
이 페이지에서는 URL로 요청하거나 다른 차트 위에 마커로 추가할 수 있는 다양한 콜아웃, 풍선, 핀, 기타 그래픽을 만드는 방법을 설명합니다.
목차
소개
차트 API를 사용하면 텍스트와 이미지가 혼합된 흥미로운 여러 콜아웃, 핀 또는 풍선을 만들 수 있습니다. 이러한 항목을 동적 아이콘이라고 합니다.
독립형 동적 아이콘 이미지를 만들거나 chem 매개변수를 사용하여 차트 상단에 동적 아이콘을 마커 유형으로 배치할 수 있습니다. 이 페이지에서는 독립형 이미지 또는 다른 차트의 마커로 동적 아이콘을 만드는 방법을 설명합니다. 인포그래픽의 동적 아이콘 참조 페이지에서는 사용 가능한 모든 유형의 동적 마커 유형을 설명합니다.
동적 아이콘을 만드는 구문은 독립형 아이콘을 사용할지 또는 다른 차트의 동적 마커로 사용할지에 따라 다릅니다.
독립형 아이콘
다른 차트를 요청하는 것과 동일한 방식으로 동적 아이콘 이미지를 요청할 수 있습니다. 독립형 동적 아이콘은 다른 차트와는 다른 매개변수 집합을 지원합니다.
| 매개변수 | 필수 또는 선택사항 | 설명 |
|---|---|---|
chst=<icon_string_constant> |
필수 | 생성할 아이콘의 종류를 설명합니다.
|
chld=<icon_data> |
필수 | 아이콘의 크기, 회전, 텍스트 및 기타 필수 데이터를 설명하는 데 사용되는 특정 데이터입니다.
|
cht |
사용되지 않음 | 독립형 동적 아이콘 차트는 cht 매개변수를 사용하지 않습니다. |
chs |
사용되지 않음 | 독립형 동적 아이콘 차트는 chs 매개변수를 사용하지 않습니다. |
chd |
사용되지 않음 | chld 매개변수를 사용하여 데이터를 독립형 동적 아이콘에 전달합니다. |
예

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
동적 마커
chem 매개변수를 사용하여 여러 유형의 차트에 동적 아이콘을 마커 유형으로 삽입할 수 있습니다. 방법을 알아보려면 chem 문서를 참조하세요.
예

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
일반적인 아이콘 기능
대부분의 아이콘에는 텍스트 문자열이나 그림자가 연결되어 있을 수 있습니다.
텍스트 문자열
Chart API에 전달되는 모든 표시 텍스트는 UTF-8로 인코딩된 다음 URL로 인코딩되어야 합니다.
이는 URL에 안전하지 않은 문자에만 영향을 미칩니다. URL 안전 문자는 대부분 영문자 a~z로 대문자와 소문자 a~z에 작은 구두점 집합이 추가됩니다. 예를 들어 문자 'è'의 UTF-8 및 URL 인코딩 값은 '%C3%A8'이고 중국어 문자 駅의 경우 '%E9%A7%85'입니다. 대부분의 브라우저에서는 URL 문자열에 인코딩되지 않은 값 (예: 駅)을 사용할 수 있으며 이 값은 보이지 않게 인코딩됩니다.
하지만 차트 URL을 보는 누군가가 이 작업을 하지 않는 브라우저를
사용 중일 수도 있으므로, 일반적으로는 텍스트 문자열로 ASCII가 아닌 모든 문자를 UTF-8로
URL 인코딩하는 것이 가장 좋습니다. 이는 도움말 풍선이나 핀으로 표시된 텍스트에만 적용되며 &,
| 또는 URL 구문의 일부인 다른 문자에는 적용되지 않습니다.
chem 매개변수를 사용하여 동적 아이콘 마커를 지정할 때는 chem 문서에 설명된 대로 텍스트의 특정 문자도 이스케이프 처리해야 합니다.
그림자
여러 아이콘에 그림자를 추가하거나 일부 아이콘의 경우 아이콘 자체 없이 그림자를 그릴 수도 있습니다.
그림자가 적용된 아이콘 
이러한 아이콘은 대부분 그림자를 포함하거나 포함하지 않고 그릴 수 있습니다. 섀도잉을 사용할 수 있는 경우 아이콘 이름에 _withshadow로 끝나는 버전과 이 끝부분이 없는 다른 버전이 있습니다. 그림자를 적용할지 여부에 따라 끝부분을 사용하여 아이콘을 지정할 수 있습니다.
다음은 중간 텍스트 풍선과 그림자가 있는 핀과 없는 핀의 예입니다.
