חסימת קובצי cookie של צד שלישי על ידי דפדפנים, הגדרות משתמשים וחלוקת אחסון, מהווה אתגר לאתרים ולשירותים שמסתמכים על קובצי cookie ואמצעי אחסון אחרים בהקשרים מוטמעים, בתהליכי השימוש של המשתמשים, כמו אימות. Storage Access API (SAA) מאפשר לתרחישים לדוגמה האלה להמשיך לפעול, תוך הגבלת המעקב בכמה שיותר אתרים.
סטטוס ההטמעה
Storage Access API זמין בכל הדפדפנים העיקריים, אבל יש הבדלים קלים בהטמעה בין הדפדפנים. ההבדלים האלה מודגשים בקטעים הרלוונטיים בפוסט הזה.
אנחנו ממשיכים לפתור את כל הבעיות הנותרות שמונעות את ההשקה, לפני שנתקבע תקן ל-API.
מהו Storage Access API?
Storage Access API הוא ממשק API של JavaScript שמאפשר ל-iframe לבקש הרשאות גישה לאחסון, במקרים שבהם הגישה תידחה על ידי הגדרות הדפדפן. הטמעות עם תרחישים לדוגמה שתלויות בחיוב משאבים באתרים שונים יכולות להשתמש ב-API כדי לבקש מהמשתמש הרשאת גישה, לפי הצורך.
אם הבקשה לאחסון תאושר, ל-iframe תהיה גישה לקובצי ה-cookie ולאחסון שלו ללא חלוקה למחיצות, והם יהיו זמינים גם כשמשתמשים ייכנסו אליו כאתר ברמה העליונה.
Storage Access API מאפשר לספק גישה ספציפית לאחסון ולקובצי cookie ללא חלוקה למחיצות, תוך הפחתת העומס על משתמש הקצה, ועדיין למנוע גישה גנרית לאחסון ולקובצי cookie ללא חלוקה למחיצות, כפי שנעשה לעיתים קרובות למעקב אחר משתמשים.
תרחישים לדוגמה
כדי לספק חוויית משתמש טובה יותר, חלק מהרכיבים המוטמעים של צד שלישי דורשים גישה לקובצי cookie או לאחסון ללא חלוקה למחיצות. האפשרות הזו לא תהיה זמינה כשקובצי ה-cookie של הצד השלישי מוגבלים והחלוקה למחיצות באחסון מופעלת.
תרחישים לדוגמה:
- ווידג'טים מוטמעים של תגובות שדורשים פרטי סשן התחברות.
- לחצני 'לייק' ברשתות חברתיות שדורשים פרטי סשן התחברות.
- מסמכים מוטמעים שדורשים פרטי סשן כניסה.
- חוויית משתמש פרימיום שמקבלים כשמטמיעים סרטון (לדוגמה, כדי לא להציג מודעות למשתמשים שמחוברים לחשבון, כדי לדעת מהן ההעדפות של המשתמש לגבי כתוביות או כדי להגביל סוגים מסוימים של סרטונים).
- מערכות תשלומים מוטמעות.
רבים מהתרחישים האלה כוללים גישה קבועה להתחברות ב-iframes מוטמעים.
מתי כדאי להשתמש ב-Storage Access API במקום בממשקי API אחרים
Storage Access API הוא אחת מהחלופות לשימוש באחסון ובקובצי cookie ללא חלוקה למחיצות, לכן חשוב להבין מתי כדאי להשתמש ב-API הזה בהשוואה לממשקי ה-API האחרים. היא מיועדת לתרחישים לדוגמה שבהם מתקיימים שני התנאים הבאים:
- המשתמש יתקשר עם התוכן המוטמע – כלומר, זו לא מסגרת iframe פסיבית או מסגרת iframe מוסתרת.
- המשתמש ביקר במקור המוטמע בהקשר ברמה העליונה – כלומר, כשהמקור הזה לא מוטמע באתר אחר.
