1. 개요
ARCore는 스마트폰에서 증강 현실 환경을 구축하기 위한 Google의 프레임워크입니다. 새로운 ARCore Geospatial API는 증강 현실에 새로운 기능을 부여합니다. 이를 통해 실제 명소 주변에 위치별 증강 현실 경유지를 배치할 수 있습니다.
빌드할 항목
이 Codelab에서는 ARCore Geospatial API를 시작해 봅니다. Geospatial API가 전체 AR 환경에 제공할 수 있는 정보와 이 데이터를 사용하여 간단한 AR 길 찾기 환경을 지원하는 방법을 알아봅니다.

학습할 내용
- Geospatial API를 사용하는 ARCore 프로젝트 설정 방법
- Geospatial API에서 지리적 데이터를 요청하고 Google 지도를 사용하여 표시하는 방법
- 실제 위치에 연결된 앵커를 배치하는 방법
필요한 항목
- USB 케이블을 사용하여 개발 머신에 연결되고 USB 디버깅을 통해 구성된 ARCore 지원 Android 기기
- Android 앱을 빌드하기 위해 설치, 구성된 Android 스튜디오
- Android 개발 기기에 설치된 Google Play AR 서비스 1.31 이상
2. 개발 환경 설정
Android 스튜디오 설정
Geospatial API를 시작할 수 있도록 Google Maps SDK와 통합된 ARCore 프로젝트의 기본사항이 포함된 시작 프로젝트가 제공됩니다. 이렇게 하면 Geospatial API를 빠르게 시작할 수 있습니다.
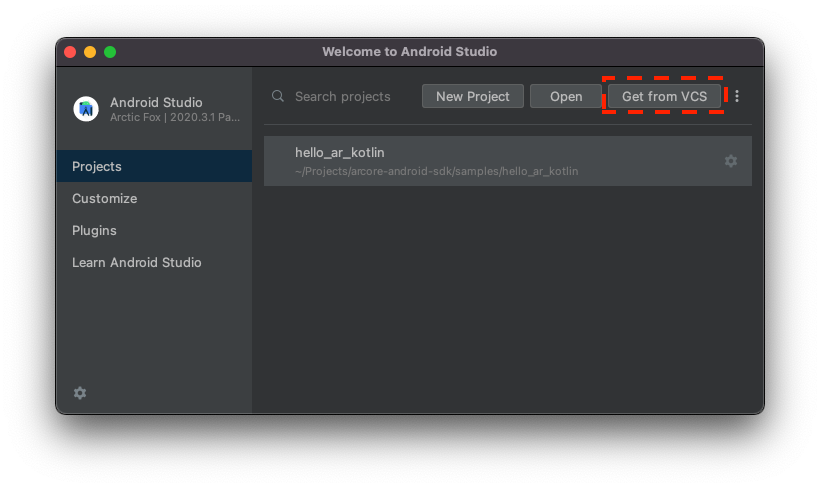
- Android 스튜디오를 시작하고 VCS에서 프로젝트를 가져옵니다.
- 프로젝트가 이미 열려 있다면 File > New > Project from Version Control...을 사용합니다.
- Welcome to Android Studio 창이 표시되면 Get from VCS를 사용합니다.