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
독립형 그림자 
일부 아이콘 유형을 사용하면 그림자만 그릴 수 있습니다. 그래픽에 겹쳐진 그림자가 있는 아이콘을 여러 개 사용 중이고 이러한 아이콘이 너무 가깝게 배치되어 하나의 그림자가 다른 아이콘에 떨어지는 경우 이렇게 하는 것이 좋습니다. 예를 들어 두 개의 그림자가 있는 풍선이 있습니다. 로버트가 먼저 그린 다음 앨리스가 그려집니다.

앨리스의 그림자가 로버트를 부분적으로 가리는 것을 확인하세요. 이 문제를 해결하려면 먼저 앨리스 그림자를 그린 다음 로버트 풍선을 그리고 그림자 없이 앨리스를 그립니다. 조명과 그림자 측면에서 완전히 현실적이지 않을 수 있지만 한 풍선이 다른 풍선의 그림자로 가리지 않게 합니다.

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
모든
마커는 동일한 z 순서 1 (py=1)을 지정하므로
차트 요소 (차트 선) 위에 나열된 순서대로 그려집니다. 먼저 앨리스 그림자를 그린 다음 그 위에 로버트 풍선을 그리고 마지막으로 그 위에 앨리스 풍선을 그립니다.
그림자만 그릴 수 있는지 알아보려면 특정 아이콘 유형에 관한 문서를 참고하세요.
상황별 아이콘

할당된 지점에 따라 색상, 크기 또는 스태킹이 달라지는 아이콘을 지정할 수 있습니다. 이러한 아이콘 유형은 동적 아이콘 마커 (chem 매개변수)로만 사용할 수 있으며 독립형 아이콘으로는 사용할 수 없습니다.
이러한 아이콘은 색상, 크기 또는 누적 정보를 지정하는 계열이 아닌 다른 계열에서 렌더링될 수 있습니다. 즉, chem 매개변수의 ds 값은 아이콘을 렌더링할 계열을 지정하지만 아이콘의 크기나 색상을 결정하는 값은 아래 지정된 매개변수에 지정됩니다. 한 가지 좋은 방법은 아이콘 데이터에 숨겨진 데이터 계열을 사용하되, 아이콘을 눈에 보이는 선이나 막대에 렌더링하는 것입니다. 예를 들면 다음과 같습니다.
| 소스 시리즈에서 렌더링된 아이콘 | 비소스 시리즈에서 렌더링된 아이콘 | 숨겨진 계열을 사용하는 아이콘 |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
컨텍스트 마커 유형
| 마커 유형 | chem초 값 |
예시 |
|---|---|---|
| 색상 변형 | s=cm_color |
 |
| 크기 변화 | s=cm_size |
 |
| 색상 및 크기 변화 | s=cm_color_size |
 |
| 스태킹 변형 | s=cm_repeat |
 |
| 스태킹 및 색상 변형 | s=cm_repeat_color |
 |
상황별 아이콘은 데이터 포인트에 대한 아이콘 정렬 및 오프셋을 지정하는 선택적인 정렬 문자열을 지원합니다. 이 문자열에는 다음과 같은 구문이 있습니다.
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- 두 글자는 점으로 아이콘의 정렬을 나타냅니다. 예를 들어
tl(왼쪽 상단) 및rb(오른쪽 하단)이 있습니다. 전체 목록 및 설명은chem매개변수의 alignment_string 매개변수 설명을 참고하세요. - h_anchor_offset
- [선택사항] 앵커 포인트의 가로 오프셋(픽셀)입니다. 0을 포함한 값 앞에는 + 또는 -가 와야 합니다. 중요: +를 %2B로 URL 인코딩해야 합니다.
- v_anchor_offset
- [선택사항] 앵커 포인트의 세로 오프셋(단위: 픽셀)입니다. 0을 포함한 값 앞에는 + 또는 -가 와야 합니다. 중요: +를 %2B로 URL 인코딩해야 합니다.
chem 매개변수의 of 구성요소를 사용하여 가로 및 세로 오프셋을 지정할 수도 있습니다. of 구성요소와 h_anchor_offset v_anchor_offset 값을 모두 지정하면 모든 오프셋이 아이콘에 적용됩니다.

