PageSpeed Insights (PSI), bir sayfanın hem mobil hem de masaüstü cihazlardaki kullanıcı deneyimini raporlar ve sayfanın nasıl iyileştirilebileceğine dair öneriler sunar.
PSI, bir sayfa hakkında hem laboratuvar hem de alan verilerini sağlar. Laboratuvar verileri hata ayıklama için kullanışlıdır emin olun. Ancak, gerçek dünyadaki darboğazları yakalayamaz. Alan verileri, doğru, gerçek dünya kullanıcı deneyimini yakalamak için yararlıdır ancak daha sınırlı bir metrik grubuna sahiptir. Nasıl Düşünülmeli? Hız Araçları hakkında başlıklı makaleyi inceleyin.
Gerçek kullanıcı deneyimi verileri
PSI'daki gerçek kullanıcı deneyimi verileri Chrome Kullanıcı Deneyimi tarafından desteklenmektedir Rapor (CrUX) veri kümesi. PSI, gerçek kullanıcıların önceki 28 günlük toplama dönemindeki ilk zengin içerikli boyama (FCP), bir sonraki boyamayla etkileşim (INP), en büyük boyalı içerik (LCP) ve kümülatif düzen kayması (CLS) deneyimlerini raporlar. PSI ayrıca deneyim Time to First Bayte (TTFB) metriğidir.
Belirli bir sayfaya ait kullanıcı deneyimi verilerinin gösterilmesi için söz konusu sayfayla ilgili yeterli veri olması gerekir dahil edilecek ve CrUX veri kümesine dahil edilecek. Yakın zamanda yayınlanmış veya gerçek kullanıcılardan çok az örnek içeren sayfalarda yeterli veri olmayabilir. Bu durumda PSI, web sitesinin tüm sayfalarındaki tüm kullanıcı deneyimlerini kapsayan kaynak düzeyinde ayrıntı düzeyine geri döner. Bazen kaynakta da yeterli veri olmayabilir. Bu durumda PSI, gerçek kullanıcı deneyimi verisi gösterilemiyor.
Deneyimlerin kalitesini değerlendirme
PSI, kullanıcı deneyiminin kalitesini üç gruba ayırır: İyi, İyileştirme Gerekiyor, veya Yetersiz. PSI, Web Vitals girişimine uygun olarak aşağıdaki eşikleri belirler:
| İyi | Daha iyi olabilir | Yetersiz | |
|---|---|---|---|
| FCP | [0, 1.800 ms] | (1800 ms, 3000 ms] | 3.000 ms.den fazla |
| LCP | [0, 2500 ms] | (2500 ms., 4.000 ms.] | 4.000 ms.den fazla |
| CLS | [0, 0,1] | (0,25] | 0,25'ten fazla |
| INP | [0, 200 ms] | (200 ms, 500 ms] | 500 ms.den fazla |
| TTFB (deneysel) | [0, 800 ms.] | (800 ms., 1.800 ms.] | 1.800 ms.den fazla |
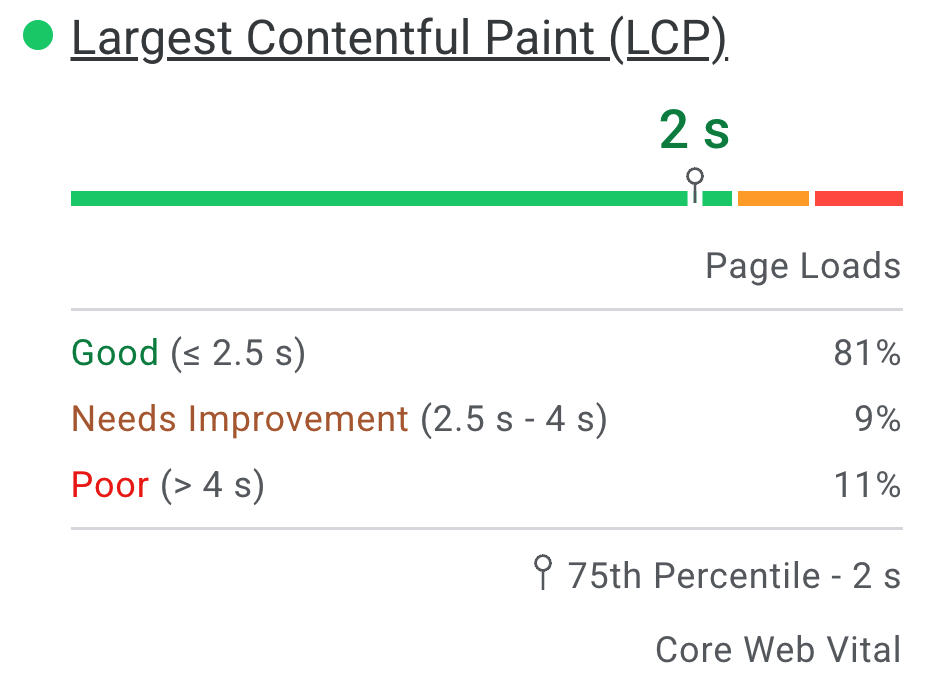
Dağılım ve seçili metrik değerleri
PSI, geliştiricilerin çeşitli metrikleri anlayabilmesi için bu metriklerin bir dağılımını sunar. kaynak deneyimleridir. Bu dağılım, yeşil, sarı ve kırmızı çubuklarla temsil edilen üç kategoriye ayrılır: İyi, İyileştirme Gerekiyor ve Yetersiz. Örneğin, LCP'nin amber çubuğunda %11 değerini görmek, gözlemlenen tüm LCP değerlerinin %11'inin 2.500 ile 4.000 milisaniye arasında olduğunu gösterir.

