Trang này mô tả cách tạo bản đồ màu bằng cách sử dụng API của Biểu đồ. Biểu đồ này
là phiên bản mới và cải tiến, hỗ trợ một bản đồ lớn hơn và nhiều tính năng hơn so với biểu đồ bản đồ
cũ (cht=t).
Mục lục
Các tính năng dành riêng cho biểu đồ |
Tính năng tiêu chuẩn
|
Tổng quan
Bạn có thể tạo bản đồ có nhiều quốc gia hoặc tiểu bang được đánh dấu bằng màu sắc tuỳ chỉnh. Bạn có thể cho phép bản đồ thu phóng đến mức thích hợp để hiển thị chính xác các quốc gia đã chọn, hoặc bạn có thể phóng to hoặc thu nhỏ đến một mức tuỳ chỉnh bằng cách sử dụng các giá trị vĩ độ và kinh độ.
Các thông số được hỗ trợ
Biểu đồ bản đồ hỗ trợ các tham số sau:
| Thông số | Bắt buộc hoặc không bắt buộc | Nội dung mô tả |
|---|---|---|
cht=map<opt_zoom_and_center> |
Bắt buộc | Chỉ định một biểu đồ bản đồ. opt_zoom_and_center - Một chuỗi tuỳ chọn cho phép bạn thu phóng hoặc căn giữa biểu đồ trên một vùng cụ thể. Xem chi tiết. |
chs |
Bắt buộc | Kích thước bản đồ. Kích thước tối đa cho một bản đồ là rộng 600 pixel, cao 600 pixel hoặc tổng cộng 300.000 pixel. |
chd= |
Không bắt buộc | Nếu được sử dụng, giá trị dữ liệu sẽ cho biết màu của quốc gia tương ứng, dọc theo độ dốc màu do chco chỉ định. |
chld= |
Bắt buộc | Danh sách các quốc gia hoặc trạng thái được phân tách bằng dấu sổ đứng sẽ được đánh dấu bằng các màu do |
|
Không bắt buộc | Màu biểu đồ. Định dạng của chuỗi này phụ thuộc vào việc bạn có sử dụng
|
chtt, chts |
Không bắt buộc | Tiêu đề và kiểu của biểu đồ |
chm |
Không bắt buộc | Điểm đánh dấu biểu đồ |
chma |
Không bắt buộc | Lề biểu đồ |
chf=bg... |
Không bắt buộc | Màu nền liền (chỉ ở chế độ nền) |
chdl |
Không bắt buộc | Chú thích trên bảng xếp hạng |
Ví dụ
| Nội dung mô tả | Ví dụ: | |||
|---|---|---|---|---|
Trong ví dụ này:
|
|
|||
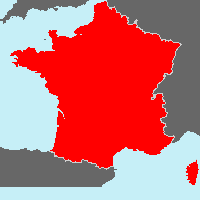
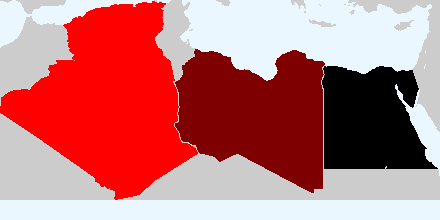
Một bản đồ cho thấy nước Pháp, trong đó có 2 khu vực được làm nổi bật:
|
 chld=FR-D|FR-B|FR |
|||
Bản đồ này minh hoạ cách sử dụng hiệu ứng chuyển màu.
|
 chd=t:0,50,100 |
|||
| Xin lưu ý rằng bạn có thể cắt bản đồ bên trong kích thước biểu đồ được chỉ định. Điều này là do chúng tôi sẽ không làm méo bản đồ để vừa với kích thước biểu đồ được chỉ định, nhưng chúng tôi giới hạn bản đồ ở các khu vực mà bạn chỉ định trong tùy chọn. Do đó, để tránh các vùng bị cắt bên trong ranh giới của biểu đồ, bạn có thể phải điều chỉnh kích thước bản đồ theo cách thủ công. |
|
Thu phóng và căn giữa
Theo mặc định, biểu đồ sẽ được thu phóng và căn giữa để căn giữa các vùng mà bạn đã chọn, đồng thời làm cho các vùng đó vừa với khu vực được hiển thị gần nhất có thể, trong kích thước bản đồ đã xác định. Tuy nhiên, bạn có thể tuỳ chỉnh cấp độ căn giữa và thu phóng của biểu đồ theo hai cách khác nhau:
Theo pixel
Để điều chỉnh đường viền theo kích thước pixel, hãy sử dụng định dạng sau:
cht=map:auto=<left_border>,<right_border>,<top_border>,<bottom_border>
Trong đó, mỗi kích thước đường viền là đường viền bổ sung cần hiển thị (tính bằng pixel), vượt quá mức thu phóng được tính toán tự động.
Bạn chỉ có thể thu nhỏ (giá trị dương); bạn không thể phóng to (giá trị âm) gần hơn mức thu phóng mặc định bằng cách sử dụng tính năng thu phóng pixel.
Ví dụ:
Tất cả các ví dụ này đều hiển thị London (Mỹ)
| Không thu phóng (mặc định) | Đã thu nhỏ 30 pixel mỗi bên | Đã thu nhỏ và xuống dưới về bên phải |
|---|---|---|
|
 cht=map:auto=30,30,30,30 |
 cht=map:auto=50,0,80,0 |
Theo Vĩ độ và Kinh độ
Bạn có thể chỉ định chính xác đường viền trên cùng, dưới cùng, bên trái và bên phải của bản đồ được kết xuất theo vĩ độ và kinh độ bằng cú pháp như sau:
cht=map:fixed=<bottom_border_lat>,<left_border_long>,<top_border_lat>,<right_border_long>
Trong đó <bottom_border_lat> và <top_border_lat> chỉ định vĩ độ của đường viền dưới và trên, còn <left_border_long> và <right_border_long> chỉ định kinh độ của đường viền bên trái và bên phải.
