Wstęp
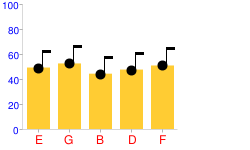
Standardy HTML umożliwiają określanie aktywnych miejsc w obrazie strony internetowej za pomocą mapy obrazu. W tych aktywnych miejscach można wyświetlać tekst wyświetlany po najechaniu kursorem myszy lub działać jako linki. Można też dodać obsługę zdarzeń JavaScript, aby umożliwić interaktywność. Na przykład najedź kursorem myszy na słupki i etykiety osi tego obrazu:

Te najciekawsze miejsca są tworzone za pomocą elementów HTML <map> i <area>. Interfejs Chart API może zwrócić wszystkie współrzędne potrzebne do utworzenia mapy hotspotu, jak opisano poniżej.
Tworzenie mapy dla wykresu
Jeśli dodasz parametr chof=json do adresu URL wykresu, otrzymasz ciąg JSON zawierający wszystkie dane potrzebne do utworzenia mapy obrazu na potrzeby wykresu. Następnie możesz dodać linki do określonych sekcji wykresu lub dołączyć funkcje JavaScript do klikania zdarzeń, aby wykres stał się bardziej interaktywny. Pamiętaj, że nie wszystkie typy wykresów to obsługują. Szczegółowe informacje znajdziesz w dokumentacji konkretnego wykresu.
Narzędzie na tej stronie pomoże Ci wygenerować kod HTML mapy obrazu. Kod HTML możesz umieścić na stronie na stałe, a nawet skopiować go na stronę, a następnie wysłać prośbę o mapę i wygenerować ją na bieżąco, o ile umożliwia użytkownikom dynamiczne zmienianie mapy na stronie.
Aby wygenerować mapę za pomocą tego narzędzia:
- Pobierz dane wyjściowe JSON wykresu: dodaj
chof=jsondo adresu URL wykresu, otwórz ten URL w przeglądarce i skopiuj zwrócony tekst. - Wklej skopiowany tekst JSON w poniższym polu tekstowym „Dane wyjściowe JSON” i kliknij „Utwórz mapę”.
- Wklej wygenerowany kod mapy na stronie
- Zaktualizuj wygenerowany kod, podając unikalną nazwę elementu
<map>. - Usuń wszystkie elementy mapy, których nie potrzebujesz (np. określone słupki, wycinki, etykiety lub elementy osi).
- Zaktualizuj atrybuty href w wygenerowanych elementach
<area>. - Dodaj atrybut
usemap="#MAP_NAME"do elementu<img>, zastępując nazwę mapy nazwąMAP_NAME.Ważne: pamiętaj, aby wartość atrybutu usemap była poprzedzona znakiem „#”, np.
usemap="#mymap". W tym przypadku nazwa mapy to „mymap”, a nie „#mymap”.
Format ciągu znaków JSON
Oto format kodu JSON zwracanego po określeniu chof=json:
- Obiekt główny o nazwie chartshape. Ten obiekt zawiera tablicę obiektów, z których każdy reprezentuje 1 obszar na mapie obrazu wykresu. Każdy obiekt ma te właściwości:
- nazwa – nazwa konkretnego obszaru. Ogólna konwencja nazewnictwa to elementtype_series#_item#. Na przykład: słupek0_0 dla obszaru opisującego pierwszy słupek pierwszej serii lub oś0_1 dla obszaru opisującego etykietę drugiej osi na osi X.
- typ – kształt danego obszaru. W zależności od typu wykresu może to być jedna z tych wartości: RECT, CIRCLE lub POLY. Odpowiada to atrybutowi shape tagu
<area>. - coords – tablica liczbowa opisująca obszar; odpowiednik atrybutu coords tagu
<area>.