יש ממשקי API חלופיים למגוון תרחישים לדוגמה:
- Cookies Having Independent Partitioned State (CHIPS) מאפשר למפתחים להביע הסכמה להעברת קובץ cookie לאחסון 'מפוצל', עם מאגר קובצי cookie נפרד לכל אתר ברמה העליונה. לדוגמה, ווידג'ט של צ'אט באינטרנט של צד שלישי עשוי להסתמך על הגדרת קובץ cookie כדי לשמור את פרטי הסשן. פרטי הסשן נשמרים לכל אתר בנפרד, כך שאין צורך לגשת לקובץ ה-cookie שהווידג'ט מגדיר באתרים אחרים שבהם הוא מוטמע. Storage Access API שימושי כשווידג'ט מוטמע של צד שלישי תלוי בשיתוף של אותו מידע בין מקורות שונים (לדוגמה, פרטי סשן או העדפות של משתמשים מחוברים).
- חלוקה למחיצות (partitioning) באחסון היא דרך שבה תגי iframe באתרים שונים יכולים להשתמש במנגנוני אחסון קיימים של JavaScript, תוך חלוקת האחסון הבסיסי לפי אתר. כך לא ניתן לגשת לאחסון מוטמע באתר אחד באמצעות אותו הטמעה באתרים אחרים.
- קבוצות של אתרים קשורים (RWS) הן דרך שבה ארגון יכול להצהיר על קשרים בין אתרים, כדי שדפדפנים יאפשרו גישה מוגבלת לאחסון ולקובצי cookie ללא חלוקה למחיצות למטרות ספציפיות. אתרים עדיין צריכים לבקש גישה באמצעות Storage Access API, אבל לאתרים בתוך הקבוצה אפשר להעניק גישה בלי הנחיות למשתמשים.
- Federated Credential Management (FedCM) היא גישה לשמירה על פרטיות בשירותי אימות זהות מאוחד. Storage Access API מטפל בגישה לקובצי cookie ולאחסון ללא חלוקה למחיצות אחרי ההתחברות. בתרחישי שימוש מסוימים, FedCM מספק פתרון חלופי ל-Storage Access API, ויכול להיות שהוא עדיף כי הוא כולל הנחיה בדפדפן שממוקדת יותר בכניסה לחשבון. עם זאת, בדרך כלל צריך לבצע שינויים נוספים בקוד כדי להשתמש ב-FedCM, למשל כדי לתמוך בנקודות הקצה מסוג HTTP.
- קיימים גם ממשקי API למניעת הונאות, למודעות ולמדידה, ו-Storage Access API לא נועד לטפל בבעיות האלה.
שימוש ב-Storage Access API
ל-Storage Access API יש שתי שיטות מבוססות-הבטחה:
Document.hasStorageAccess()(האפשרות הזו זמינה גם בשם החדשDocument.hasUnpartitionedCookieAccess()החל מגרסה 125 של Chrome)Document.requestStorageAccess()
הוא משתלב גם עם Permissions API. כך אפשר לבדוק את הסטטוס של הרשאת הגישה לאחסון בהקשר של צד שלישי, כדי לדעת אם קריאה ל-document.requestStorageAccess() תאושר באופן אוטומטי:
שימוש בשיטה hasStorageAccess()
כשאתר נטען בפעם הראשונה, הוא יכול להשתמש בשיטה hasStorageAccess() כדי לבדוק אם כבר ניתנה גישה לקובצי cookie של צד שלישי.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
גישה לאחסון ניתנת למסמך iframe רק אחרי שהוא קורא ל-requestStorageAccess(),, כך ש-hasStorageAccess() תמיד יחזיר false בהתחלה – אלא אם כבר ניתנה גישה למסמך אחר מאותו מקור באותו iframe. ההרשאה נשמרת במעברים מאותו מקור בתוך ה-iframe, במיוחד כדי לאפשר טעינות מחדש אחרי מתן גישה לדפים שדורשים קובצי cookie בבקשה הראשונית למסמך ה-HTML.
