Important:Bien que les graphiques Google dynamiques et interactifs soient activement entretenus, nous avons officiellement abandonné les graphiques d'images Google statiques depuis 2012. Elle a été désactivée le 18 mars 2019.
Cette page explique comment créer différents types d'accroches, bulles, épingles et autres éléments graphiques pouvant être créés à l'aide d'une URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Introduction
- Syntaxe
- Types d'icônes
- Bulles
- Épingles
- Notes de style amusantes
- Remarques sur les prévisions météorologiques
- Blocs de texte avec contours (texte uniquement)
- Blocs de texte avec contours (texte + icône)
- Liste des indicateurs et icônes disponibles
- Chaînes de texte
- Ombres
Présentation
Vous pouvez créer une variété d'accroches, de repères ou de bulles intéressantes combinant du texte et des images. Ces éléments sont appelés icônes dynamiques.






Syntaxe
URL racine:https://chart.googleapis.com/chart?
Les icônes dynamiques prennent en charge les paramètres suivants après le ? dans l'URL racine:
| Paramètres | Obligatoire ou facultatif | Description |
|---|---|---|
chst=<icon_string_constant> |
Obligatoire | Décrit le type d'icône à créer.
|
chld=<icon_data> |
Obligatoire | Données spécifiques utilisées pour décrire la taille, la rotation, le texte et d'autres données requises de l'icône.
|
Types d'icônes
| Type | Exemples |
|---|---|
| Bulles : permet de choisir entre différentes bulles de texte, avec ou sans icône. |     |
| Repères : les repères peuvent être simples, favoris ou inclinés, et peuvent contenir une icône, une seule lettre ou des chaînes de texte plus longues. |       |
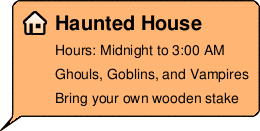
| Notes de style amusantes avec texte et titre facultatif |  |
| Notes de prévisions météo avec titre, texte et icône météo |  |
| Bloc de texte avec contours multilignes, aucune icône |  |
| Bloc de texte avec contour d'une seule ligne et icône |   |
Bulles
Les bulles peuvent proposer différentes combinaisons de fonctionnalités: grande ou petite, avec ou sans icône, et texte sur une ou plusieurs lignes. Le tableau suivant décrit les types de bulles et la syntaxe pour chacune. La description de chaque valeur de paramètre est décrite sous le tableau.
Quelques remarques supplémentaires:
- Toutes les bulles sont redimensionnées pour s'adapter à la largeur et à la hauteur du texte que vous saisissez.
- La constante de bulle accepte une variante se terminant par
_withshadow. Si vous utilisez la variante_withshadow, elle ajoute une ombre sous votre bulle.
| Texte | Icon | Syntaxe | Ombres uniquement | Exemple |
|---|---|---|---|---|
| Ligne unique | Non | chst= |
chst= |
 chst=d_bubble_text_small |
| Ligne unique | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Ligne unique | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Multiligne | Non | chst= |
chst= |
 chst=d_bubble_texts_big |
| Multiligne | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
Syntaxe
- <icon_string>
- Chaîne spécifiant l'une des icônes décrites à la fin de ce document.
- <frame_style>
- Sens de la queue. Choisissez l'une des constantes de direction de fin suivantes :
bb: cadre de ballon, queue en bas à gauche
bbtl: cadre de l'infobulle, queue en haut à gauche
bbtr: cadre de l'infobulle, queue en haut à droite
bbbr: cadre de ballon, queue en bas à droite
bbT: cadre de ballon, sans queue
edge_bl- Cadre en périphérie, bord inférieur, extrémité gauche
edge_bc- Cadre en périphérie, bord inférieur, centré
edge_br- Cadre en périphérie, bord inférieur, extrémité droite
edge_tl- Cadre en périphérie, bord supérieur, extrémité gauche
edge_tc- Cadre en périphérie, bord supérieur, centré
edge_tr- Cadre en périphérie, bord supérieur, extrémité droite
edge_lt- Cadre en périphérie, bord gauche, bord supérieur
edge_lc- Cadre en périphérie, bord gauche, centré
edge_lb- Cadre en périphérie, bord gauche, extrémité inférieure
edge_rt- Cadre en périphérie, bord droit, bord supérieur
edge_rc- Cadre en périphérie, bord droit, centré
edge_rb- Cadre en périphérie, bord droit, extrémité inférieure
- <fill_color>
- Couleur de remplissage de la bulle, sous la forme d'une couleur hexadécimale HTML à six chiffres.
- <text_color>
- Couleur du texte, sous la forme d'une couleur hexadécimale HTML à six chiffres.
- <text>
- Une seule ligne de texte en bulle pour les bulles d'une ligne. Les espaces doivent être précédés d'un signe +.
- <text_line_1>|...|<text_line_n>
- Une ou plusieurs lignes de texte pour les bulles de texte multilignes. Chaque ligne est séparée par une marque |. La première ligne est plus grande et en gras. Les espaces doivent être remplacés par le signe +.
Ombres uniquement
Pour les bulles, vous pouvez également dessiner l'ombre isolée à l'aide de la syntaxe décrite dans le tableau ci-dessus. Exemples :
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Épingles
Vous pouvez créer diverses repères avec des icônes et/ou de courtes chaînes de texte. Voici les types de repères disponibles.
| Type de broche | Bulle constante | Exemples |
|---|---|---|
| Repère simple avec une seule lettre ou icône |
|
  |
| Repère incliné ou étoilé avec une seule lettre ou icône |
|
    |
| Un repère évolutif, rotatif et multiligne | chst=d_map_spin |
 |
Code simple avec une seule lettre ou une icône 

