Dokumen ini menjelaskan cara membuat diagram Venn menggunakan Chart API.
Daftar Isi
Fitur Khusus Diagram
|
Fitur Standar
|
Pengantar
Diagram Venn adalah diagram dengan lingkaran tumpang tindih yang menunjukkan seberapa banyak kesamaan kelompok yang berbeda. Diagram mendukung diagram Venn dengan dua atau tiga lingkaran. Anda menentukan ukuran relatif lingkaran dan jumlah tumpang tindih antar lingkaran.
Jenis Diagram (cht)
Tentukan diagram Venn dengan sintaksis berikut:
Sintaksis
cht=v
String data adalah kumpulan hingga tujuh elemen, yang dipisahkan oleh pembatas yang sesuai dengan format data Anda, seperti yang dijelaskan di sini:
- Tiga nilai pertama menentukan ukuran tiga lingkaran: A, B, dan C. Untuk diagram yang hanya memiliki dua lingkaran, tentukan nol untuk nilai ketiga.
- Nilai keempat menentukan ukuran persimpangan A dan B.
- Nilai kelima menentukan ukuran persimpangan A dan C. Untuk diagram yang hanya memiliki dua lingkaran, jangan tentukan nilai di sini.
- Nilai keenam menentukan ukuran persimpangan B dan C. Untuk diagram yang hanya memiliki dua lingkaran, jangan tentukan nilai di sini.
- Nilai ketujuh menentukan ukuran persimpangan umum A, B, dan C. Untuk diagram yang hanya memiliki dua lingkaran, jangan tentukan nilai di sini.
Perhatikan bahwa dengan diagram Venn, semua nilai proporsional, tidak absolut. Artinya, diagram dengan nilai 10,20,30 akan terlihat sama dengan diagram dengan nilai 100.200.300 (jika jenis encoding Anda menerima nilai tersebut).
| Deskripsi | Contoh |
|---|---|
Diagram Venn tiga lingkaran. |
|
| Untuk menentukan diagram dua lingkaran, tentukan nol untuk lingkaran C, dan jangan tentukan nilai tumpang-tindih yang menyertakan C. |  cht=v |
Warna Seri chco
Anda dapat menentukan warna semua deret, setiap deret, atau beberapa deret menggunakan parameter chco.
Sintaksis
chco=<color_1>,...,<color_n>
- <color>
- Warna deret, dalam format heksadesimal RRGGBB. Tentukan warna yang berbeda untuk berbagai deret dengan menambahkan nilai warna yang dipisahkan oleh koma. Jika Anda memiliki lebih sedikit warna daripada deret, warna terakhir akan diulang, tetapi dalam diagram Venn, warna yang identik dapat membuat diagram sulit dibaca.
| Deskripsi | Contoh |
|---|---|
| Warna yang berbeda untuk setiap lingkaran. |  chco=FF6342,ADDE63,63C6DE |
| Jika jumlah warna lebih sedikit daripada lingkaran, warna terakhir yang ditentukan akan diulang. Namun, hal ini membuat diagram sulit dibaca. |
|
Fitur Standar
Fitur lainnya di halaman ini adalah fitur bagan standar.
Tentukan warna menggunakan string nilai heksadesimal 6 karakter, ditambah dua nilai transparansi opsional, dalam format RRGGBB[AA].
Contoh:
FF0000= Merah00FF00= Hijau0000FF= Biru000000= HitamFFFFFF= Putih
AA adalah nilai transparansi opsional, dengan 00 sepenuhnya transparan dan FF sepenuhnya tidak tembus pandang. Contoh:
0000FFFF= Biru tak berkedip0000FF66= Biru transparan
Judul Diagram chtt, chts [Semua
diagram]
Anda dapat menentukan teks judul, warna, dan ukuran font untuk diagram.
Sintaksis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Menentukan judul diagram.
- <chart_title>
- Judul yang akan ditampilkan untuk diagram. Anda tidak dapat menentukan tempat munculnya, tetapi Anda
dapat menentukan ukuran dan warna font secara opsional. Gunakan tanda + untuk menunjukkan spasi, dan karakter pipa (
|) untuk menunjukkan pemisah baris.
chts [Opsional] - Warna dan ukuran
font untuk parameter chtt.
- <color>
- Warna judul, dalam format heksadesimal RRGGBB. Warna defaultnya adalah hitam.
- <font_size>
- Ukuran font judul, dalam poin.
- <opt_alignment>
- [Opsional] Perataan judul. Pilih salah satu nilai string yang peka huruf besar/kecil berikut: "l" (kiri), "c" (tengah), "r" (kanan). Nilai defaultnya adalah "c".
