Conjuntos de sitios web relacionados (RWS) es un mecanismo de plataforma web que ayuda a los navegadores a comprender las relaciones entre un conjunto de dominios. Esto permite que los navegadores tomen decisiones clave para habilitar ciertas funciones del sitio (como permitir el acceso a las cookies entre sitios) y presentar esta información a los usuarios.
Dado que Chrome dará de baja las cookies de terceros, su objetivo es mantener casos de uso clave en la Web y, al mismo tiempo, mejorar la privacidad de los usuarios. Por ejemplo, muchos sitios dependen de varios dominios para publicar una sola experiencia del usuario. Es posible que las organizaciones quieran mantener diferentes dominios de nivel superior para varios casos de uso, como dominios específicos de un país o dominios de servicio para alojar imágenes o videos. Los Conjuntos de sitios web relacionados permiten que los sitios compartan datos entre dominios, con controles específicos.
¿Qué es un conjunto de sitios web relacionados?
En términos generales, un conjunto de sitios web relacionados es una colección de dominios para la cual existe un solo conjunto de sitios web principales. y posiblemente tener varios “miembros del conjunto”.
En el siguiente ejemplo, primary enumera el dominio principal y associatedSites enumera los dominios que cumplen con los requisitos del subconjunto asociado.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
La lista canónica de Conjuntos de sitios web relacionados es una lista visible públicamente en un formato de archivo JSON alojada en el repositorio de GitHub de Conjuntos de sitios web relacionados, que funciona como fuente de información para todos los conjuntos. Chrome consume este archivo para aplicarlo a su comportamiento.
Solo quienes tienen control de administrador sobre un dominio pueden crear un conjunto con ese dominio. Los remitentes deben declarar la relación entre cada miembro establecido. a la opción “establecer principal”. Los miembros del conjunto pueden incluir un rango de diferentes tipos de dominios y deben ser parte de un subconjunto según un caso de uso.
Si tu aplicación depende del acceso a cookies entre sitios (también llamadas cookies de terceros) entre sitios dentro del mismo conjunto de sitios web relacionados, puedes usar la API de acceso al almacenamiento (SAA) y la API de requestStorageAccessFor para solicitar acceso a esas cookies. Según el subconjunto del que forme parte cada sitio, el navegador puede manejar la solicitud de manera diferente.
Para obtener más información sobre el proceso y los requisitos para enviar conjuntos, consulta los lineamientos de envío. Los conjuntos enviados se someterán a varias verificaciones técnicas para validar los envíos.
Casos de uso de Conjuntos de sitios web relacionados
Los Conjuntos de sitios web relacionados son una buena opción para los casos en los que una organización necesita una forma de identidad compartida en diferentes sitios de nivel superior.
Estos son algunos de los casos de uso de los Conjuntos de sitios web relacionados:
- Personalización del país. Aprovechar sitios localizados mientras se basa en una infraestructura compartida (example.co.uk puede depender de un servicio alojado por example.ca)
- Integración de dominios de servicio. Aprovechar dominios de servicios con los que los usuarios nunca interactúan directamente, pero que proporcionan servicios en los sitios de la misma organización (example-cdn.com)
- Separación del contenido de los usuarios. Acceder a datos de diferentes dominios que separan el contenido subido por el usuario de otro contenido del sitio por razones de seguridad, mientras se permite el acceso del dominio de zona de pruebas a cookies de autenticación (y otras) Si publicas contenido inactivo subido por usuarios, también puedes seguir las prácticas recomendadas para alojarlo de forma segura en el mismo dominio.
- Contenido autenticado autenticado: Compatibilidad con contenido incorporado de distintas propiedades afiliadas (videos, documentos o recursos restringidos al usuario que accedió en el sitio de nivel superior)
- Acceso. Compatibilidad con el acceso en todas las propiedades afiliadas. La API de FedCM también puede ser apropiada para algunos casos de uso.
