Tác giả: Lindsey Simon, Nhà phát triển trải nghiệm người dùng
Kiến thức đề xuất: HTML cơ bản, JavaScript cơ bản, kiến thức thực hành về CSS
Chỉnh lại luồng là tên của quy trình trình duyệt web để tính toán lại vị trí và hình dạng của các phần tử trong tài liệu, cho mục đích hiển thị lại một phần hoặc toàn bộ tài liệu. Vì hoạt động chỉnh lại luồng là một hoạt động chặn người dùng trong trình duyệt, nên sẽ giúp các nhà phát triển hiểu được cách cải thiện thời gian chỉnh lại luồng cũng như hiểu được tác động của các thuộc tính tài liệu khác nhau (độ sâu DOM, hiệu quả của quy tắc CSS, các loại thay đổi về kiểu) đối với thời gian chỉnh lại luồng. Đôi khi chỉnh lại luồng một phần tử đơn lẻ trong tài liệu có thể yêu cầu chỉnh lại luồng các phần tử gốc cũng như bất kỳ phần tử nào theo sau phần tử đó.
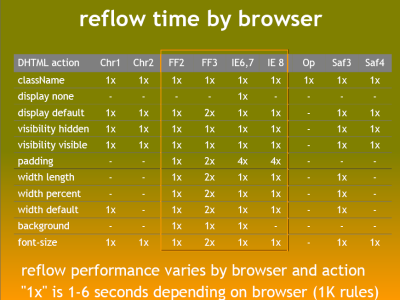
Có nhiều hành động của người dùng và các thay đổi DHTML có thể kích hoạt quy trình chỉnh lại luồng. Đổi kích thước cửa sổ trình duyệt, sử dụng các phương thức JavaScript liên quan đến kiểu tính toán, thêm hoặc xoá phần tử khỏi DOM và thay đổi lớp của phần tử là một vài trong số những tác vụ có thể kích hoạt tính năng chỉnh lại luồng. Một điều cũng đáng lưu ý là một số thao tác có thể khiến thời gian chỉnh lại luồng nhiều hơn bạn nghĩ. Hãy xem xét sơ đồ sau trong bài nói chuyện "thậm chí các trang web nhanh hơn" của Steve Souders:

Bảng trên cho thấy rõ ràng rằng không phải mọi thay đổi về kiểu trong JavaScript đều gây ra hiện tượng chỉnh lại luồng trên mọi trình duyệt và thời gian cần để chỉnh lại luồng là khác nhau. Cũng có phần rõ ràng rằng các trình duyệt hiện đại đang hoạt động hiệu quả hơn tại thời điểm chỉnh lại luồng.
Tại Google, chúng tôi kiểm tra tốc độ của các trang web và ứng dụng theo nhiều cách. Hoạt động chỉnh lại luồng là yếu tố quan trọng mà chúng tôi cân nhắc khi thêm các tính năng vào giao diện người dùng. Chúng tôi cố gắng mang đến trải nghiệm người dùng sống động, tương tác và thú vị.
Nguyên tắc
Sau đây là một số nguyên tắc đơn giản giúp bạn giảm thiểu việc chỉnh lại luồng trong trang web:
- Giảm độ sâu DOM không cần thiết. Các thay đổi ở một cấp trong cây DOM có thể gây ra các thay đổi ở mọi cấp của cây – từ sâu đến gốc và xuống các phần tử con của nút đã sửa đổi. Điều này khiến bạn mất nhiều thời gian hơn để chỉnh lại luồng.
- Giảm thiểu các quy tắc CSS và xoá các quy tắc CSS không dùng đến.
- Nếu bạn thực hiện các thay đổi kết xuất phức tạp như ảnh động, hãy thực hiện các thay đổi đó bên ngoài quy trình. Hãy sử dụng giá trị vị trí tuyệt đối hoặc vị trí cố định để đạt được mục tiêu này.
- Tránh dùng các bộ chọn CSS phức tạp không cần thiết, cụ thể là các bộ chọn thành phần con, vốn đòi hỏi nhiều năng lượng của CPU hơn để so khớp bộ chọn.
Trong video này, Lindsey giải thích một số cách đơn giản để giảm thiểu chỉnh lại luồng trên các trang của bạn:
Tài nguyên khác
- Hoạt động vẽ lại và chỉnh lại luồng của Opera
- Bản minh hoạ chỉnh lại luồng cho Firefox gỡ lỗi của Satoshi Ueyama:
- Nicole Sullivan chia sẻ về Reflows và Repaints
Ý kiến phản hồi
Trang này có hữu ích không?

