يشكّل حظر ملفات تعريف الارتباط التابعة لجهات خارجية من خلال المتصفّحات وإعدادات المستخدم وتقسيم مساحة التخزين تحديًا للمواقع الإلكترونية والخدمات التي تعتمد على ملفات تعريف الارتباط ومساحة التخزين الأخرى في السياقات المضمّنة، وذلك لتجارب المستخدمين، مثل المصادقة. تسمح واجهة برمجة التطبيقات Storage Access API (SAA) بمواصلة عمل حالات الاستخدام هذه، مع الحد من التتبّع على مستوى المواقع الإلكترونية قدر الإمكان.
حالة التنفيذ
تتوفّر Storage Access API في جميع المتصفحات الرئيسية، ولكن هناك اختلافات طفيفة في التنفيذ بين المتصفحات. وقد تم تمييز هذه الاختلافات في الأقسام ذات الصلة في هذه المشاركة.
يستمر العمل على حلّ جميع المشاكل المتبقية المتعلّقة بالحظر، قبل توحيد واجهة برمجة التطبيقات.
ما هي واجهة برمجة التطبيقات Storage Access API؟
Storage Access API هي واجهة برمجة تطبيقات JavaScript تسمح للإطارات المتداخلة بطلب أذونات الوصول إلى مساحة التخزين في حال رفض الوصول من خلال إعدادات المتصفّح. يمكن أن تستخدم عمليات التضمين التي تتضمّن حالات استخدام تعتمد على تحميل موارد من مواقع إلكترونية متعددة واجهة برمجة التطبيقات لطلب إذن الوصول من المستخدم حسب الحاجة.
في حال منح طلب مساحة التخزين، سيتمكّن إطار iframe من الوصول إلى ملفّات تعريف الارتباط ومساحة التخزين غير المقسّمة، والتي تكون متاحة أيضًا عندما يزورها المستخدِمون كموقع إلكتروني من المستوى الأعلى.
تسمح واجهة برمجة التطبيقات Storage Access API بتوفير إمكانية الوصول إلى ملف تعريف ارتباط ومساحة تخزين غير مقسّمة مع الحد الأدنى من الأعباء على المستخدم النهائي، مع الاستمرار في منع الوصول العام إلى ملف تعريف الارتباط ومساحة التخزين غير المقسّمة كما هو الحال غالبًا في تتبُّع المستخدمين.
حالات الاستخدام
تتطلّب بعض عمليات التضمين التابعة لجهات خارجية الوصول إلى ملفّات تعريف ارتباط أو مساحة تخزين غير مقسّمة لتوفير تجربة أفضل للمستخدم، وهو أمر لن يكون متاحًا عند حظر ملفات تعريف الارتباط التابعة لجهات خارجية وتفعيل تقسيم مساحة التخزين.
تشمل حالات الاستخدام ما يلي:
- التطبيقات المصغّرة المضمّنة للتعليقات التي تتطلّب تفاصيل جلسة تسجيل الدخول
- أزرار "أعجبني" على وسائل التواصل الاجتماعي التي تتطلّب تفاصيل جلسة تسجيل الدخول
- المستندات المضمّنة التي تتطلّب تفاصيل جلسة تسجيل الدخول
- تجربة مميزة يتم توفيرها عند تضمين فيديو (على سبيل المثال، عدم عرض الإعلانات للمستخدمين الذين سجّلوا الدخول أو معرفة الإعدادات المفضّلة للمستخدم بشأن الترجمة والشرح أو حظر أنواع معيّنة من الفيديوهات)
- أنظمة الدفع المضمّنة
تتضمن العديد من حالات الاستخدام هذه إمكانية الوصول الدائم إلى تسجيل الدخول في إطارات iframe المضمّنة.
حالات استخدام Storage Access API بدلاً من واجهات برمجة التطبيقات الأخرى
واجهة برمجة التطبيقات Storage Access API هي أحد البدائل لاستخدام ملفّات تعريف الارتباط ومساحة التخزين غير المقسّمة، لذا من المهمّ معرفة الحالات التي يجب فيها استخدام هذه الواجهة مقارنةً بالواجهات الأخرى. وهو مخصّص لحالات الاستخدام التي يستوفي فيها الشرطان التاليان:
- سيتفاعل المستخدم مع المحتوى المضمّن، أي أنّه ليس إطار iframe سلبيًا أو إطار iframe مخفيًا.
