สำคัญ: แม้ว่า Google แผนภูมิแบบไดนามิกและอินเทอร์แอกทีฟจะได้รับการบำรุงรักษาอยู่ แต่เราเลิกใช้งานอย่างเป็นทางการการใช้แผนภูมิ Google รูปภาพแบบคงที่มาตั้งแต่ปี 2012 ซึ่งถูกปิดไปเมื่อวันที่ 18 มีนาคม 2019
หน้านี้จะอธิบายวิธีสร้างข้อความไฮไลต์ ลูกโป่ง หมุด และกราฟิกอื่นๆ แบบต่างๆ ที่สามารถสร้างได้โดยใช้ URL

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- บทนำ
- ไวยากรณ์
- ประเภทของไอคอน
- บับเบิล
- การปักหมุด
- โน้ตสไตล์สนุกๆ
- หมายเหตุพยากรณ์อากาศ
- บล็อกข้อความแบบอักษรแบบขอบ (ข้อความเท่านั้น)
- บล็อกข้อความแบบอักษร Outline (ข้อความ + ไอคอน)
- รายการแฟล็กและไอคอนที่ใช้ได้
- สตริงข้อความ
- เงา
บทนำ
คุณสามารถสร้างข้อความไฮไลต์ หมุด หรือบับเบิลที่น่าสนใจได้หลากหลายซึ่งผสมผสานข้อความและรูปภาพเข้าด้วยกัน รายการเหล่านี้เรียกว่าไอคอนแบบไดนามิก






ไวยากรณ์
URL ราก: https://chart.googleapis.com/chart?
ไอคอนแบบไดนามิกรองรับพารามิเตอร์ต่อไปนี้หลังเครื่องหมาย ? ใน URL รูท:
| พารามิเตอร์ | ต้องระบุหรือไม่บังคับ | คำอธิบาย |
|---|---|---|
chst=<icon_string_constant> |
จำเป็น | อธิบายว่าควรสร้างไอคอนประเภทใด
|
chld=<icon_data> |
จำเป็น | ข้อมูลเฉพาะที่ใช้เพื่ออธิบายขนาด การหมุน ข้อความ และข้อมูลอื่นๆ ของไอคอน
|
ประเภทของไอคอน
| ประเภท | ตัวอย่าง |
|---|---|
| บับเบิล - เลือกบับเบิลข้อความขนาดเล็กหรือใหญ่ มีหรือไม่มีไอคอน |     |
| การปักหมุด - ประเภทหมุดจะเป็นแบบธรรมดา ติดดาว หรือเอียง และมีไอคอน ตัวอักษรเดียว หรือสตริงข้อความที่ยาวกว่า |       |
| โน้ตสไตล์สนุกๆ ที่มีข้อความและชื่อ (ไม่บังคับ) |  |
| บันทึกการพยากรณ์อากาศพร้อมด้วยชื่อ ข้อความ และไอคอนสภาพอากาศ |  |
| บล็อกข้อความที่มีเส้นขอบหลายบรรทัด ไม่มีไอคอน |  |
| ข้อความบล็อกแบบบรรทัดเดียวที่มีไอคอน |   |
บับเบิล
บับเบิลผสมผสานฟีเจอร์ต่างๆ ได้หลากหลาย: ขนาดใหญ่หรือเล็กที่มีหรือไม่มีไอคอน บรรทัดเดียวหรือข้อความหลายบรรทัด ตารางต่อไปนี้อธิบายประเภทและไวยากรณ์ของลูกโป่งแต่ละประเภท คำอธิบายของค่าพารามิเตอร์แต่ละค่ามีอธิบายไว้ที่ด้านล่างของตาราง
หมายเหตุเพิ่มเติมบางประการ:
- ฟองอากาศทั้งหมดจะปรับขนาดให้พอดีกับความกว้างและความสูงของข้อความที่คุณป้อน
- ค่าคงที่ของลูกโป่งรองรับรูปแบบที่ลงท้ายด้วย
_withshadowหากคุณใช้รูปแบบ_withshadowระบบจะเพิ่มเงาไว้ใต้ลูกโป่ง
| ข้อความ | Icon | ไวยากรณ์ | เฉพาะเงา | ตัวอย่าง |
|---|---|---|---|---|
| บรรทัดเดียว | ไม่ | chst= |
chst= |
 chst=d_bubble_text_small |
| บรรทัดเดียว | มี | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| บรรทัดเดียว | มี |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| หลายบรรทัด | ไม่ | chst= |
chst= |
 chst=d_bubble_texts_big |
| หลายบรรทัด | มี |