예:
 hb-0-0가로 가운데 하단 오프셋 없음 |
 lb-0-0왼쪽 하단 오프셋 없음 |
 rb-0-0오른쪽 하단 오프셋 없음 |
 ht-0-0가로 상단 오프셋 없음 |
 hb-20-0가로 가운데 하단 -가로 20개 세로 방향 0개 |
 hb%2b20-0가로 가운데 하단 +가로 20개 세로 방향 0개 |
 hb-0%2b10가로 가운데 하단 가로 0개 세로 + 10개 |
 hb-0-20가로 가운데 하단 가로 0개 -세로 20개 |
색상 변형 (cm_color)
컨텍스트 차트 마커는 나타내는 점에 따라 마커의 색상을 변경할 수 있습니다. 색상 범위를 지정해야 하며, 데이터 값은 해당 범위 내의 해당 색상으로 조정됩니다.
문법
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- 사용할 아이콘입니다. 페이지 끝에 나열된 이미지 중 하나를 식별하는 ID 문자열을 지정합니다.
- <color_data_series>
- 아이콘의 색상을 변경하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <low_color>
- 범위 내의 낮은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 낮은 값과 연결됩니다.
- <middle_color>
- 범위 내의 중간 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로, # 기호 없음으로 지정됩니다. 사용 가능한 데이터 범위의 중간 값과 연결됩니다.
- <high_color>
- 범위 내의 높은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 높은 값과 연결됩니다.
- <icon_size>
- 아이콘의 크기입니다(단위: 픽셀). 12, 16, 24 값이 지원됩니다.
- <outline_color>
- 아이콘의 윤곽선 색상으로, 3자리 또는 6자리 HTML 16진수 색상(# 기호 없음)으로 지정됩니다.
- <alignment>
- 아이콘 정렬과 오프셋을 설명하는 선택적 문자열입니다.
예
|
 chem=y;s=cm_color; |
크기 변화 (cm_size)
선택한 데이터 계열에 따라 문맥 차트 마커의 크기만 변경할 수 있습니다.
문법
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- 아이콘의 모양입니다.
maps_pin,disk,square값 중 하나를 선택합니다. - <size_data_series>
- 아이콘 크기를 변경하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <zero_value_size>
- 계열의 최소 데이터 값인 아이콘의 기본 크기입니다.
- <size_multiplier>
- 크기 배율입니다. 이 값을 각 아이콘의 데이터 값과 최소 계열 값 간의 차이에 곱하여 최종 아이콘 크기를 계산합니다. 따라서 데이터 값이 0인 아이콘은 이 승수의 영향을 받지 않습니다.
- <min_size>
- 아이콘의 최소 크기(픽셀)입니다.
- <outline_color>
- 아이콘의 윤곽선 색상으로, 3자리 또는 6자리 HTML 16진수 색상(# 기호 없음)으로 지정됩니다.
- <fill_color>
- 아이콘의 채우기 색상으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음).
- <alignment>
- 아이콘 정렬과 오프셋을 설명하는 선택적 문자열입니다.
예시
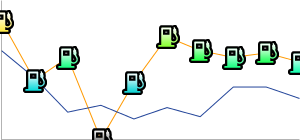
| 기본적인 예 값이 0인 아이콘은 0 값 크기(30픽셀)로 렌더링됩니다. 크기는 데이터에 따라 증가합니다. |  chd=t:0,10,20,30,40,50,60,70 |
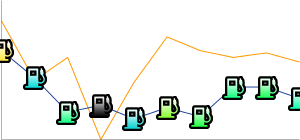
이 예에서 아이콘은 노란색 선에서 크기 데이터를 가져오지만 파란색 선에 렌더링됩니다.
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
색상 및 크기 변화 (cm_color_size)
선택한 데이터 계열에 따라 상황별 차트 마커의 색상과 크기를 모두 변경할 수 있습니다.
문법
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- 아이콘의 모양입니다.
maps_pin,disk,square값 중 하나를 선택합니다. - <color_data_series>
- 아이콘의 색상을 변경하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <low_color>
- 범위 내의 낮은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 낮은 값과 연결됩니다.
- <middle_color>
- 범위 내의 중간 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로, # 기호 없음으로 지정됩니다. 사용 가능한 데이터 범위의 중간 값과 연결됩니다.
- <high_color>
- 범위 내의 높은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 높은 값과 연결됩니다.
- <size_data_series>
- 아이콘 크기를 변경하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <zero_value_size>
- 계열의 최소 데이터 값인 아이콘의 기본 크기입니다.
- <size_multiplier>
- 크기 배율입니다. 이 값을 각 아이콘의 데이터 값과 최소 계열 값 간의 차이에 곱하여 최종 아이콘 크기를 계산합니다. 따라서 데이터 값이 0인 아이콘은 이 승수의 영향을 받지 않습니다.
- <min_size>
- 아이콘의 최소 크기(픽셀)입니다.