- إذا زار المستخدم المصدر المضمّن في سياق أعلى مستوى، أي عندما لا يكون هذا المصدر مضمّنًا في موقع إلكتروني آخر
هناك واجهات برمجة تطبيقات بديلة لمجموعة متنوعة من حالات الاستخدام:
- تسمح سياسة ملفات تعريف الارتباط في الحالة المقسَّمة المنفصلة (CHIPS) للمطوّرين بتشغيل ملف تعريف ارتباط في مساحة تخزين "مقسَّمة"، مع توفير علبة ملفات تعريف ارتباط منفصلة لكل موقع إلكتروني من المستوى الأعلى. على سبيل المثال، قد تعتمد أداة محادثة على الويب التابعة لجهة خارجية على ضبط ملف تعريف ارتباط لحفظ معلومات الجلسة. يتم حفظ معلومات الجلسة لكل موقع إلكتروني، لذا لا يلزم الوصول إلى ملف تعريف الارتباط الذي ضبطته الأداة على المواقع الإلكترونية الأخرى التي تم تضمينه فيها أيضًا. تكون واجهة برمجة التطبيقات Storage Access API مفيدة عندما يعتمد تطبيق مصغّر مضمّن تابع لجهة خارجية على مشاركة المعلومات نفسها على مصادر مختلفة (على سبيل المثال، تفاصيل الجلسة التي سجّلت الدخول إليها أو الإعدادات المفضّلة).
- تقسيم مساحة التخزين هو طريقة تتيح لاستخدام إطارات iframe على مستوى المواقع الإلكترونية آليات التخزين الحالية في JavaScript مع تقسيم مساحة التخزين الأساسية لكل موقع إلكتروني. ويؤدي ذلك إلى منع الوصول إلى مساحة التخزين المضمّنة في موقع إلكتروني واحد من خلال عملية التضمين نفسها على مواقع إلكترونية أخرى.
- مجموعات المواقع الإلكترونية ذات الصلة (RWS) هي طريقة تتيح للمؤسسة الإفصاح عن العلاقات بين المواقع الإلكترونية، حتى تسمح المتصفّحات بوصول محدود غير مقسّم إلى ملفّات تعريف الارتباط ومساحة التخزين لأغراض محدّدة. لا تزال المواقع الإلكترونية بحاجة إلى طلب الوصول باستخدام واجهة برمجة التطبيقات Storage Access API، ولكن بالنسبة إلى المواقع الإلكترونية ضمن المجموعة، يمكن منح إذن الوصول بدون طلبات من المستخدم.
- إدارة بيانات الاعتماد المتعدّدة الخدمات (FedCM) هي نهج يحافظ على الخصوصية في خدمات الهوية المتعدّدة الخدمات. تتعامل واجهة برمجة التطبيقات Storage Access API مع الوصول إلى مساحة التخزين وملفات تعريف الارتباط غير المقسّمة بعد تسجيل الدخول. في بعض حالات الاستخدام، توفّر FedCM حلًا بديلاً لواجهة برمجة التطبيقات Storage Access API، وقد يكون هذا الحلّ مفضّلاً لأنّه يعرض طلبًا في المتصفّح يركز أكثر على تسجيل الدخول. ومع ذلك، يتطلّب اعتماد FedCM عادةً إجراء تغييرات إضافية على الرمز البرمجي، على سبيل المثال لتفعيل نقاط نهاية HTTP.
- تتوفّر أيضًا واجهات برمجة تطبيقات لمكافحة الاحتيال والإعلانات والقياس، ولا يهدف Storage Access API إلى معالجة هذه المخاوف.
استخدام واجهة برمجة التطبيقات Storage Access API
تتضمّن واجهة برمجة التطبيقات Storage Access API طريقتَين مستندتَين إلى الوعود:
Document.hasStorageAccess()(متاحة أيضًا باسمها الجديدDocument.hasUnpartitionedCookieAccess()اعتبارًا من الإصدار 125 من Chrome)Document.requestStorageAccess()
ويمكن دمجها أيضًا مع Permissions API. يتيح لك ذلك التحقّق من حالة إذن الوصول إلى مساحة التخزين في سياق تابع لجهة خارجية، ما يشير إلى ما إذا كان سيتم تلقائيًا منح إذن بالاتصال بـ document.requestStorageAccess():
استخدام طريقة hasStorageAccess()
عند تحميل موقع إلكتروني لأول مرة، يمكنه استخدام الطريقة hasStorageAccess() للتحقّق مما إذا سبق أن تم منح إذن الوصول إلى ملفات تعريف الارتباط التابعة لجهات خارجية.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
لا يتم منح إذن الوصول إلى مساحة التخزين لمستند iframe إلا بعد استدعاء requestStorageAccess(),، لذا سيعرض hasStorageAccess() دائمًا القيمة false في البداية، إلا إذا سبق أن تم منح إذن الوصول لمستند آخر من المصدر نفسه في إطار iframe نفسه. يتم الاحتفاظ بالإذن على مستوى عمليات التنقّل من المصدر نفسه داخل إطار iframe على وجه التحديد للسماح بعمليات إعادة التحميل بعد منح إذن الوصول إلى الصفحات التي تتطلّب توفُّر ملفات تعريف الارتباط في الطلب الأولي لمستند HTML.
