อนุญาตให้นักพัฒนาแอปเลือกคุกกี้ในที่จัดเก็บข้อมูล "ที่มีการแบ่งพาร์ติชัน" โดยมีโฟลเดอร์คุกกี้แยกกันสำหรับแต่ละเว็บไซต์ระดับบนสุด
สถานะการติดตั้งใช้งาน
- รองรับโดยค่าเริ่มต้นใน Chrome 114 ขึ้นไป
- ช่วงทดลองใช้จากต้นทางสิ้นสุดลงและพร้อมใช้งานแล้วใน Chrome 100 ถึง 116
- อ่านความตั้งใจที่จะทดสอบและความตั้งใจที่จะจัดส่ง
CHIPS คืออะไร
Cookies Having Independent Partitioned State (CHIPS) ช่วยให้นักพัฒนาแอปสามารถเลือกคุกกี้ลงในพื้นที่เก็บข้อมูลที่แบ่งพาร์ติชัน โดยมีโฟลเดอร์คุกกี้แยกกันสำหรับเว็บไซต์ระดับบนสุดแต่ละแห่ง ซึ่งช่วยปรับปรุงความเป็นส่วนตัวและความปลอดภัยของผู้ใช้
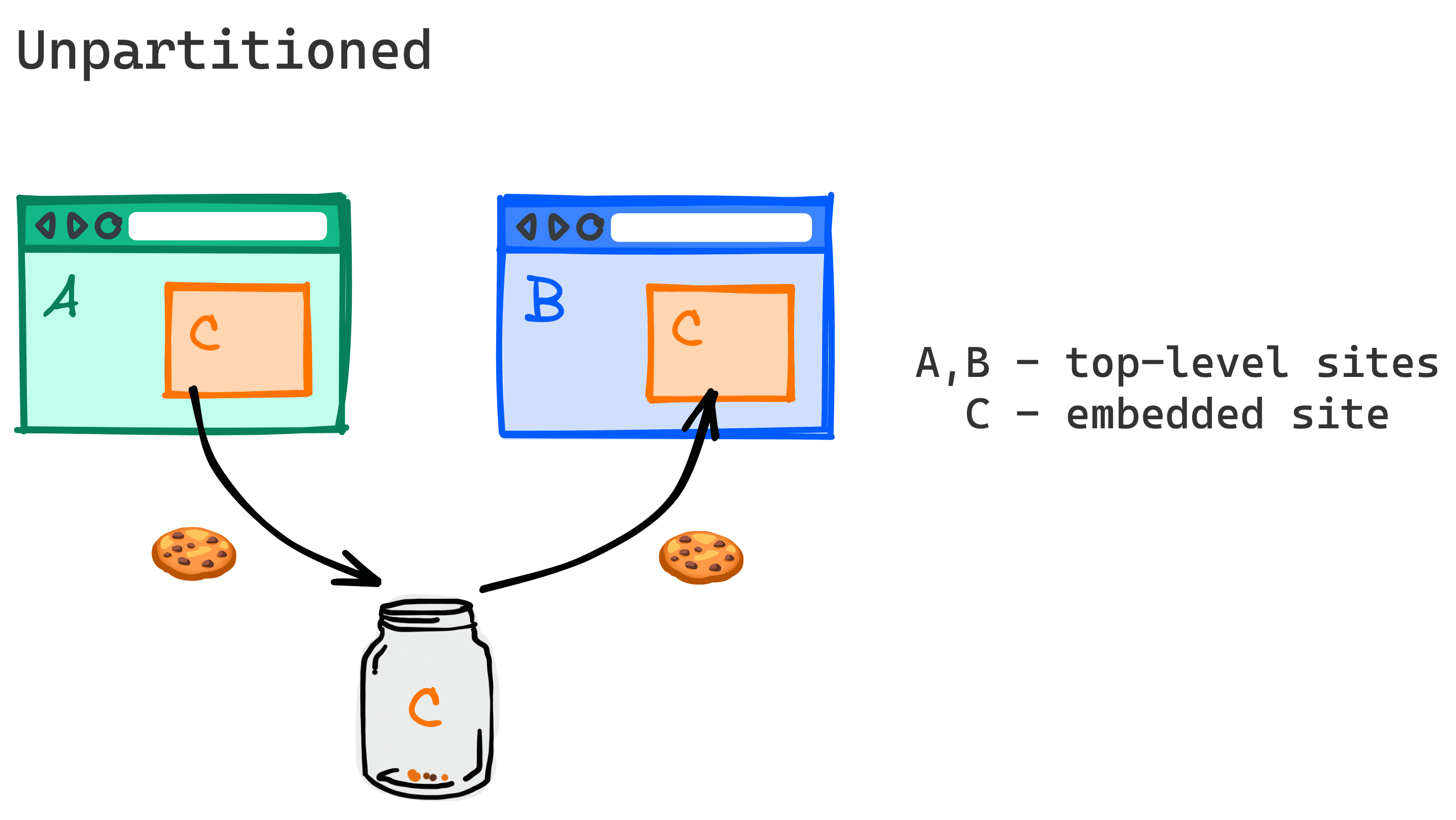
หากไม่มีการจัดสรร คุกกี้ของบุคคลที่สามจะอนุญาตให้บริการติดตามผู้ใช้และรวมข้อมูลของผู้ใช้จากเว็บไซต์ระดับบนสุดหลายแห่งที่ไม่เกี่ยวข้อง การดำเนินการนี้เรียกว่าการติดตามข้ามเว็บไซต์
CHIPS, Storage Access API และชุดเว็บไซต์ที่เกี่ยวข้องเป็นวิธีเดียวในการอ่านและเขียนคุกกี้จากบริบทข้ามเว็บไซต์ เช่น iframe เมื่อมีการบล็อกคุกกี้ของบุคคลที่สาม

