Değiştirme Uyarısı: Bu harita grafiğinin yerini yeni bir sürüm aldı.
Bu sayfada, Charts API'yi kullanarak renkli haritaları nasıl oluşturacağınız açıklanmaktadır.
İçindekiler
Grafiğe Özgü Özellikler |
Standart Özellikler
|
Genel bakış
Çeşitli ülkelerin veya eyaletlerin özel renklerle vurgulandığı bir harita oluşturabilirsiniz. Bir harita belirtmek için haritanın dünyanın hangi bölgesine yakınlaştırması gerektiğini belirtirsiniz. Ayrıca, haritada renklendirilmesi gereken bölgelerin listesi ve karşılık gelen her ülkeye sayısal değer atayan bir paralel veri listesi belirtmelisiniz. Her ülke, kendisine atanan değere göre bir gradyanla renklendirilir. İsteğe bağlı olarak veri değerleri için özel bir renk gradyanı belirtebilirsiniz.
Harita grafikleri aşağıdaki parametreleri destekler:
| Parametre | Zorunlu veya isteğe bağlı | Açıklama |
|---|---|---|
cht=t |
Gerekli | Bir harita grafiğini belirtir. |
chs |
Gerekli | Harita boyutu. Bir harita için maksimum boyut 440x220'dir. |
chtm=<zoom_area> |
Gerekli | Grafikte gösterilen coğrafi alan.
|
chld=<country_or_state_codes> |
Gerekli | Değerleri uyguladığınız ülkelerin veya eyaletlerin listesi.
Örnek: |
chd=<country_values> |
Gerekli | Bölgeler listesine paralel olan bir değer listesidir. Burada değer, ilgili bölgeye uygulanır. Değerler, standart biçimlendirilmiş veri değerleridir. Her bölgeye chco'da belirtilen skala boyunca bir renk atanır. Burada aralıktaki en düşük değer en düşük renge ve bu aralıktaki en yüksek değer son renge uygulanır.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
İsteğe bağlı | Veri biçimi aralığının düşük ve yüksek veri değerlerine karşılık gelen renk aralığı. Veri değerleri, bu renk geçişi boyunca renk değerlerine dönüştürülür ve ilgili ülkelere uygulanır.
|
chtt, chts |
İsteğe bağlı | Grafik başlığı ve stili |
chma |
İsteğe bağlı | Grafik kenar boşlukları |
chf=bg |
İsteğe bağlı | Katı dolgular (yalnızca arka plan) |
Örnekler
| Açıklama | Örnek |
|---|---|
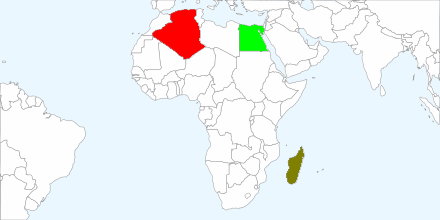
Bu örnekte:
|
|
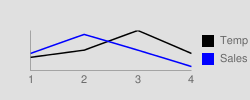
Bu grafik öncekine benzer ancak daha ayrıntılı bilgiler içerir. |
 chtm=africa |
Bu grafikte, hiçbir ülkenin tanımlanmamış tek bir değer ( |
 chs=440x220 |
Amerika Birleşik Devletleri Eyalet Kodları
Harita ABD'ye yakınlaştırıldığında desteklenen eyalet kodlarını (chld=usa) aşağıda bulabilirsiniz.
| AL | Alabama | LA | Louisiana | OH | Ohio |
| AK | Alaska | ME | Maine | Tamam | Oklahoma |
| AZ | Arizona | MD | Maryland | VEYA | Oregon |
| AR | Arkansas | MA | Massachusetts | PA | Pennsylvania |
| CA | Kaliforniya | MI | Michigan | RI | Rhode Island |
| CO | Colorado | MN | Minnesota | SC | Güney Carolina |
| CT | Connecticut | MS | Mississippi | SD | Güney Dakota |
| DE | Delaware | AY | Missouri | TN | Tennessee |
| FL | Florida | MT | Montana | TX | Teksas |
| GA | Gürcistan | KD | Nebraska | UT | Utah |
| HI | Hawaii | NV | Nevada | VT | Vermont |
| Kimlik | Idaho | NH | New Hampshire | VA | Virginia |
| IL | Illinois | NJ | New Jersey | WA | Washington |
| IN | Indiana | NM | New Mexico | WV | West Virginia |
| IA | Iowa | NY | New York | WI | Wisconsin |
| KS | Kansas | NC | North Carolina | WY | Wyoming |
| KY | Kentucky | ND | Kuzey Dakota |
Standart Özellikler
Bu sayfadaki özelliklerin geri kalanı standart grafik özellikleridir.
