अहम जानकारी: डाइनैमिक और इंटरैक्टिव Google चार्ट को लगातार मैनेज किया जा रहा है. हालांकि, हमने 2012 में ही स्टैटिक 'Google इमेज चार्ट' को आधिकारिक तौर पर बंद कर दिया था. यह सुविधा 18 मार्च, 2019 को बंद कर दी गई थी.
इस पेज पर बताया गया है कि यूआरएल का इस्तेमाल करके, अलग-अलग तरह के कॉलआउट, बबल, पिन, और अन्य ग्राफ़िक कैसे बनाए जा सकते हैं.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- शुरुआती जानकारी
- सिंटैक्स
- आइकॉन के टाइप
- बबल्स
- पिन
- मज़ेदार स्टाइल नोट
- मौसम की चेतावनी देने वाले नोट
- आउटलाइन किए गए फ़ॉन्ट टेक्स्ट ब्लॉक (सिर्फ़ टेक्स्ट)
- आउटलाइन किए गए फ़ॉन्ट टेक्स्ट ब्लॉक (टेक्स्ट + आइकॉन)
- उपलब्ध फ़्लैग और आइकॉन की सूची
- टेक्स्ट स्ट्रिंग
- परछाई
शुरुआती जानकारी
आपके पास टेक्स्ट और इमेज को मिलाकर कई तरह के दिलचस्प कॉलआउट, पिन या बबल बनाए जा सकते हैं. इन आइटम को डाइनैमिक आइकॉन कहा जाता है.






सिंटैक्स
रूट यूआरएल: https://chart.googleapis.com/chart?
डाइनैमिक आइकॉन ? के बाद दिए गए पैरामीटर के साथ काम करते हैं यूआरएल में:
| पैरामीटर | ज़रूरी है या ज़रूरी नहीं है | ब्यौरा |
|---|---|---|
chst=<icon_string_constant> |
ज़रूरी | यह बताता है कि किस तरह का आइकॉन बनाना चाहिए.
|
chld=<icon_data> |
ज़रूरी | आइकॉन के साइज़, घुमाव, टेक्स्ट, और अन्य ज़रूरी डेटा के बारे में बताने के लिए इस्तेमाल किया गया खास डेटा.
|
आइकॉन के टाइप
| टाइप | उदाहरण |
|---|---|
| बबल्स - आइकॉन के साथ या उनके बिना, छोटे या बड़े टेक्स्ट बबल चुनें. |     |
| पिन - पिन के टाइप सादे, तारे के निशान या तिरछे हो सकते हैं. साथ ही, आइकॉन, एक अक्षर या लंबी टेक्स्ट स्ट्रिंग भी हो सकती है. |       |
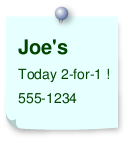
| टेक्स्ट और वैकल्पिक टाइटल के साथ मज़ेदार स्टाइल वाले नोट |  |
| शीर्षक, लेख, और मौसम आइकॉन के साथ मौसम के पूर्वानुमान की नोट |  |
| एक से ज़्यादा लाइन में आउटलाइन किया गया टेक्स्ट ब्लॉक, कोई आइकॉन नहीं |  |
| आइकॉन के साथ सिंगल लाइन आउटलाइन किया गया टेक्स्टब्लॉक |   |
बबल्स
बबल सुविधाओं के अलग-अलग कॉम्बिनेशन में होते हैं: बड़ा या छोटा साइज़, आइकॉन के साथ या उसके बिना, एक लाइन या कई लाइन वाला टेक्स्ट. नीचे दी गई टेबल में, अलग-अलग तरह के बबल्स के बारे में जानकारी दी गई है. साथ ही, हर बबल के सिंटैक्स की जानकारी भी दी गई है. टेबल के नीचे, हर पैरामीटर की वैल्यू की जानकारी दी गई है.
कुछ और जानकारी:
- सभी बबल, आपके डाले गए टेक्स्ट की चौड़ाई और ऊंचाई के हिसाब से साइज़ बदल लेते हैं.