Contoh
| Deskripsi | Contoh |
|---|---|
Diagram dengan judul, menggunakan warna dan ukuran font default. Tentukan ruang dengan tanda plus ( Gunakan karakter pipa (
|
 chtt=Site+visitors+by+month| |
Diagram dengan judul 20 titik berwarna biru, rata kanan. |
 chtt=Site+visitors |
Teks dan Gaya Legenda Diagram chdl, chdlp, chdls [Semua
diagram]
Legenda adalah bagian samping diagram yang memberikan deskripsi teks kecil untuk setiap deret. Anda dapat menentukan teks yang terkait dengan setiap deret dalam legenda ini, dan menentukan di bagian diagram mana teks tersebut akan muncul.
Lihat juga chma, untuk mempelajari cara menetapkan margin di sekitar legenda.
Catatan tentang nilai
string: Hanya
karakter yang aman untuk URL yang diizinkan dalam string label. Agar aman, Anda harus mengenkode string apa pun ke dalam URL yang berisi karakter yang tidak ada dalam himpunan karakter 0-9a-zA-Z.
Anda dapat menemukan encoder URL di Dokumentasi
Visualisasi Google.
Sintaksis
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - Teks untuk setiap deret, yang akan ditampilkan di
legenda.
- <data_series_label>
- Teks untuk entri legenda. Setiap label berlaku untuk deret yang sesuai dalam array
chd. Gunakan tanda + untuk ruang. Jika Anda tidak menentukan parameter ini, diagram tidak akan mendapatkan legenda. Tidak ada cara untuk menentukan baris baru dalam label. Legenda biasanya akan diperluas untuk menampung teks legenda, dan area diagram akan mengecil untuk mengakomodasi legenda.
chdlp - [Opsional] Posisi legenda, dan urutan entri legenda. Anda dapat menentukan <position>
dan/atau <label_order>. Jika Anda menentukan keduanya, pisahkan keduanya dengan karakter
batang. Anda dapat menambahkan 's' ke nilai apa pun jika ingin entri legenda kosong di chdl dilewati dalam legenda. Contoh: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Opsional] Menentukan posisi legenda pada diagram. Untuk menentukan padding tambahan antara legenda dan area diagram atau batas gambar, gunakan parameter
chma. Pilih salah satu nilai berikut:b- Legenda di bagian bawah diagram, entri legenda dalam baris horizontal.bv- Legenda di bagian bawah diagram, entri legenda di kolom vertikal.t- Legenda di bagian atas diagram, entri legenda dalam baris horizontal.tv- Legenda di bagian atas diagram, entri legenda di kolom vertikal.r- [Default] Legenda di sebelah kanan diagram, entri legenda di kolom vertikal.l- Legenda di sebelah kiri diagram, entri legenda dalam kolom vertikal.
- <opt_label_order>
- [Opsional]
Urutan label ditampilkan di legenda.
Pilih salah satu nilai berikut:
l- [Default for vertical legends] Menampilkan label dalam urutan yang diberikan kechdl.r- Menampilkan label dalam urutan terbalik seperti yang diberikan padachdl. Hal ini berguna dalam diagram batang bertumpuk untuk menampilkan legenda
dalam urutan yang sama dengan batang yang muncul.a- [Default untuk legenda horizontal] Pengurutan otomatis: secara kasar berarti mengurutkan menurut panjang, terpendek terlebih dahulu, sebagaimana diukur dalam blok 10 piksel. Jika dua elemen memiliki panjang yang sama (dibagi menjadi 10 blok piksel), elemen yang tercantum pertama akan muncul terlebih dahulu.0,1,2...- Urutan label khusus. Daftar ini adalah daftar indeks label berbasis nol darichdl, yang dipisahkan dengan koma.
chdls - [Opsional] Menentukan warna dan ukuran font teks legenda.
- <color>
- Warna teks legenda, dalam format heksadesimal RRGGBB.
- <size>
- Ukuran titik teks legenda.
Contoh
| Deskripsi | Contoh |
|---|---|
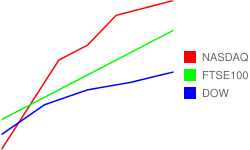
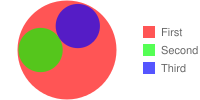
Dua contoh legenda. Tentukan teks legenda dalam urutan yang sama dengan deret data Anda. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Diagram pertama menunjukkan entri legenda horizontal ( |
|
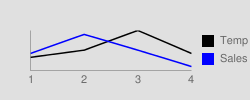
| Contoh ini menunjukkan perubahan ukuran font. |
|
Margin Diagram chma [Semua
diagram]
Anda dapat menentukan ukuran margin diagram, dalam piksel. Margin dihitung ke dalam dari ukuran diagram yang ditentukan (chs); menambah ukuran margin tidak akan meningkatkan total ukuran diagram, tetapi akan memperkecil tampilan area diagram, jika perlu.
