Obtén información para usar FedCM para la federación de identidades que preserva la privacidad.
La FedCM (Administración de credenciales federadas) es un enfoque que preserva la privacidad de los servicios de identidad federada (como "Acceder con…"), en el que los usuarios pueden acceder a sitios sin compartir su información personal con el servicio de identidad o el sitio.
Para obtener más información sobre los casos de uso, los flujos de usuarios y la planificación de la API de FedCM, consulta la introducción a la API de FedCM.
Entorno de desarrollo de FedCM
Para usar el FedCM, necesitas un contexto seguro (HTTPS o localhost) en el IdP y en el RP en Chrome.
Cómo depurar código en Chrome para Android
Configura y ejecuta un servidor de forma local para depurar tu código de FedCM. Puedes acceder a este servidor en Chrome en un dispositivo Android conectado con un cable USB con reenvío de puertos.
Para depurar Chrome en Android, puedes usar DevTools en computadoras de escritorio. Para ello, sigue las instrucciones que se indican en Depuración remota de dispositivos Android.
Cómo bloquear cookies de terceros en Chrome

Puedes probar cómo funciona FedCM sin cookies de terceros en Chrome antes de que se aplique.
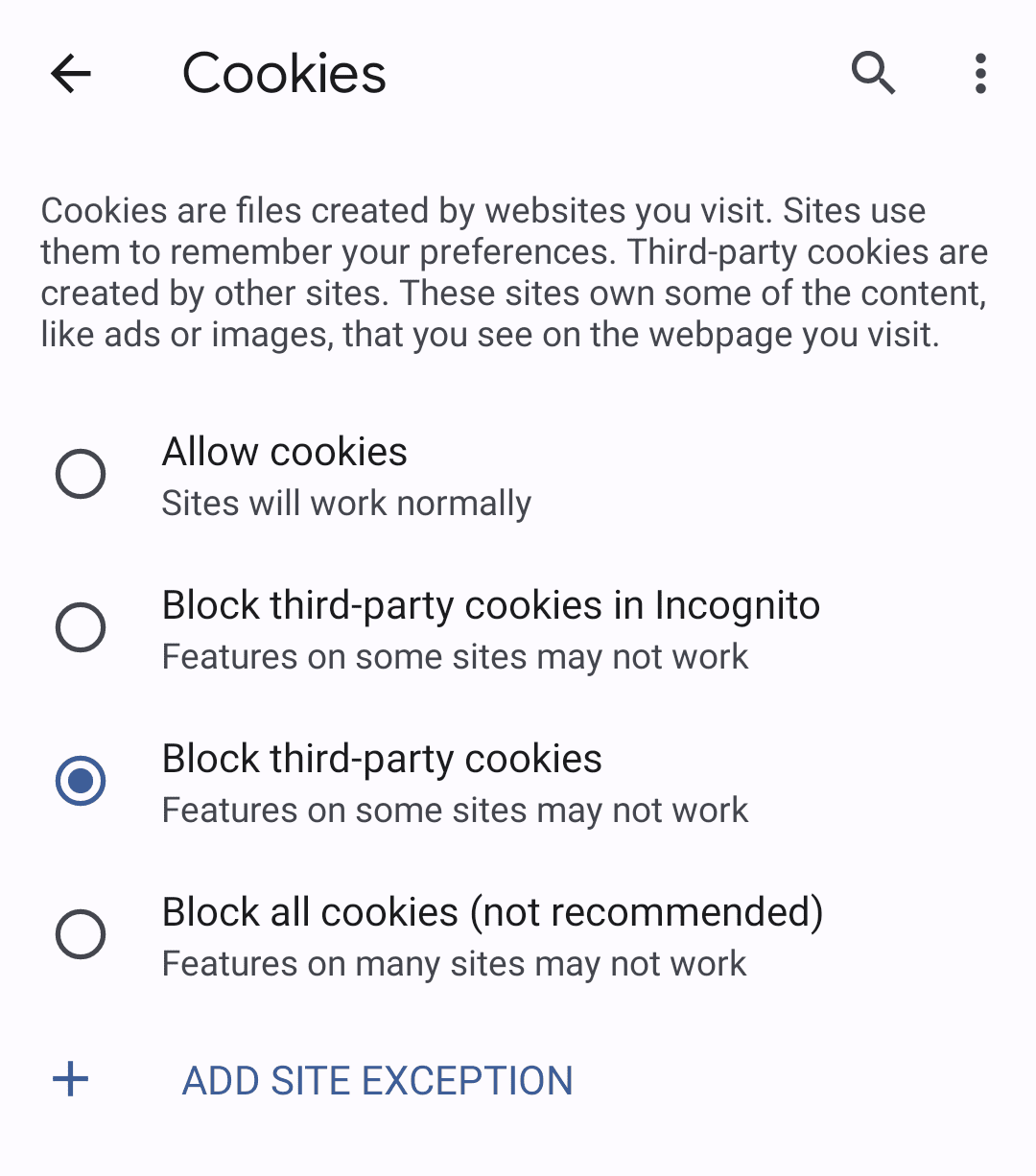
Para bloquear cookies de terceros, usa el modo Incógnito o elige "Bloquear cookies de terceros" en la configuración de tu computadora de escritorio en chrome://settings/cookies o en dispositivos móviles. Para ello, navega a Configuración > Configuración de sitios > Cookies.
Usa la API de FedCM
Para integrar FedCM, crea un archivo conocido, archivo de configuración y extremos para la lista de cuentas, la emisión de aserciones y, de manera opcional, los metadatos del cliente.
Desde allí, FedCM expone las APIs de JavaScript que los RP pueden usar para acceder con el IdP.
