このドキュメントでは、Chart API を使ってベン図を作成する方法について説明します。
目次
グラフ固有の機能 |
Standard の機能
|
はじめに
ベン図は円が重なり合うグラフで、異なるグループの共通点の数を示します。グラフでは、2 つまたは 3 つの円からなるベン図を使用できます。円の相対的なサイズと、円間の重なりの量を指定します。
グラフの種類(cht)
次の構文でベン図を指定します。
構文
cht=v
データ文字列は、以下で説明するように、最大 7 つの要素で構成され、データ形式に適した区切り文字で区切られています。
- 最初の 3 つの値では、A、B、C の 3 つの円のサイズを指定します。円が 2 つしかないグラフの場合は、3 つ目の値に 0 を指定します。
- 4 つ目の値は A と B の交差点のサイズを指定します。
- 5 つ目の値は A と C の交差点のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
- 6 番目の値は、B と C の交差点のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
- 7 番目の値は、A、B、C の共通交差のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
ベン図では、すべての値が絶対的ではなく比例していることに注意してください。つまり、値が 10、20、30 のグラフは、値が 100、200、300 のグラフと同じように表示されます(エンコード タイプでこれらの値が許容される場合)。
| 説明 | 例 |
|---|---|
3 つの円のベン図。 |
|
| 2 つの円グラフを指定するには、円 C にゼロを指定し、C を含む重なり値を指定しないでください。 |  cht=v |
系列の色 chco
chco パラメータを使用して、すべてのシリーズ、各シリーズ、または一部のシリーズの色を指定できます。
構文
chco=<color_1>,...,<color_n>
- <color>
- 系列の色(RRGGBB の 16 進数形式)。シリーズごとに異なる色を指定するには、色の値をカンマで区切って追加します。系列数よりも色数が少ない場合、最後の色が繰り返されますが、ベン図では同じ色を使用するとグラフが読みづらくなります。
| 説明 | 例 |
|---|---|
| 円ごとに異なる色を使用します。 |  chco=FF6342,ADDE63,63C6DE |
| 色の数が円の数より少ない場合は、最後に指定された色が繰り返されます。ただし、これによりグラフが読みにくくなります。 |
|
標準の機能
このページの残りの機能は、標準のグラフ機能です。
16 進数の 6 文字の文字列と 2 つのオプションの透明度値(RRGGBB[AA] の形式)を使用して、色を指定します。次に例を示します。
FF0000= 赤00FF00= 緑0000FF= 青000000= 黒FFFFFF= 白色
AA はオプションの透明度値です。00 は完全に透明で、FF は完全に不透明です。次に例を示します。
0000FFFF= 青色で点灯0000FF66= 透明な青
グラフのタイトル chtt、chts [すべてのグラフ]
グラフのタイトルのテキスト、色、フォントサイズを指定できます。
構文
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - グラフのタイトルを指定します。
- <chart_titlechart_title>
- グラフに表示するタイトル。表示位置を指定することはできませんが、必要に応じてフォントサイズと色を指定できます。スペースを示すには + 記号を、改行はパイプ文字(
|)で表します。
chts(省略可)- chtt パラメータの色とフォントサイズ。
- <color>
- タイトルの色(RRGGBB の 16 進数形式)。デフォルトの色は黒です。
- <font_size>
- タイトルのフォントサイズ(ポイント単位)。
- <opt_alignment>
- (省略可)タイトルの配置。「l」(左)、「c」(中央)、「r」(右)の文字列値(大文字と小文字を区別)から 1 つを選択します。デフォルトは「c」です。
例
| 説明 | 例 |
|---|---|
デフォルトの色とフォントサイズを使用したタイトル付きのグラフ。 プラス記号( 改行を強制するには、パイプ文字(
