Pelajari cara menggunakan FedCM untuk penggabungan identitas yang menjaga privasi.
FedCM (Federated Credential Management) adalah metode yang menjaga privasi pendekatan terhadap layanan identitas gabungan (seperti "Login dengan...") dengan pengguna dapat masuk ke situs tanpa membagikan informasi pribadi mereka dengan layanan identitas atau situs.
Untuk mempelajari lebih lanjut kasus penggunaan FedCM, alur penggunaan, dan roadmap API, lihat tentang FedCM API.
Lingkungan pengembangan FedCM
Anda memerlukan konteks yang aman (HTTPS atau localhost) di IdP dan RP di Chrome menggunakan FedCM.
Men-debug kode di Chrome pada Android
Siapkan dan jalankan server secara lokal untuk men-debug kode FedCM Anda. Anda dapat akses server ini di Chrome pada perangkat Android yang terhubung menggunakan kabel USB dengan port penerusan.
Anda bisa menggunakan DevTools di desktop untuk men-debug Chrome di Android dengan mengikuti di artikel Men-debug Android dari jarak jauh perangkat.
Memblokir cookie pihak ketiga di Chrome

Anda dapat menguji cara kerja FedCM tanpa cookie pihak ketiga di Chrome sebelum diterapkan.
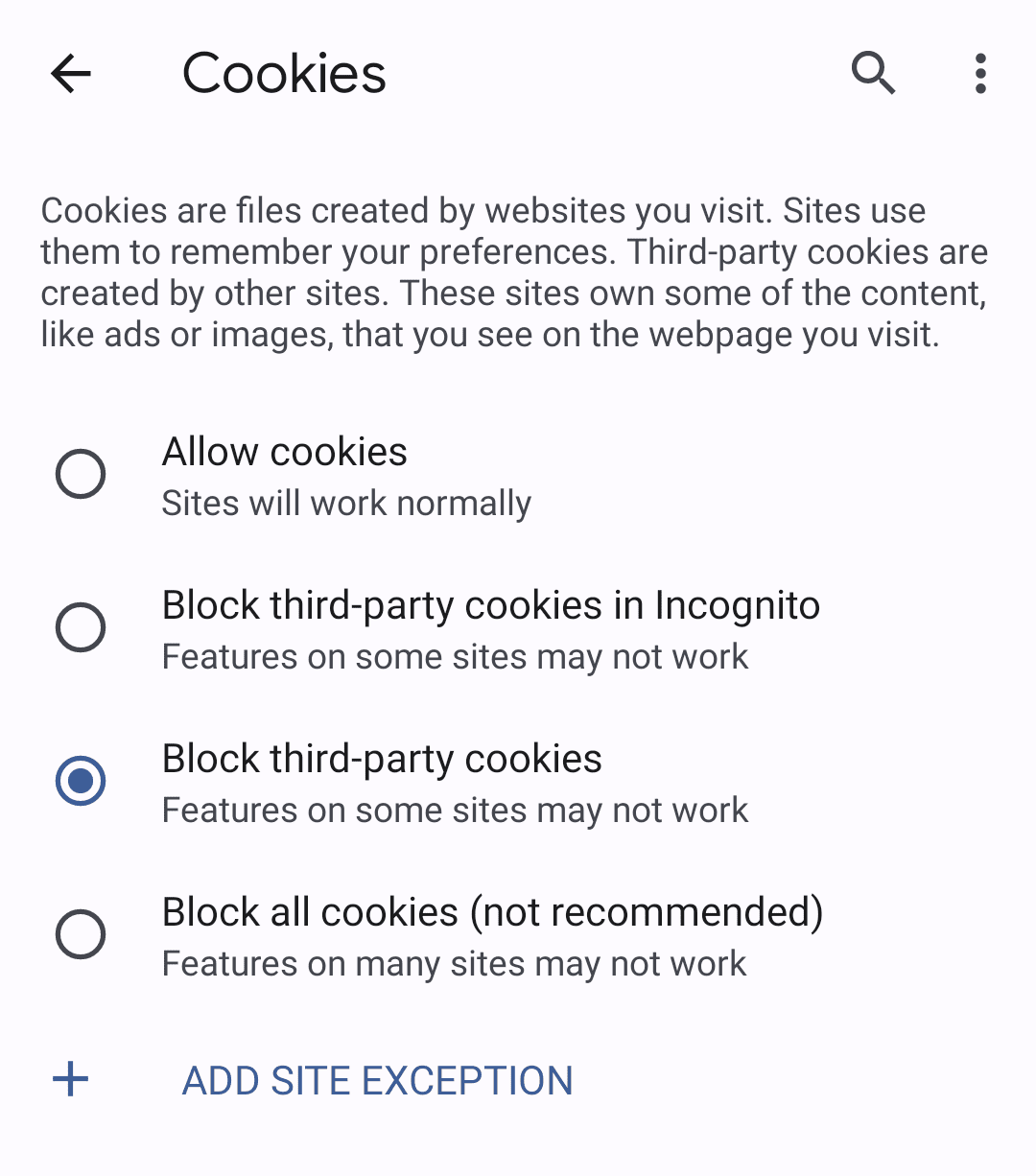
Untuk memblokir cookie pihak ketiga, gunakan Samaran
mode, atau pilih "Blokir
cookie pihak ketiga" di setelan desktop Anda di chrome://settings/cookies atau di
seluler dengan membuka Setelan > Setelan situs > Cookie.
Menggunakan FedCM API
Anda berintegrasi dengan FedCM dengan membuat file yang dikenal luas, file konfigurasi dan endpoint untuk akun , penerbitan pernyataan, dan (opsional) metadata klien.
Dari sana, FedCM mengekspos JavaScript API yang dapat digunakan RP untuk menandatangani dengan IdP.
Membuat file yang dikenal luas
Untuk mencegah pelacak menyalahgunakan
API, file yang dikenal luas harus
ditayangkan dari /.well-known/web-identity dari
eTLD+1 dari
IdP.