Crea un archivo well-known
Para evitar que los agentes de seguimiento abusen de la API, se debe entregar un archivo conocido desde /.well-known/web-identity del eTLD+1 de la IdP.
Por ejemplo, si los extremos del IdP se entregan en https://accounts.idp.example/, deben entregar un archivo well-known en https://idp.example/.well-known/web-identity, así como un archivo de configuración del IdP. Este es un ejemplo de contenido de archivo conocido:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
El archivo JSON debe contener la propiedad provider_urls con un array de URLs del archivo de configuración de la AC que los RPs pueden especificar como parte de la ruta de acceso de configURL en navigator.credentials.get. La cantidad de cadenas de URL en el array se limita a una, pero esto puede cambiar con tus comentarios en el futuro.
Crea un archivo de configuración y extremos del IdP
El archivo de configuración del IdP proporciona una lista de los extremos necesarios para el navegador. Los IdPs alojarán este archivo de configuración y los extremos y las URLs necesarios. Todas las respuestas JSON deben entregarse con el tipo de contenido application/json.
La URL del archivo de configuración se determina según los valores proporcionados a la llamada navigator.credentials.get que se ejecuta en un RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Especifica una URL completa de la ubicación del archivo de configuración del IdP como configURL. Cuando se llama a navigator.credentials.get() en el RP, el navegador recupera el archivo de configuración con una solicitud GET sin el encabezado Origin ni el encabezado Referer. La solicitud no tiene cookies y no sigue redireccionamientos.
Esto evita que la IdP sepa quién realizó la solicitud y qué RP intenta conectarse. Por ejemplo:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
El navegador espera una respuesta JSON del IdP que incluya las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
accounts_endpoint (obligatorio) |
Es la URL del extremo de cuentas. |
client_metadata_endpoint (opcional) |
Es la URL del extremo de metadatos del cliente. |
id_assertion_endpoint (obligatorio) |
Es la URL del extremo de aserción de ID. |
disconnect (opcional) |
Es la URL del extremo de desconexión. |
login_url (obligatorio) |
La URL de la página de acceso para que el usuario acceda al IdP. |
branding (opcional) |
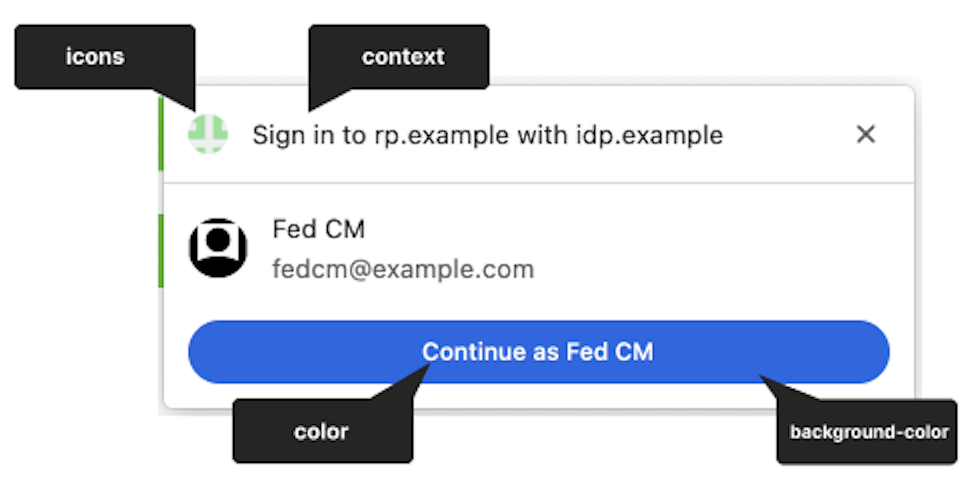
Es un objeto que contiene varias opciones de desarrollo de la marca. |
branding.background_color (opcional) |
Es una opción de desarrollo de la marca que establece el color de fondo del botón "Continuar como…". Usa la sintaxis CSS relevante, es decir, hex-color, hsl(), rgb() o named-color. |
branding.color (opcional) |
Es una opción de desarrollo de la marca que establece el color del texto del botón "Continuar como…". Usa la sintaxis CSS relevante, es decir, hex-color, hsl(), rgb() o named-color. |
branding.icons (opcional) |
Es una opción de desarrollo de la marca que establece el objeto de ícono que se muestra en el diálogo de acceso. El objeto de ícono es un array con dos parámetros:
|
El RP podría modificar la cadena en la IU del diálogo de FedCM usando el valor identity.context para navigator.credentials.get() para adaptarse a contextos de autenticación predefinidos. La propiedad opcional puede ser "signin" (predeterminada), "signup", "use" o "continue".

Este es un ejemplo de cuerpo de respuesta del IdP:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Una vez que el navegador recupera el archivo de configuración, envía solicitudes posteriores a los extremos del IdP:

Extremo de cuentas
El extremo de cuentas del IdP muestra una lista de las cuentas en las que el usuario accedió al IdP. Si el IdP admite varias cuentas, este extremo mostrará todas las cuentas en las que se accedió.
El navegador envía una solicitud GET con cookies con SameSite=None, pero sin un parámetro client_id, el encabezado Origin ni el encabezado Referer. Esto evita de manera eficaz que el IdP sepa a qué RP intenta acceder el usuario. Por ejemplo:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Cuando recibe la solicitud, el servidor debe hacer lo siguiente:
- Verifica que la solicitud contenga un encabezado HTTP
Sec-Fetch-Dest: webidentity. - Haz coincidir las cookies de sesión con los IDs de las cuentas a las que ya se accedió.
- Responde con la lista de cuentas.
