Bu dokümanda, Chart API kullanılarak Venn diyagramlarının nasıl oluşturulacağı açıklanmaktadır.
İçindekiler
Grafiğe Özgü Özellikler
|
Standart Özellikler
|
Giriş
Venn diyagramları, farklı grupların ne kadar ortak olduğunu gösteren, üst üste binen dairelerin bulunduğu grafiklerdir. Grafikler, iki veya üç daire içeren Venn diyagramlarını destekler. Dairelerin göreli boyutlarını ve aralarındaki çakışma miktarını belirtirsiniz.
Grafik Türleri (cht)
Aşağıdaki söz dizimine sahip bir Venn diyagramı belirtin:
Söz dizimi
cht=v
Veri dizesi, burada açıklandığı gibi veri biçiminize uygun bir ayırıcıyla ayrılmış en fazla yedi öğeden oluşan bir gruptur:
- İlk üç değer üç dairenin boyutunu belirtir: A, B ve C. Yalnızca iki daireden oluşan bir grafikte üçüncü değeri sıfır olarak belirtin.
- Dördüncü değer, A ve B'nin kesişim boyutunu belirtir.
- Beşinci değer, A ve C'nin kesişim boyutunu belirtir. Yalnızca iki daireden oluşan bir grafik için burada değer belirtmeyin.
- Altıncı değer, B ve C'nin kesişim boyutunu belirtir. Yalnızca iki daireden oluşan bir grafik için burada değer belirtmeyin.
- Yedinci değer A, B ve C'nin ortak kesişiminin boyutunu belirtir. Yalnızca iki daireden oluşan bir grafik için burada değer belirtmeyin.
Venn diyagramlarında tüm değerlerin mutlak değil, orantılı olduğunu unutmayın. Bu,10,20,30 değerlerine sahip bir grafiğin,100.200.300 değerlerine sahip bir grafikle aynı görüneceği anlamına gelir (kodlama türünüz bu değerleri kabul ediyorsa).
| Açıklama | Örnek |
|---|---|
Üç daireli Venn grafiği. |
|
| İki daireli bir grafik belirtmek üzere C dairesi için sıfır belirtin ve C içeren çakışan değerler belirtmeyin. |  cht=v |
Seri Renkleri chco
chco parametresini kullanarak tüm serilerin, her serinin veya bazı serilerin renklerini belirtebilirsiniz.
Söz dizimi
chco=<color_1>,...,<color_n>
- <color>
- Serinin RRGGBB onaltılık biçiminde rengi. Virgülle ayrılmış renk değerlerini ekleyerek farklı seriler için farklı renkler belirtin. Serinizdekinden daha az renginiz varsa son renk tekrarlanır ancak Venn grafiklerinde aynı renkler grafiğin okunmasını zorlaştırabilir.
| Açıklama | Örnek |
|---|---|
| Her daire için farklı bir renk. |  chco=FF6342,ADDE63,63C6DE |
| Dairelerden daha az renk varsa belirtilen son renk tekrarlanır. Ancak bu, grafiğin okunmasını zorlaştırır. |
|
Standart Özellikler
Bu sayfadaki özelliklerin geri kalanı standart grafik özellikleridir.
Renkleri, RRGGBB[AA] biçiminde onaltılık değerlerden oluşan 6 karakterlik bir dize ve isteğe bağlı iki şeffaflık değeri kullanarak belirtin.
Örneğin:
FF0000= Kırmızı00FF00= Yeşil0000FF= Mavi000000= SiyahFFFFFF= Beyaz
AA, 00 tamamen şeffaf, FF ise tamamen opak olduğu isteğe bağlı bir şeffaflık değeridir. Örneğin:
0000FFFF= Sabit mavi0000FF66= Şeffaf mavi
Grafik Başlığı chtt, chts [Tüm grafikler]
Grafiğinizin başlık metnini, rengini ve yazı tipi boyutunu belirtebilirsiniz.