Misalnya, jika endpoint IdP ditampilkan di
https://accounts.idp.example/, ekstensi tersebut harus menyajikan file yang dikenal luas di
https://idp.example/.well-known/web-identity serta konfigurasi IdP
Anda. Berikut adalah contoh konten {i>file<i} yang cukup dikenal:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
File JSON harus berisi properti provider_urls dengan array IdP
file konfigurasi URL yang dapat ditentukan sebagai bagian jalur dari
configURL di navigator.credentials.get menurut RP. Jumlah
String URL dalam array dibatasi satu, tetapi ini dapat berubah dengan
masukan di masa mendatang.
Membuat endpoint dan file konfigurasi IdP
File konfigurasi IdP menyediakan daftar endpoint yang diperlukan untuk browser. IdPs
akan menghosting file konfigurasi ini serta endpoint dan URL yang diperlukan. Semua JSON
respons harus ditayangkan dengan jenis konten application/json.
URL file konfigurasi ditentukan oleh nilai yang diberikan ke
Panggilan navigator.credentials.get dilakukan di RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Tentukan URL lengkap lokasi file konfigurasi IdP sebagai configURL. Kapan
navigator.credentials.get() dipanggil di RP, browser
mengambil file konfigurasi dengan permintaan GET tanpa header Origin atau
Header Referer. Permintaan tidak memiliki cookie dan tidak mengikuti pengalihan.
Hal ini secara efektif mencegah IdP mengetahui siapa yang membuat permintaan dan mana
RP mencoba terhubung. Contoh:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
Browser mengharapkan respons JSON dari IdP yang menyertakan hal berikut properti:
| Properti | Deskripsi |
|---|---|
accounts_endpoint (wajib diisi) |
URL untuk endpoint akun. |
client_metadata_endpoint (opsional) |
URL untuk endpoint metadata klien. |
id_assertion_endpoint (wajib diisi) |
URL untuk endpoint pernyataan ID. |
disconnect (opsional) |
URL untuk endpoint pemutusan hubungan. |
login_url (wajib diisi) |
URL halaman login bagi pengguna untuk login ke IdP. |
branding (opsional) |
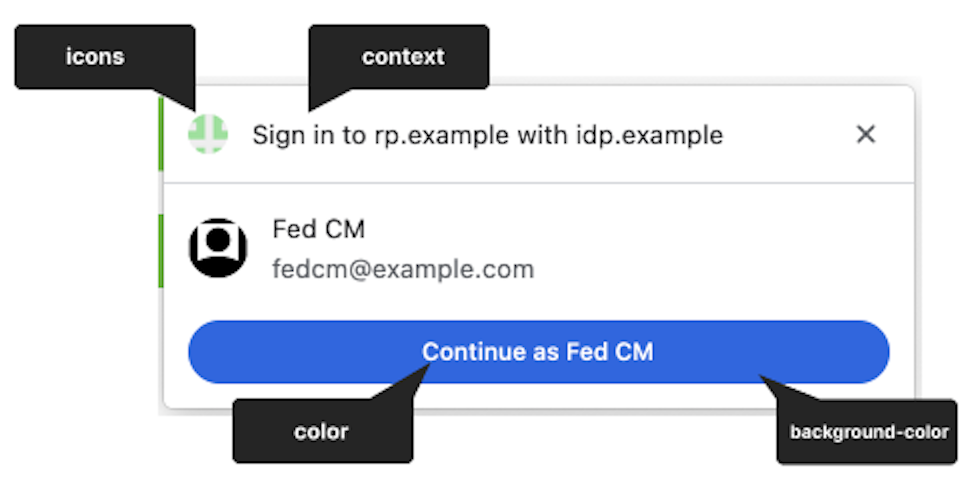
Objek yang berisi berbagai opsi branding. |
branding.background_color (opsional) |
Opsi branding yang menetapkan warna latar belakang "Lanjutkan sebagai..." tombol. Gunakan sintaksis CSS yang relevan, yaitu
hex-color,
hsl(),
rgb(), atau
named-color. |
branding.color (opsional) |
Opsi branding yang menetapkan warna teks "Lanjutkan sebagai..." tombol. Gunakan sintaksis CSS yang relevan, yaitu
hex-color,
hsl(),
rgb(), atau
named-color. |
branding.icons (opsional) |
Opsi branding yang menetapkan objek ikon, yang ditampilkan dalam dialog login. Objek ikon adalah array dengan dua parameter:
|
RP dapat mengubah string di UI dialog FedCM melalui nilai identity.context
untuk navigator.credentials.get() guna mengakomodasi autentikasi yang telah ditentukan
konteks tambahan. Properti opsional dapat berupa salah satu dari "signin" (default), "signup",
"use" atau "continue".

Berikut adalah contoh isi respons dari IdP:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Setelah browser mengambil file konfigurasi, browser akan mengirimkan permintaan berikutnya ke Endpoint IdP:

Endpoint akun
Endpoint akun IdP menampilkan daftar akun tempat pengguna saat ini login di IdP. Jika IdP mendukung beberapa akun, endpoint akan menampilkan semua akun yang digunakan untuk login.
Browser mengirim permintaan GET dengan cookie dengan SameSite=None, tetapi tanpa
parameter client_id, header Origin, atau header Referer. Ini
efektif mencegah IdP mengetahui RP mana yang ingin ditandatangani pengguna
. Contoh:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Setelah menerima permintaan, server harus:
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan cookie sesi dengan ID akun yang sudah login.
- Tanggapi dengan daftar akun.
Browser mengharapkan respons JSON yang menyertakan properti accounts
dengan rangkaian informasi akun dengan properti berikut:
| Properti | Deskripsi |
|---|---|
id (wajib diisi) |
ID unik pengguna. |
name (wajib diisi) |
Nama depan dan nama belakang pengguna. |
email (wajib diisi) |
Alamat email pengguna. |
given_name (opsional) |
Nama depan pengguna. |
picture (opsional) |
URL gambar avatar pengguna. |
approved_clients (opsional) |
Array client ID RP yang telah didaftarkan pengguna. |
login_hints (opsional) |
Array semua jenis filter yang mungkin digunakan oleh IdP untuk menentukan
akun. RP dapat memanggil navigator.credentials.get()
dengan properti loginHint untuk
secara selektif menampilkan
akun yang ditentukan. |
domain_hints (opsional) |
Array semua domain yang terkait dengan akun. RP dapat
panggil navigator.credentials.get() dengan
domainHint untuk memfilter
menggunakan akun layanan. |
Contoh isi respons:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
Jika pengguna tidak login, tanggapi dengan HTTP 401 (Tidak sah).