|
chst= |
 chst=d_bubble_icon_texts_big |
ไวยากรณ์
- <icon_string>
- สตริงที่ระบุไอคอนอันใดอันหนึ่งซึ่งอธิบายไว้ที่ส่วนท้ายของเอกสารนี้
- <frame_style>
- ทิศทางหาง เลือกค่าคงที่ของทิศทางหางต่อไปนี้
bb- เฟรมลูกโป่ง หางที่ด้านซ้ายล่าง
bbtl- เฟรมลูกโป่ง หางซ้ายบน
bbtr- กรอบบอลลูน หางที่ด้านบนขวา
bbbr- กรอบบอลลูน หางด้านล่างขวา
bbT- เฟรมบอลลูน ไม่มีหาง
edge_bl- เฟรมขอบ, ส่วนท้ายที่ขอบด้านล่าง, ปลายด้านซ้าย
edge_bc- เฟรมตามขอบ หางที่ขอบด้านล่างตรงกลาง
edge_br- เฟรมตามขอบ หางที่ขอบด้านล่างและปลายด้านขวา
edge_tl- เฟรมตามขอบ หางที่ขอบด้านบน ปลายด้านซ้าย
edge_tc- เฟรมตามขอบ หางที่ขอบด้านบน ตรงกลาง
edge_tr- เฟรมขอบ ส่วนท้ายที่ขอบด้านบนและปลายด้านขวา
edge_lt- เฟรมตามขอบ หางที่ขอบด้านซ้าย ปลายด้านบน
edge_lc- เฟรมตามขอบ หางที่ขอบด้านซ้าย กึ่งกลาง
edge_lb- เฟรมตามขอบ หางที่ขอบด้านซ้าย ปลายด้านล่าง
edge_rt- เฟรมขอบ หางที่ขอบด้านขวา ปลายด้านบน
edge_rc- เฟรมตามขอบ หางที่ขอบด้านขวา กึ่งกลาง
edge_rb- เฟรมขอบ, หางที่ขอบด้านขวา, ปลายด้านล่าง
- <fill_color>
- สีเติมลูกโป่ง เป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <text_color>
- สีข้อความ ซึ่งเป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <text>
- ข้อความลูกโป่ง 1 บรรทัดสำหรับลูกโป่ง 1 บรรทัด เว้นวรรคต้องใส่เครื่องหมาย + ด้วย
- <text_line_1>|...|<text_line_n>
- บรรทัดข้อความอย่างน้อย 1 บรรทัดสำหรับลูกโป่งข้อความหลายบรรทัด แต่ละบรรทัดจะคั่นด้วยเครื่องหมาย | บรรทัดแรกจะแสดงขนาดใหญ่ขึ้นและเป็นตัวหนา การเว้นวรรคต้องแทนที่ด้วย +
เฉพาะแสงเงา
สำหรับลูกโป่ง คุณยังวาดเงาแบบลอยตัวโดยใช้ไวยากรณ์ที่แสดงในตารางด้านบนได้ด้วย ตัวอย่าง
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
การปักหมุด
คุณสามารถปักหมุดได้หลากหลายรูปแบบด้วยไอคอนและ/หรือสตริงข้อความสั้นๆ ประเภท PIN ที่ใช้ได้มีดังนี้
| ประเภท PIN | ลูกโป่งแบบคงที่ | ตัวอย่าง |
|---|---|---|
| หมุดธรรมดาที่มีตัวอักษรหรือไอคอนเดียว |
|
  |
| หมุดเอียง/ติดดาวที่มีตัวอักษรหรือไอคอนเดียว |
|
    |
| PIN หลายบรรทัดที่รองรับการปรับขนาด หมุนได้ | chst=d_map_spin |
 |
หมุดธรรมดาที่มีตัวอักษรเดียวหรือไอคอน 

หมุดนี้จะตั้งตรงขนาดเล็กซึ่งเก็บไอคอนขนาดเล็กหรือตัวอักษร 1 ตัวได้
ไวยากรณ์ของจดหมาย
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
ไวยากรณ์ของไอคอน
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <อักขระ>
- [เฉพาะ PIN ข้อความ] อักขระข้อความ 1 ตัว
- <icon_string>
- [ไอคอนหมุดเท่านั้น] สตริงที่ระบุไอคอนอันใดอันหนึ่งซึ่งอธิบายไว้ที่ส่วนท้ายของเอกสารนี้
- <fill_color>
- สีเติมลูกโป่ง เป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <text_color>