Söz dizimi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Grafik başlığını belirtir.
- <chart_title>
- Grafik için gösterilecek ad. Bu özelliğin nerede görüneceğini belirtemezsiniz ancak yazı tipi boyutunu ve rengini isteğe bağlı olarak belirtebilirsiniz. Boşlukları belirtmek için + işaretini, satır sonlarını belirtmek için dikey çizgi karakteri (
|) kullanın.
chts [İsteğe bağlı] - chtt parametresinin renkleri ve yazı tipi boyutu.
- <color>
- RRGGBB onaltılık biçiminde başlık rengi. Varsayılan renk siyahtır.
- <font_size>
- Başlığın punto cinsinden yazı tipi boyutu.
- <opt_alignment>
- [İsteğe bağlı] Başlığın hizalanması. Şu büyük/küçük harfe duyarlı dize değerlerinden birini seçin: "l" (sol), "c" (ortalanmış) "r" (sağ). Varsayılan değer "c"dir.
Örnekler
| Açıklama | Örnek |
|---|---|
Varsayılan renk ve yazı tipi boyutunun kullanıldığı, başlıklı bir grafik. Artı işareti ( Satır sonunu zorlamak için dikey çizgi karakteri (
|
 chtt=Site+visitors+by+month| |
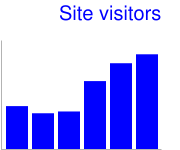
Mavi, sağa hizalı, 20 noktalı bir başlık içeren grafik. |
 chtt=Site+visitors |
Grafik Açıklama Metni ve Stili chdl, chdlp, chdls [Tüm grafikler]
Gösterge, grafikte her seri için küçük bir metin açıklaması sunan yan bölümdür. Bu göstergedeki her seriyle ilişkili metni ve grafiğin grafiğin neresinde gösterileceğini belirtebilirsiniz.
Açıklamanızın etrafındaki kenar boşluklarını nasıl ayarlayacağınızı öğrenmek için chma konusuna da bakın.
Dize değerleriyle ilgili bir not: Etiket dizelerinde yalnızca URL için güvenli karakterlere izin verilir. Güvenliği elde etmek için 0-9a-zA-Z karakter kümesinde yer almayan karakterleri içeren tüm dizeleri URL olarak kodlamanız gerekir.
URL kodlayıcıyı Google Görselleştirme Belgeleri'nde bulabilirsiniz.
Söz dizimi
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - Her serinin göstergede gösterilecek metni.
- <data_series_label>
- Gösterge girişlerinin metni. Her etiket,
chddizisindeki karşılık gelen serilere uygulanır. Alanlar için + işareti kullanın. Bu parametreyi belirtmezseniz grafikte açıklama görünmez. Bir etikette satır sonu belirtmenin bir yolu yoktur. Gösterge, genellikle açıklama metninizi içerecek şekilde genişler ve grafik alanı, açıklamayı içerecek şekilde daraltılır.
chdlp - [İsteğe bağlı] Açıklamaların konumu ve gösterge girişlerinin sırası. <position> ve/veya <label_order> öğelerini belirtebilirsiniz. Her ikisini de belirtirseniz bunları bir çubuk karakteriyle ayırın. chdl içindeki boş gösterge girişlerinin açıklamada atlanmasını istiyorsanız herhangi bir değere "s" ekleyebilirsiniz. Örnekler: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [İsteğe bağlı] Göstergenin grafikteki konumunu belirtir. Gösterge ile grafik alanı veya resim kenarlığı arasında ek dolgu belirlemek için
chmaparametresini kullanın. Aşağıdaki değerlerden birini seçin:b- Grafiğin alt kısmında yer alan açıklama, yatay satırda gösterge girişleri.bv- Grafiğin alt kısmında yer alan açıklama, dikey sütunda yer alan gösterge girişleri.t- Grafiğin üst kısmında gösterge; yatay satırda gösterge girişleri.tv- Grafiğin üst kısmında gösterge, dikey sütunda yer alan gösterge girişleri.r- [Varsayılan] Grafiğin sağ tarafında gösterilir, dikey sütundaki açıklama girişleri.l- Grafiğin solundaki gösterge, dikey sütunda yer alan gösterge girişleri.