Daftar akun yang ditampilkan digunakan oleh browser dan tidak akan tersedia untuk di RP.
Endpoint metadata klien
Endpoint metadata klien IdP menampilkan metadata pihak tepercaya seperti kebijakan privasi dan persyaratan layanan RP. RP harus menyediakan tautan ke kebijakan privasi dan persyaratan layanan untuk IdP terlebih dahulu. Tautan ini yang ditampilkan di dialog login jika pengguna belum terdaftar di RP dengan IdP.
Browser mengirim permintaan GET menggunakan client_id
navigator.credentials.get tanpa cookie. Contoh:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Setelah menerima permintaan, server harus:
- Tentukan RP untuk
client_id. - Merespons dengan metadata klien.
Properti untuk endpoint metadata klien mencakup:
| Properti | Deskripsi |
|---|---|
privacy_policy_url (opsional) |
URL kebijakan privasi RP. |
terms_of_service_url (opsional) |
URL persyaratan layanan RP. |
Browser mengharapkan respons JSON dari endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
Metadata klien yang ditampilkan digunakan oleh browser dan tidak akan yang tersedia untuk RP.
Endpoint pernyataan ID
Endpoint pernyataan ID IdP menampilkan pernyataan untuk pengguna yang sudah login.
Saat pengguna login ke situs RP menggunakan navigator.credentials.get()
, browser akan mengirimkan permintaan POST bersama cookie dengan
SameSite=None dan jenis konten application/x-www-form-urlencoded untuk
endpoint ini dengan informasi berikut:
| Properti | Deskripsi |
|---|---|
client_id (wajib diisi) |
ID klien RP. |
account_id (wajib diisi) |
ID unik pengguna yang login. |
nonce (opsional) |
Nonce permintaan, yang disediakan oleh RP. |
disclosure_text_shown |
Menghasilkan string "true" atau "false" (bukan boolean). Hasilnya adalah "false" jika teks pengungkapan tidak ditampilkan. Hal ini terjadi jika client ID RP disertakan dalam daftar properti approved_clients respons dari endpoint akun atau jika browser telah mengamati momen pendaftaran di masa lalu jika approved_clients tidak ada. |
is_auto_selected |
Jika autentikasi ulang otomatis dilakukan pada RP, is_auto_selected akan menunjukkan "true". Atau "false". Hal ini berguna untuk mendukung lebih banyak fitur terkait keamanan. Misalnya, beberapa pengguna mungkin memilih tingkat keamanan lebih tinggi yang memerlukan mediasi pengguna eksplisit dalam autentikasi. Jika IdP menerima permintaan token tanpa mediasi tersebut, IdP dapat menangani permintaan tersebut secara berbeda. Misalnya, tampilkan kode error sehingga RP dapat memanggil FedCM API lagi dengan mediation: required. |
Contoh header HTTP:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Setelah menerima permintaan, server harus:
- Respons permintaan dengan CORS (Cross-Origin Resource Berbagi).
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan header
Origindengan asal RP yang ditentukan olehclient_id. Tolak jika tidak cocok. - Cocokkan
account_iddengan ID akun yang sudah digunakan untuk login. Tolak jika mereka tidak cocok. - Tanggapi dengan token. Jika permintaan ditolak, tanggapi dengan error respons.
Cara menerbitkan token tergantung pada IdP, tetapi secara umum, token tersebut ditandatangani dengan
informasi seperti ID akun, client ID, asal penerbit, nonce, sehingga
RP dapat memverifikasi
bahwa token itu asli.
Browser mengharapkan respons JSON yang menyertakan properti berikut:
| Properti | Deskripsi |
|---|---|
token (wajib diisi) |
Token adalah string yang berisi klaim tentang otentikasi. |
{
"token": "***********"
}
Token yang ditampilkan diteruskan ke RP oleh browser, sehingga RP dapat memvalidasi otentikasi.
Menampilkan respons error
id_assertion_endpoint juga dapat menampilkan "error"
, yang memiliki dua kolom opsional:
code: IdP dapat memilih salah satu error yang diketahui dari OAuth 2.0 error yang ditentukan daftar (invalid_request,unauthorized_client,access_denied,server_error, dantemporarily_unavailable) atau gunakan string arbitrer apa pun. Jika yang terakhir, Chrome merender UI error dengan pesan error umum dan meneruskan kode ke RP.url: Alat ini mengidentifikasi halaman web yang dapat dibaca manusia dengan informasi tentang untuk memberikan informasi tambahan tentang error tersebut kepada pengguna. Kolom ini berguna bagi pengguna karena browser tidak dapat memberikan pesan error yang lengkap dalam UI native standar. Misalnya, link untuk langkah berikutnya, kontak layanan pelanggan informasi dan sebagainya. Jika pengguna ingin mempelajari lebih lanjut tentang detail {i>error<i} dan cara memperbaikinya, mereka dapat mengunjungi laman yang disediakan dari UI {i>browser<i} untuk secara lebih mendetail. URL tersebut harus berupa situs yang sama dengan IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Putuskan sambungan endpoint
Dengan memanggil IdentityCredential.disconnect(), browser akan mengirim traffic asal
Permintaan POST dengan cookie dengan SameSite=None dan jenis konten
application/x-www-form-urlencoded ke endpoint pemutusan koneksi ini dengan
informasi berikut:
| Properti | Deskripsi |
|---|---|
account_hint |
Petunjuk untuk akun IdP.. |
client_id |
ID klien RP. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Setelah menerima permintaan, server harus:
- Respons permintaan dengan CORS (Cross-Origin Resource Berbagi).
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan header
Origindengan asal RP yang ditentukan olehclient_id. Tolak jika tidak cocok. - Cocokkan
account_hintdengan ID akun yang sudah login. - Putuskan hubungan akun pengguna dari RP.
- Merespons browser dengan informasi akun pengguna yang diidentifikasi di JSON format font.
