중요: 동적 및 대화형 Google 차트가 활발히 관리되고 있지만 Google에서는 2012년에 정적 Google 이미지 차트가 공식적으로 지원 중단되었습니다. 2019년 3월 18일에 사용 중지되었습니다.
이 페이지에서는 URL을 사용하여 만들 수 있는 다양한 콜아웃, 풍선, 핀, 기타 그래픽을 만드는 방법을 설명합니다.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- 도입
- 문법
- 아이콘 유형
- 대화창
- 핀
- 재미있는 스타일 메모
- 일기예보 메모
- 윤곽선이 있는 글꼴 텍스트 블록 (텍스트만 해당)
- 윤곽선 있는 글꼴 텍스트 블록 (텍스트 + 아이콘)
- 사용 가능한 플래그 및 아이콘 목록
- 텍스트 문자열
- 그림자
소개
텍스트와 이미지가 혼합된 흥미로운 콜아웃, 핀, 풍선을 다양하게 만들 수 있습니다. 이러한 항목을 동적 아이콘이라고 합니다.






문법
루트 URL: https://chart.googleapis.com/chart?
동적 아이콘은 ? 를 루트 URL로 대체합니다.
| 매개변수 | 필수 또는 선택사항 | 설명 |
|---|---|---|
chst=<icon_string_constant> |
필수 | 생성할 아이콘의 종류를 설명합니다.
|
chld=<icon_data> |
필수 | 아이콘의 크기, 회전, 텍스트 및 기타 필수 데이터를 설명하는 데 사용되는 특정 데이터입니다.
|
아이콘 유형
| 유형 | 예 |
|---|---|
| 대화창 - 아이콘 유무와 관계없이 크고 작은 텍스트 도움말 풍선을 선택합니다. |     |
| 핀 - 핀 유형은 일반, 별표 또는 비스듬한 형태일 수 있으며 아이콘, 한 글자 또는 긴 텍스트 문자열을 포함할 수 있습니다. |       |
| 텍스트 및 제목(선택사항)이 포함된 재미있는 스타일의 메모 |  |
| 제목, 텍스트, 날씨 아이콘이 포함된 일기예보 메모 |  |
| 윤곽선이 있는 여러 줄 텍스트 블록(아이콘 없음) |  |
| 아이콘이 있는 단선형 윤곽선 텍스트 블록 |   |
대화창
도움말 풍선은 크기, 아이콘 유무, 한 줄 또는 여러 줄 텍스트 등 다양한 기능 조합으로 제공됩니다. 다음 표에서는 풍선의 유형과 각 풍선의 문법을 설명합니다. 각 매개변수 값에 대한 설명은 아래 표 아래에 설명되어 있습니다.
기타 참고사항:
- 모든 풍선은 입력하는 텍스트의 너비와 높이에 맞게 크기가 조절됩니다.
- 풍선 상수는
_withshadow로 끝나는 변형을 지원합니다._withshadow변형을 사용하는 경우 풍선 아래에 그림자가 추가됩니다.
| 텍스트 | icon | 문법 | 그림자만 | 예시 |
|---|---|---|---|---|
| 한 줄 | 아니요 | chst= |
chst= |
 chst=d_bubble_text_small |
| 한 줄 | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| 한 줄 | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| 여러 줄 | 아니요 | chst= |
chst= |
 chst=d_bubble_texts_big |
| 여러 줄 | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
문법
- <icon_string>
- 이 문서의 하단에 설명된 아이콘 중 하나를 지정하는 문자열입니다.