El navegador espera una respuesta JSON que incluya una propiedad accounts con un array de información de la cuenta con las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
id (obligatorio) |
Es el ID único del usuario. |
name (obligatorio) |
Nombre y apellido del usuario. |
email (obligatorio) |
Es la dirección de correo electrónico del usuario. |
given_name (opcional) |
Es el nombre de pila del usuario. |
picture (opcional) |
Es la URL de la imagen del avatar del usuario. |
approved_clients (opcional) |
Es un array de IDs de cliente de RP con los que se registró el usuario. |
login_hints (opcional) |
Es un array de todos los tipos de filtros posibles que admite el IdP para especificar una cuenta. El RP puede invocar navigator.credentials.get() con la propiedad loginHint para mostrar de forma selectiva la cuenta especificada. |
domain_hints (opcional) |
Es un array de todos los dominios con los que está asociada la cuenta. El RP puede llamar a navigator.credentials.get() con una propiedad domainHint para filtrar las cuentas. |
Cuerpo de la respuesta de ejemplo:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
Si el usuario no accedió, responde con HTTP 401 (no autorizado).
El navegador consume la lista de cuentas que se muestra y no estará disponible para el RP.
Extremo de metadatos del cliente
El extremo de metadatos del cliente de la AC muestra los metadatos de la parte de confianza, como la política de privacidad y las condiciones del servicio de la RP. Los RP deben proporcionar vínculos a su política de privacidad y a sus condiciones del servicio a la AC con anticipación. Estos vínculos se muestran en el diálogo de acceso cuando el usuario aún no se registró en la RP con la AC.
El navegador envía una solicitud GET con client_id
navigator.credentials.get sin cookies. Por ejemplo:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Cuando recibe la solicitud, el servidor debe hacer lo siguiente:
- Determina el RP para
client_id. - Responde con los metadatos del cliente.
Las propiedades del extremo de metadatos del cliente incluyen las siguientes:
| Propiedad | Descripción |
|---|---|
privacy_policy_url (opcional) |
URL de la política de privacidad del RP. |
terms_of_service_url (opcional) |
URL de las Condiciones del Servicio del RP |
El navegador espera una respuesta JSON del extremo:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
El navegador consume los metadatos del cliente que se devuelven y no estarán disponibles para la RP.
Extremo de aserción de ID
El extremo de aserción de ID del IdP muestra una aserción para el usuario que accedió.
Cuando el usuario accede a un sitio web de RP con una llamada navigator.credentials.get(), el navegador envía una solicitud POST con cookies con SameSite=None y un tipo de contenido de application/x-www-form-urlencoded a este extremo con la siguiente información:
| Propiedad | Descripción |
|---|---|
client_id (obligatorio) |
Es el identificador de cliente del RP. |
account_id (obligatorio) |
El ID único del usuario que accede |
nonce (opcional) |
El nonce de solicitud que proporciona el RP. |
disclosure_text_shown |
Genera una cadena de "true" o "false" (en lugar de un valor booleano). El resultado es "false" si no se mostró el texto de divulgación. Esto sucede cuando el ID de cliente del RP se incluye en la lista de propiedades approved_clients de la respuesta del extremo de cuentas o si el navegador observó un momento de registro en el pasado en ausencia de approved_clients. |
is_auto_selected |
Si se realiza la reautorización automática en la RP, is_auto_selected indica "true". De lo contrario, "false". Esto es útil para admitir más funciones relacionadas con la seguridad. Por ejemplo, es posible que algunos usuarios prefieran un nivel de seguridad más alto que requiera mediación explícita del usuario en la autenticación. Si un IdP recibe una solicitud de token sin esa mediación, podría controlar la solicitud de manera diferente. Por ejemplo, muestra un código de error para que el RP pueda volver a llamar a la API de FedCM con mediation: required. |
Ejemplo de encabezado HTTP:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Cuando recibe la solicitud, el servidor debe hacer lo siguiente:
- Responde la solicitud con CORS (uso compartido de recursos entre dominios).
- Verifica que la solicitud contenga un encabezado HTTP
Sec-Fetch-Dest: webidentity. - Haz coincidir el encabezado
Origincon el origen de RP que determinaclient_id. Rechaza la solicitud si no coincide. - Haz coincidir
account_idcon el ID de la cuenta a la que ya se accedió. Rechaza la solicitud si no coinciden. - Responde con un token. Si se rechaza la solicitud, responde con una respuesta de error.
El IdP determina cómo se emite el token, pero, en general, está firmado con información como el ID de la cuenta, el ID de cliente, el origen de la entidad emisora y nonce, de modo que el RP pueda verificar que el token sea original.
El navegador espera una respuesta JSON que incluya la siguiente propiedad:
| Propiedad | Descripción |
|---|---|
token (obligatorio) |
Un token es una cadena que contiene declaraciones sobre la autenticación. |
{
"token": "***********"
}
El navegador pasa el token que se muestra a la RP para que esta pueda validar la autenticación.
Cómo mostrar una respuesta de error
id_assertion_endpoint también puede mostrar una respuesta de “error”, que tiene dos campos opcionales:
code: El IdP puede elegir uno de los errores conocidos de la lista de errores especificada de OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_errorytemporarily_unavailable) o usar cualquier cadena arbitraria. Si es el último caso, Chrome renderiza la IU de error con un mensaje de error genérico y pasa el código a la RP.url: Identifica una página web legible por humanos con información sobre el error para proporcionar información adicional a los usuarios. Este campo es útil para los usuarios porque los navegadores no pueden proporcionar mensajes de error enriquecidos en una IU integrada. Por ejemplo, vínculos para los próximos pasos o información de contacto del servicio de atención al cliente. Si un usuario quiere obtener más información sobre los detalles del error y cómo corregirlo, puede visitar la página proporcionada desde la IU del navegador para obtener más detalles. La URL debe ser del mismo sitio que elconfigURLde la IdP.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Desconecta el extremo
Cuando se invoca IdentityCredential.disconnect(), el navegador envía una solicitud POST de origen cruzado con cookies con SameSite=None y un tipo de contenido de application/x-www-form-urlencoded a este extremo de desconexión con la siguiente información:
| Propiedad | Descripción |
|---|---|
account_hint |
Una sugerencia para la cuenta de IdP. |
client_id |
Es el identificador de cliente del RP. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Cuando recibe la solicitud, el servidor debe hacer lo siguiente:
- Responde la solicitud con CORS (uso compartido de recursos entre dominios).
