Informationen zur Verwendung von FedCM für die datenschutzfreundliche Identitätsföderation
FedCM (Federated Credential Management) ist ein datenschutzfreundlicher Ansatz für föderierte Identitätsdienste (z. B. „Über Google anmelden“), mit dem sich Nutzer auf Websites anmelden können, ohne ihre personenbezogenen Daten mit dem Identitätsdienst oder der Website zu teilen.
Weitere Informationen zu Anwendungsfällen, Nutzerflüssen und der API-Roadmap der FedCM API findest du in der Einführung in die FedCM API.
FedCM-Entwicklungsumgebung
Für die Verwendung von FedCM ist sowohl beim IdP als auch beim RP in Chrome ein sicherer Kontext (HTTPS oder localhost) erforderlich.
Code in Chrome für Android debuggen
Richten Sie einen Server lokal ein und führen Sie ihn aus, um Ihren FedCM-Code zu debuggen. Sie können auf diesen Server zugreifen, wenn Sie Chrome auf einem Android-Gerät verwenden, das über ein USB-Kabel mit Portweiterleitung verbunden ist.
Sie können die DevTools auf dem Computer verwenden, um Chrome auf Android-Geräten zu debuggen. Folgen Sie dazu der Anleitung unter Android-Geräte per Fernzugriff debuggen.
Drittanbieter-Cookies in Chrome blockieren

Sie können testen, wie FedCM ohne Drittanbieter-Cookies in Chrome funktioniert, bevor die Funktion tatsächlich erzwungen wird.
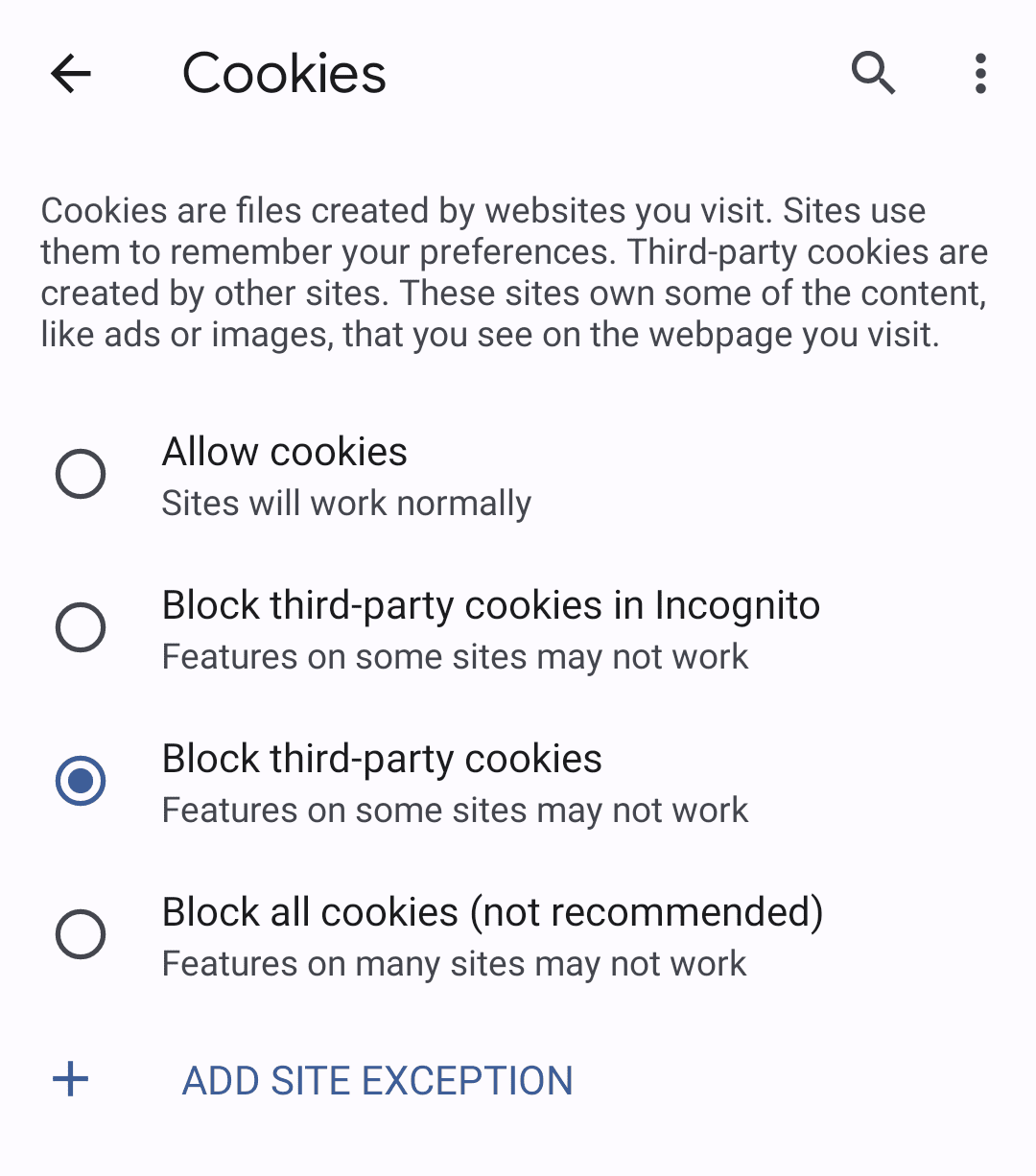
Wenn Sie Drittanbieter-Cookies blockieren möchten, verwenden Sie den Inkognitomodus oder wählen Sie in den Desktop-Einstellungen unter chrome://settings/cookies die Option „Drittanbieter-Cookies blockieren“ aus. Auf Mobilgeräten gehen Sie zu Einstellungen > Website-Einstellungen > Cookies.
FedCM API verwenden
Sie integrieren sich in FedCM, indem Sie eine bekannte Datei, eine Konfigurationsdatei und Endpunkte für die Liste der Konten, die Ausstellung von Bescheinigungen und optional Clientmetadaten erstellen.
Über FedCM werden JavaScript APIs bereitgestellt, mit denen RPs sich beim IdP anmelden können.
.well-known-Datei erstellen
Um zu verhindern, dass Tracker die API missbrauchen, muss eine .well-known-Datei von /.well-known/web-identity der eTLD+1 des IdP ausgeliefert werden.