- <outline_color>
- 아이콘의 윤곽선 색상으로, 3자리 또는 6자리 HTML 16진수 색상(# 기호 없음)으로 지정됩니다.
- <alignment>
- 아이콘 정렬과 오프셋을 설명하는 선택적 문자열입니다.
예시
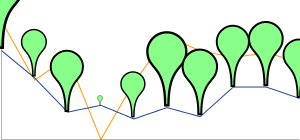
이 예에서는 두 줄을 사용합니다. 핀은 렌더링되는 시리즈의 색상 데이터를 사용하지만 다른 시리즈의 크기 데이터를 사용합니다.
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
스태킹 대안 (cm_repeat)
특정 지점의 데이터 값에 따라 아이콘 스택의 높이를 변경할 수 있습니다.
문법
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 사용할 아이콘입니다. 페이지 끝에 나열된 이미지 중 하나를 식별하는 ID 문자열을 지정합니다.
- <repeat_series_index>
- 이 시점에 배치할 아이콘 수를 계산하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <scaling_factor>
- 소스 데이터 계열 값은 0에서 1 사이의 값으로 조정되고 이 값을 곱하여 이 지점에 배치할 마커 수를 결정합니다. 일부 값은 잘립니다.
- <stacking_direction>
- 스택 방향: 가로의 경우 'h' (소문자), 세로의 경우 'V' (대문자)입니다.
- <icon_size>
- 각 마커의 크기(픽셀)입니다. 12, 16, 24 값이 지원됩니다.
- <fill_color>
- 아이콘의 채우기 색상으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음).
- <outline_color>
- 아이콘의 윤곽선 색상으로, 3자리 또는 6자리 HTML 16진수 색상(# 기호 없음)으로 지정됩니다.
- <spacing>
- 스택의 각 마커 사이에 배치할 공간(픽셀)입니다.
- <alignment>
- 아이콘 정렬과 오프셋을 설명하는 선택적 문자열입니다.
예
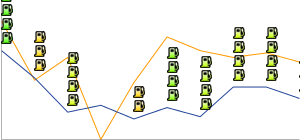
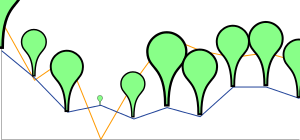
이 예에서는 두 번째 더미 데이터 계열을 사용합니다. 차트에서 렌더링되지 않지만 차트 하단부터 모든 스택의 간격을 균등하게 맞추기 위해 사용됩니다.
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
스태킹 및 색상 변화 (cm_repeat_color)
특정 지점의 데이터 값에 따라 아이콘 스택의 높이와 색상을 모두 변경할 수 있습니다.
문법
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 사용할 아이콘입니다. 페이지 끝에 나열된 이미지 중 하나를 식별하는 ID 문자열을 지정합니다.
- <repeat_series_index>
- 이 시점에 배치할 아이콘 수를 계산하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <scaling_factor>
- 소스 데이터 계열 값은 0에서 1 사이의 값으로 조정되고 이 값을 곱하여 이 지점에 배치할 마커 수를 결정합니다. 일부 값은 잘립니다.
- <stacking_direction>
- 스택 방향: 가로의 경우 'h' (소문자), 세로의 경우 'V' (대문자)입니다.
- <icon_size>
- 각 마커의 크기(픽셀)입니다. 12, 16, 24 값이 지원됩니다.
- <color_data_series>
- 아이콘의 색상을 변경하는 데 사용되는 데이터 계열의 0 기반 색인입니다.
- <low_color>
- 범위 내의 낮은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 낮은 값과 연결됩니다.
- <middle_color>
- 범위 내의 중간 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로, # 기호 없음으로 지정됩니다. 사용 가능한 데이터 범위의 중간 값과 연결됩니다.
- <high_color>
- 범위 내의 높은 색상 값으로, 3자리 또는 6자리 HTML 16진수 색상으로 지정됩니다(# 기호 없음). 사용 가능한 데이터 범위에서 가능한 가장 높은 값과 연결됩니다.
- <outline_color>
- 아이콘의 윤곽선 색상으로, 3자리 또는 6자리 HTML 16진수 색상(# 기호 없음)으로 지정됩니다.
- <spacing>
- 스택의 각 마커 사이에 배치할 공간(픽셀)입니다.
- <alignment>
- 아이콘 정렬과 오프셋을 설명하는 선택적 문자열입니다.
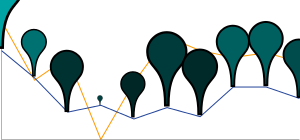
예
|
 chem= |