- Verifica que la solicitud contenga un encabezado HTTP
Sec-Fetch-Dest: webidentity. - Haz coincidir el encabezado
Origincon el origen de RP que determinaclient_id. Rechaza la solicitud si no coincide. - Haz coincidir
account_hintcon los IDs de las cuentas a las que ya se accedió. - Desconecta la cuenta de usuario del RP.
- Responde al navegador con la información de la cuenta de usuario identificada en formato JSON.
Una carga útil de JSON de respuesta de ejemplo se ve de la siguiente manera:
{
"account_id": "account456"
}
En cambio, si el IdP desea que el navegador desconecte todas las cuentas asociadas con el RP, pasa una cadena que no coincida con ningún ID de cuenta, por ejemplo, "*".
URL de acceso
Con la API de Login Status, la AC debe informar el estado de acceso del usuario al navegador. Sin embargo, el estado podría estar desincronizado, por ejemplo, cuando vence la sesión. En ese caso, el navegador puede permitir que el usuario acceda al IdP de forma dinámica a través de la URL de la página de acceso especificada con el login_url del archivo de configuración de idp.
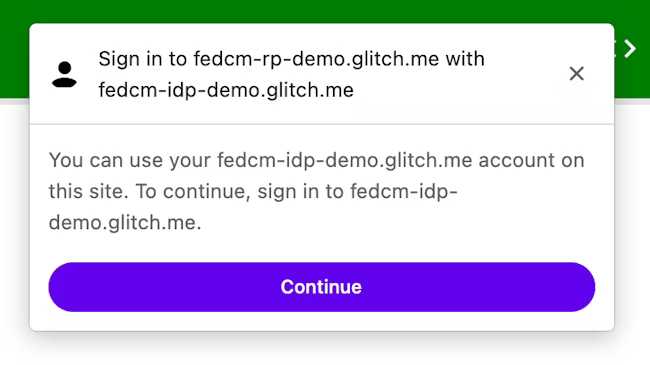
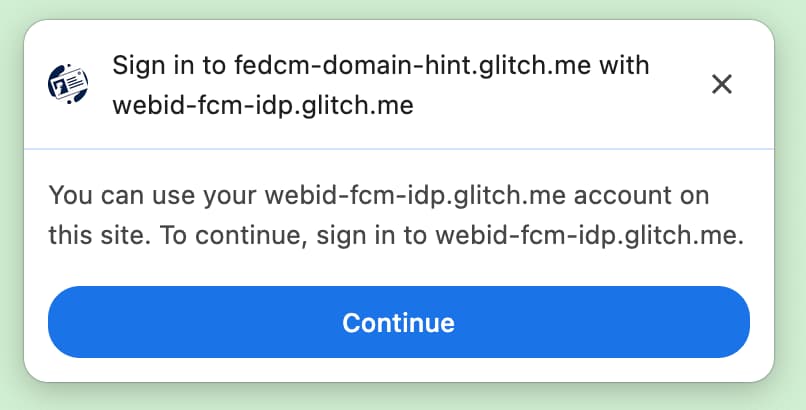
El diálogo de FedCM muestra un mensaje que sugiere que accedas, como se muestra en la siguiente imagen.

Cuando el usuario hace clic en el botón Continuar, el navegador abre una ventana emergente para la página de acceso de la AC.

El diálogo es una ventana de navegador normal que tiene cookies propias. Lo que suceda dentro del diálogo depende del IdP, y no hay controladores de ventana disponibles para realizar una solicitud de comunicación entre dominios a la página de la RP. Después de que el usuario acceda, el IdP debe hacer lo siguiente:
- Envía el encabezado
Set-Login: logged-ino llama a la API denavigator.login.setStatus("logged-in")para informarle al navegador que el usuario accedió. - Llama a
IdentityProvider.close()para cerrar el diálogo.
Informa al navegador sobre el estado de acceso del usuario en el proveedor de identidad
La API de Login Status es un mecanismo en el que un sitio web, en especial un IdP, informa al navegador el estado de acceso del usuario en el IdP. Con esta API, el navegador puede reducir las solicitudes innecesarias a la IdP y mitigar los posibles ataques de sincronización.
Los IdPs pueden indicar el estado de acceso del usuario al navegador enviando un encabezado HTTP o llamando a una API de JavaScript cuando el usuario accedió al IdP o cuando salió de todas sus cuentas de IdP. Para cada IdP (identificado por su URL de configuración), el navegador mantiene una variable de tres estados que representa el estado de acceso con los valores posibles logged-in, logged-out y unknown. El estado predeterminado es unknown.
Para indicar que el usuario accedió, envía un encabezado HTTP Set-Login: logged-in en una navegación de nivel superior o una solicitud de subrecurso del mismo sitio en el origen de la AC:
Set-Login: logged-in
Como alternativa, llama a la API de JavaScript navigator.login.setStatus("logged-in") desde el origen de la IdP en una navegación de nivel superior:
navigator.login.setStatus("logged-in")
Estas llamadas registran el estado de acceso del usuario como logged-in. Cuando el estado de acceso del usuario se establece en logged-in, el RP que llama a FedCM realiza solicitudes al extremo de cuentas del IdP y muestra las cuentas disponibles al usuario en el diálogo de FedCM.