- Analytics. Implementar estadísticas y mediciones de los recorridos de los usuarios en las propiedades afiliadas para mejorar la calidad de los servicios
Detalles de integración de Conjuntos de sitios web relacionados
API de Storage Access
La API de Storage Access (SAA) permite que el contenido de origen cruzado incorporado acceda al almacenamiento al que normalmente solo tendría acceso en un contexto propio.
Los recursos incorporados pueden usar los métodos de SAA para verificar si actualmente tienen acceso al almacenamiento y solicitar acceso al usuario-agente.
Cuando se bloquean las cookies de terceros, pero se habilitan los conjuntos de sitios web relacionados (RWS), Chrome otorgará automáticamente el permiso en contextos intra-RWS y, de lo contrario, mostrará un mensaje al usuario. (Un "contexto dentro de RWS" es un contexto, como un iframe, cuyo sitio incorporado y sitio de nivel superior están en el mismo RWS).
Verifica y solicita acceso al almacenamiento
Para comprobar si actualmente tienen acceso al almacenamiento, los sitios incorporados pueden usar el método Document.hasStorageAccess().
El método devuelve una promesa que se resuelve con un valor booleano, que indica si el documento ya tiene acceso o no a sus cookies. La promesa también muestra el valor true si el iframe tiene el mismo origen que el fotograma superior.
Para solicitar acceso a las cookies en un contexto de varios sitios, los sitios incorporados pueden usar Document.requestStorageAccess() (rSA).
La API de requestStorageAccess() se debe llamar desde un iframe. Ese iframe tiene que haber recibido la interacción del usuario (un gesto del usuario, que es necesario para todos los navegadores), pero Chrome además requiere que, en algún momento durante los últimos 30 días, el usuario haya visitado el sitio que posee ese iframe y ha interactuado con ese sitio específicamente, como documento de nivel superior, no en un iframe.
requestStorageAccess() muestra una promesa que se resuelve si se otorgó el acceso al almacenamiento. Si se denegó el acceso por alguna razón, se rechaza la promesa citando esa razón.
requestStorageAccessFor en Chrome
La API de Storage Access solo permite que los sitios incorporados soliciten acceso al almacenamiento desde elementos <iframe> que recibieron interacción del usuario.