Lưu ý: Do độ biến dạng phép chiếu Mercator (về cơ bản, việc chiếu bản đồ cong lên một hình ảnh phẳng), việc tập trung vào dải cao và hẹp có thể gây ra một số khác biệt không mong muốn về kích thước trong bản đồ của bạn.
Ví dụ:
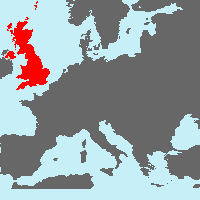
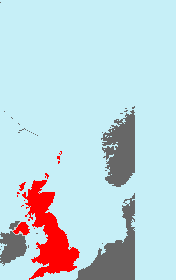
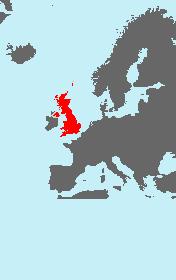
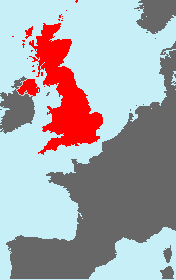
Các ví dụ sau đây minh hoạ thành phố London (được đánh dấu bằng màu xanh dương) có kinh độ 0,1°, vĩ độ 51,5°. Hãy lưu ý rằng bản đồ sẽ bị cắt vì bản đồ đang cố gắng chỉ hiển thị Vương quốc Anh (như đã nêu) và lấp đầy biểu đồ được chỉ định mà không bị méo hình.
| Tập trung | Vĩ độ đã dịch chuyển +10* | Đã thu phóng bằng cách giảm tất cả giá trị |
|---|---|---|
 cht=map:fixed=40,-10,60,10 |
|
 cht=map:fixed=48,-3,54,3 |
Hãy lưu ý rằng kích thước của hình ảnh ở giữa nhỏ hơn một chút so với hình ảnh đầu tiên, mặc dù chúng ta đã di chuyển lên cùng một số độ. Điều này là do chúng ta sẽ chiếu hình cầu 3-D lên hình ảnh 2-D. Bạn sẽ phải tăng chiều rộng của biểu đồ thứ hai để có cùng kích thước với biểu đồ đầu tiên.
Tính năng tiêu chuẩn
Các tính năng còn lại trên trang này là các tính năng biểu đồ tiêu chuẩn.
Tiêu đề biểu đồ chtt, chts [Tất cả
biểu đồ]
Bạn có thể chỉ định văn bản, màu sắc và kích thước phông chữ của tiêu đề cho biểu đồ của mình.
Cú pháp
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt – Chỉ định tiêu đề biểu đồ.
- <chart_title>
- Tiêu đề hiển thị cho biểu đồ. Bạn không thể chỉ định vị trí hiển thị phông chữ này, nhưng có thể tuỳ ý chỉ định kích thước và màu sắc phông chữ. Hãy sử dụng dấu + để biểu thị dấu cách và ký tự dấu gạch đứng (
|) để biểu thị dấu ngắt dòng.
chts [Không bắt buộc] – Màu và cỡ chữ cho tham số chtt.
- <color>
- Màu tiêu đề, ở định dạng thập lục phân RRGGBB. Màu mặc định là đen.
- <font_size>
- Kích thước phông chữ của tiêu đề, tính bằng điểm.
- <opt_alignment>
- [Không bắt buộc] Căn chỉnh tiêu đề. Chọn một trong các giá trị chuỗi phân biệt chữ hoa chữ thường sau đây: "l" (trái), "c" (ở chính giữa) "r" (phải). Giá trị mặc định là "c".
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Một biểu đồ có tiêu đề, sử dụng màu và cỡ chữ mặc định. Chỉ định không gian có dấu cộng ( Sử dụng dấu gạch đứng (
|
 chtt=Site+visitors+by+month| |
Một biểu đồ có tiêu đề màu xanh dương, được căn phải, có 20 điểm. |
 chtt=Site+visitors |
Lề biểu đồ chma [Tất cả
biểu đồ]
Bạn có thể chỉ định kích thước lề của biểu đồ, tính bằng pixel. Lề được tính vào phía trong từ kích thước biểu đồ đã chỉ định (chs). Việc tăng kích thước lề sẽ không làm tăng tổng kích thước biểu đồ, mà sẽ thu nhỏ vùng biểu đồ (nếu cần).
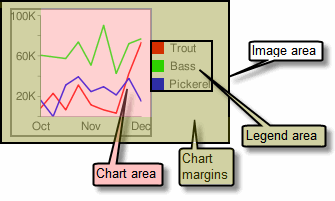
Theo mặc định, lề sẽ là phần còn lại sau khi tính kích thước biểu đồ. Giá trị mặc định này khác nhau tuỳ theo loại biểu đồ. Lề mà bạn chỉ định là giá trị tối thiểu; nếu vùng biểu đồ chừa chỗ trống cho lề, thì kích thước lề sẽ là phần còn lại; bạn không thể ép các lề nhỏ hơn giá trị bắt buộc đối với bất kỳ chú giải và nhãn nào. Dưới đây là sơ đồ cho thấy các phần cơ bản của biểu đồ:
 |
Lề biểu đồ bao gồm các nhãn trục và vùng huyền thoại. Vùng chú giải sẽ tự động đổi kích thước cho vừa với văn bản, trừ phi bạn chỉ định chiều rộng lớn hơn bằng Lưu ý: Trong biểu đồ thanh, nếu các thanh có kích thước cố định (mặc định), thì bạn không thể giảm chiều rộng của vùng biểu đồ. Bạn phải chỉ định kích thước thanh nhỏ hơn hoặc có thể đổi kích thước bằng cách sử dụng |
Cú pháp
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Kích thước lề tối thiểu xung quanh vùng biểu đồ, tính bằng pixel. Hãy tăng giá trị này để thêm một số khoảng đệm nhằm ngăn các nhãn trục chạm vào đường viền của biểu đồ.
