
本頁面說明如何建立各種摘要、對話框、圖釘和其他圖形 (可透過網址要求),或是在其他圖表上方以標記形式加入。
目錄
簡介
Chart API 可讓您混合使用文字和圖片,製作各種有趣的摘要、圖釘或泡泡。這些項目稱為「動態圖示」。您可以建立獨立式動態圖示圖片,也可以使用 chem 參數將動態圖示置於圖表上方,做為標記類型。本頁說明如何將動態圖示做為獨立圖片或其他圖表上的標記建立。資訊圖表動態圖示參考頁面說明所有可用的動態標記類型。
建立動態圖示的語法,取決於您要使用獨立圖示,還是要在其他圖表中做為動態標記。
獨立圖示
您可以要求動態圖示圖片,方法與其他圖表相同。獨立動態圖示支援的參數與其他圖表不同:
| 參數 | 必填或選填 | 說明 |
|---|---|---|
chst=<icon_string_constant> |
這是必填欄位 | 說明要建立的圖示類型。
|
chld=<icon_data> |
這是必填欄位 | 用於描述圖示大小、旋轉角度、文字和其他必要資料的特定資料。
|
cht |
未使用 | 獨立式動態圖示圖表不會使用 cht 參數。 |
chs |
未使用 | 獨立式動態圖示圖表不會使用 chs 參數。 |
chd |
未使用 | 使用 chld 參數將資料傳遞至獨立式動態圖示。 |
範例

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
動態標記
您可以使用 chem 參數,將動態圖示做為標記類型,嵌入多種圖表中。詳情請參閱 chem 說明文件。
範例

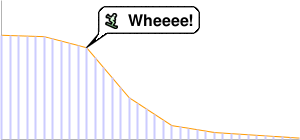
https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
常見圖示功能
大多數圖示都具有與之相關的文字字串或陰影。
文字字串
傳送至 Chart API 的所有顯示文字都必須以 UTF-8 編碼,再進行網址編碼。這只會影響非網址安全的字元 (安全網址字元大多為英文字母 a-z,大小寫英文字母,外加一小組標點符號)。例如,字母「è」的 UTF-8 和網址編碼值是「%C3%A8」,中文字元 id 的值為「%E9%A7%85」。多數瀏覽器都可讓您在網址字串中使用未編碼的值 (例如 攤日),並在幕後進行編碼。
然而,其他使用者瀏覽您的圖表網址時,可能無法使用支援的瀏覽器,因此通常建議採用 UTF-8 編碼,並且將文字字串中的所有非 ASCII 字元進行網址編碼。請注意,僅適用於對話框或圖釘中顯示的文字,不適用於網址語法中的 &、| 或其他字元。
使用 chem 參數指定動態圖示標記時,您也必須逸出文字中的某些字元,如 chem 說明文件所述。
陰影
您可以為許多圖示加上陰影,甚至可為某些沒有圖示的圖示繪製陰影!
