يصف هذا المستند كيفية إنشاء مخططات Venn باستخدام Chart API.
جدول المحتويات
الميزات الخاصة بالرسومات البيانية
|
الميزات العادية
|
المقدمة
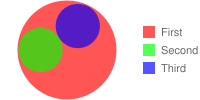
مخططات فن هي رسوم بيانية تتضمّن دوائر متداخلة تشير إلى القواسم المشتركة بين المجموعات المختلفة. تدعم المخططات مخططات Venn مع دائرتين أو ثلاث دائرتين. ويمكنك تحديد الأحجام النسبية للدوائر ومقدار التداخل بينها.
أنواع الرسوم البيانية (cht)
حدِّد مخطّط Venn بالبنية التالية:
البنية
cht=v
تتألّف سلسلة البيانات من ما يصل إلى سبعة عناصر، يفصل بينها المحدِّد المناسب لتنسيق البيانات، كما هو موضّح هنا:
- تحدّد القيم الثلاث الأولى أحجام ثلاث دوائر: A وB وC. بالنسبة إلى الرسم البياني الذي يحتوي على دائرتين فقط، حدِّد صفرًا للقيمة الثالثة.
- تحدد القيمة الرابعة حجم تقاطع A وB.
- تحدد القيمة الخامسة حجم تقاطع A وC. بالنسبة إلى الرسم البياني الذي يحتوي على دائرتَين فقط، لا تحدِّد قيمة هنا.
- تحدد القيمة السادسة حجم تقاطع B وC. بالنسبة إلى الرسم البياني الذي يحتوي على دائرتَين فقط، لا تحدِّد قيمة هنا.
- تحدد القيمة السابعة حجم التقاطع المشترك بين A وB وC. بالنسبة إلى الرسم البياني الذي يحتوي على دائرتَين فقط، لا تحدِّد قيمة هنا.
يُرجى العِلم أنّه في مخططات فن البيانية، تكون جميع القيم متناسبة وليست مطلقة. وهذا يعني أنّ الرسم البياني الذي يحتوي على القيم 10,20,30 سيظهر بالطريقة نفسها مثل الرسم البياني الذي يحتوي على القيم 100,200,300 (إذا كان نوع الترميز الذي تستخدمه يقبل هذه القيم).
| الوصف | مثال |
|---|---|
مخطط Venn ثلاثي الدوائر. |
|
| لتحديد رسم بياني ثنائي الدائرة، حدِّد صفرًا للدائرة C، ولا تحدِّد أي قيم متداخلة تتضمّن C. |  cht=v |
ألوان السلسلة chco
يمكنك تحديد ألوان كل السلاسل أو كل السلسلة باستخدام المَعلمة chco.
البنية
chco=<color_1>,...,<color_n>
- <color>
- لون السلسلة بالتنسيق السداسي العشري RRGGBB. حدِّد ألوانًا مختلفة لسلاسل مختلفة من خلال إضافة قيم للألوان مفصولة بفاصلة. إذا كان لديك عدد ألوان أقل من لديك سلسلة، يتم تكرار اللون الأخير، ولكن في مخططات Venn، يمكن أن تجعل الألوان المتطابقة من الصعب قراءة الرسم البياني.
| الوصف | مثال |
|---|---|
| لون مختلف لكل دائرة. |  chco=FF6342,ADDE63,63C6DE |
| إذا كان عدد الألوان أقل من الدوائر، يتم تكرار اللون الأخير الذي تم تحديده. مع ذلك، قد تصعب قراءة الرسم البياني. |
|
الميزات العادية
بقية الميزات الموجودة في هذه الصفحة هي ميزات مخطط قياسية.
حدِّد الألوان باستخدام سلسلة من 6 أحرف من القيم السداسية العشرية، بالإضافة إلى قيمتَي شفافية اختياريتَين، بالتنسيق RRGGBB[AA].
مثلاً:
FF0000= أحمر00FF00= أخضر0000FF= أزرق000000= أسودFFFFFF= أبيض
AA هي قيمة شفافية اختيارية، حيث تكون 00
شفافة تمامًا وFF معتمة تمامًا. مثلاً:
0000FFFF= أزرق خالص0000FF66= أزرق شفاف
عنوان الرسم البياني chtt، chts [جميع
الرسوم البيانية]
يمكنك تحديد نص العنوان واللون وحجم الخط للمخطط.
البنية
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: لتحديد عنوان الرسم البياني.