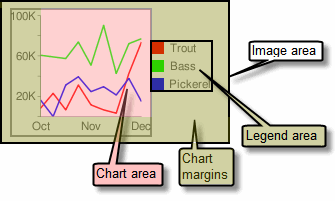
Secara default, margin yang tersisa setelah ukuran diagram dihitung. Nilai default ini bervariasi menurut jenis diagram. Margin yang Anda tentukan adalah nilai minimum; jika area diagram menyisakan ruang untuk margin, ukuran marginnya adalah apa pun yang tersisa; Anda tidak dapat menekan margin yang lebih kecil dari yang diperlukan untuk legenda dan label. Berikut adalah diagram yang menunjukkan bagian-bagian dasar diagram:
 |
Margin diagram berisi label sumbu dan area
legend. Area legenda
diubah ukurannya secara otomatis agar sesuai dengan teks dengan tepat, kecuali jika Anda menentukan lebar
yang lebih besar menggunakan Tips: Dalam diagram batang, jika batang memiliki ukuran tetap (default), lebar area diagram tidak dapat dikurangi. Anda harus menentukan ukuran batang yang lebih kecil atau dapat diubah
menggunakan |
Sintaksis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Ukuran margin minimum di sekeliling area diagram, dalam piksel. Tingkatkan nilai ini untuk menyertakan padding tertentu guna mencegah label sumbu tumpang-tindih dengan batas diagram.
- <opt_legend_width>, <opt_legend_height>
- [Opsional] Lebar margin di sekitar legenda, dalam piksel. Gunakan metode ini agar legenda tidak tumpang tindih dengan area diagram atau tepi gambar.
Contoh
| Deskripsi | Contoh |
|---|---|
Dalam contoh ini, diagram memiliki margin minimum 30 piksel di setiap sisi. Karena lebar legenda diagram lebih dari 30 piksel, margin di sisi kanan disetel sesuai lebar legenda diagram, dan berbeda dari margin lainnya. Label sumbu berada di luar area plot, sehingga ditempatkan di dalam ruang margin. |
|
Untuk menambahkan margin di sekitar legenda, tetapkan nilai untuk parameter Dalam contoh ini, lebar legenda adalah sekitar 60 piksel. Jika Anda menetapkan |
|
Pengisian Latar Belakang chf [Semua
diagram]
Anda dapat menentukan warna dan gaya isian untuk area data diagram dan/atau seluruh latar belakang diagram. Jenis isian meliputi isian solid, isian bergaris, dan gradien.
Anda dapat menentukan isian yang berbeda untuk area yang berbeda (misalnya, seluruh area diagram, atau hanya area data). Isi area diagram akan menimpa isian latar belakang. Semua isian ditentukan menggunakan parameter chf,
dan Anda dapat menggabungkan berbagai jenis isian (solid, garis, gradien) dalam diagram
yang sama dengan memisahkan nilai menggunakan karakter pipa ( | ). Area diagram mengisi menimpa
isian latar belakang diagram.
Solid Fills chf [Semua
Diagram]
Anda dapat menentukan isian solid untuk latar belakang dan/atau area diagram, atau menetapkan nilai transparansi ke seluruh diagram. Anda dapat menentukan beberapa isian menggunakan karakter pipa (|). (Maps: hanya latar belakang).
Sintaksis
chf=<fill_type>,s,<color>|...
- <fill_type>
- Bagian diagram yang diisi. Tentukan salah satu nilai berikut:
bg- Isi latar belakangc- Isi area diagram. Tidak didukung untuk diagram peta.a- Membuat seluruh diagram (termasuk latar belakang) transparan. Enam digit pertama<color>diabaikan, dan hanya dua digit terakhir (nilai transparansi) yang diterapkan ke seluruh diagram dan semua isian.b<index>- Isian padat batang (hanya diagram batang). Ganti <index> dengan indeks deret batang untuk diisi dengan warna solid. Efeknya mirip dengan menentukanchcopada diagram batang. Lihat Warna Seri Diagram Batang untuk mengetahui contohnya.
- d
- Menunjukkan isian solid atau transparansi.
- <color>
- Warna pengisi, dalam format heksadesimal RRGGBB. Untuk transparansi, enam digit pertama diabaikan, tetapi tetap harus disertakan.
