1. Übersicht
ARCore ist das Framework von Google zum Erstellen von Augmented-Reality-Erlebnissen auf Smartphones. Die neue ARCore Geospatial API eröffnet Augmented Reality neue Möglichkeiten. Sie können damit standortspezifische Augmented-Reality-Wegpunkte um reale Sehenswürdigkeiten herum platzieren.
Aufgaben
In diesem Codelab lernen Sie die ARCore Geospatial API kennen. Sie erfahren, welche Informationen die Geospatial API für Ihre AR-Nutzung insgesamt bieten kann und wie diese Daten für eine einfache AR-Wegsuche genutzt werden können.

Lerninhalte
- ARCore-Projekt mit der Geospatial API einrichten
- So fordern Sie geografische Daten von der Geospatial API an und stellen sie mit Google Maps dar.
- So platzieren Sie einen Anker, der an einem realen Ort verankert ist.
Voraussetzungen
- Ein unterstütztes ARCore-Android-Gerät, das über ein USB-Kabel mit Ihrem Entwicklungscomputer verbunden und für die USB-Fehlerbehebung konfiguriert ist.
- Android Studio muss installiert und für die Erstellung von Android-Apps konfiguriert sein.
- Google Play-Dienste für AR 1.31 oder höher, auf dem Android-Entwicklungsgerät installiert
2. Entwicklungsumgebung einrichten
Android Studio einrichten
Für den Einstieg in die Geospatial API haben wir ein Starterprojekt mit den Grundlagen eines ARCore-Projekts bereitgestellt, das in das Google Maps SDK eingebunden ist. So können Sie schnell mit der Geospatial API loslegen.
- Starten Sie Android Studio und importieren Sie ein Projekt aus dem VCS.
- Wenn Sie bereits ein Projekt geöffnet haben, verwenden Sie Datei > Neu > Projekt aus Versionskontrolle….
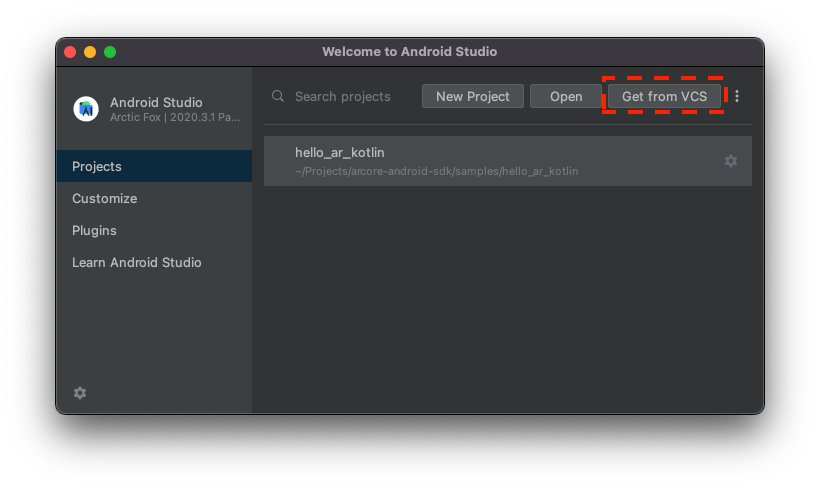
- Wenn das Fenster Willkommen in Android Studio angezeigt wird, verwenden Sie Über VCS abrufen.

- Wählen Sie Git aus und verwenden Sie die URL
https://github.com/google-ar/codelab-geospatial.git, um das Projekt zu importieren.
Google Cloud-Projekt einrichten
Die Geospatial API verwendet Street View-Bilder in Kombination mit dem Magnetometer und den Kamerasensorinformationen des Geräts, um die Ausrichtungswerte zu verbessern. Um diesen Dienst nutzen zu können, müssen Sie ein Google Cloud-Projekt einrichten.
- So erstellen Sie ein Projekt in der Google Cloud Console:
- Weitere Informationen finden Sie unter Ein Projekt in der Google Cloud Platform erstellen.