Wenn die IdP-Endpunkte beispielsweise unter https://accounts.idp.example/ bereitgestellt werden, müssen sie eine .well-known-Datei unter https://idp.example/.well-known/web-identity sowie eine IdP-Konfigurationsdatei bereitstellen. Hier ein Beispiel für einen bekannten Dateiinhalt:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
Die JSON-Datei muss das Attribut provider_urls mit einem Array von URLs der IdP-Konfigurationsdatei enthalten, die von RPs als Pfadteil von configURL in navigator.credentials.get angegeben werden können. Die Anzahl der URL-Strings im Array ist auf einen begrenzt. Dies kann sich jedoch in Zukunft durch Ihr Feedback ändern.
IdP-Konfigurationsdatei und Endpoints erstellen
Die IdP-Konfigurationsdatei enthält eine Liste der erforderlichen Endpunkte für den Browser. IdPs hosten diese Konfigurationsdatei und die erforderlichen Endpunkte und URLs. Alle JSON-Antworten müssen mit dem Inhaltstyp application/json bereitgestellt werden.
Die URL der Konfigurationsdatei wird durch die Werte bestimmt, die für den navigator.credentials.get-Aufruf angegeben werden, der auf einem RP ausgeführt wird.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Geben Sie als configURL eine vollständige URL des Speicherorts der IdP-Konfigurationsdatei an. Wenn navigator.credentials.get() auf dem RP aufgerufen wird, ruft der Browser die Konfigurationsdatei mit einer GET-Anfrage ohne den Origin- oder Referer-Header ab. Die Anfrage enthält keine Cookies und folgt keinen Weiterleitungen.
So kann der IdP nicht herausfinden, wer die Anfrage gestellt hat und welcher RP eine Verbindung herstellen möchte. Beispiel:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
Der Browser erwartet vom IdP eine JSON-Antwort mit den folgenden Properties:
| Attribut | Beschreibung |
|---|---|
accounts_endpoint (erforderlich) |
URL für den Kontenendpunkt. |
client_metadata_endpoint (optional) |
URL für den Client-Metadatenendpunkt. |
id_assertion_endpoint (erforderlich) |
URL für den Endpunkt für Identitätsbestätigungen. |
disconnect (optional) |
URL für den Endpunkt zum Trennen der Verbindung. |
login_url (erforderlich) |
Die URL der Anmeldeseite, über die sich der Nutzer beim IdP anmelden kann. |
branding (optional) |
Objekt mit verschiedenen Branding-Optionen. |
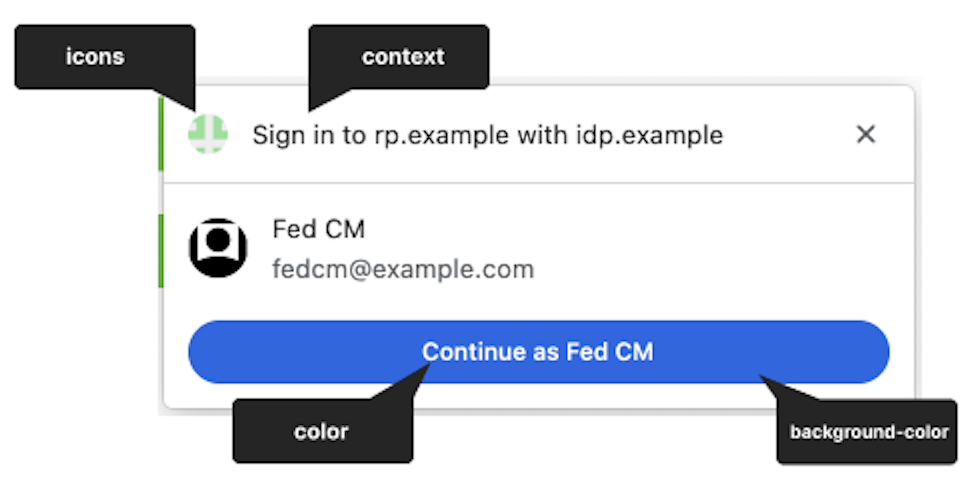
branding.background_color (optional) |
Brandingoption, mit der die Hintergrundfarbe der Schaltfläche „Als… fortfahren“ festgelegt wird. Verwenden Sie die entsprechende CSS-Syntax: hex-color, hsl(), rgb() oder named-color. |
branding.color (optional) |
Brandingoption, mit der die Textfarbe der Schaltfläche „Als… fortfahren“ festgelegt wird. Verwenden Sie die entsprechende CSS-Syntax: hex-color, hsl(), rgb() oder named-color. |
branding.icons (optional) |
Brandingoption, mit der das Symbolobjekt festgelegt wird, das im Anmeldedialogfeld angezeigt wird. Das Symbolobjekt ist ein Array mit zwei Parametern:
|
Der RP kann den String in der FedCM-Dialog-Benutzeroberfläche mit dem Wert identity.context für navigator.credentials.get() ändern, um vordefinierte Authentifizierungskontexte zu berücksichtigen. Optionale Property kann "signin" (Standard), "signup", "use" oder "continue" sein.

Hier ist ein Beispiel für den Antworttext des Identitätsanbieters:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Nachdem der Browser die Konfigurationsdatei abgerufen hat, sendet er nachfolgende Anfragen an die IdP-Endpunkte:

Endpunkt für Konten
Der Kontoendpunkt des Identitätsanbieters gibt eine Liste der Konten zurück, in denen der Nutzer beim Identitätsanbieter angemeldet ist. Wenn der Identitätsanbieter mehrere Konten unterstützt, werden über diesen Endpunkt alle angemeldeten Konten zurückgegeben.
Der Browser sendet eine GET-Anfrage mit Cookies mit SameSite=None, aber ohne client_id-Parameter, Origin-Header oder Referer-Header. So kann der IdP nicht herausfinden, bei welchem RP sich der Nutzer anmelden möchte. Beispiel:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Prüfe, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Ordnen Sie die Sitzungscookies den IDs der bereits angemeldeten Konten zu.
- Antworten Sie mit der Liste der Konten.
Der Browser erwartet eine JSON-Antwort, die eine accounts-Eigenschaft mit einem Array von Kontoinformationen mit den folgenden Eigenschaften enthält:
| Attribut | Beschreibung |
|---|---|
id (erforderlich) |
Die eindeutige ID des Nutzers. |
name (erforderlich) |
Vorname und Nachname des Nutzers. |
email (erforderlich) |
E-Mail-Adresse des Nutzers |
given_name (optional) |
Vorname des Nutzers. |
picture (optional) |
URL des Avatarbilds des Nutzers. |
approved_clients (optional) |
Ein Array von RP-Client-IDs, mit denen sich der Nutzer registriert hat. |
login_hints (optional) |
Ein Array aller möglichen Filtertypen, die der IdP zur Angabe eines Kontos unterstützt. Der RP kann navigator.credentials.get() mit der Property loginHint aufrufen, um das angegebene Konto selektiv anzuzeigen. |
domain_hints (optional) |
Ein Array aller Domains, die dem Konto zugeordnet sind. Der RP kann navigator.credentials.get() mit einer domainHint-Property aufrufen, um die Konten zu filtern. |
Beispiel für einen Antworttext:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
Wenn der Nutzer nicht angemeldet ist, antworte mit HTTP 401 (Nicht autorisiert).