- बबल कॉन्सटेंट,
_withshadowपर खत्म होने वाले वैरिएशन के साथ काम करता है._withshadowवैरिएशन का इस्तेमाल करने पर, यह आपके बबल के नीचे शैडो जोड़ देता है.
| टेक्स्ट | आइकॉन | सिंटैक्स | सिर्फ़ शैडो | उदाहरण |
|---|---|---|---|---|
| एक लाइन | नहीं | chst= |
chst= |
 chst=d_bubble_text_small |
| एक लाइन | हां | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| एक लाइन | हां |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| मल्टी-लाइन | नहीं | chst= |
chst= |
 chst=d_bubble_texts_big |
| मल्टी-लाइन | हां |
|
chst= |
 chst=d_bubble_icon_texts_big |
सिंटैक्स
- <icon_string>
- इस दस्तावेज़ के आखिर में दिए गए आइकॉन में से किसी एक के बारे में बताने वाली स्ट्रिंग.
- <frame_style>
- पट की दिशा. नीचे दिए गए टेल डायरेक्शन कॉन्सटेंट में से चुनें:
bb- बलून फ़्रेम, सबसे नीचे बाईं ओर टेल साइज़
bbtl- बलून फ़्रेम, सबसे ऊपर बाईं ओर टेल रंग
bbtr- बलून फ़्रेम, टेल सबसे ऊपर दाईं ओर है
bbbr- बलून फ़्रेम, सबसे नीचे दाईं ओर टेल
bbT- बलून फ़्रेम, कोई टेल नहीं
edge_bl- एज फ़्रेम, सबसे नीचे किनारे पर टेल, बाईं ओर का सिरा
edge_bc- एज फ़्रेम, सबसे नीचे किनारे पर टेल, बीच में
edge_br- एज फ़्रेम, सबसे नीचे किनारे पर टेल, दाईं ओर का सिरा
edge_tl- एज फ़्रेम, सबसे ऊपर किनारे पर टेल, बाईं ओर का हिस्सा
edge_tc- एज फ़्रेम, सबसे ऊपर किनारे पर टेल, बीच में
edge_tr- एज फ़्रेम, सबसे ऊपर किनारे पर टेल, दाईं ओर का सिरा
edge_lt- एज फ़्रेम, बाएं किनारे पर टेल, सबसे ऊपर की ओर
edge_lc- एज फ़्रेम, बाएं किनारे पर पूंछ, बीच में
edge_lb- एज फ़्रेम, बाएं किनारे पर टेल, सबसे नीचे वाला हिस्सा
edge_rt- एज फ़्रेम, दाएं किनारे पर टेल, सबसे ऊपर की ओर
edge_rc- एज फ़्रेम, दाएं किनारे पर पूंछ, बीच में
edge_rb- एज फ़्रेम, दाएं किनारे पर टेल, सबसे नीचे वाला हिस्सा
- <fill_color>
- बबल में भरने वाला रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
- <text_color>
- टेक्स्ट का रंग, जैसे कि छह अंकों के एचटीएमएल के हेक्साडेसिमल रंग.
- <text>
- एक लाइन वाले बबल के लिए, बबल टेक्स्ट की एक लाइन. स्पेस में + का निशान होना चाहिए.
- <text_line_1>|...|<text_line_n>
- कई लाइन वाले टेक्स्ट बबल के लिए, टेक्स्ट की एक या उससे ज़्यादा लाइनें. हर लाइन को | के निशान से अलग किया जाता है. पहली लाइन बड़ी और बोल्डफ़ेस दिखेगी. स्पेसेज़ की जगह + का इस्तेमाल करना ज़रूरी है.
सिर्फ़ शैडो
बबल्स के लिए, ऊपर दी गई टेबल में दिए गए सिंटैक्स का इस्तेमाल करके फ़्रीस्टैंडिंग शैडो भी बनाया जा सकता है. उदाहरण:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
पिन
आइकॉन और/या छोटी टेक्स्ट स्ट्रिंग का इस्तेमाल करके, कई तरह के पिन बनाए जा सकते हैं. यहां अलग-अलग तरह के पिन दिए गए हैं.
| पिन का टाइप | बबल कॉन्सटेंट | उदाहरण |
|---|---|---|
| एक अक्षर या आइकॉन वाला सादा पिन |
|
  |
| एक अक्षर या आइकॉन के साथ स्लैन्टेड/स्टार के निशान वाली पिन |
|
    |
| स्केल किया जा सकने वाला, घुमाने वाला, मल्टी-लाइन पिन | chst=d_map_spin |
 |
एक अक्षर या आइकॉन 
 वाला सादा पिन
वाला सादा पिन
यह एक छोटा और सीधा पिन होता है, जिसमें छोटा आइकॉन या कोई एक अक्षर हो सकता है.
लेटर सिंटैक्स
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
आइकॉन सिंटैक्स
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <वर्ण>
- [सिर्फ़ टेक्स्ट पिन करने के लिए] सिर्फ़ टेक्स्ट वाला वर्ण.
