
En esta página, se describe cómo crear una variedad de textos destacados, burbujas, marcadores y otros gráficos que se pueden solicitar a través de la URL o agregar como marcadores encima de otros gráficos.
Índice
Introducción
La API de Chart te permite crear una variedad de textos destacados, marcadores o burbujas interesantes que mezclan imágenes y texto. Estos elementos se denominan íconos dinámicos.
Puedes crear una imagen de ícono dinámico independiente o posicionar un ícono dinámico en la parte superior del gráfico como un tipo de marcador con el parámetro chem. En esta página, se describe cómo crear íconos dinámicos como imágenes independientes o marcadores en otro gráfico. En la página de referencia de íconos dinámicos de la infografía, se describen todos los tipos de marcadores dinámicos disponibles.
La sintaxis para crear un ícono dinámico depende de si deseas un ícono independiente o como marcador dinámico en otro gráfico.
Íconos independientes
Puedes solicitar una imagen de ícono dinámica de la misma manera que solicitas cualquiera de los otros gráficos. Un ícono dinámico independiente admite un conjunto de parámetros diferente a los de otros gráficos:
| Parámetro | Obligatorio u opcional | Descripción |
|---|---|---|
chst=<icon_string_constant> |
Obligatorio | Describe qué tipo de ícono crear.
|
chld=<icon_data> |
Obligatorio | Los datos específicos que se utilizan para describir el tamaño, la rotación, el texto y otros datos obligatorios del icono.
|
cht |
NO UTILIZADO | Los gráficos de íconos dinámicos independientes no usan el parámetro cht. |
chs |
NO UTILIZADO | Los gráficos de íconos dinámicos independientes no usan el parámetro chs. |
chd |
NO UTILIZADO | Usa el parámetro chld para pasar datos a un ícono dinámico independiente. |
Ejemplo

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
Marcadores dinámicos
Puedes incorporar un ícono dinámico como tipo de marcador en varios tipos de gráficos diferentes mediante el parámetro chem. Consulta la documentación de chem para obtener más información.
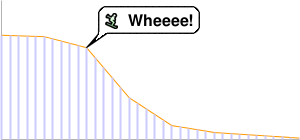
Ejemplo

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
Funciones de íconos comunes
La mayoría de los iconos pueden tener cadenas de texto o sombras asociadas a ellos.
Cadenas de texto
Todo el texto visible que se pasa a la API de Chart debe estar codificado en UTF-8 y, luego, en URL.
Esto afecta solo a los caracteres que no son seguros para las URLs (los caracteres seguros para URLs están compuestos principalmente por letras en inglés de la “a” a la “z” en mayúsculas y minúsculas, además de un pequeño conjunto de signos de puntuación). Por ejemplo, el valor UTF-8 y codificado en URL de la letra "è" es "%C3%A8", y para el carácter chino 駅 "%E9%A7%85". La mayoría de los navegadores te permitirán usar un valor sin codificación en la cadena de URL (por ejemplo, 駅) y codificarlo en segundo plano.
Sin embargo, es posible que alguien que esté viendo la URL de tu gráfico use un navegador que no lo hace. Por lo tanto, lo mejor es codificar en UTF-8 y en URL todos los caracteres que no son ASCII en las cadenas de texto. Ten en cuenta que esto es solo para el texto que se muestra en cuadros o marcadores, no para los caracteres &, | u otros que forman parte de la sintaxis de la URL.
Cuando usas el parámetro chem para especificar marcadores de íconos dinámicos, también debes escapar ciertos caracteres en el texto, como se describe en la documentación de chem.
Sombras
Puedes agregar sombras a muchos íconos o incluso dibujar sombras para algunos sin el ícono en sí.
Íconos bloqueados 
Muchos de estos íconos se pueden dibujar con o sin sombras. Si la sombra es una opción, el nombre del ícono tendrá una versión que termina en _withshadow y otra versión sin ese final. Puedes especificar un ícono con cualquiera de los extremos, según si deseas o no la sombra.