- <opt_legend_width>, <opt_legend_height>
- [Không bắt buộc] Chiều rộng của lề xung quanh chú giải, tính bằng pixel. Sử dụng tính năng này để tránh để chú giải chạm vào vùng biểu đồ hoặc các cạnh của hình ảnh.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Trong ví dụ này, biểu đồ có lề tối thiểu là 30 pixel trên mỗi bên. Vì phần chú thích biểu đồ rộng hơn 30 pixel, nên lề ở bên phải được đặt thành chiều rộng của chú thích biểu đồ và khác với các lề khác. Các nhãn trục nằm ngoài vùng ô và do đó được vẽ trong không gian lề. |
|
Để thêm lề xung quanh chú giải, hãy đặt giá trị cho thông số Trong ví dụ này, chú giải có chiều rộng khoảng 60 pixel. Nếu bạn đặt |
|
Lấp đầy nền chf [Tất cả
biểu đồ]
Bạn có thể chỉ định kiểu và màu nền cho vùng dữ liệu biểu đồ và/hoặc toàn bộ
nền biểu đồ. Các kiểu tô màu nền bao gồm tô màu nền đồng nhất, tô màu nền dạng sọc và màu chuyển màu.
Bạn có thể chỉ định nhiều màu nền cho những khu vực khác nhau (ví dụ: toàn bộ vùng biểu đồ hoặc chỉ vùng dữ liệu). Vùng biểu đồ sẽ ghi đè lên màu nền. Tất cả màu nền được chỉ định bằng tham số chf và bạn có thể kết hợp nhiều kiểu màu nền (màu nền đồng nhất, màu sọc, màu chuyển màu) trong cùng một biểu đồ bằng cách phân tách các giá trị bằng ký tự dấu gạch đứng ( | ). Vùng biểu đồ sẽ ghi đè màu nền của biểu đồ.
Màu nền đặc chf [Tất cả biểu đồ]
Bạn có thể chỉ định màu nền đồng nhất cho nền và/hoặc vùng biểu đồ hoặc chỉ định giá trị độ trong suốt cho toàn bộ biểu đồ. Bạn có thể chỉ định nhiều màu nền bằng cách sử dụng ký tự gạch đứng (|). (Maps: chỉ nền).
Cú pháp
chf=<fill_type>,s,<color>|...
- <fill_type>
- Phần biểu đồ đang được điền. Chỉ định một trong các giá trị sau:
bg– Màu nềnc– Lấp đầy vùng biểu đồ. Không hỗ trợ cho biểu đồ bản đồ.a– Làm cho toàn bộ biểu đồ (bao gồm cả nền) trong suốt. 6 chữ số đầu tiên của<color>được bỏ qua và chỉ hai chữ số cuối cùng (giá trị trong suốt) được áp dụng cho toàn bộ biểu đồ và tất cả màu nền.b<index>– Màu nền thanh (chỉ áp dụng cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh cần tô màu đồng nhất. Hiệu quả này tương tự như việc chỉ địnhchcotrong biểu đồ thanh. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- giây
- Biểu thị màu nền đồng nhất hoặc trong suốt.
- <color>
- Màu nền, ở định dạng thập lục phân RRGGBB. Đối với độ trong suốt, 6 chữ số đầu tiên sẽ được bỏ qua nhưng vẫn phải được đưa vào.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
| Ví dụ này áp dụng độ trong suốt 50% cho toàn bộ biểu đồ (80 trong hệ thập lục phân là 128 hoặc khoảng 50% độ trong suốt). Hãy chú ý đến nền của ô trong bảng xuất hiện qua biểu đồ. |
|
Kiểu và văn bản chú giải của biểu đồ chdl, chdlp, chdls [Tất cả
biểu đồ]
Chú giải là một phần bên của biểu đồ, cung cấp một đoạn văn bản nhỏ mô tả về từng chuỗi dữ liệu. Bạn có thể chỉ định văn bản liên kết với từng chuỗi trong phần chú thích này và chỉ định vị trí văn bản đó xuất hiện trên biểu đồ.
Xem thêm chma để tìm hiểu cách đặt lề xung quanh chú giải.
Lưu ý về các giá trị chuỗi: Bạn chỉ được sử dụng các ký tự an toàn về URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi có chứa ký tự không có trong bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl – Văn bản của từng bộ sách, để hiển thị trong phần chú thích.
- <data_series_label>
- Văn bản cho các mục chú giải. Mỗi nhãn áp dụng cho chuỗi tương ứng trong mảng
chd. Sử dụng dấu + cho dấu cách. Nếu bạn không chỉ định thông số này, biểu đồ sẽ không nhận được chú giải. Không có cách nào để chỉ định dấu ngắt dòng trong nhãn. Chú giải thường sẽ mở rộng để chứa văn bản chú thích và vùng biểu đồ sẽ thu nhỏ cho phù hợp với phần chú thích.
chdlp - [Không bắt buộc] Vị trí của chú giải và thứ tự của các mục chú giải. Bạn có thể chỉ định <location> và/hoặc <label_order>. Nếu bạn chỉ định cả hai, hãy phân tách chúng bằng một ký tự thanh. Bạn có thể thêm "s" vào bất kỳ giá trị nào nếu muốn bỏ qua các mục chú giải trống trong
chdl trong phần chú thích. Ví dụ: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Không bắt buộc] Chỉ định vị trí của chú giải trên biểu đồ. Để chỉ định khoảng đệm bổ sung giữa phần chú thích và vùng biểu đồ hoặc đường viền hình ảnh, hãy sử dụng tham số
chma. Chọn một trong các giá trị sau:b– Chú giải ở cuối biểu đồ, các mục chú giải trong một hàng ngang.bv– Chú giải ở cuối biểu đồ, các mục chú giải trong cột dọc.t– Chú giải ở đầu biểu đồ, các mục chú giải trong một hàng ngang.tv– Chú giải ở đầu biểu đồ, các mục chú giải trong cột dọc.r– [Mặc định] Chú giải ở bên phải biểu đồ, các mục chú giải trong cột dọc.l– Chú giải ở bên trái biểu đồ, các mục chú giải trong cột dọc.