- <chart_title>
- العنوان الذي سيتم عرضه في الرسم البياني ولا يمكنك تحديد مكان ظهور هذا النص، ولكن يمكنك
اختياريًا تحديد حجم الخط ولونه. استخدِم علامة + للإشارة إلى المسافات،
وعلامة الشرطة الرأسية (
|) للإشارة إلى فواصل الأسطر.
chts [اختيارية]: الألوان وحجم الخط للمَعلمة chtt
- <color>
- لون العنوان بالتنسيق السداسي العشري RRGGBB. اللون التلقائي هو الأسود.
- <font_size>
- حجم خط العنوان بالنقاط
- <opt_alignment>
- [اختيارية] يجب عرض العنوان بشكل متّسق. اختر إحدى قيم السلسلة التالية الحساسة لحالة الأحرف: "l" (يسار) أو "c" (في الوسط) "r" (لليمين). القيمة التلقائية هي "c".
أمثلة
| الوصف | مثال |
|---|---|
مخطط بعنوان، باستخدام اللون وحجم الخط الافتراضيين. يجب تحديد مساحة باستخدام علامة الجمع ( استخدِم حرف الشرطة الرأسية ( لم يتم تحديد |
 chtt=Site+visitors+by+month| |
رسم بياني لعنوان أزرق محاذٍ لليمين ومكونًا من 20 نقطة. |
 chtt=Site+visitors |
نص التسمية التوضيحية والنمط في الرسم البياني chdl وchdlp وchdls [كل
الرسوم البيانية]
وسيلة الإيضاح هي قسم جانبي من الرسم البياني يقدّم وصفًا نصيًا صغيرًا لكل سلسلة. يمكنك تحديد النص المرتبط بكل سلسلة في وسيلة الإيضاح هذه، وتحديد مكان ظهورها على الرسم البياني.
راجِع أيضًا chma
للاطّلاع على كيفية تحديد الهوامش حول وسيلة الإيضاح.
ملاحظة بشأن قيم السلسلة: يُسمح فقط باستخدام الأحرف الآمنة من عنوان URL في سلاسل التصنيفات. ولضمان الأمان، عليك ترميز عنوان URL لأي سلاسل تحتوي على أحرف غير متوفّرة في مجموعة الأحرف 0-9a-zA-Z.
يمكنك العثور على برنامج ترميز لعناوين URL في مستندات العروض المرئية من Google.
البنية
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - النص الخاص بكل سلسلة ليتم عرضه في وسيلة الإيضاح.
- <data_series_label>
- نص إدخالات وسيلة الإيضاح. ينطبق كل تصنيف على السلسلة المقابلة في المصفوفة
chd. استخدِم علامة + للمساحة. وإذا لم تحدّد هذه المَعلمة، لن يحصل الرسم البياني على وسيلة إيضاح. ولا تتوفر طريقة لتحديد فاصل أسطر في التصنيف. وسيتم توسيع وسيلة الإيضاح عادةً للاحتفاظ بنص وسيلة الإيضاح، كما ستتقلّص مساحة الرسم البياني لتلائم وسيلة الإيضاح.
chdlp - [اختيارية] تحدّد هذه السمة موضع
وسيلة الإيضاح وترتيب إدخالات التسمية التوضيحية. يمكنك تحديد <position>
و/أو <label_order>. وإذا حدّدت كليهما، افصلهما بحرف شريط. يمكنك إضافة علامة "'s" إلى أي قيمة إذا أردت تخطّي الإدخالات الفارغة في وسيلة الإيضاح في
chdl في وسيلة الإيضاح. أمثلة: chdlp=bv، chdlp=r، chdlp=bv|r، chdlp=bvs|r
- <opt_position>
- [اختيارية] تحدّد هذه السمة موضع وسيلة الإيضاح في الرسم البياني. لتحديد مساحة متروكة إضافية بين وسيلة الإيضاح ومنطقة الرسم البياني أو حدود الصورة، استخدِم المَعلمة
chma. اختَر إحدى القيم التالية:b: وسيلة الإيضاح أسفل الرسم البياني، وإدخالات وسيلة الإيضاح في صف أفقيbv: وسيلة الإيضاح في أسفل الرسم البياني، وإدخالات وسيلة الإيضاح في عمود عموديt: وسيلة الإيضاح أعلى الرسم البياني، وإدخالات وسيلة الإيضاح في صف أفقيtv: وسيلة إيضاح أعلى الرسم البياني، وإدخالات وسيلة الإيضاح في عمود عموديr- [تلقائي] وسيلة الإيضاح على يسار الرسم البياني، وإدخالات وسيلة الإيضاح في العمود العموديl: وسيلة إيضاح على يمين الرسم البياني، وإدخالات وسيلة الإيضاح في عمود عمودي
- <opt_label_order>
- [اختيارية]
تمثّل هذه السمة الترتيب الذي تظهر به التصنيفات في وسيلة الإيضاح.