Die zurückgegebene Kontoliste wird vom Browser verwendet und ist für den RP nicht verfügbar.
Client-Metadatenendpunkt
Der Client-Metadatenendpunkt der IdP gibt die Metadaten der vertrauenden Partei zurück, z. B. die Datenschutzerklärung und die Nutzungsbedingungen der vertrauenden Partei. RPs sollten dem Identitätsanbieter im Voraus Links zu ihrer Datenschutzerklärung und ihren Nutzungsbedingungen zur Verfügung stellen. Diese Links werden im Anmeldedialogfeld angezeigt, wenn sich der Nutzer noch nicht beim RP beim IdP registriert hat.
Der Browser sendet eine GET-Anfrage mit der client_id
navigator.credentials.get ohne Cookies. Beispiel:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Ermitteln Sie den RP für die
client_id. - Antworten Sie mit den Client-Metadaten.
Zu den Eigenschaften für den Endpunkt für Clientmetadaten gehören:
| Attribut | Beschreibung |
|---|---|
privacy_policy_url (optional) |
URL der Datenschutzerklärung des Rechtssubjekts. |
terms_of_service_url (optional) |
URL der Nutzungsbedingungen des Resellers. |
Der Browser erwartet vom Endpunkt eine JSON-Antwort:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
Die zurückgegebenen Clientmetadaten werden vom Browser verwendet und sind für den RP nicht verfügbar.
Endpunkt für Identitätsbestätigung
Der Endpunkt für Identitätsbestätigungen des IdP gibt eine Bestätigung für den angemeldeten Nutzer zurück.
Wenn sich der Nutzer über den navigator.credentials.get()-Aufruf auf einer RP-Website anmeldet, sendet der Browser eine POST-Anfrage mit Cookies mit SameSite=None und dem Inhaltstyp application/x-www-form-urlencoded an diesen Endpunkt mit den folgenden Informationen:
| Attribut | Beschreibung |
|---|---|
client_id (erforderlich) |
Die Client-ID des RP. |
account_id (erforderlich) |
Die eindeutige ID des Nutzers, der sich anmeldet. |
nonce (optional) |
Die vom RP bereitgestellte Anfrage-Nonce. |
disclosure_text_shown |
Das Ergebnis ist ein String mit "true" oder "false" (kein boolescher Wert). Das Ergebnis ist "false", wenn der Hinweis nicht angezeigt wurde. Das passiert, wenn die Client-ID des RP in der approved_clients-Eigenschaftsliste der Antwort vom Endpunkt „accounts“ enthalten war oder wenn der Browser in der Vergangenheit einen Anmeldevorgang ohne approved_clients festgestellt hat. |
is_auto_selected |
Wenn die automatische Reautorisierung auf dem RP ausgeführt wird, entspricht is_auto_selected "true". Andernfalls "false". Dies ist hilfreich, um mehr sicherheitsrelevante Funktionen zu unterstützen. Einige Nutzer bevorzugen beispielsweise eine höhere Sicherheitsstufe, bei der eine explizite Nutzermitwirkung bei der Authentifizierung erforderlich ist. Wenn ein IdP eine Tokenanfrage ohne diese Vermittlung erhält, kann er die Anfrage anders verarbeiten. Gib beispielsweise einen Fehlercode zurück, damit der RP die FedCM API noch einmal mit mediation: required aufrufen kann. |
Beispiel für einen HTTP-Header:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Antworten Sie mit CORS (Cross-Origin Resource Sharing) auf die Anfrage.
- Prüfe, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Vergleiche den
Origin-Header mit dem vomclient_idbestimmten RP-Ursprung. Lehnen Sie sie ab, wenn sie nicht übereinstimmen. - Vergleiche
account_idmit der ID des bereits angemeldeten Kontos. Lehnen Sie sie ab, wenn sie nicht übereinstimmen. - Antworten Sie mit einem Token. Wenn die Anfrage abgelehnt wird, antworte mit einer Fehlerantwort.
Wie das Token ausgestellt wird, liegt im Ermessen des Identitätsanbieters. Im Allgemeinen wird es jedoch mit Informationen wie der Konto-ID, der Client-ID, dem Ausstellerursprung und nonce signiert, damit die RP die Echtheit des Tokens überprüfen kann.
Der Browser erwartet eine JSON-Antwort mit der folgenden Eigenschaft:
| Attribut | Beschreibung |
|---|---|
token (erforderlich) |
Ein Token ist ein String, der Ansprüche zur Authentifizierung enthält. |
{
"token": "***********"
}
Das zurückgegebene Token wird vom Browser an den RP übergeben, damit dieser die Authentifizierung validieren kann.
Fehlerantwort zurückgeben
id_assertion_endpoint kann auch eine „error“-Antwort zurückgeben, die zwei optionale Felder enthält:
code: Der IdP kann einen der bekannten Fehler aus der in OAuth 2.0 angegebenen Fehlerliste (invalid_request,unauthorized_client,access_denied,server_errorundtemporarily_unavailable) auswählen oder einen beliebigen String verwenden. In diesem Fall rendert Chrome die Fehler-UI mit einer generischen Fehlermeldung und übergibt den Code an den RP.url: Hier wird eine für Menschen lesbare Webseite mit Informationen zum Fehler angegeben, um Nutzern zusätzliche Informationen zum Fehler zur Verfügung zu stellen. Dieses Feld ist für Nutzer nützlich, da Browser keine umfassenden Fehlermeldungen in einer integrierten Benutzeroberfläche anzeigen können. Beispiel: Links zu den nächsten Schritten oder Kontaktdaten des Kundenservice. Wenn ein Nutzer mehr über die Fehlerdetails und die Behebung erfahren möchte, kann er die bereitgestellte Seite über die Browser-Benutzeroberfläche aufrufen. Die URL muss der Website des IdentitätsanbietersconfigURLentsprechen.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Endpunkt trennen
Durch das Aufrufen von IdentityCredential.disconnect() sendet der Browser eine ursprungsübergreifende POST-Anfrage mit Cookies mit SameSite=None und dem Inhaltstyp application/x-www-form-urlencoded an diesen Disconnect-Endpunkt mit den folgenden Informationen:
| Attribut | Beschreibung |
|---|---|
account_hint |
Ein Hinweis für das IdP-Konto. |
client_id |
Die Client-ID des RP. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Antworten Sie mit CORS (Cross-Origin Resource Sharing) auf die Anfrage.
