Tài liệu này mô tả cách tạo biểu đồ Venn bằng API của Biểu đồ.
Mục lục
Các tính năng dành riêng cho biểu đồ
|
Tính năng tiêu chuẩn
|
Giới thiệu
Biểu đồ Venn là các biểu đồ có các vòng tròn chồng chéo cho biết điểm chung giữa các nhóm. Biểu đồ hỗ trợ biểu đồ Venn có 2 hoặc 3 vòng tròn. Bạn chỉ định kích thước tương đối của các vòng kết nối và mức độ chồng chéo giữa các vòng kết nối đó.
Loại biểu đồ (cht)
Chỉ định biểu đồ Venn bằng cú pháp sau:
Cú pháp
cht=v
Chuỗi dữ liệu là một tập hợp gồm tối đa 7 phần tử, được phân tách bằng dấu phân cách phù hợp với định dạng dữ liệu của bạn, như mô tả dưới đây:
- Ba giá trị đầu tiên xác định kích thước của 3 vòng tròn: A, B và C. Đối với biểu đồ chỉ có 2 vòng tròn, hãy chỉ định 0 cho giá trị thứ ba.
- Giá trị thứ tư chỉ định kích thước của giao điểm giữa A và B.
- Giá trị thứ năm chỉ định kích thước của giao điểm giữa A và C. Đối với biểu đồ chỉ có 2 vòng tròn, đừng chỉ định giá trị tại đây.
- Giá trị thứ sáu chỉ định kích thước của giao điểm giữa B và C. Đối với biểu đồ chỉ có 2 vòng tròn, đừng chỉ định giá trị tại đây.
- Giá trị thứ 7 cho biết kích thước của giao điểm chung của A, B và C. Đối với biểu đồ chỉ có 2 vòng tròn, đừng chỉ định giá trị tại đây.
Lưu ý rằng với biểu đồ Venn, tất cả các giá trị đều là tỷ lệ chứ không phải là giá trị tuyệt đối. Tức là một biểu đồ có các giá trị 10,20,30 sẽ giống như một biểu đồ có các giá trị 100,200.300 (nếu loại mã hoá của bạn chấp nhận các giá trị đó).
| Nội dung mô tả | Ví dụ: |
|---|---|
Biểu đồ Venn ba vòng tròn. |
|
| Để chỉ định biểu đồ hai vòng tròn, hãy chỉ định số 0 cho vòng tròn C và không chỉ định bất kỳ giá trị trùng lặp nào bao gồm C. |  cht=v |
Màu sắc của chuỗi chco
Bạn có thể chỉ định màu của tất cả các chuỗi, mỗi chuỗi hoặc một số chuỗi bằng tham số chco.
Cú pháp
chco=<color_1>,...,<color_n>
- <color>
- Màu của chuỗi dữ liệu, ở định dạng thập lục phân RRGGBB. Hãy chỉ định các màu khác nhau cho các chuỗi khác nhau bằng cách thêm các giá trị màu được phân tách bằng dấu phẩy. Nếu bạn có ít màu hơn so với chuỗi, thì màu cuối cùng sẽ được lặp lại, nhưng trong biểu đồ Venn, các màu giống nhau có thể khiến biểu đồ khó đọc.
| Nội dung mô tả | Ví dụ: |
|---|---|
| Mỗi vòng tròn có một màu riêng. |  chco=FF6342,ADDE63,63C6DE |
| Nếu có ít màu hơn hình tròn, màu cuối cùng được chỉ định sẽ được lặp lại. Tuy nhiên, việc này khiến biểu đồ khó đọc. |
|
Tính năng tiêu chuẩn
Các tính năng còn lại trên trang này là các tính năng biểu đồ tiêu chuẩn.
Chỉ định màu bằng một chuỗi giá trị thập lục phân gồm 6 ký tự và 2 giá trị trong suốt (không bắt buộc) ở định dạng RRGGBB[AA].