اختَر إحدى القيم التالية:
l- [الإعداد التلقائي للوسائل الإيضاح العمودية] عرض التصنيفات بالترتيب المقدم للسمةchdl.r- عرض التصنيفات بالترتيب العكسي كما هو موضح فيchdl. ويعد هذا أمرًا مفيدًا في المخططات الشريطية المكدسة لعرض وسيلة الإيضاح
بنفس الترتيب الذي تظهر فيه الأشرطة.a- [الإعداد التلقائي لأدوات الإيضاح الأفقية] الترتيب التلقائي: يعني الترتيب حسب الطول تقريبًا، والأقصر أولاً، حسب ما يتم قياسه بكتل 10 بكسل. عندما يكون العنصران بنفس الطول (مقسمَين إلى 10 وحدات بكسل)، سيظهر العنصر المُدرَج أولاً.0,1,2...- ترتيب تصنيف مخصّص هذه قائمة بفهارس التصنيفات المستندة إلى صفر منchdl، مفصولة بفواصل.
chdls - [اختيارية]: تحدّد هذه السمة لون نص وسيلة الإيضاح وحجم الخط.
- <color>
- لون نص وسيلة الإيضاح، بالتنسيق السداسي العشري RRGGBB.
- <size>
- حجم نقطة نص وسيلة الإيضاح.
أمثلة
| الوصف | مثال |
|---|---|
مثالان على وسائل الإيضاح. حدِّد نص وسيلة الإيضاح بنفس ترتيب سلسلة البيانات. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
يعرض الرسم البياني الأول إدخالات وسيلة الإيضاح الأفقية ( |
|
| يوضح هذا المثال تغيير حجم الخط. |
|
هوامش الرسم البياني chma [كل
الرسوم البيانية]
يمكنك تحديد حجم هوامش الرسم البياني بالبكسل. يتم احتساب الهوامش داخليًا من حجم الرسم البياني المحدّد (chs)، ولا تؤدي زيادة حجم الهامش إلى زيادة إجمالي حجم الرسم البياني، بل تقليص مساحة الرسم البياني إذا لزم الأمر.
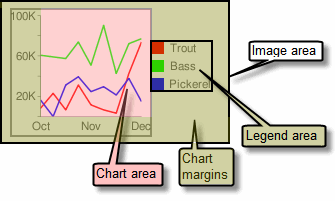
الهوامش بشكل افتراضي هي ما يتبقى بعد حساب حجم المخطط. تختلف هذه القيمة التلقائية حسب نوع الرسم البياني. الهوامش التي تحدّدها هي حد أدنى للقيمة، وإذا تركت مساحة الرسم البياني مساحة للهوامش، سيكون حجم الهامش هو ما يتبقى، ولا يمكنك الضغط على الهوامش أصغر حجمًا مما هو مطلوب لأي وسائل إيضاح وتصنيفات. في ما يلي مخطّط بياني يوضّح الأجزاء الأساسية من الرسم البياني:
 |
تشتمل هوامش الرسم البياني على تصنيفات المحاور ومنطقة الرسم البياني. يتم تغيير حجم منطقة وسيلة الإيضاح تلقائيًا لتلائم النص تمامًا، ما لم تحدّد عرضًا أكبر باستخدام ملاحظة: في الرسم البياني الشريطي، لا يمكن تقليل عرض مساحة الرسم البياني إذا كان حجم الأشرطة ثابتًا (الإعداد التلقائي). يجب تحديد حجم شريط أصغر أو قابل لتغيير حجمه باستخدام |
البنية
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>، <left_margin>، <left_margin>، <left_margin>
- الحد الأدنى لحجم الهامش حول مساحة الرسم البياني بالبكسل يمكنك زيادة هذه القيمة لتضمين بعض المساحة المتروكة لمنع اصطدام تصنيفات المحاور بحدود الرسم البياني.
- <opt_legend_width>، <opt_legend_height>
- [اختيارية] عرض الهامش حول وسيلة الإيضاح، بالبكسل استخدِم هذا الخيار لتجنّب ظهور وسيلة الإيضاح أمام منطقة الرسم البياني أو حواف الصورة.
