Questo documento descrive come creare diagrammi di Venn utilizzando l'API Chart.
Indice
Funzionalità specifiche del grafico
|
Funzionalità standard
|
Introduzione
I diagrammi di Venn sono grafici con cerchi sovrapposti che indicano quanto gruppi diversi hanno in comune. I grafici supportano i diagrammi di Venn con due o tre cerchi. Specifica le dimensioni relative dei cerchi e la quantità di sovrapposizione tra loro.
Tipi di grafici (cht)
Specifica un diagramma di Venn con la seguente sintassi:
Sintassi
cht=v
La stringa di dati è un insieme di sette elementi, separati dal delimitatore appropriato per il formato dei dati, come descritto di seguito:
- I primi tre valori specificano le dimensioni dei tre cerchi: A, B e C. Per un grafico con solo due cerchi, specifica il valore zero come terzo valore.
- Il quarto valore specifica la dimensione dell'intersezione di A e B.
- Il quinto valore specifica la dimensione dell'intersezione di A e C. Per un grafico con solo due cerchi, non specificare alcun valore qui.
- Il sesto valore specifica la dimensione dell'intersezione di B e C. Per un grafico con solo due cerchi, non specificare alcun valore qui.
- Il settimo valore specifica la dimensione dell'intersezione comune di A, B e C. Per un grafico con solo due cerchi, non specificare alcun valore qui.
Tieni presente che con i diagrammi di Venn, tutti i valori sono proporzionali, non assoluti. Ciò significa che un grafico con valori 10, 20, 30 sarà uguale a un grafico con valori 100.200.300 (se il tuo tipo di codifica accetta questi valori).
| Descrizione | Esempio |
|---|---|
Un grafico di Venn a tre cerchi. |
|
| Per specificare un grafico a due cerchi, specifica il valore zero per il cerchio C e non specificare valori di sovrapposizione che includono C. |  cht=v |
Colori della serie chco
Puoi specificare i colori di tutte le serie, di ogni serie o di alcune serie utilizzando il parametro chco.
Sintassi
chco=<color_1>,...,<color_n>
- <color>
- Colore della serie, in formato esadecimale RRGGBB. Specifica colori diversi per serie diverse aggiungendo valori di colore separati da una virgola. Se hai meno colori rispetto alle serie, l'ultimo colore viene ripetuto, ma nei grafici di Venn, colori identici possono rendere il grafico difficile da leggere.
| Descrizione | Esempio |
|---|---|
| Un colore diverso per ogni cerchio. |  chco=FF6342,ADDE63,63C6DE |
| Se il numero di colori è inferiore ai cerchi, viene ripetuto l'ultimo colore specificato. Tuttavia, questo rende il grafico difficile da leggere. |
|
Funzionalità standard
Le altre funzionalità in questa pagina sono funzionalità standard dei grafici.
Specifica i colori utilizzando una stringa di 6 caratteri di valori esadecimali, oltre a due valori di trasparenza facoltativi, nel formato RRGGBB[AA].
Ad esempio:
FF0000= rosso00FF00= verde0000FF= blu000000= neroFFFFFF= bianco
AA è un valore di trasparenza facoltativo, dove 00 è
completamente trasparente e FF è completamente opaco. Ad esempio:
0000FFFF= blu fisso0000FF66= blu trasparente
Titolo grafico chtt, chts [Tutti
i grafici]
Puoi specificare il testo del titolo, il colore e la dimensione dei caratteri del grafico.
Sintassi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Specifica il titolo del grafico.
- <chart_title>
- Titolo da mostrare per il grafico. Non puoi specificare dove viene visualizzata, ma puoi
facoltativamente specificare le dimensioni e il colore del carattere. Utilizza un segno + per indicare gli spazi e una barra verticale (
|) per indicare le interruzioni di riga.
chts [Facoltativo] - Colori e dimensioni
del carattere per il parametro chtt.
- <color>
- Il colore del titolo, in formato esadecimale RRGGBB. Il colore predefinito è nero.
- <font_size>
- Dimensione del carattere del titolo, in punti.
- <opt_alignment>
- [Facoltativo] Allineamento del titolo. Scegli uno dei seguenti valori stringa sensibili alle maiuscole: "l" (sinistra), "c" (centrata) "r" (destra). Il valore predefinito è "c".