- Prüfe, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Vergleiche den
Origin-Header mit dem vomclient_idbestimmten RP-Ursprung. Lehnen Sie sie ab, wenn sie nicht übereinstimmen. - Vergleiche
account_hintmit den IDs der bereits angemeldeten Konten. - Trennen Sie die Verknüpfung des Nutzerkontos mit dem RP.
- Antworte dem Browser mit den Informationen zum identifizierten Nutzerkonto im JSON-Format.
Eine Beispiel-JSON-Nutzlast für eine Antwort sieht so aus:
{
"account_id": "account456"
}
Wenn der IdP möchte, dass der Browser die Verbindung zu allen Konten aufhebt, die mit dem RP verknüpft sind, muss er stattdessen einen String übergeben, der mit keiner Konto-ID übereinstimmt, z. B. "*".
Anmelde-URL
Mit der Login Status API muss der Identitätsanbieter den Anmeldestatus des Nutzers an den Browser weitergeben. Der Status kann jedoch nicht mehr aktuell sein, z. B. wenn die Sitzung abläuft. In einem solchen Szenario kann der Browser den Nutzer dynamisch über die URL der Anmeldeseite in der login_url der IdP-Konfigurationsdatei beim IdP anmelden.
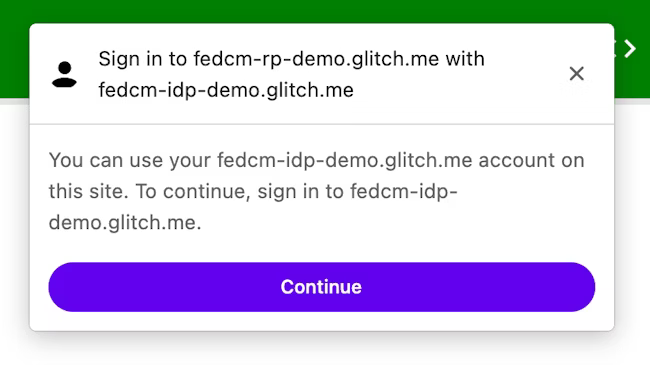
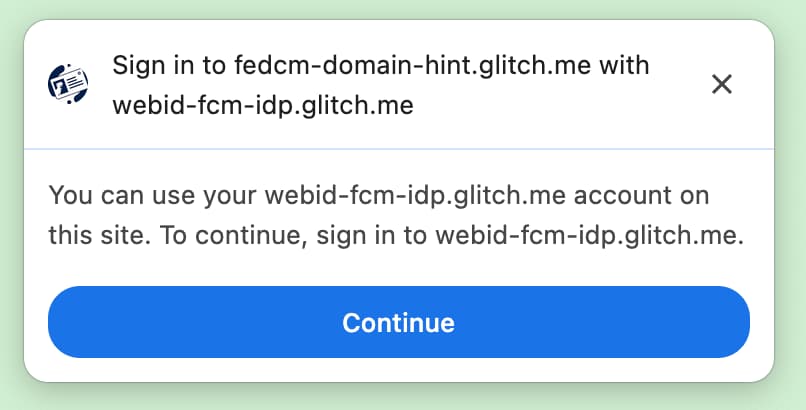
Im FedCM-Dialogfeld wird eine Meldung angezeigt, in der eine Anmeldung vorgeschlagen wird (siehe Abbildung unten).

Wenn der Nutzer auf die Schaltfläche Weiter klickt, öffnet der Browser ein Pop-up-Fenster für die Anmeldeseite des Identitätsanbieters.

Das Dialogfeld ist ein normales Browserfenster mit eigenen Cookies. Was im Dialogfeld passiert, liegt im Ermessen des Identitätsanbieters. Es sind keine Fenster-Handles verfügbar, um eine plattformübergreifende Kommunikationsanfrage an die RP-Seite zu senden. Nachdem sich der Nutzer angemeldet hat, sollte der Identitätsanbieter Folgendes tun:
- Sende den
Set-Login: logged-in-Header oder rufe dienavigator.login.setStatus("logged-in")API auf, um den Browser darüber zu informieren, dass der Nutzer angemeldet ist. - Drücken Sie
IdentityProvider.close(), um das Dialogfeld zu schließen.
Den Browser über den Anmeldestatus des Nutzers beim Identitätsanbieter informieren
Die Login Status API ist ein Mechanismus, bei dem eine Website, insbesondere ein Identitätsanbieter, den Browser über den Anmeldestatus des Nutzers beim Identitätsanbieter informiert. Mit dieser API kann der Browser unnötige Anfragen an den Identitätsanbieter reduzieren und potenzielle Timing-Angriffe abwehren.
Identitätsanbieter können den Anmeldestatus des Nutzers an den Browser senden, indem sie einen HTTP-Header senden oder eine JavaScript API aufrufen, wenn der Nutzer beim Identitätsanbieter angemeldet ist oder von allen seinen Identitätsanbieterkonten abgemeldet ist. Für jeden IdP (identifiziert durch seine Konfigurations-URL) speichert der Browser eine Drei-Zustands-Variable, die den Anmeldestatus mit den möglichen Werten logged-in, logged-out und unknown darstellt. Der Standardstatus ist unknown.
Um anzuzeigen, dass der Nutzer angemeldet ist, senden Sie einen Set-Login: logged-in-HTTP-Header in einer Navigation auf oberster Ebene oder eine Anfrage für eine Subressource auf derselben Website am IdP-Ursprung:
Set-Login: logged-in
Alternativ können Sie die JavaScript API navigator.login.setStatus("logged-in") über den IdP-Ursprung in einer Navigation der obersten Ebene aufrufen:
navigator.login.setStatus("logged-in")
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-in aufgezeichnet. Wenn der Anmeldestatus des Nutzers auf logged-in festgelegt ist, sendet die RP, die FedCM aufruft, Anfragen an den Kontoendpunkt des Identitätsanbieters und zeigt dem Nutzer im FedCM-Dialogfeld verfügbare Konten an.