- <frame_style>
- 꼬리 방향입니다. 다음 꼬리 방향 상수 중에서 선택합니다.
bb- 풍선 프레임, 왼쪽 하단
bbtl- 풍선 프레임, 왼쪽 상단에 꼬리
bbtr- 풍선 프레임, 오른쪽 상단의 꼬리
bbbr- 풍선 프레임, 오른쪽 하단의 꼬리
bbT- 풍선 프레임, 꼬리 없음
edge_bl- 가장자리 프레임, 하단 가장자리에서 꼬리, 왼쪽 끝
edge_bc- 가장자리 프레임, 하단 가장자리 꼬리, 가운데
edge_br- 가장자리 프레임, 하단 가장자리에서 꼬리, 오른쪽 끝
edge_tl- 가장자리 프레임, 상단 가장자리 테일, 왼쪽 끝
edge_tc- 가장자리 프레임, 상단 가장자리 꼬리, 가운데
edge_tr- 가장자리 프레임, 상단 가장자리 꼬리, 오른쪽 끝
edge_lt- 가장자리 프레임, 왼쪽 가장자리에서 꼬리, 상단
edge_lc- 가장자리 프레임, 왼쪽 가장자리에서 꼬리, 가운데
edge_lb- 가장자리 프레임, 왼쪽 가장자리에서 꼬리, 하단 끝
edge_rt- 가장자리 프레임, 오른쪽 가장자리에서 꼬리, 상단
edge_rc- 가장자리 프레임, 오른쪽 가장자리에서 꼬리, 가운데
edge_rb- 가장자리 프레임, 오른쪽 가장자리에서 꼬리, 하단 끝
- <fill_color>
- 풍선 채우기 색상으로, 6자리 HTML 16진수 색상으로 표현됩니다.
- <text_color>
- 텍스트 색상으로, 6자리 HTML 16진수 색상입니다.
- <text>
- 한 줄 풍선을 위한 한 줄의 도움말 풍선 텍스트입니다. 공백은 + 기호여야 합니다.
- <text_line_1>|...|<text_line_n>
- 여러 줄로 구성된 텍스트 말풍선에 사용되는 한 줄 이상의 텍스트 각 줄은 | 기호로 구분됩니다. 첫 번째 줄이 더 크고 굵게 표시됩니다. 공백은 +로 대체해야 합니다.
섀도 전용
풍선의 경우 위 표에 나온 구문을 사용하여 독립형 그림자를 그릴 수도 있습니다. 예를 들면 다음과 같습니다.
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
고정
아이콘 또는 짧은 텍스트 문자열로 다양한 핀을 만들 수 있습니다. 사용 가능한 핀 유형은 다음과 같습니다.
| 핀 유형 | 풍선 상수 | 예 |
|---|---|---|
| 문자 또는 아이콘 하나가 있는 일반 핀 |
|
  |
| 하나의 문자 또는 아이콘이 있는 비스듬하거나 별표 표시된 핀 |
|
    |
| 확장 가능하고 회전 가능한 여러 줄 핀 | chst=d_map_spin |
 |
문자 또는 아이콘 
 이 있는 일반 핀
이 있는 일반 핀
작고 일자형 핀으로, 작은 아이콘이나 단일 문자를 보관할 수 있습니다.
문자 구문
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
아이콘 구문
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <문자>
- [텍스트 고정만 해당] 단일 텍스트 문자입니다.
- <icon_string>
- [아이콘 핀만 해당] 이 문서의 끝부분에 설명된 아이콘 중 하나를 지정하는 문자열입니다.
- <fill_color>
- 풍선 채우기 색상으로, 6자리 HTML 16진수 색상으로 표현됩니다.
- <text_color>
- [텍스트 고정만] 텍스트 색상이며 6자리 HTML 16진수 색상으로 표현됩니다.
섀도 전용
이 핀 유형에 대해서만 그림자를 그리려면 다음 구문을 사용합니다.
chst=d_map_pin_shadow
chld 매개변수는 그림자에만 필요하지는 않습니다.
예시
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
한 글자 또는 아이콘이 있는 기울어진/별표표시된 핀




이 핀은 작은 핀으로 왼쪽이나 오른쪽으로 기울이거나 별이 겹쳐져 있을 수 있습니다. 핀의 내용은 단일 문자 또는 작은 아이콘일 수 있습니다.
문자 구문
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
아이콘 구문
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- 핀 스타일입니다. 다음 상수 중 하나를 선택합니다.
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [아이콘 핀] 이 문서의 끝에 설명된 아이콘 중 하나를 지정하는 문자열입니다.
- <문자>
- [텍스트 고정] 단일 텍스트 문자입니다.