Grafik Başlığı chtt, chts [Tüm grafikler]
Grafiğinizin başlık metnini, rengini ve yazı tipi boyutunu belirtebilirsiniz.
Söz dizimi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Grafik başlığını belirtir.
- <chart_title>
- Grafik için gösterilecek ad. Bu özelliğin nerede görüneceğini belirtemezsiniz ancak yazı tipi boyutunu ve rengini isteğe bağlı olarak belirtebilirsiniz. Boşlukları belirtmek için + işaretini, satır sonlarını belirtmek için dikey çizgi karakteri (
|) kullanın.
chts [İsteğe bağlı] - chtt parametresinin renkleri ve yazı tipi boyutu.
- <color>
- RRGGBB onaltılık biçiminde başlık rengi. Varsayılan renk siyahtır.
- <font_size>
- Başlığın punto cinsinden yazı tipi boyutu.
- <opt_alignment>
- [İsteğe bağlı] Başlığın hizalanması. Şu büyük/küçük harfe duyarlı dize değerlerinden birini seçin: "l" (sol), "c" (ortalanmış) "r" (sağ). Varsayılan değer "c"dir.
Örnekler
| Açıklama | Örnek |
|---|---|
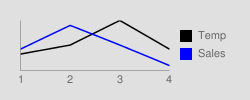
Varsayılan renk ve yazı tipi boyutunun kullanıldığı, başlıklı bir grafik. Artı işareti ( Satır sonunu zorlamak için dikey çizgi karakteri (
|
 chtt=Site+visitors+by+month| |
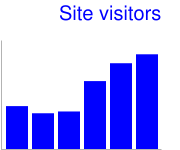
Mavi, sağa hizalı, 20 noktalı bir başlık içeren grafik. |
 chtt=Site+visitors |
Grafik Kenar boşlukları chma [Tüm grafikler]
Grafiğin kenar boşluklarının boyutunu piksel cinsinden belirtebilirsiniz. Kenar boşlukları, belirtilen grafik boyutundan (chs) içeri doğru hesaplanır. Kenar boşluğu boyutu artırıldığında toplam grafik boyutu artmaz, gerekirse grafik alanı daraltılır.
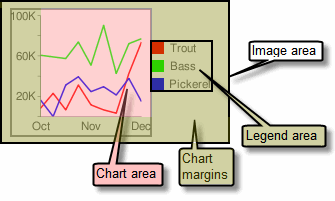
Kenar boşlukları, varsayılan olarak grafik boyutu hesaplandıktan sonra kalan kısımdır. Bu varsayılan değer, grafik türüne göre değişiklik gösterir. Belirttiğiniz kenar boşlukları minimum bir değerdir; grafik alanı kenar boşlukları için yer bırakırsa kenar boşluğu boyutu kalır. Kenar boşlukları, herhangi bir açıklama ve etiket için gerekenden daha az olacak şekilde sıkıştıramazsınız. Bir grafiğin temel bölümlerini gösteren şema:
 |
Grafik kenar boşlukları, eksen etiketlerini ve açıklama alanını içerir. İpucu: Çubuk grafikte, çubuklar sabit boyutluysa (varsayılan) grafik alanı genişliği azaltılamaz. |
Söz dizimi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Grafik alanının etrafındaki minimum kenar boşluğu boyutu (piksel). Eksen etiketlerinin grafiğin kenarlıklarına taşmasını önlemek için dolgu eklemek üzere bu değeri artırın.