- Git을 선택하고 URL
https://github.com/google-ar/codelab-geospatial.git을 사용하여 프로젝트를 가져옵니다.
Google Cloud 프로젝트 설정
Geospatial API는 기기의 자기계 및 카메라 센서 정보와 결합된 Street View 이미지를 사용하여 방향 값을 개선합니다. 이 서비스를 사용하려면 Google Cloud 프로젝트를 설정해야 합니다.
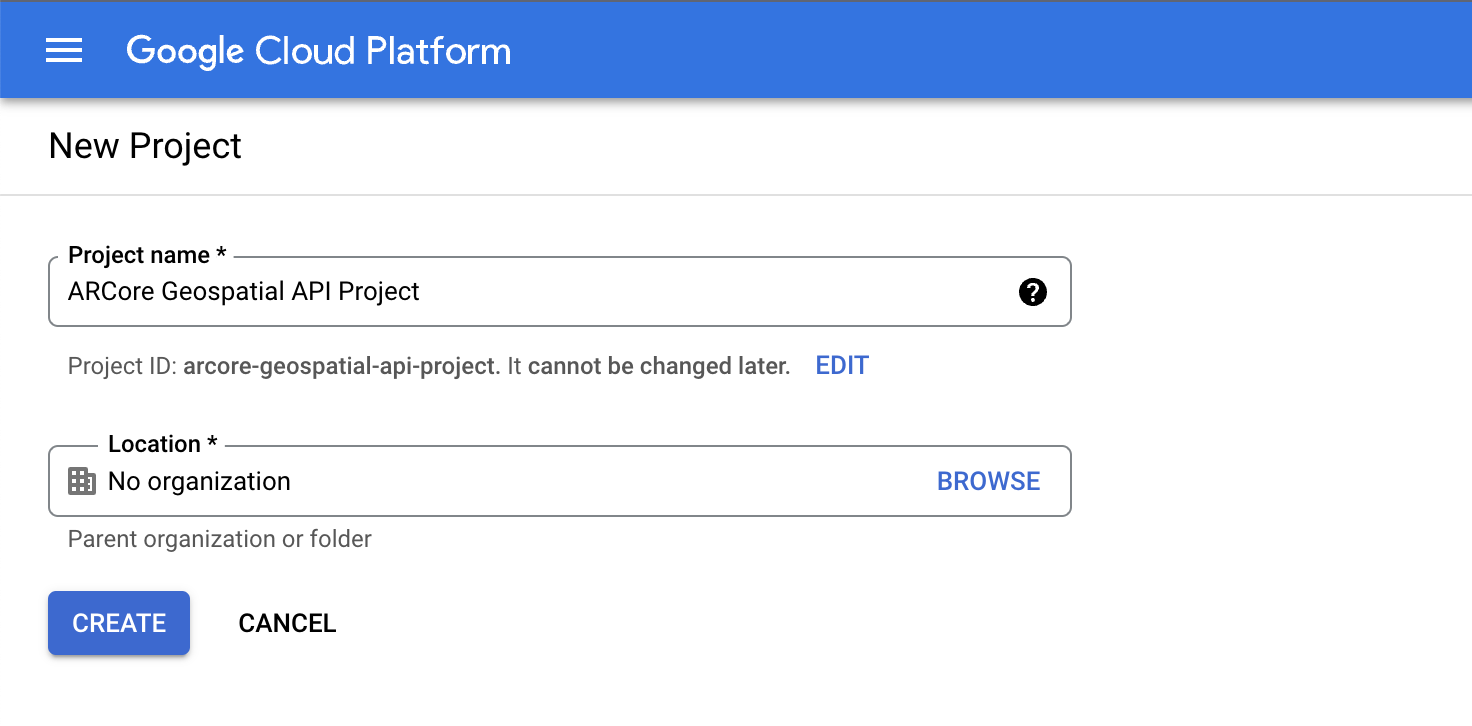
- Google Cloud 콘솔에서 프로젝트를 만듭니다.
- Google Cloud Platform에서 프로젝트 만들기를 참고하세요.

- 적절한 프로젝트 이름 (예: 'ARCore Geospatial API 프로젝트')을 입력하고 위치를 선택합니다.
- 만들기를 클릭합니다.
- Google Cloud Platform에서 프로젝트 만들기를 참고하세요.
- 필요한 API를 사용 설정합니다.
- API 키 사용자 인증 정보를 만듭니다.
이 단계를 완료하면 API 키 승인으로 Google Cloud 프로젝트를 만들었으며 Geospatial API를 사용할 준비가 됩니다.
API 키를 Android 스튜디오 프로젝트와 통합
Google Cloud의 API 키를 프로젝트와 연결하려면 Android 스튜디오에서 만든 프로젝트를 열고 API 키를 수정합니다.
- app > src > AndroidManifest.xml을 엽니다.
- 다음
meta-data항목을 찾습니다.<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> PLACEHOLDER_API_KEY를 Google Cloud 프로젝트에서 만든 API 키로 바꿉니다.
com.google.android.ar.API_KEY에 저장된 값이 이 앱에서 Geospatial API를 사용하도록 승인하고 com.google.android.geo.API_KEY에 저장된 값이 이 앱에서 Google Maps SDK를 사용하도록 승인합니다.
프로젝트 확인
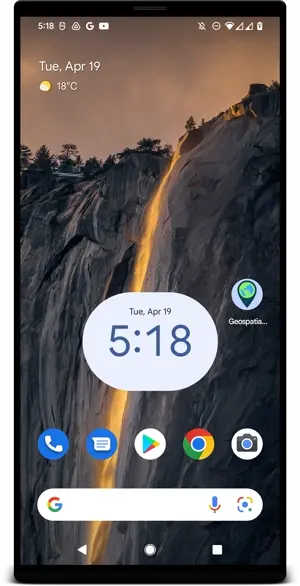
프로젝트가 모두 준비되었는지 확인합니다. Android 스튜디오에서 앱을 실행합니다. 화면 하단에 작동하는 지도와 함께 카메라 뷰가 표시됩니다.