陰影圖示 
其中許多圖示可以繪製,也可以使用陰影。如果選擇陰影,圖示名稱會有結尾為 _withshadow 的版本,以及另一個不含該結尾的版本。您可以根據是否想要使用陰影,以兩種結尾來指定圖示。
以下是中型文字泡泡和包含及沒有陰影的圖釘範例:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
獨立式陰影 
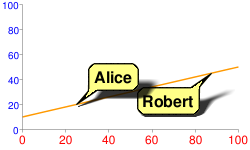
有些圖示類型可讓您單獨繪製陰影。如果圖像中有多個重疊的圖示,且這些圖示與另一個圖示十分接近,表示陰影部分落在其他圖示上,建議您這麼做。舉例來說,以下是兩個陰影泡泡,小羅先繪製,然後小艾:

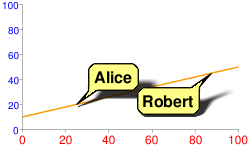
請留意 Alice 的陰影部分遮住羅伯特。如要解決這個問題,您可以先繪製 Alice 陰影,再繪製 Robert 泡泡,然後是沒有陰影。也許在光線和陰影方面,不一定真的逼真,但可避免以另一個陰影的陰影遮住一個泡泡:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
所有標記都指定相同的 z 順序 (py=1),因此會依照圖表元素 (圖表線條) 上方的順序繪製。首先繪製愛麗絲的陰影,然後繪製這邊的「Robert」泡泡,最後是上面的 Alice 泡泡。
請參閱特定圖示類型的說明文件,瞭解您能否單獨繪製陰影。
情境圖示

您可以指定會隨著其指派的點變色、大小或堆疊的圖示。這些圖示類型只能做為動態圖示標記 (chem 參數) 使用,不是獨立圖示。
這些圖示可以使用指定顏色、大小或堆疊資訊的系列以外的序列。也就是說,chem 參數的 ds 值會指定要算繪圖示的序列,而指定圖示大小或顏色的值則是在下方的參數中指定。這種做法的好處之一,就是使用隱藏的資料序列來處理圖示資料,但將圖示顯示在可見的線條或長條上。例子如下:
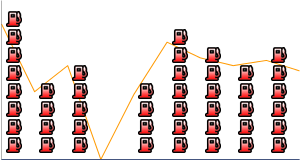
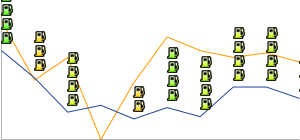
| 來源序列算繪的圖示 | 顯示在非來源系列上的圖示 | 使用隱藏序列的圖示 |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
結構定義標記類型
| 標記類型 | chem 秒值 |
範例 |
|---|---|---|
| 顏色變化 | s=cm_color |
 |
| 大小變化 | s=cm_size |
 |
| 顏色與大小變化 | s=cm_color_size |
 |
| 堆疊變化 | s=cm_repeat |
 |
| 堆疊和顏色變化 | s=cm_repeat_color |
 |
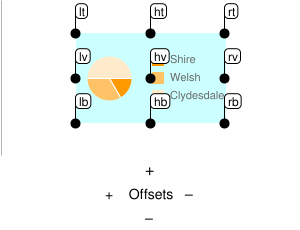
關聯圖示支援選用對齊字串,可指定圖示與資料點的對齊和偏移。這個字串的語法如下:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- 兩個字母,用來說明圖示與點的對齊方式。例如
tl(左上方) 和rb(右下方)。如需完整的清單項目和說明,請參閱chem參數的 alignment_string 參數說明。 - h_anchor_offset
- [選用] 錨點的水平偏移,以像素為單位。包括零 的值必須在前面加上 + 或 -。重要事項:網址編碼必須為 %2B。
- v_anchor_offset
- [選用] 錨點的垂直偏移,以像素為單位。包括零的值必須在前面加上 + 或 -。重要事項:網址編碼必須為 %2B。
請注意,您也可以使用 chem 參數的 of 元件指定水平和垂直偏移。如果您同時指定 of 元件和 h_anchor_offset v_anchor_offset 值,所有偏移值都會套用至圖示。

示例:
 hb-0-0水平置中 無偏移 |
 lb-0-0左下角 無偏移 |
 rb-0-0右下方 無偏移 |
 ht-0-0水平頂端 無偏移 |
 hb-20-0水平置中 - 20 部橫向 0 部直向 |
 hb%2b20-0水平置中 +20 橫向 0 部直向影片 |
 hb-0%2b10水平置中 0 條橫線 +10 垂直置中 |
 hb-0-20水平置中 0 條橫線 - 20 垂直置中 |
顏色變化 (cm_color)
您可以根據所代表的點,不同背景資料圖表標記的顏色。您必須指定色彩範圍,系統就會將資料值調整為該範圍內的對應色彩。
語法
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- 要使用的圖示。指定 ID 字串,識別頁面結尾列出的圖片。