Il s'agit d'une petite épingle verticale qui peut contenir une petite icône ou une seule lettre.
Syntaxe des lettres
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Syntaxe de l'icône
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <character>
- [Épingles de texte uniquement] Un seul caractère de texte.
- <icon_string>
- [Repères d'icône uniquement] Chaîne spécifiant l'une des icônes décrites à la fin de ce document.
- <fill_color>
- Couleur de remplissage de la bulle, sous la forme d'une couleur hexadécimale HTML à six chiffres.
- <text_color>
- [Épingles de texte uniquement] Couleur du texte, sous forme de couleur hexadécimale HTML à six chiffres.
Ombres uniquement
Pour dessiner l'ombre uniquement pour ce type de repère, utilisez la syntaxe suivante:
chst=d_map_pin_shadow
Le paramètre chld n'est pas obligatoire pour une ombre uniquement.
Exemples
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Repère incliné/suivi avec une seule lettre ou icône 



Il s'agit d'un petit repère qui peut être incliné vers la gauche ou vers la droite, ou qui se superposent à une étoile. Le contenu du repère peut être constitué d'un seul caractère ou d'une petite icône.
Syntaxe des lettres
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Syntaxe de l'icône
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Le style de l'épingle. Choisissez l'une des constantes suivantes :
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Repères de l'icône] Chaîne spécifiant l'une des icônes décrites à la fin de ce document.
- <character>
- [Épingles de texte] Un seul caractère de texte.
- <fill_color>
- Couleur de remplissage de la bulle, sous la forme d'une couleur hexadécimale HTML à six chiffres.
- <text_color>
- [Text pins] Couleur du texte, sous forme de couleur hexadécimale HTML à six chiffres.
- <star_fill_color>
- [Repères en forme d'étoile] Couleur de remplissage de l'étoile, sous forme de couleur hexadécimale HTML à six chiffres.
Ombres uniquement
Pour dessiner l'ombre uniquement pour ce type de repère, utilisez la syntaxe suivante:
chst=d_map_xpin_shadow chld=<pin_style>
Exemples
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Repère de texte avec mise à l'échelle et rotation 
Il s'agit d'un repère que vous pouvez redimensionner manuellement pour inclure des chaînes de texte plus longues. Vous pouvez également faire pivoter l'épingle d'un niveau personnalisé, et contrôler la taille et la couleur de la police.
Syntaxe
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Facteur de mise à l'échelle pour spécifier la taille du repère. Il s'agit d'un nombre positif à virgule flottante où 0,5 correspond à la taille des repères non mis à l'échelle. 0,25 équivaut à la moitié de cette taille, 1 à deux fois cette taille, et ainsi de suite.
- <rotation_deg>
- Rotation de l'épingle, en degrés. Les valeurs positives et négatives sont autorisées. Indiquez 0 pour un repère vertical.
- <fill_color>
- Couleur de remplissage de la bulle, sous la forme d'une couleur hexadécimale HTML à six chiffres.
- <font_size>
- Taille de la police du texte, en pixels.
- <font_style>
- "_" (trait de soulignement) pour le texte normal ou "b" pour le texte en gras.
- <text_line_1>...<text_line_n>
- Une ou plusieurs lignes de texte, délimitées par | caractères.
Exemples
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Notes de style amusantes