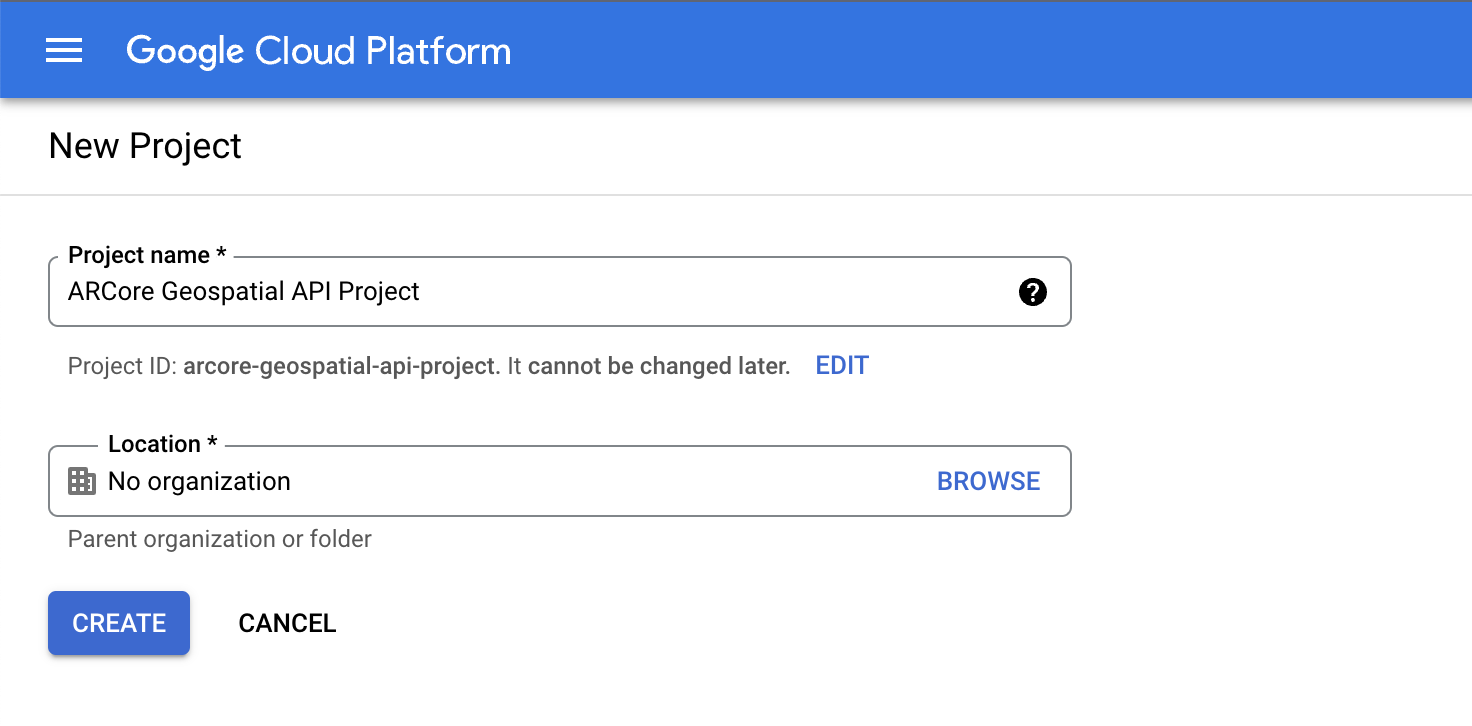
- Geben Sie einen geeigneten Projektnamen ein (z. B. „ARCore Geospatial API project“) und wählen Sie einen beliebigen Speicherort aus.
- Klicken Sie auf Erstellen.
- Weitere Informationen finden Sie unter Ein Projekt in der Google Cloud Platform erstellen.
- Aktivieren Sie die erforderlichen APIs:
- Wählen Sie in der Seitenleiste APIs & Dienste und dann Bibliothek aus.
- Suchen Sie nach der ARCore API.
- Klicken Sie auf Aktivieren.
- Kehren Sie zur Mediathek zurück.
- Suchen Sie nach dem Maps SDK for Android.
- Klicken Sie auf Aktivieren.
- Anmeldedaten für API-Schlüssel erstellen:
- Wählen Sie unter APIs und Dienste die Option Anmeldedaten aus.
- Klicken Sie in der oberen Leiste auf Anmeldedaten erstellen und wählen Sie API-Schlüssel aus.
- Notieren Sie sich den erstellten Schlüssel, da Sie ihn für den nächsten Schritt benötigen. Kehren Sie zur Seite Anmeldedaten zurück, um sie abzurufen.
Sie haben damit ein Google Cloud-Projekt mit API-Schlüsselautorisierung erstellt und können die Geospatial API verwenden.
API-Schlüssel in das Android Studio-Projekt einbinden
Wenn Sie den API-Schlüssel aus Google Cloud mit Ihrem Projekt verknüpfen möchten, öffnen Sie das in Android Studio erstellte Projekt und ändern Sie die API-Schlüssel:
- Öffnen Sie app > src > AndroidManifest.xml.
- Suchen Sie nach den folgenden
meta-data-Einträgen:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Ersetzen Sie
PLACEHOLDER_API_KEYdurch den API-Schlüssel, den Sie in Ihrem Google Cloud-Projekt erstellt haben.
Der in com.google.android.ar.API_KEY gespeicherte Wert autorisiert diese App zur Verwendung der Geospatial API und der in com.google.android.geo.API_KEY gespeicherte Wert autorisiert diese App zur Verwendung des Google Maps SDK.
Projekt bestätigen
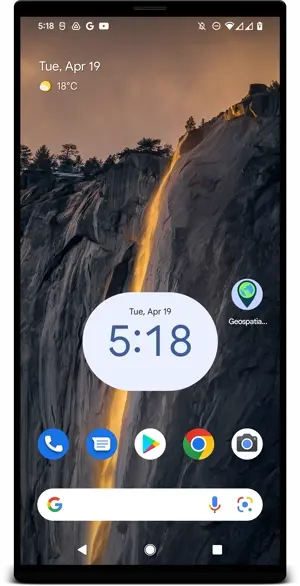
Vergewissern Sie sich, dass Ihr Projekt einsatzbereit ist. Führen Sie die App in Android Studio aus. Unten auf dem Bildschirm sollten eine Kameraansicht und eine funktionierende Karte zu sehen sein.