- <icon_string>
- [सिर्फ़ आइकॉन पिन] इस दस्तावेज़ के आखिर में बताए गए आइकॉन में से किसी एक के बारे में बताने वाली स्ट्रिंग.
- <fill_color>
- बबल में भरने वाला रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
- <text_color>
- [सिर्फ़ टेक्स्ट पिन] टेक्स्ट का रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
सिर्फ़ शैडो
सिर्फ़ इस पिन टाइप की परछाई बनाने के लिए, इस सिंटैक्स का इस्तेमाल करें:
chst=d_map_pin_shadow
chld पैरामीटर सिर्फ़ शैडो के लिए ज़रूरी नहीं है.
उदाहरण
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
एक अक्षर या आइकॉन के साथ, स्लैन्टेड/स्टार के निशान वाला पिन




यह एक छोटी पिन होती है, जिसे बाईं या दाईं ओर झुकाया जा सकता है या स्टार ओवरलैप हो सकता है. पिन के कॉन्टेंट में कोई एक वर्ण या छोटा आइकॉन शामिल हो सकता है.
लेटर सिंटैक्स
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
आइकॉन सिंटैक्स
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- पिन की स्टाइल. इनमें से कोई एक कॉन्स्टेंट चुनें:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [आइकॉन पिन] इस दस्तावेज़ के आखिर में बताए गए आइकॉन में से किसी एक के बारे में बताने वाली स्ट्रिंग.
- <वर्ण>
- [टेक्स्ट पिन] एक टेक्स्ट वर्ण.
- <fill_color>
- बबल में भरने वाला रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
- <text_color>
- [टेक्स्ट पिन] टेक्स्ट का रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
- <star_fill_color>
- [स्टार पिन] छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर, स्टार का भरने वाला रंग.
सिर्फ़ शैडो
सिर्फ़ इस पिन टाइप की परछाई बनाने के लिए, इस सिंटैक्स का इस्तेमाल करें:
chst=d_map_xpin_shadow chld=<pin_style>
उदाहरण
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
स्केलिंग और रोटेशन के साथ टेक्स्ट पिन 
यह एक पिन है, जिसे मैन्युअल तौर पर स्केल करके, लंबी टेक्स्ट स्ट्रिंग शामिल की जा सकती हैं. पिन को अपनी पसंद की जगह पर भी घुमाया जा सकता है. साथ ही, फ़ॉन्ट के साइज़ और रंग को भी कंट्रोल किया जा सकता है.
सिंटैक्स
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- पिन का साइज़ तय करने के लिए स्केलिंग फ़ैक्टर. यह एक पॉज़िटिव फ़्लोटिंग पॉइंट नंबर है. यहां 0.5, बिना स्केल किए गए पिन का साइज़ है. 0.25 उस साइज़ का आधा होगा, 1 होगा उस साइज़ का दोगुना होगा वगैरह.
- <rotation_deg>
- पिन को डिग्री में घुमाना. पॉज़िटिव और नेगेटिव, दोनों वैल्यू हो सकती हैं. वर्टिकल पिन के लिए 0 तय करें.
- <fill_color>
- बबल में भरने वाला रंग, छह अंकों के एचटीएमएल हेक्साडेसिमल रंग के तौर पर.
- <font_size>
- टेक्स्ट के फ़ॉन्ट का साइज़, पिक्सल में.
- <font_style>
- सामान्य टेक्स्ट के लिए '_' (अंडरस्कोर) या बोल्डफ़ेस टेक्स्ट के लिए 'b'.
- <text_line_1>...<text_line_n>
- टेक्स्ट की एक या उससे ज़्यादा लाइनें, जिन्हें | वर्णों से अलग किया गया हो.
उदाहरण
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
मज़ेदार स्टाइल नोट

नए टेंप्लेट में कई तरह के टेक्स्ट नोट बनाए जा सकते हैं. जैसे, स्टिकी नोट या थॉट बबल. आपके पास नोट में टाइटल की लाइन शामिल करने का विकल्प भी होता है.
इन नोट का एक तय साइज़ है. आपके टेक्स्ट के साइज़ के हिसाब से, ये नोट बड़े या छोटे नहीं होंगे.
