Lưu ý quan trọng: Mặc dù Google Biểu đồ động và tương tác được tích cực duy trì, nhưng chúng tôi đã chính thức ngừng sử dụng tính năng Biểu đồ hình ảnh tĩnh của Google vào năm 2012. Tính năng này đã bị tắt vào ngày 18 tháng 3 năm 2019.
Trang này mô tả cách tạo nhiều chú thích, bong bóng, ghim và các thành phần đồ hoạ khác có thể tạo bằng URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Giới thiệu
- Cú pháp
- Các loại biểu tượng
- Bong bóng trò chuyện
- Ghim
- Ghi chú kiểu vui nhộn
- Ghi chú dự báo thời tiết
- Khối văn bản có chữ có đường viền (Chỉ dành cho văn bản)
- Khối văn bản có chữ có đường viền (Văn bản + Biểu tượng)
- Danh sách cờ và biểu tượng hiện có
- Chuỗi văn bản
- Bóng
Giới thiệu
Bạn có thể tạo nhiều chú thích, ghim hoặc bong bóng thú vị kết hợp văn bản và hình ảnh. Những mục này được gọi là biểu tượng động.






Cú pháp
URL gốc: https://chart.googleapis.com/chart?
Biểu tượng động hỗ trợ các tham số sau đây sau ký tự ? trong URL gốc:
| Thông số | Bắt buộc hoặc không bắt buộc | Nội dung mô tả |
|---|---|---|
chst=<icon_string_constant> |
Bắt buộc | Mô tả loại biểu tượng cần tạo.
|
chld=<icon_data> |
Bắt buộc | Dữ liệu cụ thể được dùng để mô tả kích thước, hướng xoay, văn bản của biểu tượng và các dữ liệu bắt buộc khác.
|
Các loại biểu tượng
| Loại | Ví dụ |
|---|---|
| Bong bóng trò chuyện – Chọn bong bóng văn bản nhỏ hoặc lớn, có hoặc không có biểu tượng. |     |
| Ghim – Các loại ghim có thể là một biểu tượng thuần tuý, có gắn dấu sao hoặc nghiêng và có thể chứa một biểu tượng, một chữ cái hoặc chuỗi văn bản dài hơn. |       |
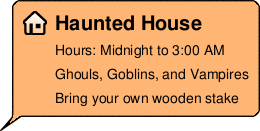
| Ghi chú kiểu vui nhộn có văn bản và tiêu đề không bắt buộc |  |
| Ghi chú dự báo thời tiết có tiêu đề, văn bản và biểu tượng thời tiết |  |
| Khối văn bản có đường viền nhiều dòng, không có biểu tượng |  |
| Khối văn bản có đường viền một dòng có biểu tượng |   |
Bong bóng trò chuyện
Bong bóng trò chuyện có nhiều kiểu kết hợp tính năng: kích thước lớn hoặc nhỏ, có hoặc không có biểu tượng, văn bản một dòng hoặc nhiều dòng. Bảng sau đây mô tả các loại bong bóng và cú pháp cho mỗi loại bong bóng đó. Nội dung mô tả của từng giá trị thông số được mô tả ở bên dưới bảng.
Một số lưu ý bổ sung:
- Tất cả bong bóng sẽ đổi kích thước để vừa với chiều rộng và chiều cao của văn bản bạn nhập.
- Hằng số bong bóng hỗ trợ một biến thể kết thúc bằng
_withshadow. Nếu bạn sử dụng biến thể_withshadow, biến này sẽ thêm đổ bóng bên dưới bong bóng trò chuyện của bạn.
| Văn bản | Biểu tượng | Cú pháp | Chỉ bóng | Ví dụ: |
|---|---|---|---|---|
| Một dòng | Không | chst= |
chst= |
 chst=d_bubble_text_small |
| Một dòng | Có | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Một dòng | Có |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Nhiều dòng | Không | chst= |
chst= |
 chst=d_bubble_texts_big |
| Nhiều dòng | Có |
|
chst= |
 chst=d_bubble_icon_texts_big |
Cú pháp
- <icon_string>
- Một chuỗi chỉ định một trong các biểu tượng được mô tả ở cuối tài liệu này.