Contoh payload JSON respons terlihat seperti ini:
{
"account_id": "account456"
}
Namun, jika IdP ingin browser memutuskan sambungan semua akun yang terkait dengan
RP, teruskan string yang tidak cocok dengan ID akun apa pun, misalnya "*".
URL Login
Dengan Login Status API, IdP harus memberi tahu
status login ke browser. Namun, statusnya mungkin tidak sinkron, seperti
kapan sesi berakhir. Dalam skenario semacam ini,
browser dapat secara dinamis mengizinkan pengguna login ke IdP melalui halaman login
URL yang ditentukan dengan login_url file konfigurasi IDp.
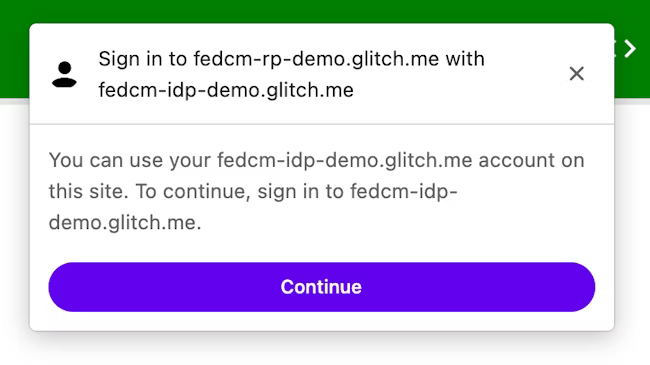
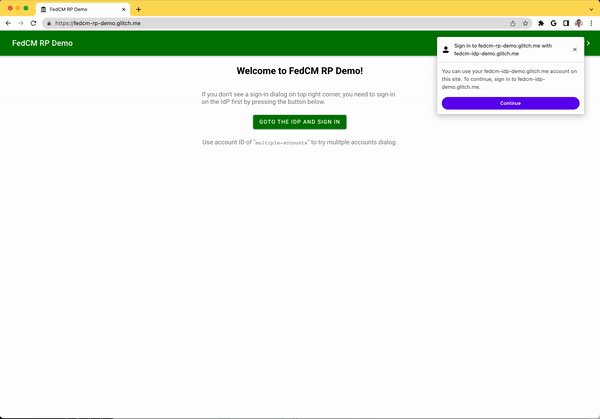
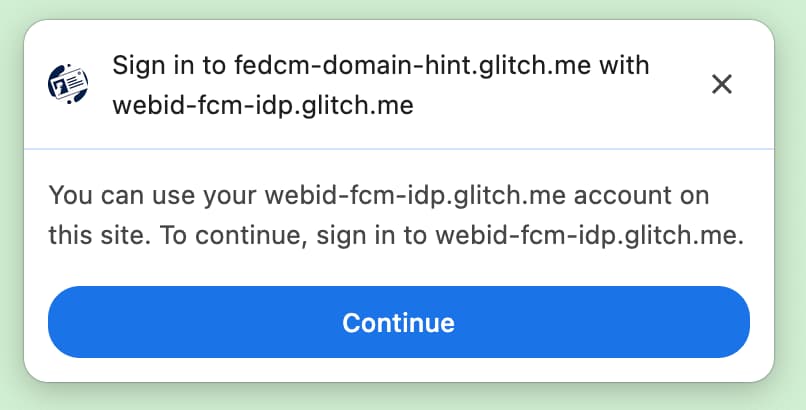
Dialog FedCM menampilkan pesan yang menyarankan untuk login, seperti ditunjukkan dalam gambar berikut.

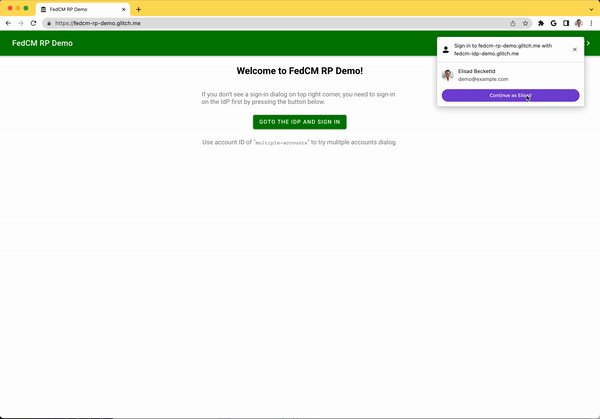
Saat pengguna mengklik tombol Continue, browser akan membuka jendela pop-up untuk halaman login IdP.

Dialog ini adalah jendela browser biasa yang memiliki cookie pihak pertama. Terserah terjadi dalam dialog bergantung pada IdP, dan tidak ada tuas jendela yang tersedia untuk membuat permintaan komunikasi lintas asal ke halaman RP. Setelah pengguna login, IdP harus:
- Kirim header
Set-Login: logged-inatau panggilnavigator.login.setStatus("logged-in")API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutup dialog.

Memberi tahu browser tentang status login pengguna di penyedia identitas
Login Status API adalah mekanisme saat situs, terutama IdP, memberi tahu status login pengguna ke browser di IdP. Dengan API ini, browser bisa mengurangi permintaan yang tidak perlu ke IdP dan memitigasi potensi serangan waktu.
IdP dapat menandakan status login pengguna ke browser dengan mengirim header HTTP
atau dengan memanggil JavaScript API saat pengguna login di IdP atau saat
pengguna telah logout dari semua akun IdP mereka. Untuk setiap IdP (yang diidentifikasi berdasarkan
URL konfigurasi) browser menyimpan variabel tri-status yang mewakili status login
dengan kemungkinan nilai logged-in, logged-out, dan unknown. Status default
adalah unknown.
Untuk menunjukkan bahwa pengguna sudah login, kirim header HTTP Set-Login: logged-in
di navigasi tingkat atas atau permintaan subresource situs yang sama di IdP
origin:
Set-Login: logged-in
Atau, panggil JavaScript API navigator.login.setStatus("logged-in")
dari asal IdP di navigasi tingkat atas:
navigator.login.setStatus("logged-in")
Panggilan ini akan merekam status login pengguna sebagai logged-in. Saat pengguna login
disetel ke logged-in, FedCM yang memanggil RP akan membuat permintaan ke IdP
akun layanan dan menampilkan akun yang tersedia kepada pengguna di FedCM
dialog.