Um anzuzeigen, dass der Nutzer von allen seinen Konten abgemeldet ist, senden Sie den Set-Login:
logged-out-HTTP-Header in einer Navigation auf oberster Ebene oder in einer Anfrage für eine Subressource auf derselben Website am IdP-Ursprung:
Set-Login: logged-out
Alternativ können Sie die JavaScript API navigator.login.setStatus("logged-out") über den IdP-Ursprung in einer Navigation der obersten Ebene aufrufen:
navigator.login.setStatus("logged-out")
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-out aufgezeichnet. Wenn der Anmeldestatus des Nutzers logged-out ist, schlägt der Aufruf von FedCM stillschweigend fehl, ohne dass eine Anfrage an den Kontoendpunkt des IdP gesendet wird.
Der Status unknown wird festgelegt, bevor der Identitätsanbieter ein Signal über die Login Status API sendet. Unknown wurde eingeführt, um die Umstellung zu erleichtern, da sich ein Nutzer möglicherweise bereits beim IdP angemeldet hatte, als diese API eingeführt wurde. Der Identitätsanbieter hat möglicherweise keine Möglichkeit, dies dem Browser zu signalisieren, bis FedCM zum ersten Mal aufgerufen wird. In diesem Fall sendet Chrome eine Anfrage an den Kontoendpunkt des Identitätsanbieters und aktualisiert den Status basierend auf der Antwort vom Kontoendpunkt:
- Wenn der Endpunkt eine Liste aktiver Konten zurückgibt, aktualisiere den Status zu
logged-inund öffne das FedCM-Dialogfeld, um diese Konten anzuzeigen. - Wenn der Endpunkt keine Konten zurückgibt, aktualisiere den Status auf
logged-outund scheitere den FedCM-Aufruf.
Nutzer über einen dynamischen Anmeldevorgang anmelden
Auch wenn der Identitätsanbieter den Anmeldestatus des Nutzers ständig an den Browser weitergibt, kann es zu einer Synchronisierungsverzögerung kommen, z. B. wenn die Sitzung abläuft. Der Browser versucht, eine Anfrage mit Anmeldedaten an den Endpunkt „accounts“ zu senden, wenn der Anmeldestatus logged-in ist. Der Server gibt jedoch keine Konten zurück, da die Sitzung nicht mehr verfügbar ist. In einem solchen Szenario kann der Browser den Nutzer dynamisch über ein Pop-up-Fenster beim IdP anmelden.
Mit dem Identitätsanbieter bei der vertrauenden Seite anmelden
Sobald die Konfiguration und die Endpunkte des IdP verfügbar sind, können RPs navigator.credentials.get() aufrufen, um zu beantragen, dass sich Nutzer über den IdP beim RP anmelden können.
Bevor du die API aufrufst, musst du prüfen, ob FedCM im Browser des Nutzers verfügbar ist. Wenn Sie prüfen möchten, ob FedCM verfügbar ist, fügen Sie diesen Code in Ihre FedCM-Implementierung ein:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