- <opt_label_order>
- [İsteğe bağlı]
Etiketlerin göstergede gösterildiği sıra.
Aşağıdaki değerlerden birini seçin:
l- [Dikey göstergeler için varsayılan] Etiketlerichdldeğerine verilen sırayla görüntüleyin.r- Etiketlerichdldeğerine göre ters sırada görüntüleyin. Bu özellik, yığınlı çubuk grafiklerde göstergenin
çubuk göründüğü sırada gösterilmesi için kullanışlıdır.a- [Yatay göstergeler için varsayılan] Otomatik sıralama: Kabaca, 10 piksellik bloklarda ölçüldüğü üzere uzunluğa göre, en kısadan önce sıralama anlamına gelir. İki öğe aynı uzunluktaysa (10 piksellik bloklara bölünmüşse) ilk sırada listelenen öğe görünür.0,1,2...- Özel etiket sırası. Bu, virgülle ayrılmış şekildechdlalanındaki sıfır tabanlı etiket dizinlerinin bir listesidir.
chdls - [İsteğe bağlı] Açıklama metninin rengini ve yazı tipi boyutunu belirtir.
- <color>
- RRGGBB onaltılık biçiminde gösterge metin rengi.
- <size>
- Açıklama metninin nokta boyutu.
Örnekler
| Açıklama | Örnek |
|---|---|
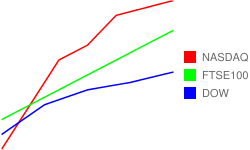
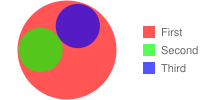
İki gösterge örneği. Gösterge metnini, veri serinizle aynı sırada belirtin. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
İlk grafik yatay gösterge girişlerini ( |
|
| Bu örnekte, yazı tipi boyutunun değiştirilmesi gösterilmektedir. |
|
Grafik Kenar boşlukları chma [Tüm grafikler]
Grafiğin kenar boşluklarının boyutunu piksel cinsinden belirtebilirsiniz. Kenar boşlukları, belirtilen grafik boyutundan (chs) içeri doğru hesaplanır. Kenar boşluğu boyutu artırıldığında toplam grafik boyutu artmaz, gerekirse grafik alanı daraltılır.
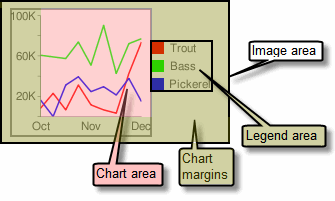
Kenar boşlukları, varsayılan olarak grafik boyutu hesaplandıktan sonra kalan kısımdır. Bu varsayılan değer, grafik türüne göre değişiklik gösterir. Belirttiğiniz kenar boşlukları minimum bir değerdir; grafik alanı kenar boşlukları için yer bırakırsa kenar boşluğu boyutu kalır. Kenar boşlukları, herhangi bir açıklama ve etiket için gerekenden daha az olacak şekilde sıkıştıramazsınız. Bir grafiğin temel bölümlerini gösteren şema:
 |
Grafik kenar boşlukları, eksen etiketlerini ve açıklama alanını içerir. İpucu: Çubuk grafikte, çubuklar sabit boyutluysa (varsayılan) grafik alanı genişliği azaltılamaz. |
Söz dizimi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Grafik alanının etrafındaki minimum kenar boşluğu boyutu (piksel). Eksen etiketlerinin grafiğin kenarlıklarına taşmasını önlemek için dolgu eklemek üzere bu değeri artırın.