أمثلة
| الوصف | مثال |
|---|---|
في هذا المثال، يبلغ الحد الأدنى للهامش 30 بكسل في الرسم البياني على كل جانب. وبما أنّ عرض وسيلة إيضاح الرسم البياني يزيد عن 30 بكسل، يتم ضبط الهامش في الجانب الأيسر على عرض وسيلة إيضاح الرسم البياني، ويختلف عن الهوامش الأخرى. تقع تصنيفات المحور خارج مساحة الرسم البياني، وبالتالي يتم رسمها داخل مساحة الهامش. |
|
لإضافة هامش حول وسيلة الإيضاح، اضبط قيمة للمعلمتَين في هذا المثال، يبلغ عرض وسيلة الإيضاح 60 بكسل تقريبًا. في حال ضبط
|
|
عمليات التعبئة في الخلفية chf [كل
الرسوم البيانية]
يمكنك تحديد ألوان التعبئة والأنماط لمساحة بيانات الرسم البياني و/أو
خلفية الرسم البياني بالكامل. تتضمن أنواع التعبئة تعبئة صلبة وتعبئات مخططة وتدرجات.
يمكنك تحديد عمليات تعبئة مختلفة لمناطق مختلفة (على سبيل المثال، منطقة الرسم البياني بالكامل أو منطقة البيانات فقط). تحلّ تعبئة منطقة الرسم البياني محلّ تعبئة الخلفية. يتم تحديد جميع عمليات التعبئة باستخدام المَعلمة chf، ويمكنك مزج أنواع تعبئة مختلفة (الصلبة والمخططات والتدرجات) في الرسم البياني نفسه عن طريق فصل القيم بحرف الشرطة الرأسية ( | ). تملأ منطقة الرسم البياني استبدال عمليات تعبئة خلفية الرسم البياني.
تعبئة ثابتة chf [كل
الرسومات البيانية]
يمكنك تحديد تعبئة ثابتة لمنطقة الخلفية و/أو الرسم البياني، أو تحديد
قيمة شفافية للرسم البياني بأكمله. يمكنك تحديد عمليات تعبئة متعددة باستخدام رمز الشرطة الرأسية (|). (خرائط Google: الخلفية فقط).
البنية
chf=<fill_type>,s,<color>|...
- <fill_type>
- الجزء الذي يتم ملؤها من الرسم البياني. حدِّد إحدى القيم التالية:
bg- تعبئة الخلفيةc- ملء منطقة الرسم البياني هذه السمة غير متاحة للرسوم البيانية في الخرائط.a: جعل الرسم البياني بأكمله (بما في ذلك الخلفيات) شفافًا ويتم تجاهل الأرقام الستة الأولى من<color>، ويتم تطبيق آخر رقمين فقط (قيمة الشفافية) على الرسم البياني بأكمله وجميع عمليات التعبئة.b<index>- تعبئة ثابتة شريطية (الرسوم البيانية الشريطية فقط). استبدِل <index> بفهرس سلسلة الأشرطة لتعبئة لون ثابت. يشبه التأثير تحديدchcoفي رسم بياني شريطي. للاطّلاع على مثال، راجِع ألوان سلسلة الرسم البياني الشريطي.
- ث
- تشير إلى تعبئة ثابتة أو شفافة.
- <color>
- لون التعبئة بالتنسيق السداسي العشري RRGGBB. بالنسبة إلى الورق الشفاف، يتم تجاهل الأرقام الستة الأولى، ولكن يجب تضمينها على أي حال.
أمثلة
| الوصف | مثال |
|---|---|
يملأ هذا المثال خلفية الرسم البياني باللون الرمادي الباهت
( |
|
يملأ هذا المثال خلفية الرسم البياني باللون الرمادي الباهت ( |
|
| يطبّق هذا المثال شفافية بنسبة 50% على الرسم البياني بالكامل (80 في النظام السداسي العشري تساوي 128، أو 50% تقريبًا من الشفافية). لاحِظ خلفية خلية الجدول تظهر من خلال الرسم البياني. |
|
تعبئة متدرجة chf [خط، شريط، Google-o-meter، رادار، مبعثر، فين]
يمكنك تطبيق تعبئة تدرج واحدة أو أكثر على المناطق أو الخلفيات في الرسم البياني. تتلاشى التعبئة المتدرجة من لون إلى آخر. (مخططات دائرية ومخططات Google-ometer: الخلفية فقط).