Este es un ejemplo de una burbuja de texto mediana y un pin con y sin sombras:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Sombras independientes 
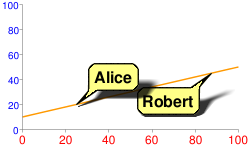
Algunos tipos de íconos te permiten dibujar su sombra por sí solos. Te recomendamos que lo hagas si usas varios íconos sombreados superpuestos en un gráfico y están tan cerca que la sombra de uno cae sobre otro ícono. Por ejemplo, aquí hay dos burbujas sombreadas: Roberto primero dibujó y, luego, Alicia:

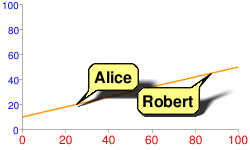
Observa cómo la sombra de Alice cubre parcialmente a Robert. Para solucionar este problema, puedes dibujar primero la sombra de Alicia, luego la burbuja de Robert y, por último, Alicia sin una sombra. Quizás no sea totalmente realista en términos de iluminación y sombras, pero evita oscurecer una burbuja con la sombra de otra:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
Todos los marcadores especifican el mismo orden z de 1 (py=1), por lo que se dibujan en el orden indicado, sobre los elementos del gráfico (la línea del gráfico). Primero, se dibuja la sombra de Alicia, luego la burbuja de Robert y, por último, la burbuja de Alicia en la parte superior.
Consulta la documentación de tu tipo de ícono específico para saber si puedes dibujar solo su sombra.
Íconos contextuales

Puedes especificar un icono que varíe su color, tamaño o apilado según el punto al que esté asignado. Estos tipos de íconos están disponibles solo como marcadores de íconos dinámicos (parámetro chem), no como íconos independientes.
Estos íconos se pueden renderizar en una serie distinta de la que especifica su color, tamaño o información de apilado. Esto significa que el valor ds del parámetro chem especifica la serie en la que se renderizará el ícono, pero los valores para determinar el tamaño o el color del ícono se especifican en los parámetros que se proporcionan a continuación. Un buen uso de esto es usar una serie de datos ocultos para los datos de iconos, pero renderizar los iconos en una línea o barra visible. Estos son algunos ejemplos:
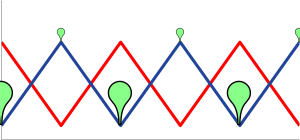
| Ícono renderizado en la serie fuente | Ícono renderizado en series que no son fuente | Ícono que usa series ocultas |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
Tipos de marcadores de contexto
| Tipo de marcador | Valor de chem s |
Ejemplo |
|---|---|---|
| Variación de color | s=cm_color |
 |
| Variación de tamaño | s=cm_size |
 |
| Variación de color y tamaño | s=cm_color_size |
 |
| Variación de apilado | s=cm_repeat |
 |
| Apilamiento y variación de color | s=cm_repeat_color |
 |
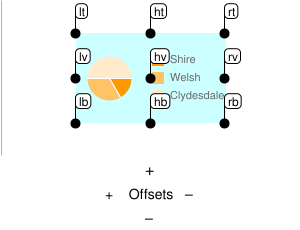
Cadenas de alineación para íconos contextuales
Los iconos contextuales admiten una cadena de alineación opcional para especificar una alineación y un desplazamiento del icono con respecto al punto de datos. Esta cadena tiene la siguiente sintaxis:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- Dos letras que describen la alineación del ícono con el punto. Algunos ejemplos son
tl(parte superior izquierda) yrb(parte inferior derecha). Consulta la descripción del parámetro alignment_string del parámetrochempara obtener una ficha y una descripción completas. - h_anchor_offset
- [Opcional] Es el desplazamiento horizontal del punto de anclaje en píxeles. Los valores incluido el cero deben estar precedidos de los signos + o -. Importante: Debes codificar en formato de URL + como %2B.
- v_anchor_offset
- [Opcional] Es el desplazamiento vertical del punto de anclaje en píxeles. Los valores incluido el cero deben estar precedidos por los signos + o -. Importante: Debes codificar en formato de URL + como %2B.
Ten en cuenta que también puedes usar el componente of del parámetro chem para especificar desplazamientos horizontales y verticales. Si especificas los valores del componente of y h_anchor_offset v_anchor_offset, se aplicarán todos los desplazamientos a tu ícono.

Ejemplos:
 hb-0-0Centro horizontal inferior Sin desplazamientos |
 lb-0-0Parte inferior izquierda Sin desplazamientos |
 rb-0-0Parte inferior derecha Sin desplazamientos |
 ht-0-0Parte superior horizontal Sin desplazamientos |
 hb-20-0Centro horizontal inferior -20 horizontal 0 verticales |
 hb%2b20-0Centro horizontal inferior +20 horizontal 0 verticales |
 hb-0%2b10Centro horizontal inferior 0 horizontal +10 vertical |
 hb-0-20Centro horizontal inferior 0 horizontal -20 verticales |
Variación de color (cm_color)
Puedes variar el color de un marcador de gráfico contextual según el punto que represente. Debes especificar un rango de colores, y el valor de los datos se ajustará a un color correspondiente dentro de ese rango.