- <opt_label_order>
- [Không bắt buộc]
Thứ tự hiển thị các nhãn trong phần chú thích.
Chọn một trong các giá trị sau:
l– [Mặc định cho chú giải dọc] Hiển thị nhãn theo thứ tự được chỉ định chochdl.r– Hiển thị nhãn theo thứ tự ngược lại chochdl. Điều này rất hữu ích trong các biểu đồ thanh xếp chồng để hiển thị chú giải
theo cùng thứ tự xuất hiện của các thanh.a– [Mặc định cho các chú giải ngang] Sắp xếp tự động: nghĩa là sắp xếp theo độ dài, ngắn nhất trước tiên, được đo bằng 10 khối pixel. Khi hai phần tử có cùng chiều dài (được chia thành 10 khối pixel), phần tử được liệt kê đầu tiên sẽ xuất hiện trước.0,1,2...– Thứ tự nhãn tùy chỉnh. Đây là danh sách các chỉ mục nhãn dựa trên 0 từchdl, được phân tách bằng dấu phẩy.
chdls – [Không bắt buộc] Chỉ định màu và cỡ chữ của văn bản chú thích.
- <color>
- Màu văn bản chú giải, ở định dạng thập lục phân RRGGBB.
- <size>
- Kích thước điểm của văn bản chú giải.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Hai ví dụ về truyền thuyết. Chỉ định văn bản chú giải theo cùng thứ tự như chuỗi dữ liệu. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Biểu đồ đầu tiên minh hoạ các mục chú giải theo chiều ngang ( |
|
| Ví dụ sau minh hoạ cách thay đổi cỡ chữ. |
|
Điểm đánh dấu hình dạng chm [Thanh, Đường, Rađa, Tán xạ]
Bạn có thể chỉ định điểm đánh dấu dạng đồ hoạ cho
tất cả hoặc từng điểm dữ liệu riêng lẻ trên một biểu đồ. Nếu hai hoặc nhiều điểm đánh dấu chiếm cùng một điểm, thì các điểm đánh dấu sẽ được vẽ theo thứ tự xuất hiện trong tham số chm.
Bạn cũng có thể tạo điểm đánh dấu văn bản trên các điểm dữ liệu. Điều này được đề cập trong bài viết Điểm đánh dấu điểm dữ liệu.
Bạn có thể kết hợp điểm đánh dấu hình dạng với mọi tham số chm khác bằng cách dùng ký tự dấu gạch đứng ( | ) để phân tách các tham số chm.
Cú pháp
Chỉ định một tập hợp các thông số sau đây cho mỗi chuỗi cần được đánh dấu. Để đánh dấu nhiều chuỗi, hãy tạo thêm các tập hợp thông số được phân tách bằng dấu gạch đứng. Bạn không cần đánh dấu tất cả các bộ sách. Nếu bạn không chỉ định điểm đánh dấu cho một chuỗi dữ liệu, thì chuỗi dữ liệu đó sẽ không nhận được bất kỳ điểm đánh dấu nào.
Các điểm đánh dấu hình dạng hoạt động hơi khác trong biểu đồ tán xạ. Hãy xem tài liệu đó để biết thêm thông tin.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- [Không bắt buộc] Nếu bạn đặt trước loại điểm đánh dấu có ký tự @ không bắt buộc, thì <opt_when_points> nên sử dụng định dạng x:y.
- <marker_type>
- Loại điểm đánh dấu cần sử dụng. Hãy chỉ định một trong các loại sau:
a– Mũi tênc- ChéoC– Hình chữ nhật. Nếu là điểm đánh dấu hình chữ nhật, bạn phải có ít nhất 2 chuỗi dữ liệu, trong đó chuỗi 0 chỉ định cạnh dưới và chuỗi 1 chỉ định cạnh trên cùng. <size> chỉ định chiều rộng của hình chữ nhật, tính bằng pixel.d– Kim cươngE– Điểm đánh dấu trên thanh lỗi ( )
Điểm đánh dấu này cần hai chuỗi dữ liệu để tạo, một giá trị cho phía dưới cùng
và điểm tương ứng trong chuỗi thứ hai cho phía trên cùng. Phần tử này cũng hiển thị cú pháp <size> mở rộng: line_thickness[:top_and_bottom_width] trong đó top_and_bottom_width là tuỳ chọn. Xem các ví dụ bên dưới.
)
Điểm đánh dấu này cần hai chuỗi dữ liệu để tạo, một giá trị cho phía dưới cùng
và điểm tương ứng trong chuỗi thứ hai cho phía trên cùng. Phần tử này cũng hiển thị cú pháp <size> mở rộng: line_thickness[:top_and_bottom_width] trong đó top_and_bottom_width là tuỳ chọn. Xem các ví dụ bên dưới.h– Đường ngang trên biểu đồ có độ cao đã chỉ định. (Định dạng hợp lệ duy nhất cho thông số <opt_which_points> là opt_which_points.)H– Đường kẻ ngang qua điểm đánh dấu dữ liệu được chỉ định. Tính năng này hỗ trợ cú pháp <size> mở rộng cho phép bạn chỉ định độ dài chính xác của đường kẻ: line_thickness[:length] trong đó :length là không bắt buộc và mặc định là chiều rộng đầy đủ của vùng biểu đồ.o- Vòng kết nốis– Vuôngv– Đường thẳng đứng từ trục x đến điểm dữ liệuV– Đường dọc có thể điều chỉnh độ dài. Tính năng này hỗ trợ cú pháp giá trị <size> mở rộng cho phép bạn chỉ định độ dài chính xác của dòng: line_thickness[:length] trong đó :length là không bắt buộc và mặc định là chiều cao đầy đủ của vùng biểu đồ. Điểm đánh dấu được căn giữa vào điểm dữ liệu.x– Chữ X
- <color>
- Màu của điểm đánh dấu cho chuỗi này, ở định dạng thập lục phân RRGGBB.
