নির্দিষ্ট বিজ্ঞাপন প্রযুক্তি ব্যবহারের ক্ষেত্রে কীভাবে বিষয় এপিআই ব্যবহার করবেন তা জানুন।
আপনি শুরু করার আগে
প্রথম ধাপ হল বিষয় API এবং পরিষেবাগুলির সাথে নিজেকে পরিচিত করা৷
- বিকাশকারী ডক্স পর্যালোচনা করুন:
- বিষয় API এবং এর ক্ষমতার সাথে গতি পেতে ওভারভিউ পড়ে শুরু করুন।
- বিষয়ের ডেমো ওয়াকথ্রু দেখুন (ভিডিও)।
- বিষয় শিরোনাম এবং জাভাস্ক্রিপ্ট API ডেমো চেষ্টা করুন.
- ডেমোগুলিকে ফোর্ক করুন (তারা উভয়ই তাদের কোডের লিঙ্ক সরবরাহ করে) এবং সেগুলিকে আপনার নিজের সাইট থেকে চালান৷
- বিস্তারিত আরও বুঝতে API ব্যাখ্যাকারী পড়ুন।
- বিষয়বস্তু API-এর বাস্তবায়ন অবস্থা এবং টাইমলাইন পরীক্ষা করুন।
- কুকিবিহীন ভবিষ্যতে বিজ্ঞাপনের প্রাসঙ্গিকতা সমর্থন করার ক্ষেত্রে API-এর ভূমিকা বুঝুন।
- API-তে স্থিতি পরিবর্তনের বিষয়ে অবহিত হতে, বিকাশকারীদের জন্য মেইলিং তালিকায় যোগ দিন এবং সর্বশেষ বিষয়ের আপডেটের জন্য সাথে থাকুন।
- বিষয় API সম্পর্কে সর্বশেষ খবর সঙ্গে আপ রাখুন.
- GitHub সমস্যা বা W3C কলের মাধ্যমে কথোপকথনে অবদান রাখুন।
- আপনি যদি অপরিচিত পদের সম্মুখীন হন, তাহলে গোপনীয়তা স্যান্ডবক্স শব্দকোষ পর্যালোচনা করুন।
- Chrome ধারণা সম্পর্কে আরও তথ্যের জন্য, যেমন Chrome পতাকা, goo.gle/cc এ উপলব্ধ ছোট ভিডিও এবং নিবন্ধগুলি পর্যালোচনা করুন৷
স্থানীয়ভাবে তৈরি করুন এবং পরীক্ষা করুন
এই বিভাগটি বর্ণনা করে যে কীভাবে একজন স্বতন্ত্র বিকাশকারী হিসাবে বিষয় API ব্যবহার করে দেখতে হয়।
- স্থানীয় পরীক্ষা এবং স্থাপনা (আনুমানিক সময়: প্রায় 2 দিন)
- বৈশিষ্ট্য ফ্ল্যাগ সহ কমান্ড লাইন থেকে আপনার স্থানীয় ব্রাউজারের সাথে API সক্ষম করুন। টপিক ইন অ্যাকশন দেখতে হেডার এবং জাভাস্ক্রিপ্ট API ডেমো পরীক্ষা করুন ( ওয়াকথ্রু ভিডিও )।
- টপিক মেশিন লার্নিং মডেল ব্যবহার করে টপিক ইনফারেন্স পরীক্ষা করতে টপিক কোল্যাব চালান।
আপনার ব্রাউজারে বিষয়গুলি সক্ষম করুন৷
স্থানীয় পরীক্ষার জন্য আপনার নিজের Chrome উদাহরণে বিষয় API সক্ষম করতে আপনার কাছে দুটি বিকল্প রয়েছে:
-
chrome://settings/adPrivacyএর অধীনে সমস্ত বিজ্ঞাপন গোপনীয়তা API সক্রিয় করুন। - (প্রস্তাবিত) প্রয়োজন অনুযায়ী কনফিগার করতে বিষয় API-নির্দিষ্ট প্যারামিটার ব্যবহার করে Chromium পতাকা সহ কমান্ড লাইন থেকে Chrome চালান।
কমান্ড লাইন থেকে ক্রোম চালানোর মাধ্যমে বিষয় বৈশিষ্ট্যগুলির উপর আপনার আরও সূক্ষ্ম নিয়ন্ত্রণ রয়েছে। উদাহরণস্বরূপ, টপিক যুগ (ব্যবহারকারীর আগ্রহ গণনা করার জন্য API দ্বারা ব্যবহৃত সময় ফ্রেম) সেট করা এবং আপনার প্রয়োজন অনুযায়ী API-এর আচরণ কনফিগার করা সম্ভব।