- [หมุดข้อความเท่านั้น] สีข้อความซึ่งเป็นสีเลขฐานสิบหกของ HTML 6 หลัก
เฉพาะแสงเงา
หากต้องการวาดเงาเฉพาะสำหรับหมุดประเภทนี้ ให้ใช้ไวยากรณ์นี้
chst=d_map_pin_shadow
โดยไม่จำเป็นต้องใช้พารามิเตอร์ chld กับเงาเท่านั้น
ตัวอย่าง
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
หมุดเอียง/ติดดาวที่มี
ตัวอักษรหรือไอคอนเดียว 



นี่คือหมุดขนาดเล็กที่สามารถเอียงไปทางซ้ายหรือขวาได้ หรือมีดาวซ้อนกัน เนื้อหาของหมุดอาจเป็นอักขระตัวเดียวหรือไอคอนขนาดเล็กก็ได้
ไวยากรณ์จดหมาย
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
ไวยากรณ์ของไอคอน
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- รูปแบบหมุด เลือกค่าคงที่ใดค่าหนึ่งต่อไปนี้
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [ไอคอนหมุด] สตริงที่ระบุไอคอนรายการใดรายการหนึ่งที่อธิบายไว้ที่ส่วนท้ายของเอกสารนี้
- <อักขระ>
- [หมุดข้อความ] อักขระข้อความ 1 ตัว
- <fill_color>
- สีเติมลูกโป่ง เป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <text_color>
- [หมุดข้อความ] สีข้อความซึ่งเป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <star_fill_color>
- [หมุดดาว] สีเติมของดาว ซึ่งเป็นสีเลขฐานสิบหกของ HTML 6 หลัก
เฉพาะแสงเงา
หากต้องการวาดเงาเฉพาะสำหรับหมุดประเภทนี้ ให้ใช้ไวยากรณ์นี้
chst=d_map_xpin_shadow chld=<pin_style>
ตัวอย่าง
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
ปักหมุดข้อความที่มีการปรับขนาดและการหมุน 
นี่คือหมุดที่คุณสามารถปรับขนาดให้รวมสตริงข้อความที่ยาวขึ้นได้ นอกจากนี้คุณยังหมุนหมุดตามจำนวนที่กำหนดเอง และควบคุมขนาดและสีของแบบอักษรได้
ไวยากรณ์
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- ปัจจัยการปรับขนาดสำหรับระบุขนาด PIN ค่านี้เป็นจำนวนทศนิยมที่เป็นบวก โดย 0.5 คือขนาดของหมุดที่ไม่ได้ปรับสัดส่วน 0.25 จะเป็นขนาดครึ่งหนึ่ง 1 จะมีขนาดเป็น 2 เท่าของขนาด และอื่นๆ
- <rotation_deg>
- การหมุนของหมุด หน่วยเป็นองศา อนุญาตให้ใช้ค่าบวกและค่าลบ ระบุ 0 สําหรับหมุดแนวตั้ง
- <fill_color>
- สีเติมลูกโป่ง เป็นสีเลขฐานสิบหกของ HTML 6 หลัก
- <font_size>
- ขนาดแบบอักษรของข้อความเป็นพิกเซล
- <font_style>
- อาจเป็น "_" (ขีดล่าง) สำหรับข้อความปกติ หรือ "b" สำหรับข้อความตัวหนา
- <text_line_1>...<text_line_n>
- บรรทัดข้อความอย่างน้อย 1 บรรทัด คั่นด้วยอักขระ |
ตัวอย่าง
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
โน้ตสไตล์สนุกๆ

คุณสร้างโน้ตข้อความได้หลากหลายในเทมเพลตแปลกใหม่ เช่น โน้ตติดหนึบหรือลูกโป่งความคิด นอกจากนี้ คุณอาจใส่บรรทัดชื่อไว้ในหมายเหตุด้วยก็ได้
โน้ตเหล่านี้มีขนาดคงที่ และจะไม่ขยายหรือหดเพื่อให้รองรับขนาดของข้อความ
ไวยากรณ์
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- กทม.