يحدد كل تعبئة تدرج زاوية، ثم يتم ربط لونين أو أكثر بموقع محدد. ويختلف اللون عند انتقاله من علامة ارتساء إلى أخرى. يجب أن يتوفر لديك لونان على الأقل بقيم <color_centerpoint> مختلفة، بحيث يمكن أن يختفي أحدهما الآخر. ويتم تحديد كل تدرج إضافي من خلال زوجَي <color>,<color_centerpoint>.
البنية
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- المنطقة المطلوب ملؤها في الرسم البياني واحد ممّا يلي:
bg- تعبئة الخلفيةc- ملء منطقة الرسم البيانيb<index>- تعبئة متدرجة الشريط (الرسوم البيانية الشريطية فقط) استبدِل <index> بفهرس سلسلة الأشرطة لملئه بأحد التدرجات. للاطّلاع على مثال، راجِع ألوان سلسلة الرسم البياني الشريطي.
- lg
- تحديد تعبئة متدرجة.
- <angle>
- رقم يحدّد زاوية التدرج من 0 (أفقي) إلى 90 (عموديًا).
- <color>
- لون التعبئة بالتنسيق السداسي العشري RRGGBB:
- <color_centerpoint>
- يحدد نقطة الارتساء للون. سيبدأ اللون في التلاشي من هذه النقطة عند اقترابه من علامة ارتساء أخرى. يتراوح نطاق القيمة من 0.0 (الحافة السفلية أو اليسرى) إلى 1.0 (الحافة العلوية أو اليمنى)، ويتم إمالة النطاق بزاوية مقدارها <angle>.
أمثلة
| الوصف | مثال |
|---|---|
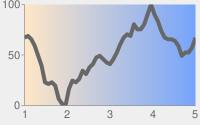
تحتوي منطقة الرسم البياني على تدرج خطي أفقي، ويتم تحديده بزاوية صفر درجة ( الألوان هي الخوخ ( خلفية الرسم البياني مرسومة باللون الرمادي ( |
|
تتضمّن منطقة الرسم البياني تدرجًا خطيًا قطريًا (من أسفل اليسار إلى أعلى اليمين)
ويتم تحديده بزاوية تبلغ خمسة وأربعين درجة ( الخوخ ( الأزرق ( خلفية الرسم البياني مرسومة باللون الرمادي ( |
|
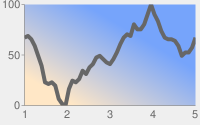
تحتوي منطقة الرسم البياني على تدرج خطي عمودي (من أعلى إلى أسفل)،
ويتم تحديده بزاوية تبلغ 90 درجة ( الأزرق ( الخوخ ( خلفية الرسم البياني مرسومة باللون الرمادي ( |
|
عمليات التعبئة المخطَّطة chf [خط،
شريط، Google-o-meter، رادار، مبعثر، فين]
يمكنك تحديد تعبئة خلفية مخططة لمنطقة الرسم البياني، أو الرسم البياني بالكامل. (مخططات دائرية ومخططات Google-ometer: الخلفية فقط).
البنية
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- المنطقة المطلوب ملؤها في الرسم البياني واحد ممّا يلي:
bg- تعبئة الخلفيةc- ملء منطقة الرسم البيانيb<index>- تعبئة مخطط شريطي (المخططات الشريطية فقط). استبدِل <index> بفهرس سلسلة الأشرطة لملئه بالشرائط. راجِع ألوان سلسلة الرسم البياني الشريطي للحصول على مثال.
- ls
- يحدد ملء الشريط الخطي.
- <angle>
- زاوية جميع الخطوط بالنسبة إلى المحور الصادي. استخدِم
0للخطوط العمودية أو90للخطوط الأفقية. - <color>
- لون هذا الشريط بالتنسيق السداسي العشري RRGGBB. كرِّر استخدام <color> و <width> لكل شريط إضافي. يجب أن يكون لديك شريطان على الأقل. وتتناوب الأشرطة إلى أن يتم ملء الرسم البياني.
- <width>
- عرض هذا الشريط، من
0إلى1، حيث تمثّل1عرض الرسم البياني الكامل. يتم تكرار الخطوط حتى يتم ملء الرسم البياني. كرِّر <color> و <width> لكل شريط إضافي. يجب أن يكون لديك شريطان على الأقل. وتتناوب الأشرطة إلى أن يتم ملء الرسم البياني.
أمثلة
| الوصف | مثال |
|---|---|
|
 chf= |
|
 chf= |