Esto plantea desafíos a la hora de adoptar la API de Storage Access para sitios de nivel superior que usan imágenes entre sitios o etiquetas de secuencias de comandos que requieren cookies.
Para solucionar este problema, Chrome implementó una forma para que los sitios de nivel superior soliciten acceso al almacenamiento en nombre de orígenes específicos con Document.requestStorageAccessFor() (rSAFor).
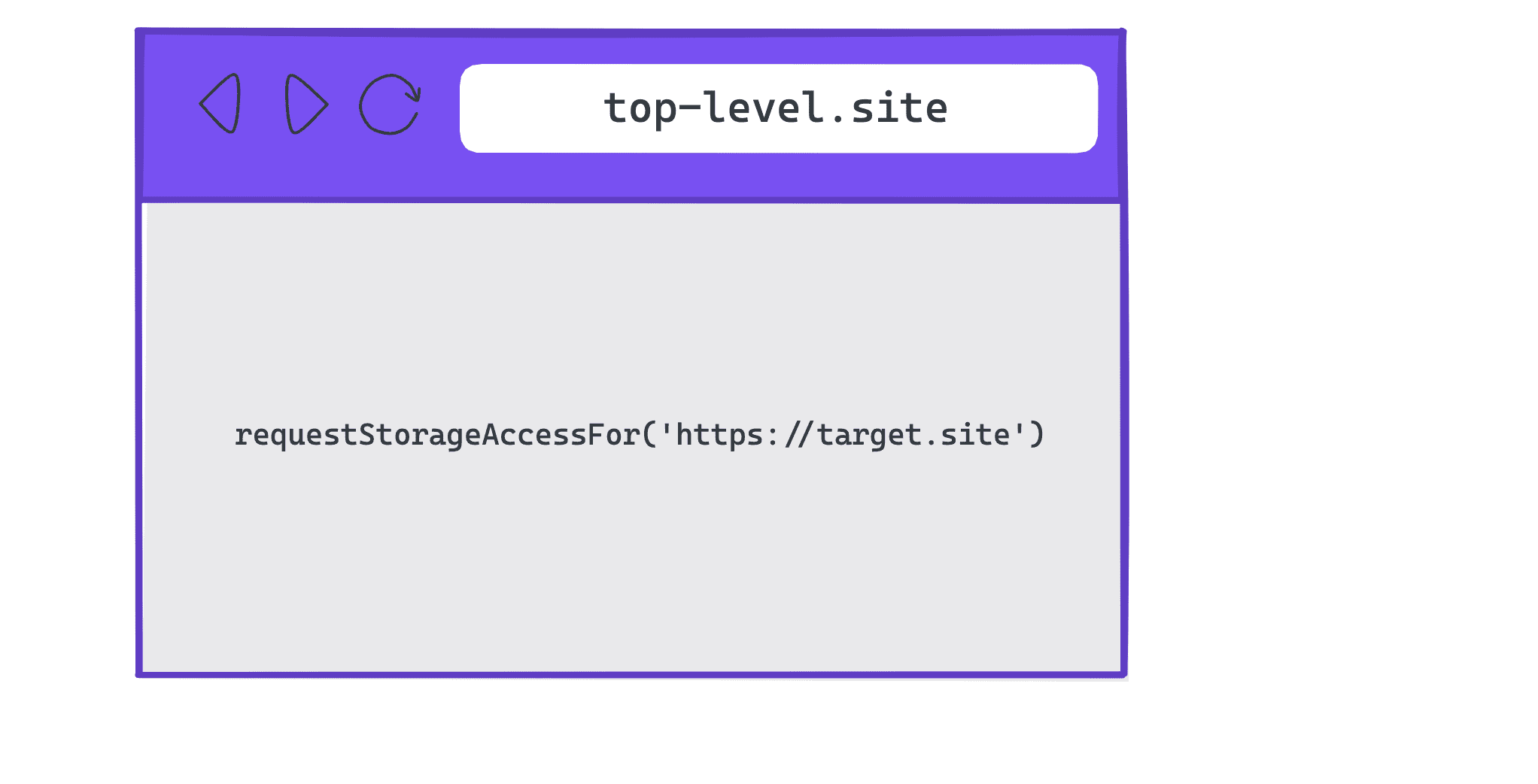
document.requestStorageAccessFor('https://target.site')
Un documento de nivel superior debe llamar a la API de requestStorageAccessFor(). Ese documento también debe haber recibido la interacción del usuario recién. Sin embargo, a diferencia de requestStorageAccess(), Chrome no verifica si hay interacciones en un documento de nivel superior durante los últimos 30 días porque el usuario ya se encuentra en la página.
Verifica los permisos de acceso al almacenamiento
El acceso a algunas funciones del navegador, como la cámara o la ubicación geográfica, se basa en los permisos que otorga el usuario. La API de Permissions proporciona una forma de verificar el estado del permiso para acceder a una API, ya sea que se haya otorgado, rechazado o que requiera algún tipo de interacción del usuario, como hacer clic en un mensaje o interactuar con la página.
Puedes consultar el estado del permiso mediante navigator.permissions.query().
Para verificar el permiso de acceso al almacenamiento para el contexto actual, debes pasar la cadena 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Para verificar el permiso de acceso al almacenamiento de un origen específico, debes pasar la cadena 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Ten en cuenta que, para proteger la integridad del origen incorporado, esto solo verifica los permisos otorgados por el documento de nivel superior con document.requestStorageAccessFor.
Se mostrará prompt o granted en función de si el permiso se puede otorgar automáticamente o si se requiere un gesto del usuario.
Modelo por fotograma
Los otorgamientos de rSA se aplican por marco. Los otorgamientos de rSA y rSAFor se tratan como permisos independientes.
