In diesem Dokument wird beschrieben, wie Sie Venn-Diagramme mithilfe der Chart API erstellen.
Inhaltsverzeichnis
Diagrammspezifische Funktionen
|
Standardfunktionen
|
Einführung
Venn-Diagramme sind Diagramme mit überlappenden Kreisen, die anzeigen, wie viel verschiedene Gruppen gemeinsam haben. Diagramme unterstützen Venn-Diagramme mit zwei oder drei Kreisen. Sie geben die relative Größe der Kreise und den Umfang der Überschneidung zwischen ihnen an.
Diagrammtypen (cht)
Geben Sie ein Venn-Diagramm mit der folgenden Syntax an:
Syntax
cht=v
Der Datenstring besteht aus bis zu sieben Elementen, die durch das für Ihr Datenformat geeignete Trennzeichen voneinander getrennt sind, wie hier beschrieben:
- Die ersten drei Werte geben die Größe der drei Kreise an: A, B und C. Bei einem Diagramm mit nur zwei Kreisen geben Sie für den dritten Wert Null an.
- Der vierte Wert gibt die Größe der Schnittmenge von A und B an.
- Der fünfte Wert gibt die Größe der Schnittmenge von A und C an. Geben Sie für ein Diagramm mit nur zwei Kreisen hier keinen Wert an.
- Der sechste Wert gibt die Größe der Schnittmenge von B und C an. Geben Sie für ein Diagramm mit nur zwei Kreisen hier keinen Wert an.
- Der siebte Wert gibt die Größe des gemeinsamen Schnitts von A, B und C an. Geben Sie für ein Diagramm mit nur zwei Kreisen hier keinen Wert an.
Beachten Sie, dass bei Venn-Diagrammen alle Werte proportional und nicht absolut sind. Das bedeutet, dass ein Diagramm mit den Werten 10,20,30 identisch mit einem Diagramm mit den Werten 100,200,300 aussieht, wenn Ihr Codierungstyp diese Werte akzeptiert.
| Beschreibung | Beispiel |
|---|---|
Ein Venn-Diagramm mit drei Kreisen. |
|
| Wenn Sie ein Diagramm mit zwei Kreisen festlegen möchten, geben Sie null für Kreis C an und geben Sie keine Überlappungswerte an, die C enthalten. |  cht=v |
Farben für Reihen chco
Mit dem Parameter chco können Sie die Farben aller Reihen, jeder Reihen oder einiger Reihen angeben.
Syntax
chco=<color_1>,...,<color_n>
- <color>
- Farbe der Reihe im Hexadezimalformat RRGGBB. Du kannst verschiedene Farben für verschiedene Reihen angeben, indem du durch ein Komma getrennte Farbwerte hinzufügst. Wenn Sie weniger Farben als Reihen haben, wird die letzte Farbe wiederholt. In Venn-Diagrammen können identische Farben jedoch die Lesbarkeit des Diagramms erschweren.
| Beschreibung | Beispiel |
|---|---|
| Jedem Kreis eine andere Farbe. |  chco=FF6342,ADDE63,63C6DE |
| Wenn weniger Farben als Kreise vorhanden sind, wird die letzte angegebene Farbe wiederholt. Dadurch ist das Diagramm jedoch schwer zu lesen. |
|
Standardfunktionen
Bei den übrigen Elementen auf dieser Seite handelt es sich um Standardelemente in Diagrammen.
Sie können Farben mithilfe einer sechsstelligen Zeichenfolge mit Hexadezimalwerten sowie zwei optionalen Transparenzwerten im Format RRGGBB[AA] angeben.
Beispiel:
FF0000= Rot00FF00= Grün0000FF= Blau000000= SchwarzFFFFFF= Weiß
AA ist ein optionaler Transparenzwert, wobei 00 vollständig transparent und FF vollständig undurchsichtig ist. Beispiel:
0000FFFF= Durchgehend blau0000FF66= Transparentblau
Diagrammtitel chtt, chts [Alle Diagramme]
Sie können den Titeltext, die Farbe und die Schriftgröße für Ihr Diagramm festlegen.