|
 chtt=Site+visitors+by+month| |
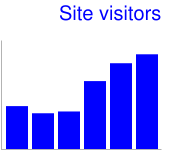
20 ポイントの青色の右揃えのタイトルグラフ。 |
 chtt=Site+visitors |
グラフの凡例のテキストとスタイル chdl、chdlp、chdls(すべてのグラフ)
凡例はチャートのサイド セクションで、各系列に関する簡単な説明が表示されます。この凡例の各系列に関連付けるテキストを指定し、グラフ上でそのテキストを表示する場所を指定できます。
凡例の周囲にマージンを設定する方法については、chma もご覧ください。
文字列値に関する注意: ラベルの文字列には URL セーフ文字のみを使用できます。安全のために、文字セット 0-9a-zA-Z にない文字を含む文字列はすべて URL エンコードする必要があります。URL エンコーダについては、Google の可視化に関するドキュメントをご覧ください。
構文
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 凡例に表示する各系列のテキスト。
- <data_series_label>
- 凡例のエントリのテキスト。各ラベルは、
chd配列内の対応するシリーズに適用されます。スペースには + 記号を使用します。このパラメータを指定しない場合、グラフに凡例は表示されません。ラベル内の改行を指定する方法はありません。凡例は通常、凡例のテキストが保持されるように拡大され、グラフ領域は凡例に合わせて縮小されます。
chdlp - [省略可] 凡例の位置と凡例のエントリの順序。<position> と <label_order> のいずれかまたは両方を指定できます。両方を指定する場合は、バー文字で区切ります。凡例で chdl 内の空の凡例エントリをスキップする場合は、任意の値に「s」を追加できます。例: chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- (省略可): グラフ上の凡例の位置を指定します。凡例とグラフ領域または画像の境界の間に追加のパディングを指定するには、
chmaパラメータを使用します。次のいずれかの値を選択します。b- 凡例。グラフの下部に表示されます。凡例のエントリは横一列に並べられます。bv- 凡例はグラフの下部に配置し、凡例のエントリは縦一列に並べます。t- 凡例をグラフの一番上に配置し、凡例のエントリを横一列に並べます。tv- 凡例をグラフの一番上に配置し、凡例のエントリを縦一列に並べます。r- [デフォルト] 凡例はグラフの右側に、凡例のエントリは縦一列に並べられます。l- 凡例をグラフの左側に配置し、凡例のエントリを縦一列に並べます。
- <opt_label_order>
- (省略可)凡例に表示されるラベルの順序。次のいずれかの値を選択します。
l- [縦長の凡例のデフォルト]chdlで指定された順序でラベルを表示します。r-chdlと逆の順序でラベルを表示します。これは、積み上げ棒グラフで棒が表示されるのと同じ順序で凡例を表示する場合に便利です。a- [水平凡例のデフォルト] 自動順序付け: おおよそ、10 ピクセル ブロックで測定して、長さの短い順に並べ替えます。2 つの要素が同じ長さ(10 ピクセル ブロックに分割)の場合、リストにある要素が最初に表示されます。0,1,2...- カスタムラベルの順序。これは、chdlのゼロベースのラベル インデックスをカンマで区切ったリストです。
chdls - (省略可): 凡例のテキストの色とフォントサイズを指定します。
- <color>
- 凡例のテキストの色(RRGGBB の 16 進数形式)。
- <size>
- 凡例テキストのポイントサイズ。
例
| 説明 | 例 |
|---|---|
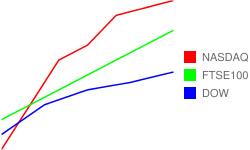
凡例の 2 つの例。凡例のテキストはデータ系列と同じ順序で指定します。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
1 つ目のグラフは横方向の凡例エントリ( |
|
| この例では、フォントサイズを変更する方法を示します。 |
|
グラフのマージン chma [すべてのグラフ]
