Ce document explique comment créer des diagrammes de Venn à l'aide de l'API Chart.
Sommaire
Fonctionnalités spécifiques aux charts
|
Fonctionnalités standards
|
Présentation
Les diagrammes de Venn sont des graphiques avec des cercles qui se chevauchent et indiquent à quel point les différents groupes ont en commun. Les graphiques sont compatibles avec les diagrammes de Venn comportant deux ou trois cercles. Vous spécifiez la taille relative des cercles et le niveau de chevauchement entre eux.
Types de graphiques (cht)
Spécifiez un diagramme de Venn avec la syntaxe suivante:
Syntaxe
cht=v
La chaîne de données est un ensemble de sept éléments au maximum, séparés par le délimiteur adapté à votre format de données, comme décrit ci-dessous:
- Les trois premières valeurs indiquent la taille de trois cercles: A, B et C. Pour un graphique comportant seulement deux cercles, indiquez zéro pour la troisième valeur.
- La quatrième valeur spécifie la taille de l'intersection de A et B.
- La cinquième valeur indique la taille de l'intersection de A et C. Pour un graphique comportant seulement deux cercles, ne spécifiez aucune valeur ici.
- La sixième valeur indique la taille de l'intersection de B et C. Pour un graphique comportant seulement deux cercles, ne spécifiez aucune valeur ici.
- La septième valeur indique la taille de l'intersection commune de A, B et C. Pour un graphique comportant seulement deux cercles, ne spécifiez aucune valeur ici.
Notez qu'avec les diagrammes de Venn, toutes les valeurs sont proportionnées et non absolues. Cela signifie qu'un graphique avec les valeurs 10,20,30 aura la même apparence qu'un graphique avec les valeurs 100,200,300 (si votre type d'encodage accepte ces valeurs).
| Description | Exemple |
|---|---|
Un graphique de Venn en trois cercles. |
|
| Pour spécifier un graphique à deux cercles, indiquez zéro pour le cercle C et ne spécifiez aucune valeur de chevauchement incluant C. |  cht=v |
Couleurs de série chco
Vous pouvez spécifier les couleurs de toutes les séries, de chaque série ou d'une série à l'aide du paramètre chco.
Syntaxe
chco=<color_1>,...,<color_n>
- <color>
- Couleur de la série, au format hexadécimal RRGGBB. Spécifiez différentes couleurs pour différentes séries en ajoutant des valeurs de couleur séparées par une virgule. Si vous avez moins de couleurs que de séries, la dernière couleur est répétée. Toutefois, dans les graphiques de Venn, des couleurs identiques peuvent rendre le graphique difficile à lire.
| Description | Exemple |
|---|---|
| Une couleur différente pour chaque cercle. |  chco=FF6342,ADDE63,63C6DE |
| S'il y a moins de couleurs que de cercles, la dernière couleur spécifiée est répétée. Cependant, cela rend le graphique difficile à lire. |
|
Fonctionnalités standards
Les autres fonctionnalités de cette page sont des fonctionnalités de graphique standards.
Spécifiez les couleurs à l'aide d'une chaîne de valeurs hexadécimales de six caractères, ainsi que de deux valeurs de transparence facultatives, au format RRGGBB[AA].
Exemple :
FF0000= rouge00FF00= vert0000FF= bleu000000= NoirFFFFFF= Blanc
AA est une valeur de transparence facultative, où 00 est totalement transparent et FF complètement opaque. Exemple :
0000FFFF= Bleu fixe0000FF66= bleu transparent
Titre du graphique chtt, chts [Tous les graphiques]
Vous pouvez spécifier le titre, la couleur et la taille de la police de votre graphique.
Syntaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt : titre du graphique.
- <chart_title>
- Titre à afficher pour le graphique. Vous ne pouvez pas spécifier l'emplacement où cela s'affiche, mais vous pouvez éventuellement spécifier la taille et la couleur de la police. Utilisez un signe + pour indiquer des espaces et une barre verticale (
|) pour indiquer un saut de ligne.
chts [Facultatif] : couleurs et taille de police du paramètre chtt.
- <color>
- Couleur du titre, au format hexadécimal RRGGBB. Le noir est la couleur par défaut.
- <font_size>
- Taille de police du titre, en points.
- <opt_alignment>
- [Facultatif] Alignement du titre. Choisissez l'une des valeurs de chaîne sensibles à la casse suivantes: "l" (gauche), "c" (centré) "r" (droite). La valeur par défaut est "c".