CHIPS เปิดตัวแอตทริบิวต์คุกกี้ใหม่ Partitioned เพื่อรองรับคุกกี้ข้ามเว็บไซต์ที่มีการแบ่งพาร์ติชันตามบริบทระดับบนสุด
ส่วนหัว Set-Cookie
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
คุกกี้ของบุคคลที่สามที่มีการแบ่งพาร์ติชันจะเชื่อมโยงกับเว็บไซต์ระดับบนสุดที่ตั้งค่าไว้ตั้งแต่แรกและไม่สามารถเข้าถึงได้จากที่อื่น วิธีนี้จะทำให้อ่านคุกกี้ที่บริการของบุคคลที่สามตั้งค่าไว้ได้ภายในบริบทที่ฝังเดียวกันของเว็บไซต์ระดับบนสุดที่ตั้งค่าไว้ตั้งแต่แรกเท่านั้น

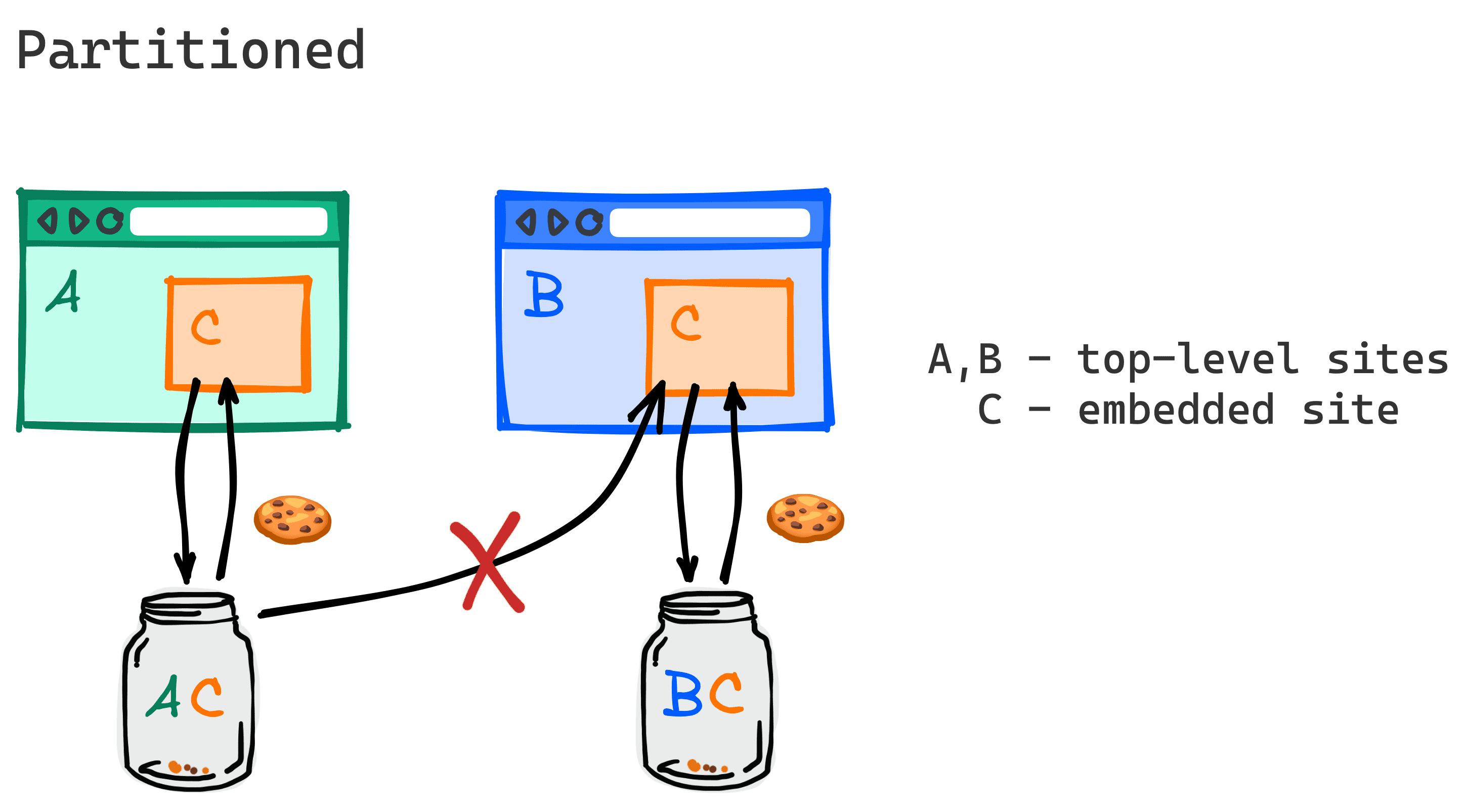
เมื่อใช้คุกกี้ที่มีการแบ่งพาร์ติชัน เมื่อผู้ใช้เข้าชมเว็บไซต์ ก และเนื้อหาที่ฝังจากเว็บไซต์ ค ตั้งค่าคุกกี้ด้วยแอตทริบิวต์ "แบ่งพาร์ติชัน" ระบบจะบันทึกคุกกี้ไว้ใน Jar ที่แบ่งพาร์ติชันซึ่งกําหนดไว้สําหรับคุกกี้ที่เว็บไซต์ ค ตั้งค่าไว้เท่านั้นเมื่อฝังในเว็บไซต์ ก เบราว์เซอร์จะส่งคุกกี้ดังกล่าวเฉพาะเมื่อเว็บไซต์ระดับบนสุดคือ A
เมื่อผู้ใช้เข้าชมเว็บไซต์ใหม่ เช่น เว็บไซต์ ข เฟรม C ที่ฝังไว้จะไม่รับคุกกี้ที่ตั้งไว้เมื่อฝัง C ในเว็บไซต์ ก