Ví dụ:
FF0000= Đỏ00FF00= Xanh lục0000FF= Xanh lam000000= ĐenFFFFFF= Trắng
AA là giá trị trong suốt không bắt buộc, trong đó 00 hoàn toàn trong suốt và FF hoàn toàn mờ. Ví dụ:
0000FFFF= Xanh lam đồng nhất0000FF66= Màu xanh dương trong suốt
Tiêu đề biểu đồ chtt, chts [Tất cả
biểu đồ]
Bạn có thể chỉ định văn bản, màu sắc và kích thước phông chữ của tiêu đề cho biểu đồ của mình.
Cú pháp
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt – Chỉ định tiêu đề biểu đồ.
- <chart_title>
- Tiêu đề hiển thị cho biểu đồ. Bạn không thể chỉ định vị trí hiển thị phông chữ này, nhưng có thể tuỳ ý chỉ định kích thước và màu sắc phông chữ. Hãy sử dụng dấu + để biểu thị dấu cách và ký tự dấu gạch đứng (
|) để biểu thị dấu ngắt dòng.
chts [Không bắt buộc] – Màu và cỡ chữ cho tham số chtt.
- <color>
- Màu tiêu đề, ở định dạng thập lục phân RRGGBB. Màu mặc định là đen.
- <font_size>
- Kích thước phông chữ của tiêu đề, tính bằng điểm.
- <opt_alignment>
- [Không bắt buộc] Căn chỉnh tiêu đề. Chọn một trong các giá trị chuỗi phân biệt chữ hoa chữ thường sau đây: "l" (trái), "c" (ở chính giữa) "r" (phải). Giá trị mặc định là "c".
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Một biểu đồ có tiêu đề, sử dụng màu và cỡ chữ mặc định. Chỉ định không gian có dấu cộng ( Sử dụng dấu gạch đứng (
|
 chtt=Site+visitors+by+month| |
Một biểu đồ có tiêu đề màu xanh dương, được căn phải, có 20 điểm. |
 chtt=Site+visitors |
Kiểu và văn bản chú giải của biểu đồ chdl, chdlp, chdls [Tất cả
biểu đồ]
Chú giải là một phần bên của biểu đồ, cung cấp một đoạn văn bản nhỏ mô tả về từng chuỗi dữ liệu. Bạn có thể chỉ định văn bản liên kết với từng chuỗi trong phần chú thích này và chỉ định vị trí văn bản đó xuất hiện trên biểu đồ.
Xem thêm chma để tìm hiểu cách đặt lề xung quanh chú giải.
Lưu ý về các giá trị chuỗi: Bạn chỉ được sử dụng các ký tự an toàn về URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi có chứa ký tự không có trong bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl – Văn bản của từng bộ sách, để hiển thị trong phần chú thích.
- <data_series_label>
- Văn bản cho các mục chú giải. Mỗi nhãn áp dụng cho chuỗi tương ứng trong mảng
chd. Sử dụng dấu + cho dấu cách. Nếu bạn không chỉ định thông số này, biểu đồ sẽ không nhận được chú giải. Không có cách nào để chỉ định dấu ngắt dòng trong nhãn. Chú giải thường sẽ mở rộng để chứa văn bản chú thích và vùng biểu đồ sẽ thu nhỏ cho phù hợp với phần chú thích.
chdlp - [Không bắt buộc] Vị trí của chú giải và thứ tự của các mục chú giải. Bạn có thể chỉ định <location> và/hoặc <label_order>. Nếu bạn chỉ định cả hai, hãy phân tách chúng bằng một ký tự thanh. Bạn có thể thêm "s" vào bất kỳ giá trị nào nếu muốn bỏ qua các mục chú giải trống trong
chdl trong phần chú thích. Ví dụ: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Không bắt buộc] Chỉ định vị trí của chú giải trên biểu đồ. Để chỉ định khoảng đệm bổ sung giữa phần chú thích và vùng biểu đồ hoặc đường viền hình ảnh, hãy sử dụng tham số
chma. Chọn một trong các giá trị sau:b– Chú giải ở cuối biểu đồ, các mục chú giải trong một hàng ngang.bv– Chú giải ở cuối biểu đồ, các mục chú giải trong cột dọc.t– Chú giải ở đầu biểu đồ, các mục chú giải trong một hàng ngang.tv– Chú giải ở đầu biểu đồ, các mục chú giải trong cột dọc.r– [Mặc định] Chú giải ở bên phải biểu đồ, các mục chú giải trong cột dọc.l– Chú giải ở bên trái biểu đồ, các mục chú giải trong cột dọc.