So kannst du beispielsweise beantragen, dass Nutzer sich über den RP beim IdP anmelden können:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Die providers-Eigenschaft nimmt ein Array von IdentityProvider-Objekten mit den folgenden Eigenschaften an:
| Attribut | Beschreibung |
|---|---|
configURL (erforderlich) |
Der vollständige Pfad zur IdP-Konfigurationsdatei. |
clientId (erforderlich) |
Die vom IdP ausgestellte Client-ID des RP. |
nonce (optional) |
Ein zufälliger String, der dafür sorgt, dass die Antwort für diese bestimmte Anfrage ausgegeben wird. Verhindert Replay-Angriffe. |
loginHint (optional) |
Wenn du einen der login_hints-Werte angibst, die von den Kontoendpunkten bereitgestellt werden, wird im FedCM-Dialogfeld nur das angegebene Konto angezeigt. |
domainHint (optional) |
Wenn du einen der domain_hints-Werte angibst, die von den Kontoendpunkten bereitgestellt werden, wird im FedCM-Dialogfeld nur das angegebene Konto angezeigt. |
Der Browser verarbeitet die Anwendungsfälle für die Registrierung und Anmeldung unterschiedlich, je nachdem, ob approved_clients in der Antwort vom Endpunkt der Kontoliste vorhanden ist. Der Browser zeigt keinen Offenlegungstext „Weiter mit…“ an, wenn sich der Nutzer bereits für die RP registriert hat.
Der Registrierungsstatus wird anhand der folgenden Bedingungen ermittelt:
- Wenn
approved_clientsdieclientIddes RP enthält. - Wenn der Browser merkt, dass sich der Nutzer bereits beim RP registriert hat.
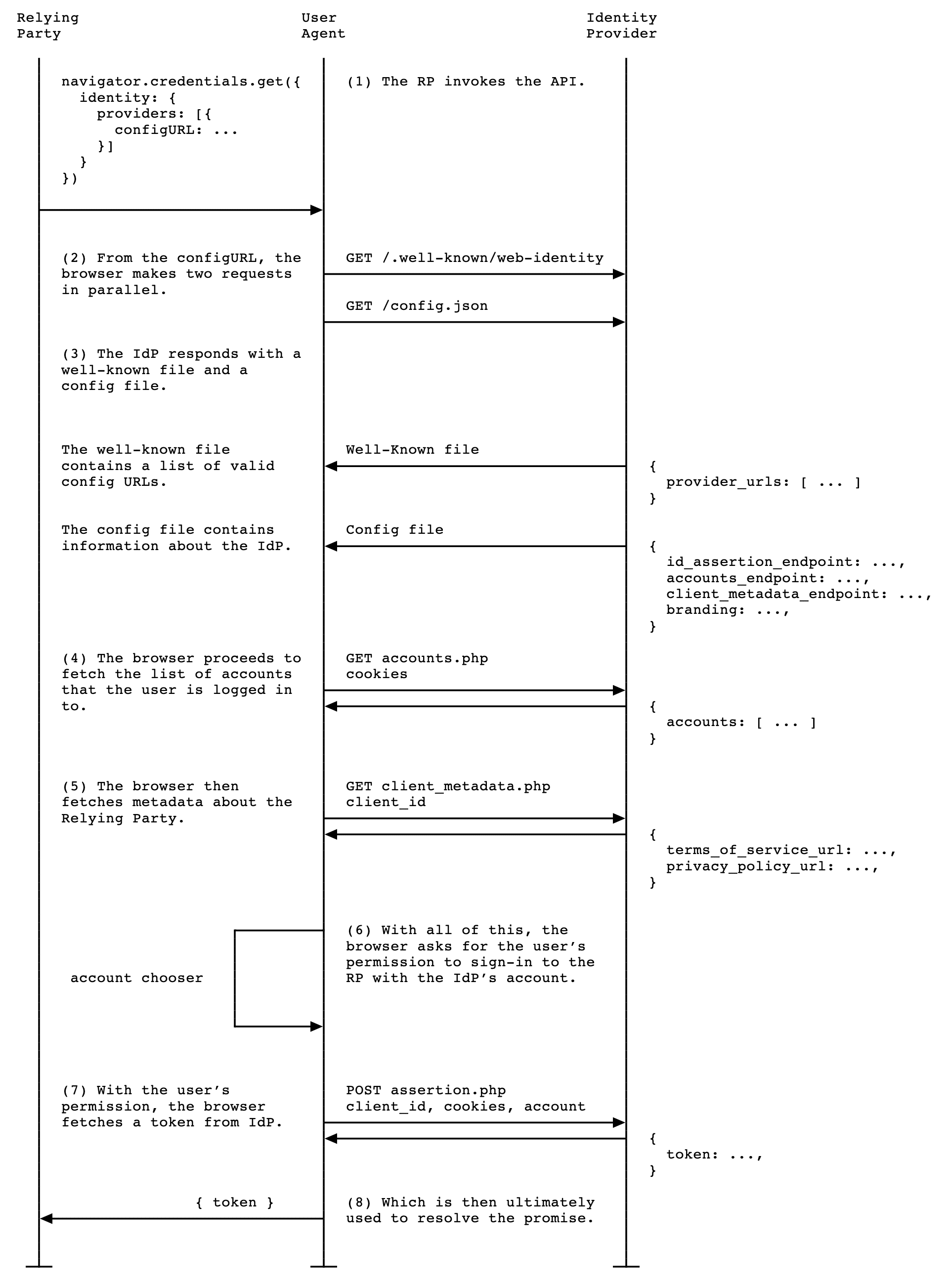
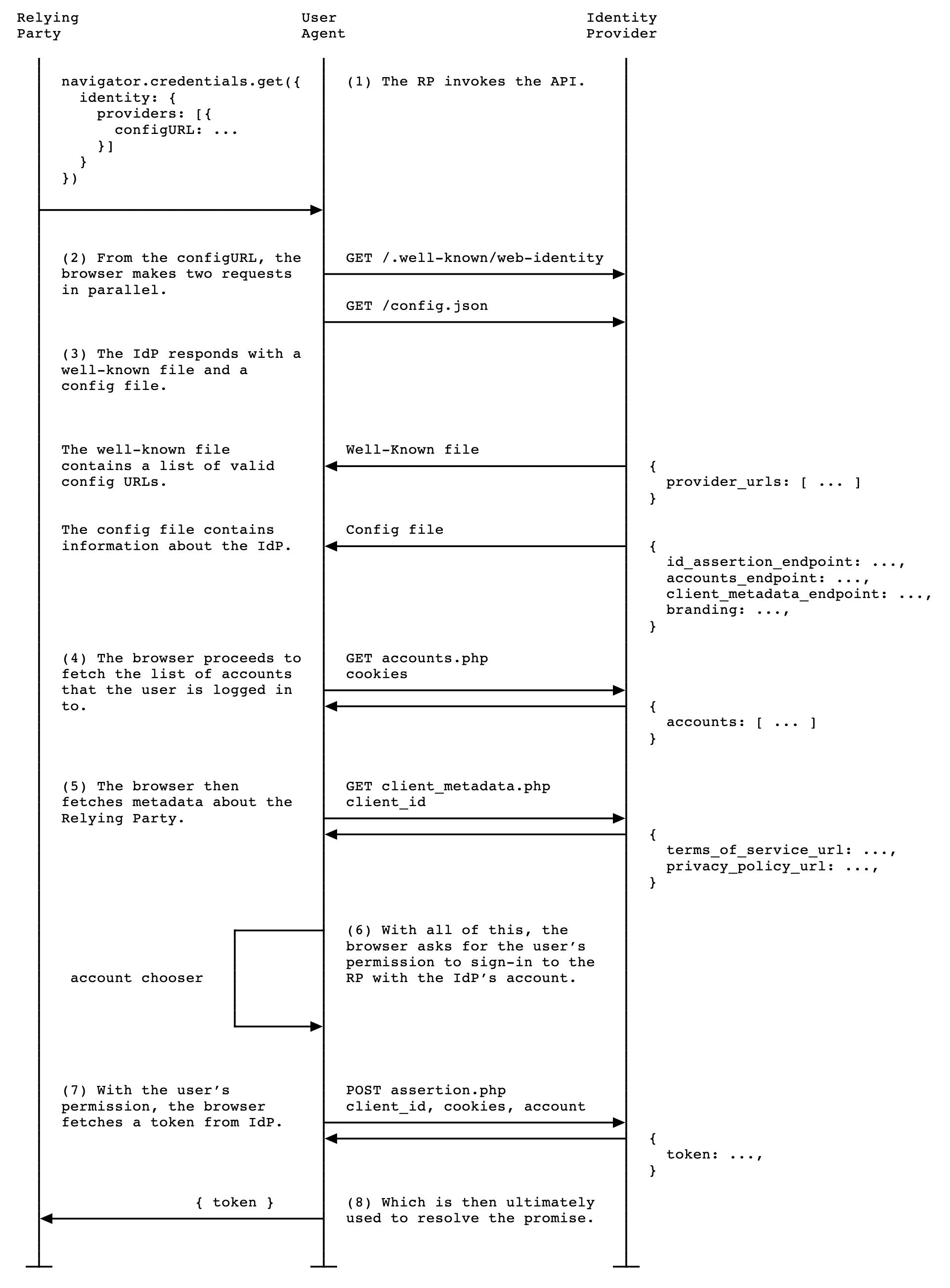
Wenn der RP navigator.credentials.get() aufruft, werden die folgenden Aktivitäten ausgeführt:
- Der Browser sendet Anfragen und ruft mehrere Dokumente ab:
- Die Well-Known-Datei und eine IdP-Konfigurationsdatei, in der Endpunkte deklariert werden.
- Eine Kontoliste
- Optional: URLs für die Datenschutzerklärung und die Nutzungsbedingungen des RP, die vom Client-Metadatenendpunkt abgerufen werden.
- Der Browser zeigt die Liste der Konten an, mit denen sich der Nutzer anmelden kann, sowie die Nutzungsbedingungen und die Datenschutzerklärung, sofern verfügbar.
- Sobald der Nutzer ein Konto ausgewählt hat, über das er sich anmelden möchte, wird eine Anfrage an den Endpunkt für die ID-Bestätigung gesendet, um ein Token abzurufen.
- Der RP kann das Token validieren, um den Nutzer zu authentifizieren.