استخدام requestStorageAccess()
إذا لم يكن لدى إطار iframe إذن الوصول، قد يحتاج إلى طلب الوصول باستخدام طريقة requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
في المرة الأولى التي يتم فيها طلب ذلك، قد يحتاج المستخدم إلى الموافقة على هذا الوصول من خلال طلب من المتصفّح، وبعد ذلك سيتم حلّ الوعد أو سيتم رفضه، ما يؤدي إلى حدوث استثناء في حال استخدام await.
لمنع إساءة الاستخدام، لن يتم عرض طلب المتصفّح هذا إلا بعد تفاعل المستخدم. لهذا السبب، يجب استدعاء requestStorageAccess() في البداية من معالِج أحداث يشغّله المستخدم، بدلاً من تحميل iframe على الفور:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
إذا كنت بحاجة إلى استخدام مساحة التخزين المحلية بدلاً من ملفات تعريف الارتباط، يمكنك إجراء ما يلي:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
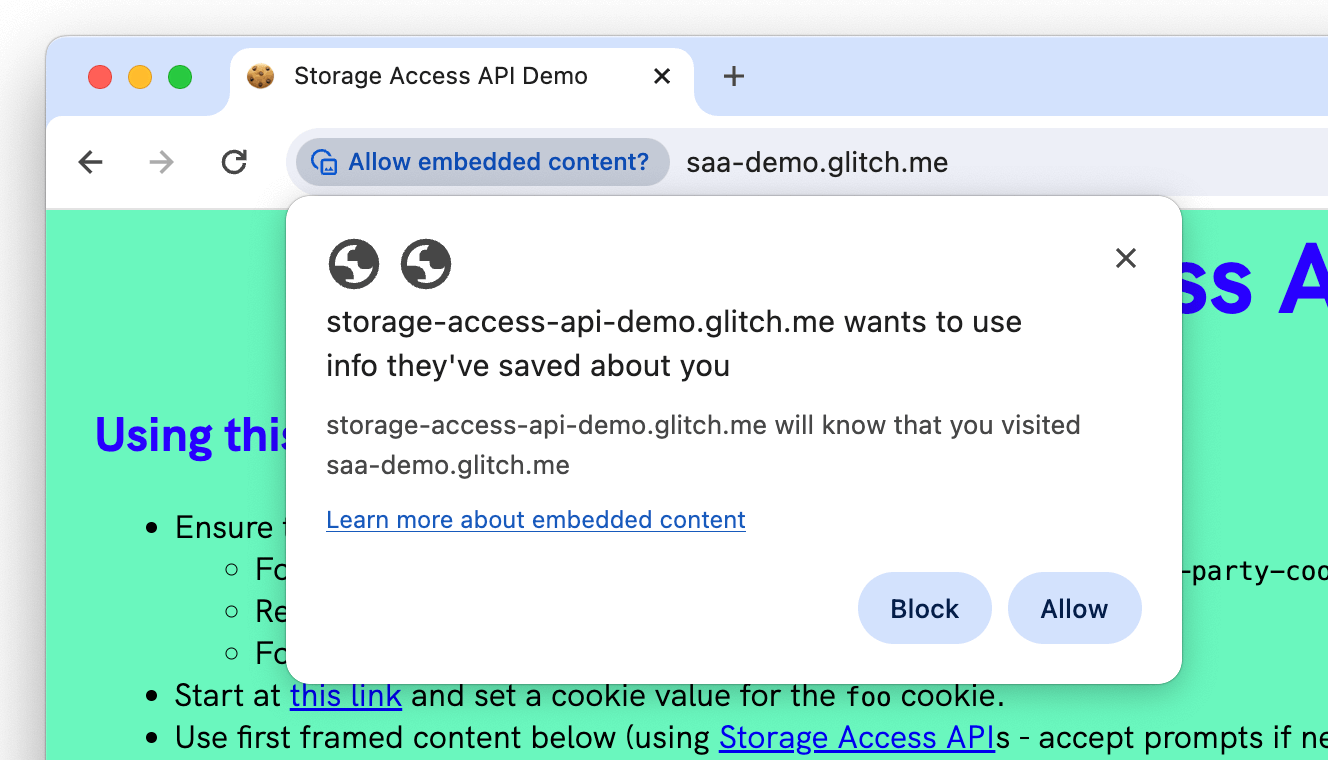
طلبات الأذونات
عندما ينقر المستخدم على الزر للمرة الأولى، ستظهر مطالبة المتصفح تلقائيًا في معظم الحالات، عادةً في شريط العناوين. تعرِض لقطة الشاشة التالية مثالاً على طلب Chrome، ولكن المتصفّحات الأخرى تتضمّن واجهة مستخدم مشابهة:

قد يتخطّى المتصفّح الطلب ويمنح الإذن تلقائيًا في حالات معيّنة:
- إذا تم استخدام الصفحة وإطار iframe في آخر 30 يومًا بعد قبول الطلب
- إذا كان إطار iframe المضمّن جزءًا من مجموعة مواقع إلكترونية ذات صلة
- إذا تم استخدام FedCM كـ إشارة ثقة للوصول إلى مساحة التخزين
- في Firefox، يتم أيضًا تخطّي الطلب للمواقع الإلكترونية المعروفة (تلك التي تفاعلت معها في المستوى الأعلى) في أوّل خمس محاولات.
بدلاً من ذلك، قد يتم رفض الطريقة تلقائيًا بدون عرض الطلب في حالات معيّنة:
- إذا لم يسبق للمستخدم زيارة الموقع الإلكتروني الذي يملك إطار iframe والتفاعل معه كمستند من المستوى الأعلى، وليس في إطار iframe. وهذا يعني أنّ واجهة Storage Access API لا تكون مفيدة إلا للمواقع الإلكترونية المضمّنة التي سبق للمستخدمين زيارتها في سياق الطرف الأول.