सिंटैक्स
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- Chst
- शीर्षक वाले नोट के लिए
d_fnote_titleया बिना शीर्षक वाले नोट के लिएd_fnoteबताएं. टाइटल वाले नोट में, टेक्स्ट की पहली लाइन को टाइटल (बड़ा और बोल्डफ़ेस) के तौर पर फ़ॉर्मैट किया जाएगा. - <note_type>
- नोट के आकार के बारे में बताने वाली स्ट्रिंग. नीचे दी गई टेबल में नोट के टाइप की कोई स्ट्रिंग चुनें.
- <note_size>
- किसी बड़े नोट के लिए 1 (एक) या छोटे नोट के लिए 2. टेंप्लेट के साइज़ तय होते हैं. टेंप्लेट में टेक्स्ट को फ़िट करने के लिए, टेंप्लेट का साइज़ नहीं बढ़ाया जा सकता, न ही छोटा किया जा सकता है. दोनों साइज़ के साथ प्रयोग करके देखें कि आपके टेक्स्ट में किस तरह का टेक्स्ट बेहतर होता है.
- <text_color>
- टेक्स्ट का रंग, छह अंकों के हेक्साडेसिमल रंग के तौर पर; ऐल्फ़ा वैल्यू स्वीकार नहीं की जाती हैं.
- <text_alignment>
- हेडर के साथ-साथ सभी टेक्स्ट के लिए अलाइनमेंट. इनमें से कोई एक वैल्यू चुनें:
- l - ('L') बाईं ओर संरेखित
- h - मध्य संरेखित
- r - दायां संरेखित
- <text_line_1>| ...|<text_line_n>
- नोट का टेक्स्ट. नई लाइन दिखाने के लिए, | वर्ण का इस्तेमाल करें.
chst=d_fnote_titleहोने पर, टेक्स्ट की पहली लाइन को टाइटल के तौर पर फ़ॉर्मैट किया जाता है.
नोट टाइप के टेंप्लेट
नोट टेंप्लेट के लिए, इन टेंप्लेट का इस्तेमाल किया जा सकता है. हर एक के लिए note_type स्ट्रिंग को टेंप्लेट के नीचे दिखाया गया है.
ध्यान दें: टेक्स्ट स्ट्रिंग केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती हैं!
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
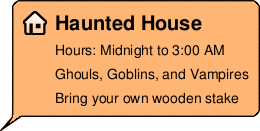
टाइटल वाला नोट: chst=d_fnote_title. टेक्स्ट की पहली लाइन को शीर्षक के तौर पर इस्तेमाल किया जाता है. साइज़ बड़ा नोट है (1). |
 chst=d_fnote_title |
बिना शीर्षक वाला नोट: chst=d_fnote.टेक्स्ट, बीच में है. |
 chst=d_fnote |
पुराने चुटकुले के लिए एक काम का टेंप्लेट. |

|
मौसम के पूर्वानुमान से जुड़े नोट

मौसम दिखाने वाले आइकॉन के साथ नोट बनाया जा सकता है. लेआउट मज़ेदार स्टाइल नोट जैसा होता है, लेकिन टेक्स्ट का रंग हमेशा काला होता है, टेक्स्ट हमेशा बाईं ओर अलाइन होता है, और टेक्स्ट की एक से तीन लाइनों में ही किया जा सकता है.
इन नोट का एक तय साइज़ होता है. आपके टेक्स्ट के साइज़ के हिसाब से ये नोट नहीं होंगे और छोटे नहीं होंगे.
सिंटैक्स
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- Chst
d_weatherमौसम की जानकारी देता है.- <note_type>
- इस नोट के लिए इस्तेमाल किया जाने वाला टेंप्लेट. ऊपर दी गई मज़ेदार स्टाइल के नोट की सूची में दी गई किसी एक नोट स्ट्रिंग का इस्तेमाल करें.
- <weather_icon>
- नीचे दी गई टेबल में, मौसम के आइकॉन की स्ट्रिंग में से एक स्ट्रिंग. एक नोट, मौसम का एक आइकॉन ले सकता है.
- <title>|<line_2>|<line_3>
- नाम और टेक्स्ट की दो और लाइनें (ये अतिरिक्त टेक्स्ट लाइनें ज़रूरी नहीं हैं). ऐप्लिकेशन का टाइटल बड़ा और बोल्ड फ़ेस में है.
मौसम की जानकारी देने वाले आइकॉन
यहां इस्तेमाल किए जा सकने वाले मौसम के आइकॉन की सूची दी गई है. इनमें हर आइकॉन के लिए weather_icon स्ट्रिंग दिखाई गई है.