Cada marco nuevo deberá solicitar acceso al almacenamiento de forma individual y se le otorgará acceso automáticamente. Solo la primera solicitud requiere un gesto del usuario. Las solicitudes posteriores que inicie el iframe, como la navegación o los subrecursos, no tendrán que esperar un gesto del usuario, ya que la solicitud inicial otorgará ese gesto para la sesión de navegación.
Para actualizar, volver a cargar o volver a crear el iframe, deberás volver a solicitar acceso.
Requisitos para las cookies
Las cookies deben especificar los atributos SameSite=None y Secure, ya que solo el rSA proporciona acceso a las cookies que ya están marcadas para su uso en contextos de varios sitios.
Las cookies con SameSite=Lax, SameSite=Strict o sin un atributo SameSite son solo para uso propio y nunca se compartirán en un contexto entre sitios, independientemente del rSA.
Seguridad
Para rSAFor, las solicitudes de subrecursos requieren encabezados de Uso compartido de recursos multiorigen (CORS) o el atributo crossorigin en los recursos, lo que garantiza la habilitación explícita.
Ejemplos de implementación
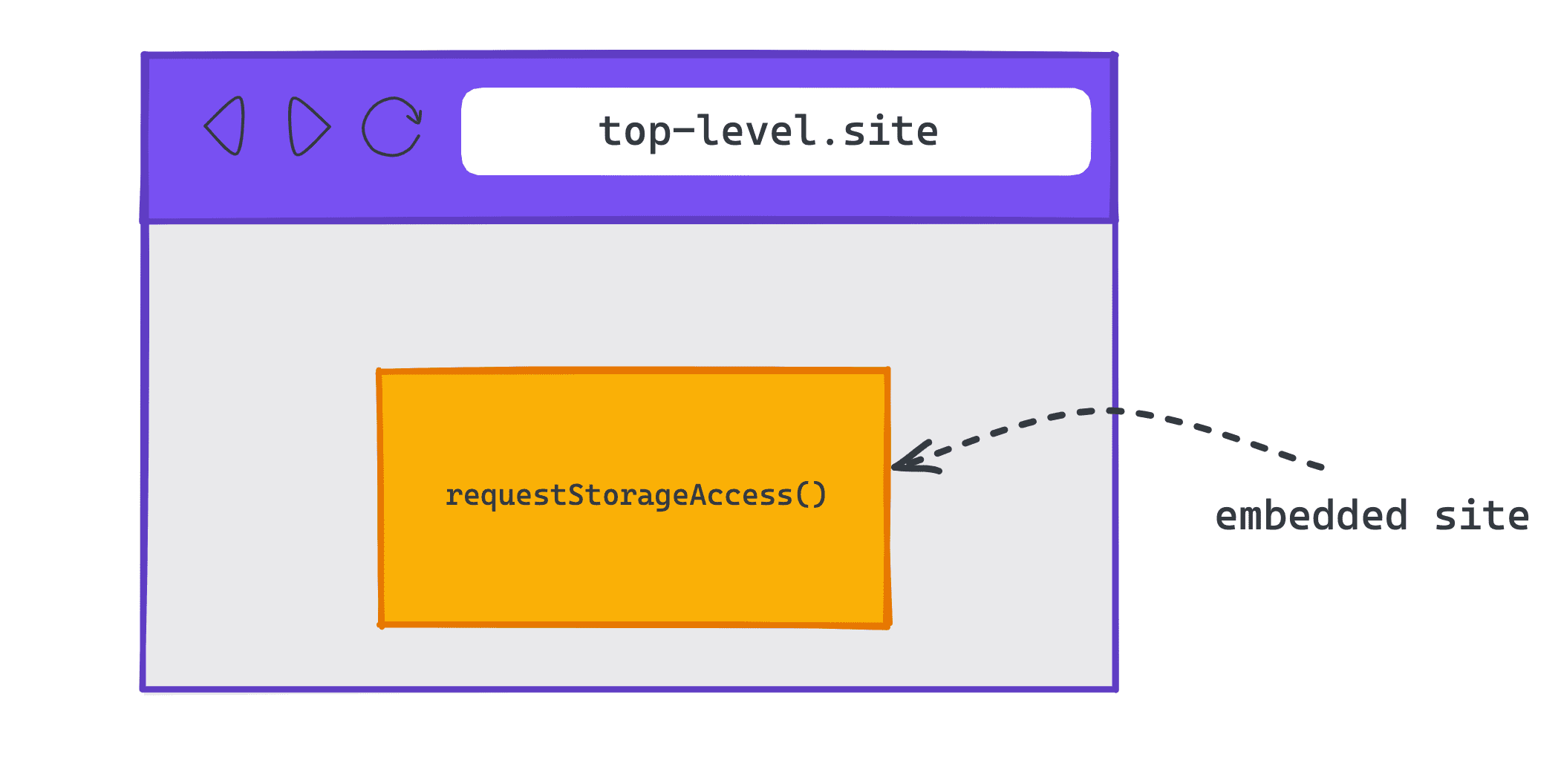
Solicitar acceso al almacenamiento desde un iframe de origen cruzado incorporado

requestStorageAccess() en una incorporación de otro sitio.Cómo comprobar si tienes acceso al almacenamiento
Para comprobar si ya tienes acceso al almacenamiento, usa document.hasStorageAccess().
Si la promesa se resuelve como verdadera, puedes acceder al almacenamiento en el contexto de varios sitios. Si se resuelve como falsa, deberás solicitar acceso al almacenamiento.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Cómo solicitar acceso al almacenamiento
Si necesitas solicitar acceso al almacenamiento, primero verifica el permiso de acceso al almacenamiento navigator.permissions.query({name: 'storage-access'}) para ver si se requiere un gesto del usuario o si se puede otorgar automáticamente.
Si el permiso es granted, puedes llamar a document.requestStorageAccess(), y debería hacerlo correctamente sin un gesto del usuario.
Si el estado del permiso es prompt, debes iniciar la llamada a document.requestStorageAccess() después de un gesto del usuario, como un clic en un botón.