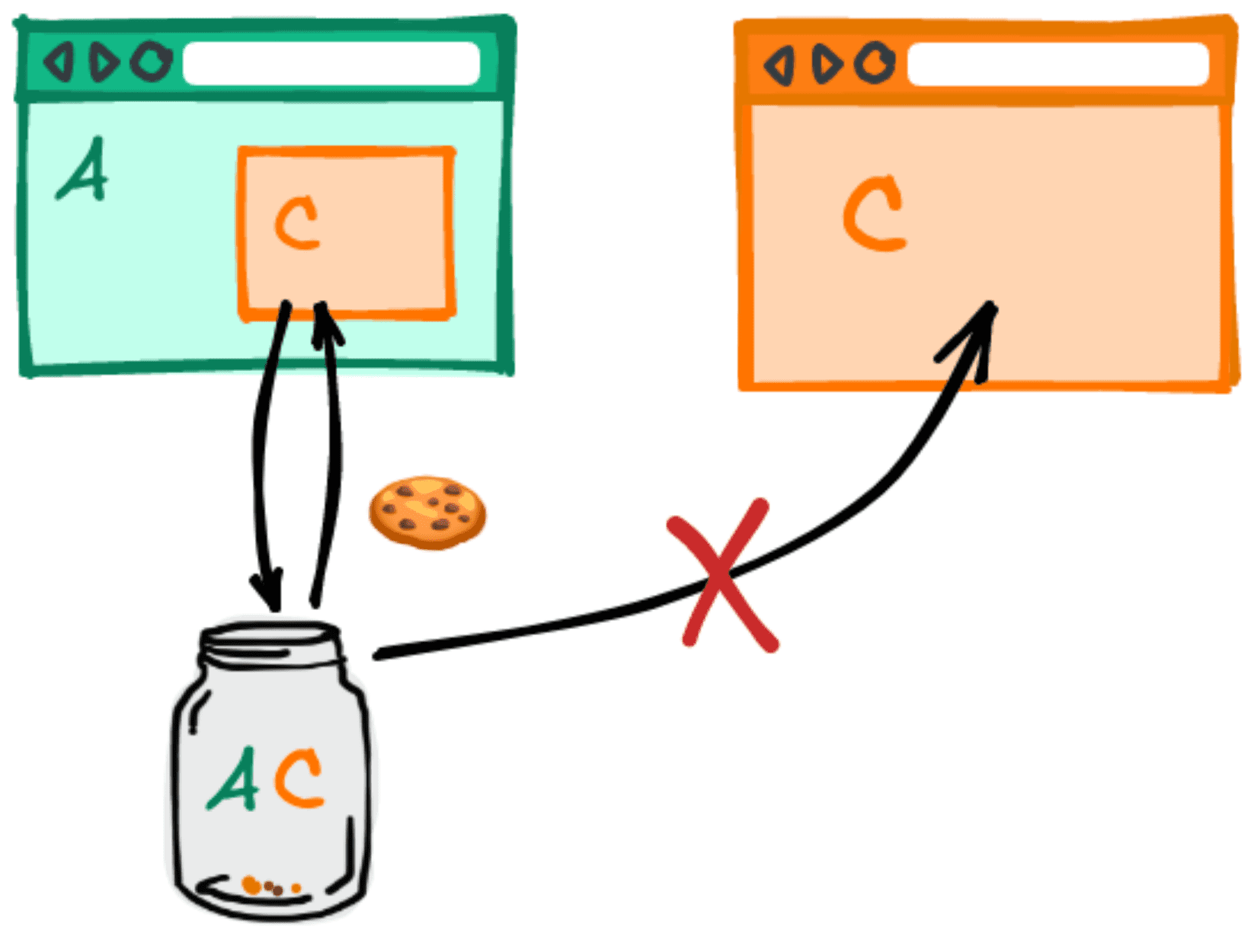
หากผู้ใช้เข้าชมเว็บไซต์ C เป็นเว็บไซต์ระดับบนสุด ระบบจะไม่ส่งคุกกี้ที่มีการแบ่งพาร์ติชันซึ่ง C ตั้งค่าไว้เมื่อฝังไว้ใน A ในคําขอนั้นด้วย

กรณีการใช้งาน
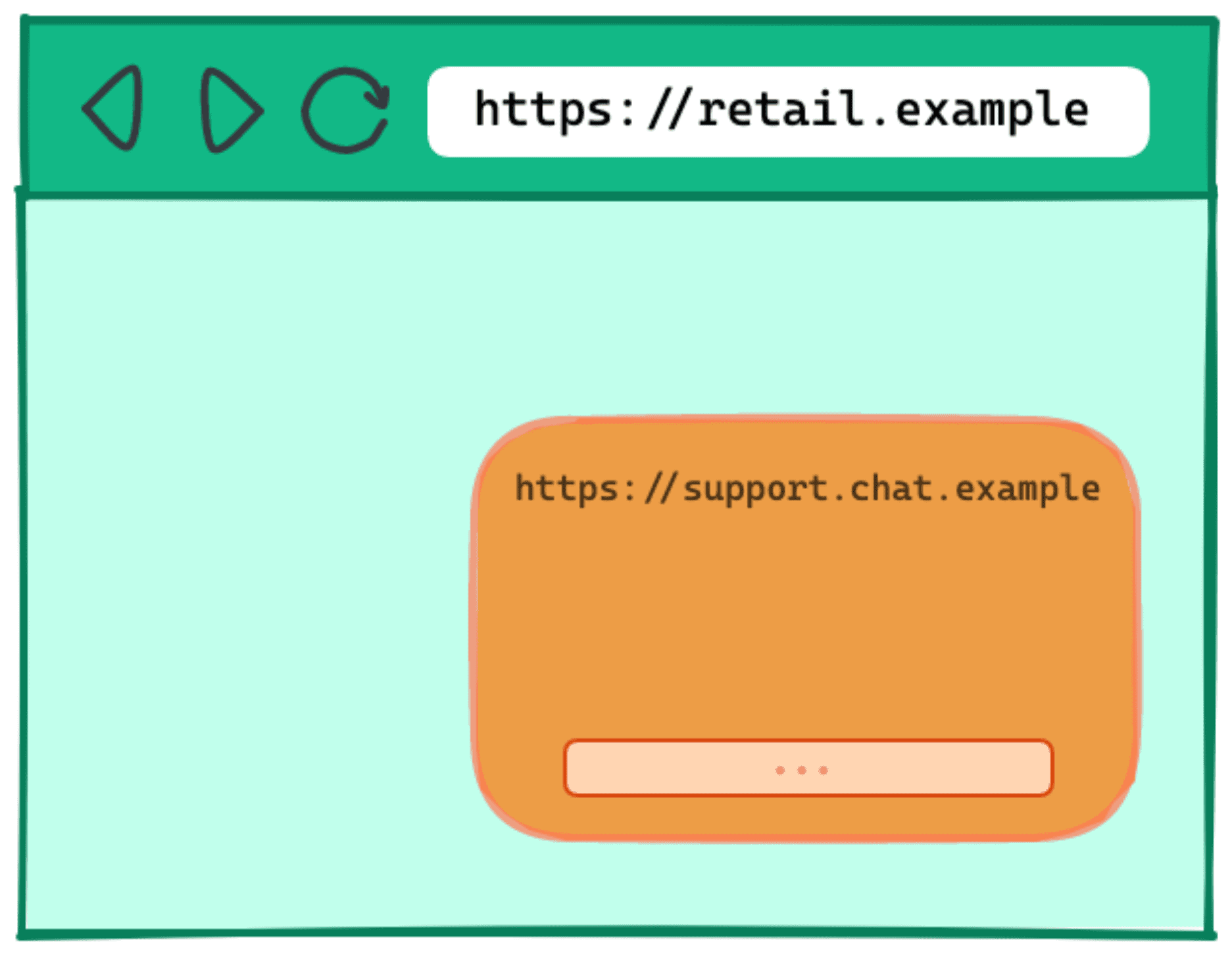
เช่น เว็บไซต์ retail.example อาจต้องการทำงานร่วมกับบริการของบุคคลที่สาม support.chat.example เพื่อฝังกล่องแชทสนับสนุนในเว็บไซต์ บริการแชทที่ฝังได้จำนวนมากในปัจจุบันอาศัยคุกกี้เพื่อบันทึกสถานะ

support.chat.exampleหากไม่สามารถตั้งค่าคุกกี้ข้ามเว็บไซต์ได้ support.chat.example จะต้องหาวิธีอื่นในการเก็บสถานะ ซึ่งมักจะซับซ้อนกว่า หรือจะต้องฝังไว้ในหน้าระดับบนสุด ซึ่งจะทำให้เกิดความเสี่ยงเนื่องจากอนุญาตให้สคริปต์ support.chat.example มีสิทธิ์ที่สูงขึ้นใน retail.example เช่น ความสามารถในการเข้าถึงคุกกี้การตรวจสอบสิทธิ์
CHIPS มีตัวเลือกที่ง่ายขึ้นในการใช้คุกกี้ข้ามเว็บไซต์ต่อไป โดยไม่เสี่ยงที่จะเกิดปัญหากับคุกกี้ที่ไม่ได้แบ่งพาร์ติชัน