প্রিভিউ বিষয় API মেকানিক্স
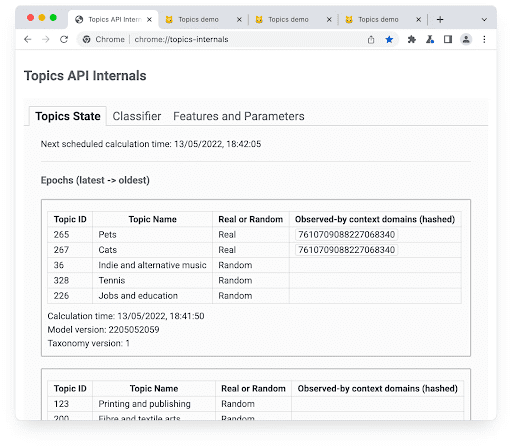
আপনি chrome://topics-internals টুল ব্যবহার করে স্থানীয়ভাবে অন্তর্নিহিত বিষয় API মেকানিক্সে দৃশ্যমানতা পেতে পারেন।

আপনার পরিদর্শন করা সাইটগুলির উপর ভিত্তি করে শ্রেণীবদ্ধকারী স্থানীয়ভাবে পরীক্ষা করতে বিষয় API অভ্যন্তরীণ টুল ব্যবহার করুন।
এই টুল দিয়ে, আপনি পর্যালোচনা করতে পারেন:
- বিষয়ের অবস্থা: বর্তমান ব্যবহারকারীর জন্য পর্যবেক্ষণ করা বিষয়গুলি প্রদর্শন করুন।
- ক্লাসিফায়ার: হোস্টনামের জন্য অনুমান করা বিষয়গুলির পূর্বরূপ দেখুন।
- বৈশিষ্ট্য এবং পরামিতি: বৈশিষ্ট্য পতাকাগুলি উদ্দেশ্য হিসাবে কাজ করছে কিনা তা পরীক্ষা করতে API প্যারামিটার মানগুলি দেখুন৷
ইন্টারনাল টুল দিয়ে টপিক ডিবাগ করতে শিখুন।
এপিআই কীভাবে বিষয়গুলি ফেরত দেয়
যদি একটি যুগের (এক সপ্তাহ) জন্য শীর্ষ পাঁচটি বিষয় তৈরি করার জন্য Chrome-এ পর্যাপ্ত সংখ্যক পর্যবেক্ষণ করা বিষয়ের অভাব থাকে, তাহলে টপিক এপিআই শীর্ষ পাঁচটি সম্পূর্ণ করতে এলোমেলো বিষয় যুক্ত করবে। রিয়েল বা র্যান্ডম শিরোনামের টপিক ইন্টারনাল কলামটি নির্দেশ করে যে সেই নির্দিষ্ট বিষয়টি একটি বাস্তব পর্যবেক্ষণ বা অতিরিক্ত র্যান্ডম "প্যাডিং" এর উপর ভিত্তি করে শীর্ষ পাঁচটি সম্পূর্ণ করার জন্য। ব্যাখ্যাকারীতে এই প্রক্রিয়া সম্পর্কে আরও পড়ুন।
প্রতিটি যুগের জন্য নির্বাচিত বিষয়টি সেই সময়ের জন্য ব্যবহারকারীর শীর্ষ পাঁচটি বিষয় থেকে এলোমেলোভাবে নির্বাচিত হয়। যুগের সময় পর্যাপ্ত বিষয় না থাকলে, মোট পাঁচটি করার জন্য অতিরিক্ত বিষয়গুলি এলোমেলোভাবে বেছে নেওয়া হবে। এই এলোমেলোভাবে নির্বাচিত বিষয়গুলি ফিল্টারিং সাপেক্ষে।
গোপনীয়তা আরও উন্নত করতে এবং সমস্ত বিষয় উপস্থাপন করা যেতে পারে তা নিশ্চিত করার জন্য, পর্যবেক্ষণ করা বিষয়গুলি থেকে বেছে নেওয়ার পরিবর্তে একটি যুগের জন্য নির্বাচিত বিষয়টি এলোমেলোভাবে সমস্ত বিষয় থেকে নির্বাচিত হওয়ার 5% সম্ভাবনা রয়েছে। উপরের ক্ষেত্রে যেমন খুব কম বিষয় পর্যবেক্ষণ করা হয়েছে, এই এলোমেলোভাবে নির্বাচিত বিষয়গুলি ফিল্টার করার বিষয় নয়।
টপিক শ্রেণীবিভাগে কীভাবে বিষয় নির্বাচন করা হয় সে সম্পর্কে আরও তথ্য পাওয়া যায়।
মূল সুপারিশ
- পতাকা ব্যবহার করে নতুনটি শুরু করার আগে আপনি সমস্ত Chrome প্রক্রিয়া বন্ধ (এবং বন্ধ) করেছেন তা নিশ্চিত করুন৷
- নিশ্চিত করুন যে সমস্ত বিজ্ঞাপন গোপনীয়তা API গুলি