Contoh
| Deskripsi | Contoh |
|---|---|
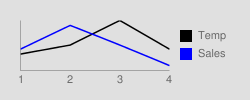
Contoh ini mengisi latar belakang diagram dengan abu-abu pucat ( |
|
Contoh ini mengisi latar belakang diagram dengan abu-abu pucat ( |
|
| Contoh ini menerapkan transparansi 50% ke seluruh diagram (80 dalam heksadesimal adalah 128, atau sekitar 50% transparansi). Perhatikan latar belakang sel tabel yang ditampilkan di diagram. |
|
Isi Gradien chf [Garis,
Batang, Google-o-meter, Radar, Sebar,Venn]
Anda dapat menerapkan satu atau beberapa isian gradien ke area atau latar belakang diagram. Isi gradien memudar dari satu warna ke warna lain. (Pai, diagram o-meter Google: hanya latar belakang.)
Setiap isian gradien menentukan sudut, lalu dua atau lebih warna yang ditambatkan ke lokasi yang ditetapkan. Warnanya bervariasi saat berpindah dari satu anchor ke anchor lainnya. Anda harus memiliki minimal dua warna dengan nilai <color_centerpoint> yang berbeda, sehingga salah satunya dapat memudar dengan warna lainnya. Setiap gradien tambahan ditentukan oleh pasangan <color>,<color_centerpoint>.
Sintaksis
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Area diagram yang akan diisi. Salah satu dari kolom berikut:
bg- Isi latar belakangc- Isi area diagram.b<index>- Isi gradien batang (khusus diagram batang). Ganti <index> dengan indeks deret batang untuk diisi dengan gradien. Lihat Warna Seri Diagram Batang untuk mengetahui contohnya.
- lg
- Menentukan isian gradien.
- <sudut>
- Angka yang menentukan sudut gradien dari 0 (horizontal) hingga 90 (vertikal).
- <color>
- Warna pengisi, dalam format heksadesimal RRGGBB.
- <color_centerpoint>
- Menentukan titik link untuk warna. Warna akan mulai memudar dari titik ini saat mendekati anchor lainnya. Rentang nilainya mulai dari 0,0 (tepi bawah atau kiri) hingga 1,0 (tepi atas atau kanan), dimiringkan pada sudut yang ditentukan oleh <angle>.
Contoh
| Deskripsi | Contoh |
|---|---|
Area diagram memiliki gradien linier horizontal, yang ditentukan dengan sudut nol derajat ( Warnanya jingga pucat ( Latar belakang diagram digambar dengan warna abu-abu ( |
|
Area diagram memiliki gradien linier diagonal (kiri bawah ke kanan atas), yang ditetapkan dengan sudut empat puluh lima derajat ( Persik ( Biru ( Latar belakang diagram digambar dengan warna abu-abu ( |
|
Area diagram memiliki gradien linier vertikal (atas ke bawah),
yang ditentukan dengan sudut sembilan puluh derajat ( Biru ( Persik ( Latar belakang diagram digambar dengan warna abu-abu ( |
|
Isi bergaris chf [Line, Bar, Google-o-meter, Radar, Scatter, Venn]
Anda dapat menentukan isian latar belakang bergaris untuk area diagram Anda, atau seluruh diagram. (Pai, diagram o-meter Google: hanya latar belakang.)
Sintaksis
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Area diagram yang akan diisi. Salah satu dari kolom berikut:
bg- Isi latar belakangc- Isi area diagramb<index>- Isi bergaris batang (khusus diagram batang). Ganti <index> dengan indeks deret batang untuk diisi dengan garis. Lihat Warna Seri Diagram Batang untuk mengetahui contohnya.
- ls
- Menentukan isian garis linear.
- <sudut>
- Sudut semua garis, relatif terhadap sumbu y. Gunakan
0untuk garis vertikal atau90untuk garis horizontal. - <color>
- Warna untuk garis ini, dalam format heksadesimal RRGGBB. Ulangi <color> dan <width> untuk setiap garis tambahan. Anda harus memiliki setidaknya dua garis. Stripe akan bergantian hingga diagram diisi.
- <width>
- Lebar garis ini, dari
0hingga1, dengan1adalah lebar penuh diagram. Garis diulang sampai diagram terisi. Ulangi <color> dan <width> untuk setiap garis tambahan. Anda harus memiliki setidaknya dua garis. Stripe akan bergantian hingga diagram diisi.
Contoh
| Deskripsi | Contoh |
|---|---|
|
 chf= |
|
 chf= |