- إذا تمّ استدعاء طريقة
requestStorageAccess()خارج حدث تفاعل المستخدِم بدون موافقة مسبقة على الطلب بعد التفاعل.
على الرغم من أنّه سيتمّ توجيه طلب إلى المستخدم عند الاستخدام الأوّلي، يمكن أن تؤدي الزيارات اللاحقة إلى حلّ مشكلة requestStorageAccess() بدون طلب وبدون الحاجة إلى تفاعل المستخدم في Chrome وFirefox. يُرجى العِلم أنّ متصفّح Safari يتطلّب دائمًا تفاعل المستخدم.
بما أنّه يمكن منح إذن الوصول إلى ملفّات تعريف الارتباط ومساحة التخزين بدون طلب أو تفاعل من المستخدِم، غالبًا ما يكون من الممكن الحصول على إذن الوصول إلى ملفّات تعريف الارتباط أو مساحة التخزين غير المقسّمة قبل تفاعل المستخدِم على المتصفّحات التي تتيح ذلك (Chrome وFirefox) من خلال طلب requestStorageAccess() عند تحميل الصفحة. قد يسمح لك ذلك بالوصول إلى ملفات تعريف الارتباط ومساحة التخزين غير المقسّمة على الفور وتقديم تجربة أكثر اكتمالاً، حتى قبل تفاعل المستخدم مع إطار iframe. وقد توفّر هذه الطريقة تجربة أفضل للمستخدم في بعض الحالات مقارنةً بالانتظار إلى أن يتفاعل المستخدم.
FedCM كإشارة ثقة لميزة SAA
FedCM (إدارة بيانات الاعتماد المُدمَجة) هو نهج للحفاظ على الخصوصية في خدمات الهوية المُدمَجة (مثل "تسجيل الدخول باستخدام...") لا يعتمد على ملفات تعريف الارتباط التابعة لجهات خارجية أو عمليات إعادة التوجيه أثناء التنقّل.
عندما يسجِّل مستخدم الدخول إلى "الطرف الموثوق به" الذي يتضمّن بعض المحتوى المضمّن من موفِّر هوية تابع لجهة خارجية (IdP) باستخدام FedCM، يمكن لمحتوى موفِّر الهوية المضمّن الحصول تلقائيًا على إذن الوصول إلى مساحة التخزين لملفات تعريف الارتباط ذات المستوى الأعلى غير المقسّمة. ل تفعيل الوصول التلقائي إلى مساحة التخزين باستخدام FedCM، يجب استيفاء الشروط التالية:
- يجب أن تكون مصادقة FedCM (حالة تسجيل دخول المستخدم) نشطة.