ध्यान दें: टेक्स्ट स्ट्रिंग केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती हैं!
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
taped_y स्टाइल टेंप्लेट पर एक टाइटल और दो लाइनों वाला मौसम की जानकारी देने वाला नोट. |
|
| सर्दी के मौसम की एक इच्छा. |
|
आउटलाइन किए गए फ़ॉन्ट टेक्स्ट ब्लॉक (सिर्फ़ टेक्स्ट)

सफ़ेद बैकग्राउंड से आउटलाइन किए गए टेक्स्ट का ब्लॉक बनाया जा सकता है. अगर आपको टेक्स्ट + आइकॉन चाहिए, तो सिंगल लाइन वैरायटी का इस्तेमाल करें. इससे आइकॉन को इस्तेमाल किया जा सकता है.
सिंटैक्स
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- टेक्स्ट में रंग भरें. यह छह अंकों का हेक्साडेसिमल रंग होता है. ऐल्फ़ा वैल्यू स्वीकार नहीं की जाती हैं.
- <font_size>
- पिक्सल में फ़ॉन्ट का साइज़ बताने वाली संख्या.
- <text_alignment>
- हेडर के साथ-साथ सभी टेक्स्ट के लिए अलाइनमेंट. इनमें से कोई एक वैल्यू चुनें:
- l - ('L')बाईं ओर अलाइन किया गया
- h - मध्य संरेखित
- r - दायां संरेखित
- <outline_color>
- टेक्स्ट के आउटलाइन का रंग. यह छह अंकों का हेक्साडेसिमल रंग होता है. ऐल्फ़ा वैल्यू स्वीकार नहीं की जाती हैं.
- <font_weight>
- सामान्य या बोल्ड टेक्स्ट. सामान्य टेक्स्ट के लिए अंडरस्कोर ' _' और बोल्ड टेक्स्ट के लिए 'b'.
- <text_line_1>| ...|<text_line_n>
- नोट का टेक्स्ट. नई लाइन दिखाने के लिए, | वर्ण का इस्तेमाल करें.
chst=d_fnote_titleहोने पर, टेक्स्ट की पहली लाइन को टाइटल के तौर पर फ़ॉर्मैट किया जाता है.
उदाहरण
 chst=d_text_outline |
 chst=d_text_outline |
आउटलाइन किया गया
फ़ॉन्ट टेक्स्ट ब्लॉक (टेक्स्ट + आइकॉन) 
आउटलाइन किए गए टेक्स्ट की एक लाइन के साथ-साथ ब्लॉक के ऊपर, बाएं, नीचे या दाईं ओर एक आइकॉन भी बनाया जा सकता है. अगर आपको आइकॉन की ज़रूरत नहीं है, तो आउटलाइन किए गए फ़ॉन्ट टेक्स्ट ब्लॉक का इस्तेमाल करें.
सिंटैक्स
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- बताता है कि टेक्स्ट बॉक्स में आइकॉन कहां दिखता है. इनमें से कोई एक वैल्यू चुनें:
d_simple_text_icon_below- आइकॉन को बॉक्स के निचले हिस्से में रखता है:
d_simple_text_icon_above- आइकॉन को बॉक्स के सबसे ऊपर दिखाता है:
d_simple_text_icon_left- आइकॉन को बॉक्स के बाईं ओर रखता है:
d_simple_text_icon_right- आइकॉन को बॉक्स की दाईं ओर रखता है:
- <text>
- दिखाया जाने वाला टेक्स्ट. सिर्फ़ एक लाइन; स्पेस के लिए + का इस्तेमाल करें.
- <font_size>
- पिक्सल में फ़ॉन्ट का साइज़ बताने वाली संख्या.
- <font_fill_color>
- टेक्स्ट के लिए रंग, छह अंकों वाली स्ट्रिंग के तौर पर. ऐल्फ़ा वैल्यू इस्तेमाल नहीं की जा सकतीं.
- <icon_name>
- इस दस्तावेज़ के सबसे नीचे दिए गए आइकॉन में से कोई एक नाम.
- <icon_size>
- पिक्सल में आइकॉन की ऊंचाई. ये वैल्यू इस्तेमाल की जा सकती हैं: 12, 16, 24.
- <icon_fill_color>
- आइकॉन का रंग, छह अंकों की स्ट्रिंग के तौर पर. ऐल्फ़ा वैल्यू इस्तेमाल नहीं की जा सकतीं.