3. Die Position der Nutzenden bestimmen
In diesem Schritt fügen Sie dem Beispielprojekt Code hinzu, um mit der Geospatial API zu beginnen.
ARCore-Sitzung für die Verwendung der Geospatial API konfigurieren
Wenn Sie Geodaten abrufen möchten, müssen Sie die Geospatial API aktivieren. Ändern Sie GeospatialMode in Ihrer Sitzungskonfiguration in ENABLED, indem Sie die Funktion configureSession in HelloGeoActivity.kt ändern:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Wenn der raumbezogene Modus ENABLED ist, kann die Anwendung raumbezogene Informationen abrufen.
Daten von der Geospatial API anfordern
Suchen Sie in HelloGeoRenderer.kt nach der folgenden Zeile:
// TODO: Obtain Geospatial information and display it on the map.
Prüfen Sie darunter, ob das Earth-Objekt zur Verwendung verfügbar ist. In diesem Fall hat es trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Fordere unter der TODO raumbezogene Informationen von ARCore an. Fügen Sie diese Zeile hinzu:
val cameraGeospatialPose = earth.cameraGeospatialPose
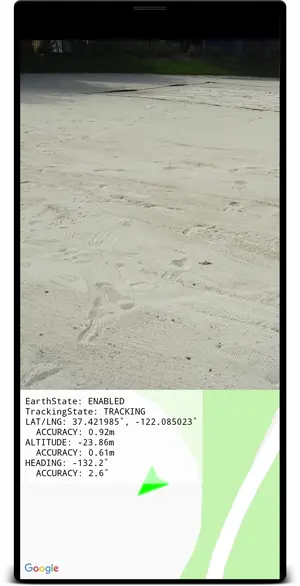
Sie erhalten dann eine GeospatialPose mit den folgenden Informationen:
- Standort in Breiten- und Längengrad Außerdem wird eine Schätzung der Standortgenauigkeit angegeben.
- Höhe und eine Schätzung der Höhenabweichung.
- Kurs, eine Näherung an die Richtung, in die das Gerät zeigt, und eine Schätzung der Genauigkeit des Kurses.
Informationen zur Positionierung auf der Karte anzeigen
Mithilfe der in cameraGeospatialPose gespeicherten GeospatialPose können Sie eine Markierung auf der Karte verschieben, die angibt, wo sich der Nutzer befindet. Fahren Sie dort fort, wo Sie aufgehört haben, und fügen Sie Folgendes hinzu:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Dadurch wird die Position der Karte kontinuierlich anhand der Werte aus der Geospatial API aktualisiert.
Jetzt ausprobieren
Klicken Sie in Android Studio auf Wiedergabe. Halten Sie Ihr Gerät hoch und bewegen Sie es, damit ARCore das Tracking starten kann. Nach kurzer Zeit sollte auf der Karte eine grüne Markierung angezeigt werden. Die Markierung dreht sich, während Sie Ihre Umgebung betrachten. Er sollte auch in die richtige Richtung zeigen: Wenn Sie nach Norden blicken, sollte der Pfeil auch nach Norden zeigen.