שימוש ב-requestStorageAccess()
אם ל-iframe אין גישה, יכול להיות שהוא יצטרך לבקש גישה באמצעות השיטה requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
בפעם הראשונה שבה הבקשה הזו תוצג, יכול להיות שהמשתמש יצטרך לאשר את הגישה הזו באמצעות הודעה בדפדפן. לאחר מכן, ההתחייבות תבוצע או תידחה, וכתוצאה מכך תתקבל חריגה אם נעשה שימוש ב-await.
כדי למנוע ניצול לרעה, ההודעה הזו בדפדפן תוצג רק אחרי אינטראקציה של משתמש. לכן, צריך לקרוא ל-requestStorageAccess() בהתחלה מתוך פונקציית טיפול באירועים שהמשתמש הפעיל, ולא מיד כשה-iframe נטען:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
אם אתם צריכים להשתמש באחסון מקומי במקום בקובצי cookie, תוכלו לבצע את הפעולות הבאות:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
הנחיות לגבי הרשאות
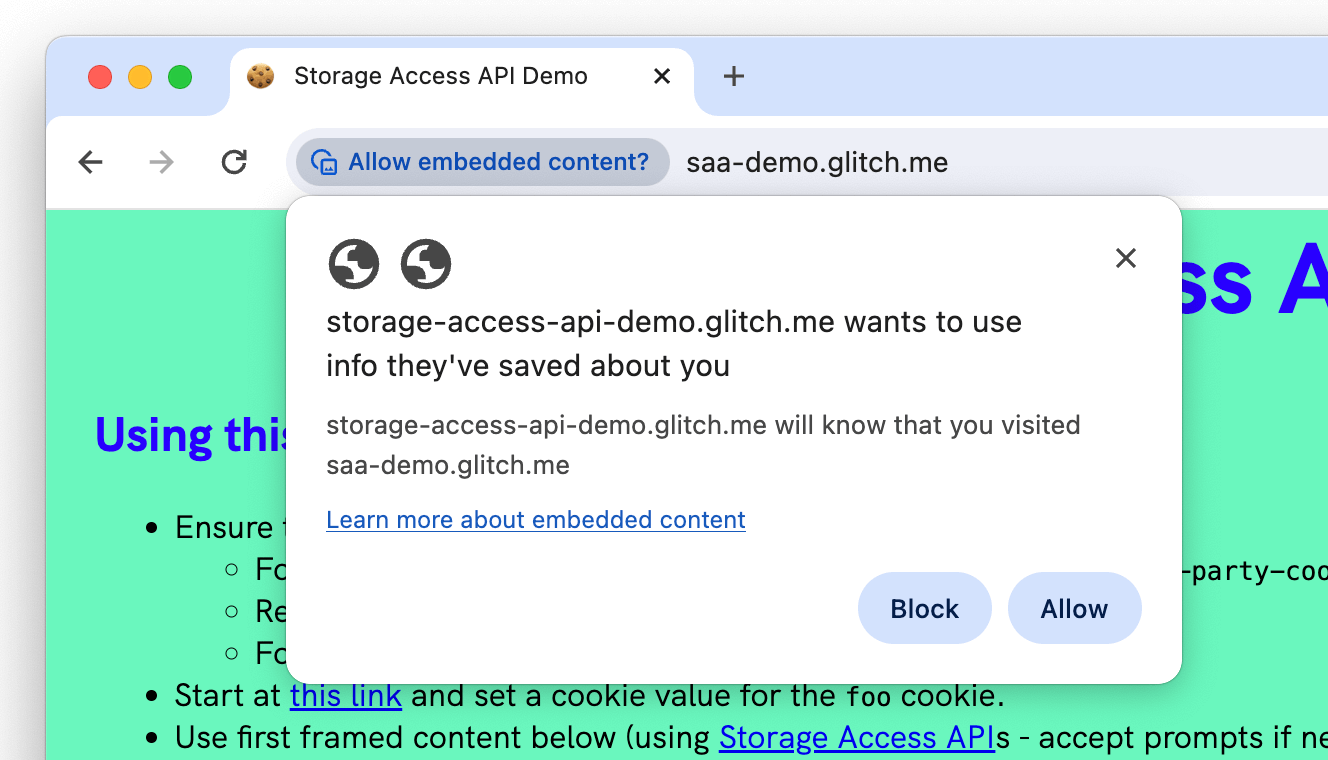
כשהמשתמש לוחץ על הלחצן בפעם הראשונה, ההודעה בדפדפן מופיעה באופן אוטומטי ברוב המקרים, בדרך כלל בסרגל הכתובות. בצילום המסך הבא מוצגת דוגמה להנחיה של Chrome, אבל לדפדפנים אחרים יש ממשק משתמש דומה:

יכול להיות שהדפדפן ידלג על ההודעה וההרשאה תתקבל באופן אוטומטי בנסיבות מסוימות:
- אם הדף וה-iframe היו בשימוש ב-30 הימים האחרונים אחרי אישור ההנחיה.
- אם ה-iframe המוטמע הוא חלק מקבוצת אתרים קשורים.
- אם FedCM משמש כאות אמון לגישה לאחסון.
- ב-Firefox, ההנחיה מועברת גם לאתרים ידועים (אלה שבהם הייתה לכם אינטראקציה ברמה העליונה) בחמש הניסיונות הראשונים.
