Pemberitahuan Pengganti: Diagram peta ini telah diganti dengan versi yang lebih baru.
Halaman ini menjelaskan cara membuat peta berwarna menggunakan Chart API.
Daftar Isi
Fitur Khusus Diagram |
Fitur Standar
|
Ringkasan
Anda dapat membuat peta dengan berbagai negara atau negara bagian yang ditandai dengan warna khusus. Untuk menetapkan peta, Anda akan menentukan wilayah dunia yang akan diperbesar petanya. Anda juga akan menentukan daftar wilayah yang harus diberi warna pada peta, dan daftar data paralel yang menetapkan nilai numerik untuk setiap negara yang terkait. Setiap negara diwarnai di sepanjang gradien, sesuai dengan nilai yang ditetapkan pada negara tersebut. Secara opsional, Anda dapat menentukan gradasi warna kustom untuk nilai data.
Diagram peta mendukung parameter berikut:
| Parameter | Wajib atau Opsional | Deskripsi |
|---|---|---|
cht=t |
Wajib | Menentukan diagram peta. |
chs |
Wajib | Ukuran peta. Ukuran maksimum peta adalah 440x220. |
chtm=<zoom_area> |
Wajib | Area geografis yang ditampilkan dalam diagram.
|
chld=<country_or_state_codes> |
Wajib | Daftar negara tempat Anda menerapkan nilai.
Contoh: |
chd=<country_values> |
Wajib | Daftar nilai yang sejajar dengan daftar wilayah, tempat nilai berlaku untuk wilayah yang sesuai. Nilainya adalah nilai data berformat standar. Setiap wilayah akan diberi warna di sepanjang skala yang ditentukan dalam chco, di mana nilai terendah dalam rentang diaplikasikan untuk warna terendah, dan nilai tertinggi dalam rentang tersebut diterapkan untuk warna terakhir.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
Opsional | Rentang warna yang sesuai dengan nilai data rendah dan tinggi untuk rentang format data. Nilai data dikonversi menjadi nilai warna di sepanjang gradien ini, dan diterapkan ke negara yang sesuai.
|
chtt, chts |
Opsional | Judul dan gaya diagram |
chma |
Opsional | Margin diagram |
chf=bg |
Opsional | Isian padat (khusus latar belakang) |
Contoh
| Deskripsi | Contoh |
|---|---|
Dalam contoh ini:
|
|
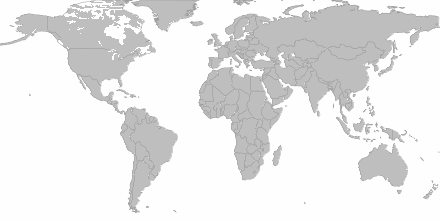
Diagram ini mirip dengan yang sebelumnya, tetapi dengan detail yang lebih lengkap. |
 chtm=africa |
Diagram ini menetapkan bahwa tidak ada negara yang ditandai dengan menentukan satu nilai yang tidak ditentukan ( |
 chs=440x220 |
Kode Negara Bagian Amerika Serikat
Berikut adalah kode negara bagian yang didukung saat peta diperbesar ke Amerika Serikat (chld=usa).
| AL | Alabama | LA | Louisiana | OH | Ohio |
| AK | Alaska | ME | Maine | Oke | Oklahoma |
| AZ | Arizona | MD | Maryland | ATAU | Oregon |
| AR | Arkansas | MA | Massachusetts | PA | Pennsylvania |
| CA | California | MI | Michigan | RI | Rhode Island |
| CO | Colorado | MN | Minnesota | SC | South Carolina |
| CT | Connecticut | MS | Mississippi | SD | South Dakota |
| DE | Delaware | MO | Missouri | TN | Tennessee |
| FL | Florida | MT | Montana | TX | Texas |
| GA | Georgia | TL | Nebraska | UT | Utah |
| HI | Hawaii | NV | Nevada | VT | Vermont |
| ID | Idaho | NH | New Hampshire | VA | Virginia |
| IL | Illinois | NJ | New Jersey | WA | Washington |
| India | Indiana | NM | New Mexico | WV | West Virginia |
| AI | Iowa | NY | New York | WI | Wisconsin |
| KS | Kansas | NC | North Carolina | K | Wyoming |
| KY | Kentucky | ND | North Dakota |
Fitur Standar
Fitur lainnya di halaman ini adalah fitur bagan standar.
Judul Diagram chtt, chts [Semua
diagram]
Anda dapat menentukan teks judul, warna, dan ukuran font untuk diagram.
Sintaksis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Menentukan judul diagram.
- <chart_title>
- Judul yang akan ditampilkan untuk diagram. Anda tidak dapat menentukan tempat munculnya, tetapi Anda
dapat menentukan ukuran dan warna font secara opsional. Gunakan tanda + untuk menunjukkan spasi, dan karakter pipa (
|) untuk menunjukkan pemisah baris.
chts [Opsional] - Warna dan ukuran
font untuk parameter chtt.
- <color>
- Warna judul, dalam format heksadesimal RRGGBB. Warna defaultnya adalah hitam.
- <font_size>
- Ukuran font judul, dalam poin.
- <opt_alignment>
- [Opsional] Perataan judul. Pilih salah satu nilai string yang peka huruf besar/kecil berikut: "l" (kiri), "c" (tengah), "r" (kanan). Nilai defaultnya adalah "c".