Para indicar que el usuario salió de todas sus cuentas, envía el encabezado HTTP Set-Login:
logged-out en una navegación de nivel superior o una solicitud de subrecurso del mismo sitio en el origen del IdP:
Set-Login: logged-out
Como alternativa, llama a la API de JavaScript navigator.login.setStatus("logged-out") desde el origen de la IdP en una navegación de nivel superior:
navigator.login.setStatus("logged-out")
Estas llamadas registran el estado de acceso del usuario como logged-out. Cuando el estado de acceso del usuario es logged-out, llamar a FedCM falla de forma silenciosa sin realizar una solicitud al extremo de cuentas del IdP.
El estado unknown se establece antes de que el IdP envíe un indicador con la API de Login Status. Se introdujo Unknown para lograr una mejor transición, ya que es posible que un usuario ya haya accedido al IdP cuando se envió esta API. Es posible que la AC no tenga la oportunidad de indicar esto al navegador cuando se invoque FedCM por primera vez. En este caso, Chrome realiza una solicitud al extremo de cuentas del IdP y actualiza el estado según la respuesta del extremo de cuentas:
- Si el extremo muestra una lista de cuentas activas, actualiza el estado a
logged-iny abre el diálogo de FedCM para mostrar esas cuentas. - Si el extremo no muestra ninguna cuenta, actualiza el estado a
logged-outy falla la llamada a FedCM.
Permite que el usuario acceda a través de un flujo de acceso dinámico
Aunque el IdP sigue informando el estado de acceso del usuario al navegador, podría estar desincronizado, por ejemplo, cuando vence la sesión. El navegador intenta enviar una solicitud con credenciales al extremo de cuentas cuando el estado de acceso es logged-in, pero el servidor no muestra ninguna cuenta porque la sesión ya no está disponible. En este caso, el navegador puede permitir que el usuario acceda de forma dinámica al IdP a través de una ventana emergente.
Accede a la parte de confianza con el proveedor de identidad
Una vez que la configuración y los extremos del IdP estén disponibles, los RPs pueden llamar a navigator.credentials.get() para solicitar que se permita que los usuarios accedan al RP con el IdP.