Vous pouvez créer différents types de notes textuelles dans des modèles fantaisie, tels qu'une note autocollante ou une bulle de pensée. Vous pouvez éventuellement inclure une ligne de titre dans la note.
Ces notes ont une taille fixe : elles ne seront ni agrandies, ni réduites pour s'adapter à la taille de votre texte.
Syntaxe
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Indiquez
d_fnote_titlepour une note avec titre oud_fnotepour une note sans titre. Dans une note avec un titre, la première ligne de texte est mise en forme comme un titre (plus grand et en gras). - <note_type>
- Chaîne décrivant la forme de la note. Choisissez l'une des chaînes de type de note dans le tableau ci-dessous.
- <note_size>
- 1 (un) pour une grande note, ou 2 pour une petite note. La taille des modèles est fixe. Les modèles ne s'agrandissent ni ne se rétrécissent pour s'adapter au texte. Testez les deux tailles pour voir celle qui tient le mieux votre texte.
- <text_color>
- Couleur du texte, sous la forme d'une couleur hexadécimale à six chiffres. Les valeurs alpha ne sont pas acceptées.
- <text_alignment>
- Alignement de tout le texte, y compris l'en-tête. Choisissez l'une des valeurs suivantes :
- l - ('L') Aligné à gauche
- h – Aligné au centre
- r - Aligné à droite
- <text_line_1>| ...|<text_line_n>
- Texte de la note. Utilisez le caractère | pour indiquer une nouvelle ligne. Lorsque cette valeur est
chst=d_fnote_title, la première ligne de texte est mise en forme en tant que titre.
Modèles de types de notes
Les modèles suivants sont compatibles avec les modèles de notes. La chaîne note_type de chaque élément est indiquée sous le modèle.
Remarque:Les chaînes de texte sont sensibles à la casse.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Exemples
| Description | Exemple |
|---|---|
Note avec titre: chst=d_fnote_title. La première ligne de texte est utilisée comme titre. La taille correspond à une grande note (1). |
 chst=d_fnote_title |
Note sans titre: chst=d_fnote.Le texte est centré. |
 chst=d_fnote |
Un modèle utile pour une vieille blague. |

|
Remarques sur les prévisions météo

Vous pouvez créer une note avec une icône d'indicateur météo. Mise en page semblable aux notes de style amusantes, à la différence près que la couleur du texte est toujours le noir, le texte est toujours aligné à gauche et vous ne pouvez avoir qu'une à trois lignes de texte.
Ces notes ont une taille fixe ; elles ne seront ni agrandies ni réduites pour s'adapter à la taille de votre texte.
Syntaxe
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weatherindique une note météo.- <note_type>
- Modèle à utiliser pour cette note. Utilisez l'une des chaînes de notes répertoriées dans la liste des notes de style amusante ci-dessus.
- <weather_icon>
- L'une des chaînes d'icônes météo dans le tableau ci-dessous. Une note peut être associée à une seule icône météo.
- <title>|<line_2>|<line_3>
- Titre et deux lignes de texte supplémentaires au maximum (ces lignes de texte supplémentaires sont facultatives) Le titre est plus grand et en gras.
Icônes météo
Voici une liste d'icônes météorologiques compatibles, indiquant la chaîne weather_icon pour chacune d'elles.
Remarque:Les chaînes de texte sont sensibles à la casse.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Exemples
| Description | Exemple |
|---|---|
Note météo avec un titre et deux lignes sur un modèle de style taped_y. |
|
| Un vœu malin pour l'hiver. |
|
Blocs de texte avec contours (texte uniquement)