- <frame_style>
- Hướng đuôi. Chọn một trong các hằng số hướng đuôi sau đây:
bb– Khung bong bóng, đuôi ở dưới cùng bên trái
bbtl– Khung bong bóng, đuôi ở trên cùng bên trái
bbtr– Khung bong bóng, đuôi ở trên cùng bên phải
bbbr– Khung bong bóng, đuôi ở dưới cùng bên phải
bbT– Khung bong bóng, không có đuôi
edge_bl– Khung viền, đuôi ở cạnh dưới, đầu bên trái
edge_bc– Khung viền, đuôi ở cạnh dưới, chính giữa
edge_br– Khung viền, đuôi ở cạnh dưới, đầu bên phải
edge_tl– Khung viền, đuôi ở cạnh trên, đầu bên trái
edge_tc– Khung viền, đuôi ở cạnh trên cùng, chính giữa
edge_tr– Khung viền, đuôi ở cạnh trên, đầu bên phải
edge_lt– Khung viền, đuôi ở cạnh bên trái, đầu trên
edge_lc– Khung viền, đuôi ở cạnh bên trái, chính giữa
edge_lb– Khung viền, đuôi ở cạnh bên trái, phần cuối
edge_rt– Khung viền, đuôi ở cạnh phải, đầu trên
edge_rc– Khung viền, đuôi ở cạnh bên phải, chính giữa
edge_rb– Khung viền, đuôi ở cạnh phải, đầu dưới cùng
- <fill_color>
- Màu nền bong bóng, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <text_color>
- Màu văn bản, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <text>
- Một dòng văn bản trong bong bóng trò chuyện cho các bong bóng một dòng. Dấu cách phải là dấu +.
- <text_line_1>|...|<text_line_n>
- Một hoặc nhiều dòng văn bản cho bong bóng văn bản nhiều dòng. Mỗi dòng được phân tách bằng dấu |. Dòng đầu tiên sẽ hiển thị lớn hơn và được in đậm. Phải thay thế dấu cách bằng dấu +.
Chỉ có thể sử dụng bóng
Đối với bong bóng trò chuyện, bạn cũng có thể vẽ bóng đổ độc lập bằng cú pháp nêu trong bảng trên. Ví dụ:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Ghim
Bạn có thể tạo nhiều ghim bằng biểu tượng và/hoặc chuỗi văn bản ngắn. Sau đây là các loại ghim hiện có.
| Loại ghim | Hằng số bong bóng | Ví dụ |
|---|---|---|
| Ghim đơn giản có một chữ cái hoặc biểu tượng |
|
  |
| Ghim nghiêng/có dấu sao, có một chữ cái hoặc biểu tượng |
|
    |
| Ghim nhiều dòng, có thể xoay và có thể mở rộng | chst=d_map_spin |
 |
Ghim đơn giản có một chữ cái hoặc biểu tượng 

Đây là một ghim nhỏ, thẳng đứng, có thể chứa một biểu tượng nhỏ hoặc một chữ cái.
Cú pháp chữ cái
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Cú pháp biểu tượng
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <ký tự>
- [Chỉ ghim văn bản] Một ký tự văn bản duy nhất.
- <icon_string>
- [Chỉ ghim biểu tượng] Một chuỗi chỉ định một trong các biểu tượng được mô tả ở cuối tài liệu này.
- <fill_color>
- Màu nền bong bóng, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <text_color>
- [Chỉ ghim văn bản] Màu văn bản, dưới dạng màu hệ thập lục phân HTML gồm 6 chữ số.
Chỉ có thể sử dụng bóng
Để chỉ vẽ bóng cho loại ghim này, hãy sử dụng cú pháp sau:
chst=d_map_pin_shadow
Không bắt buộc chỉ có tham số chld cho bóng.
Ví dụ
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Ghim có gắn dấu sao/ghim nghiêng có một
chữ cái hoặc biểu tượng 



Đây là một ghim nhỏ, có thể nghiêng sang trái hoặc phải hoặc có dấu sao chồng chéo lên nhau. Nội dung của ghim có thể là một ký tự đơn hoặc một biểu tượng nhỏ.
Cú pháp chữ cái
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Cú pháp của biểu tượng
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Kiểu ghim. Chọn một trong các hằng số sau:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Ghim biểu tượng] Một chuỗi chỉ định một trong các biểu tượng được mô tả ở cuối tài liệu này.