לחלופין, יכול להיות שהשיטה תידחה באופן אוטומטי בלי להציג את ההנחיה בנסיבות מסוימות:
- אם המשתמש לא ביקר בעבר באתר שבבעלותו מסגרת ה-iframe ולא קיים אינטראקציה איתו כמסמך ברמה העליונה, ולא בתוך מסגרת iframe. כלומר, Storage Access API שימושי רק לאתרים מוטמעים שהמשתמשים ביקרו בהם בעבר בהקשר של צד ראשון.
- אם השיטה
requestStorageAccess()נקראת מחוץ לאירוע אינטראקציה של משתמש, ללא אישור מראש של ההנחיה אחרי אינטראקציה.
המשתמש יקבל בקשה בשימוש הראשון, אבל בביקור הבא הוא יוכל לפתור את הבעיה ב-requestStorageAccess() בלי בקשה ובלי אינטראקציה מצד המשתמש ב-Chrome וב-Firefox. חשוב לזכור שב-Safari תמיד נדרשת אינטראקציה של המשתמש.
מכיוון שיכול להיות שתתקבל גישה לקובצי Cookie ולאחסון בלי הנחיה או אינטראקציה עם המשתמש, בדרך כלל אפשר לקבל גישה לא מחולקת לקובצי Cookie או לאחסון לפני אינטראקציה עם המשתמש בדפדפנים שתומכים בכך (Chrome ו-Firefox), על ידי קריאה ל-requestStorageAccess() בזמן טעינת הדף. כך תוכלו לגשת באופן מיידי לקובצי cookie ולאחסון ללא חלוקה למחיצות, ולספק חוויה מלאה יותר, גם לפני שהמשתמש יוצר אינטראקציה עם ה-iframe. בחלק מהמצבים, זו יכולה להיות חוויית משתמש טובה יותר מאשר המתנה לאינטראקציה של המשתמש.
FedCM כאות אמון ל-SAA
FedCM (ניהול פרטי כניסה מאוחדים) היא גישה לשמירה על הפרטיות בשירותי אימות זהות מאוחדים (כמו 'כניסה באמצעות…') שלא מסתמכת על קובצי cookie של צד שלישי או על הפניות אוטומטיות לניווט.