Untuk memberi tahu bahwa pengguna telah logout dari semua akunnya, kirim header HTTP Set-Login:
logged-out di navigasi tingkat atas atau subresource situs yang sama
permintaan di asal IdP:
Set-Login: logged-out
Atau, panggil JavaScript API navigator.login.setStatus("logged-out")
dari asal IdP di navigasi tingkat atas:
navigator.login.setStatus("logged-out")
Panggilan ini akan merekam status login pengguna sebagai logged-out. Saat pengguna
status loginnya adalah logged-out, memanggil FedCM secara otomatis akan gagal tanpa melakukan
ke endpoint akun IdP.
Status unknown disetel sebelum IdP mengirim sinyal menggunakan Status Login
Compute Engine API. Unknown diperkenalkan untuk transisi yang lebih baik, karena pengguna mungkin memiliki
sudah login ke IdP saat API ini dikirim. IdP mungkin tidak memiliki
yang memberi sinyal ke browser pada saat FedCM pertama kali dipanggil. Di sini
ini, Chrome akan membuat permintaan ke endpoint akun IdP dan memperbarui
status berdasarkan respons dari endpoint akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui statusnya menjadi
logged-indan buka dialog FedCM untuk menampilkan akun tersebut. - Jika endpoint tidak menampilkan akun, perbarui status menjadi
logged-outdan menggagalkan panggilan FedCM.
Mengizinkan pengguna login melalui alur login dinamis
Meskipun IdP terus memberi tahu status login pengguna ke browser, IdP
bisa tidak sinkron, seperti saat sesi berakhir. Browser akan mencoba
mengirim permintaan berkredensial ke endpoint akun saat status login
logged-in, tetapi server tidak menampilkan akun karena sesi tidak lagi
yang tersedia. Dalam skenario tersebut, browser dapat secara dinamis mengizinkan pengguna untuk login
ke IdP melalui jendela pop-up.
Login ke pihak tepercaya dengan penyedia identitas
Setelah konfigurasi dan endpoint IdP tersedia, RP dapat memanggil
navigator.credentials.get() untuk meminta agar pengguna dapat login ke RP
dengan IdP.