chrome://settings/adPrivacyএর অধীনে সক্ষম করা হয়েছে৷ - বিষয়গুলি স্থানীয়ভাবে কীভাবে কাজ করছে তা বুঝতে ডিবাগ পৃষ্ঠাটি ব্যবহার করুন৷
- আপনার যখন প্রশ্ন থাকে, ব্যাখ্যাকারীর জন্য GitHub সমস্যাগুলি পরীক্ষা করুন।
- API আশানুরূপ কাজ না করলে, আমাদের সমস্যা সমাধানের টিপস চেষ্টা করুন।
আপনার MVP স্থাপনার পরিকল্পনা করুন
টপিক এপিআই ব্যবহারকারীর পরিদর্শন করা সাইট ট্র্যাকিং বা তাদের নেভিগেশন ইতিহাস প্রকাশ না করেই ব্যবহারকারীর আগ্রহের বিষয়গুলিতে অ্যাক্সেস দেয়।
টপিকস এপিআই কলার হল সেই সত্তা যা document.browsingTopics() JavaScript পদ্ধতিতে কল করে, অথবা HTTP অনুরোধ শিরোনাম ব্যবহার করে বিষয়গুলি পর্যবেক্ষণ করে এবং অ্যাক্সেস করে। আপনার কোড, এবং eTLD+1 থেকে এটি কল করা হয়েছে, এই উদাহরণে, কলকারী। আপনি যখন টপিকস এপিআই কল করেন, আপনি ব্যবহারকারীর ব্রাউজারকে নির্দেশ দিচ্ছেন ব্যবহারকারীর কোনো ওয়েবসাইট ভিজিট করার সময় আগ্রহের বিষয়গুলি পর্যবেক্ষণ করতে। এই সফরটি পরবর্তী যুগের জন্য বিষয় গণনাতে বিবেচনা করা হয়।
টপিকস এপিআই প্রতি-কলার বা প্রতি-ইটিএলডি+1 কলিং প্রসঙ্গের ফলাফল ফিল্টার করার জন্য ডিজাইন করা হয়েছে। অন্য কথায়, iframe এর উৎপত্তি (যখন JavaScript API ব্যবহার করা হয়) বা আনার অনুরোধের URL (যখন হেডার ব্যবহার করা হয়) কলকারী হিসাবে বিবেচিত হয় এবং সেই কলার অনুযায়ী বিষয়গুলি গণনা করা হয়।
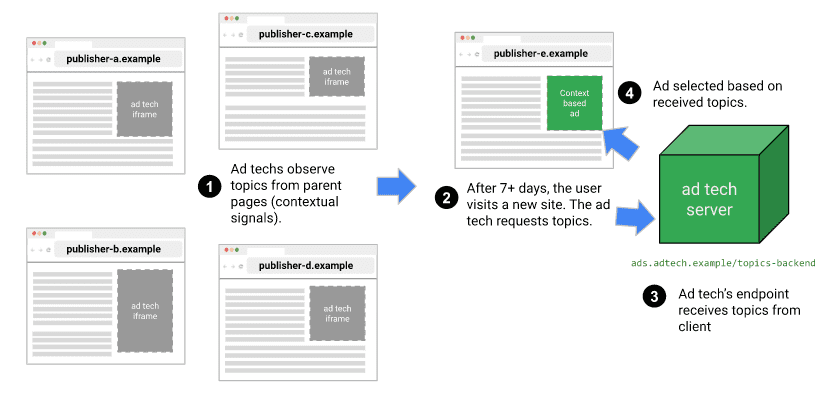
নিম্নলিখিত চিত্রটি এই পদ্ধতির চিত্র তুলে ধরে:

এই চিত্রে :
- একজন ব্যবহারকারী Chrome খোলে এবং একাধিক ওয়েবসাইট পরিদর্শন করে (customerA.example, customerB.example.br, ইত্যাদি) যাতে আপনার বিজ্ঞাপন প্রযুক্তির iframe (উৎস: iframe.adtech.example) বা ফেচ কল পাসিং হেডার অন্তর্ভুক্ত থাকে।
- Chrome এই ব্যবহারকারীর আগ্রহের বিষয়গুলি রেকর্ড করবে৷
- সাত দিন নেভিগেট করার পর, টপিক এপিআই দ্বারা আগ্রহের বিষয়গুলি পর্যবেক্ষণ করা হয়, একই ডিভাইসে একই ব্যবহারকারী একটি টার্গেট ওয়েবসাইট পরিদর্শন করে (প্রকাশক-ই. উদাহরণ)। বিষয় API বিষয়গুলির একটি তালিকা প্রদান করে এবং এই নির্দিষ্ট উদাহরণে, এই ব্যবহারকারীর পর্যবেক্ষণের আগের সপ্তাহ থেকে গণনা করা একটি বিষয় ফেরত দেওয়া হবে।
- শুধুমাত্র ব্যবহারকারীদের ব্রাউজার যারা adtech.example ধাপ 1-এ পর্যবেক্ষণ করেছে এমন সাইটগুলি পরিদর্শন করেছে তারা ধাপ 2-এ বিষয়ের ফলাফল ফিরিয়ে দেবে (আমরা এটিকে পর্যবেক্ষণ ফিল্টারিং বলি—আপনি এমন ব্যবহারকারীদের বিষয়গুলি দেখতে পাবেন না যা আপনি আগে কখনও দেখেননি)।