ตัวอย่าง Use Case สําหรับ CHIPS ได้แก่ สถานการณ์ที่ทรัพยากรย่อยข้ามเว็บไซต์ต้องใช้แนวคิดบางอย่างเกี่ยวกับเซสชันหรือสถานะที่ถาวรซึ่งกําหนดขอบเขตไว้สําหรับกิจกรรมของผู้ใช้ในเว็บไซต์ระดับบนสุดเว็บไซต์เดียว เช่น
- การฝังแชทของบุคคลที่สาม
- การฝังแผนที่ของบุคคลที่สาม
- การฝังการชำระเงินของบุคคลที่สาม
- การจัดสรรภาระงาน CDN ของไฟล์ย่อย
- ผู้ให้บริการ CMS แบบไม่มีส่วนหัว
- โดเมนแซนด์บ็อกซ์สำหรับแสดงเนื้อหาของผู้ใช้ที่ไม่น่าเชื่อถือ (เช่น googleusercontent.com และ githubusercontent.com)
- CDN ของบุคคลที่สามที่ใช้คุกกี้เพื่อแสดงเนื้อหาที่มีการควบคุมการเข้าถึงโดยสถานะการตรวจสอบสิทธิ์ในเว็บไซต์ของบุคคลที่หนึ่ง (เช่น รูปโปรไฟล์ในเว็บไซต์โซเชียลมีเดียที่โฮสต์ใน CDN ของบุคคลที่สาม)
- เฟรมเวิร์กส่วนหน้าที่ใช้ API ระยะไกลโดยใช้คุกกี้ในคําขอ
- โฆษณาที่ฝังซึ่งจําเป็นต้องใช้ขอบเขตระดับรัฐต่อผู้เผยแพร่โฆษณา (เช่น การบันทึกค่ากําหนดของโฆษณาสําหรับผู้ใช้สําหรับเว็บไซต์นั้น)
เหตุผลที่ CHIPS ใช้รูปแบบการแบ่งพาร์ติชันแบบเลือกใช้