3. 사용자의 위치 확인
이 단계에서는 Geospatial API를 시작하기 위해 샘플 프로젝트에 코드를 추가합니다.
Geospatial API를 사용하도록 ARCore 세션 구성
지리정보 데이터를 가져오려면 Geospatial API를 사용 설정해야 합니다. HelloGeoActivity.kt의 configureSession 함수를 수정하여 세션 구성의 GeospatialMode를 ENABLED로 변경합니다.
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
지리정보 모드가 ENABLED인 동안 애플리케이션은 지리정보를 가져올 수 있습니다.
Geospatial API에서 데이터 요청
HelloGeoRenderer.kt에서 다음 행을 찾습니다.
// TODO: Obtain Geospatial information and display it on the map.
아래에서 Earth 객체를 사용할 수 있는지 확인합니다. 이때 trackingState TrackingState.ENABLED이(가) 있습니다.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
TODO 아래에서 ARCore에 지리정보를 요청합니다. 다음 줄을 추가합니다.
val cameraGeospatialPose = earth.cameraGeospatialPose
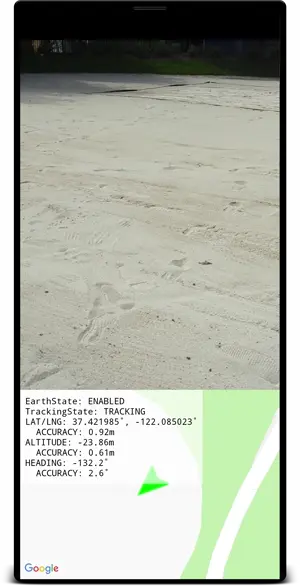
그러면 다음 정보가 포함된 GeospatialPose가 표시됩니다.
- 위도와 경도로 표현된 위치입니다. 위치 정확도에 대한 추정치도 제공됩니다.
- 고도 및 고도 정확도 추정치
- 방향: 기기가 향하고 있는 방향의 대략적인 값과 방향의 정확도 추정치입니다.
지도에 위치 정보 표시
cameraGeospatialPose에 저장된 GeospatialPose를 사용하여 지도에서 사용자의 위치를 보여주는 마커를 이동할 수 있습니다. 중단한 지점부터 계속 진행하여 다음을 추가합니다.
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
이렇게 하면 Geospatial API에서 가져온 값을 사용하여 지도의 위치가 계속 업데이트됩니다.
사용해 보기
Android 스튜디오에서 Play를 클릭합니다. 기기를 들고 움직여 ARCore에서 추적을 설정할 수 있도록 합니다. 잠시 후 지도에 초록색 마커가 표시됩니다. 이 마커는 주변을 둘러볼 때 회전합니다. 또한 올바른 방향을 가리켜야 합니다. 실제로 북쪽을 향하고 있으면 화살표도 북쪽을 가리킵니다.

4. 지구 좌표를 사용하여 앵커 배치
Geospatial API는 실제 위치의 모든 좌표 쌍 및 회전에 앵커를 배치할 수 있습니다. 이렇게 하면 사용자가 특정 위치를 방문할 때 고정된 콘텐츠를 볼 수 있습니다.
이 단계에서는 지도를 탭하여 앵커를 배치하는 방법을 추가합니다.
지도를 탭할 때의 작업 설정
프로젝트에는 onMapClick 함수가 포함되어 있으며, 이 함수는 지도 프래그먼트를 클릭할 때 위도와 경도와 함께 호출됩니다. HelloGeoRenderer.kt에서 onMapClick 함수를 찾습니다.
어스 객체를 사용할 수 있는지 확인
지구에 앵커를 만들기 전에 지구 객체의 TrackingState가 TRACKING인지 확인합니다. 즉, 지구의 위치가 알려져 있는지 확인합니다. 또한 EarthState가 ENABLED인지 확인합니다. 즉, Geospatial API에 문제가 발생하지 않았음을 의미합니다. onMapClick 내에 다음 줄을 추가합니다.
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
새 고정 위치 결정
어스 객체가 추적 중인지 확인한 후 이전 earthAnchor가 있다면 분리합니다. 다음 단계에서 earthAnchor를 새 앵커로 바꿉니다.
earthAnchor?.detach()
그런 다음 cameraGeospatialPose를 사용하여 새 앵커의 고도를 결정합니다. 지도 탭에서 얻은 좌표 쌍을 앵커의 위치로 사용합니다.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor는 지정된 회전으로 지리적 좌표에 고정된 Anchor를 만듭니다. 이 앵커는 지정된 좌표와 고도에 고정되어 안정적으로 유지되도록 시도합니다.
지도에 배치된 마커 표시
마지막으로 마커가 배치된 위치를 나타내는 새 마커를 이동합니다.
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
사용해 보기
Android 스튜디오에서 Play를 클릭합니다. 기기를 들고 ARCore에서 추적을 설정할 수 있도록 기기를 움직입니다. 잠시 후 지도에 현재 위치를 나타내는 초록색 마커가 표시됩니다.
지도를 탭하면 Geospatial API를 사용하여 실제 위치에 고정된 앵커를 배치합니다. AR 보기에서 잘 볼 수 있도록 현재 위치에 앵커를 배치해 보세요. 환경을 탐색할 때도 안정적으로 유지되어야 합니다.

5. 결론
이 Codelab에서는 Geospatial API를 사용하여 실제 세계와 연결된 간단한 AR 환경을 만드는 방법을 알아봤습니다.

학습한 내용
- Geospatial API가 사용 설정된 Google Cloud 프로젝트를 설정하는 방법
- ARCore 프로젝트에서 지리정보를 가져와 지도에 표시하는 방법
- 지리적 위치를 사용하여 실제 위치에 배치된 앵커를 배치하는 방법
추가 리소스
이 Codelab에서 사용된 지리적 개념 및 SDK에 관한 자세한 내용은 다음 추가 리소스를 참고하세요.