- এই তালিকার সাহায্যে (এখনকার জন্য একটি বিষয়ের) আপনি আপনার প্রাসঙ্গিক ডেটাসেটের অংশ হিসাবে বিষয় ডেটা ব্যবহার করতে আপনার ব্যাক-এন্ড API (ads.adtech.example/topics-backend) কল করতে পারেন।
- এখন, আপনার ব্যবহারের ক্ষেত্রে নির্ভর করে, আপনি এই ব্যবহারকারীর জন্য গত সপ্তাহে আপনার লক্ষ্য করা আগ্রহের বিষয়গুলি অ্যাক্সেস করে আরও ব্যক্তিগতকৃত অভিজ্ঞতা তৈরি করতে পারেন৷
বিষয় API কল করুন
ব্যবহারকারীর জন্য বিষয়গুলি পর্যবেক্ষণ এবং অ্যাক্সেস করার দুটি উপায় রয়েছে। আপনি ব্যবহার করতে পারেন
- একটি iframe মধ্যে থেকে JavaScript API:
- টার্গেট ওয়েবসাইটগুলিতে (প্রকাশকের ওয়েবসাইট) একটি আইফ্রেম যোগ করা যাতে জাভাস্ক্রিপ্ট কোড থাকে যা
document.browsingTopics()ব্যবহার করে বিষয় API-কে কল করে।
- টার্গেট ওয়েবসাইটগুলিতে (প্রকাশকের ওয়েবসাইট) একটি আইফ্রেম যোগ করা যাতে জাভাস্ক্রিপ্ট কোড থাকে যা
- হেডার বিকল্প:
- আনয়ন (যা প্রস্তাবিত) বা XHR ( প্রস্তাবিত নয় এবং শুধুমাত্র সম্পূর্ণ অরিজিন ট্রায়ালের সময় উপলব্ধ ছিল):
- আপনি বিজ্ঞাপন প্রযুক্তির পিছনের প্রান্তে অনুরোধে
Sec-Browsing-Topicsশিরোনাম থেকে বিষয়গুলি অ্যাক্সেস করতে পারেন। এটি সবচেয়ে কার্যকরী বিকল্প (একটি নির্দিষ্ট ব্যবহারকারীর বিষয়গুলি পর্যবেক্ষণ করতে কম বিলম্ব)।
- আপনি বিজ্ঞাপন প্রযুক্তির পিছনের প্রান্তে অনুরোধে
-
browsingtopicsবৈশিষ্ট্য সহ একটি আইফ্রেম ট্যাগ ব্যবহার করা:- আপনি একটি
browsingtopicsবৈশিষ্ট্য সহ একটি আইফ্রেম যোগ করতে পারেন এবং Chrome আইফ্রেমের অনুরোধেSec-Browsing-Topicsশিরোনামে বিষয়গুলি (আইফ্রেমের eTLD+1 এর জন্য পর্যবেক্ষণ করা হয়েছে) অন্তর্ভুক্ত করবে৷
- আপনি একটি
- আনয়ন (যা প্রস্তাবিত) বা XHR ( প্রস্তাবিত নয় এবং শুধুমাত্র সম্পূর্ণ অরিজিন ট্রায়ালের সময় উপলব্ধ ছিল):
JavaScript এবং iframes দিয়ে প্রয়োগ করুন
আমরা আপনাকে টপিকস জাভাস্ক্রিপ্ট API ডেমো বা হেডার ডেমো ফোর্ক করার পরামর্শ দিই এবং আপনার কোডের জন্য শুরুর পয়েন্ট হিসাবে এর মধ্যে একটি ব্যবহার করুন।
আপনি HTML এ একটি <iframe> উপাদান অন্তর্ভুক্ত করতে পারেন বা JavaScript এর সাথে গতিশীলভাবে একটি iframe যোগ করতে পারেন। গতিশীলভাবে একটি আইফ্রেম তৈরি করার একটি উপায় হল নিম্নলিখিত জাভাস্ক্রিপ্টের সাথে:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
