बदलाव की चेतावनी: इस मैप चार्ट को नए वर्शन से बदल दिया गया है.
इस पेज में, Charts API का इस्तेमाल करके रंगीन मैप बनाने का तरीका बताया गया है.
विषय सूची
चार्ट में खास सुविधाएं |
सामान्य सुविधाएं
|
खास जानकारी
आपके पास ऐसा मैप बनाने का विकल्प होता है जिसमें पसंद के मुताबिक रंगों से हाइलाइट किया गया अलग-अलग देशों या राज्यों को शामिल किया गया हो. मैप की जानकारी देने के लिए, आपको यह तय करना होगा कि मैप को दुनिया के किस इलाके में ज़ूम इन करना चाहिए. आपको उन इलाकों की एक सूची भी देनी होगी जिन्हें मैप में कलर किया जाना चाहिए. साथ ही, पैरलल डेटा की एक सूची भी देनी होगी जो हर देश के लिए संख्या वाली वैल्यू असाइन करती हो. हर देश को असाइन की गई वैल्यू के हिसाब से, अलग-अलग रंग में ग्रेडिएंट होता है. डेटा वैल्यू के लिए, पसंद के मुताबिक रंग ग्रेडिएंट तय किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है.
मैप चार्ट में इन पैरामीटर का इस्तेमाल किया जा सकता है:
| पैरामीटर | ज़रूरी है या ज़रूरी नहीं है | ब्यौरा |
|---|---|---|
cht=t |
ज़रूरी है | मैप चार्ट के बारे में बताता है. |
chs |
ज़रूरी है | मैप का आकार. मैप का साइज़ 440x220 से ज़्यादा नहीं होना चाहिए. |
chtm=<zoom_area> |
ज़रूरी है | चार्ट में दिखने वाला भौगोलिक इलाका.
|
chld=<country_or_state_codes> |
ज़रूरी है | उन देशों या राज्यों की सूची जिन पर वैल्यू लागू की जा रही हैं.
उदाहरण: |
chd=<country_values> |
ज़रूरी है | क्षेत्रों की सूची के समानांतर वैल्यू की सूची, जहां वैल्यू उस क्षेत्र के लिए लागू होती है. वैल्यू, फ़ॉर्मैट किए गए डेटा की स्टैंडर्ड वैल्यू होती हैं. हर क्षेत्र के लिए chco में दिए गए स्केल पर एक रंग असाइन किया जाएगा, जहां रेंज में सबसे कम वैल्यू सबसे कम रंग पर लागू होती है और उस रेंज में सबसे ज़्यादा वैल्यू, आखिरी रंग पर लागू होती है.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
ज़रूरी नहीं है | डेटा फ़ॉर्मैट रेंज के लिए, कम और ज़्यादा डेटा वैल्यू के हिसाब से रंगों की रेंज. डेटा वैल्यू को इस ग्रेडिएंट के साथ कलर वैल्यू में बदल दिया जाता है और उनसे जुड़े देशों पर लागू किया जाता है.
|
chtt, chts |
ज़रूरी नहीं है | चार्ट का टाइटल और स्टाइल |
chma |
ज़रूरी नहीं है | चार्ट के मार्जिन |
chf=bg |
ज़रूरी नहीं है | अच्छी तरह से भरना (सिर्फ़ बैकग्राउंड में) |
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
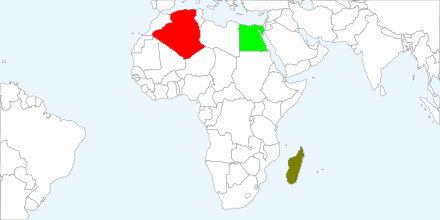
इस उदाहरण में:
|
|
यह चार्ट पिछले चार्ट जैसा ही है, लेकिन इसमें ज़्यादा जानकारी दी गई है. |
 chtm=africa |
इस चार्ट से पता चलता है कि किसी एक तय नहीं की गई वैल्यू ( |
 chs=440x220 |
संयुक्त राज्य अमेरिका के कोड
अमेरिका (chld=usa) में मैप को ज़ूम इन करने पर, यह कोड इस्तेमाल किया जा सकता है.