Esempi
| Descrizione | Esempio |
|---|---|
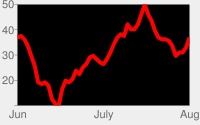
Un grafico con un titolo, che utilizza colori e dimensioni del carattere predefiniti. Specifica uno spazio con un segno più ( Utilizza una barra verticale (
|
 chtt=Site+visitors+by+month| |
Un grafico con un titolo blu a 20 punti allineato a destra. |
 chtt=Site+visitors |
Testo della legenda del grafico e stile chdl, chdlp, chdls [Tutti
i grafici]
La legenda è una sezione laterale del grafico che fornisce una piccola descrizione testuale di ogni serie. Puoi specificare il testo associato a ogni serie in questa legenda e specificare la posizione nel grafico in cui deve essere visualizzata.
Consulta anche chma per scoprire come impostare i margini intorno alla legenda.
Nota sui valori di stringa: nelle stringhe di etichette sono ammessi solo caratteri sicuri per l'URL. Per sicurezza, esegui la codifica URL di tutte le stringhe contenenti caratteri non compresi nel set di caratteri 0-9a-zA-Z.
Puoi trovare un codificatore di URL nella documentazione di
Google sulla visualizzazione.
Sintassi
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - Il testo di ogni serie, da visualizzare nella legenda.
- <data_series_label>
- Il testo delle voci della legenda. Ogni etichetta si applica alla serie corrispondente
nell'array
chd. Utilizza un segno + per uno spazio. Se non specifichi questo parametro, il grafico non riceverà una legenda. Non è possibile specificare un'interruzione di riga in un'etichetta. In genere la legenda si espande per contenere il testo della legenda e l'area del grafico si riduce per inserirla.
chdlp - [Facoltativo] La posizione della legenda e l'ordine delle relative voci. Puoi specificare <position>
e/o <label_order>. Se li specifichi entrambi, separali con una
barra. Puoi aggiungere una "s" a qualsiasi valore se vuoi che le voci della legenda vuote in
chdl vengano ignorate nella legenda. Esempi: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Facoltativo] Specifica la posizione della legenda nel grafico. Per specificare una spaziatura interna aggiuntiva tra la legenda e l'area del grafico o il bordo dell'immagine, utilizza il parametro
chma. Scegli uno dei seguenti valori:b: legenda nella parte inferiore del grafico, voci legenda in una riga orizzontale.bv: legenda nella parte inferiore del grafico, voci legenda in una colonna verticale.t: legenda nella parte superiore del grafico, voci legenda in una riga orizzontale.tv: legenda nella parte superiore del grafico, voci legenda in una colonna verticale.r- [Predefinito] Legenda a destra del grafico e voci della legenda in una colonna verticale.l: legenda a sinistra del grafico, voci legenda in una colonna verticale.
- <opt_label_order>
- [Facoltativo]
L'ordine in cui le etichette vengono mostrate nella legenda.
Scegli uno dei seguenti valori:
l: [valore predefinito per le legende verticali] Visualizza le etichette nell'ordine assegnato achdl.r: visualizza le etichette nell'ordine inverso a quello assegnato achdl. È utile nei grafici a barre in pila per mostrare la legenda
nello stesso ordine in cui appaiono le barre.a- [Valore predefinito per le legende orizzontali] Ordinamento automatico: si intende indicativamente l'ordinamento in base alla lunghezza, dal valore più corto, misurato in blocchi da 10 pixel. Quando due elementi hanno la stessa lunghezza (divisi in blocchi da 10 pixel), verrà visualizzato per primo quello elencato per primo.0,1,2...- Ordine delle etichette personalizzate. Si tratta di un elenco di indici di etichette in base zero dachdl, separati da virgole.
chdls - [Facoltativo] Specifica il colore e la dimensione del carattere del testo della legenda.
- <color>
- Il colore del testo della legenda, in formato esadecimale RRGGBB.
- <size>
- La dimensione in punti del testo della legenda.
Esempi
| Descrizione | Esempio |
|---|---|
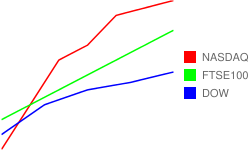
Due esempi di leggende. Specifica il testo della legenda nello stesso ordine della serie di dati. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
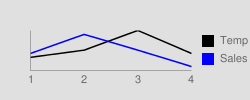
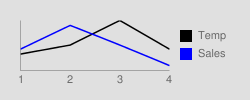
Il primo grafico mostra le voci della legenda orizzontale ( |
|
| Questo esempio mostra la modifica della dimensione del carattere. |
|
Margini del grafico chma [Tutti i grafici]
Puoi specificare la dimensione dei margini del grafico, in pixel. I margini vengono calcolati
verso l'interno rispetto alla dimensione del grafico specificata (chs); l'aumento della dimensione del margine
non aumenta la dimensione totale del grafico, ma piuttosto riduce l'area del grafico,
se necessario.