Antes de llamar a la API, debes confirmar que FedCM esté disponible en el navegador del usuario. Para comprobar si FedCM está disponible, une este código a tu implementación de FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
Para solicitar que se permita que los usuarios accedan a la IdP desde la RP, haz lo siguiente, por ejemplo:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
La propiedad providers toma un array de objetos IdentityProvider que tienen las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
configURL (obligatorio) |
Es una ruta de acceso completa del archivo de configuración del IdP. |
clientId (obligatorio) |
El identificador de cliente del RP, emitido por el IdP. |
nonce (opcional) |
Es una cadena aleatoria para garantizar que se emita la respuesta para esta solicitud específica. Evita los ataques de repetición. |
loginHint (opcional) |
Cuando especificas uno de los valores login_hints que proporcionan
los extremos de las cuentas, el diálogo de FedCM
muestra de forma selectiva la cuenta especificada. |
domainHint (opcional) |
Cuando especificas uno de los valores domain_hints que proporcionan los extremos de las cuentas, el diálogo de FedCM muestra de forma selectiva la cuenta especificada. |
El navegador controla los casos de uso de registro y acceso de manera diferente según la existencia de approved_clients en la respuesta del extremo de la lista de cuentas. El navegador no mostrará el texto de divulgación "To continue with ...." si el usuario ya se registró en la RP.
El estado de registro se determina en función de si se cumplen o no las siguientes condiciones:
- Si
approved_clientsincluye elclientIddel RP. - Si el navegador recuerda que el usuario ya se registró en la RP.
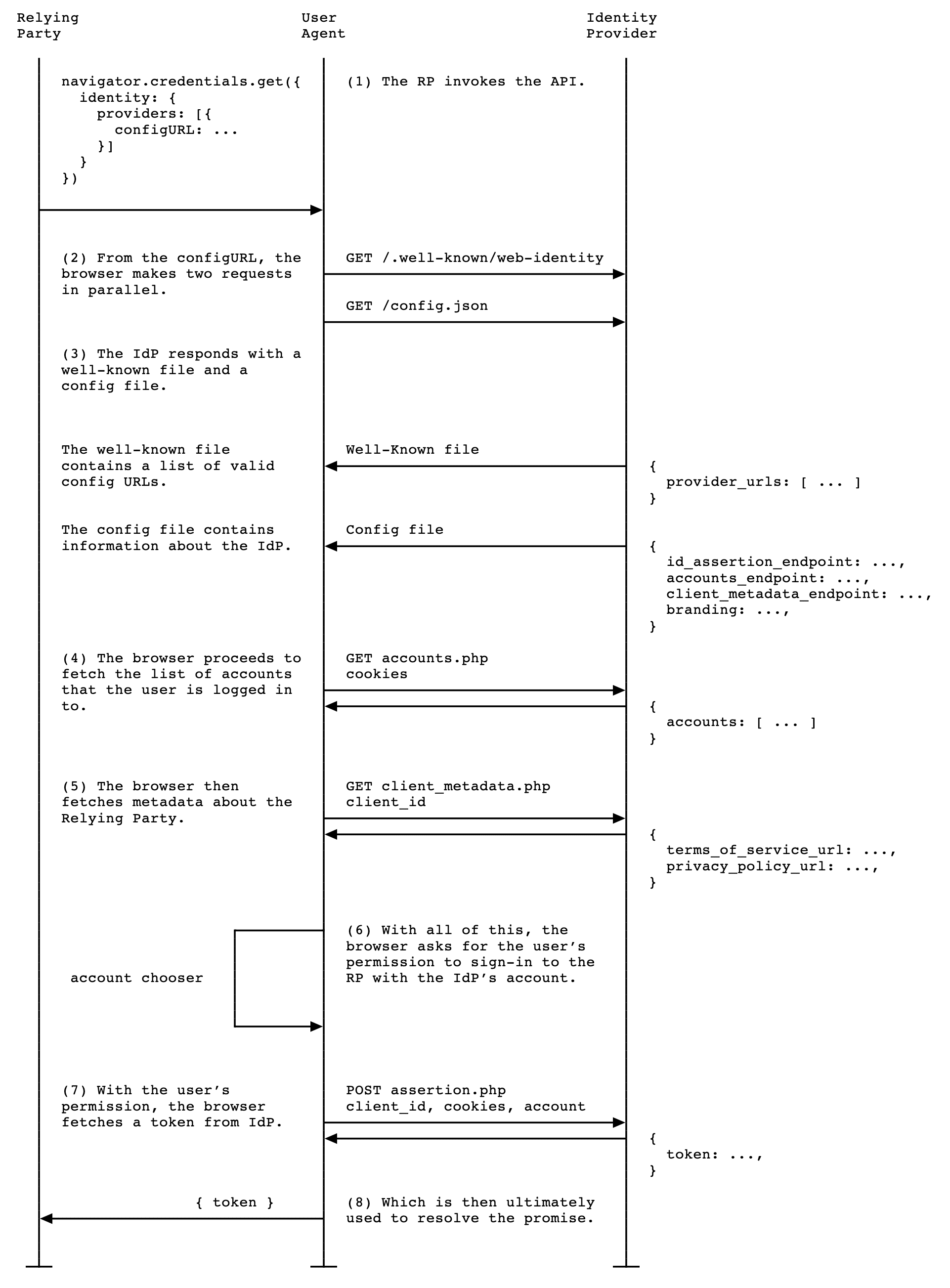
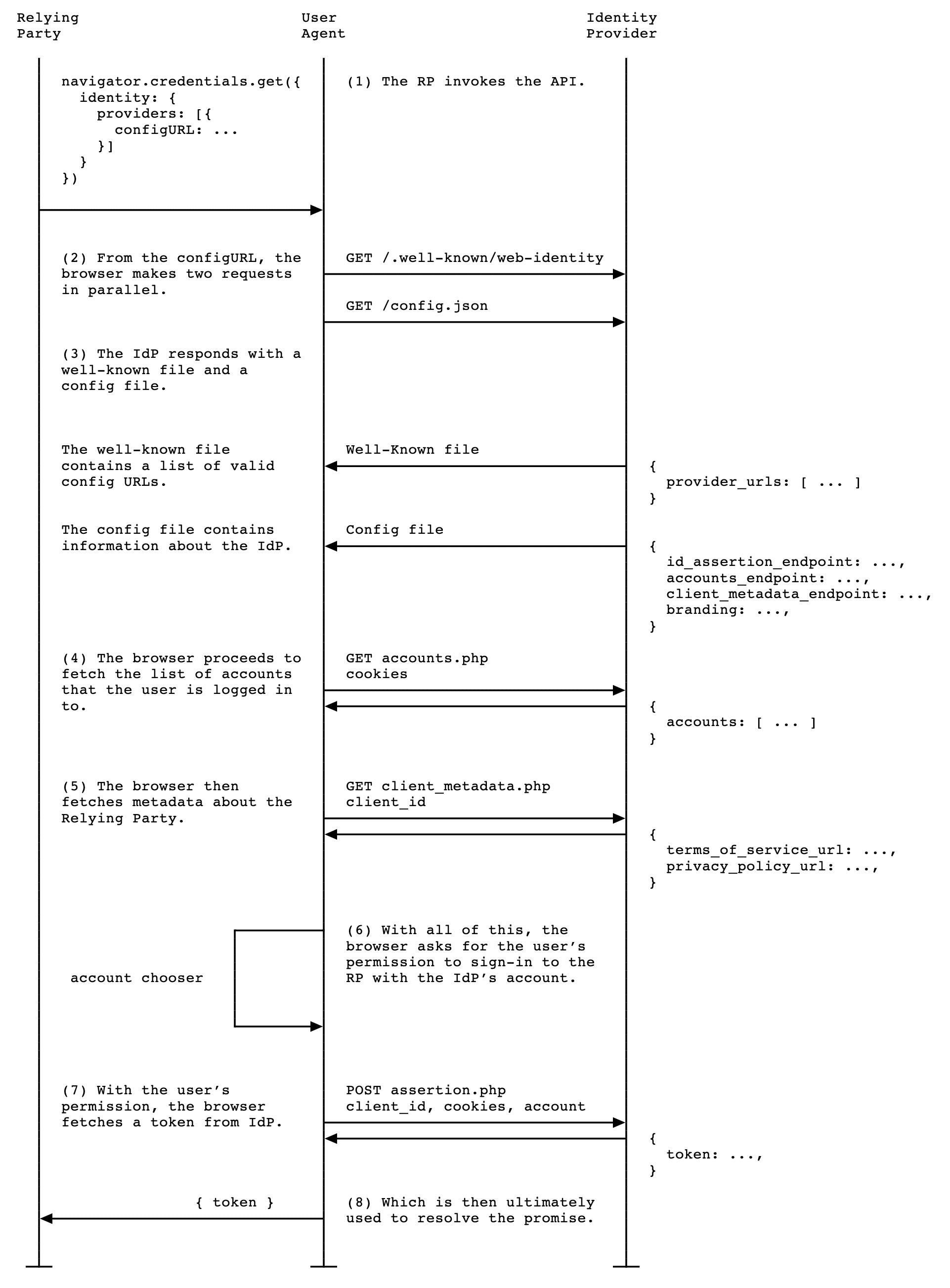
Cuando el RP llama a navigator.credentials.get(), se realizan las siguientes actividades:
- El navegador envía solicitudes y recupera varios documentos:
- El archivo well-known y un archivo de configuración de IdP que declaran extremos.