- وافق موفِّر المحتوى على ذلك من خلال ضبط الإذن
identity-credentials-get، على سبيل المثال:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
على سبيل المثال، تم تضمين إطار iframe في idp.example في rp.example. عندما تسجيل المستخدم
الدخول باستخدام FedCM، يمكن لإطار iframe في idp.example طلب الوصول إلى مساحة التخزين لملفّات تعريف الارتباط الخاصة بالمستوى الأعلى.
يُجري rp.example طلبًا إلى FedCM لتسجيل دخول المستخدم باستخدام موفِّر هوية idp.example:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
بعد تسجيل دخول المستخدم، يمكن لموفِّر الهوية (IdP) طلب requestStorageAccess() من داخل الإطار المضمّن
idp.example، طالما أنّ موفِّر المحتوى (RP) قد سمح بذلك صراحةً من خلال
سياسة الأذونات.
سيتم تلقائيًا منح المحتوى المضمّن إذن الوصول إلى مساحة التخزين في ملف تعريف الارتباط الخاص به من المستوى الأعلى، بدون تنشيط المستخدم أو الحاجة إلى طلب إذن آخر:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
لن يتم منح الإذن تلقائيًا إلا ما دام المستخدم مسجِّلاً الدخول باستخدام واجهة برمجة التطبيقات FedCM. بعد إيقاف المصادقة، تنطبق متطلبات SAA العادية لمنح إذن الوصول إلى مساحة التخزين.
استخدام طلب إذن storage-access
للتحقّق مما إذا كان يمكن منح الإذن بالوصول بدون تفاعل المستخدم، يمكنك التحقّق من حالة إذن storage-access وإجراء طلب requestStoreAccess() مبكرًا فقط إذا لم يكن مطلوبًا من المستخدم اتخاذ أي إجراء، بدلاً من إجراء الطلب وفشله عندما يكون مطلوبًا إجراء تفاعل.
يتيح لك ذلك أيضًا إمكانية التعامل مع الحاجة إلى طلب مسبق من خلال عرض محتوى مختلف، مثل زر تسجيل الدخول.
تضيف التعليمة البرمجية التالية عملية التحقّق من الإذن storage-access إلى المثال السابق:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
إطارات iframe في وضع الحماية
عند استخدام واجهة برمجة التطبيقات Storage Access API في إطارات iframe المحمية، تكون أذونات وضع الحماية التالية مطلوبة:
- يجب الحصول على
allow-storage-access-by-user-activationللسماح بالوصول إلى واجهة برمجة التطبيقات Storage Access API. - يجب أن يكون
allow-scriptsمفعّلاً للسماح باستخدام JavaScript لطلب البيانات من واجهة برمجة التطبيقات. - يجب استخدام
allow-same-originللسماح بالوصول إلى ملفات تعريف الارتباط من المصدر نفسه ومساحة التخزين الأخرى.
على سبيل المثال:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
متطلبات ملفات تعريف الارتباط
للوصول إلى ملفات تعريف الارتباط على جميع المواقع الإلكترونية باستخدام واجهة برمجة التطبيقات Storage Access API في Chrome، يجب ضبطها باستخدام السمتَين التاليتَين:
-
SameSite=None- وهي مطلوبة لوضع علامة على ملف تعريف الارتباط على أنّه ملفات تعريف ارتباط على مستوى مواقع إلكترونية متعددة Secure- لضمان الوصول إلى ملفات تعريف الارتباط التي تم ضبطها من خلال المواقع الإلكترونية التي تستخدم HTTPS فقط
في Firefox وSafari، تكون ملفات تعريف الارتباط تلقائيًا من النوع SameSite=None ولا يقيدان SAA بملفات تعريف الارتباط من النوع Secure، لذا فإنّ هذه السمات غير مطلوبة. ننصح بأن تكون واضحًا بشأن سمة SameSite وأن تستخدم دائمًا ملفات تعريف الارتباط Secure.
الوصول إلى الصفحة من المستوى الأعلى
تهدف واجهة برمجة التطبيقات Storage Access API إلى السماح بالوصول إلى ملفات تعريف الارتباط التابعة لجهات خارجية ضمن أُطر iframe المضمّنة.