Exemples
| Description | Exemple |
|---|---|
Graphique avec un titre, utilisant la couleur et la taille de police par défaut. Saisissez un espace avec un signe plus ( Utilisez une barre verticale (
|
 chtt=Site+visitors+by+month| |
Graphique avec un titre bleu, aligné à droite, à 20 points. |
 chtt=Site+visitors |
Texte et style de la légende du graphique chdl, chdlp, chdls [Tous les graphiques]
La légende est une section latérale du graphique qui donne une petite description textuelle de chaque série. Vous pouvez spécifier le texte associé à chaque série dans cette légende et indiquer où elle doit apparaître sur le graphique.
Consultez également la section chma pour savoir comment définir les marges autour de votre légende.
Remarque sur les valeurs de chaîne:Seuls les caractères adaptés aux URL sont autorisés dans les chaînes d'étiquettes. Pour plus de sécurité, vous devez encoder en URL toutes les chaînes contenant des caractères qui ne figurent pas dans le jeu de caractères 0-9a-zA-Z.
Vous trouverez un encodeur d'URL dans la documentation sur la visualisation Google.
Syntaxe
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl : texte de chaque série, à afficher dans la légende.
- <data_series_label>
- Texte des entrées de la légende. Chaque étiquette s'applique à la série correspondante dans le tableau
chd. Utilisez le signe + pour un espace. Si vous ne spécifiez pas ce paramètre, le graphique ne recevra pas de légende. Il n'existe aucun moyen de spécifier un saut de ligne dans un libellé. La légende se développe généralement pour contenir le texte de votre légende, tandis que la zone du graphique est réduite pour accueillir la légende.
chdlp [facultatif] : position de la légende et ordre des entrées de la légende. Vous pouvez spécifier <position> et/ou <label_order>. Si vous spécifiez les deux, séparez-les par un caractère de barre. Vous pouvez ajouter un "s" à n'importe quelle valeur si vous souhaitez que les entrées de légende vides dans chdl soient ignorées. Exemples: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Facultatif] Spécifie la position de la légende sur le graphique. Pour spécifier une marge intérieure supplémentaire entre la légende et la zone du graphique ou la bordure de l'image, utilisez le paramètre
chma. Choisissez l'une des valeurs suivantes :b: légende en bas du graphique. Entrées de la légende sur une ligne horizontale.bv: légende en bas du graphique et entrées de légende dans une colonne verticale.t: légende en haut du graphique. Entrées de la légende sur une ligne horizontale.tv: légende en haut du graphique et entrées de la légende dans une colonne verticale.r- [Par défaut] Légende à droite du graphique, entrées de la légende dans une colonne verticale.l: légende à gauche du graphique. Entrées de la légende dans une colonne verticale.
- <opt_label_order>
- [Facultatif] Ordre dans lequel les étiquettes sont affichées dans la légende.
Choisissez l'une des valeurs suivantes :
l: [par défaut pour les légendes verticales] : affiche les libellés dans l'ordre indiqué àchdl.r: affiche les libellés dans l'ordre inverse, comme indiqué àchdl. Cela s'avère utile dans les graphiques à barres empilées pour afficher la légende
dans le même ordre que les barres.a- [Valeur par défaut pour les légendes horizontales] Tri automatique : signifie plus ou moins le tri par longueur, la plus courte d'abord, mesurée en blocs de 10 pixels. Lorsque deux éléments ont la même longueur (divisés en blocs de 10 pixels), celui listé en premier apparaît en premier.0,1,2...: ordre des étiquettes personnalisées. Il s'agit d'une liste d'index d'étiquettes de base zéro à partir dechdl, séparés par une virgule.
chdls [facultatif] : spécifie la couleur et la taille de la police du texte de la légende.
- <color>
- Couleur du texte de la légende, au format hexadécimal RRGGBB.
- <size>
- Taille du point du texte de la légende.
Exemples
| Description | Exemple |
|---|---|
Deux exemples de légendes. Spécifiez le texte de la légende dans le même ordre que celui de votre série de données. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Le premier graphique présente les entrées de légende horizontales ( |
|
| Cet exemple montre comment modifier la taille de la police. |
|
Marges du graphique chma [Tous les graphiques]
Vous pouvez spécifier la taille des marges du graphique, en pixels. Les marges sont calculées vers l'intérieur à partir de la taille de graphique spécifiée (chs). Augmenter la taille des marges n'augmente pas la taille totale du graphique, mais réduit la zone du graphique, si nécessaire.