RPs müssen Browser unterstützen, die FedCM nicht unterstützen. Daher sollten Nutzer einen vorhandenen Anmeldevorgang verwenden können, der nicht auf FedCM basiert. Bis Drittanbieter-Cookies in Browsern nicht mehr verfügbar sind, sollte das kein Problem darstellen.
Sobald das Token vom RP-Server validiert wurde, kann der RP den Nutzer registrieren oder ihn anmelden und eine neue Sitzung starten.
Login Hint API
Nach der Anmeldung des Nutzers wird er manchmal von der vertrauenden Partei (RP) aufgefordert, sich noch einmal zu authentifizieren. Der Nutzer ist sich jedoch möglicherweise nicht sicher, welches Konto er verwendet hat. Wenn der RP angeben kann, mit welchem Konto er sich anmelden soll, kann der Nutzer leichter ein Konto auswählen.
RPs können ein bestimmtes Konto selektiv anzeigen, indem sie navigator.credentials.get() mit der Eigenschaft loginHint und einem der login_hints-Werte aufrufen, die vom Endpunkt „Kontenliste“ abgerufen wurden, wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Wenn keine Konten mit der loginHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt, über die sich der Nutzer in einem IdP-Konto anmelden kann, das mit dem vom RP angeforderten Hinweis übereinstimmt. Wenn der Nutzer auf die Aufforderung tippt, wird ein Pop-up-Fenster mit der in der Konfigurationsdatei angegebenen Anmelde-URL geöffnet. Dem Link werden dann die Abfrageparameter „Anmeldehinweis“ und „Domainhinweis“ angehängt.
Domain Hint API
Es gibt Fälle, in denen der RP bereits weiß, dass sich nur Konten, die mit einer bestimmten Domain verknüpft sind, auf der Website anmelden dürfen. Das ist besonders häufig in Unternehmensszenarien der Fall, in denen die Website, auf die zugegriffen wird, auf eine Unternehmensdomain beschränkt ist. Für eine bessere Nutzerfreundlichkeit kann der RP über die FedCM API nur die Konten anzeigen, mit denen er sich beim RP anmelden kann. So wird verhindert, dass sich ein Nutzer mit einem Konto außerhalb der Unternehmensdomain beim RP anmeldet und später eine Fehlermeldung erhält (oder keine Reaktion, wenn die Anmeldung nicht funktioniert hat), weil nicht der richtige Kontotyp verwendet wurde.
RPs können selektiv nur übereinstimmende Konten anzeigen, indem sie navigator.credentials.get() mit der Eigenschaft domainHint und einem der domain_hints-Werte aufrufen, die vom Endpunkt der Kontenliste abgerufen wurden, wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
Wenn keine Konten mit der domainHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt, über die sich der Nutzer in einem IdP-Konto anmelden kann, das mit dem vom RP angeforderten Hinweis übereinstimmt. Wenn der Nutzer auf die Aufforderung tippt, wird ein Pop-up-Fenster mit der in der Konfigurationsdatei angegebenen Anmelde-URL geöffnet. Dem Link werden dann die Abfrageparameter „Anmeldehinweis“ und „Domainhinweis“ angehängt.

domainHint übereinstimmen.Fehlermeldung anzeigen
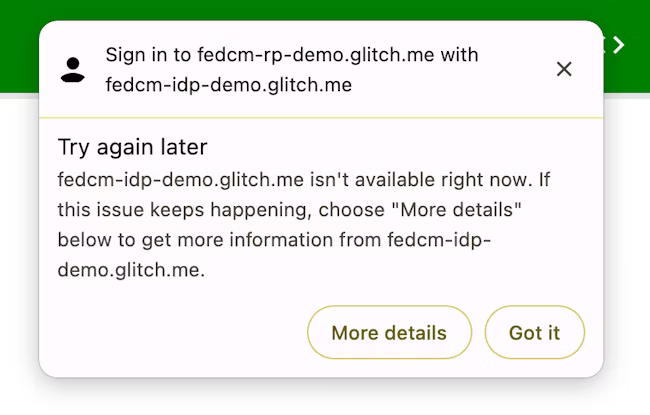
Manchmal kann der Identitätsanbieter aus legitimen Gründen kein Token ausstellen, z. B. wenn der Client nicht autorisiert ist oder der Server vorübergehend nicht verfügbar ist. Wenn der Identitätsanbieter eine „Fehler“-Antwort zurückgibt, kann der RP sie abfangen. Chrome benachrichtigt den Nutzer außerdem, indem eine Browser-Benutzeroberfläche mit den vom Identitätsanbieter bereitgestellten Fehlerinformationen angezeigt wird.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Nutzer nach der Erstauthentifizierung automatisch noch einmal authentifizieren
Mit der automatischen erneuten FedCM-Authentifizierung (kurz „auto-reauthn“) können sich Nutzer automatisch noch einmal authentifizieren, wenn sie nach der anfänglichen FedCM-Authentifizierung wiederkommen. „Die erste Authentifizierung“ bedeutet hier, dass der Nutzer ein Konto erstellt oder sich in der Website des RP anmeldet, indem er zum ersten Mal in derselben Browserinstanz auf die Schaltfläche Weiter als… im Anmeldedialogfeld von FedCM tippt.
Die explizite Nutzererfahrung ist sinnvoll, bevor der Nutzer das föderierte Konto erstellt hat, um das Tracking zu verhindern (eines der Hauptziele von FedCM). Nach dem ersten Durchlauf ist sie jedoch unnötig umständlich: Nachdem der Nutzer die Berechtigung zur Kommunikation zwischen dem RP und dem IdP erteilt hat, hat es keine Vorteile in Bezug auf Datenschutz oder Sicherheit, eine weitere explizite Nutzerbestätigung für etwas zu erzwingen, das er bereits zuvor akzeptiert hat.
Bei der automatischen erneuten Authentifizierung ändert der Browser sein Verhalten je nach der Option, die Sie für die mediation beim Aufrufen von navigator.credentials.get() angeben.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation ist ein Attribut in der Credential Management API. Es verhält sich genau wie PasswordCredential und FederatedCredential und wird teilweise auch von PublicKeyCredential unterstützt. Für das Attribut sind die folgenden vier Werte zulässig:
'optional'(Standard): Automatische erneute Autorisierung, falls möglich, andernfalls Vermittlung erforderlich. Wir empfehlen, diese Option auf der Anmeldeseite auszuwählen.'required': Es ist immer eine Vermittlung erforderlich, um fortzufahren, z. B. das Klicken auf die Schaltfläche „Weiter“ in der Benutzeroberfläche. Wählen Sie diese Option aus, wenn Ihre Nutzer jedes Mal, wenn sie authentifiziert werden müssen, ausdrücklich die Berechtigung erteilen sollen.'silent': Automatische erneute Authentifizierung, falls möglich, andernfalls geräuschloses Scheitern ohne Mediation. Wir empfehlen diese Option auf Seiten auszuwählen, die nicht die Anmeldeseite sind, auf denen Nutzer aber angemeldet bleiben sollen, z. B. eine Artikelseite auf einer Versandwebsite oder eine Artikelseite auf einer Nachrichtenwebsite.'conditional': Wird für WebAuthn verwendet und ist derzeit nicht für FedCM verfügbar.