ในกรณีที่มีการบล็อกการเข้าถึงคุกกี้ของบุคคลที่สามที่ไม่ได้แบ่งพาร์ติชัน เราได้ลองใช้แนวทางอื่นๆ 2 วิธีในการแบ่งพาร์ติชันแล้ว
Firefox ประกาศว่าแบ่งพาร์ติชันคุกกี้ของบุคคลที่สามทั้งหมดโดยค่าเริ่มต้นในโหมด ETP แบบเข้มงวดและโหมดการท่องเว็บส่วนตัว เพื่อให้เว็บไซต์ระดับบนสุดแบ่งพาร์ติชันคุกกี้ข้ามเว็บไซต์ทั้งหมด อย่างไรก็ตาม การแบ่งพาร์ติชันคุกกี้โดยไม่ให้บุคคลที่สามเลือกใช้อาจทำให้เกิดข้อบกพร่องที่ไม่คาดคิด เนื่องจากบริการของบุคคลที่สามบางรายได้สร้างเซิร์ฟเวอร์ที่คาดหวังว่าจะมีคุกกี้ของบุคคลที่สามที่ไม่ได้แบ่งพาร์ติชัน
ก่อนหน้านี้ Safari ได้ลองแบ่งพาร์ติชันคุกกี้ตามวิธีการหาค่าประมาณ แต่สุดท้ายก็เลือกที่จะบล็อกคุกกี้ทั้งหมด โดยอ้างว่าความสับสนของนักพัฒนาแอปเป็นหนึ่งในเหตุผล เมื่อเร็วๆ นี้ Safari แสดงความสนใจในรูปแบบแบบเลือกใช้
สิ่งที่ทำให้ CHIPS แตกต่างจากการใช้งานคุกกี้ที่มีการแบ่งพาร์ติชันที่มีอยู่คือการเลือกใช้ของบุคคลที่สาม คุณต้องตั้งค่าคุกกี้ด้วยแอตทริบิวต์ใหม่เพื่อส่งในคําขอข้ามฝ่ายเมื่อคุกกี้ของบุคคลที่สาม (ที่ไม่ได้แบ่งพาร์ติชัน) ล้าสมัย