グラフの余白のサイズをピクセル単位で指定できます。マージンは、指定されたグラフサイズ(chs)から内側に計算されます。マージンサイズを大きくしても、グラフの合計サイズは拡大せず、必要に応じてグラフ領域を縮小します。
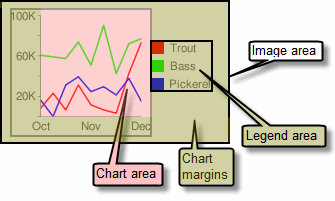
デフォルトでは、グラフサイズが計算された後の余白が余白になります。このデフォルト値は、グラフの種類によって異なります。指定する余白は最小値です。グラフ領域に余白がある場合は、余白のサイズがそのまま適用されます。凡例やラベルに必要な余白よりも小さくすることはできません。次の図は、グラフの基本部分を示しています。
 |
グラフのマージンには、軸ラベルと凡例領域が含まれます。凡例の領域は、テキストがぴったり収まるように自動的にサイズ変更されます。ただし、 ヒント: 棒グラフでは、棒のサイズが固定されている場合(デフォルト)、グラフ領域の幅を減らすことはできません。 |
構文
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、<right_margin>、<top_margin>、<bottom_margin>
- グラフ領域の周囲の最小マージンサイズ(ピクセル単位)。軸ラベルがグラフの境界と重ならないように、この値を大きくしてパディングを追加します。
- <opt_legend_width>、<opt_legend_height>
- (省略可)凡例の周囲のマージンの幅(ピクセル単位)。 これを使用して、凡例がグラフ領域や画像の端に接触しないようにします。
例
| 説明 | 例 |
|---|---|
この例では、グラフの各辺の最小余白は 30 ピクセルです。グラフの凡例の幅が 30 ピクセルを超えているため、右側のマージンはグラフの凡例の幅に設定され、他のマージンとは異なります。 軸ラベルはプロット領域の外側にあるため、マージン空間内に描画されます。 |
|
凡例の周囲にマージンを追加するには、 この例では、凡例の幅は約 60 ピクセルです。 |
|
背景塗りつぶし chf [すべてのグラフ]
グラフのデータ領域やグラフの背景全体の塗りつぶしの色とスタイルを指定できます。塗りつぶしタイプには、単色塗りつぶし、ストライプ塗りつぶし、グラデーションがあります。
領域ごとに異なる塗りつぶしを指定できます(たとえば、グラフ領域全体やデータ領域のみなど)。グラフ領域の塗りつぶしは、背景の塗りつぶしを上書きします。すべての塗りつぶしは chf パラメータを使用して指定します。パイプ文字(|)で値を区切ることで、同じグラフ内にさまざまな塗りつぶしタイプ(単色、ストライプ、グラデーション)を混在させることができます。グラフ領域の塗りつぶしは、グラフの背景の塗りつぶしを上書きします。
ソリッド塗りつぶし chf [すべてのグラフ]
背景やグラフ領域の単色塗りつぶしを指定するか、グラフ全体に透明度値を割り当てることができます。パイプ文字(|)を使用して複数の塗りつぶしを指定できます(マップ: 背景のみ)。
構文
chf=<fill_type>,s,<color>|...
- <fill_typefill_type>
- グラフの塗りつぶし部分。次のいずれかの値を指定します。
bg- 背景塗りつぶしc- グラフ領域の塗りつぶし。マップグラフではサポートされていません。a- グラフ全体(背景を含む)を透明にします。<color>の最初の 6 桁は無視され、最後の 2 桁(透明度の値)のみがグラフ全体とすべての塗りつぶしに適用されます。b<index>- 棒無地塗りつぶし(棒グラフのみ)。<index> をバーのシリーズ インデックスに置き換えて、単色で塗りつぶします。これは、棒グラフでchcoを指定する場合と同様です。例については、棒グラフの系列の色をご覧ください。
- s
- 塗りつぶし(塗りつぶし)を指定します。
- <color>
- 塗りつぶしの色(RRGGBB の 16 進数形式)。透明性を確保するため、最初の 6 桁は無視されますが、含めて含めてください。
例
| 説明 | 例 |
|---|---|
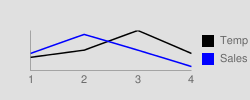
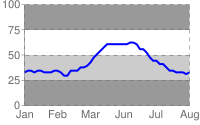
この例では、グラフの背景が淡いグレー( |
|
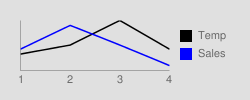
この例では、グラフの背景を淡いグレー( |