כשמשתמש נכנס לצד נסמך (RP) שיש בו תוכן מוטמע מספק זהויות (IdP) של צד שלישי באמצעות FedCM, תוכן ה-IdP המוטמע יכול לקבל באופן אוטומטי גישה לאחסון של קובצי cookie ברמה העליונה שלו, ללא חלוקה למחיצות. כדי להפעיל גישה אוטומטית לאחסון באמצעות FedCM, צריך לעמוד בתנאים הבאים:
- האימות של FedCM (מצב הכניסה של המשתמש) צריך להיות פעיל.
- ה-RP הביע הסכמה על ידי הגדרה של ההרשאה
identity-credentials-get, לדוגמה:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
לדוגמה, iframe של idp.example מוטמע ב-rp.example. כשהמשתמש מתחבר באמצעות FedCM, ה-iframe של idp.example יכול לבקש גישה לאחסון עבור קובצי ה-cookie ברמה העליונה שלו.
ה-rp.example מבצע קריאה ל-FedCM כדי להתחבר את המשתמש באמצעות ספק הזהויות idp.example:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
אחרי שהמשתמש מתחבר, ה-IdP יכול לקרוא ל-requestStorageAccess() מתוך ה-iframe של idp.example, כל עוד ה-RP אישר זאת באופן מפורש באמצעות מדיניות ההרשאות.
להטמעה תהיה גישה אוטומטית לאחסון של קובץ ה-cookie ברמה העליונה שלה, ללא הפעלה מצד המשתמש או צורך בבקשה נוספת להרשאה:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
ההרשאה תוענק באופן אוטומטי רק כל עוד המשתמש מחובר באמצעות FedCM. אחרי שהאימות לא פעיל, חלות דרישות SAA רגילות כדי להעניק גישה לאחסון.
שימוש בשאילתה של ההרשאה storage-access
כדי לבדוק אם אפשר להעניק גישה ללא אינטראקציה של משתמש, אפשר לבדוק את הסטטוס של ההרשאה storage-access ולבצע את הקריאה המוקדמת של requestStoreAccess() רק אם לא נדרשת פעולה של המשתמש, במקום לבצע את הקריאה ולגרום לכשל כשנדרשת אינטראקציה.
כך תוכלו גם להציג תוכן אחר, למשל לחצן כניסה, כדי למנוע את הצורך בהצגת הנחיה מראש.
הקוד הבא מוסיף את בדיקת ההרשאה storage-access לדוגמה הקודמת:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
מסגרות iframe ב-sandbox
כשמשתמשים ב-Storage Access API בפריטי iframe ב-sandbox, נדרשות ההרשאות הבאות ב-sandbox:
allow-storage-access-by-user-activationנדרש כדי לאפשר גישה ל-Storage Access API.allow-scriptsנדרש כדי לאפשר שימוש ב-JavaScript לקריאה ל-API.allow-same-originנדרש כדי לאפשר גישה לקובצי cookie מאותו מקור ולאחסון אחר.
לדוגמה:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
דרישות לגבי קובצי Cookie
כדי לגשת לקובצי cookie בכמה אתרים באמצעות Storage Access API ב-Chrome, צריך להגדיר את קובצי ה-cookie האלה עם שני המאפיינים הבאים:
SameSite=None– הנדרש כדי לסמן את קובץ ה-cookie כקובץ אתר-עלSecure– כך אפשר להבטיח שרק לקובצי cookie שהוגדרו על ידי אתרי HTTPS תהיה גישה.
בדפדפנים Firefox ו-Safari, קובצי ה-cookie מוגדרים כברירת מחדל כ-SameSite=None והם לא מגבילים את SAA לקובצי cookie מסוג Secure, כך שהמאפיינים האלה לא נדרשים. מומלץ להגדיר את המאפיין SameSite באופן מפורש ותמיד להשתמש בקובצי cookie מסוג Secure.
