クイック テストは、エンドユーザーが注文フローをどのように操作するかを確認できるツールです。フィードのデータが表示されるため、注文 UI を表示できます。また、テストのフルフィルメント API エンドポイントを使用してテスト注文を行うことができます。このガイドでは、クイック テストツールを使用して、注文のエンドツーエンド統合をプレビューしてテストする方法について説明します。
クイック テストツール
Actions Center の [クイック テスト] ツールを使用して、注文のエンドツーエンド統合を手動でテストできます。データフィード ファイルは、コンソールから直接アップロードできます。ツールで、注文フローの UI を含む別のウィンドウが開きます。データフィードとテストのフルフィルメント エンドポイントが有効であれば、ユーザーの注文フローをエンドツーエンドでテストできます。
クイック テストツールは、一度に 1 人のデベロッパーのみが使用してください。フィードをアップロードするには、ユーザーに編集者または管理者のロールが必要です。「呼び出し元に権限がありません」というエラーが表示された場合は、サポートされているロールのいずれかに更新することで解決できます。クイック テストでパブリッシュできるデータフィードは 1 つのみです。サンドボックスを使用して、他のテストを並列に実行できます。
クイックテストを使用する手順は次のとおりです。
- Actions Center で、[Dashboards] > [Quick Testing] に移動します。
- テストするデータフィード ファイルをアップロードします。ファイルは NDJSON 形式である必要があります。
- アップロードが完了したら、[送信] をクリックします。
- データフィード ファイルが処理されます。この処理には数分ほどかかることがあります。テーブルは自動的に更新されるため、ページを更新する必要はありません。
- ステータスが [成功] になったら、[クイックテスト] をクリックします。
- テスト用フルフィルメント API に入力し、テスト中に実際のお支払いを使用するかどうかを選択します。クイック テストはフルフィルメント URL なしで使用できますが、ユーザーは注文できません。
- 最後に [クイックテスト] をクリックします。
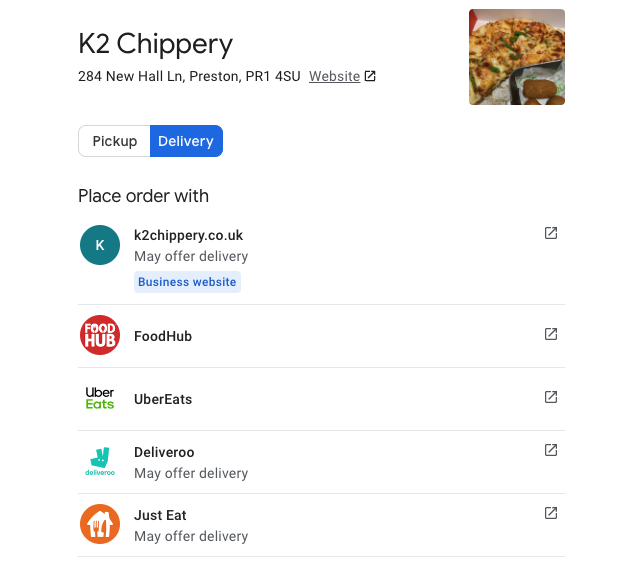
ユーザーが [クイック テスト] ボタンをクリックすると、テスト用レストラン検索インターフェースにリダイレクトされます。テストデータフィードにアップロードされたレストランのみが表示されます。
インターフェースには、本番環境の画面と同じ注文ページが表示されます。テスターはカートを作成してクリックして購入手続きを進めることができますが、Fulfillment API が設定されていない場合はエラーが発生します。
インターフェースには、次のスクリーンショットに示すように、パートナー セレクタもあります。テスト環境でも、リリース済みのすべてのパートナーが表示されます。

参考情報
このガイドで説明する手順に加えて、 コンソール ツールを使用して、注文処理の詳細なテストとトラブルシューティングを行うこともできます。
一度に多くのレストランをテストする場合は、サンドボックス テストでテストできます。
その他のガイダンスについては、次のツールをご覧ください。
- Chrome DevTools Console は、コンソールとフルフィルメント間のリクエストとレスポンスの JSON を出力します。手動テストを実行して特定の問題のトラブルシューティングを行う場合は、この出力を参照してください。
- リクエスト ログとレスポンス ログは、GCP プロジェクトのログ エクスプローラで確認できます。