Sebelum memanggil API, Anda perlu mengonfirmasi bahwa [FedCM tersedia di browser pengguna]. Untuk memeriksa apakah FedCM tersedia, kurung kode ini di sekitar Penerapan FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
Untuk meminta agar pengguna dapat login ke IdP dari RP, lakukan tindakan berikut: misalnya:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Properti providers menggunakan array IdentityProvider
objek yang memiliki
properti berikut:
| Properti | Deskripsi |
|---|---|
configURL (wajib diisi) |
Jalur lengkap file konfigurasi IdP. |
clientId (wajib diisi) |
ID klien RP yang dikeluarkan oleh IdP. |
nonce (opsional) |
String acak untuk memastikan respons dikeluarkan untuk permintaan khusus ini. Mencegah serangan replay. |
loginHint (opsional) |
Dengan menentukan salah satu dari nilai login_hints yang disediakan oleh
endpoint akun, FedCM
secara selektif menunjukkan akun yang ditentukan. |
domainHint (opsional) |
Dengan menentukan salah satu dari nilai domain_hints yang disediakan oleh
endpoint akun, FedCM
secara selektif menampilkan akun yang ditentukan. |
Browser menangani kasus penggunaan pendaftaran dan login secara berbeda bergantung pada
keberadaan approved_clients dalam respons dari daftar akun
endpoint. Browser tidak akan menampilkan pengungkapan
teks "Untuk melanjutkan dengan ...." jika pengguna sudah mendaftar ke RP.
Status pendaftaran ditentukan berdasarkan apakah kondisi berikut terpenuhi atau tidak:
- Jika
approved_clientsmenyertakanclientIdRP. - Jika browser ingat bahwa pengguna telah mendaftar ke RP.
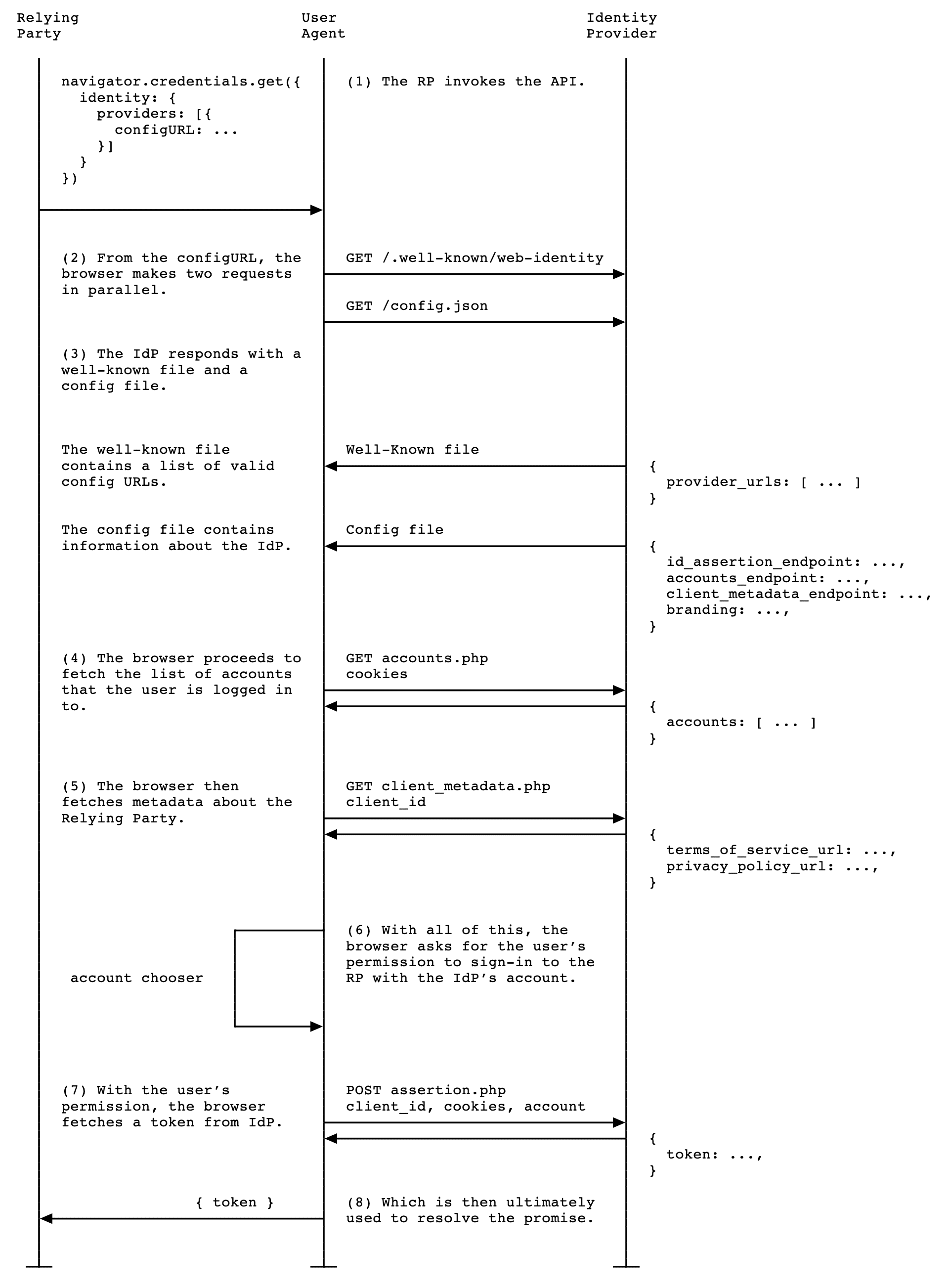
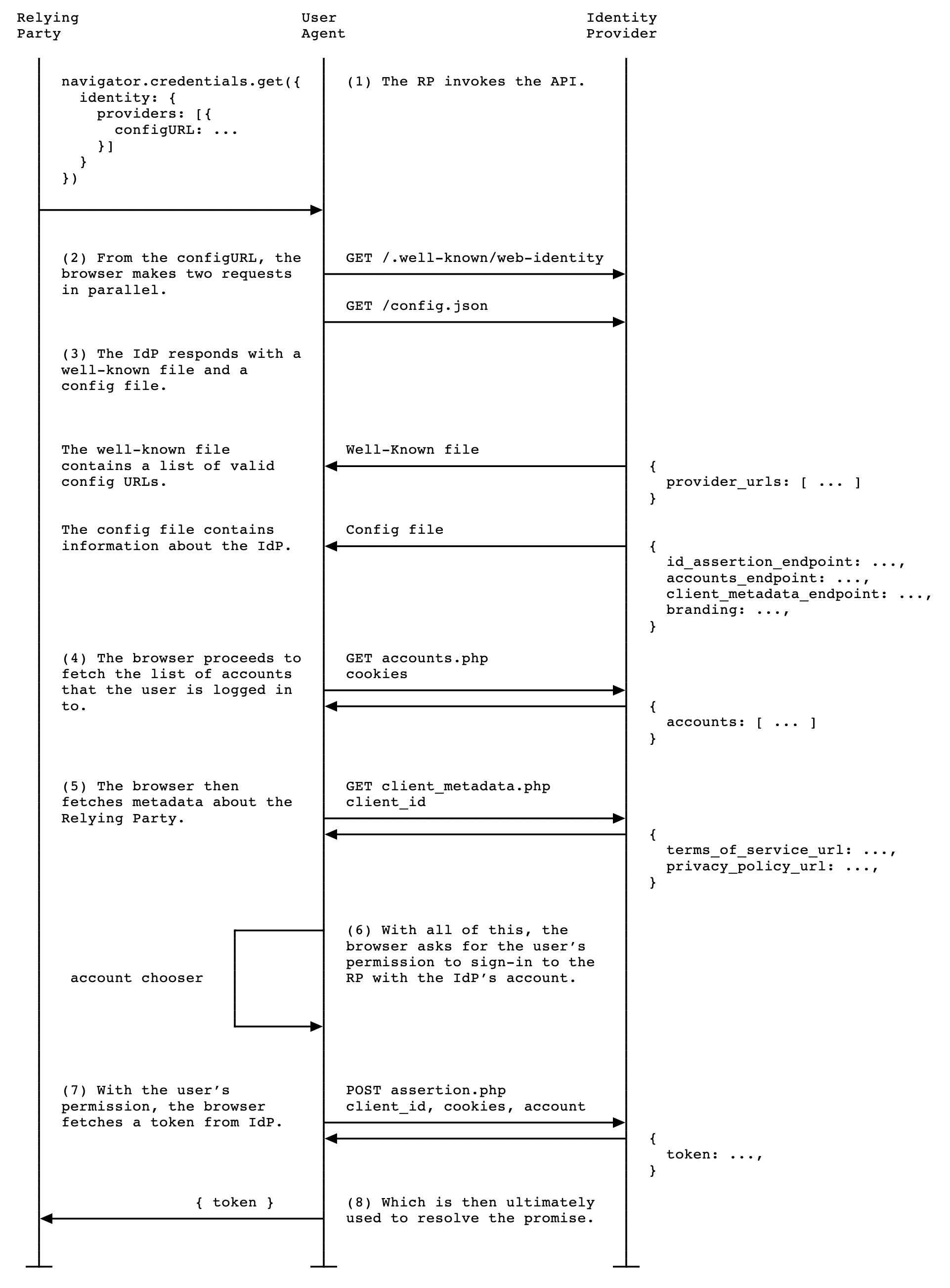
Saat RP memanggil navigator.credentials.get(), aktivitas berikut memerlukan
tempat:
- Browser mengirim permintaan dan mengambil beberapa dokumen:
- File terkenal dan konfigurasi IdP yang mendeklarasikan endpoint.
- Daftar akun.
- Opsional: URL untuk kebijakan privasi dan persyaratan layanan RP, yang diambil dari endpoint metadata klien.
- {i>Browser<i} menampilkan daftar akun yang dapat digunakan pengguna untuk masuk, serta persyaratan layanan dan kebijakan privasi jika tersedia.