- <icon_and_text_border_color>
- आइकॉन और टेक्स्ट के चारों ओर बॉर्डर का रंग, छह अंकों वाली स्ट्रिंग के तौर पर. ऐल्फ़ा वैल्यू इस्तेमाल नहीं की जा सकतीं.
उपलब्ध फ़्लैग और आइकॉन की सूची
इन इमेज को सही पैरामीटर का इस्तेमाल करके, डाइनैमिक आइकॉन में इस्तेमाल किया जा सकता है.
ध्यान दें: टेक्स्ट स्ट्रिंग केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती हैं
ध्यान दें: आइकॉन सिर्फ़ इन साइज़ में उपलब्ध हैं: 12, 16, 24.
सामान्य आइकॉन
Glyphish.com के आइकॉन
ये आइकॉन जोसेफ़ वेन / glyphish.com की हैं. इस काम को क्रिएटिव कॉमंस एट्रिब्यूशन 3.0 यूनाइटेड स्टेट्स लाइसेंस के तहत लाइसेंस मिला है.
फ़्लैग
यहां कुछ देशों और इलाकों के लिए फ़्लैग किए गए हैं.
टेक्स्ट स्ट्रिंग
अनुरोध में भेजे गए सभी डिसप्ले टेक्स्ट को, UTF-8 कोड में और फिर यूआरएल से एन्कोड किया जाना चाहिए.
इसका असर सिर्फ़ उन वर्णों पर पड़ता है जो यूआरएल की सुरक्षा नहीं करते. इनमें ज़्यादातर अंग्रेज़ी के अक्षरों में बड़े और छोटे, दोनों तरह के अक्षरों का इस्तेमाल किया जाता है. साथ ही, विराम चिह्न का एक छोटा सेट भी होता है. उदाहरण के लिए, " è" वर्ण के लिए UTF-8 और यूआरएल-एनकोडेड मान "%C3%A8" है और चीनी वर्ण 駅 के लिए "%E9%A7%85" है. ज़्यादातर ब्राउज़र आपको यूआरएल स्ट्रिंग (उदाहरण के लिए, 駅) में बिना कोड वाली वैल्यू का इस्तेमाल करने की सुविधा देंगे और पर्दे के पीछे आपके लिए उसे कोड में बदल देंगे.
हालांकि, हो सकता है कि आपकी इमेज का यूआरएल देखने वाला व्यक्ति किसी ऐसे ब्राउज़र का इस्तेमाल कर रहा हो जो ऐसा नहीं करता. इसलिए, आम तौर पर टेक्स्ट स्ट्रिंग में, बिना ASCII वाले सभी वर्णों को UTF-8 और यूआरएल को कोड में बदलना सबसे बेहतर तरीका होता है. ध्यान दें कि यह सिर्फ़ बबल या पिन में दिखाए गए टेक्स्ट के लिए है, &,
| या ऐसे अन्य वर्णों के लिए नहीं जो यूआरएल सिंटैक्स का हिस्सा हैं.
परछाई
कई आइकॉन में शैडो जोड़ा जा सकता है या बिना आइकॉन के कुछ आइकॉन के लिए शैडो भी बनाए जा सकते हैं!
शैडो किए गए आइकॉन 
इनमें से कई आइकॉन, परछाई के साथ या उनके बिना बनाए जा सकते हैं. अगर शैडो करने का विकल्प मौजूद है, तो आइकॉन के नाम का एक ऐसा वर्शन होगा जो _withshadow से खत्म होता है.
साथ ही, दूसरा वर्शन बिना उस आखिरी हिस्से के होगा. आपको शैडो चाहिए या नहीं, इस आधार पर दो तरह के आइकॉन
भी चुने जा सकते हैं.
यहां मीडियम टेक्स्ट बबल और शैडो वाले और बिना शैडो वाले पिन का उदाहरण दिया गया है:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
फ़्रीस्टैंडिंग शैडोज़ 
कुछ तरह के आइकॉन, आपको उनकी परछाई खुद बनाने की सुविधा देते हैं. ऐसा करने की ज़रूरत तब पड़ सकती है, जब किसी ग्राफ़िक में ओवरलैप होने वाले शैडो आइकॉन का इस्तेमाल किया जा रहा हो और वे इतने करीब हों कि एक ग्राफ़िक की परछाई दूसरे ग्राफ़िक पर पड़ जाए. अपने खास तरह के आइकॉन से जुड़े दस्तावेज़ देखें और जानें कि क्या उस टाइप के आइकॉन का पूरा इस्तेमाल किया जा सकता है.