বৈশিষ্ট্য সনাক্তকরণের মাধ্যমে এই ডিভাইসে বিষয় API সমর্থিত এবং উপলব্ধ কিনা তা পরীক্ষা করুন:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
সেই আইফ্রেমের মধ্যে থেকে বিষয় API কল করুন:
const topics = await document.browsingTopics();
আপনি গত তিন সপ্তাহ থেকে এই ব্যবহারকারীর জন্য পর্যবেক্ষণ করা বিষয়গুলির একটি তালিকা পাবেন৷ মনে রাখবেন, এই তালিকাটি খালি হতে পারে বা শেষ তিন সপ্তাহ পর্যন্ত 1, 2 বা 3টি বিষয় অন্তর্ভুক্ত থাকতে পারে।
API কী ফেরত দেয় তার একটি উদাহরণ এখানে দেওয়া হল:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- কনফিগারেশন সংস্করণ : বর্তমান কনফিগারেশন সনাক্তকারী একটি স্ট্রিং।
- মডেল সংস্করণ : একটি স্ট্রিং যা মেশিন-লার্নিং ক্লাসিফায়ারকে চিহ্নিত করে যা বিষয়গুলি অনুমান করতে ব্যবহৃত হয়।
- taxonomyVersion : একটি স্ট্রিং যা বর্তমানে ব্রাউজার দ্বারা ব্যবহৃত বিষয়গুলির সেট চিহ্নিত করে।
- বিষয় : শ্রেণীবিন্যাসে বিষয় চিহ্নিতকারী একটি সংখ্যা।
- সংস্করণ :
configVersionএবংmodelVersionসমন্বয়ে একটি স্ট্রিং।
এই বাস্তবায়ন সম্পর্কে আরও পড়ুন।
HTTP শিরোনাম দিয়ে প্রয়োগ করুন
একটি fetch()/XHR অনুরোধের Sec-Browsing-Topics শিরোনাম থেকে বা একটি iframe অনুরোধের বিষয়গুলি অ্যাক্সেস করা যেতে পারে৷

fetch() এর জন্য হেডার। আপনি অনুরোধের প্রতিক্রিয়ায় একটি Observe-Browsing-Topics: ?1 শিরোনাম সেট করে অনুরোধ শিরোনাম দ্বারা প্রদত্ত বিষয়গুলিকে পর্যবেক্ষণ হিসাবে চিহ্নিত করতে পারেন৷ ব্রাউজার তখন ব্যবহারকারীর আগ্রহের বিষয় গণনা করতে সেই বিষয়গুলি ব্যবহার করবে।
যদি এপিআই এক বা একাধিক বিষয় ফেরত দেয়, তাহলে eTLD+1-এ একটি আনার অনুরোধ যেখান থেকে বিষয়গুলি পর্যবেক্ষণ করা হয়েছে তাতে একটি Sec-Browsing-Topics শিরোনাম অন্তর্ভুক্ত থাকবে:
(325);v=chrome.1:1:1, ();p=P000000000
যদি API দ্বারা কোন বিষয় ফেরত না আসে, তাহলে শিরোনামটি এইরকম দেখায়:
();p=P0000000000000000000000000000000
Sec-Browsing-Topics শিরোনাম মান প্যাড করা হয়, হেডারের দৈর্ঘ্যের উপর ভিত্তি করে একজন কলারের কাছে স্কোপ করা বিষয়ের সংখ্যা শেখার আক্রমণকারীর ঝুঁকি কমাতে।
fetch() দিয়ে প্রয়োগ করুন
প্রকাশক পৃষ্ঠায়, {browsingTopics: true} অন্তর্ভুক্ত করা নিশ্চিত করে নিয়ে আসার অনুরোধের জন্য আপনার কোড যোগ করুন।
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
API সমর্থন করে এমন ব্রাউজারগুলিতে, fetch() অনুরোধে একটি Sec-Browsing-Topics শিরোনাম অন্তর্ভুক্ত থাকবে যা অনুরোধ URL হোস্টনামের জন্য পর্যবেক্ষণ করা বিষয়গুলিকে তালিকাভুক্ত করে৷