Sintaxis
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- El ícono que se usará. Especifica una cadena de ID que identifique una de las imágenes que se muestran al final de la página.
- <color_data_series>
- Es el índice basado en cero de la serie de datos que se usa para variar el color de los íconos.
- <low_color>
- Es el valor de color bajo en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más bajo posible en el rango de datos disponible.
- <middle_color>
- Es el valor de color del medio dentro del rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor medio en el rango de datos disponible.
- <high_color>
- Es el valor de color alto en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más alto posible en el rango de datos disponibles.
- <icon_size>
- El tamaño del ícono en píxeles. Se admiten los siguientes valores: 12, 16, 24.
- <outline_color>
- Es el color del contorno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <alignment>
- Es una cadena opcional que describe la alineación y el desplazamiento del ícono.
Ejemplo
|
 chem=y;s=cm_color; |
Variación de tamaño (cm_size)
Solo puedes variar el tamaño de un marcador de gráfico contextual según la serie de datos que elijas.
Sintaxis
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- La forma del ícono. Elige uno de los siguientes valores:
maps_pin,diskosquare. - <size_data_series>
- Es el índice basado en cero de la serie de datos que se usa para variar el tamaño de los íconos.
- <zero_value_size>
- Es el tamaño de la base del ícono, en el valor de datos mínimo de la serie.
- <size_multiplier>
- Es un factor de escala de tamaño. Este valor se multiplica por la diferencia entre el valor de datos de cada ícono y el valor mínimo de la serie para calcular el tamaño final del ícono. Por lo tanto, un ícono con un valor de datos 0 no se verá afectado por este multiplicador.
- <min_size>
- El tamaño mínimo de cualquier ícono (en píxeles).
- <outline_color>
- Es el color del contorno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <fill_color>
- Es el color de relleno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <alignment>
- Es una cadena opcional que describe la alineación y el desplazamiento del ícono.
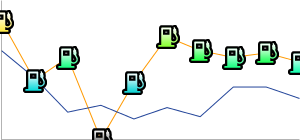
Ejemplos
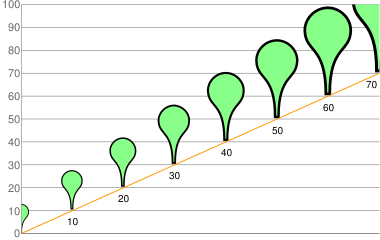
| Un ejemplo básico. El ícono con valor cero se renderiza con el tamaño de valor cero, que es de 30 píxeles. Los tamaños aumentan junto con los datos. |  chd=t:0,10,20,30,40,50,60,70 |
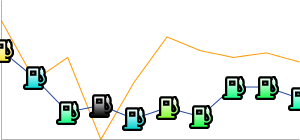
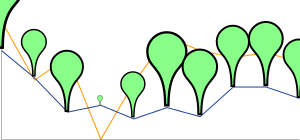
En este ejemplo, los iconos toman sus datos de tamaño de la línea amarilla, pero se renderizan en la línea azul.
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
Variación de color y tamaño (cm_color_size)
Puedes variar el color y el tamaño de un marcador de gráfico contextual, según la serie de datos que elijas.
Sintaxis
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- La forma del ícono. Elige uno de los siguientes valores:
maps_pin,diskosquare. - <color_data_series>
- Es el índice basado en cero de la serie de datos que se usa para variar el color de los íconos.
- <low_color>
- Es el valor de color bajo en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más bajo posible en el rango de datos disponible.
- <middle_color>
- Es el valor de color del medio dentro del rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor medio en el rango de datos disponible.
- <high_color>
- Es el valor de color alto en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más alto posible en el rango de datos disponibles.
- <size_data_series>
- Es el índice basado en cero de la serie de datos que se usa para variar el tamaño de los íconos.
- <zero_value_size>
- Es el tamaño de la base del ícono, en el valor de datos mínimo de la serie.
- <size_multiplier>
- Es un factor de escala de tamaño. Este valor se multiplica por la diferencia entre el valor de datos de cada ícono y el valor mínimo de la serie para calcular el tamaño final del ícono. Por lo tanto, un ícono con un valor de datos 0 no se verá afectado por este multiplicador.
- <min_size>
- El tamaño mínimo de cualquier ícono (en píxeles).
- <outline_color>
- Es el color del contorno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <alignment>
- Es una cadena opcional que describe la alineación y el desplazamiento del ícono.