- <opt_legend_width>, <opt_legend_height>
- [İsteğe bağlı] Lejandın etrafındaki kenar boşluğunun piksel cinsinden genişliği. Göstergenin, grafik alanına veya resmin kenarlarına taşmaması için bunu kullanın.
Örnekler
| Açıklama | Örnek |
|---|---|
Bu örnekte, grafiğin her bir kenarından en az 30 piksellik bir kenar boşluğu vardır. Grafik açıklaması 30 pikselden daha geniş olduğundan, sağ taraftaki kenar boşluğu, grafik açıklamasının genişliğine ayarlanır ve diğer kenar boşluklarından farklıdır. Eksen etiketleri grafik alanının dışındadır ve bu nedenle kenar boşluğu içinde çizilir. |
|
Göstergenin etrafına bir kenar boşluğu eklemek isterseniz Bu örnekte, gösterge yaklaşık 60 piksel genişliğindedir. |
|
Arka Plan Doldurma chf [Tüm grafikler]
Grafik veri alanı ve/veya grafik arka planının tamamı için dolgu renklerini ve stillerini belirtebilirsiniz. Dolgu türleri; katı dolgular, çizgili dolgular ve renk geçişleri içerir.
Farklı alanlar (örneğin, tüm grafik alanı veya yalnızca veri alanı) için farklı dolgular belirtebilirsiniz. Grafik alanı dolgusu, arka plan dolgusunun üzerine yazar. Tüm dolgular chf parametresi kullanılarak belirtilir ve değerleri dikey çizgi karakteri (| ) ile ayırarak aynı grafikte farklı dolgu türlerini ( düz renk, şeritler, gradyanlar) karıştırabilirsiniz. Grafik alanı, grafik arka plan dolgularının üzerine yazılır.
Katı Dolgu chf [Tüm
Grafikler]
Arka plan ve/veya grafik alanı için katı bir dolgu belirtebilir ya da tüm grafiğe şeffaflık değeri atayabilirsiniz. Dikey çizgi karakterini (|) kullanarak birden fazla dolgu belirtebilirsiniz. (Haritalar: yalnızca arka plan).
Söz dizimi
chf=<fill_type>,s,<color>|...
- <fill_type>
- Grafiğin doldurulan bölümü. Aşağıdaki değerlerden birini belirtin:
bg- Arka plan dolgusuc- Grafik alanını doldurma. Harita grafikleri için desteklenmez.a- Tüm grafiği (arka planlar dahil) şeffaf hale getirin.<color>işlevinin ilk altı basamağı yok sayılır ve yalnızca son ikisi (şeffaflık değeri) grafiğin tamamına ve tüm dolgulara uygulanır.b<index>- Çubuk katı dolgular (yalnızca çubuk grafikler). <index> değerini, düz renkle doldurulacak çubukların seri diziniyle değiştirin. Efekt, çubuk grafiktechcodeğerini belirtmeye benzer. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- sn.
- Dolgusuz veya şeffaf bir dolgu belirtir.
- <color>
- RRGGBB onaltılık biçiminde dolgu rengi. Şeffaflıklarda ilk altı basamak göz ardı edilir ancak yine de eklenmelidir.
Örnekler
| Açıklama | Örnek |
|---|---|
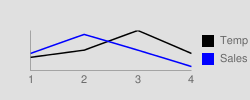
Bu örnekte, grafik arka planı soluk griyle ( |
|
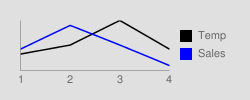
Bu örnekte, grafik arka planı soluk gri ( |
|
| Bu örnekte, grafiğin tamamına% 50 şeffaflık uygulanır (onaltılık değerde 80 128'dir veya şeffaflık yaklaşık% 50'dir). Grafikte tablo hücre arka planının gösterildiğine dikkat edin. |
|
Gradyan Doldur chf [Çizgi,
Çubuk, Google-o-meter, Radar, Dağılım,Venn]
Grafik alanlarına veya arka planlara bir ya da daha fazla gradyan dolgusu uygulayabilirsiniz. Gradyan dolguları, bir renkten başka bir renge geçiş yapar. (Pasta, Google o-meter grafikleri: yalnızca arka plan.)