- <opt_label_order>
- [Không bắt buộc]
Thứ tự hiển thị các nhãn trong phần chú thích.
Chọn một trong các giá trị sau:
l– [Mặc định cho chú giải dọc] Hiển thị nhãn theo thứ tự được chỉ định chochdl.r– Hiển thị nhãn theo thứ tự ngược lại chochdl. Điều này rất hữu ích trong các biểu đồ thanh xếp chồng để hiển thị chú giải
theo cùng thứ tự xuất hiện của các thanh.a– [Mặc định cho các chú giải ngang] Sắp xếp tự động: nghĩa là sắp xếp theo độ dài, ngắn nhất trước tiên, được đo bằng 10 khối pixel. Khi hai phần tử có cùng chiều dài (được chia thành 10 khối pixel), phần tử được liệt kê đầu tiên sẽ xuất hiện trước.0,1,2...– Thứ tự nhãn tùy chỉnh. Đây là danh sách các chỉ mục nhãn dựa trên 0 từchdl, được phân tách bằng dấu phẩy.
chdls – [Không bắt buộc] Chỉ định màu và cỡ chữ của văn bản chú thích.
- <color>
- Màu văn bản chú giải, ở định dạng thập lục phân RRGGBB.
- <size>
- Kích thước điểm của văn bản chú giải.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Hai ví dụ về truyền thuyết. Chỉ định văn bản chú giải theo cùng thứ tự như chuỗi dữ liệu. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Biểu đồ đầu tiên minh hoạ các mục chú giải theo chiều ngang ( |
|
| Ví dụ sau minh hoạ cách thay đổi cỡ chữ. |
|
Lề biểu đồ chma [Tất cả
biểu đồ]
Bạn có thể chỉ định kích thước lề của biểu đồ, tính bằng pixel. Lề được tính vào phía trong từ kích thước biểu đồ đã chỉ định (chs). Việc tăng kích thước lề sẽ không làm tăng tổng kích thước biểu đồ, mà sẽ thu nhỏ vùng biểu đồ (nếu cần).
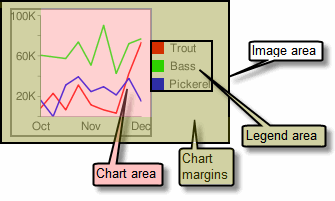
Theo mặc định, lề sẽ là phần còn lại sau khi tính kích thước biểu đồ. Giá trị mặc định này khác nhau tuỳ theo loại biểu đồ. Lề mà bạn chỉ định là giá trị tối thiểu; nếu vùng biểu đồ chừa chỗ trống cho lề, thì kích thước lề sẽ là phần còn lại; bạn không thể ép các lề nhỏ hơn giá trị bắt buộc đối với bất kỳ chú giải và nhãn nào. Dưới đây là sơ đồ cho thấy các phần cơ bản của biểu đồ:
 |
Lề biểu đồ bao gồm các nhãn trục và vùng huyền thoại. Vùng chú giải sẽ tự động đổi kích thước cho vừa với văn bản, trừ phi bạn chỉ định chiều rộng lớn hơn bằng Lưu ý: Trong biểu đồ thanh, nếu các thanh có kích thước cố định (mặc định), thì bạn không thể giảm chiều rộng của vùng biểu đồ. Bạn phải chỉ định kích thước thanh nhỏ hơn hoặc có thể đổi kích thước bằng cách sử dụng |
Cú pháp
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Kích thước lề tối thiểu xung quanh vùng biểu đồ, tính bằng pixel. Hãy tăng giá trị này để thêm một số khoảng đệm nhằm ngăn các nhãn trục chạm vào đường viền của biểu đồ.