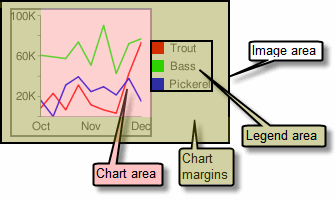
Per impostazione predefinita, i margini sono l'importo rimasto dopo il calcolo delle dimensioni del grafico. Questo valore predefinito varia in base al tipo di grafico. I margini specificati sono un valore minimo. Se l'area del grafico lascia spazio per i margini, la dimensione del margine sarà quella restante. Non puoi ridurre i margini più piccoli del necessario per legende ed etichette. Ecco un diagramma che mostra le parti di base di un grafico:
 |
I margini del grafico includono le etichette dell'asse e l'area
legenda. L'area della legenda si ridimensiona automaticamente per adattarsi esattamente al testo, a meno che non specifichi una larghezza maggiore utilizzando Suggerimento:in un grafico a barre, se le barre hanno una dimensione fissa (impostazione predefinita), non è possibile ridurre la larghezza dell'area del grafico. Devi specificare una dimensione della barra più piccola o ridimensionabile utilizzando |
Sintassi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <left_margin>, <left_margin>, <left_margin>
- Dimensioni minime del margine intorno all'area del grafico, in pixel. Aumenta questo valore per includere una spaziatura interna in modo da evitare che le etichette dell'asse tocchino i bordi del grafico.
- <opt_legend_width>, <opt_legend_height>
- [Facoltativo] Larghezza del margine intorno alla legenda, in pixel. Utilizzalo per evitare che la legenda si trovi in corrispondenza dell'area del grafico o dei bordi dell'immagine.
Esempi
| Descrizione | Esempio |
|---|---|
In questo esempio, il grafico ha un margine minimo di 30 pixel su ogni lato. Poiché la legenda del grafico ha una larghezza superiore a 30 pixel, il margine sul lato destro è impostato sulla stessa larghezza della legenda del grafico e differisce dagli altri margini. Le etichette dell'asse si trovano al di fuori dell'area del grafico e sono pertanto tracciate all'interno dello spazio a margine. |
|
Per aggiungere un margine intorno alla legenda, imposta un valore per i parametri In questo esempio, la legenda ha una larghezza di circa 60 pixel. Se imposti |
|
Riempimento sfondo chf [Tutti
i grafici]
Puoi specificare i colori e gli stili di riempimento per l'area dei dati del grafico e/o per l'intero sfondo del grafico. I tipi di riempimento includono riempimenti a tinta unita, riempimenti a strisce e gradienti.
Puoi specificare riempimenti diversi per aree diverse (ad esempio, l'intera area del grafico o solo l'area dei dati). Il riempimento dell'area del grafico sovrascrive il riempimento dello sfondo. Tutti i riempimenti vengono specificati utilizzando il parametro chf
e puoi mescolare diversi tipi di riempimento (solidi, strisce, gradienti) nello stesso grafico
separando i valori con una barra verticale ( | ). I riempimenti delle aree del grafico sovrascriveranno i riempimenti dello sfondo del grafico.
Riempimento continuo chf [Tutti
i grafici]
Puoi specificare un riempimento in tinta unita per l'area dello sfondo e/o del grafico oppure assegnare un valore di trasparenza all'intero grafico. Puoi specificare più riempimenti utilizzando il
carattere barra verticale (|). (Maps: solo sfondo).
Sintassi
chf=<fill_type>,s,<color>|...
- <fill_type>
- La parte del grafico che viene riempita. Specifica uno dei seguenti valori:
bg- Riempimento sfondoc: riempimento dell'area del grafico. Non supportato per i grafici a mappa.a: rendi l'intero grafico (sfondi inclusi) trasparente. Le prime sei cifre di<color>vengono ignorate e solo le ultime due (il valore di trasparenza) vengono applicate all'intero grafico e a tutti i riempimenti.b<index>: riempimenti solidi a barre (solo grafici a barre). Sostituisci <index> con l'indice della serie delle barre da riempire con un colore a tinta unita. L'effetto è simile a specificarechcoin un grafico a barre. Per un esempio, consulta Colori delle serie con grafico a barre.
- s
- Indica un riempimento in tinta unita o con trasparenza.
- <color>
- Il colore di riempimento, in formato esadecimale RRGGBB. Per le lucidi, le prime sei cifre vengono ignorate, ma devono essere comunque incluse.