- <fill_color>
- 풍선 채우기 색상으로, 6자리 HTML 16진수 색상으로 표현됩니다.
- <text_color>
- [텍스트 고정] 텍스트 색상이며 6자리 HTML 16진수 색상으로 표현됩니다.
- <star_fill_color>
- [별표 핀] 별표의 채우기 색상으로, 6자리 HTML 16진수 색상으로 지정됩니다.
섀도 전용
이 핀 유형에 대해서만 그림자를 그리려면 다음 구문을 사용합니다.
chst=d_map_xpin_shadow chld=<pin_style>
예시
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
크기 조정 및 회전 기능이 있는 텍스트 핀 
이 핀은 수동으로 크기를 확장하여 더 긴 텍스트 문자열을 포함할 수 있습니다. 핀을 원하는 만큼 회전하고 글꼴 크기와 색상을 제어할 수도 있습니다.
문법
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- 핀 크기를 지정하는 배율입니다. 이는 양의 부동 소수점 숫자이며, 여기서 0.5는 배율이 조정되지 않은 핀의 크기입니다. 0.25는 크기의 절반이 되고 1은 크기의 두 배가 되는 식입니다.
- <rotation_deg>
- 핀의 회전 각도입니다(단위: 도). 양수 및 음수 값이 허용됩니다. 수직 핀의 경우 0을 지정합니다.
- <fill_color>
- 풍선 채우기 색상으로, 6자리 HTML 16진수 색상으로 표현됩니다.
- <font_size>
- 텍스트 글꼴 크기(픽셀)입니다.
- <font_style>
- 일반 텍스트의 경우 '_' (밑줄) 또는 굵은 텍스트일 때는 'b'를 사용합니다.
- <text_line_1>...<text_line_n>
- | 문자로 구분된 한 줄 이상의 텍스트입니다.
예시
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
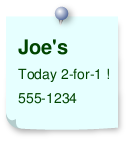
재미있는 스타일 메모

스티커 메모나 생각 풍선과 같은 참신한 템플릿에서 다양한 텍스트 메모를 만들 수 있습니다. 원하는 경우 메모에 제목 줄을 포함할 수 있습니다.
이 메모는 크기가 고정되어 있으며, 텍스트의 크기에 맞게 확장되거나 축소되지 않습니다.
문법
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- 채널
- 제목이 있는 메모에는
d_fnote_title을 지정하고, 제목이 없는 메모에는d_fnote를 지정합니다. 제목이 있는 메모에서는 텍스트의 첫 번째 줄이 제목 (더 크고 굵은 글씨)으로 서식이 지정됩니다. - <note_type>
- 메모 모양을 설명하는 문자열입니다. 아래 표에 있는 메모 유형 문자열 중 하나를 선택합니다.
- <note_size>
- 큰 메모의 경우 1개, 작은 메모의 경우 2개 템플릿 크기는 고정되어 있으며, 템플릿은 텍스트에 맞게 확장되거나 축소되지 않습니다. 두 가지 크기를 모두 사용하여 텍스트에 더 잘 맞는 크기를 확인하세요.
- <text_color>
- 텍스트 색상으로, 6자리 16진수 색상으로, 알파 값은 허용되지 않습니다.
- <text_alignment>
- 머리글을 포함한 모든 텍스트의 정렬입니다. 다음 값 중 하나를 선택합니다.
- l - ('L') 왼쪽 정렬
- h - 가운데 정렬
- r - 오른쪽 정렬
- <text_line_1>| ...|<text_line_n>
- 메모의 텍스트입니다. | 문자를 사용하여 줄바꿈을 나타냅니다.
chst=d_fnote_title인 경우 텍스트의 첫 번째 줄이 제목으로 지정됩니다.
메모 유형 템플릿
메모 템플릿에서 지원되는 템플릿은 다음과 같습니다. 각각의 note_type 문자열은 템플릿 아래에 나와 있습니다.