- ระบุ
d_fnote_titleสำหรับโน้ตที่มีชื่อ หรือd_fnoteสำหรับโน้ตที่ไม่มีชื่อ ในโน้ตที่มีชื่อ ข้อความบรรทัดแรกจะมีการจัดรูปแบบเป็นชื่อ (ใหญ่ขึ้นและเป็นตัวหนา) - <note_type>
- สตริงที่อธิบายรูปร่างของโน้ต เลือกสตริงประเภทบันทึก 1 สตริงในตารางด้านล่าง
- <note_size>
- 1 (1) สำหรับโน้ตขนาดใหญ่ หรือ 2 สำหรับโน้ตขนาดเล็ก ขนาดเทมเพลตคงที่ เทมเพลตไม่ขยายหรือหดให้พอดีกับข้อความ ทดสอบทั้ง 2 ขนาดเพื่อดูว่าขนาดใดรองรับข้อความได้ดีกว่ากัน
- <text_color>
- สีข้อความซึ่งเป็นสีเลขฐานสิบหก 6 หลัก ไม่ยอมรับค่าอัลฟ่า
- <text_alignment>
- การจัดแนวข้อความทั้งหมด รวมถึงส่วนหัว เลือกค่าใดค่าหนึ่งต่อไปนี้
- l - ("L") จัดชิดซ้าย
- h - จัดกึ่งกลาง
- r - จัดชิดขวา
- <text_line_1>| ...|<text_line_n>
- ข้อความสำหรับโน้ต ใช้อักขระ | เพื่อระบุว่าขึ้นบรรทัดใหม่ เมื่อ
chst=d_fnote_titleข้อความบรรทัดแรกจะจัดรูปแบบเป็นชื่อ
เทมเพลตประเภทโน้ต
เทมเพลตหมายเหตุรองรับเทมเพลตต่อไปนี้ สตริง note_type สำหรับแต่ละเทมเพลตจะแสดงอยู่ใต้เทมเพลต
หมายเหตุ: สตริงข้อความคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
 arrow_d |
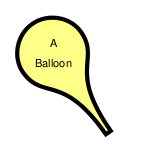
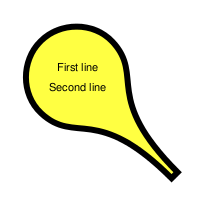
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
ตัวอย่าง
| คำอธิบาย | ตัวอย่าง |
|---|---|
โน้ตที่มีชื่อ: chst=d_fnote_title ข้อความบรรทัดแรกจะใช้เป็นชื่อ โน้ตขนาดใหญ่ (1) |
 chst=d_fnote_title |
หมายเหตุที่ไม่มีชื่อ: chst=d_fnote.ข้อความอยู่ตรงกลาง |
 chst=d_fnote |
เทมเพลตที่เป็นประโยชน์สำหรับมุกตลกเก่าๆ |

|
หมายเหตุการพยากรณ์อากาศ

คุณสามารถสร้างโน้ตที่มีไอคอนสัญญาณบอกสถานะสภาพอากาศ เลย์เอาต์คล้ายกับโน้ตสไตล์สนุกๆ แต่สีข้อความจะเป็นสีดำเสมอ ข้อความจะจัดชิดซ้ายเสมอ และคุณจะมีข้อความได้ตั้งแต่ 1-3 บรรทัดเท่านั้น
โน้ตเหล่านี้มีขนาดคงที่ และจะไม่ขยายหรือหดเพื่อให้รองรับขนาดของข้อความ
ไวยากรณ์
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- กทม.