|
| この例では、グラフ全体に 50% の透明度を適用します(16 進数の 80 は 128、つまり約 50% の透明度です)。グラフの上にテーブルセルの背景が表示されます。 |
|
グラデーション塗りつぶし chf [線、棒、Google メーター、レーダー、散布図、ベン]
グラフ領域や背景に、1 つ以上のグラデーション塗りつぶしを適用できます。グラデーション塗りつぶしは、ある色から別の色にフェードします。(円グラフ、Google メーターグラフ: 背景のみ)。
グラデーションの塗りつぶしごとに角度を指定し、指定された位置に固定された 2 つ以上の色を指定します。アンカーから別のアンカーに移動すると、色が変化します。一方がもう一方にフェードインできるように、異なる <color_centerpoint> 値を持つ色が少なくとも 2 つ必要です。追加のグラデーションはそれぞれ <color>、<color_centerpoint> のペアで指定されます。
構文
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_typefill_type>
- 塗りつぶしするグラフ領域。次のいずれかです。
bg- 背景塗りつぶしc- グラフ領域の塗りつぶし。b<index>- 棒グラデーションの塗りつぶし(棒グラフのみ)。<index> は、グラデーションで塗りつぶすバーのシリーズ インデックスに置き換えます。例については、棒グラフの系列の色をご覧ください。
- lg
- グラデーション塗りつぶしを指定します。
- <angle>
- グラデーションの角度を 0(水平)~ 90(垂直)の範囲で指定する数値。
- <color>
- 塗りつぶしの色(RRGGBB の 16 進数形式)。
- <color_centerpoint>
- 色のアンカー ポイントを指定します。別のアンカーに近づくにつれて、この地点から色が徐々に消えていきます。値の範囲は 0.0(下端または左端)~ 1.0(上端または右端)で、<angle> で指定された角度で傾けられます。
例
| 説明 | 例 |
|---|---|
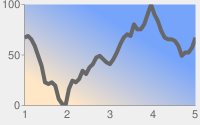
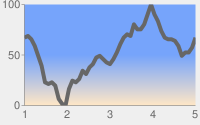
グラフ領域には水平の線形グラデーションがあり、角度 0 度( 色は桃色( グラフの背景はグレー( |
|
グラフ領域には、45 度( 最初に指定された色は桃色( 青( グラフの背景はグレー( |
|
グラフ領域には、90 度( 最初に指定された色は青( 2 番目に指定されている色は桃色( グラフの背景はグレー( |
|
ストライプ塗りつぶし chf [折れ線、棒、Google メーター、レーダー、散布図、ベン]
グラフ領域またはグラフ全体に、ストライプの背景塗りつぶしを指定できます。(円グラフ、Google メーターグラフ: 背景のみ)。
構文
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_typefill_type>
- 塗りつぶしするグラフ領域。次のいずれかです。
bg- 背景塗りつぶしc- グラフ領域の塗りつぶしb<index>- 棒ストライプ塗りつぶし(棒グラフのみ)。<index> は、ストライプで塗りつぶすバーのシリーズ インデックスに置き換えます。例については、棒グラフの系列の色をご覧ください。
- ls
- 線形ストライプ塗りつぶしを指定します。
- <angle>
- すべてのストライプの角度(Y 軸を基準とする相対角度)。縦方向のストライプには
0、横方向のストライプには90を使用します。 - <color>
- このストライプの色。RRGGBB の 16 進形式で指定します。ストライプごとに <color> と <width> を繰り返します。ストライプが少なくとも 2 つ必要です。グラフが塗りつぶされるまでストライプが交互に表示されます。
- <width>
- このストライプの幅(
0~1)。1はグラフ全体の幅です。ストライプは、グラフが塗りつぶされるまで繰り返されます。ストライプごとに <color> と <width> を繰り返します。ストライプが少なくとも 2 つ必要です。グラフが塗りつぶされるまでストライプが交互に表示されます。
例
| 説明 | 例 |
|---|---|
|
 chf= |
|
 chf= |