แม้ว่าคุกกี้ของบุคคลที่สามจะยังคงอยู่ แต่แอตทริบิวต์ Partitioned จะให้ตัวเลือกในการเลือกใช้ลักษณะการทํางานของคุกกี้ที่เข้มงวดและปลอดภัยมากขึ้น CHIPS เป็นขั้นตอนสําคัญที่จะช่วยให้บริการต่างๆ เปลี่ยนผ่านสู่อนาคตที่ไม่ต้องใช้คุกกี้ของบุคคลที่สามได้อย่างราบรื่น
การออกแบบทางเทคนิคของการแบ่งพาร์ติชันคุกกี้
ปัจจุบันคุกกี้จะคีย์ตามชื่อโฮสต์หรือโดเมนของเว็บไซต์ที่ตั้งค่าคุกกี้ ซึ่งก็คือคีย์โฮสต์
เช่น สําหรับคุกกี้จาก https://support.chat.example คีย์โฮสต์คือ ("support.chat.example")
ภายใต้ CHIPS คุกกี้ที่เลือกใช้การแบ่งพาร์ติชันจะมีคีย์ 2 รายการในคีย์โฮสต์และคีย์พาร์ติชัน
คีย์พาร์ติชันของคุกกี้คือเว็บไซต์ (รูปแบบและโดเมนที่จดทะเบียนได้) ของ URL ระดับบนสุดที่เบราว์เซอร์เข้าชมในช่วงเริ่มต้นของคําขอไปยังปลายทางที่ตั้งค่าคุกกี้
ในตัวอย่างที่แสดงก่อนหน้านี้ ซึ่งมีการฝัง https://support.chat.example ใน https://retail.example URL ระดับบนสุดคือ https://retail.example
คีย์พาร์ติชันในกรณีนี้คือ ("https", "retail.example")
