Yazar: Lindsey Simon, Kullanıcı Deneyimi Geliştiricisi
Önerilen bilgi: Temel HTML, temel JavaScript, CSS çalışma bilgisi
Yeniden düzenleme, dokümanın bir kısmının veya tamamının yeniden oluşturulması amacıyla dokümandaki öğelerin konumlarını ve geometrilerini yeniden hesaplamak için kullanılan web tarayıcısı işleminin adıdır. Yeniden düzenleme, tarayıcıda kullanıcı engelleme işlemi olduğundan, geliştiricilerin yeniden düzenleme süresini nasıl iyileştireceklerini ve çeşitli belge özelliklerinin (DOM derinliği, CSS kuralı verimliliği, farklı stil değişiklikleri) yeniden düzenleme zamanı üzerindeki etkilerini anlamaları için faydalıdır. Bazen belgedeki tek bir öğenin yeniden düzenlenmesi, üst öğelerinin ve onu takip eden öğelerin yeniden düzenlenmesini gerektirebilir.
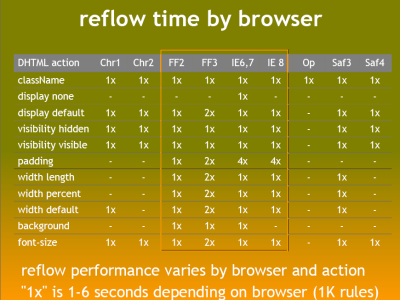
Yeniden düzenlemeyi tetikleyebilecek çok çeşitli kullanıcı işlemleri ve olası DHTML değişiklikleri vardır. Tarayıcı penceresini yeniden boyutlandırmak, hesaplanan stilleri içeren JavaScript yöntemlerini kullanmak, DOM'ye öğe eklemek veya DOM'dan öğe kaldırmak ve bir öğenin sınıflarını değiştirmek yeniden düzenlemeyi tetikleyebilecek unsurlardan bazılarıdır. Ayrıca, bazı işlemlerin tahmin ettiğinizden daha fazla yeniden düzenleme süresine neden olabileceği de unutulmamalıdır. Steve Souders'ın "Hatta Daha Hızlı Web Siteleri" için yaptığı konuşmada yer alan aşağıdaki şemayı düşünün:

Yukarıdaki tablodan, JavaScript'teki stilde yapılan tüm değişikliklerin tüm tarayıcılarda yeniden düzenlemeye neden olmadığı ve yeniden düzenleme için gereken sürenin değişiklik gösterdiği açıktır. Ayrıca, modern tarayıcıların yeniden düzenleme zamanlarında daha iyi hale geldiği de açıkça görülmektedir.
Google'da web sayfalarımızın ve uygulamalarımızın hızını çeşitli şekillerde test ediyoruz ve yeniden düzenleme, kullanıcı arayüzlerimize özellik eklerken göz önünde bulundurduğumuz önemli bir faktördür. Canlı, etkileşimli ve keyifli kullanıcı deneyimleri sunmak için çalışıyoruz.
Yönergeler
Web sayfalarınızın yeniden düzenlenmesini en aza indirmenize yardımcı olacak bazı basit yönergeler şunlardır:
- Gereksiz DOM derinliğini azaltın. DOM ağacında bir düzeyde yapılan değişiklikler, köke ve değiştirilen düğümün alt öğelerine kadar ağacın her düzeyinde değişikliklere neden olabilir. Bu da yeniden düzenleme için daha fazla zaman harcanmasına neden olur.
- CSS kurallarını en aza indirin ve kullanılmayan CSS kurallarını kaldırın.
- Animasyonlar gibi karmaşık oluşturma değişiklikleri yaparsanız bunu akışın dışında yapın. Bunun için konum mutlak veya konum-sabit değerlerini kullanın.
- Seçici eşleştirmesini yapmak için daha fazla CPU gücü gerektiren gereksiz karmaşık CSS seçicilerden (özellikle alt seçicilerden) kaçının.
Bu videoda Lindsey, sayfalarınızdaki yeniden düzenlemeyi en aza indirmenin bazı basit yollarını açıklıyor:
Ek kaynaklar
- Opera'nın Yeniden Boyama ve Yeniden Düzenlemeleri
- Satoshi Ueyama'nın hata ayıklama-Firefox yeniden düzenleme demoları:
- Nicole Sullivan, Reflows and Repaints
Geri bildirim
Bu sayfayı yararlı buldunuz mu?