참고: 텍스트 문자열은 대소문자를 구분합니다.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
예시
| 설명 | 예시 |
|---|---|
제목이 chst=d_fnote_title인 메모입니다. 텍스트의 첫 줄이 제목으로 사용됩니다. 크기는 큰 메모입니다 (1). |
 chst=d_fnote_title |
제목이 없는 메모: chst=d_fnote.텍스트가 중앙에 표시됩니다. |
 chst=d_fnote |
오래된 농담에 사용할 유용한 템플릿입니다. |

|
일기예보 메모

날씨 표시기 아이콘을 사용하여 메모를 만들 수 있습니다. 재미있는 스타일의 메모와 레이아웃은 비슷하지만 텍스트 색상은 항상 검은색이고 텍스트는 항상 왼쪽 정렬이며 텍스트는 1~3줄만 사용할 수 있습니다.
이러한 메모는 크기가 고정되어 있으므로 텍스트 크기에 맞게 확장되거나 축소되지 않습니다.
문법
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- 채널
d_weather는 날씨 정보를 나타냅니다.- <note_type>
- 이 메모에 사용할 템플릿입니다. 위의 재미있는 스타일의 메모 목록에 나열된 메모 문자열 중 하나를 사용합니다.
- <weather_icon>
- 아래 표에 있는 날씨 아이콘 문자열 중 하나입니다. 메모 하나에 날씨 아이콘 1개를 입력할 수 있습니다.
- <title>|<line_2>|<line_3>
- 제목 및 최대 2줄의 추가 텍스트 입력란 (추가 텍스트 입력란은 선택사항임) 제목이 더 크고 굵게 표시됩니다.
날씨 아이콘
다음은 지원되는 날씨 아이콘 목록이며 각각에 대한 weather_icon 문자열을 표시합니다.
참고: 텍스트 문자열은 대소문자를 구분합니다.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
예시
| 설명 | 예시 |
|---|---|
taped_y 스타일 템플릿에 제목과 두 줄이 있는 날씨 관련 메모입니다. |
|
| 겨울에 대한 소원한 생각입니다. |
|
윤곽선이 있는 글꼴 텍스트 블록 (텍스트만)

흰색 배경의 테두리가 있는 텍스트 블록을 만들 수 있습니다. 텍스트 + 아이콘을 원하는 경우 아이콘을 지원하는 단일 줄 다양한 버전을 사용해 보세요.
문법
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- 텍스트 채우기 색상입니다. 6자리 16진수 색상이며 알파 값은 허용되지 않습니다.
- <font_size>
- 글꼴 크기를 지정하는 숫자입니다(단위: 픽셀).
- <text_alignment>
- 머리글을 포함한 모든 텍스트의 정렬입니다. 다음 값 중 하나를 선택합니다.
- l - ('L')왼쪽 정렬
- h - 가운데 정렬
- r - 오른쪽 정렬
- <outline_color>
- 텍스트 윤곽선 색상입니다. 6자리 16진수 색상이며 알파 값은 허용되지 않습니다.
- <font_weight>
- 보통 또는 굵은 텍스트. 일반 텍스트에는 밑줄 ' _', 굵은 텍스트에는 'b'를 표시합니다.
- <text_line_1>| ...|<text_line_n>
- 메모의 텍스트입니다. | 문자를 사용하여 줄바꿈을 나타냅니다.
chst=d_fnote_title인 경우 텍스트의 첫 번째 줄이 제목으로 지정됩니다.
예시
 chst=d_text_outline |
 chst=d_text_outline |
윤곽선이 있는 글꼴 텍스트 블록 (텍스트 + 아이콘) 
윤곽선이 표시된 텍스트 한 줄과 블록의 상단, 왼쪽, 하단 또는 오른쪽에 아이콘을 만들 수 있습니다. 아이콘이 필요하지 않으면 윤곽선이 있는 글꼴 텍스트 블록을 사용하세요.
문법
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- 텍스트 상자에서 아이콘이 표시되는 위치를 지정합니다. 다음 값 중 하나를 선택합니다.
d_simple_text_icon_below- 상자 하단에 아이콘을 배치합니다( ).
).d_simple_text_icon_above- 상자 상단에 아이콘을 배치합니다( ).
).d_simple_text_icon_left- 상자 왼쪽에 아이콘을 배치합니다.
d_simple_text_icon_right- 상자 오른쪽에 아이콘을 배치합니다( ).