| AL | ऐलाबेमा | लॉस ऐंजलस | लुईज़िएना | ओहायो | ओहायो |
| एके | अलास्का | मुझे | मेन | ठीक है | ओक्लाहोमा |
| AZ | ऐरिज़ोना | MD | मैरीलैंड | OR | ऑरेगॉन |
| AR | अरकंसास | मोरक्को (MA) | मेसाचुसेट्स | PA | पेंसिलवेनिया |
| CA | कैलिफ़ोर्निया | MI | मिशिगन | आरआई | रोड आइलैंड |
| कोलंबिया (CO) | कोलोराडो | मिनेसोटा | मिनेसोटा | SC | साउथ कैरोलाइना |
| CT | कनेटिकट | MS | मिसीसिपी | एसडी | साउथ डकोटा |
| जर्मनी | डेलवेयर | MO | मिसौरी | ट्यूनीशिया (TN) | टेनेसी |
| लिक्टनस्टाइन (FL) | फ़्लोरिडा | MT | मॉनटेना | TX | टेक्सस |
| GA | जॉर्जिया | NE | नेब्रास्का | यूटॉ | यूटाह |
| HI | हवाई | NV | नेवाडा | वीटी | वरमॉन्ट |
| आईडी | आइडहो | NH | न्यू हैंपशर | VA | वर्जीनिया |
| IL | इलीनॉइस | NJ | न्यू जर्सी | WA | वॉशिंगटन |
| भारत | इंडियाना | NM | न्यू मेक्सिको | WV | वेस्ट वर्जीनिया |
| आईए | आयोवा | NY | न्यूयॉर्क | WI | विस्कॉसिन |
| केएस | कैंसस | NC | नॉर्थ कैरोलाइना | क्यों | वायोमिंग |
| KY | केंटकी | उत्तरी डकोटा | नॉर्थ डकोटा |
मानक सुविधाएं
इस पेज पर मौजूद बाकी सुविधाएं, स्टैंडर्ड चार्ट की सुविधाएं हैं.
चार्ट का टाइटल chtt, chts [सभी चार्ट]
अपने चार्ट के लिए, टाइटल टेक्स्ट, रंग, और फ़ॉन्ट का साइज़ तय किया जा सकता है.
सिंटैक्स
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - चार्ट के टाइटल के बारे में बताता है.
- <chart_title>
- चार्ट में दिखाया जाने वाला टाइटल. आपके पास यह तय करने का विकल्प नहीं है कि यह कहां दिखेगा. हालांकि, आपके पास फ़ॉन्ट का साइज़ और रंग चुनने का विकल्प है. स्पेस के बारे में बताने के लिए + के निशान
का इस्तेमाल करें. साथ ही, लाइन ब्रेक दिखाने के लिए पाइप वर्ण (
|) का इस्तेमाल करें.
chts [ज़रूरी नहीं] - chtt पैरामीटर के लिए रंग और फ़ॉन्ट साइज़.
- <color>
- टाइटल का रंग, RRGGBB हेक्साडेसिमल फ़ॉर्मैट में. डिफ़ॉल्ट रंग काला है.
- <font_size>
- टाइटल का फ़ॉन्ट साइज़, पॉइंट में होना चाहिए.
- <opt_alignment>
- [ज़रूरी नहीं] टाइटल को अलाइन करना. केस-सेंसिटिव स्ट्रिंग वैल्यू में से कोई एक चुनें: "l" (बायां), "c" (सेंटर्ड) "r" (राइट). डिफ़ॉल्ट सेटिंग "c" है.
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
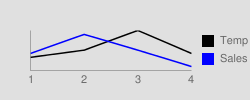
डिफ़ॉल्ट कलर और फ़ॉन्ट साइज़ का इस्तेमाल करके, टाइटल वाला चार्ट. प्लस के निशान ( लाइन ब्रेक करने के लिए, पाइप वर्ण (
|
 chtt=Site+visitors+by+month| |
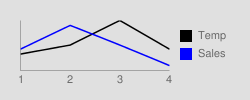
नीले रंग के, दाईं ओर अलाइन किए गए, 20 पॉइंट वाले टाइटल वाला चार्ट. |
 chtt=Site+visitors |
चार्ट के मार्जिन chma [सभी
चार्ट]
चार्ट के मार्जिन का साइज़, पिक्सल में तय किया जा सकता है. मार्जिन का हिसाब,
बताए गए चार्ट साइज़ (chs) के आधार पर लगाया जाता है. मार्जिन
का साइज़ बढ़ाने से चार्ट का कुल साइज़ नहीं बढ़ता, बल्कि ज़रूरत के मुताबिक, चार्ट का एरिया छोटा हो जाता है.