Vous pouvez créer un bloc de texte avec contours sur fond blanc. Si vous souhaitez utiliser du texte et une icône, envisagez d'utiliser la variété sur une seule ligne, qui prend en charge une icône.
Syntaxe
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- Couleur de remplissage du texte. Il s'agit d'une couleur hexadécimale à six chiffres. Les valeurs alpha ne sont pas acceptées.
- <font_size>
- Nombre spécifiant la taille de la police, en pixels.
- <text_alignment>
- Alignement de tout le texte, y compris l'en-tête. Choisissez l'une des valeurs suivantes :
- l - ('L')aligné à gauche
- h – Aligné au centre
- r - Aligné à droite
- <outline_color>
- Couleur du contour du texte. Il s'agit d'une couleur hexadécimale à six chiffres. Les valeurs alpha ne sont pas acceptées.
- <font_weight>
- Texte normal ou en gras. Trait de soulignement "_" pour un texte normal et "b" pour du texte en gras.
- <text_line_1>| ...|<text_line_n>
- Texte de la note. Utilisez le caractère | pour indiquer une nouvelle ligne. Lorsque cette valeur est
chst=d_fnote_title, la première ligne de texte est mise en forme en tant que titre.
Exemples
 chst=d_text_outline |
 chst=d_text_outline |
Blocs de texte avec police encadrée (texte + icône) 
Vous pouvez créer une seule ligne de texte encadré et une icône en haut, à gauche, en bas ou à droite du bloc. Si vous n'avez pas besoin d'une icône, utilisez le bloc de texte de police avec contours.
Syntaxe
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Spécifie l'emplacement de l'icône dans la zone de texte. Choisissez l'une des valeurs suivantes :
d_simple_text_icon_below: place l'icône en bas de la boîte :
d_simple_text_icon_above: place l'icône en haut de la boîte ( ).
).d_simple_text_icon_left: place l'icône à gauche de la zone ( ).
).d_simple_text_icon_right: place l'icône à droite de la zone : .
.
- <text>
- Texte à afficher. Une seule ligne ; utilisez + pour les espaces.
- <font_size>
- Nombre spécifiant la taille de la police, en pixels.
- <font_fill_color>
- Couleur de remplissage du texte, sous la forme d'une chaîne à six chiffres. Les valeurs alpha ne sont pas acceptées.
- <icon_name>
- L'un des noms d'icônes répertoriés au bas de ce document.
- <icon_size>
- Hauteur de l'icône, en pixels. Les valeurs suivantes sont acceptées: 12, 16, 24.
- <icon_fill_color>
- Couleur de l'icône, sous la forme d'une chaîne de six chiffres. Les valeurs alpha ne sont pas acceptées.
- <icon_and_text_border_color>
- Couleur de la bordure autour de l'icône et du texte, sous forme de chaîne à six chiffres. Les valeurs alpha ne sont pas acceptées.
Liste des indicateurs et icônes disponibles
Les images suivantes peuvent être utilisées dans les icônes dynamiques en utilisant le paramètre approprié.
Remarque:Les chaînes de texte sont sensibles à la casse.
Remarque:Les icônes ne sont disponibles que dans les tailles suivantes: 12, 16 et 24.
Icônes de base
Icônes de Glyphish.com
Ces icônes sont de Joseph Wain / glyphish.com. Ce travail est concédé sous licence Creative Commons Attribution 3.0 United States License.
Indicateurs
Voici les drapeaux de certains pays et territoires.
Chaînes de texte
Tout le texte d'affichage envoyé dans la requête doit être encodé au format UTF-8, puis en URL.
Cela ne concerne que les caractères non sécurisés pour les URL (principalement les lettres minuscules et majuscules de l'alphabet latin a-z, plus quelques signes de ponctuation). Par exemple, la valeur UTF-8 et encodée en URL pour la lettre "è" est "%C3%A8", et pour le caractère chinois "駅" est "%E9%A7%85". La plupart des navigateurs vous permettent d'utiliser une valeur non encodée dans la chaîne d'URL (par exemple, 駅) et de l'encoder pour vous en arrière-plan.
Toutefois, il est possible que quelqu'un qui consulte l'URL de votre image utilise un navigateur qui ne le fait pas. Il est donc généralement préférable d'encoder en URL tous les caractères non-ASCII dans les chaînes de texte au format UTF-8. Notez que cela ne s'applique qu'au texte affiché dans les bulles ou les repères, et non pour le &, le | ou d'autres caractères qui font partie de la syntaxe de l'URL.
Ombres
Vous pouvez ajouter des ombres à de nombreuses icônes, ou même dessiner des ombres pour certaines icônes sans l'icône elle-même.
Icônes bloquées 
Beaucoup de ces icônes peuvent être dessinées avec ou sans ombres. Si le test Shadow est possible, le nom de l'icône présentera une version qui se termine par _withshadow et une autre sans cette extension. Vous pouvez spécifier une icône comportant l'une ou l'autre de ces terminaisons, selon que vous souhaitez afficher l'ombre ou non.
Voici un exemple de bulle de texte de taille moyenne et d'une punaise avec et sans ombres:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Ombres autoportantes 
Certains types d'icônes vous permettent de dessiner leur ombre seule. Cela peut être utile si vous utilisez plusieurs icônes ombrées qui se chevauchent sur un graphique et qu'elles sont si proches que l'ombre d'une icône s'étend sur un autre. Consultez la documentation de votre type d'icône spécifique pour savoir si vous pouvez dessiner son ombre seule.