ในทํานองเดียวกัน คีย์พาร์ติชันของคําขอคือเว็บไซต์ของ URL ระดับบนสุดที่เบราว์เซอร์กําลังเข้าชมเมื่อเริ่มคําขอ เบราว์เซอร์ต้องส่งเฉพาะคุกกี้ที่มีแอตทริบิวต์ Partitioned ในคำขอที่มีคีย์พาร์ติชันเดียวกับคุกกี้นั้น
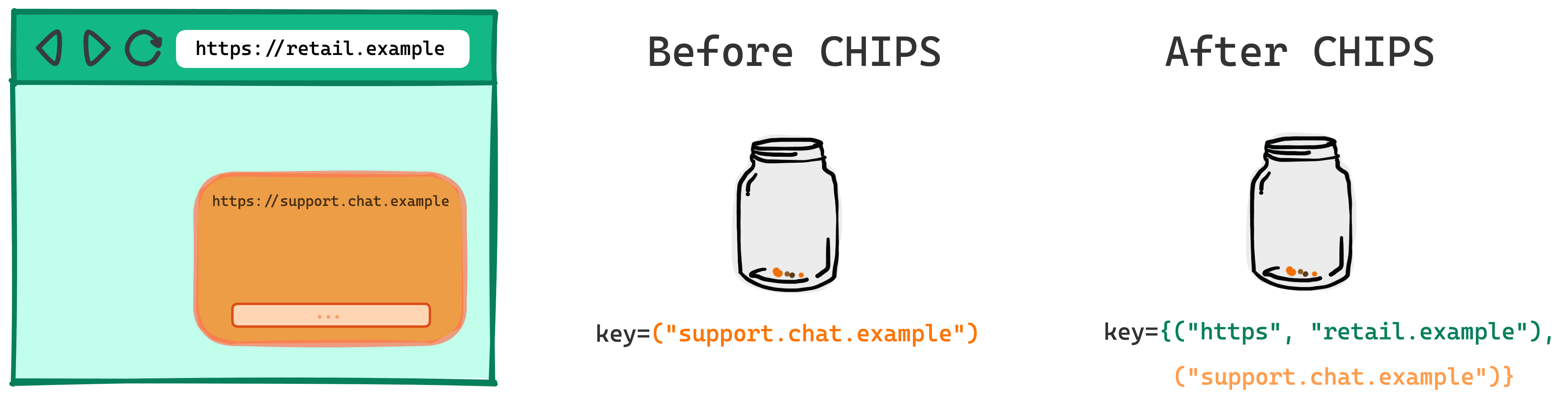
ต่อไปนี้คือลักษณะของคีย์คุกกี้ในตัวอย่างก่อนหน้านี้ก่อนและหลัง CHIPS

ก่อน CHIPS
key=("support.chat.example")
หลังจาก CHIPS
key={("support.chat.example"),("https", "retail.example")}
การออกแบบเพื่อความปลอดภัย
CHIPS จะตั้งค่าและส่งคุกกี้ผ่านโปรโตคอลที่ปลอดภัยเท่านั้น เพื่อส่งเสริมแนวทางปฏิบัติด้านความปลอดภัยที่ดี
- ต้องตั้งค่าคุกกี้ที่แบ่งพาร์ติชันด้วย
Secure - เราขอแนะนำให้ใช้คำนำหน้า
__Host-เมื่อตั้งค่าคุกกี้ที่มีการแบ่งพาร์ติชันเพื่อให้ผูกอยู่กับชื่อโฮสต์ (ไม่ใช่โดเมนที่จดทะเบียนได้)
ตัวอย่าง
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
ทางเลือกอื่นๆ ของ CHIPS
Storage Access API และ ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) ที่เชื่อมโยงกันคือกลไกของแพลตฟอร์มเว็บที่เปิดใช้การเข้าถึงคุกกี้ข้ามเว็บไซต์แบบจํากัดเพื่อวัตถุประสงค์ที่เฉพาะเจาะจงซึ่งแสดงต่อผู้ใช้