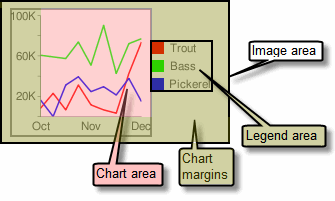
चार्ट का साइज़ कैलकुलेट करने के बाद, बची हुई रकम को डिफ़ॉल्ट रूप से मार्जिन पर सेट किया जाता है. यह डिफ़ॉल्ट वैल्यू, चार्ट टाइप के हिसाब से अलग-अलग होती है. आपकी ओर से तय किए गए मार्जिन एक कम से कम वैल्यू होते हैं; अगर चार्ट एरिया में मार्जिन के लिए जगह नहीं है, तो मार्जिन का साइज़ बाकी बचा हुआ होगा. मार्जिन को किसी लेजेंड और लेबल के लिए ज़रूरी से कम नहीं किया जा सकता. यहां चार्ट के बुनियादी हिस्सों को दिखाने वाला डायग्राम दिया गया है:
 |
चार्ट मार्जिन में ऐक्सिस लेबल और लेजेंड एरिया शामिल होते हैं. लेजेंड
एरिया, टेक्स्ट में फ़िट होने के लिए अपने-आप साइज़ बदल जाता है. हालांकि, अगर आपने अहम जानकारी: अगर बार चार्ट का साइज़ डिफ़ॉल्ट तौर पर तय है, तो चार्ट के एरिया की चौड़ाई को कम नहीं किया जा सकता. आपको |
सिंटैक्स
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <left_margin>, <left_margin>, <left_margin>
- चार्ट एरिया के आस-पास पिक्सल में कम से कम मार्जिन का साइज़. इस वैल्यू को बढ़ाकर, कुछ पैडिंग (जगह) शामिल करें, ताकि चार्ट के बॉर्डर से ऐक्सिस लेबल बंप न करें.
- <opt_legend_width>, <opt_legend_height>
- [ज़रूरी नहीं] लेजेंड के आस-पास के मार्जिन की चौड़ाई, पिक्सल में. इसका इस्तेमाल करके, लेजेंड को चार्ट एरिया या इमेज के किनारों से टकराने से बचाएं.
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
इस उदाहरण में, चार्ट के हर साइड पर कम से कम 30 पिक्सल का मार्जिन है. चार्ट लेजेंड की चौड़ाई 30 पिक्सल से ज़्यादा है, इसलिए दाईं ओर का मार्जिन, चार्ट लेजेंड की चौड़ाई के हिसाब से सेट होता है. साथ ही, यह दूसरे मार्जिन से अलग होता है. ऐक्सिस लेबल, प्लॉट एरिया के बाहर होते हैं और इसलिए, मार्जिन स्पेस के अंदर बनाए जाते हैं. |
|
लेजेंड के आस-पास मार्जिन जोड़ने के लिए, इस उदाहरण में, लेजेंड करीब 60 पिक्सल चौड़ा है. अगर |
|
बैकग्राउंड में पानी भरने की सुविधा chf [सभी
चार्ट]
चार्ट डेटा एरिया और/या पूरे चार्ट के बैकग्राउंड के लिए,
फ़िल कलर और स्टाइल तय किए जा सकते हैं. फ़िल टाइप में सॉलिड फ़िल, धारीदार फ़िल, और ग्रेडिएंट शामिल हैं.
अलग-अलग एरिया के लिए, अलग-अलग फ़िल के बारे में बताया जा सकता है (उदाहरण के लिए, पूरा चार्ट
एरिया या सिर्फ़ डेटा एरिया). चार्ट एरिया फ़िल, बैकग्राउंड में डेटा डालने की जगह ले लेता है. सभी फ़िल की जानकारी chf पैरामीटर का इस्तेमाल करके दी जाती है.