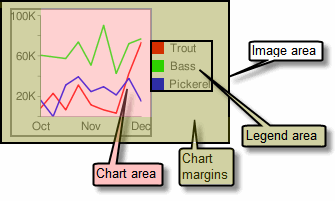
Par défaut, les marges correspondent à ce qui reste après le calcul de la taille du graphique. Cette valeur par défaut varie selon le type de graphique. Les marges que vous spécifiez correspondent à une valeur minimale. Si la zone du graphique laisse de la place aux marges, celles-ci correspondront à la taille restante. Vous ne pouvez pas réduire les marges au-delà de ce qui est nécessaire pour les légendes et les libellés. Voici un schéma illustrant les éléments de base d'un graphique:
 |
Les marges du graphique incluent les libellés des axes et la zone de la légende. La zone de légende est automatiquement redimensionnée pour s'adapter exactement au texte, sauf si vous spécifiez une plus grande largeur à l'aide de Conseil:Dans un graphique à barres, si les barres ont une taille fixe (valeur par défaut), la largeur de la zone du graphique ne peut pas être réduite. Vous devez spécifier une taille de barre plus petite ou redimensionnable à l'aide de |
Syntaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Taille de marge minimale autour de la zone du graphique, en pixels. Augmentez cette valeur pour inclure une marge intérieure afin d'éviter que les libellés de l'axe ne se heurtent aux bordures du graphique.
- <opt_legend_width>, <opt_legend_height>
- [Facultatif] Largeur de la marge autour de la légende, en pixels. Utilisez-le pour éviter que la légende ne dépasse la zone du graphique ou les bords de l'image.
Exemples
| Description | Exemple |
|---|---|
Dans cet exemple, le graphique a une marge minimale de 30 pixels de chaque côté. Étant donné que la légende du graphique fait plus de 30 pixels de large, la marge de droite est définie sur la largeur de la légende du graphique. Elle est différente des autres marges. Les libellés des axes se trouvent en dehors de la zone de tracé et sont donc dessinés dans la marge. |
|
Pour ajouter une marge autour de la légende, définissez une valeur pour les paramètres Dans cet exemple, la légende fait environ 60 pixels de largeur. Si vous définissez |
|
Remplissages d'arrière-plan chf [Tous les graphiques]
Vous pouvez spécifier des couleurs et des styles de remplissage pour la zone de données du graphique et/ou pour l'ensemble de l'arrière-plan du graphique. Les types de remplissage incluent les remplissages unis, les remplissages rayés et les dégradés.
Vous pouvez spécifier différents remplissages pour différentes zones (par exemple, l'ensemble de la zone du graphique ou uniquement la zone de données). Le remplissage de la zone de graphique remplace le remplissage de l'arrière-plan. Tous les remplissages sont spécifiés à l'aide du paramètre chf. Vous pouvez combiner différents types de remplissages (solides, bandes, dégradés) dans le même graphique en séparant les valeurs par une barre verticale ( | ). Les remplissages de zone du graphique remplacent les remplissages d'arrière-plan du graphique.
Remplissages pleins chf [Tous les graphiques]
Vous pouvez spécifier un remplissage uni pour l'arrière-plan et/ou la zone du graphique, ou attribuer une valeur de transparence à l'ensemble du graphique. Vous pouvez spécifier plusieurs remplissages à l'aide de la barre verticale (|). (Maps: arrière-plan uniquement).
Syntaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- Partie du graphique remplie. Spécifiez l'une des valeurs suivantes :
bg: remplissage de l'arrière-planc: remplissage de la zone du graphique. Non compatible avec les graphiques de cartes.a: rendez l'ensemble du graphique (y compris les arrière-plans) transparent. Les six premiers chiffres de<color>sont ignorés, et seuls les deux derniers (la valeur de transparence) sont appliqués à l'ensemble du graphique et à tous les remplissages.b<index>: remplissage de la barre unie (diagrammes à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec une couleur unie. L'effet est semblable à la spécification dechcodans un graphique à barres. Consultez la section Couleurs de série de graphique à barres pour obtenir un exemple.
- s
- Indique un remplissage uni ou transparent.
- <color>
- Couleur de remplissage, au format hexadécimal RRGGBB. Pour les transparences, les six premiers chiffres sont ignorés, mais doivent être inclus quand même.