Contoh
| Deskripsi | Contoh |
|---|---|
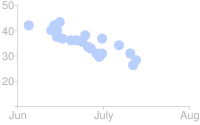
Diagram dengan judul, menggunakan warna dan ukuran font default. Tentukan ruang dengan tanda plus ( Gunakan karakter pipa (
|
 chtt=Site+visitors+by+month| |
Diagram dengan judul 20 titik berwarna biru, rata kanan. |
 chtt=Site+visitors |
Margin Diagram chma [Semua
diagram]
Anda dapat menentukan ukuran margin diagram, dalam piksel. Margin dihitung ke dalam dari ukuran diagram yang ditentukan (chs); menambah ukuran margin tidak akan meningkatkan total ukuran diagram, tetapi akan memperkecil tampilan area diagram, jika perlu.
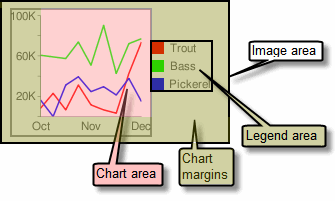
Secara default, margin yang tersisa setelah ukuran diagram dihitung. Nilai default ini bervariasi menurut jenis diagram. Margin yang Anda tentukan adalah nilai minimum; jika area diagram menyisakan ruang untuk margin, ukuran marginnya adalah apa pun yang tersisa; Anda tidak dapat menekan margin yang lebih kecil dari yang diperlukan untuk legenda dan label. Berikut adalah diagram yang menunjukkan bagian-bagian dasar diagram:
 |
Margin diagram berisi label sumbu dan area
legend. Area legenda
diubah ukurannya secara otomatis agar sesuai dengan teks dengan tepat, kecuali jika Anda menentukan lebar
yang lebih besar menggunakan Tips: Dalam diagram batang, jika batang memiliki ukuran tetap (default), lebar area diagram tidak dapat dikurangi. Anda harus menentukan ukuran batang yang lebih kecil atau dapat diubah
menggunakan |
Sintaksis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Ukuran margin minimum di sekeliling area diagram, dalam piksel. Tingkatkan nilai ini untuk menyertakan padding tertentu guna mencegah label sumbu tumpang-tindih dengan batas diagram.
- <opt_legend_width>, <opt_legend_height>
- [Opsional] Lebar margin di sekitar legenda, dalam piksel. Gunakan metode ini agar legenda tidak tumpang tindih dengan area diagram atau tepi gambar.
Contoh
| Deskripsi | Contoh |
|---|---|
Dalam contoh ini, diagram memiliki margin minimum 30 piksel di setiap sisi. Karena lebar legenda diagram lebih dari 30 piksel, margin di sisi kanan disetel sesuai lebar legenda diagram, dan berbeda dari margin lainnya. Label sumbu berada di luar area plot, sehingga ditempatkan di dalam ruang margin. |
|
Untuk menambahkan margin di sekitar legenda, tetapkan nilai untuk parameter Dalam contoh ini, lebar legenda adalah sekitar 60 piksel. Jika Anda menetapkan |
|
Pengisian Latar Belakang chf [Semua
diagram]
Anda dapat menentukan warna dan gaya isian untuk area data diagram dan/atau seluruh latar belakang diagram. Jenis isian meliputi isian solid, isian bergaris, dan gradien.
Anda dapat menentukan isian yang berbeda untuk area yang berbeda (misalnya, seluruh area diagram, atau hanya area data). Isi area diagram akan menimpa isian latar belakang. Semua isian ditentukan menggunakan parameter chf,
dan Anda dapat menggabungkan berbagai jenis isian (solid, garis, gradien) dalam diagram
yang sama dengan memisahkan nilai menggunakan karakter pipa ( | ). Area diagram mengisi menimpa
isian latar belakang diagram.
Solid Fills chf [Semua
Diagram]
Anda dapat menentukan isian solid untuk latar belakang dan/atau area diagram, atau menetapkan nilai transparansi ke seluruh diagram. Anda dapat menentukan beberapa isian menggunakan karakter pipa (|). (Maps: hanya latar belakang).
Sintaksis
chf=<fill_type>,s,<color>|...
- <fill_type>
- Bagian diagram yang diisi. Tentukan salah satu nilai berikut:
bg- Isi latar belakangc- Isi area diagram. Tidak didukung untuk diagram peta.a- Membuat seluruh diagram (termasuk latar belakang) transparan. Enam digit pertama<color>diabaikan, dan hanya dua digit terakhir (nilai transparansi) yang diterapkan ke seluruh diagram dan semua isian.b<index>- Isian padat batang (hanya diagram batang). Ganti <index> dengan indeks deret batang untuk diisi dengan warna solid. Efeknya mirip dengan menentukanchcopada diagram batang. Lihat Warna Seri Diagram Batang untuk mengetahui contohnya.
- d
- Menunjukkan isian solid atau transparansi.
- <color>
- Warna pengisi, dalam format heksadesimal RRGGBB. Untuk transparansi, enam digit pertama diabaikan, tetapi tetap harus disertakan.
Contoh
| Deskripsi | Contoh |
|---|---|
Contoh ini mengisi latar belakang diagram dengan abu-abu pucat ( |
|
Contoh ini mengisi latar belakang diagram dengan abu-abu pucat ( |
|
| Contoh ini menerapkan transparansi 50% ke seluruh diagram (80 dalam heksadesimal adalah 128, atau sekitar 50% transparansi). Perhatikan latar belakang sel tabel yang ditampilkan di diagram. |
|
Tentukan warna menggunakan string nilai heksadesimal 6 karakter, ditambah dua nilai transparansi opsional, dalam format RRGGBB[AA].
Contoh:
FF0000= Merah00FF00= Hijau0000FF= Biru000000= HitamFFFFFF= Putih
AA adalah nilai transparansi opsional, dengan 00 sepenuhnya transparan dan FF sepenuhnya tidak tembus pandang. Contoh:
0000FFFF= Biru tak berkedip0000FF66= Biru transparan