- Una lista de cuentas.
- Opcional: URLs de la política de privacidad y las condiciones del servicio del RP, que se recuperan del extremo de metadatos del cliente.
- El navegador muestra la lista de cuentas que el usuario puede usar para acceder, así como las condiciones del servicio y la política de privacidad, si están disponibles.
- Una vez que el usuario elige una cuenta para acceder, se envía una solicitud al extremo de aserción de ID al IdP para recuperar un token.
- El RP puede validar el token para autenticar al usuario.

Se espera que los RP admitan navegadores que no admitan FedCM, por lo que los usuarios deberían poder usar un proceso de acceso existente que no sea de FedCM. Hasta que las cookies de terceros dejen de estar disponibles en los navegadores, esto no debería ser un problema.
Una vez que el servidor de la RP valida el token, esta puede registrar al usuario o permitir que acceda y comience una sesión nueva.
API de Login Hint
Después de que el usuario accede, a veces, la parte de confianza (RP) le solicita que se vuelva a autenticar. Sin embargo, es posible que el usuario no esté seguro de qué cuenta usó. Si el RP puede especificar con qué cuenta acceder, sería más fácil para el usuario elegir una cuenta.
Los RP pueden mostrar de forma selectiva una cuenta específica invocando a navigator.credentials.get() con la propiedad loginHint con uno de los valores login_hints recuperados del extremo de la lista de cuentas, como se muestra en la siguiente muestra de código:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Cuando no hay cuentas que coincidan con loginHint, el diálogo de FedCM muestra un mensaje de acceso, que le permite al usuario acceder a una cuenta de IdP que coincida con la sugerencia solicitada por el RP. Cuando el usuario presiona la indicación, se abre una ventana emergente con la URL de acceso especificada en el archivo de configuración. Luego, el vínculo se completa con los parámetros de consulta de sugerencia de acceso y sugerencia de dominio.
API de Domain Hint
Hay casos en los que el RP ya sabe que solo las cuentas asociadas con un dominio determinado pueden acceder al sitio. Esto es particularmente común en situaciones empresariales en las que el sitio al que se accede está restringido a un dominio corporativo. Para proporcionar una mejor experiencia del usuario, la API de FedCM permite que el RP solo muestre las cuentas que se pueden usar para acceder al RP. Esto evita situaciones en las que un usuario intenta acceder a la RP con una cuenta fuera del dominio corporativo y, más tarde, recibe un mensaje de error (o silencio si el acceso no funcionó) porque no se usó el tipo de cuenta correcto.
Los RP pueden mostrar de forma selectiva solo las cuentas que coinciden invocando a navigator.credentials.get() con la propiedad domainHint con uno de los valores domain_hints recuperados del extremo de la lista de cuentas, como se muestra en el siguiente ejemplo de código:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
Cuando no hay cuentas que coincidan con domainHint, el diálogo de FedCM muestra un mensaje de acceso, que le permite al usuario acceder a una cuenta de IdP que coincida con la sugerencia solicitada por el RP. Cuando el usuario presiona la indicación, se abre una ventana emergente con la URL de acceso especificada en el archivo de configuración. Luego, el vínculo se completa con los parámetros de consulta de sugerencia de acceso y sugerencia de dominio.

domainHint.Cómo mostrar un mensaje de error
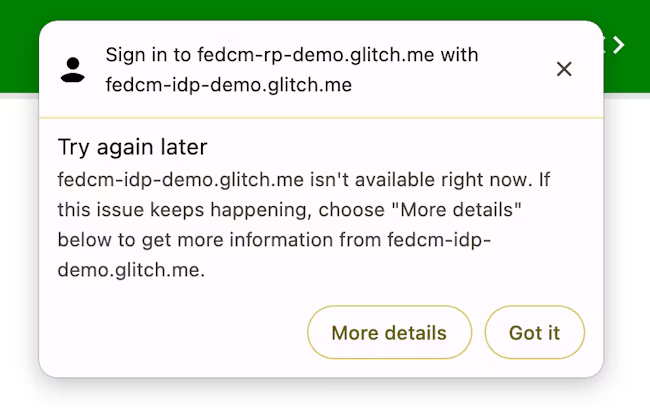
A veces, es posible que el IdP no pueda emitir un token por motivos legítimos, por ejemplo, cuando el cliente no tiene autorización o el servidor no está disponible temporalmente. Si el IdP muestra una respuesta de "error", el RP puede detectarla, y Chrome notifica al usuario mostrándole una IU del navegador con la información de error que proporciona el IdP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Vuelve a autenticar automáticamente a los usuarios después de la autenticación inicial
La reautenticación automática de FedCM ("auto-reauthn" en resumen) puede permitir que los usuarios se vuelvan a autenticar automáticamente cuando regresen después de su autenticación inicial con FedCM. "La autenticación inicial" aquí significa que el usuario crea una cuenta o accede al sitio web del RP presionando el botón "Continuar como…" en el diálogo de acceso de FedCM por primera vez en la misma instancia del navegador.
Si bien la experiencia del usuario explícita tiene sentido antes de que el usuario haya creado la cuenta federada para evitar el seguimiento (que es uno de los objetivos principales del FedCM), es innecesariamente engorrosa después de que el usuario la haya realizado una vez: después de que el usuario otorga permiso para permitir la comunicación entre el RP y el IdP, no hay ningún beneficio de privacidad o seguridad para aplicar otra confirmación explícita del usuario para algo que ya reconoció anteriormente.