Exemples
| Description | Exemple |
|---|---|
Cet exemple remplit l'arrière-plan du graphique avec du gris clair ( |
|
Cet exemple remplit l'arrière-plan du graphique en gris clair ( |
|
| Cet exemple applique une transparence de 50% à l'ensemble du graphique (80 en hexadécimal correspond à 128, soit environ 50% de transparence). Notez que l'arrière-plan des cellules du tableau s'affiche à travers le graphique. |
|
Remplissages en dégradé chf [Ligne, Barre, Google-o-Meter, Radar, Nuage de points,Venn]
Vous pouvez appliquer un ou plusieurs remplissages en dégradé aux zones ou aux arrière-plans du graphique. Les remplissages de dégradé sont des fondus d'une couleur à une autre. (Camemberts, graphiques Google-o-mètre: arrière-plan uniquement.)
Chaque remplissage en dégradé spécifie un angle, puis au moins deux couleurs ancrées à un emplacement spécifié. La couleur varie selon le déplacement d'une ancre à une autre. Vous devez avoir au moins deux couleurs avec des valeurs <color_centerpoint> différentes pour que l'une puisse se fondre dans l'autre. Chaque dégradé supplémentaire est spécifié par une paire <color>,<color_centerpoint>.
Syntaxe
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Zone de graphique à remplir. Choisissez l'une des options suivantes :
bg: remplissage de l'arrière-planc: remplissage de la zone du graphique.b<index>: remplissages en dégradé de barres (graphiques à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec un dégradé. Consultez la section Couleurs de série de graphique à barres pour obtenir un exemple.
- lg
- Spécifie un remplissage en dégradé.
- <angle>
- Nombre spécifiant l'angle du dégradé compris entre 0 (horizontal) et 90 (vertical).
- <color>
- Couleur du remplissage, au format hexadécimal RRGGBB.
- <color_centerpoint>
- Spécifie le point d'ancrage de la couleur. La couleur commence à s'estomper à partir de ce point lorsqu'elle s'approche d'une autre ancre. La plage de valeurs est comprise entre 0,0 (bord inférieur ou gauche) et 1,0 (bord supérieur ou droit), avec une inclinaison de l'angle spécifié dans <angle>.
Exemples
| Description | Exemple |
|---|---|
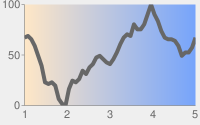
La zone du graphique comporte un dégradé linéaire horizontal, spécifié avec un angle de zéro degré ( Les couleurs sont la pêche ( L'arrière-plan du graphique est grisé ( |
|
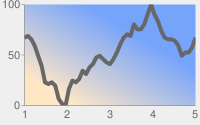
La zone du graphique comporte un dégradé linéaire en diagonale (du bas de la gauche vers l'angle supérieur droit), spécifié avec un angle de quarante-cinq degrés ( La couleur pêche ( Le bleu ( L'arrière-plan du graphique est grisé ( |
|
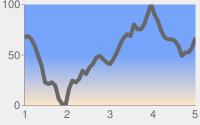
La zone du graphique comporte un dégradé linéaire vertical (de haut en bas), spécifié avec un angle de 90 degrés ( Le bleu ( La pêche ( L'arrière-plan du graphique est grisé ( |
|
Remplissage rayé chf [Ligne, Barre, Google-o-Meter, Radar, Nuage de points, Venn]
Vous pouvez spécifier un remplissage rayé pour l'arrière-plan de la zone de votre graphique ou de l'ensemble du graphique. (Graphique à secteurs, graphiques Google-o-mètre : arrière-plan uniquement.)
Syntaxe
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Zone de graphique à remplir. Choisissez l'une des options suivantes :
bg: remplissage de l'arrière-planc- Remplissage de la zone du graphiqueb<index>: remplissages rayés en barres (graphiques à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec des rayures. Consultez la section Couleurs de série de graphique à barres pour obtenir un exemple.
- ls
- Spécifie un remplissage avec une bande linéaire.
- <angle>
- Angle de toutes les bandes, par rapport à l'axe Y. Utilisez
0pour les bandes verticales ou90pour les bandes horizontales. - <color>
- Couleur de cette bande, au format hexadécimal RRGGBB. Répétez <color> et <width> pour chaque bande supplémentaire. Il doit y avoir au moins deux bandes. Les rayures alternent jusqu'à ce que le graphique soit rempli.
- <width>
- Largeur de cette bande, de
0à1, où1correspond à la largeur totale du graphique. Les bandes sont répétées jusqu'à ce que le graphique soit rempli. Répétez <color> et <width> pour chaque bande supplémentaire. Il doit y avoir au moins deux bandes. Les rayures alternent jusqu'à ce que le graphique soit rempli.
Exemples
| Description | Exemple |
|---|---|
|
 chf= |
|
 chf= |