Bei diesem Aufruf erfolgt die automatische erneute Authentifizierung unter den folgenden Bedingungen:
- FedCM ist verfügbar. Beispiel: Der Nutzer hat FedCM nicht global oder für den RP in den Einstellungen deaktiviert.
- Der Nutzer hat sich in diesem Browser nur mit einem Konto mit der FedCM API auf der Website angemeldet.
- Der Nutzer ist mit diesem Konto beim Identitätsanbieter angemeldet.
- Die automatische Reaktivierung hat nicht innerhalb der letzten 10 Minuten stattgefunden.
- Der RP hat nach der vorherigen Anmeldung nicht
navigator.credentials.preventSilentAccess()aufgerufen.
Wenn diese Bedingungen erfüllt sind, wird der Nutzer automatisch neu authentifiziert, sobald die FedCM-navigator.credentials.get() aufgerufen wird.
Wenn mediation: optional ist, ist die automatische erneute Authentifizierung aus Gründen, die nur dem Browser bekannt sind, möglicherweise nicht verfügbar. Der RP kann anhand der Property isAutoSelected prüfen, ob die automatische erneute Authentifizierung durchgeführt wird.
So können Sie die API-Leistung bewerten und die UX entsprechend verbessern.
Wenn die Funktion nicht verfügbar ist, werden Nutzer möglicherweise aufgefordert, sich mit expliziter Nutzervermittlung anzumelden. Das ist ein Ablauf mit mediation: required.
Vermittlung mit preventSilentAccess() erzwingen
Die automatische erneute Authentifizierung von Nutzern direkt nach der Abmeldung würde die Nutzerfreundlichkeit beeinträchtigen. Aus diesem Grund gibt es bei FedCM nach einer automatischen erneuten Autorisierung eine 10-minütige Ruhezeit, um dieses Verhalten zu verhindern. Das bedeutet, dass die automatische erneute Authentifizierung maximal einmal alle 10 Minuten erfolgt, es sei denn, der Nutzer meldet sich innerhalb von 10 Minuten wieder an. Der RP sollte navigator.credentials.preventSilentAccess() aufrufen, um den Browser ausdrücklich aufzufordern, die automatische erneute Authentifizierung zu deaktivieren, wenn sich ein Nutzer explizit vom RP abmeldet, z. B. durch Klicken auf eine Abmeldeschaltfläche.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Nutzer können die automatische erneute Autorisierung in den Einstellungen deaktivieren.
Nutzer können die automatische erneute Autorisierung im Menü „Einstellungen“ deaktivieren:
- Klicken Sie in der Desktopversion von Chrome auf
chrome://password-manager/settings> „Automatisch anmelden“. - Öffnen Sie in Chrome für Android die Einstellungen > Passwortmanager > tippen Sie rechts oben auf das Zahnradsymbol > „Automatische Anmeldung“.
Durch Deaktivieren der Ein/Aus-Schaltfläche kann der Nutzer die automatische erneute Authentifizierung deaktivieren. Diese Einstellung wird gespeichert und geräteübergreifend synchronisiert, wenn der Nutzer in der Chrome-Instanz in einem Google-Konto angemeldet ist und die Synchronisierung aktiviert ist.
Verbindung zwischen dem IdP und dem RP trennen
Wenn sich ein Nutzer zuvor über den Identitätsanbieter über FedCM beim RP angemeldet hat, wird die Beziehung lokal im Browser als Liste der verbundenen Konten gespeichert. Der RP kann eine Verbindungsunterbrechung durch Aufrufen der Funktion IdentityCredential.disconnect() initiieren. Diese Funktion kann von einem RP-Frame der obersten Ebene aufgerufen werden. Der RP muss eine configURL, die clientId, die er beim IdP verwendet, und eine accountHint übergeben, damit die Verbindung zum IdP getrennt wird. Ein Kontohinweis kann ein beliebiger String sein, solange der Disconnect-Endpunkt das Konto identifizieren kann, z. B. eine E-Mail-Adresse oder Nutzer-ID, die nicht unbedingt mit der Konto-ID übereinstimmen muss, die vom Kontolisten-Endpunkt angegeben wurde:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() gibt eine Promise zurück. Dieses Versprechen kann aus folgenden Gründen eine Ausnahme auslösen:
- Der Nutzer hat sich nicht über den IdP über FedCM beim RP angemeldet.
- Die API wird innerhalb eines iFrames ohne FedCM-Berechtigungsrichtlinie aufgerufen.
- Die configURL ist ungültig oder der Disconnect-Endpunkt fehlt.
- Die CSP-Prüfung (Content Security Policy) ist fehlgeschlagen.
- Es gibt eine ausstehende Anfrage zur Kontotrennung.
- Der Nutzer hat FedCM in den Browsereinstellungen deaktiviert.
Wenn der Disconnect-Endpunkt des IdPs eine Antwort zurückgibt, werden die RP und der IdP im Browser getrennt und das Promise wird aufgelöst. Die ID der getrennten Konten ist in der Antwort vom Disconnect-Endpunkt angegeben.
FedCM innerhalb eines ursprungsübergreifenden iFrames aufrufen
FedCM kann über eine identity-credentials-get-Berechtigungsrichtlinie innerhalb eines iframes mit unterschiedlichen Ursprüngen aufgerufen werden, sofern der übergeordnete Frame dies zulässt. Fügen Sie dazu das allow="identity-credentials-get"-Attribut wie unten gezeigt an das iFrame-Tag an:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
In diesem Beispiel sehen Sie, wie das funktioniert.
Optional kann der übergeordnete Frame die Ursprünge einschränken, die FedCM aufrufen dürfen. Senden Sie dazu eine Permissions-Policy-Überschrift mit einer Liste der zulässigen Ursprünge.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Weitere Informationen zur Funktionsweise der Berechtigungsrichtlinie finden Sie unter Browserfunktionen mit der Berechtigungsrichtlinie steuern.

