engine を使用して、エージェント Google Chat アプリを構築します。
試してみる
ドキュメントでは、初めてのアプリでも 100 歳を超えるアプリでも、Chat アプリの主要な機能について説明しています。
シンプルな Chat アプリを作成する
5 分でわかる?Apps Script を使用してメッセージに応答する基本的な Chat アプリを構築し、デプロイします。
自然言語で構築
理解して自然言語で応答する Chat アプリを構築します。
投稿に関する通知
情報フィードやアラートのためにメッセージを部屋に挿入する 1 回限りのアプリを定義します。
認証の詳細
Chat アプリに最適な認証の種類について説明します。
Google Chat にデータをインポートする
他のメッセージング プラットフォームから Google Chat にデータをインポートします。
コマンドに応答する
ユーザーが Chat アプリに発行できる特定のコマンドを作成します。
|
Google Chat API の実際の使い方については、
Google Workspace Developers チャンネルでは、ヒントやアドバイス、最新機能の動画をご覧いただけます。
|