d_weatherหมายถึงบันทึกสภาพอากาศ- <note_type>
- เทมเพลตที่ใช้สำหรับโน้ตนี้ ใช้สตริงโน้ตแบบใดแบบหนึ่งในรายการโน้ตสไตล์สนุกๆ ข้างต้น
- <weather_icon>
- สตริงไอคอนสภาพอากาศรายการใดรายการหนึ่งในตารางด้านล่าง โน้ตจะบันทึกไอคอนสภาพอากาศรายการเดียวได้
- <title>|<line_2>|<line_3>
- ชื่อ พร้อมข้อความอีก 2 บรรทัด (ไม่บังคับ) ชื่อจะใหญ่ขึ้นและเป็นตัวหนา
ไอคอนสภาพอากาศ
รายการไอคอนสภาพอากาศที่รองรับซึ่งแสดงสตริง weather_icon สำหรับแต่ละรายการมีดังนี้
หมายเหตุ: สตริงข้อความคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
ตัวอย่าง
| คำอธิบาย | ตัวอย่าง |
|---|---|
หมายเหตุสภาพอากาศที่มีชื่อและบรรทัด 2 บรรทัดในเทมเพลตรูปแบบ taped_y |
|
| ความคิดปรารถนาสำหรับฤดูหนาว |
|
บล็อกข้อความแบบอักษรแบบขีดเส้นใต้ (ข้อความเท่านั้น)

คุณสร้างบล็อกข้อความที่มีเส้นขอบพร้อมพื้นหลังสีขาวได้ หากต้องการข้อความ + ไอคอน ให้ลองใช้ความหลากหลายแบบบรรทัดเดียวซึ่งรองรับไอคอน
ไวยากรณ์
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- สีเติมข้อความ นี่คือสีฐานสิบหก 6 หลัก ระบบไม่ยอมรับค่าอัลฟ่า
- <font_size>
- ตัวเลขที่ระบุขนาดแบบอักษรในหน่วยพิกเซล
- <text_alignment>
- การจัดแนวข้อความทั้งหมด รวมถึงส่วนหัว เลือกค่าใดค่าหนึ่งต่อไปนี้
- l - ("L") จัดชิดซ้าย
- h - จัดกึ่งกลาง
- r - จัดชิดขวา
- <outline_color>
- สีโครงร่างข้อความ นี่เป็นสีฐานสิบหก 6 หลัก ระบบไม่ยอมรับค่าอัลฟ่า
- <font_weight>
- ข้อความปกติหรือตัวหนา ขีดล่าง " _" สำหรับข้อความปกติ และ "b" สำหรับข้อความตัวหนา
- <text_line_1>| ...|<text_line_n>
- ข้อความสำหรับโน้ต ใช้อักขระ | เพื่อระบุว่าขึ้นบรรทัดใหม่ เมื่อ
chst=d_fnote_titleข้อความบรรทัดแรกจะจัดรูปแบบเป็นชื่อ
ตัวอย่าง
 chst=d_text_outline |
 chst=d_text_outline |
โครงร่าง
บล็อกข้อความแบบอักษร (ข้อความ + ไอคอน) 
โดยคุณจะสร้างข้อความที่เติมขอบบรรทัดเดียวได้พร้อมด้วยไอคอนด้านบน ซ้าย ด้านล่าง หรือด้านขวาของบล็อก หากไม่ต้องการใช้ไอคอน ให้ใช้บล็อกข้อความแบบอักษรที่ร่างไว้
ไวยากรณ์
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- ระบุตำแหน่งที่ไอคอนจะปรากฏในกล่องข้อความ เลือกค่าใดค่าหนึ่งต่อไปนี้
d_simple_text_icon_below- วางไอคอนที่ด้านล่างของช่อง
d_simple_text_icon_above- วางไอคอนที่ด้านบนของช่อง:
d_simple_text_icon_left- วางไอคอนทางด้านซ้ายของช่อง
d_simple_text_icon_right- วางไอคอนทางด้านขวาของช่อง:
- <text>
- ข้อความที่จะแสดง บรรทัดเดียวเท่านั้น ใช้ + สำหรับการเว้นวรรค
- <font_size>
- ตัวเลขที่ระบุขนาดแบบอักษรในหน่วยพิกเซล
- <font_fill_color>
- สีเติมของข้อความเป็นสตริง 6 หลัก ระบบไม่รองรับค่าอัลฟ่า
- <icon_name>