- <opt_legend_width>, <opt_legend_height>
- [İsteğe bağlı] Lejandın etrafındaki kenar boşluğunun piksel cinsinden genişliği. Göstergenin, grafik alanına veya resmin kenarlarına taşmaması için bunu kullanın.
Örnekler
| Açıklama | Örnek |
|---|---|
Bu örnekte, grafiğin her bir kenarından en az 30 piksellik bir kenar boşluğu vardır. Grafik açıklaması 30 pikselden daha geniş olduğundan, sağ taraftaki kenar boşluğu, grafik açıklamasının genişliğine ayarlanır ve diğer kenar boşluklarından farklıdır. Eksen etiketleri grafik alanının dışındadır ve bu nedenle kenar boşluğu içinde çizilir. |
|
Göstergenin etrafına bir kenar boşluğu eklemek isterseniz Bu örnekte, gösterge yaklaşık 60 piksel genişliğindedir. |
|
Arka Plan Doldurma chf [Tüm grafikler]
Grafik veri alanı ve/veya grafik arka planının tamamı için dolgu renklerini ve stillerini belirtebilirsiniz. Dolgu türleri; katı dolgular, çizgili dolgular ve renk geçişleri içerir.
Farklı alanlar (örneğin, tüm grafik alanı veya yalnızca veri alanı) için farklı dolgular belirtebilirsiniz. Grafik alanı dolgusu, arka plan dolgusunun üzerine yazar. Tüm dolgular chf parametresi kullanılarak belirtilir ve değerleri dikey çizgi karakteri (| ) ile ayırarak aynı grafikte farklı dolgu türlerini ( düz renk, şeritler, gradyanlar) karıştırabilirsiniz. Grafik alanı, grafik arka plan dolgularının üzerine yazılır.
Katı Dolgu chf [Tüm
Grafikler]
Arka plan ve/veya grafik alanı için katı bir dolgu belirtebilir ya da tüm grafiğe şeffaflık değeri atayabilirsiniz. Dikey çizgi karakterini (|) kullanarak birden fazla dolgu belirtebilirsiniz. (Haritalar: yalnızca arka plan).
Söz dizimi
chf=<fill_type>,s,<color>|...
- <fill_type>
- Grafiğin doldurulan bölümü. Aşağıdaki değerlerden birini belirtin:
bg- Arka plan dolgusuc- Grafik alanını doldurma. Harita grafikleri için desteklenmez.a- Tüm grafiği (arka planlar dahil) şeffaf hale getirin.<color>işlevinin ilk altı basamağı yok sayılır ve yalnızca son ikisi (şeffaflık değeri) grafiğin tamamına ve tüm dolgulara uygulanır.b<index>- Çubuk katı dolgular (yalnızca çubuk grafikler). <index> değerini, düz renkle doldurulacak çubukların seri diziniyle değiştirin. Efekt, çubuk grafiktechcodeğerini belirtmeye benzer. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- sn.
- Dolgusuz veya şeffaf bir dolgu belirtir.
- <color>
- RRGGBB onaltılık biçiminde dolgu rengi. Şeffaflıklarda ilk altı basamak göz ardı edilir ancak yine de eklenmelidir.
Örnekler
| Açıklama | Örnek |
|---|---|
Bu örnekte, grafik arka planı soluk griyle ( |
|
Bu örnekte, grafik arka planı soluk gri ( |
|
| Bu örnekte, grafiğin tamamına% 50 şeffaflık uygulanır (onaltılık değerde 80 128'dir veya şeffaflık yaklaşık% 50'dir). Grafikte tablo hücre arka planının gösterildiğine dikkat edin. |
|
Renkleri, RRGGBB[AA] biçiminde onaltılık değerlerden oluşan 6 karakterlik bir dize ve isteğe bağlı iki şeffaflık değeri kullanarak belirtin.
Örneğin:
FF0000= Kırmızı00FF00= Yeşil0000FF= Mavi000000= SiyahFFFFFF= Beyaz
AA, 00 tamamen şeffaf, FF ise tamamen opak olduğu isteğe bağlı bir şeffaflık değeridir. Örneğin:
0000FFFF= Sabit mavi0000FF66= Şeffaf mavi