Syntax
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: Gibt den Diagrammtitel an.
- <chart_title>
- Der für das Diagramm anzuzeigende Titel. Sie können nicht festlegen, wo dies angezeigt wird. Sie haben aber die Möglichkeit, die Schriftgröße und -farbe anzugeben. Verwenden Sie ein Pluszeichen, um Leerzeichen anzugeben, und ein senkrechter Strich (
|) für Zeilenumbrüche.
chts [optional]: Farben und Schriftgröße für den Parameter chtt.
- <color>
- Die Titelfarbe im Hexadezimalformat RRGGBB. Die Standardfarbe ist Schwarz.
- <font_size>
- Schriftgröße des Titels in Punkten.
- <opt_alignment>
- [Optional] Ausrichtung des Titels. Wählen Sie einen der folgenden Stringwerte aus. Dabei ist auf die Groß- und Kleinschreibung zu achten: „l“ (links), „c“ (mittig) „r“ (rechts). Die Standardeinstellung ist „c“.
Beispiele
| Beschreibung | Beispiel |
|---|---|
Ein Diagramm mit einem Titel, in der Standardfarbe und -schriftgröße verwendet werden. Geben Sie ein Leerzeichen mit einem Pluszeichen ( Verwenden Sie einen senkrechten Strich (
|
 chtt=Site+visitors+by+month| |
Ein Diagramm mit einem blauen, rechts ausgerichteten Titel mit 20 Punkten. |
 chtt=Site+visitors |
Text und Stil für Diagrammlegende chdl, chdlp, chdls [Alle Diagramme]
Die Legende ist ein Seitenbereich des Diagramms, der eine kurze Beschreibung jeder Reihe enthält. Sie können den Text angeben, der mit jeder Reihe in dieser Legende verknüpft ist, und angeben, wo er im Diagramm angezeigt werden soll.
Informationen zum Festlegen der Ränder um die Legende finden Sie unter chma.
Hinweis zu Stringwerten:In Labelstrings sind nur URL-sichere Zeichen zulässig. Um sicherzugehen, solltest du alle Strings, die Zeichen enthalten, die nicht im Zeichensatz 0-9a-zA-Z enthalten sind, URL-codieren.
Einen URL-Encoder finden Sie in der Dokumentation zur Google-Visualisierung.
Syntax
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Text für jede Reihe, der in der Legende angezeigt wird
- <data_series_label
- Der Text für die Legendeneinträge. Jedes Label gilt für die entsprechende Reihe im Array
chd. Verwenden Sie +-Zeichen für Leerzeichen. Wenn Sie diesen Parameter nicht angeben, wird für das Diagramm keine Legende angezeigt. In einem Label kann kein Zeilenumbruch angegeben werden. Die Legende wird in der Regel so erweitert, dass sie den Legendentext enthält, und der Diagrammbereich wird verkleinert, um die Legende unterzubringen.
chdlp : [optional] Die Position der Legende und die Reihenfolge der Legendeneinträge. Sie können <position> und/oder <label_order> angeben. Wenn Sie beide angeben, trennen Sie sie durch ein Strichzeichen. Sie können jedem Wert ein „s“ hinzufügen, wenn leere Legendeneinträge in chdl in der Legende übersprungen werden sollen. Beispiele: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Optional] Gibt die Position der Legende im Diagramm an. Mit dem Parameter
chmakönnen Sie einen zusätzlichen Abstand zwischen der Legende und dem Diagrammbereich oder dem Bildrand festlegen. Wählen Sie einen der folgenden Werte aus:b: Legende unten im Diagramm, Legendeneinträge in einer horizontalen Zeile.bv: Legende unten im Diagramm, Legendeneinträge in einer vertikalen Spalte.t: Legende oben im Diagramm, Legendeneinträge in einer horizontalen Zeile.tv: Legende oben im Diagramm, Legendeneinträge in einer vertikalen Spalte.r: [Standard] Legende rechts neben dem Diagramm, Legendeneinträge in einer vertikalen Spalte.l: Legende links neben dem Diagramm, Legendeneinträge in einer vertikalen Spalte.