Dağıtım çubuklarının üzerinde, PSI tüm metrikler için 75. yüzdelik dilimi bildirir. Geliştiricilerin sitelerindeki en can sıkıcı kullanıcı deneyimlerini anlayabilmesi için 75. yüzdelik dilim seçilir. Bu alan metrik değerleri, yukarıda gösterilen aynı eşikler uygulanarak iyi/iyileştirmeye ihtiyaç var/kötü olarak sınıflandırılır.
Önemli Web Verileri
Core Web Vitals, şu işlemler için kritik önem taşıyan yaygın bir performans sinyali kümesidir: tüm web deneyimleridir. Core Web Vitals metrikleri INP, LCP ve CLS'dir ve sayfa veya kaynak düzeyinde toplanır. Üç metriğin tamamında yeterli veriye sahip toplamalarda, üç metriğin 75. yüzdelik dilimleri İyi ise toplama Core Web Vitals değerlendirmesini geçer. Aksi takdirde, toplama işlemi değerlendirmeyi geçemez. Öğe toplama işlemi INP için yeterli veriye sahip değilse ve 75'inci LCP ve CLS'nin yüzdelik dilimleri İyi'dir. LCP veya CLS'de yeterli veri yoksa sayfa veya kaynak düzeyinde toplama değerlendirilemez.
PSI ve CrUX'te Bulunan Alan Verileri Arasındaki Farklar
PSI ve PSI alan verileri arasındaki BigQuery'deki CrUX veri kümesi, PSI verilerinin günlük olarak güncellenmesini sağlar. BigQuery veri kümesi aylık olarak güncellenir ve kaynak düzeyindeki verilerle sınırlıdır. Her iki veri kaynağı da son 28 günlük dönemleri temsil eder.
Laboratuvar teşhisi
PSI, belirli bir URL'yi simüle edilmiş bir şekilde analiz etmek için Lighthouse'u en iyi uygulamalar ve SEO kategorileri için uygun bir ortama göz atmayı unutmayın.
Puan
Bölümün üst kısmında, sayfayla ilgili teşhis bilgilerini toplamak ve analiz etmek için Lighthouse'un çalıştırılarak belirlenen her kategorinin puanları yer alır. 90 ve üzeri puanlar iyi kabul edilir. 50 ile 89 arasında bir puan, iyileştirilmesi gereken bir puandır. 50'nin altındaki puanlar ise zayıf olarak kabul edilir.
Metrikler
Performans kategorisinde, sayfanın farklı metriklerdeki performansı da yer alır. Bu metrikler arasında şunlar bulunur: İlk Zengin İçerikli Boyama, Largest Contentful Paint, Speed Index, Kümülatif Düzen Değişikliği, Etkileşime Hazır Olma Süresi ve Toplam Engelleme Süresi.
Her bir metrik puanlanır ve bir simgeyle etiketlenir:
- İyi, yeşil bir daireyle gösterilir
- İyileştirme gerektiren, amber renkli bilgi kutusuyla gösterilir.
- Zayıf, kırmızı uyarı üçgeniyle gösterilir.
Denetimler
Her kategoride, sayfanın kullanıcısının nasıl geliştirileceğine ilişkin bilgiler sağlayan denetimler bulunur sunmaktır. Her kategorinin denetimlerinin ayrıntılı dökümünü görmek için Lighthouse dokümanlarına bakın.