- <ký tự>
- [Ghim văn bản] Một ký tự văn bản.
- <fill_color>
- Màu nền bong bóng, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <text_color>
- [Ghim văn bản] Màu văn bản, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <star_fill_color>
- [Ghim gắn dấu sao] Màu nền của dấu sao, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
Chỉ có thể sử dụng bóng
Để chỉ vẽ bóng cho loại ghim này, hãy sử dụng cú pháp sau:
chst=d_map_xpin_shadow chld=<pin_style>
Ví dụ
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Ghim văn bản có thể điều chỉnh tỷ lệ và xoay 
Đây là ghim mà bạn có thể điều chỉnh tỷ lệ theo cách thủ công để bao gồm các chuỗi văn bản dài hơn. Bạn cũng có thể xoay ghim theo mức tuỳ ý và điều chỉnh kích thước phông chữ cũng như màu sắc.
Cú pháp
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Hệ số tỷ lệ để chỉ định kích thước ghim. Đây là số có dấu phẩy động dương, trong đó 0,5 là kích thước của các ghim không được điều chỉnh tỷ lệ. 0,25 sẽ có kích thước bằng một nửa, 1 sẽ tăng gấp đôi kích thước đó, và cứ tiếp tục như vậy.
- <rotation_deg>
- Độ xoay của chốt, theo độ. Giá trị dương và giá trị âm được cho phép. Chỉ định 0 cho một ghim dọc.
- <fill_color>
- Màu nền bong bóng, dưới dạng màu thập lục phân HTML gồm 6 chữ số.
- <font_size>
- Kích thước phông chữ của văn bản, tính bằng pixel.
- <font_style>
- "_" (dấu gạch dưới) cho văn bản thông thường hoặc "b" cho văn bản in đậm.
- <text_line_1>...<text_line_n>
- Một hoặc nhiều dòng văn bản, được phân tách bằng ký tự |.
Ví dụ
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Ghi chú kiểu vui nhộn

Bạn có thể tạo nhiều ghi chú văn bản trong các mẫu mới, chẳng hạn như ghi chú cố định hoặc bong bóng suy nghĩ. Bạn có thể tuỳ ý thêm một dòng tiêu đề vào ghi chú.
Các ghi chú này có kích thước cố định; chúng sẽ không tăng hoặc thu nhỏ cho phù hợp với kích thước văn bản của bạn.
Cú pháp
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Hãy chỉ định
d_fnote_titlecho ghi chú có tiêu đề hoặcd_fnotecho ghi chú không có tiêu đề. Trong một ghi chú có tiêu đề, dòng văn bản đầu tiên sẽ được định dạng thành tiêu đề (lớn hơn và in đậm). - <note_type>
- Một chuỗi ký tự mô tả hình dạng ghi chú. Hãy chọn một trong các chuỗi loại ghi chú trong bảng bên dưới.
- <note_size>
- 1 (một) cho ghi chú lớn hoặc 2 cho ghi chú nhỏ. Kích thước mẫu là cố định; mẫu không tăng hoặc thu nhỏ để vừa với văn bản. Hãy thử nghiệm với cả hai kích thước để xem kích thước nào giữ văn bản của bạn tốt hơn.
- <text_color>
- Màu văn bản, dưới dạng màu thập lục phân gồm 6 chữ số; giá trị alpha không được chấp nhận.
- <text_alignment>
- Sự căn chỉnh cho tất cả văn bản, bao gồm cả phần đầu trang. Chọn một trong các giá trị sau:
- l – ('L') Căn trái
- h - Căn giữa
- r - Căn phải
- <text_line_1>| ...|<text_line_n>
- Văn bản ghi chú. Sử dụng ký tự | để biểu thị một dòng mới. Khi
chst=d_fnote_title, dòng văn bản đầu tiên sẽ được định dạng thành tiêu đề.
Mẫu loại ghi chú
Các mẫu sau được hỗ trợ cho mẫu ghi chú. Chuỗi note_type cho mỗi loại sẽ xuất hiện bên dưới mẫu.
Lưu ý: Các chuỗi văn bản có phân biệt chữ hoa chữ thường!