- <series_index>
- Chỉ mục từ 0 của chuỗi dữ liệu mà bạn cần vẽ điểm đánh dấu. Bị bỏ qua đối với các điểm đánh dấu
hvà điểm đánh dấu chỉ định vị trí theo vị trí x/y (bắt đầu bằng ký tự @). Bạn có thể sử dụng chuỗi dữ liệu ẩn làm nguồn cho điểm đánh dấu; xem Biểu đồ kết hợp để biết thêm thông tin. Các biểu đồ thanh dọc được phân nhóm hỗ trợ cú pháp mở rộng đặc biệt để căn chỉnh điểm đánh dấu với các thanh cụ thể. - <opt_which_points>
- [Không bắt buộc] (Các) điểm cần vẽ điểm đánh dấu. Mặc định là tất cả các điểm đánh dấu. Sử dụng một trong các giá trị sau:
n.d– Nơi vẽ điểm đánh dấu. Ý nghĩa tuỳ thuộc vào loại điểm đánh dấu:- Tất cả các loại trừ h – Điểm dữ liệu cần vẽ điểm đánh dấu, trong đó n.d là chỉ mục gốc 0 trong chuỗi dữ liệu. Nếu bạn chỉ định một giá trị không phải là số nguyên, thì phân số sẽ cho biết một điểm trung gian đã được tính toán. Ví dụ: 3, 5 có nghĩa là nửa chừng giữa điểm 3 và điểm 4.
h– Một số từ 0,0 đến 1,0, trong đó 0,0 là đáy của biểu đồ và 1,0 là phần đầu của biểu đồ.
-1– Vẽ một điểm đánh dấu trên tất cả các điểm dữ liệu. Bạn cũng có thể để trống tham số này để vẽ trên tất cả các điểm dữ liệu.-n– Vẽ một điểm đánh dấu trên mỗi điểm dữ liệu thứ n. Giá trị dấu phẩy động; nếu n nhỏ hơn 1, biểu đồ sẽ tính các điểm trung gian bổ sung cho bạn. Ví dụ: -0.5 sẽ đặt số lượng điểm đánh dấu nhiều gấp đôi so với các điểm dữ liệu.start:end:n– Vẽ một điểm đánh dấu trên mọi điểm dữ liệu thứ n trong một phạm vi, từ giá trị chỉ mục bắt đầu đến kết thúc, tính toàn bộ. Tất cả tham số đều không bắt buộc (có thể không có), vì vậy, 3::1 sẽ là từ phần tử thứ tư đến bước 1 cuối cùng và việc bỏ qua hoàn toàn tham số này sẽ mặc định là first:last:1. Tất cả các giá trị đều có thể là số thực. Giá trị start (bắt đầu) và end (kết thúc) có thể là số âm để đếm ngược từ giá trị cuối cùng. Nếu cả start (bắt đầu) và end (kết thúc) đều có giá trị âm, hãy nhớ liệt kê các giá trị tăng dần (ví dụ: -6:-1:1). Nếu giá trị n bước nhỏ hơn 1, công cụ sẽ tính các điểm dữ liệu bổ sung bằng cách nội suy các giá trị dữ liệu đã cung cấp. Giá trị mặc định là first:last:1x:y– Vẽ một điểm đánh dấu tại một điểm x/y cụ thể trên biểu đồ. Điểm này không cần phải nằm trên một đường. Hãy thêm ký tự @ trước loại điểm đánh dấu để sử dụng tuỳ chọn này. Hãy chỉ định toạ độ dưới dạng giá trị dấu phẩy động, trong đó0:0là góc dưới cùng bên trái của biểu đồ và1:1là góc trên cùng bên phải của biểu đồ. Ví dụ: để thêm một hình thoi màu đỏ có kích thước 15 pixel vào giữa biểu đồ, hãy sử dụng@d,FF0000,0,0.5:0.5,15.
- <size>
- Kích thước của điểm đánh dấu, tính bằng pixel. Hầu hết đều lấy một giá trị số duy nhất cho tham số này; các điểm đánh dấu V, H và S hỗ trợ cú pháp <size>[:width] trong đó phần thứ hai không bắt buộc chỉ định độ dài của dòng hoặc điểm đánh dấu.
- <opt_z_order>
- [Không bắt buộc] Lớp mà bạn muốn vẽ điểm đánh dấu, so với các điểm đánh dấu khác và tất cả các thành phần khác của biểu đồ. Đây là số có dấu phẩy động từ -1 đến 1,0, trong đó -1 là đáy và 1,0 là giá trị trên cùng. Các phần tử trên biểu đồ (đường và thanh) chỉ nhỏ hơn 0. Nếu hai điểm đánh dấu có cùng giá trị, chúng sẽ được vẽ theo thứ tự do URL cung cấp. Giá trị mặc định là 0 (ngay phía trên các thành phần của biểu đồ).
- <opt_offset>
- [Không bắt buộc] Cho phép bạn chỉ định độ lệch ngang và dọc tại vị trí được chỉ định. Dưới đây là cú pháp sử dụng dấu phân cách ::
reserved:<horizontal_offset>:<vertical_offset>. Nếu được chỉ định, bạn có thể thêm một giá trị trống , vào chuỗi tham sốchmcho <opt_z_order>. Ví dụ:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- dành riêng – Để trống.