Ejemplo:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Las solicitudes posteriores que se originen dentro del marco, las navegaciones o los subrecursos tendrán permiso automáticamente para acceder a las cookies entre sitios. hasStorageAccess() muestra cookies verdaderas y entre sitios del mismo conjunto de sitios web relacionados, que se enviarán en esas solicitudes sin ninguna llamada adicional de JavaScript.
Sitios de nivel superior que solicitan acceso de cookies en nombre de sitios de origen cruzado

requestStorageAccessFor() en un sitio de nivel superior para un origen diferenteLos sitios de nivel superior pueden usar requestStorageAccessFor() para solicitar acceso al almacenamiento en nombre de orígenes específicos.
hasStorageAccess() solo verifica si el sitio que lo llama tiene acceso al almacenamiento, por lo que un sitio de nivel superior puede verificar los permisos de otro origen.
Para descubrir si se le solicitará al usuario o si ya se otorgó acceso al almacenamiento a un origen especificado, llama a navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Si el permiso es granted, puedes llamar a document.requestStorageAccessFor('https://target.site'). Debería tener éxito sin un gesto del usuario.
Si el permiso es prompt, deberás conectar la llamada a document.requestStorageAccessFor('https://target.site') detrás del gesto del usuario, como un clic en un botón.
Ejemplo:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Después de una llamada requestStorageAccessFor() exitosa, las solicitudes entre sitios incluirán cookies si incluyen CORS o el atributo de origen cruzado, por lo que es posible que los sitios quieran esperar antes de activar una solicitud.
Las solicitudes deben usar la opción credentials: 'include' y los recursos deben incluir el atributo crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Cómo realizar pruebas locales
Requisitos previos
Para probar los conjuntos de sitios web relacionados de forma local, usa Chrome 119 o una versión posterior iniciada desde la línea de comandos y habilita la marca de Chrome test-third-party-cookie-phaseout.