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ghi chú có tiêu đề: chst=d_fnote_title. Dòng văn bản đầu tiên được dùng làm tiêu đề. Kích thước là một ghi chú lớn (1). |
 chst=d_fnote_title |
Ghi chú không có tiêu đề: chst=d_fnote.Văn bản được căn giữa. |
 chst=d_fnote |
Mẫu hữu ích cho chuyện cười cũ. |

|
Ghi chú dự báo thời tiết

Bạn có thể tạo ghi chú bằng biểu tượng chỉ báo thời tiết. Có bố cục tương tự như ghi chú có kiểu thú vị, nhưng màu văn bản luôn là màu đen, văn bản luôn được căn trái và bạn chỉ có thể có từ 1 đến 3 dòng văn bản.
Các ghi chú này có kích thước cố định; chúng sẽ không tăng hoặc thu nhỏ cho phù hợp với kích thước của văn bản.
Cú pháp
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weatherbiểu thị một ghi chú thời tiết.- <note_type>
- Mẫu dùng cho ghi chú này. Hãy sử dụng một trong các chuỗi ghi chú được liệt kê trong danh sách ghi chú kiểu thú vị ở trên.
- <weather_icon>
- Một trong các chuỗi biểu tượng thời tiết trong bảng dưới đây. Mỗi ghi chú có thể dùng một biểu tượng thời tiết.
- <title>|<line_2>|<line_3>
- Tiêu đề và tối đa 2 dòng văn bản nữa (các dòng văn bản bổ sung này là không bắt buộc). Tiêu đề lớn hơn và được in đậm.
Biểu tượng thời tiết
Dưới đây là danh sách các biểu tượng thời tiết được hỗ trợ, trong đó cho thấy chuỗi weather_icon cho mỗi biểu tượng.
Lưu ý: Các chuỗi văn bản có phân biệt chữ hoa chữ thường!
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ghi chú thời tiết có tiêu đề và 2 dòng trên mẫu kiểu taped_y. |
|
| Một ước mơ cho mùa đông. |
|
Khối văn bản có chữ có đường viền (Chỉ dành cho văn bản)

Bạn có thể tạo một khối văn bản có đường viền có nền trắng. Nếu bạn muốn văn bản + biểu tượng, hãy cân nhắc sử dụng nhiều dòng đơn, hỗ trợ biểu tượng.
Cú pháp
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- Màu nền văn bản. Đây là màu hệ thập lục phân gồm 6 chữ số; giá trị alpha không được chấp nhận.
- <font_size>
- Một số chỉ định cỡ chữ, tính bằng pixel.
- <text_alignment>
- Sự căn chỉnh cho tất cả văn bản, bao gồm cả phần đầu trang. Chọn một trong các giá trị sau:
- l – ('L') Căn trái
- h - Căn giữa
- r - Căn phải
- <outline_color>
- Màu đường viền văn bản. Đây là màu hệ thập lục phân gồm 6 chữ số; giá trị alpha không được chấp nhận.
- <font_weight>
- Văn bản thường hoặc in đậm. Dấu gạch dưới ' _' cho văn bản thường và 'b' cho văn bản in đậm.
- <text_line_1>| ...|<text_line_n>
- Văn bản ghi chú. Sử dụng ký tự | để biểu thị một dòng mới. Khi
chst=d_fnote_title, dòng văn bản đầu tiên sẽ được định dạng thành tiêu đề.
Ví dụ
 chst=d_text_outline |
 chst=d_text_outline |
Khối văn bản có chữ có đường viền (Văn bản + Biểu tượng) 
Bạn có thể tạo một dòng văn bản có đường viền cùng với một biểu tượng ở trên cùng, bên trái, dưới cùng hoặc bên phải khối. Nếu bạn không cần biểu tượng, hãy dùng khối văn bản có phông chữ có đường viền.
Cú pháp
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Chỉ định vị trí biểu tượng xuất hiện trong hộp văn bản. Chọn một trong các giá trị sau:
d_simple_text_icon_below– Đặt biểu tượng ở cuối hộp:
d_simple_text_icon_above– Đặt biểu tượng lên đầu hộp:
d_simple_text_icon_left– Đặt biểu tượng ở bên trái hộp:
d_simple_text_icon_right– Đặt biểu tượng ở bên phải hộp:
- <text>
- Văn bản cần hiển thị. Chỉ được nhập một dòng; sử dụng dấu + cho dấu cách.