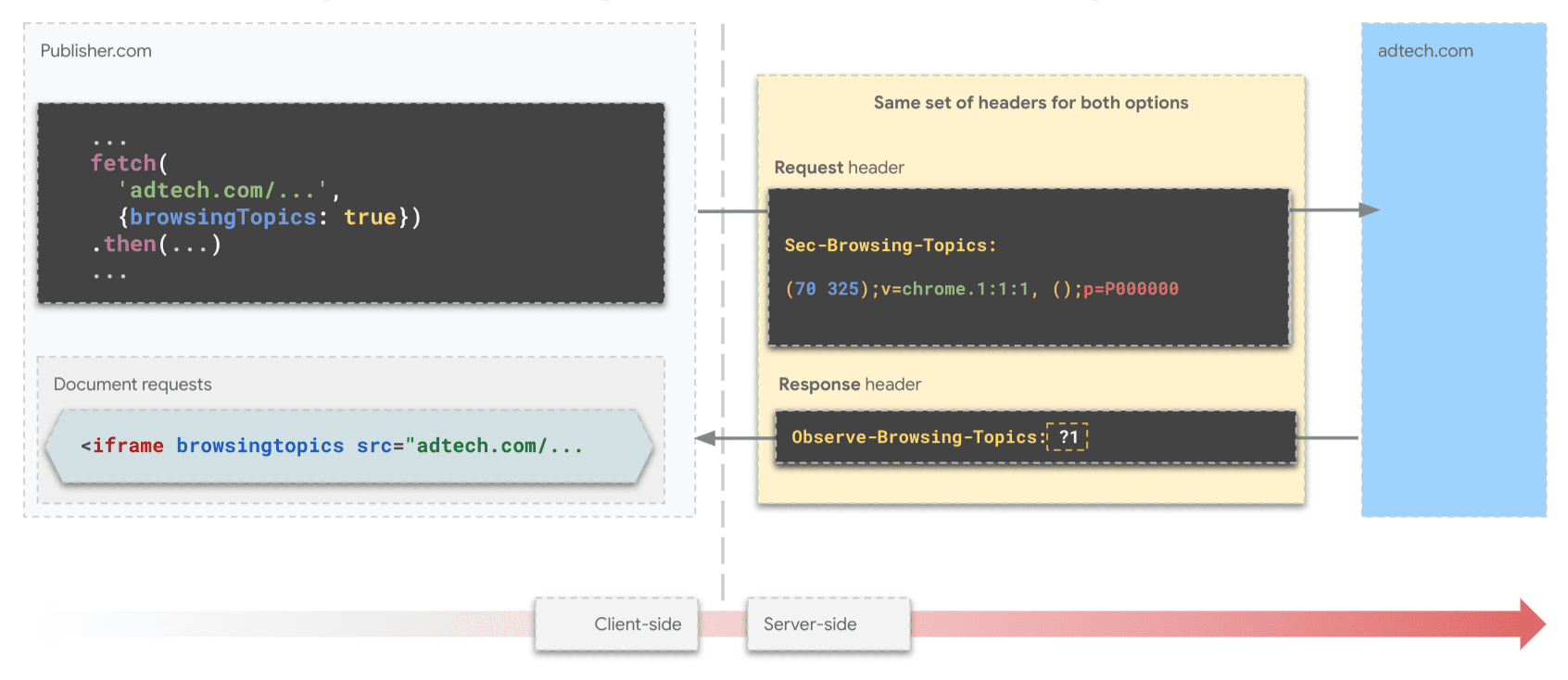
একটি iframe সঙ্গে বাস্তবায়ন
একইভাবে একটি fetch() অনুরোধের জন্য, একটি আইফ্রেমে browsingtopics ব্যবহার করার সময় Sec-Browsing-Topics শিরোনাম পাঠানো হবে।
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
এই ক্ষেত্রে, দ
সার্ভার সাইড—সব ক্ষেত্রে অভিন্ন
Sec-Browsing-Topics অনুরোধ শিরোনামে বিষয়গুলি ব্রাউজার দ্বারা পর্যবেক্ষণ হিসাবে চিহ্নিত করা হয়েছে, তবে ব্যবহারকারীর পরবর্তী যুগের শীর্ষ বিষয় গণনাতে বর্তমান পৃষ্ঠা পরিদর্শন অন্তর্ভুক্ত করার জন্য, সার্ভারের প্রতিক্রিয়াতে Observe-Browsing-Topics: ?1
এখানে setHeader() ব্যবহার করে একটি জাভাস্ক্রিপ্ট উদাহরণ:
res.setHeader('Observe-Browsing-Topics', '?1');
বিষয় ব্যাক-এন্ড বাস্তবায়ন
বিষয়গুলির জন্য একটি ব্যাক এন্ড যোগ করা ঐচ্ছিক। ডিভাইসে (ব্রাউজারে) গণনা করা বিষয়গুলি আপনি কীভাবে এবং কোথায় ব্যবহার করতে চান তার উপর আপনার পছন্দ নির্ভর করে৷
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
প্রাসঙ্গিক তথ্য হিসাবে বিষয় ব্যবহার করুন
আপনার শ্রোতাদের সম্পর্কে একটি অতিরিক্ত সংকেত হিসাবে বিষয়ের ডেটা অন্যান্য সংকেত যেমন URL, কীওয়ার্ড এবং এমনকি ট্যাগগুলির সাথে বিবেচনা করা যেতে পারে।
তৃতীয় পক্ষের কুকির পরে বিজ্ঞাপনের প্রাসঙ্গিকতা বাড়াতে যেমন ব্যাখ্যা করা হয়েছে, প্রাসঙ্গিক বিজ্ঞাপনগুলি পরিবেশনের জন্য বিষয়গুলিকে কাজে লাগানোর একাধিক পদ্ধতি রয়েছে৷ এর মধ্যে কয়েকটিতে শ্রোতা তৈরির জন্য বিষয়গুলি ব্যবহার করা জড়িত, এবং অন্যরা মেশিন লার্নিং মডেলগুলিকে প্রশিক্ষণের জন্য অন্যদের মধ্যে একটি সংকেত হিসাবে বিষয়গুলি ব্যবহার করার পরামর্শ দেয় যা দর্শকদের অতিরিক্ত আগ্রহের অনুমান করতে বা এমনকি বিডিং যুক্তিকে অপ্টিমাইজ করতে ব্যবহার করা হবে৷
নির্মাণ এবং স্থাপন
- প্রোডাকশনে ব্যবহারকারীদের পর্যবেক্ষণ করে বিষয়গুলি সংগ্রহ করুন—এখনও স্কেল করা হয়নি (আনুমানিক সময়: প্রায় 1 সপ্তাহ)
- আপনার বিকল্পগুলি বুঝুন: iframe এবং JavaScript বা HTTP শিরোনাম
- iframe এর ডোমেইন সংজ্ঞায়িত করুন।
- কোড রেফারেন্স হিসাবে ডেমো অ্যাপ ব্যবহার করে জাভাস্ক্রিপ্ট কোড তৈরি করুন — অথবা হেডার বিকল্পটি প্রয়োগ করুন।
- আপনার নিয়ন্ত্রিত পরিবেশে বিষয় স্থাপন করুন (কিছু উৎপাদন সাইট)।
- কিছু টার্গেট সাইটে বিষয় বাস্তবায়ন যোগ করুন (এই সময়ে পাঁচটির বেশি সাইট নয়)।
- কার্যকরী পরীক্ষা এবং বৈধতা.