Her gradyan dolgusu bir açı ve ardından belirtilen bir konuma sabitlenen iki veya daha fazla renk belirtir. Renk, bir sabit noktadan diğerine hareket ettikçe değişir. Birinin diğerinin üzerine geçebilmesi için farklı <color_centerpoint> değerlerine sahip en az iki renginiz olmalıdır. Her ek renk geçişi bir <color>,<color_centerpoint> çiftiyle belirtilir.
Söz dizimi
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Doldurulacak grafik alanı. Şunlardan biri:
bg- Arka plan dolgusuc- Grafik alanını doldurma.b<index>- Çubuk gradyan dolguları (yalnızca çubuk grafikler). <index> değerini, renk geçişi ile doldurulacak çubukların seri diziniyle değiştirin. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- lg
- Renk geçişi dolgusu belirtir.
- <angle>
- Renk geçişinin 0 (yatay) ile 90 (dikey) arasındaki açısını belirten bir sayı.
- <color>
- Dolgunun RRGGBB onaltılık biçimindeki rengi.
- <color_centerpoint>
- Renk için sabitleme noktasını belirtir. Renk, başka bir sabit noktaya yaklaştıkça bu noktadan itibaren solmaya başlar. Değer aralığı, <açı> ile belirtilen açıda eğik eğilmiş 0,0 (alt veya sol kenar) ile 1,0 (üst veya sağ kenar) arasındadır.
Örnekler
| Açıklama | Örnek |
|---|---|
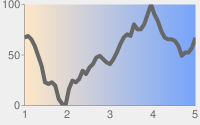
Grafik alanında, sıfır derecelik açı ( Renkler şeftali rengidir ( Grafik arka planı gri renkte ( |
|
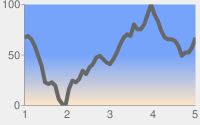
Grafik alanında kırk beş derecelik ( Şeftali ( Mavi ( Grafik arka planı gri renkte ( |
|
Grafik alanında, doksan derecelik ( Mavi ( Şeftali ( Grafik arka planı gri renkte ( |
|
Çizgili dolgular chf [Çizgi,
Bar, Google-o-meter, Radar, Dağılım, Venn]
Grafik alanınız veya tüm grafik için çizgili bir arka plan dolgusu belirtebilirsiniz. (Pasta, Google o-meter grafikleri: yalnızca arka plan.)
Söz dizimi
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Doldurulacak grafik alanı. Şunlardan biri:
bg- Arka plan dolgusuc- Grafik alanını doldurmab<index>- Çubuk çizgili dolgular (yalnızca çubuk grafikler). <index> değerini, şeritlerle doldurulacak çubukların seri diziniyle değiştirin. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- ls
- Doğrusal şerit dolgusunu belirtir.
- <angle>
- Tüm şeritlerin y eksenine göre açısı. Dikey şeritler için
0, yatay şeritler için90kullanın. - <color>
- Bu şeridin RRGGBB onaltılı biçiminde rengi. Her ek şerit için <color> ve <width> değerlerini tekrarlayın. En az iki şeridiniz olmalıdır. Çizgiler, grafik doldurulana kadar değişir.
- <width>
- Bu şeridin,
0ile1arasındaki genişliğidir. Burada1, grafiğin tam genişliğidir. Çizgiler, grafik doldurulana kadar tekrarlanır. Her ek şerit için <color> ve <width> değerlerini tekrarlayın. En az iki şeridiniz olmalıdır. Çizgiler, grafik doldurulana kadar değişir.
Örnekler
| Açıklama | Örnek |
|---|---|
|
 chf= |
|
 chf= |