- <opt_label_order>
- [optional]
Die Reihenfolge, in der die Labels in der Legende angezeigt werden.
Wählen Sie einen der folgenden Werte aus:
l: [Standard für vertikale Legenden] Die Labels werden in der Reihenfolge angezeigt, diechdlzugewiesen wurde.r: Labels wiechdlgegeben in umgekehrter Reihenfolge anzeigen. Dies ist bei gestapelten Balkendiagrammen nützlich, da die Legende
in derselben Reihenfolge wie die Balken angezeigt wird.a– [Standard für horizontale Legenden] Automatische Sortierung: Bedeutet in etwa das Sortieren nach Länge, kürzester zuerst, gemessen in 10-Pixel-Blöcken. Wenn zwei Elemente die gleiche Länge haben (in zehn Pixelblöcke unterteilt), wird das zuerst aufgeführte Element zuerst angezeigt.0,1,2...– Reihenfolge der benutzerdefinierten Labels. Dies ist eine Liste von nullbasierten Labelindexen auschdl, die durch Kommas getrennt sind.
chdls: [optional]: Gibt die Farbe und die Schriftgröße des Legendentexts an.
- <color>
- Die Farbe des Legendentexts im Hexadezimalformat RRGGBB.
- <size>
- Die Punktgröße der Legende.
Beispiele
| Beschreibung | Beispiel |
|---|---|
Zwei Beispiele für Legenden. Geben Sie den Legendentext in derselben Reihenfolge wie die Datenreihen an. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Das erste Diagramm enthält horizontale Legendeneinträge ( |
|
| In diesem Beispiel wird das Ändern der Schriftgröße veranschaulicht. |
|
Ränder in Diagramm chma [alle Diagramme]
Sie können die Größe der Ränder des Diagramms in Pixeln angeben. Ränder werden ausgehend von der angegebenen Diagrammgröße (chs) berechnet. Eine Erhöhung der Ränder erhöht nicht die Gesamtgröße des Diagramms, sondern verkleinert gegebenenfalls den Diagrammbereich.
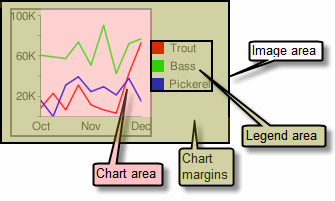
Die Ränder entsprechen standardmäßig dem, was nach der Berechnung der Diagrammgröße übrig bleibt. Dieser Standardwert variiert je nach Diagrammtyp. Die von Ihnen angegebenen Ränder sind ein Mindestwert. Wenn im Diagrammbereich Platz für Ränder bleibt, bleibt die Ränder übrig, die übrig bleibt. Sie können die Ränder nicht kleiner zusammendrücken, als für Legenden und Labels erforderlich ist. Das folgende Diagramm zeigt die grundlegenden Bestandteile eines Diagramms:
 |
Die Ränder des Diagramms umfassen die Achsenlabels und den Legendenbereich. Die Größe des Legendenbereichs wird automatisch an den Text angepasst, es sei denn, Sie geben mit Tipp: Wenn die Balken in einem Balkendiagramm eine feste Größe (Standardeinstellung) haben, kann die Breite des Diagrammbereichs nicht verringert werden. Sie müssen mit |
Syntax
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Minimale Randgröße um den Diagrammbereich in Pixeln Erhöhen Sie diesen Wert, um einen Innenrand hinzuzufügen, damit Achsenbeschriftungen nicht über den Rahmen des Diagramms stoßen.
- <opt_legend_width>, <opt_legend_height>
- [Optional] Breite des Rands um die Legende in Pixeln. Damit vermeiden Sie, dass die Legende gegen den Diagrammbereich oder die Ränder des Bildes ragt.