Habilitar la función experimental de Chrome
Para habilitar la marca de Chrome necesaria, navega a chrome://flags#test-third-party-cookie-phaseout desde la barra de direcciones y cambia la marca a Enabled. Asegúrate de reiniciar el navegador después de cambiar las marcas.
Iniciar Chrome con un conjunto de sitios web relacionados locales
Para iniciar Chrome con el conjunto de sitios web relacionados declarado de forma local, crea un objeto JSON que contenga las URLs que sean miembros de un conjunto y pásalo a --use-related-website-set.
Obtén más información para ejecutar Chromium con marcas.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Ejemplo
Para habilitar los Conjuntos de sitios web relacionados de forma local, debes habilitar test-third-party-cookie-phaseout en chrome://flags e iniciar Chrome desde la línea de comandos con la marca --use-related-website-set con el objeto JSON que contiene las URLs que son miembros de un conjunto.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Verifica que tienes acceso a las cookies entre sitios
Llama a las APIs (rSA o rSAFor) desde los sitios que se están probando y valida el acceso a las cookies entre sitios.
Proceso de envío de Conjuntos de sitios web relacionados
Sigue estos pasos para declarar la relación entre los dominios y especificar el subconjunto del que forman parte.
1. Identifica tu RWS
Identifica los dominios relevantes, incluidos configurar cuentas principales y establecer miembros. que formarán parte del conjunto de sitios web relacionados. También identifica qué subset type (tipo de subconjunto) al que pertenece cada miembro del conjunto.
2. Crea tu presentación de RWS
Crea una copia local (clonación o bifurcación) del archivo Repositorio de GitHub. En una rama nueva, realiza los cambios related_website_sets.JSON para reflejar tu conjunto. Para asegurarte de que tu conjunto tenga el formato JSON y puedes usar la herramienta de generación de JSON.
3. Asegúrate de que tu RWS cumpla con los requisitos técnicos
Asegúrate de que las establecer requisitos de formación y establecer requisitos de validación los requisitos de seguridad.
4. Prueba tu RWS de forma local
Antes de crear una solicitud de extracción (PR) para enviar tu conjunto, prueba el envío de forma local y asegúrate de que apruebe todas las verificaciones requeridas.
5. Cómo enviar tu RWS
Para enviar el conjunto de sitios web relacionados, crea un PR al related_website_sets.JSON en el que Chrome aloja la lista canónica del Conjunto de sitios web relacionados. (una base de datos de GitHub se requiere una cuenta de Google para crear PR, y tendrás que firmar un Contrato de Licencia para Colaboradores (CLC) antes de que puedas contribuir a la lista).
Una vez que se crea el comunicado de prensa, se realiza una serie de verificaciones para
asegurarse de que se cumplan los requisitos del paso 3, como garantizar
firmó el CLA y de que el archivo .well-known es válido.
Si tiene éxito, el RR.PP. indicará que se aprobaron las verificaciones. RR.PP. aprobadas se combinarán manualmente en lotes con la lista canónica del Conjunto de sitios web relacionados. una vez por semana (los martes a las 12:00 p.m., hora del Este). Si alguna de las verificaciones falla, el remitente recibirá una notificación de rechazo de RR.PP. en GitHub. El remitente puede corregir los errores y actualizar la PR. Además, debe tener en cuenta lo siguiente:
- Si falla la solicitud de extracción, aparecerá un mensaje de error con información adicional. sobre por qué falló el envío. (ejemplo).
- Todas las verificaciones técnicas que rigen los envíos de conjuntos se realizan en GitHub, y, en consecuencia, todos los errores de envío que resulten de verificaciones técnicas serán visibles en GitHub.