- Setelah pengguna memilih akun yang akan digunakan untuk login, permintaan ke ID tersebut endpoint pernyataan dikirim ke IdP untuk mengambil sebelumnya yang benar.
- RP dapat memvalidasi token untuk mengautentikasi pengguna.

RP diharapkan mendukung browser yang tidak mendukung FedCM, oleh karena itu pengguna harus dapat menggunakan proses login non-FedCM yang sudah ada. Sampai cookie pihak ketiga dihentikan sepenuhnya, hal ini akan tetap tidak bermasalah.
Setelah token divalidasi oleh server RP, RP dapat mendaftarkan pengguna atau izinkan mereka masuk dan memulai sesi baru.
API Petunjuk Login
Setelah pengguna login, terkadang {i>relying party <i}(RP) meminta pengguna untuk melakukan otentikasi ulang. Namun, pengguna mungkin tidak yakin akun mana yang mereka gunakan. Jika RP dapat menentukan akun mana yang akan digunakan untuk login, akan lebih mudah bagi untuk memilih akun.
RP dapat menampilkan akun tertentu secara selektif dengan memanggil
navigator.credentials.get() dengan properti loginHint dengan salah satu
Nilai login_hints diambil dari daftar akun
endpoint, seperti yang ditunjukkan dalam contoh kode berikut:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Jika tidak ada akun yang cocok dengan loginHint, dialog FedCM akan menampilkan perintah login,
yang memungkinkan pengguna login ke akun IdP yang cocok dengan petunjuk yang diminta oleh
di RP. Saat pengguna mengetuk perintah tersebut, jendela pop-up akan terbuka dengan
URL login yang ditentukan dalam file konfigurasi. Tautan tersebut kemudian
ditambahkan dengan petunjuk {i>login<i} dan
parameter kueri petunjuk domain.
API Petunjuk Domain
Dalam beberapa kasus di mana RP mengetahui bahwa hanya akun yang terkait dengan domain tertentu diizinkan untuk masuk ke situs. Hal ini sangat umum terjadi pada skenario perusahaan di mana situs yang diakses dibatasi untuk {i>Directory<i} Untuk memberikan pengalaman pengguna yang lebih baik, FedCM API memungkinkan RP untuk menampilkan akun yang dapat digunakan untuk login ke RP. Hal ini mencegah skenario saat pengguna mencoba login ke RP menggunakan akun di luar akun perusahaan domain, hanya untuk disajikan dengan pesan {i>error<i} di kemudian hari (atau disenyapkan ketika {i>login<i} tidak berfungsi) karena jenis akun yang benar tidak digunakan.
RP dapat secara selektif menampilkan hanya akun yang cocok dengan memanggil
navigator.credentials.get() dengan properti domainHint dengan salah satu
Nilai domain_hints diambil dari daftar akun
endpoint, seperti yang ditunjukkan dalam contoh kode berikut:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
Jika tidak ada akun yang cocok dengan domainHint, dialog FedCM akan menampilkan perintah login,
yang memungkinkan pengguna login ke akun IdP yang cocok dengan petunjuk yang diminta oleh
di RP. Saat pengguna mengetuk perintah tersebut, jendela pop-up akan terbuka dengan
URL login yang ditentukan dalam file konfigurasi. Tautan tersebut kemudian
ditambahkan dengan petunjuk {i>login<i} dan
parameter kueri petunjuk domain.

domainHint.Menampilkan pesan error
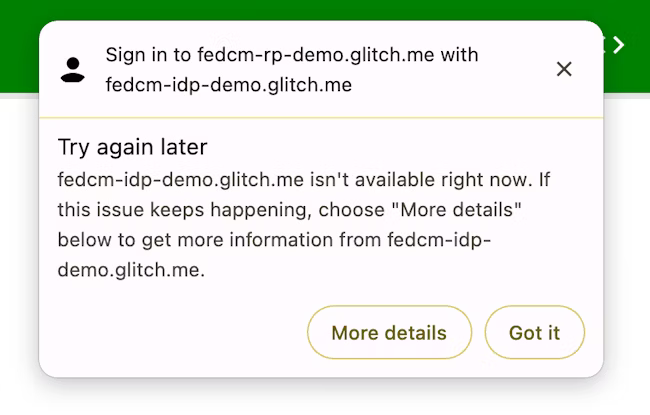
Terkadang, IdP mungkin tidak dapat menerbitkan token karena alasan yang sah, seperti seperti ketika klien tidak diotorisasi, server tidak tersedia untuk sementara. Jika IdP menampilkan "error" RP dapat menangkapnya, serta Chrome memberi tahu pengguna dengan menampilkan UI browser berisi informasi error yang disediakan oleh IdP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Autentikasi ulang pengguna secara otomatis setelah autentikasi awal
Autentikasi ulang otomatis FedCM (singkatnya ("auto-reauthn") memungkinkan pengguna melakukan otentikasi ulang secara otomatis, saat mereka kembali setelah otentikasi awal dengan menggunakan FedCM. "Nilai autentikasi" di sini berarti pengguna membuat akun atau masuk ke RP situs Anda dengan mengetuk tombol "Lanjutkan sebagai..." pada dialog login FedCM untuk pertama kalinya pada instance browser yang sama.
Walaupun pengalaman pengguna yang eksplisit bisa diterima sebelum pengguna membuat akun gabungan untuk mencegah pelacakan (yang merupakan salah satu sasaran utama FedCM), rumit sekali setelah pengguna melakukannya satu kali: setelah pengguna memberikan izin untuk memungkinkan komunikasi antara RP dan IdP, tidak ada manfaat privasi atau keamanan untuk memberlakukan pengguna eksplisit lainnya konfirmasi untuk sesuatu yang telah mereka akui sebelumnya.