Ejemplos
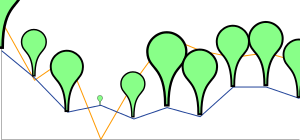
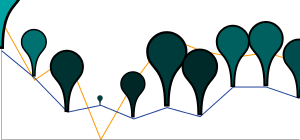
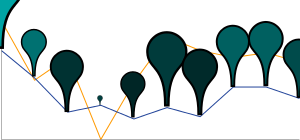
En este ejemplo, se usan dos líneas. Los pines usan datos de color de la serie en la que se renderizan, pero usan datos de tamaño de la otra serie.
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
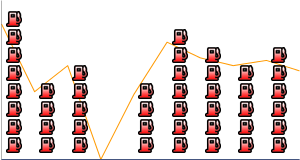
Variación de apilamiento (cm_repeat)
Puedes variar la altura de una pila de iconos según el valor de los datos en un punto específico.
Sintaxis
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- El ícono que se usará. Especifica una cadena de ID que identifique una de las imágenes que se muestran al final de la página.
- <repeat_series_index>
- Es el índice basado en cero de la serie de datos que se usa para calcular cuántos íconos colocar en este punto.
- <scaling_factor>
- Se escala el valor de la serie de datos de origen a un valor de 0 a 1 y se multiplica por este valor para determinar cuántos marcadores se deben colocar en este punto. Los valores parciales se truncan.
- <stacking_direction>
- Dirección de apilado: puede ser “h” (minúsculas) para horizontal o “V” (mayúscula) para vertical.
- <icon_size>
- Es el tamaño de cada marcador (en píxeles). Se admiten los siguientes valores: 12, 16, 24.
- <fill_color>
- Es el color de relleno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <outline_color>
- Es el color del contorno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <spacing>
- Indica la cantidad de espacio que se debe colocar entre los marcadores de una pila, en píxeles.
- <alignment>
- Es una cadena opcional que describe la alineación y el desplazamiento del ícono.
Ejemplo
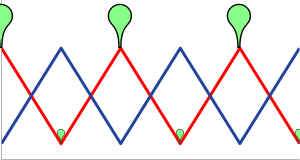
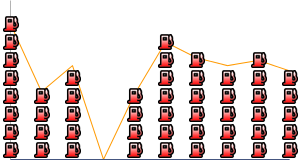
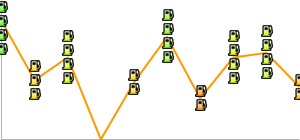
En este ejemplo, se utiliza una segunda serie de datos ficticia. No se renderiza en el gráfico, pero se usa como una forma de espaciar todas las pilas de manera uniforme, comenzando por la parte inferior del gráfico.
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
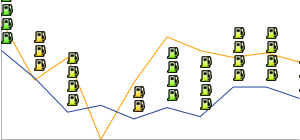
Apilamiento y variación de color (cm_repeat_color)
Puedes variar la altura y el color de una pila de iconos, según el valor de los datos en un punto específico.
Sintaxis
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- El ícono que se usará. Especifica una cadena de ID que identifique una de las imágenes que se muestran al final de la página.
- <repeat_series_index>
- Es el índice basado en cero de la serie de datos que se usa para calcular cuántos íconos colocar en este punto.
- <scaling_factor>
- Se escala el valor de la serie de datos de origen a un valor de 0 a 1 y se multiplica por este valor para determinar cuántos marcadores se deben colocar en este punto. Los valores parciales se truncan.
- <stacking_direction>
- Dirección de apilado: puede ser “h” (minúsculas) para horizontal o “V” (mayúscula) para vertical.
- <icon_size>
- Es el tamaño de cada marcador (en píxeles). Se admiten los siguientes valores: 12, 16, 24.
- <color_data_series>
- Es el índice basado en cero de la serie de datos que se usa para variar el color de los íconos.
- <low_color>
- Es el valor de color bajo en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más bajo posible en el rango de datos disponible.
- <middle_color>
- Es el valor de color del medio dentro del rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor medio en el rango de datos disponible.
- <high_color>
- Es el valor de color alto en el rango, como un color hexadecimal HTML de tres o seis dígitos (sin marca #). Esto se asocia con el valor más alto posible en el rango de datos disponibles.
- <outline_color>
- Es el color del contorno del ícono, como un color hexadecimal HTML de tres o seis dígitos (sin marca #).
- <spacing>
- Indica la cantidad de espacio que se debe colocar entre los marcadores de una pila, en píxeles.
- <alignment>
- Es una cadena opcional que describe la alineación y el desplazamiento del ícono.
Ejemplo
|
 chem= |