هناك أيضًا حالات استخدام أخرى عندما تتطلّب الصفحة ذات المستوى الأعلى الوصول إلى ملفات تعريف الارتباط التابعة لجهات خارجية. على سبيل المثال، الصور أو النصوص البرمجية التي يتم حظرها بواسطة ملفات تعريف الارتباط، والتي قد يريد مالكو المواقع الإلكترونية تضمينها مباشرةً في مستند المستوى الأعلى بدلاً من تضمينها في إطار iframe. لحلّ هذه الحالة، اقترح Chrome إضافة إلى Storage Access API تضيف طريقةrequestStorageAccessFor().
طريقة requestStorageAccessFor()
تعمل طريقة requestStorageAccessFor() بطريقة مشابهة لطريقة requestStorageAccess()، ولكن مع المراجع ذات المستوى الأعلى. ولا يمكن استخدامه إلا للمواقع الإلكترونية ضمن مجموعة مواقع إلكترونية ذات صلة لمنع منح إذن وصول عام إلى ملفات تعريف الارتباط التابعة لجهات خارجية.
لمزيد من التفاصيل حول كيفية استخدام requestStorageAccessFor()، يُرجى الاطّلاع على مجموعات المواقع الإلكترونية المرتبطة: دليل المطوّر.
طلب الحصول على إذن top-level-storage-access
Browser Support
على غرار إذن storage-access، يتوفّر إذن top-level-storage-access للتحقّق مما إذا كان يمكن منح إذن الوصول إلى requestStorageAccessFor().
ما هي أوجه الاختلاف بين واجهة برمجة التطبيقات Storage Access API عند استخدامها مع RWS؟
عند استخدام مجموعات المواقع الإلكترونية ذات الصلة مع واجهة برمجة التطبيقات Storage Access API، تتوفّر إمكانات إضافية معيّنة كما هو موضّح في الجدول التالي:
| بدون ميزة "الاستجابة السريعة للطلبات" | مع RWS | |
|---|---|---|
| يتطلب من المستخدم إجراء إيماءة لبدء طلب الوصول إلى مساحة التخزين | ||
| يطلب من المستخدم الانتقال إلى مصدر مساحة التخزين المطلوبة في سياق من المستوى الأعلى قبل منح الإذن بالوصول | ||
| يمكن تخطّي طلب المستخدم لأول مرة | ||
لا يلزم استدعاء requestStorageAccess إذا سبق أن تم منح إذن الوصول. |
||
| منح الإذن بالوصول تلقائيًا إلى نطاقات أخرى في موقع إلكتروني ذي صلة | ||
تتيح requestStorageAccessFor للوصول إلى الصفحة ذات المستوى الأعلى |
عرض توضيحي: ضبط ملفات تعريف الارتباط والوصول إليها
يوضّح العرض التوضيحي التالي كيفية الوصول إلى ملف تعريف ارتباط ضبطته بنفسك في الشاشة الأولى من العرض التوضيحي في إطار مضمّن في الموقع الإلكتروني الثاني من العرض التوضيحي:
storage-access-api-demo.glitch.me
يتطلّب الإصدار التجريبي استخدام متصفّح تم إيقاف ملفات تعريف الارتباط التابعة لجهات خارجية فيه:
- الإصدار 118 من Chrome أو إصدار أحدث مع ضبط العلامة
chrome://flags/#test-third-party-cookie-phaseoutوإعادة تشغيل المتصفّح - Firefox
- Safari
عرض توضيحي: ضبط "التخزين المحلي"
يوضّح العرض التوضيحي التالي كيفية الوصول إلى قنوات البث غير المقسّمة من إطار iframe تابع لجهة خارجية باستخدام واجهة برمجة التطبيقات Storage Access API:
https://saa-beyond-cookies.glitch.me/
يتطلّب العرض الترويجي استخدام الإصدار 125 من Chrome أو إصدار أحدث مع تفعيل العلامة test-third-party-cookie-phaseout.
الموارد
- اقرأ المواصفات التي توفّر إمكانية الوصول إلى ملفات تعريف الارتباط التابعة لجهات خارجية أو اتّبِع المشاكل وبلِّغ عنها.
- اطّلِع على المواصفات التي توفّر إمكانية الوصول إلى مساحة تخزين غير مقسّمة أو اتّبِع المشاكل وبلِّغ عنها.
- مستندات واجهة برمجة التطبيقات والدليل
- مستندات Chrome حول استخدام Storage Access API في مجموعات المواقع الإلكترونية ذات الصلة