- <color_data_series>
- 資料序列的索引 (從零開始),用來改變圖示的顏色。
- <low_color>
- 範圍中的低色彩值,以三或六位數 HTML 十六進位顏色 (沒有 # 標記) 表示。且與可用資料範圍內的最低值相關聯。
- <middle_color>
- 範圍中的中間顏色值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。這會與可用資料範圍內的中間值相關聯。
- <high_color>
- 範圍內的高色彩值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。並與可用資料範圍內的最高值相關聯。
- <icon_size>
- 圖示的尺寸,以像素為單位。支援的值如下:12、16、24。
- <outline_color>
- 圖示的外框顏色,以三或六位數的 HTML 十六進制顏色表示 (沒有 # 標記)。
- <alignment>
- 選用字串,說明圖示對齊和偏移。
範例
|
 chem=y;s=cm_color; |
大小變化 (cm_size)
您可以根據所選資料序列,變更內容相關圖表標記的大小。
語法
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- 圖示的形狀,請選擇下列其中一個值:
maps_pin、disk或square。 - (<size_data_series>)
- 資料序列以零為基準的索引,用於變更圖示大小。
- <zero_value_size>
- 圖示的基本大小,也就是序列資料的最低值。
- <size_multiplier>
- 尺寸縮放係數。系統會將這個值乘以每個圖示資料值與最小序列值之間的差,計算出最終圖示大小。因此,資料值為 0 的圖示不會受到這個調節係數影響。
- <min_size>
- 任何圖示的最小尺寸,以像素為單位。
- <outline_color>
- 圖示的外框顏色,以三或六位數的 HTML 十六進制顏色表示 (沒有 # 標記)。
- <fill_color>
- 圖示的填滿顏色,以三或六位數的 HTML 十六進位顏色表示 (沒有 # 標記)。
- <alignment>
- 選用字串,說明圖示對齊和偏移。
例子
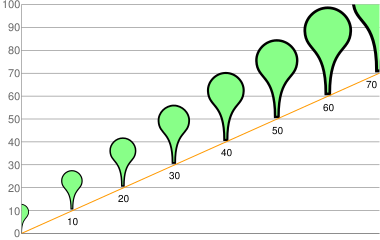
| 基本範例。值為零的圖示會顯示為 30 像素,且值為零。資料大小會隨著資料而增加。 |  chd=t:0,10,20,30,40,50,60,70 |
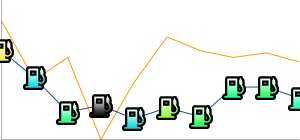
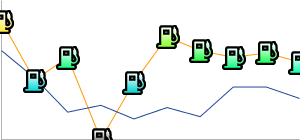
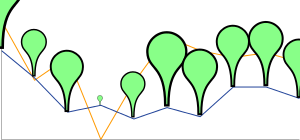
在這個範例中,圖示會從黃色線條取得大小資料,但顯示在藍線上。
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
顏色與大小變化 (cm_color_size)
您可以根據選擇的資料序列,變更內容圖表標記的顏色和大小。
語法
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- 圖示的形狀,請選擇下列其中一個值:
maps_pin、disk或square。 - <color_data_series>
- 資料序列的索引 (從零開始),用來改變圖示的顏色。
- <low_color>
- 範圍中的低色彩值,以三或六位數 HTML 十六進位顏色 (沒有 # 標記) 表示。且與可用資料範圍內的最低值相關聯。
- <middle_color>
- 範圍中的中間顏色值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。這會與可用資料範圍內的中間值相關聯。
- <high_color>
- 範圍內的高色彩值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。並與可用資料範圍內的最高值相關聯。
- (<size_data_series>)
- 資料序列以零為基準的索引,用於變更圖示大小。
- <zero_value_size>
- 圖示的基本大小,也就是序列資料的最低值。
- <size_multiplier>
- 尺寸縮放係數。系統會將這個值乘以每個圖示資料值與最小序列值之間的差,計算出最終圖示大小。因此,資料值為 0 的圖示不會受到這個調節係數影響。
