Pengantar
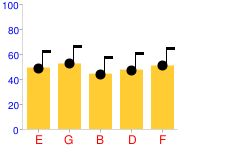
Standar HTML memungkinkan Anda menentukan hot spot pada gambar halaman web menggunakan peta gambar. Hot Spot ini dapat digunakan untuk menampilkan teks mengambang atau berfungsi sebagai link, atau bahkan dapat menambahkan penanganan peristiwa JavaScript untuk mengaktifkan interaktivitas. Misalnya, arahkan mouse ke atas batang dan label sumbu pada gambar berikut:

Hot spot ini dibuat menggunakan elemen HTML <map> dan
<area>. Chart API dapat menampilkan semua koordinat yang diperlukan untuk membuat peta hot spot untuknya, seperti yang dijelaskan berikutnya.
Membuat Peta untuk Diagram Anda
Jika Anda menambahkan parameter chof=json ke URL diagram, Anda akan menerima kembali string JSON yang menyertakan semua data yang Anda perlukan guna membuat peta gambar untuk diagram. Anda kemudian dapat menambahkan link ke bagian tertentu dari diagram, atau melampirkan fungsi JavaScript untuk mengklik peristiwa agar diagram Anda lebih interaktif. Perhatikan bahwa tidak semua jenis diagram mendukungnya; lihat dokumentasi diagram spesifik Anda untuk mengetahui detailnya.
Alat di halaman ini akan membantu Anda membuat HTML untuk peta gambar. Anda dapat menyematkan HTML ini di halaman secara permanen, atau bahkan menyalin kode kami ke halaman Anda, lalu meminta dan membuat peta dengan cepat, jika halaman Anda memungkinkan pengguna mengubah peta di halaman secara dinamis.
Berikut cara menggunakan alat ini untuk membuat peta:
- Dapatkan output JSON untuk diagram Anda: tambahkan
chof=jsonke URL diagram, jelajahi URL tersebut di browser Anda, dan salin teks yang ditampilkan. - Tempel teks JSON yang Anda salin ke kotak teks di bawah yang ditandai "Output JSON" dan klik "Buat Peta".
- Tempel kode peta yang dihasilkan ke halaman Anda
- Perbarui kode yang dihasilkan dengan nama unik untuk elemen
<map>Anda. - Hapus elemen peta yang tidak Anda perlukan (misalnya, batang, irisan, label, atau elemen sumbu tertentu).
- Perbarui atribut href dalam elemen
<area>yang dibuat. - Tambahkan atribut
usemap="#MAP_NAME"ke elemen<img>Anda, dengan mengganti nama peta Anda denganMAP_NAME.Penting: Pastikan untuk memberikan awalan '#' pada nilai usemap. Misalnya:
usemap="#mymap". Dalam hal ini, nama peta adalah "mymap", bukan "#mymap".
Format String JSON
Berikut adalah format JSON yang ditampilkan saat Anda menentukan chof=json:
- Objek root yang disebut chartshape. Objek ini menyimpan array objek, masing-masing mewakili satu area dalam peta gambar diagram. Setiap objek memiliki
properti berikut:
- name - Nama untuk area spesifik ini. Konvensi penamaan umumnya adalah elementtype_series#_item#. Misalnya: bar0_0 untuk area yang mendeskripsikan batang pertama dalam deret pertama, atau axis0_1 untuk area yang mendeskripsikan label sumbu kedua pada sumbu x.
- type - Bentuk area ini. Nilainya akan berupa salah satu dari nilai berikut,
bergantung pada jenis diagram: RECT, CIRCLE, atau POLY. Ini setara dengan
atribut shape
dari tag
<area>. - coords - Array numerik yang mendeskripsikan area; setara dengan atribut coords dari tag
<area>.