- [ঐচ্ছিক] একটি প্রাসঙ্গিক সংকেত হিসাবে বিষয় ডেটা ব্যবহার করুন (ইউআরএল, ট্যাগ, ইত্যাদি সহ) (আনুমানিক সময়: প্রায় 3 দিন)।
- বিষয়ের তালিকা পাওয়ার পর, আপনি অন্যান্য প্রাসঙ্গিক সংকেত সহ আপনার পিছনের প্রান্তে পাঠাতে পারেন।
কিছু টার্গেট সাইটে স্থাপন
এখন যেহেতু আপনার কাছে কোড আছে, আসুন এটিকে প্রথম পরীক্ষার জন্য কিছু টার্গেট সাইটে যোগ করি এবং নিশ্চিত করুন যে API স্থিতিশীল এবং এই নিয়ন্ত্রিত পরিবেশে কাজ করছে।
আমরা সুপারিশ করি যে আপনি লক্ষ্যযুক্ত ওয়েবসাইটগুলি বেছে নিন যেগুলি:
- অল্প সংখ্যক মাসিক ভিজিট পান (প্রায় 1 মিলিয়নেরও কম ভিজিট/মাস) : আপনার প্রথমে অল্প শ্রোতাদের কাছে API স্থাপন করে শুরু করা উচিত।
- আপনার মালিকানা এবং নিয়ন্ত্রণ : প্রয়োজনে আপনি জটিল অনুমোদন ছাড়াই দ্রুত বাস্তবায়ন নিষ্ক্রিয় করতে পারেন।
- ব্যবসায়িক সমালোচনামূলক নয় : যেহেতু এই বাস্তবায়ন আপনার ব্যবহারকারীর অভিজ্ঞতাকে ব্যাহত করতে পারে, তাই কম ঝুঁকিপূর্ণ টার্গেট সাইট দিয়ে শুরু করুন।
- মোট পাঁচটির বেশি সাইট নয় : এখন আপনার এত ট্র্যাফিক বা এক্সপোজারের প্রয়োজন হবে না।
- বিভিন্ন থিমের প্রতিনিধিত্ব করুন : বিভিন্ন বিভাগের প্রতিনিধিত্ব করে এমন ওয়েবসাইটগুলি বেছে নিন (উদাহরণস্বরূপ, একটি খেলাধুলা সম্পর্কে, অন্যটি সংবাদ সম্পর্কে, অন্যটি খাদ্য ও পানীয় থেকে, ইত্যাদি)। আপনি ডোমেন যাচাই করতে Chrome-এ অভ্যন্তরীণ বিষয় টুল ব্যবহার করতে পারেন এবং বিষয়গুলি মেশিন-লার্নিং ক্লাসিফায়ার দ্বারা কীভাবে শ্রেণীবদ্ধ করা হয়। বিষয় API বিকাশকারী গাইডে ডিবাগিং সম্পর্কে আরও জানুন।
কার্যকরী পরীক্ষা এবং বৈধতা
এই সীমিত পরিবেশে টপিক এপিআই কল করার সময় আপনি আশা করতে পারেন:
- বিষয়গুলির একটি খালি অ্যারে
[]যদি এটি এই ডিভাইসের প্রথম কল হয়, এই সাইট এবং কলারের জন্য গত সাত দিনে৷ - শূন্য থেকে তিনটি বিষয়ের একটি তালিকা, এই ব্যবহারকারীর আগ্রহের প্রতিনিধিত্ব করে।
- সাত দিন পর্যবেক্ষণের পর আপনি পাবেন:
- সেই সপ্তাহের নেভিগেশন ইতিহাস থেকে গণনা করা সেই ব্যবহারকারীর আগ্রহের প্রতিনিধিত্বকারী একটি বিষয়।
- একটি গুরুত্বপূর্ণ বিশদ: যদি টপিক এপিআই-এর ব্যবহারকারীর জন্য সেই সপ্তাহের শীর্ষ পাঁচটি বিষয় গণনা করার জন্য আপনার দ্বারা পর্যাপ্ত বিষয় পর্যবেক্ষণ না করা হয়, তাহলে টপিকগুলি মোট পাঁচটিতে পৌঁছানোর জন্য প্রয়োজনীয় যতগুলি র্যান্ডম বিষয় যোগ করবে। API সম্পর্কে আরও বিশদ খুঁজুন।
- সেই সপ্তাহের নেভিগেশন ইতিহাস থেকে গণনা করা সেই ব্যবহারকারীর আগ্রহের প্রতিনিধিত্বকারী একটি বিষয়।
- চার সপ্তাহ পর্যবেক্ষনের পর যদি আপনি এটিকে কল করেন তবে তিনটির মধ্যে একটির পরিবর্তে একটি নতুন বিষয় এন্ট্রি।
- এটি ঘটছে কারণ টপিক API পরবর্তী সপ্তাহের জন্য স্থিতিশীল থাকবে, ব্যবহারকারীর অনেক আগ্রহ প্রকাশ করবে না। GitHub এ আরো বিস্তারিত জানুন।
- আপনি যদি তিন সপ্তাহের বেশি সময় ধরে ব্যবহারকারীর জন্য বিষয়গুলি পর্যবেক্ষণ না করে থাকেন, তাহলে বিষয় API আবার একটি খালি অ্যারে
[]ফিরিয়ে দেবে।
আপনার ব্যবহারকারীর অভিজ্ঞতার কর্মক্ষমতা এবং মেট্রিক্স পরিমাপ করুন।
- একটি ক্রস-অরিজিন আইফ্রেমের মধ্যে টপিক এপিআই-তে জাভাস্ক্রিপ্ট কলের রান টাইম ভবিষ্যতের কর্মক্ষমতা বিশ্লেষণে ব্যবহার করার জন্য পরিমাপ করা উচিত—আপনার পিছনের প্রান্তে টেলিমেট্রি ডেটা সঠিকভাবে সংগ্রহ এবং সংরক্ষণ করা নিশ্চিত করুন।
- একটি iframe এবং
postMessage()বিষয়গুলি তৈরি করতে যে সময় লাগে, বিষয়গুলি প্রাপ্তির পরে, তাও গণনা করার জন্য আরেকটি সম্ভাব্য মেট্রিক।
- একটি iframe এবং
সমস্যা সমাধান
- আমি টপিক এপিআই কল করছি কিন্তু ফলাফল হিসাবে আমি শূন্য পাচ্ছি। আমি কি করতে পারি?