Políticas empresariales
Chrome tiene dos políticas para satisfacer las necesidades de los usuarios empresariales:
- Los sistemas que tal vez no puedan integrarse con los conjuntos de sitios web relacionados pueden inhabilitar la función de conjuntos de sitios web relacionados en todas las instancias empresariales de Chrome con la política
RelatedWebsiteSetsEnabled. - Algunos sistemas empresariales tienen sitios solo internos (como una intranet) con dominios registrables que difieren de los dominios en su conjunto de sitios web relacionados. Si necesitan tratar estos sitios como parte de su Conjunto de sitios web relacionados sin exponerlos públicamente (ya que los dominios pueden ser confidenciales), pueden aumentar o anular su lista pública de Conjuntos de Sitios Web Relacionados con la política de
RelatedWebsiteSetsOverrides.
Chrome resuelve cualquier intersección entre el público y los conjuntos Enterprise en uno de dos
dependiendo de si se especifican replacemements o additions.
Por ejemplo, para el conjunto público {primary: A, associated: [B, C]}, usa lo siguiente:
replacements set: |
{primary: C, associated: [D, E]} |
| El conjunto empresarial absorbe el sitio común para formar un conjunto nuevo. | |
| Conjuntos resultantes: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set: |
{primary: C, associated: [D, E]} |
| Se combinan los conjuntos Público y Empresarial. | |
| Conjunto resultante: | {primary: C, associated: [A, B, D, E]} |
Solucionar problemas de Conjuntos de sitios web relacionados
"Instrucción del usuario" y "gesto del usuario"
Un "mensaje al usuario" y "gesto del usuario" son cosas diferentes. Chrome no mostrará un
mensaje de permiso
a los usuarios de sitios que están en el mismo Conjunto de sitios web relacionados, pero Chrome aún
requiere que el usuario haya interactuado con la página. Antes de otorgar el permiso,
Chrome requiere un
gesto del usuario,
también llamado «interacción del usuario» o “activación de usuarios”. Esto se debe a que el uso de
la API de Storage Access fuera del contexto de un Conjunto de sitios web relacionados (es decir,
requestStorageAccess()) también requiere un gesto del usuario debido a
principios de diseño para plataformas web.
Acceder a otros sitios cookies o almacenamiento
El Conjunto de sitios web relacionados no combina el almacenamiento de los distintos sitios, sino que solo permite
llamadas de requestStorageAccess() más fáciles (sin mensaje) Sitio web relacionado
Los Sets solo reducen las dificultades que enfrentan los usuarios al usar la API de Storage Access, pero no
definir qué hacer una vez que el acceso se haya restablecido. Si A y B son sitios diferentes
en el mismo Conjunto de sitios web relacionados, y A incorpora B, B puede llamar
requestStorageAccess() y obtén acceso al almacenamiento de origen sin solicitarlo
del usuario. Los Conjuntos de sitios web relacionados no realizan ninguna comunicación entre sitios. Para
ejemplo, configurar un conjunto de sitios web relacionados no provocará que las cookies que pertenezcan
a B para comenzar a enviarse a A. Si
y quieres compartir esos datos, tendrás que compartirlos tú mismo, por ejemplo,
enviar un objeto window.postMessage desde un iframe B a un
Un marco.
Acceso a cookies no particionadas de forma predeterminada
Los conjuntos de sitios web relacionados no permiten el acceso implícito de cookies no particionadas
sin invocar ninguna API. Las cookies entre sitios no están disponibles
de forma predeterminada dentro del conjunto; El Conjunto de sitios web relacionados solo permite que los sitios del conjunto
omite el mensaje de permiso de la API de Storage Access.
Un iframe debe llamar a document.requestStorageAccess() si desea acceder a su
cookies, o la página de nivel superior puede llamar a document.requestStorageAccessFor().
Compartir comentarios
Enviar un conjunto en GitHub y trabajar con la API de Storage Access y la API de requestStorageAccessFor son oportunidades para compartir tu experiencia con el proceso y los problemas que encuentres.
Para unirte a debates sobre Conjuntos de sitios web relacionados, sigue estos pasos:
- Únete a la lista de distribución pública de Conjuntos de sitios web relacionados.
- Informa los problemas y sigue el debate en el repositorio de GitHub de conjuntos de sitios web relacionados.