साथ ही, एक ही चार्ट में अलग-अलग फ़िल टाइप (सॉलिड, स्ट्राइप्स, ग्रेडिएंट) को मिक्स किया जा सकता है.
इसके लिए, वैल्यू को पाइप कैरेक्टर ( | ) से अलग किया जा सकता है. चार्ट एरिया, चार्ट के बैकग्राउंड में फ़िल को ओवरराइट
करता है.
सॉलिड फ़िल chf [सभी
चार्ट]
बैकग्राउंड और/या चार्ट एरिया के लिए सॉलिड फ़िल की जानकारी दी जा सकती है. इसके अलावा, पूरे चार्ट के लिए पारदर्शिता की कोई वैल्यू असाइन की जा सकती है. पाइप वर्ण (|) का इस्तेमाल करके,
एक से ज़्यादा फ़ील्ड फ़िल के बारे में बताया जा सकता है. (Maps: सिर्फ़ बैकग्राउंड में इसका इस्तेमाल किया जा सकता है).
सिंटैक्स
chf=<fill_type>,s,<color>|...
- <fill_type>
- चार्ट का हिस्सा भरा जा रहा है. इनमें से कोई एक वैल्यू डालें:
bg- बैकग्राउंड में डेटा भरने की सुविधाc- चार्ट में जगह की जानकारी भरी गई. मैप चार्ट के लिए इसका इस्तेमाल नहीं किया जा सकता.a- पूरे चार्ट (बैकग्राउंड के साथ) को पारदर्शी बनाएं.<color>के पहले छह अंकों को अनदेखा किया जाता है और सिर्फ़ आखिरी दो (पारदर्शिता वैल्यू) पूरे चार्ट और सभी फ़िल पर लागू किए जाते हैं.b<index>- बार सॉलिड फ़िल (सिर्फ़ बार चार्ट के लिए). <index> को बार के सीरीज़ इंडेक्स से बदलें, ताकि उसमें कोई ठोस रंग भरा जा सके. यह इफ़ेक्ट, बार चार्ट मेंchcoको तय करने जैसा ही होता है. उदाहरण के लिए, बार चार्ट की सीरीज़ के रंग देखें.
- s
- यह साफ़ तौर पर या पारदर्शिता से जुड़ी जानकारी देता है.
- <color>
- RRGGBB हेक्साडेसिमल फ़ॉर्मैट में भरने वाला रंग. ट्रांसपेरंसी (पारदर्शिता) के लिए, पहले छह अंकों को अनदेखा किया जाता है. हालांकि, इन्हें शामिल करना ज़रूरी है.
उदाहरण
| ब्यौरा | उदाहरण |
|---|---|
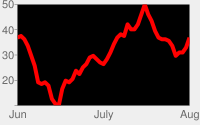
इस उदाहरण में, चार्ट के बैकग्राउंड को हल्के स्लेटी
( |
|
यह उदाहरण, चार्ट के बैकग्राउंड को हल्के स्लेटी
( |
|
| इस उदाहरण में, पूरे चार्ट में 50% पारदर्शिता लागू की गई है. हेक्साडेसिमल में 80 का मतलब 128 है या पारदर्शिता 50% है. चार्ट में दिख रहे टेबल सेल के बैकग्राउंड पर ध्यान दें. |
|
RRGGBB[AA] फ़ॉर्मैट में, हेक्साडेसिमल वैल्यू की छह वर्णों वाली स्ट्रिंग के साथ-साथ दो वैकल्पिक पारदर्शिता वैल्यू का इस्तेमाल करके रंग तय करें.
उदाहरण के लिए:
FF0000= लाल00FF00= हरा0000FF= नीला000000= कालाFFFFFF= सफ़ेद
AA एक वैकल्पिक पारदर्शिता मान है, जहां 00 पूरी तरह से पारदर्शी है और FF पूरी तरह से अपारदर्शी है. उदाहरण के लिए:
0000FFFF= गहरा नीला0000FF66= पारदर्शी नीला