- আপনি যদি একজন ব্যবহারকারীকে পর্যবেক্ষণ করার প্রথম সপ্তাহের মধ্যে টপিক এপিআই কল করেন, তাহলে এটি প্রত্যাশিত।
মূল সুপারিশ
আপনার জাভাস্ক্রিপ্ট প্রত্যাশা অনুযায়ী কাজ করছে তা নিশ্চিত করতে আপনার ফ্রন্ট-এন্ড কোড পরীক্ষা করুন।
বিষয়ের ফলাফল পেতে আপনার পিছনের প্রান্ত পরীক্ষা করুন।
- ডেটা প্রকার এবং ব্যাক-এন্ড API প্যারামিটার সঠিকভাবে কনফিগার করা হয়েছে তা নিশ্চিত করতে মনে রাখবেন।
- নিশ্চিত করুন যে আপনার পিছনের প্রান্তটি যথাযথভাবে স্কেল করার জন্য কনফিগার করা হয়েছে।
আমাদের অভিজ্ঞতা থেকে, আরও প্রাসঙ্গিক বিষয়ের ফলাফল পেতে শুরু করার অন্তত তিন সপ্তাহ আগে অনুমতি দেওয়া প্রয়োজন।
সমস্ত ব্যবহারকারীর বিষয়গুলি সক্ষম হবে না:
- ব্যবহারকারীরা স্পষ্টভাবে বিষয় API নিষ্ক্রিয় করতে পারেন.
- প্রকাশকের পৃষ্ঠাগুলি অনুমতি নীতি নিয়ন্ত্রণ করতে পারে। টপিক এপিআই ডেভেলপার গাইডে ( অপ্ট-আউট ) পড়ুন।
- আরো বিস্তারিত জানার জন্য chromestatus.com দেখুন।
এই পরিবেশে মেট্রিক্স এবং পর্যবেক্ষণযোগ্যতা যোগ করুন: প্রথম ফলাফলগুলি বিশ্লেষণ করার জন্য আপনার তাদের প্রয়োজন হবে। উদাহরণ মেট্রিক্স অন্তর্ভুক্ত:
- কলের বিলম্ব;
- বিষয় কলে HTTP ত্রুটি;
প্রাথমিক তিন সপ্তাহে আপনার বাস্তবায়নে পরিবর্তনগুলি সীমিত করার চেষ্টা করুন।
উৎপাদনের স্কেল
আপনি কীভাবে উত্পাদনে স্কেল করতে পারেন তার একটি ধাপে ধাপে সারাংশ এখানে রয়েছে। ধাপগুলো নিচে ব্যাখ্যা করা হয়েছে।
- বাস্তবায়ন স্কেল করুন (উৎপাদন) এটি নীচে বর্ণিত হয়েছে।
- একাধিক প্রকাশকের ওয়েবসাইটে iframe যোগ করুন।
- প্রসেস করুন এবং বিষয় ডেটা ব্যবহার করুন (আনুমানিক সময়: প্রায় 4 সপ্তাহ)।
- অন্যান্য ডেটার সাথে একটি সংযোজন সংকেত হিসাবে বিষয় ডেটা অন্তর্ভুক্ত করুন।
- উৎস রিয়েল-টাইম-বিডিং টেস্টিং অংশীদার।
- আপনার অন্যান্য ডেটাতে একটি সংযোজন সংকেত হিসাবে বিষয়গুলির সাথে ইউটিলিটি পরীক্ষা চালান।
আপনার বাস্তবায়ন স্কেল
এই মুহুর্তে আপনার কিছু সাইট থেকে একটি নিয়ন্ত্রিত পরিবেশে বিষয়ের ডেটা সংগ্রহ করা উচিত, পুরো সমাধান সম্পর্কে উচ্চ স্তরের আত্মবিশ্বাসের সাথে।
এখন আরো লক্ষ্য ওয়েবসাইটে একই কোড স্থাপন করে এই বাস্তবায়ন স্কেল করার সময়। এটি আপনাকে আরও ব্যবহারকারীদের পর্যবেক্ষণ করতে, আরও বিষয়ের ডেটা সংগ্রহ করতে এবং আপনার শ্রোতাদের সম্পর্কে আপনার বোঝাকে আরও গভীর করতে সক্ষম করবে৷
আমরা নিম্নলিখিত সুপারিশ:
- আপনার সাইট জুড়ে ধীরে ধীরে স্থাপন করুন, বিশেষ করে যদি আপনার প্রচুর পরিমাণে ট্রাফিক থাকে।
- আপনার প্রত্যাশিত ট্রাফিক অনুযায়ী আপনার বিষয়ের ডেটার জন্য লোড টেস্টিং করুন।
- নিশ্চিত করুন যে আপনার পিছনের প্রান্তটি প্রচুর পরিমাণে কল পরিচালনা করতে পারে।
- বিশ্লেষণের জন্য মেট্রিক সংগ্রহ এবং লগ সেট আপ করুন।
- টপিক এপিআই মোতায়েন করার পরপরই, কোনো গুরুতর শেষ-ব্যবহারকারীর সমস্যা শনাক্ত করতে আপনার মেট্রিক্স পরীক্ষা করুন। নিয়মিত আপনার মেট্রিক্স চেক রাখুন.
- ব্যাঘাত বা অপ্রত্যাশিত আচরণের ক্ষেত্রে, স্থাপনাটি ফিরিয়ে দিন এবং সমস্যাটি বুঝতে এবং সমাধান করতে আপনার লগগুলি বিশ্লেষণ করুন।
Engage and share feedback
- GitHub: Read the Topics API explainer, and raise questions and follow discussion in issues on the API repo.
- W3C: Discuss industry use cases in the Improving Web Advertising Business Group.
- Announcements: Join or view the mailing list.
- Privacy Sandbox developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.
- Chromium: File a Chromium bug to ask questions about the implementation currently available to test in Chrome.