Con la reautorización automática, el navegador cambia su comportamiento según la opción que especifiques para mediation cuando llames a navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation es una propiedad en la API de Credential Management, se comporta de la misma manera que para PasswordCredential y FederatedCredential, y también es compatible de forma parcial con PublicKeyCredential. La propiedad acepta los siguientes cuatro valores:
'optional'(predeterminado): Reautorización automática si es posible, requiere una mediación si no es así. Te recomendamos que elijas esta opción en la página de acceso.'required': Siempre requiere una mediación para continuar, por ejemplo, hacer clic en el botón "Continuar" en la IU. Elige esta opción si se espera que los usuarios otorguen permiso de forma explícita cada vez que necesiten autenticarse.'silent': Si es posible, realiza la reautorización automática y, de lo contrario, falla de forma silenciosa sin requerir mediación. Recomendamos elegir esta opción en las páginas que no sean la página de acceso dedicada, pero en las que desees que los usuarios permanezcan en sus cuentas, por ejemplo, una página de artículos en un sitio web de noticias o una página de artículos en un sitio web de noticias.'conditional': Se usa para WebAuthn y no está disponible para FedCM en este momento.
Con esta llamada, la reautorización automática se produce en las siguientes condiciones:
- FedCM está disponible para su uso. Por ejemplo, el usuario no inhabilitó FedCM de forma global ni para la RP en la configuración.
- El usuario usó solo una cuenta con la API de FedCM para acceder al sitio web en este navegador.
- El usuario accedió al IdP con esa cuenta.
- La reautorización automática no se realizó en los últimos 10 minutos.
- El RP no llamó a
navigator.credentials.preventSilentAccess()después del acceso anterior.
Cuando se cumplen estas condiciones, se inicia un intento de volver a autenticar automáticamente al usuario apenas se invoca el navigator.credentials.get() de FedCM.
Cuando mediation: optional, es posible que la reautorización automática esté indisponible por razones que solo el navegador conoce. El RP puede verificar si se realiza la reautorización automática examinando la propiedad isAutoSelected.
Esto es útil para evaluar el rendimiento de la API y mejorar la UX según corresponda.
Además, cuando no esté disponible, es posible que se le solicite al usuario que acceda con mediación del usuario explícita, que es un flujo con mediation: required.
Aplica la mediación con preventSilentAccess()
La autenticación automática de los usuarios inmediatamente después de que salgan de sus cuentas no sería una experiencia del usuario muy buena. Es por eso que FedCM tiene un período de inactividad de 10 minutos después de una reautorización automática para evitar este comportamiento. Esto significa que la reautorización automática se produce como máximo una vez cada 10 minutos, a menos que el usuario vuelva a acceder en ese período. El RP debe llamar a navigator.credentials.preventSilentAccess() para solicitar de forma explícita al navegador que inhabilite la reautorización automática cuando un usuario salga de la RP de forma explícita, por ejemplo, haciendo clic en un botón de salida.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Los usuarios pueden inhabilitar la reautorización automática en la configuración.
Los usuarios pueden inhabilitar la autorización automática desde el menú de configuración:
- En Chrome para computadoras, ve a
chrome://password-manager/settings> Acceder automáticamente. - En Chrome para Android, abre Configuración > Administrador de contraseñas > Presiona el engranaje en la esquina superior derecha > Acceder automáticamente.
Si inhabilitas el botón de activación, el usuario puede inhabilitar por completo el comportamiento de la reautorización automática. Este parámetro de configuración se almacena y sincroniza en todos los dispositivos si el usuario accedió a una Cuenta de Google en la instancia de Chrome y la sincronización está habilitada.
Desconecta el IdP de la RP
Si un usuario accedió anteriormente a la RP con el IdP a través de FedCM, el navegador memoriza la relación de forma local como la lista de cuentas conectadas. El RP puede iniciar una desconexión invocando la función IdentityCredential.disconnect(). Se puede llamar a esta función desde un marco de RP de nivel superior. El RP debe pasar un configURL, el clientId que usa en el IdP y un accountHint para que se desconecte el IdP. Una sugerencia de cuenta puede ser una cadena arbitraria, siempre que el extremo de desconexión pueda identificar la cuenta, por ejemplo, una dirección de correo electrónico o un ID de usuario que no coincida necesariamente con el ID de cuenta que proporcionó el extremo de la lista de cuentas:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() muestra un Promise. Esta promesa puede arrojar una excepción por los siguientes motivos:
- El usuario no accedió a la RP con el IdP a través de FedCM.
- La API se invoca desde un iframe sin la política de permisos de FedCM.
- El configURL no es válido o le falta el extremo de desconexión.
- La verificación de la Política de Seguridad del Contenido (CSP) falla.
- Hay una solicitud de desconexión pendiente.
- El usuario inhabilitó FedCM en la configuración del navegador.
Cuando el extremo de desconexión del IdP muestra una respuesta, el RP y el IdP se desconectan en el navegador y se resuelve la promesa. El ID de las cuentas desconectadas se especifica en la respuesta del extremo de desconexión.
Llama a FedCM desde un iframe de origen cruzado
FedCM se puede invocar desde un iframe de origen cruzado con una política de permisos identity-credentials-get, si el marco superior lo permite. Para hacerlo, agrega el atributo allow="identity-credentials-get" a la etiqueta iframe de la siguiente manera:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Puedes ver cómo funciona en un ejemplo.
De forma opcional, si la trama superior desea restringir los orígenes para llamar a FedCM, envía un encabezado Permissions-Policy con una lista de orígenes permitidos.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Puedes obtener más información sobre cómo funciona la Política de Permisos en Cómo controlar las funciones del navegador con la Política de Permisos.