Dengan autentikasi ulang otomatis, browser mengubah perilakunya bergantung pada opsi yang Anda
yang ditentukan untuk mediation saat memanggil navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation adalah properti di Pengelolaan Kredensial
API,
perilakunya dalam hal yang sama
cara
seperti halnya untuk
PasswordCredential
dan
FederatedCredential
dan didukung sebagian oleh
PublicKeyCredential
juga. Properti ini menerima empat nilai berikut:
'optional'(default): Autentikasi ulang otomatis jika memungkinkan, memerlukan mediasi jika tidak. Rab sebaiknya pilih opsi ini di halaman login.'required': Selalu mewajibkan mediasi untuk dilanjutkan, misalnya, mengklik "Lanjutkan" pada UI. Pilih opsi ini jika pengguna Anda diminta memberikan izin akses secara eksplisit setiap kali mereka perlu diotentikasi.'silent': Autentikasi ulang otomatis jika memungkinkan, gagal secara otomatis tanpa memerlukan mediasi jika tidak. Sebaiknya pilih opsi ini pada halaman selain halaman {i>sign-in<i} khusus, tetapi Anda ingin membuat pengguna tetap {i>login<i}—untuk misalnya, halaman item di situs pengiriman atau halaman artikel tentang berita situs Anda.'conditional': Digunakan untuk WebAuthn dan tidak tersedia untuk FedCM saat ini.
Dengan panggilan ini, autentikasi ulang otomatis terjadi dalam kondisi berikut:
- FedCM tersedia untuk digunakan. Misalnya, pengguna belum menonaktifkan FedCM secara global atau untuk RP di setelan.
- Pengguna hanya menggunakan satu akun dengan FedCM API untuk login ke situs di browser.
- Pengguna login ke IdP dengan akun tersebut.
- Autentikasi otomatis tidak terjadi dalam 10 menit terakhir.
- RP belum memanggil
navigator.credentials.preventSilentAccess()setelahnya proses login sebelumnya.
Jika kondisi ini terpenuhi, upaya untuk mengautentikasi ulang objek
pengguna memulai segera setelah navigator.credentials.get() FedCM dipanggil.
Jika mediation: optional, autentikasi ulang otomatis mungkin
tidak tersedia karena alasan
hanya browser yang tahu; RP dapat memeriksa apakah {i>
auto-reauthn <i}dilakukan oleh
memeriksa properti isAutoSelected.
Hal ini berguna untuk mengevaluasi performa API dan meningkatkan UX sebagaimana mestinya.
Selain itu, jika tidak tersedia, pengguna mungkin diminta untuk login dengan izin
mediasi pengguna, yang merupakan alur dengan mediation: required.
Menerapkan mediasi dengan preventSilentAccess()
Autentikasi ulang otomatis pengguna segera setelah mereka logout tidak akan membuat
pengalaman pengguna yang sangat baik. Itu sebabnya FedCM memiliki masa tenang
10 menit setelah
autentikasi ulang otomatis untuk
mencegah perilaku ini. Ini berarti bahwa autentikasi ulang
otomatis terjadi
paling banyak sekali dalam setiap 10 menit, kecuali jika pengguna masuk kembali dalam
10 menit. RP harus memanggil navigator.credentials.preventSilentAccess() untuk
secara eksplisit meminta browser untuk menonaktifkan autentikasi ulang otomatis
RP secara eksplisit, misalnya, dengan mengklik tombol {i>sign-out<i}.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Pengguna dapat memilih untuk tidak mengaktifkan autentikasi ulang otomatis di setelan
Pengguna dapat memilih untuk tidak menggunakan autentikasi ulang otomatis dari menu setelan:
- Di Chrome desktop, buka
chrome://password-manager/settings> Login secara otomatis. - Di Android Chrome, buka Setelan > Pengelola Sandi > Ketuk roda gigi di sudut kanan atas > Login otomatis.
Dengan menonaktifkan tombol beralih, pengguna dapat memilih untuk tidak menggunakan autentikasi ulang otomatis secara bersamaan. Setelan ini disimpan dan disinkronkan di seluruh perangkat, jika pengguna login ke akun Google pada instance Chrome dan sinkronisasi mengaktifkan pembuatan versi.
Memutuskan koneksi IdP dari RP
Jika sebelumnya pengguna telah login ke RP menggunakan IdP melalui FedCM,
hubungan diingat oleh browser secara lokal sebagai daftar koneksi
menggunakan akun layanan. RP dapat memulai pemutusan koneksi dengan memanggil metode
Fungsi IdentityCredential.disconnect(). Fungsi ini dapat dipanggil dari
{i>frame<i} RP tingkat atas. RP harus meneruskan configURL, clientId yang digunakannya
di bagian IdP, dan accountHint untuk IdP yang akan diputuskan sambungannya. Akun
petunjuk dapat berupa string arbitrer selama endpoint pemutusan koneksi dapat mengidentifikasi
akun, misalnya alamat email atau ID pengguna yang tidak selalu
cocokkan dengan ID akun yang diberikan oleh endpoint daftar akun:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() menampilkan Promise. Janji ini dapat memunculkan
pengecualian karena alasan berikut:
- Pengguna belum login ke RP menggunakan IdP melalui FedCM.
- API dipanggil dari dalam iframe tanpa kebijakan izin FedCM.
- ConfigURL tidak valid atau tidak memiliki endpoint pemutusan koneksi.
- Pemeriksaan Kebijakan Keamanan Konten (CSP) gagal.
- Ada permintaan pemutusan hubungan yang tertunda.
- Pengguna telah menonaktifkan FedCM di setelan browser.
Saat endpoint pemutusan IdP menampilkan , sambungan RP dan IdP terputus di {i>browser<i} Anda dan janji itu diselesaikan. ID dari akun yang terputus adalah yang ditentukan dalam respons dari endpoint.
Panggil FedCM dari dalam iframe lintas origin
FedCM dapat dipanggil dari dalam iframe lintas origin menggunakan
Kebijakan izin identity-credentials-get, jika frame induk mengizinkannya. Kepada
melakukannya, tambahkan atribut allow="identity-credentials-get" ke tag iframe
sebagai berikut:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Anda dapat melihat cara kerjanya dalam contoh.
Secara opsional, jika {i>frame<i} induk ingin
membatasi origin untuk memanggil FedCM,
mengirim header Permissions-Policy dengan daftar origin yang diizinkan.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Anda dapat mempelajari lebih lanjut cara kerja Kebijakan Izin di bagian Mengontrol fitur browser dengan Izin Kebijakan kami.