- <opt_legend_width>, <opt_legend_height>
- [Không bắt buộc] Chiều rộng của lề xung quanh chú giải, tính bằng pixel. Sử dụng tính năng này để tránh để chú giải chạm vào vùng biểu đồ hoặc các cạnh của hình ảnh.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Trong ví dụ này, biểu đồ có lề tối thiểu là 30 pixel trên mỗi bên. Vì phần chú thích biểu đồ rộng hơn 30 pixel, nên lề ở bên phải được đặt thành chiều rộng của chú thích biểu đồ và khác với các lề khác. Các nhãn trục nằm ngoài vùng ô và do đó được vẽ trong không gian lề. |
|
Để thêm lề xung quanh chú giải, hãy đặt giá trị cho thông số Trong ví dụ này, chú giải có chiều rộng khoảng 60 pixel. Nếu bạn đặt |
|
Lấp đầy nền chf [Tất cả
biểu đồ]
Bạn có thể chỉ định kiểu và màu nền cho vùng dữ liệu biểu đồ và/hoặc toàn bộ
nền biểu đồ. Các kiểu tô màu nền bao gồm tô màu nền đồng nhất, tô màu nền dạng sọc và màu chuyển màu.
Bạn có thể chỉ định nhiều màu nền cho những khu vực khác nhau (ví dụ: toàn bộ vùng biểu đồ hoặc chỉ vùng dữ liệu). Vùng biểu đồ sẽ ghi đè lên màu nền. Tất cả màu nền được chỉ định bằng tham số chf và bạn có thể kết hợp nhiều kiểu màu nền (màu nền đồng nhất, màu sọc, màu chuyển màu) trong cùng một biểu đồ bằng cách phân tách các giá trị bằng ký tự dấu gạch đứng ( | ). Vùng biểu đồ sẽ ghi đè màu nền của biểu đồ.
Màu nền đặc chf [Tất cả biểu đồ]
Bạn có thể chỉ định màu nền đồng nhất cho nền và/hoặc vùng biểu đồ hoặc chỉ định giá trị độ trong suốt cho toàn bộ biểu đồ. Bạn có thể chỉ định nhiều màu nền bằng cách sử dụng ký tự gạch đứng (|). (Maps: chỉ nền).
Cú pháp
chf=<fill_type>,s,<color>|...
- <fill_type>
- Phần biểu đồ đang được điền. Chỉ định một trong các giá trị sau:
bg– Màu nềnc– Lấp đầy vùng biểu đồ. Không hỗ trợ cho biểu đồ bản đồ.a– Làm cho toàn bộ biểu đồ (bao gồm cả nền) trong suốt. 6 chữ số đầu tiên của<color>được bỏ qua và chỉ hai chữ số cuối cùng (giá trị trong suốt) được áp dụng cho toàn bộ biểu đồ và tất cả màu nền.b<index>– Màu nền thanh (chỉ áp dụng cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh cần tô màu đồng nhất. Hiệu quả này tương tự như việc chỉ địnhchcotrong biểu đồ thanh. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- giây
- Biểu thị màu nền đồng nhất hoặc trong suốt.
- <color>
- Màu nền, ở định dạng thập lục phân RRGGBB. Đối với độ trong suốt, 6 chữ số đầu tiên sẽ được bỏ qua nhưng vẫn phải được đưa vào.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
| Ví dụ này áp dụng độ trong suốt 50% cho toàn bộ biểu đồ (80 trong hệ thập lục phân là 128 hoặc khoảng 50% độ trong suốt). Hãy chú ý đến nền của ô trong bảng xuất hiện qua biểu đồ. |
|
Màu tô chuyển tiếp chf [Đường kẻ, Thanh, Máy đo Google, Rađa, Tán xạ,Venn]
Bạn có thể áp dụng một hoặc nhiều màu nền chuyển màu cho các vùng biểu đồ hoặc nền. Màu nền chuyển màu sẽ làm mờ từ một màu này sang một màu khác. (Biểu đồ hình tròn, biểu đồ theo mét Google: chỉ ở chế độ nền.)
