Lưu ý quan trọng: Mặc dù Google Biểu đồ động và tương tác được tích cực duy trì, nhưng chúng tôi đã chính thức ngừng sử dụng tính năng Biểu đồ hình ảnh tĩnh của Google vào năm 2012. Tính năng này đã bị tắt vào ngày 18 tháng 3 năm 2019.
Trang này mô tả thông tin cơ bản về việc sử dụng máy chủ đồ hoạ thông tin để tạo hình ảnh.
Chính sách sử dụng bản đồ hoạ thông tin
Không có giới hạn về số lượng yêu cầu mà bạn có thể gửi mỗi ngày đối với bản đồ hoạ thông tin. Tuy nhiên, chúng tôi giữ quyền chặn bất kỳ hoạt động sử dụng nào mà chúng tôi cho là lạm dụng.
Bắt đầu
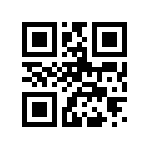
Máy chủ đồ hoạ thông tin trả về một hình ảnh theo yêu cầu GET hoặc POST URL. Tất cả dữ liệu cần thiết để tạo hình ảnh đều có trong URL, bao gồm cả loại và kích thước hình ảnh. Ví dụ: sao chép và dán URL sau vào trình duyệt của bạn:
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
Hình ảnh bạn thấy là mã QR đại diện cho cụm từ "Hello World" ("Xin chào thế giới"). Hãy thử thay đổi cụm từ này thành tên của bạn rồi làm mới trình duyệt. Vậy là xong!
Dưới đây là một số giải thích khác về URL:
 |
|
Tối ưu hoá
Dưới đây là một số bước tối ưu hoá cho hình ảnh của bạn:
Cải thiện thời gian tải trên các trang có nhiều hình ảnh
Nếu bạn chỉ có một vài hình ảnh trên trang thì bạn có thể sử dụng URL cơ sở tiêu chuẩn https://chart.googleapis.com/chart. Tuy nhiên, nếu có nhiều hình ảnh, bạn có thể thêm một số từ 0 đến 9 và một dấu chấm ngay trước chart.apis.google.com. Nếu bạn chỉ định một số riêng cho mỗi hình ảnh trên trang, trình duyệt sẽ cố gắng tải nhiều hình ảnh cùng lúc, thay vì chờ tải các hình ảnh đó theo trình tự. Tuy nhiên, bạn chỉ cần thực hiện việc này nếu đang tải năm hình ảnh trở lên trên một trang. Ví dụ:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Sử dụng phương thức POST
URL được giới hạn độ dài tối đa là 2K. Vì vậy, nếu hình ảnh của bạn có nhiều dữ liệu hơn mức đó, bạn sẽ phải sử dụng POST thay vì GET. (GET là khi bạn nhập URL hình ảnh vào thanh URL của trình duyệt hoặc sử dụng URL đó làm nguồn của phần tử <img> trên trang web. POST yêu cầu lập trình bổ sung bằng một ngôn ngữ khác, chẳng hạn như PHP hoặc PERL).
Bạn cũng có thể sử dụng yêu cầu POST khi tạo trang theo phương thức lập trình.