Beispiele
| Beschreibung | Beispiel |
|---|---|
In diesem Beispiel hat das Diagramm einen Mindestrand von 30 Pixeln auf jeder Seite. Da die Diagrammlegende mehr als 30 Pixel breit ist, wird der Rand auf der rechten Seite auf die Breite der Diagrammlegende festgelegt und unterscheidet sich von den anderen Rändern. Achsenbeschriftungen befinden sich außerhalb des Diagrammbereichs und werden daher innerhalb des Randbereichs gezeichnet. |
|
Wenn Sie einen Rand um die Legende hinzufügen möchten, legen Sie einen Wert für die Parameter In diesem Beispiel ist die Legende etwa 60 Pixel breit. Wenn Sie die |
|
Hintergrundfüllungen chf [alle Diagramme]
Sie können Füllfarben und -stile für den Datenbereich des Diagramms und/oder den gesamten Diagrammhintergrund angeben. Zu den Fülltypen gehören durchgehende Füllungen, gestreifte Füllungen und Farbverläufe.
Sie können unterschiedliche Füllungen für verschiedene Bereiche angeben, z. B. den gesamten Diagrammbereich oder nur den Datenbereich. Die Füllung des Diagrammbereichs überschreibt die Hintergrundfüllung. Alle Füllungen werden mit dem Parameter chf angegeben. Sie können verschiedene Fülltypen (Festkörper, Streifen, Farbverläufe) im selben Diagramm mischen, indem Sie die Werte durch ein Pipe-Zeichen ( | ) trennen. Diagrammflächenfüllungen überschreiben Füllungen im Diagrammhintergrund.
Durchgängige Füllungen chf [alle Diagramme]
Sie können eine durchgehende Füllung für den Hintergrund und/oder den Diagrammbereich angeben oder dem gesamten Diagramm einen Transparenzwert zuweisen. Mit dem senkrechten Strich (|) können Sie mehrere Füllungen angeben (Maps: nur Hintergrund).
Syntax
chf=<fill_type>,s,<color>|...
- <fill_type>
- Der Teil des Diagramms, der ausgefüllt wird. Geben Sie einen der folgenden Werte an:
bg– Hintergrundfüllungc: Flächenfüllung des Diagramms. Diese Option wird für Kartendiagramme nicht unterstützt.a: Das gesamte Diagramm einschließlich der Hintergründe transparent machen. Die ersten sechs Ziffern von<color>werden ignoriert und nur die letzten beiden (der Transparenzwert) werden auf das gesamte Diagramm und alle Füllungen angewendet.b<index>: ausgefüllte Balken (nur Balkendiagramme) Ersetzen Sie <index> durch den Reihenindex der Balken, die mit einer Volltonfarbe gefüllt werden sollen. Der Effekt ähnelt der Angabe vonchcoin einem Balkendiagramm. Ein Beispiel finden Sie unter Farben für Balkendiagrammreihen.
- s
- Gibt eine durchgehende Füllung oder eine transparente Füllung an.
- <color>
- Die Füllfarbe im Hexadezimalformat RRGGBB. Bei Transparenzen werden die ersten sechs Ziffern ignoriert, müssen aber trotzdem angegeben werden.
Beispiele
| Beschreibung | Beispiel |
|---|---|
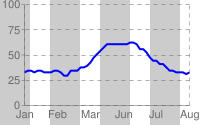
In diesem Beispiel wird der Diagrammhintergrund mit einem hellen Grau gefüllt ( |
|
In diesem Beispiel wird der Diagrammhintergrund mit einem hellen Grau ( |
|
| In diesem Beispiel wird eine Transparenz von 50% auf das gesamte Diagramm angewendet (80 im hexadezimalen Wert entspricht 128 oder etwa 50% Transparenz). Beachten Sie, dass der Hintergrund der Tabellenzelle durch das Diagramm durchscheint. |
|
Farbverlaufsfüllung chf [Linie, Balken, Google-O-Meter, Radar, Streu,Venn]
Sie können eine oder mehrere Farbverlaufsfüllungen auf Diagrammbereiche oder Hintergründe anwenden. Farbverlaufsfüllungen sind Übergänge von einer Farbe in eine andere. (Kreisdiagramm, Google-Meter-Diagramme: nur im Hintergrund.)