Mỗi màu nền chuyển màu chỉ định một góc, sau đó 2 hoặc nhiều màu được neo vào một vị trí đã chỉ định. Màu sắc thay đổi khi di chuyển từ quảng cáo cố định này sang quảng cáo cố định khác. Bạn phải có ít nhất hai màu với các giá trị <color_centerpoint> khác nhau để một màu có thể mờ dần vào màu còn lại. Mỗi độ dốc bổ sung được chỉ định bằng một cặp <color>,<color_centerpoint>.
Cú pháp
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Khu vực biểu đồ cần điền. Một trong những trường hợp sau:
bg– Màu nềnc– Lấp đầy vùng biểu đồ.b<index>– Màu nền chuyển màu của thanh (chỉ dành cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh cần tô màu nền. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- lg
- Chỉ định màu nền có độ dốc.
- <góc>
- Một số chỉ định góc chuyển màu từ 0 (ngang) đến 90 (dọc).
- <color>
- Màu của màu nền, ở định dạng thập lục phân RRGGBB.
- <color_centerpoint>
- Chỉ định điểm neo cho màu này. Màu sẽ bắt đầu mờ dần từ điểm này khi tiến gần đến một điểm neo khác. Phạm vi giá trị từ 0 (cạnh dưới hoặc bên trái) đến 1 (cạnh trên hoặc bên phải), nghiêng một góc được xác định bằng <angle>.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Vùng biểu đồ có độ dốc theo chiều ngang theo chiều ngang, được chỉ định với góc bằng 0 độ ( Các màu là màu hồng đào ( Nền biểu đồ được vẽ màu xám ( |
|
Khu vực trong biểu đồ có độ dốc theo đường chéo (dưới cùng bên trái sang trên cùng bên phải), được xác định với góc 45 độ ( Đào ( Xanh dương ( Nền biểu đồ được vẽ màu xám ( |
|
Khu vực biểu đồ có độ dốc theo chiều dọc (từ trên xuống dưới) theo chiều dọc, được xác định với góc 90 độ ( Xanh dương ( Đào ( Nền biểu đồ được vẽ màu xám ( |
|
Màu nền sọc chf [Đường, Thanh, Máy đo Google, Radar, Tán xạ, Venn]
Bạn có thể chỉ định màu nền sọc cho vùng biểu đồ của mình hoặc toàn bộ biểu đồ. (Biểu đồ hình tròn, biểu đồ mét trên Google: chỉ ở chế độ nền.)
Cú pháp
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Khu vực biểu đồ cần điền. Một trong những trường hợp sau:
bg– Màu nềnc– Lấp đầy vùng biểu đồb<index>- Màu nền thanh (chỉ áp dụng cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh cần tô màu sọc. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- ls
- Chỉ định màu nền dạng sọc tuyến tính.
- <góc>
- Góc của tất cả các sọc, so với trục y. Sử dụng
0cho sọc dọc hoặc90cho sọc ngang. - <color>
- Màu của sọc này, ở định dạng thập lục phân RRGGBB. Lặp lại <color> và <width> cho từng sọc bổ sung. Bạn phải có ít nhất hai sọc. Các sọc thay thế cho đến khi biểu đồ được lấp đầy.
- <width>
- Chiều rộng của dải này, từ
0đến1, trong đó1là chiều rộng đầy đủ của biểu đồ. Các sọc được lặp lại cho đến khi biểu đồ được lấp đầy. Lặp lại <color> và <width> cho từng sọc bổ sung. Bạn phải có ít nhất hai sọc. Các sọc thay thế cho đến khi biểu đồ được lấp đầy.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
|
 chf= |
|
 chf= |