).
- <text>
- 표시할 텍스트입니다. 한 줄만 사용할 수 있습니다. 공백의 경우 +를 사용하세요.
- <font_size>
- 글꼴 크기를 지정하는 숫자입니다(단위: 픽셀).
- <font_fill_color>
- 텍스트의 채우기 색상이며 6자리 문자열입니다. 알파 값은 지원되지 않습니다.
- <icon_name>
- 이 문서 하단에 나열된 아이콘 이름 중 하나입니다.
- <icon_size>
- 아이콘의 높이입니다(단위: 픽셀). 12, 16, 24 값이 지원됩니다.
- <icon_fill_color>
- 아이콘의 색상으로, 6자리 문자열입니다. 알파 값은 지원되지 않습니다.
- <icon_and_text_border_color>
- 아이콘과 텍스트 주위의 테두리 색상으로, 6자리 문자열입니다. 알파 값은 지원되지 않습니다.
사용 가능한 플래그 및 아이콘 목록
다음 이미지는 적절한 매개변수를 사용하여 동적 아이콘에 사용할 수 있습니다.
참고: 텍스트 문자열은 대소문자를 구분합니다.
참고: 아이콘은 12, 16, 24 크기로만 사용할 수 있습니다.
기본 아이콘
Glyphish.com의 아이콘
아이콘의 출처는 Joseph Wain / glyphish.com입니다. 이 저작물은 크리에이티브 커먼즈 저작자 표시 3.0 미국 라이선스에 따라 라이선스를 받았습니다.
플래그
다음은 일부 국가 및 지역의 국기입니다.
텍스트 문자열
요청에서 전송되는 모든 표시 텍스트는 UTF-8로 인코딩된 다음 URL로 인코딩되어야 합니다.
이는 URL에 안전하지 않은 문자에만 영향을 미칩니다. URL 안전 문자는 대부분 영문자 a~z로 대문자와 소문자 a~z에 작은 구두점 집합이 추가됩니다. 예를 들어 문자 'è'의 UTF-8 및 URL 인코딩 값은 '%C3%A8'이고 중국어 문자 駅의 경우 '%E9%A7%85'입니다. 대부분의 브라우저에서는 URL 문자열에 인코딩되지 않은 값 (예: 駅)을 사용할 수 있으며 이 값은 보이지 않게 인코딩됩니다.
하지만 이미지 URL을 보는 사람이 이 작업을 하지 않는 브라우저를 사용할 수도 있으므로, 일반적으로는 텍스트 문자열로 ASCII가 아닌 모든 문자를 UTF-8로 URL 인코딩하여 URL 인코딩하는 것이 가장 좋습니다. 이는 도움말 풍선이나 핀으로 표시된 텍스트에만 적용되며 &,
| 또는 URL 구문의 일부인 다른 문자에는 적용되지 않습니다.
그림자
여러 아이콘에 그림자를 추가하거나 일부 아이콘의 경우 아이콘 자체 없이 그림자를 그릴 수도 있습니다.
그림자가 적용된 아이콘 
이러한 아이콘은 대부분 그림자를 포함하거나 포함하지 않고 그릴 수 있습니다. 섀도잉을 사용할 수 있는 경우 아이콘 이름에 _withshadow로 끝나는 버전과 이 끝부분이 없는 다른 버전이 있습니다. 그림자를 적용할지 여부에 따라 끝부분을 사용하여 아이콘을 지정할 수 있습니다.
다음은 중간 텍스트 풍선과 그림자가 있는 핀과 없는 핀의 예입니다.
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
독립형 그림자 
일부 아이콘 유형을 사용하면 그림자만 그릴 수 있습니다. 그래픽에 그림자가 겹쳐진 아이콘이 여러 개 사용 중이고 이러한 아이콘이 너무 가깝게 배치되어 한 그래픽의 그림자가 다른 그래픽에 떨어지는 경우 이렇게 하는 것이 좋습니다. 그림자만 그릴 수 있는지 알아보려면 특정 아이콘 유형에 관한 문서를 참고하세요.