Mit jeder Farbverlaufsfüllung wird ein Winkel gefolgt von zwei oder mehr Farben angegeben, die an einem bestimmten Ort verankert sind. Die Farbe variiert, wenn sie sich von einem Anker zum anderen bewegt. Es müssen mindestens zwei Farben mit unterschiedlichen <color_centerpoint>-Werten vorhanden sein, damit eine übergangen werden kann. Jeder zusätzliche Farbverlauf wird durch ein <color>,<color_centerpoint>-Paar angegeben.
Syntax
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Der Diagrammbereich, der ausgefüllt werden soll. Einen der folgenden Werte:
bg– Hintergrundfüllungc: Flächenfüllung des Diagramms.b<index>: Farbverlaufsfüllungen (nur Balkendiagramme). Ersetzen Sie <index> durch den Reihenindex der Balken, die mit einem Farbverlauf gefüllt werden sollen. Ein Beispiel finden Sie unter Farben für Balkendiagrammreihen.
- lg
- Gibt eine Farbverlaufsfüllung an.
- <Winkel>
- Eine Zahl, die den Winkel des Farbverlaufs von 0 (horizontal) bis 90 (vertikal) angibt.
- <color>
- Die Farbe der Füllung im Hexadezimalformat RRGGBB.
- <color_centerpoint>
- Gibt den Ankerpunkt für die Farbe an. Die Farbe beginnt an diesem Punkt zu verblassen, wenn sie sich einem anderen Anker nähert. Der Wertebereich liegt zwischen 0,0 (unterer oder linker Rand) und 1,0 (oberer oder rechten Rand), geneigt im durch <angle> angegebenen Winkel.
Beispiele
| Beschreibung | Beispiel |
|---|---|
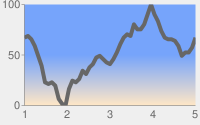
Der Diagrammbereich hat einen horizontalen linearen Farbverlauf, der mit einem Winkel von null Grad ( Die Farben sind pfirsichfarben ( Der Diagrammhintergrund ist grau gezeichnet ( |
|
Der Diagrammbereich hat einen diagonalen linearen Farbverlauf von unten links nach oben rechts, der mit einem Winkel von fünfundvierzig Grad ( Pfirsich ( Blau ( Der Diagrammhintergrund ist grau gezeichnet ( |
|
Der Diagrammbereich hat einen vertikalen linearen Farbverlauf (von oben nach unten), der mit einem Winkel von neunzig Grad ( Blau ( Pfirsich ( Der Diagrammhintergrund ist grau gezeichnet ( |
|
Gestreifte Füllungen chf [Linie, Bar, Google-O-Meter, Radar, Streu, Venn]
Sie können eine gestreifte Hintergrundfüllung für den Diagrammbereich oder für das gesamte Diagramm festlegen. (Kreisdiagramme, Google-Meter-Diagramme: nur im Hintergrund.)
Syntax
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Der Diagrammbereich, der ausgefüllt werden soll. Einen der folgenden Werte:
bg– Hintergrundfüllungc– Diagrammbereichb<index>: gestreifte Füllungen mit Balken (nur Balkendiagramme). Ersetzen Sie <index> durch den Reihenindex der Balken, die mit Streifen zu füllen sind. Ein Beispiel finden Sie unter Farben für Balkendiagrammreihen.
- ls
- Gibt eine lineare Streifenfüllung an.
- <Winkel>
- Der Winkel aller Streifen relativ zur Y-Achse. Verwende
0für vertikale Streifen oder90für horizontale Streifen. - <color>
- Die Farbe des Streifens im Hexadezimalformat RRGGBB. Wiederholen Sie für jeden weiteren Streifen <color> und <width>. Du musst mindestens zwei Streifen haben. Die Streifen wechseln, bis das Diagramm gefüllt ist.
- <width>
- Die Breite dieses Streifens von
0bis1, wobei1die volle Breite des Diagramms ist. Die Streifen werden so lange wiederholt, bis das Diagramm gefüllt ist. Wiederhole <color> und <width> für jeden weiteren Streifen. Du musst mindestens zwei Streifen haben. Die Streifen wechseln, bis das Diagramm gefüllt ist.
Beispiele
| Beschreibung | Beispiel |
|---|---|
|
 chf= |
|
 chf= |