<horizontal_offset>– Một số dương hoặc âm chỉ định độ lệch ngang, tính bằng pixel. Không bắt buộc; để trống nếu không sử dụng.<vertical_offset>– Một số dương hoặc âm chỉ định độ lệch dọc, tính bằng pixel. Không bắt buộc; để trống nếu không sử dụng.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
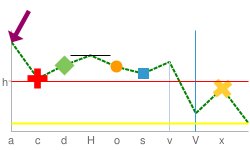
Dưới đây là ví dụ về một số điểm đánh dấu hình dạng và đường kẻ.
|
 chm= |
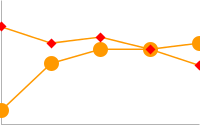
Sau đây là ví dụ về cách sử dụng hình thoi cho một chuỗi dữ liệu và hình tròn cho chuỗi dữ liệu còn lại. Nếu hai hoặc nhiều điểm đánh dấu chiếm cùng một điểm, thì các điểm đánh dấu sẽ được vẽ theo thứ tự xuất hiện trong tham số |
 chm= |
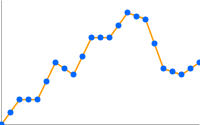
Sau đây là một biểu đồ dạng đường có một điểm đánh dấu ở mỗi điểm dữ liệu giây (-2 có nghĩa là mỗi điểm khác). |
 chd=t: |
| Sau đây là một biểu đồ dạng đường có số điểm đánh dấu nhiều gấp đôi so với các điểm dữ liệu (-0,5 có nghĩa là mỗi nửa điểm). |  chd=t: |
Ví dụ này cho thấy cách dùng điểm đánh dấu h và v để tạo các đường lưới có màu sắc và độ dày tuỳ chỉnh. Giá trị thứ tự z (giá trị cuối cùng) được đặt thành -1 để các đường lưới được vẽ bên dưới đường dữ liệu. |
 chm= |
Biểu đồ này thêm các đường tô màu dọc vào biểu đồ dạng đường:
|
 chm= |
| Ví dụ này dùng toạ độ chính xác để thêm một mũi tên và điểm đánh dấu văn bản vào biểu đồ. Điểm đánh dấu D đầu tiên là đường theo dõi bên dưới các thanh. Điểm đánh dấu thứ hai là mũi tên và điểm đánh dấu thứ ba là văn bản mũi tên. |  chm= |
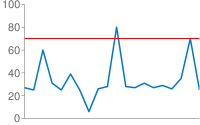
Một đường ngang được cố định với một điểm dữ liệu cụ thể (H) có thể hữu ích khi hiển thị các giá trị tương đối hoặc nhấn mạnh chiều cao của một giá trị dữ liệu trên biểu đồ. |
 chm=H,FF0000,0,18,1 |
Biểu đồ này minh hoạ các điểm đánh dấu có thể chỉ định độ dày và độ dài của đường trong tham số <size>.
|
title="cht=lc&chd=s:2gounjqLaCf,jqLaCf2goun&chco=008000,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,2,5:50%,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,2,5:50%Cchm=
|
Điểm đánh dấu giá trị dữ liệu và văn bản chm [Thanh, Đường, Rađa, Tán xạ]
Tại thời điểm đó, bạn có thể gắn nhãn các điểm cụ thể trên biểu đồ bằng văn bản tuỳ chỉnh hoặc bằng các phiên bản dữ liệu đã định dạng tại thời điểm đó.
Bạn có thể kết hợp bất kỳ điểm đánh dấu chm nào bằng cách sử dụng dấu gạch đứng ( | ) để phân tách các bộ tham số chm.
Lưu ý về các giá trị chuỗi: Bạn chỉ được sử dụng các ký tự an toàn về URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi có chứa ký tự không có trong bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
Chỉ định một tập hợp các thông số sau đây cho mỗi chuỗi cần được đánh dấu. Để đánh dấu nhiều chuỗi, hãy tạo thêm các bộ thông số, phân tách bằng ký tự dấu gạch đứng. Bạn không cần đánh dấu tất cả các bộ sách. Nếu bạn không gán điểm đánh dấu cho một chuỗi dữ liệu, chuỗi đó sẽ không nhận được bất kỳ điểm đánh dấu nào.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <marker_type>
- Loại điểm đánh dấu cần sử dụng. Bạn có thể chọn trong số các loại sau:
f<text>– Một cờ có chứa văn bản. Hãy chỉ định ký tự "f", theo sau là văn bản được mã hoá trong URL tuỳ chỉnh. Để thoát dấu phẩy trong dấu phẩy động văn bản, hãy đặt dấu \ trước dấu phẩy đó. Ví dụ:fHello\,+World!t<text>– Một điểm đánh dấu văn bản đơn giản. Hãy chỉ định ký tự "t" theo sau là văn bản được mã hoá URL tuỳ chỉnh. Để thoát dấu phẩy trong dấu phẩy động văn bản, hãy đặt dấu \ trước dấu phẩy đó. Ví dụ:tHello\,+World!A<text>– Một điểm đánh dấu chú thích. Điều này tương tự như điểm đánh dấu cờ, nhưng các điểm đánh dấu sẽ điều phối vị trí của chúng sao cho các điểm đánh dấu không chồng chéo nhau. Định dạng hợp lệ duy nhất của <opt_which_points> là opt_which_points, để biểu thị chỉ mục của một điểm trong chuỗi.N<formatting_string>– Giá trị của dữ liệu tại thời điểm này, với định dạng không bắt buộc. Nếu bạn không sử dụng tham sốchds(chia tỷ lệ tuỳ chỉnh), thì tham số đó sẽ cung cấp giá trị mã hoá chính xác; nếu bạn sử dụng tham số đó với bất kỳ loại định dạng nào, thì giá trị sẽ được điều chỉnh theo tỷ lệ trong phạm vi mà bạn chỉ định. Hãy xem ví dụ vềchdsvới điểm đánh dấu số bên dưới. Với loại điểm đánh dấu này trong một biểu đồ thanh xếp chồng, nếu chỉ định -1 cho <series_index>, bạn sẽ nhận được một điểm đánh dấu cho biết tổng của tất cả các giá trị trong thanh xếp chồng này. Chuỗi định dạng có cú pháp như sau:
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
Tất cả các phần tử này là không bắt buộc. Sau đây là ý nghĩa của từng phần tử:<preceding_text>– Văn bản đứng trước mỗi giá trị.*...*– Một khối không bắt buộc được bao bọc bằng dấu hoa thị cố định, trong đó bạn có thể chỉ định thông tin định dạng cho các số. Các giá trị sau đây được hỗ trợ và không bắt buộc:<number_type>– Định dạng số, dành cho giá trị số. Chọn một trong các lựa chọn sau:f– [Mặc định] Định dạng dấu phẩy động. Hãy cân nhắc việc chỉ định độ chính xác bằng giá trị <decimal_places> .p– Định dạng phần trăm. Ký hiệu % được thêm tự động. Lưu ý: Khi sử dụng định dạng này, các giá trị dữ liệu từ 0,0 — 1,0 ánh xạ đến 0 — 100% (ví dụ: 0,43 sẽ được thể hiện là 43%).e– Định dạng ký hiệu khoa học.c<CUR>– Định dạng số theo đơn vị tiền tệ được chỉ định, với điểm đánh dấu đơn vị tiền tệ thích hợp. Thay thế<CUR>bằng mã đơn vị tiền tệ gồm ba chữ cái. Ví dụ:cEURcho Euro. Bạn có thể tìm thấy danh sách mã trên trang web ISO, mặc dù không phải ký hiệu nào cũng được hỗ trợ.