- หนึ่งในชื่อไอคอนที่แสดงอยู่ที่ด้านล่างของเอกสารนี้
- <icon_size>
- ความสูงของไอคอนในหน่วยพิกเซล ค่าที่รองรับมีดังนี้ 12, 16, 24
- <icon_fill_color>
- สีของไอคอนในรูปแบบสตริง 6 หลัก ระบบไม่รองรับค่าอัลฟ่า
- <icon_and_text_border_color>
- สีของเส้นขอบรอบไอคอนและข้อความที่เป็นสตริง 6 หลัก ระบบไม่รองรับค่าอัลฟ่า
รายการแฟล็กและไอคอนที่ใช้ได้
สามารถใช้รูปภาพต่อไปนี้ในไอคอนแบบไดนามิกโดยใช้พารามิเตอร์ที่เหมาะสมได้
หมายเหตุ: สตริงข้อความคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
หมายเหตุ: ไอคอนใช้ได้เฉพาะในขนาด 12, 16, 24
ไอคอนพื้นฐาน
ไอคอนจาก Glyphish.com
ไอคอนเหล่านี้มาจาก Joseph Wain / glyphish.com ผลงานนี้ได้รับอนุญาตภายใต้ Creative Commons Attribution 3.0 United States License
แฟล็ก
ต่อไปนี้เป็นธงในบางประเทศและเขตแดน
ข้อความ สตริง
ข้อความที่แสดงทั้งหมดที่ส่งในคำขอจะต้องเข้ารหัส UTF-8 และเข้ารหัส URL
โดยจะมีผลเฉพาะกับอักขระที่ไม่ปลอดภัยต่อ URL เท่านั้น (อักขระที่ใช้ URL ปลอดภัยส่วนใหญ่จะเป็นตัวอักษรภาษาอังกฤษ a-z ทั้งตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก รวมถึงชุดเครื่องหมายวรรคตอนขนาดเล็ก) เช่น ค่าที่เข้ารหัส UTF-8 กับ URL สำหรับตัวอักษร "è" คือ "%C3%A8" และสำหรับอักขระจีน 駅 คือ "%E9%A7%85" เบราว์เซอร์ส่วนใหญ่จะให้คุณใช้ค่าที่ไม่เข้ารหัสในสตริง URL (เช่น 駅) และจะเข้ารหัสข้อมูลดังกล่าวในเบื้องหลัง
อย่างไรก็ตาม เป็นไปได้ว่ามีคนที่ดู URL รูปภาพของคุณกำลังใช้เบราว์เซอร์ที่ไม่ได้ดำเนินการดังกล่าว ดังนั้นวิธีที่ดีที่สุดคือ UTF-8 และเข้ารหัส URL ทั้งหมดอักขระที่ไม่ใช่ ASCII ในสตริงข้อความ โปรดทราบว่านี่เป็นข้อมูลสำหรับข้อความที่แสดงในลูกโป่งหรือหมุดเท่านั้น ไม่ใช่สำหรับอักขระ &, | หรืออักขระอื่นๆ ที่เป็นส่วนหนึ่งของไวยากรณ์ URL
เงา
คุณจะเพิ่มเงาลงในไอคอนจำนวนมาก หรือจะวาดเงาสำหรับไอคอนบางรายการโดยไม่ต้องใช้ไอคอนก็ได้
ไอคอนมีเงา 
ไอคอนเหล่านี้ส่วนใหญ่วาดแบบมีหรือไม่มีเงาก็ได้ หากมีการใส่เงาเป็นตัวเลือก ชื่อไอคอนจะมีเวอร์ชันที่ลงท้ายด้วย _withshadow และอีกเวอร์ชันหนึ่งที่ไม่มีนามสกุลดังกล่าว คุณจะระบุไอคอนที่มีส่วนท้ายอย่างใดอย่างหนึ่งก็ได้ ทั้งนี้ขึ้นอยู่กับว่าคุณต้องการเงาหรือไม่
ต่อไปนี้เป็นตัวอย่างของลูกโป่งข้อความขนาดกลางและหมุดที่มีและไม่มีเงา
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
เงาตั้งอย่างอิสระ 
ไอคอนบางประเภทอาจให้คุณวาดเงาออกมาได้ด้วยตัวเอง คุณอาจต้องการทำเช่นนี้หากใช้ไอคอนที่มีเงาซ้อนกันหลายไอคอนในกราฟิก และไอคอนอยู่ใกล้มากจนเงาจากไอคอนหนึ่งตกลงไปทับกราฟิกอื่น ดูเอกสารประกอบของประเภทไอคอนที่เจาะจงเพื่อให้ทราบว่าคุณสามารถวาดเงาเพียงอย่างเดียวได้หรือไม่


