Importante: Si bien los gráficos de Google dinámicos e interactivos se mantienen de forma activa, se dieron de baja oficialmente los gráficos estáticos de imágenes de Google en 2012. Se desactivó el 18 de marzo de 2019.
En esta página, se describen los aspectos básicos del uso del servidor de infografías para crear imágenes.
Política de uso de infografías
No hay límite para la cantidad de solicitudes de infografías por día. Sin embargo, nos reservamos el derecho de bloquear cualquier uso que consideremos abusivo.
Primeros pasos
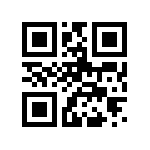
El servidor de infografías muestra una imagen en respuesta a una solicitud de URL GET o POST. Todos los datos necesarios para crear el gráfico se incluyen en la URL, incluidos el tipo y el tamaño de la imagen. Por ejemplo, copia y pega la siguiente URL en tu navegador:
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
La imagen que ves es una representación en código QR de la frase "Hello World". Intenta cambiar la frase por tu propio nombre y actualiza el navegador. ¡Eso es todo lo que se necesita!
Aquí encontrarás una explicación más detallada sobre la URL:
 |
|
Optimizaciones
A continuación, se muestran algunas optimizaciones para las imágenes:
Mejora del tiempo de carga en las páginas con muchas imágenes
Si tienes solo algunas imágenes en tu página, la URL base estándar https://chart.googleapis.com/chart no debería ser válida. Sin embargo, si tienes muchas imágenes, puedes agregar un número del 0 al 9 y un punto justo antes de chart.apis.google.com. Si especificas un número diferente para cada imagen de tu página, el navegador intentará cargar más imágenes de forma simultánea, en lugar de esperar para cargarlas en secuencia. Sin embargo, solo deberías necesitarlo si cargas cinco o más imágenes en una página. Por ejemplo:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Cómo usar POST
Las URLs tienen un límite de longitud de 2,000, por lo que, si tus imágenes tienen más datos, deberás usar POST en lugar de GET. (GET se produce cuando escribes la URL de la imagen en la barra de URL del navegador o la usas como fuente de un elemento <img> en una página web. POST requiere programación adicional en otro lenguaje,
como PHP o PERL.
También puedes usar POST cuando generas una página de manera programática.