Sık sorulan sorular (SSS)
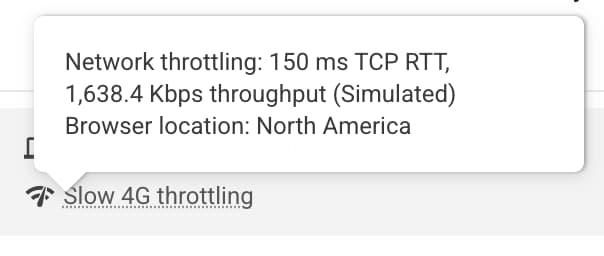
Lighthouse, sayfa yüklemeyi simüle etmek için hangi cihaz ve ağ koşullarını kullanır?
Şu anda Lighthouse, orta katmanlı bir cihazın (Moto G4) sayfa yükleme koşullarını simüle etmektedir. Mobil cihazlar için mobil ağda ve kablolu bağlantı içeren emülasyonlu masaüstü bilgisayar. PageSpeed, bir Google Cloud ağ koşullarına göre değişebilen veri merkezlerinden birinde, testin Lighthouse Raporu'nun ortam bloğuna bakarak oldu:

Not: PageSpeed, Kuzey Amerika, Avrupa veya Asya'dan birinde çalıştığını bildirir.
Saha verileri ve laboratuvar verileri neden bazen birbiriyle çelişir?
Alan verileri, belirli bir URL'nin geçmişte nasıl performans gösterdiğiyle ilgili bir rapor olup çeşitli cihaz ve ağ koşullarında gerçek dünyadaki kullanıcılardan elde edilen kimlik bilgileri çıkarılmış performans verilerini temsil eder. Laboratuar verileri, tek bir cihazda ve sabit ağ koşulları grubunda gerçekleştirilen sayfa yükleme simülasyonuna dayanır. Sonuç olarak, değerler farklılık gösterebilir. Daha fazla bilgi için Laboratuvar ve saha verileri neden farklı olabilir (ve bu konuda ne yapmalısınız)? başlıklı makaleyi inceleyin.
Tüm metrikler için neden 75. yüzdelik dilim seçildi?
Amacımız, sayfaların kullanıcıların çoğunluğu için düzgün çalıştığından emin olmaktır. Metriklerimizde yüzde 75'lik dilim değerlerine odaklanmak, sayfaların en zor cihaz ve ağ koşullarında bile iyi bir kullanıcı deneyimi sunmasını sağlar. Core Web Vitals metrik eşiklerini tanımlama bölümünü inceleyin. konulu videomuzu izleyin.
Laboratuvar verileri için iyi bir puan nedir?
Yeşil puanlar (90 ve üzeri) iyi olarak kabul edilir ancak iyi laboratuvar verilerinin, gerçek kullanıcı deneyimlerinin de iyi olacağı anlamına gelmediğini unutmayın.
Performans puanı çalıştırmadan çalıştırmaya neden farklılık gösteriyor? Sayfamda hiçbir şeyi değiştirmedim!
Performans ölçümündeki değişkenlik, farklı etki düzeylerine sahip kanal sayısını artırır. Metrik değişkenliğinin yaygın kaynaklarından bazıları yerel ağ kullanılabilirliği, istemci donanım kullanılabilirliği ve istemci kaynağı çekişmesidir.
Bir URL veya kaynak için gerçek kullanıcı CrUX verileri neden kullanılamıyor?
Chrome Kullanıcı Deneyimi Raporu, kaydolan kullanıcılardan gerçek dünyadan hız verilerini toplar ve URL'nin herkese açık (taranabilir ve dizine eklenebilir) olması ve URL'nin veya kaynağın performansını temsil eden, anonimleştirilmiş bir görünüm sunan yeterli sayıda farklı örnek içermesi gerekir.
Başka sorunuz var mı?
PageSpeed Insights'ın kullanımıyla ilgili spesifik ve yanıt verilebilir bir sorunuz varsa sorunuzu İngilizce olarak Stack Overflow'da sorun.
PageSpeed Insights hakkında genel bir geri bildiriminiz veya soruların varsa ya da genel bir tartışma başlatmak istiyorsanız posta listesinde bir ileti dizisi başlatın.
Web Verileri metrikleri hakkında genel sorularınız varsa web-vitals-feedback tartışma grubunda bir ileti dizisi başlatın.
Geri bildirim
Bu sayfayı yararlı buldunuz mu?