- <font_size>
- Một số chỉ định cỡ chữ, tính bằng pixel.
- <font_fill_color>
- Màu nền cho văn bản, dưới dạng một chuỗi gồm 6 chữ số. Không hỗ trợ giá trị alpha.
- <icon_name>
- Một trong số tên biểu tượng được liệt kê ở cuối tài liệu này.
- <icon_size>
- Chiều cao của biểu tượng, tính bằng pixel. Các giá trị sau được hỗ trợ: 12, 16, 24.
- <icon_fill_color>
- Màu của biểu tượng, dưới dạng chuỗi gồm 6 chữ số. Không hỗ trợ giá trị alpha.
- <icon_and_text_border_color>
- Màu của đường viền xung quanh biểu tượng và văn bản, dưới dạng chuỗi gồm 6 chữ số. Không hỗ trợ giá trị alpha.
Danh sách cờ và biểu tượng có sẵn
Bạn có thể dùng các hình ảnh sau trong biểu tượng động bằng cách dùng tham số thích hợp.
Lưu ý: Các chuỗi văn bản có phân biệt chữ hoa chữ thường
Lưu ý: Biểu tượng chỉ có ở các kích thước sau: 12, 16, 24.
Biểu tượng cơ bản
Biểu tượng trên Glyphish.com
Các biểu tượng này là của Joseph Wain / glyphish.com. Tác phẩm này được cấp phép theo Giấy phép ghi công Creative Commons 3.0 của Hoa Kỳ.
Cờ
Dưới đây là cờ của một số quốc gia và vùng lãnh thổ.
Chuỗi văn bản
Tất cả văn bản hiển thị được gửi trong yêu cầu phải được mã hoá UTF-8, sau đó được mã hoá URL.
Việc này chỉ ảnh hưởng đến các ký tự không an toàn cho URL (các ký tự an toàn cho URL chủ yếu là các chữ cái tiếng Anh a-z cả chữ hoa và chữ thường, cùng với một nhóm dấu câu nhỏ). Ví dụ: giá trị được mã hoá bằng UTF-8 và URL cho chữ cái "è" là "%C3%A8", còn đối với ký tự tiếng Trung 駅 là "%E9%A7%85". Hầu hết trình duyệt sẽ cho phép bạn sử dụng một giá trị chưa mã hoá trong chuỗi URL (ví dụ: 駅) rồi mã hoá cho bạn đằng sau.
Tuy nhiên, có thể ai đó xem URL hình ảnh của bạn đang sử dụng một trình duyệt không làm điều này. Vì vậy, tốt nhất bạn nên sử dụng UTF-8 và mã hoá URL tất cả ký tự không phải ASCII trong chuỗi văn bản. Xin lưu ý rằng mã này chỉ dành cho văn bản xuất hiện trong bong bóng trò chuyện hoặc ghim, không áp dụng cho ký tự &, | hoặc các ký tự khác trong cú pháp URL.
Bóng
Bạn có thể thêm bóng cho nhiều biểu tượng hoặc thậm chí là vẽ bóng cho một số biểu tượng mà không cần đến chính biểu tượng đó!
Biểu tượng bị ẩn 
Nhiều biểu tượng trong số này có thể được vẽ có hoặc không có bóng. Nếu bạn chọn cách đổ bóng, thì tên biểu tượng sẽ có một phiên bản kết thúc bằng _withshadow và một phiên bản khác không có đuôi đó. Bạn có thể chỉ định biểu tượng có phần cuối cùng, tuỳ thuộc vào việc bạn có muốn đổ bóng hay không.
Dưới đây là ví dụ về bong bóng văn bản trung bình và một ghim có và không có bóng:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Bóng đứng 
Một số loại biểu tượng cho phép bạn tự vẽ bóng của biểu tượng. Bạn nên thực hiện việc này nếu đang sử dụng nhiều biểu tượng đổ bóng chồng chéo trên một hình ảnh đồ hoạ và các biểu tượng này gần nhau đến mức bóng đổ trên một hình ảnh khác. Hãy xem tài liệu về loại biểu tượng cụ thể để tìm hiểu xem bạn có thể chỉ vẽ bóng của biểu tượng đó hay không.