4. Anker mit Google Earth-Koordinaten platzieren
Mit der Geospatial API können Anker an beliebigen Koordinaten und mit beliebiger Drehung in der realen Welt platziert werden. So sehen Nutzer beim Besuch bestimmter Orte verankerten Content.
In diesem Schritt fügen Sie eine Möglichkeit hinzu, einen Anker zu setzen, indem Sie auf die Karte tippen.
Aktion beim Antippen der Karte festlegen
Das Projekt enthält eine onMapClick-Funktion, die mit einer geographischen Breite und Länge aufgerufen wird, wenn auf das Kartenfragment geklickt wird. Suchen Sie in HelloGeoRenderer.kt nach der Funktion onMapClick.
Prüfen, ob das Google Earth-Objekt verwendet werden kann
Bevor Sie Markierungen auf der Erde erstellen, muss die TrackingState des Erdobjekts TRACKING sein. Das bedeutet, dass die Position der Erde bekannt ist. Achten Sie außerdem darauf, dass EarthState = ENABLED ist. Das bedeutet, dass keine Probleme mit der Geospatial API aufgetreten sind. Fügen Sie die folgenden Zeilen in onMapClick ein:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Position des neuen Ankers festlegen
Nachdem Sie sich vergewissert haben, dass das Earth-Objekt die Tracking-Funktion aktiviert, trennen Sie die vorherige earthAnchor (falls vorhanden). In den nächsten Schritten ersetzen Sie earthAnchor durch einen neuen Anker:
earthAnchor?.detach()
Verwenden Sie dann cameraGeospatialPose, um die Höhe für den neuen Anker zu bestimmen. Sie können zur Positionierung des Ankers das Koordinatenpaar aus dem Tippen auf die Karte verwenden.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
Mit createAnchor wird ein Anchor erstellt, das mit einer bestimmten Drehung an geografische Koordinaten fixiert ist. Dieser Anker versucht, stabil und an den angegebenen Koordinaten und der angegebenen Höhe zu bleiben.
Platzierte Markierung auf der Karte anzeigen
Verschieben Sie abschließend eine neue Markierung, die angibt, wo die Markierung platziert wurde:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Jetzt ausprobieren
Klicken Sie in Android Studio auf Wiedergabe. Halten Sie Ihr Gerät hoch und bewegen Sie es, damit ARCore das Tracking starten kann. Nach kurzer Zeit sollte auf der Karte eine grüne Markierung erscheinen, die Ihren aktuellen Standort angibt.
Wenn Sie auf die Karte tippen, wird mithilfe der Geospatial API ein Anker platziert, der an einem realen Standort fixiert ist. Platzieren Sie den Anker in der Nähe Ihres aktuellen Standorts, damit Sie ihn in der AR-Ansicht sehen können. Sie sollte stabil bleiben, während Sie sich in der Umgebung bewegen.

5. Fazit
In diesem Codelab haben Sie gelernt, wie Sie mit der Geospatial API eine einfache AR-Anwendung erstellen, die mit der realen Welt verknüpft ist.

Behandelte Themen
- Google Cloud-Projekt mit aktivierter Geospatial API einrichten
- Raumbezogene Daten in einem ARCore-Projekt abrufen und auf einer Karte darstellen
- Hier erfahren Sie, wie Sie einen Anker mithilfe der geografischen Positionierung in der realen Welt platzieren.
Zusätzliche Ressourcen
Weitere Informationen zu den geografischen Konzepten und SDKs, die in diesem Codelab verwendet werden, finden Sie in den folgenden zusätzlichen Ressourcen:

