Important:Bien que les graphiques Google dynamiques et interactifs soient activement entretenus, nous avons officiellement abandonné les graphiques d'images Google statiques depuis 2012. Elle a été désactivée le 18 mars 2019.
Cette page décrit les bases de l'utilisation du serveur d'infographies pour créer des images.
Règles d'utilisation de l'infographie
Vous pouvez envoyer un nombre illimité de demandes d'infographies par jour. Nous nous réservons toutefois le droit de bloquer toute utilisation que nous considérons comme abusive.
Premiers pas
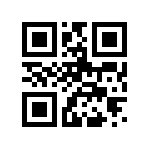
Le serveur d'infographies renvoie une image en réponse à une requête URL GET ou POST. Toutes les données requises pour créer le graphique sont incluses dans l'URL, y compris le type et la taille de l'image. Par exemple, copiez et collez l'URL suivante dans votre navigateur:
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
L'image que vous voyez est une représentation par code QR de la phrase "Hello World". Essayez de remplacer l'expression par le nom de votre choix, puis actualisez votre navigateur. C'est tout !
Voici quelques explications supplémentaires concernant l'URL:
 |
|
Optimisations
Voici quelques optimisations pour vos images:
Améliorer le temps de chargement sur les pages contenant de nombreuses images
Si votre page ne comporte que quelques images, l'URL de base standard https://chart.googleapis.com/chart devrait convenir. Toutefois, si vous avez beaucoup d'images, vous pouvez ajouter un chiffre entre 0 et 9, et un point juste avant chart.apis.google.com. Si vous indiquez un nombre différent pour chaque image de votre page, le navigateur tente de charger davantage d'images simultanément, au lieu d'attendre qu'elles se chargent à la suite. Toutefois, vous ne devriez avoir besoin de cette information que si vous chargez au moins cinq images sur une page. Exemple :
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Utiliser la méthode POST
La longueur des URL est limitée à 2 Ko. Par conséquent, si vos images contiennent plus de données, vous devez utiliser la méthode POST au lieu de GET. GET consiste à saisir l'URL de votre image dans la barre d'adresse de votre navigateur ou à l'utiliser comme source d'un élément <img> sur une page Web. Le mode POST nécessite une programmation supplémentaire dans un autre langage, tel que PHP ou PERL.
Vous pouvez également utiliser la méthode POST lors de la génération d'une page par programmation.
Découvrez comment utiliser la méthode POST pour demander une image.