Esempi
| Descrizione | Esempio |
|---|---|
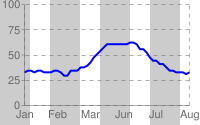
Questo esempio riempie lo sfondo del grafico con il grigio chiaro
( |
|
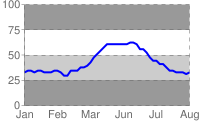
Questo esempio riempie lo sfondo del grafico con il grigio chiaro ( |
|
| Questo esempio applica una trasparenza del 50% all'intero grafico (80 in esadecimale corrisponde a 128, ovvero circa il 50% di trasparenza). Nota che lo sfondo della cella della tabella viene mostrato attraverso il grafico. |
|
Riempimento di sfumatura chf [A linee,
a barre, Google-o-meter, Radar, Scatter,Venn]
Puoi applicare uno o più riempimenti gradienti ad aree o sfondi del grafico. I riempimenti sfumati passano da un colore a un altro. (Grafici a torta, o-metro Google, solo sfondo).
Ogni riempimento sfumato specifica un angolo e due o più colori ancorati a una posizione specificata. Il colore varia a mano a mano che si sposta da un ancoraggio all'altro. Devi avere almeno due colori con valori <color_centerpoint> diversi, in modo che uno possa dissolversi nell'altro. Ogni gradiente aggiuntivo è specificato da una coppia <color>,<color_centerpoint>.
Sintassi
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- L'area del grafico da riempire. Uno dei seguenti valori:
bg- Riempimento sfondoc: riempimento dell'area del grafico.b<index>: riempimenti a gradiente a barre (solo grafici a barre). Sostituisci <indice> con l'indice della serie delle barre da riempire con una sfumatura. Per un esempio, consulta Colori delle serie con grafico a barre.
- lg
- Specifica un riempimento gradiente.
- <angolo>
- Un numero che specifica l'angolo del gradiente da 0 (orizzontale) a 90 (verticale).
- <color>
- Il colore di riempimento, in formato esadecimale RRGGBB.
- <color_centerpoint>
- Specifica il punto di ancoraggio per il colore. Il colore inizierà a sbiadirsi da questo punto mentre si avvicina a un altro ancoraggio. L'intervallo di valori va da 0,0 (bordo inferiore o sinistro) a 1,0 (bordo superiore o destro), inclinato con l'angolo specificato da <angle>.
Esempi
| Descrizione | Esempio |
|---|---|
L'area del grafico ha un gradiente lineare orizzontale, specificato con un angolo di zero gradi ( I colori sono pesca ( Lo sfondo del grafico è disegnato in grigio ( |
|
L'area del grafico ha un gradiente lineare diagonale (dal basso a sinistra in alto a destra), specificato con un angolo di quarantacinque gradi ( Pesca ( Blu ( Lo sfondo del grafico è disegnato in grigio ( |
|
L'area del grafico ha un gradiente lineare verticale (dall'alto verso il basso), specificato con un angolo di novanta gradi ( Blu ( Pesca ( Lo sfondo del grafico è disegnato in grigio ( |
|
Riempimento a righe chf [A linee,
a barre, Google-o-meter, Radar, Scatter, Venn]
Puoi specificare un riempimento a strisce sullo sfondo per l'area del grafico o per l'intero grafico. (Grafici a torta, o-metro Google, solo sfondo).
Sintassi
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- L'area del grafico da riempire. Uno dei seguenti valori:
bg- Riempimento sfondoc- Riempimento dell'area del graficob<index>: riempimenti a strisce a barre (solo grafici a barre). Sostituisci <index> con l'indice della serie delle barre da riempire con strisce. Per un esempio, consulta Colori delle serie con grafico a barre.
- ls
- Specifica il riempimento a strisce lineari.
- <angolo>
- L'angolo di tutte le strisce rispetto all'asse Y. Utilizza
0per le strisce verticali o90per le strisce orizzontali. - <color>
- Il colore di questa striscia, in formato esadecimale RRGGBB. Ripeti <color> e <width> per ogni striscia aggiuntiva. Devi avere almeno due strisce. Le strisce si alternano fino a quando il grafico non viene riempito.
- <width>
- La larghezza di questa striscia, da
0a1, dove1rappresenta l'intera larghezza del grafico. Le strisce vengono ripetute fino a quando il grafico non viene riempito. Ripeti i colori <color> e <width> per ogni striscia aggiuntiva. Devi avere almeno due strisce. Le strisce si alternano fino a quando il grafico non viene riempito.
Esempi
| Descrizione | Esempio |
|---|---|
|
 chf= |
|
 chf= |