- <min_size>
- 任何圖示的最小尺寸,以像素為單位。
- <outline_color>
- 圖示的外框顏色,以三或六位數的 HTML 十六進制顏色表示 (沒有 # 標記)。
- <alignment>
- 選用字串,說明圖示對齊和偏移。
例子
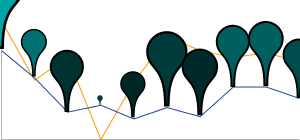
本範例使用兩行。圖釘會使用算繪的系列色彩資料,但會使用其他序列的大小資料。
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
堆疊變化版本 (cm_repeat)
您可以根據特定點的資料值,變更圖示堆疊的高度。
語法
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 要使用的圖示。指定 ID 字串,識別頁面結尾列出的圖片。
- <repeat_series_index>
- 資料序列以零為基準的索引,用來計算這個點要放置的圖示數量。
- <scaling_factor>
- 來源資料序列值可以調整為 0 到 1 之間的值,再乘以這個值,以決定這個點上放置的標記數量。部分值會遭到截斷。
- <stacking_direction>。
- 堆疊方向:橫向為「h」(小寫),直向則為「V」(大寫)。
- <icon_size>
- 每個標記的大小,以像素為單位。支援的值如下:12、16、24。
- <fill_color>
- 圖示的填滿顏色,以三或六位數的 HTML 十六進位顏色表示 (沒有 # 標記)。
- <outline_color>
- 圖示的外框顏色,以三或六位數的 HTML 十六進制顏色表示 (沒有 # 標記)。
- <spacing>
- 堆疊中每個標記之間的空間大小 (以像素為單位)。
- <alignment>
- 選用字串,說明圖示對齊和偏移。
範例
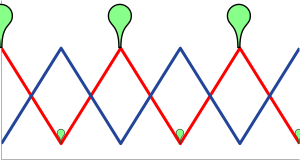
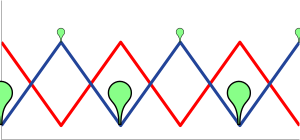
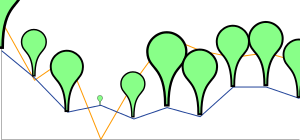
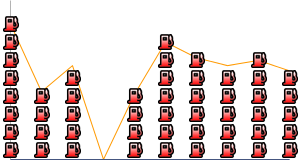
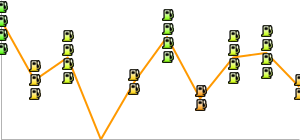
此範例使用第二個虛擬資料序列。它不會顯示在圖表上,但會做為從圖表底部平均分配所有堆疊的一種方式。
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
堆疊和顏色變化 (cm_repeat_color)
您可以根據特定點的資料值,變更圖示堆疊的高度和顏色。
語法
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 要使用的圖示。指定 ID 字串,識別頁面結尾列出的圖片。
- <repeat_series_index>
- 資料序列以零為基準的索引,用來計算這個點要放置的圖示數量。
- <scaling_factor>
- 來源資料序列值可以調整為 0 到 1 之間的值,再乘以這個值,以決定這個點上放置的標記數量。部分值會遭到截斷。
- <stacking_direction>。
- 堆疊方向:橫向為「h」(小寫),直向則為「V」(大寫)。
- <icon_size>
- 每個標記的大小,以像素為單位。支援的值如下:12、16、24。
- <color_data_series>
- 資料序列的索引 (從零開始),用來改變圖示的顏色。
- <low_color>
- 範圍中的低色彩值,以三或六位數 HTML 十六進位顏色 (沒有 # 標記) 表示。且與可用資料範圍內的最低值相關聯。
- <middle_color>
- 範圍中的中間顏色值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。這會與可用資料範圍內的中間值相關聯。
- <high_color>
- 範圍內的高色彩值,以三或六位數的 HTML 十六進位顏色 (沒有 # 標記) 表示。並與可用資料範圍內的最高值相關聯。
- <outline_color>
- 圖示的外框顏色,以三或六位數的 HTML 十六進制顏色表示 (沒有 # 標記)。
- <spacing>
- 堆疊中每個標記之間的空間大小 (以像素為單位)。
- <alignment>
- 選用字串,說明圖示對齊和偏移。
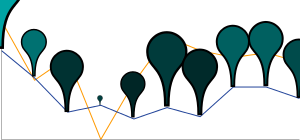
範例
|
 chem= |