<decimal_places>– Một số nguyên chỉ định số chữ số thập phân cần hiển thị. Giá trị được làm tròn (không bị cắt bớt) đến độ dài này. Giá trị mặc định là 2.z– Hiển thị số 0 ở cuối. Mặc định là không.s– Dòng phân cách nhóm hiển thị. Mặc định là no.xhoặcy– Hiển thị dữ liệu từ toạ độ x- hoặc y, như được chỉ định. Ý nghĩa của dữ liệu x thay đổi theo loại biểu đồ: hãy thử nghiệm biểu đồ của bạn để xác định ý nghĩa của biểu đồ đó. Mặc định là "y".
<following_text>– Văn bản theo sau từng giá trị.
- <color>
- Màu của điểm đánh dấu cho tập hợp này, ở định dạng thập lục phân RRGGBB.
- <series_index>
- Chỉ mục từ 0 của chuỗi dữ liệu mà bạn cần vẽ điểm đánh dấu. Nếu đây là biểu đồ thanh xếp chồng và loại điểm đánh dấu là N (giá trị điểm dữ liệu), thì bạn có thể chỉ định -1 để tạo một điểm đánh dấu giá trị tổng cho từng ngăn xếp thanh. Hãy xem ví dụ dưới đây.
- <opt_which_points>
- [Không bắt buộc] (Các) điểm cần vẽ điểm đánh dấu. Mặc định là tất cả các điểm đánh dấu. Hãy sử dụng một trong các giá trị sau:
n.d– Điểm dữ liệu cần vẽ điểm đánh dấu, trong đó n.d là chỉ mục từ 0 trong chuỗi dữ liệu. Nếu bạn chỉ định một giá trị không phải là số nguyên, thì phân số sẽ cho biết điểm trung gian đã được tính toán. Ví dụ: 3,5 có nghĩa là nửa chừng giữa điểm 3 và điểm 4.-1– Vẽ một điểm đánh dấu trên tất cả các điểm dữ liệu. Bạn cũng có thể để trống tham số này để vẽ trên tất cả các điểm dữ liệu.-n– Vẽ một điểm đánh dấu trên mỗi điểm dữ liệu thứ n.start:end:n– Vẽ một điểm đánh dấu trên mọi điểm dữ liệu thứ n trong một phạm vi, từ giá trị chỉ mục bắt đầu đến kết thúc, tính toàn bộ. Tất cả tham số đều không bắt buộc (có thể không có), vì vậy, 3::1 sẽ là từ phần tử thứ tư đến bước 1 cuối cùng và việc bỏ qua hoàn toàn tham số này sẽ mặc định là first:last:1. Tất cả các giá trị đều có thể là số thực. Giá trị start (bắt đầu) và end (kết thúc) có thể là số âm để đếm ngược từ giá trị cuối cùng. Nếu cả start (bắt đầu) và end (kết thúc) đều có giá trị âm, hãy nhớ liệt kê các giá trị tăng dần (ví dụ: -6:-1:1). Nếu giá trị n bước nhỏ hơn 1, thì tính năng này sẽ tính các điểm dữ liệu bổ sung bằng cách nội suy các giá trị dữ liệu đã cho. Các giá trị mặc định là first:last:1x:y– [Không hỗ trợ cho điểm đánh dấu loại N] Vẽ một điểm đánh dấu tại một điểm x/y cụ thể trên biểu đồ. Điểm này không nhất thiết phải nằm trên một đường. Hãy thêm ký tự @ (@) trước loại điểm đánh dấu để sử dụng lựa chọn này. Hãy chỉ định toạ độ dưới dạng giá trị dấu phẩy động, trong đó0:0là góc dưới cùng bên trái của biểu đồ,0.5:0.5là tâm của biểu đồ và1:1là góc trên cùng bên phải của biểu đồ. Ví dụ: để thêm một hình thoi màu đỏ có kích thước 15 pixel vào giữa biểu đồ, hãy sử dụng@d,FF0000,0,0.5:0.5,15.
- <size>
- Kích thước của điểm đánh dấu tính bằng pixel. Nếu đây là biểu đồ tán xạ có chuỗi dữ liệu thứ ba (dùng để chỉ định kích thước điểm), thì giá trị này sẽ được điều chỉnh theo tỷ lệ theo phạm vi dữ liệu. Vì vậy, nếu phạm vi dữ liệu là 0 đến 100 và <size> là 30, thì giá trị dữ liệu 100 sẽ rộng 30 pixel, giá trị dữ liệu 50 sẽ rộng 15 pixel, v.v.
- <opt_z_order>
- [Không bắt buộc] Lớp mà bạn muốn vẽ điểm đánh dấu, so với các điểm đánh dấu khác và tất cả các thành phần khác của biểu đồ. Đây là số có dấu phẩy động từ -1 đến 1,0, trong đó -1 là đáy và 1,0 là giá trị trên cùng. Các phần tử trên biểu đồ (đường và thanh) chỉ nhỏ hơn 0. Nếu hai điểm đánh dấu có cùng giá trị, chúng sẽ được vẽ theo thứ tự do URL cung cấp. Giá trị mặc định là 0 (ngay phía trên các thành phần của biểu đồ).