גישה לדף ברמה העליונה
Storage Access API נועד לאפשר גישה לקובצי Cookie של צד שלישי ברכיבי iframe מוטמעים.
יש גם תרחישים לדוגמה אחרים שבהם הדף ברמה העליונה דורש גישה לקובצי cookie של צד שלישי. לדוגמה, תמונות או סקריפטים שמוגבלים על ידי קובצי cookie, שבעלי אתרים עשויים לרצות לכלול ישירות במסמך ברמה העליונה במקום ב-iframe. כדי לטפל בתרחיש לדוגמה הזה, הצוות של Chrome הציע הרחבה ל-Storage Access API שמוסיפה את השיטה requestStorageAccessFor().
השיטה requestStorageAccessFor()
השיטה requestStorageAccessFor() פועלת באופן דומה ל-requestStorageAccess(), אבל למשאבים ברמה העליונה. אפשר להשתמש בה רק לאתרים בתוך קבוצת אתרים קשורים כדי למנוע מתן גישה כללית לקובצי cookie של צד שלישי.
פרטים נוספים על השימוש ב-requestStorageAccessFor() זמינים במאמר קבוצות של אתרים קשורים: מדריך למפתחים.
שאילתה לגבי ההרשאה top-level-storage-access
Browser Support
בדומה להרשאה storage-access, יש הרשאה top-level-storage-access לבדוק אם אפשר להעניק גישה ל-requestStorageAccessFor().
מה ההבדל בין Storage Access API לבין RWS?
כשמשתמשים בקבוצות של אתרים קשורים עם Storage Access API, זמינות יכולות נוספות מסוימות כפי שמפורט בטבלה הבאה:
| ללא RWS | עם RWS | |
|---|---|---|
| נדרשת תנועת משתמש כדי להתחיל את הבקשה לגישה לאחסון | ||
| המשתמש צריך להיכנס למקור האחסון המבוקש בהקשר ברמה העליונה לפני קבלת הגישה | ||
| אפשר לדלג על ההנחיה למשתמשים חדשים | ||
אין צורך לקרוא ל-requestStorageAccess אם כבר הוקצה גישה |
||
| הענקת גישה אוטומטית בדומיינים אחרים באתר של אתר קשור | ||
תמיכה ב-requestStorageAccessFor לגישה לדף ברמה העליונה |
הדגמה: הגדרה של קובצי cookie וגישה אליהם
הדגמה הבאה מראה איך אפשר לגשת לקובץ cookie שהגדרתם בעצמכם במסך הראשון של הדגמה בפריים מוטמע באתר השני של הדגמה:
storage-access-api-demo.glitch.me
כדי להפעיל את הדגמה, צריך דפדפן שבו קובצי cookie של צד שלישי מושבתים:
- Chrome מגרסה 118 ואילך עם הדגל
chrome://flags/#test-third-party-cookie-phaseoutמוגדר והדפדפן הופעל מחדש. - Firefox
- Safari
הדגמה: הגדרת אחסון מקומי
בדמו הבא מוצג איך לגשת לערוצי שידור ללא חלוקה למחיצות מ-iframe של צד שלישי באמצעות Storage Access API:
https://saa-beyond-cookies.glitch.me/
כדי להפעיל את הדמו, צריך להשתמש ב-Chrome מגרסה 125 ואילך עם הדגל test-third-party-cookie-phaseout מופעל.
משאבים
- קוראים את המפרט שמספק גישה לקובצי cookie של צד שלישי, או עוקבים אחרי בעיות ומדווחים עליהן.
- קוראים את המפרט שמספק גישה לאחסון ללא מחיצות, או פועלים לפי ההוראות לדיווח על בעיות.
- מאמרי העזרה של ה-API והמדריך.
- מסמכי העזרה של Chrome בנושא שימוש ב-Storage Access API בקבוצות של אתרים קשורים