- <opt_placement>
- [Không bắt buộc] Thông tin chi tiết bổ sung về vị trí mô tả vị trí đặt điểm đánh dấu này, liên quan đến điểm dữ liệu. Bạn có thể chỉ định vị trí tương đối theo chiều ngang và/hoặc chiều dọc, cũng như các độ lệch. Cú pháp vị trí là một chuỗi có dấu phân cách : như minh hoạ ở đây. Tất cả các phần tử đều không bắt buộc:
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>. Nếu được chỉ định, bạn có thể thêm một giá trị trống , vào chuỗi tham sốchmcho <opt_z_order>. Ví dụ:N,000000,0,1,10,,b,N,000000,0,1,10,,lvvàN,000000,0,1,10,,r::10.- horizontal_and_vertical_justification
- Điểm neo của điểm đánh dấu. Hành động này ngược lại với lý do, vì vậy, điểm neo bên trái thực sự đặt điểm đánh dấu ở bên phải của điểm dữ liệu. Bạn có thể chọn căn chỉnh theo chiều ngang và/hoặc dọc trong danh sách sau:
- Vị trí ngang: "l", "h" hoặc "r" – Trái, giữa hoặc neo bên phải, theo chiều ngang. Giá trị mặc định là "l".
- Vị trí dọc: "b", 'v', 't' – Dưới cùng, giữa hoặc neo trên cùng, theo chiều dọc. Giá trị mặc định là "b".
- Vị trí thanh tương đối [Chỉ biểu đồ thanh]: 's', 'c', 'e' – Base, giữa hoặc đầu thanh. Đối với biểu đồ xếp chồng, chỉ số này liên quan đến phần của thanh của từng chuỗi chứ không phải cho toàn bộ thanh. Nếu chỉ mục của chuỗi được cung cấp là -1 (tổng ngăn xếp), thì chỉ mục đó tương ứng với toàn bộ thanh. Bạn có thể kết hợp giá trị này với các giá trị vị trí dọc (ví dụ: "be" hoặc "vs"). Giá trị mặc định là "e".
- horizontal_offset
- Độ lệch ngang của điểm đánh dấu này, tính bằng pixel. Giá trị mặc định là 0.
- vertical_offset
- Độ lệch dọc của điểm đánh dấu này, tính bằng pixel. Giá trị mặc định của biểu đồ không phải dạng thanh: 15; giá trị mặc định của biểu đồ thanh: 2.
| Nội dung mô tả | Ví dụ: | |
|---|---|---|
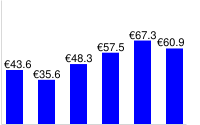
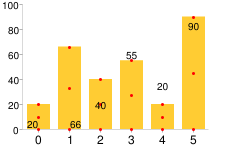
Dưới đây là ví dụ về nhãn giá trị trên biểu đồ thanh. Biểu đồ đầu tiên ( Biểu đồ thứ hai ( |
|
|
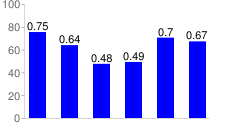
Bạn có thể sử dụng tham số Ví dụ này cho thấy một biểu đồ có các giá trị được mã hoá đơn giản là 46, 39, 29, 30, 43, 41. Phạm vi mã hoá đơn giản là 0—61
. Tham số |
 chd=s:underp |
|
Sau đây là ví dụ về biểu đồ có nhãn văn bản ở điểm tối thiểu và nhãn cờ ở điểm tối đa. |
|
|
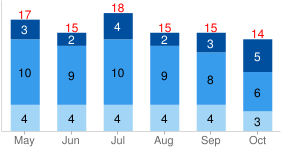
| Ví dụ này hiển thị một biểu đồ xếp chồng có giá trị của từng bộ sách và tổng giá trị của các bộ sách. Để hiển thị các giá trị chuỗi xếp chồng, chúng ta phải sử dụng tuỳ chọn vị trí "c". Nếu không, giá trị thanh trên cùng sẽ chồng lên giá trị tổng ở đầu mỗi thanh. |  chm= |
|
| Một số hình minh hoạ khác về cách hoạt động của vị trí dọc và ngang. Ví dụ này minh hoạ nhiều cách kết hợp giá trị neo cho biểu đồ thanh (sử dụng s, c và e cho vị trí dọc). Lưu ý cách điểm neo bên phải di chuyển điểm đánh dấu sang trái, và điểm neo trên cùng di chuyển điểm đánh dấu xuống dưới, và ngược lại. Các chấm màu đỏ hiển thị phần đế, phần giữa và phần đầu của mỗi thanh. Số này là giá trị dữ liệu, được cố định bằng các giá trị neo khác nhau cho mỗi thanh. |  chm= |
|
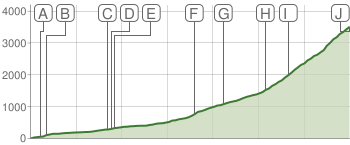
Điểm đánh dấu chú thích tự động điều chỉnh vị trí nhãn để các nhãn này không chồng chéo nhau. Giá trị chm đầu tiên là để điền dòng, các giá trị sau đều là điểm đánh dấu chú giải. |
 chm=B,C5D4B5BB,0,0,0 |
|
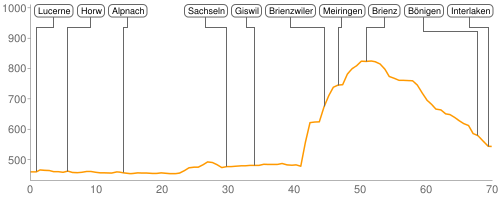
| Một ví dụ khác về điểm đánh dấu chú thích minh hoạ độ cao của các thành phố ở Thuỵ Sĩ. |  |
|