ตัวเลือกเหล่านี้เป็นทางเลือกในการแบ่งพาร์ติชัน CHIPS ซึ่งจําเป็นต้องใช้สิทธิ์เข้าถึงคุกกี้ที่ไม่ได้แบ่งพาร์ติชันข้ามเว็บไซต์
พิจารณา Storage Access API และชุดเว็บไซต์ที่เกี่ยวข้องในกรณีที่คุณต้องการให้คุกกี้เดียวกันพร้อมใช้งานสำหรับบริการที่ฝังอยู่ในเว็บไซต์ที่เกี่ยวข้องหลายแห่ง
CHIPS ช่วยให้บริการทําหน้าที่เป็นคอมโพเนนต์ที่แยกต่างหากในหลายเว็บไซต์ได้ โดยไม่จำเป็นต้องมีคุกกี้เดียวกันในหลายเว็บไซต์ หากบริการตั้งค่าคุกกี้ที่มีการแบ่งพาร์ติชัน คีย์พาร์ติชันจะเป็นเว็บไซต์ระดับบนสุด และคุกกี้ดังกล่าวจะไม่พร้อมใช้งานสำหรับเว็บไซต์อื่นๆ ที่ใช้บริการนี้ด้วย
การออกแบบชุดเว็บไซต์ที่เกี่ยวข้องใช้ Storage Access API และไม่ผสานรวมกับการแบ่งพาร์ติชัน CHIPS หากมีกรณีการใช้งานที่อาศัยพาร์ติชันคุกกี้ที่แชร์ในเว็บไซต์ต่างๆ ภายใน RWS คุณสามารถระบุตัวอย่างและแสดงความคิดเห็นเกี่ยวกับปัญหาใน GitHub
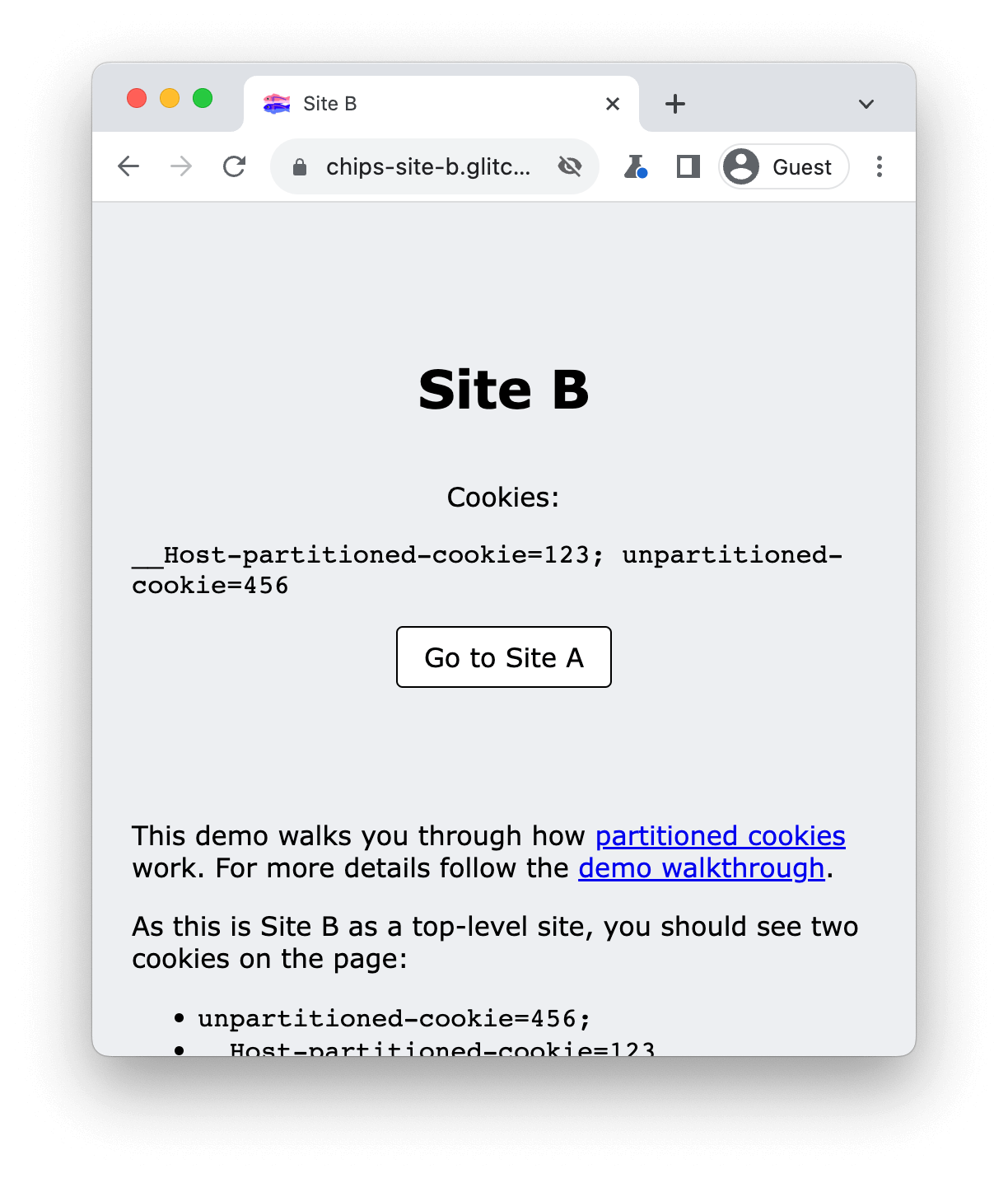
สาธิต
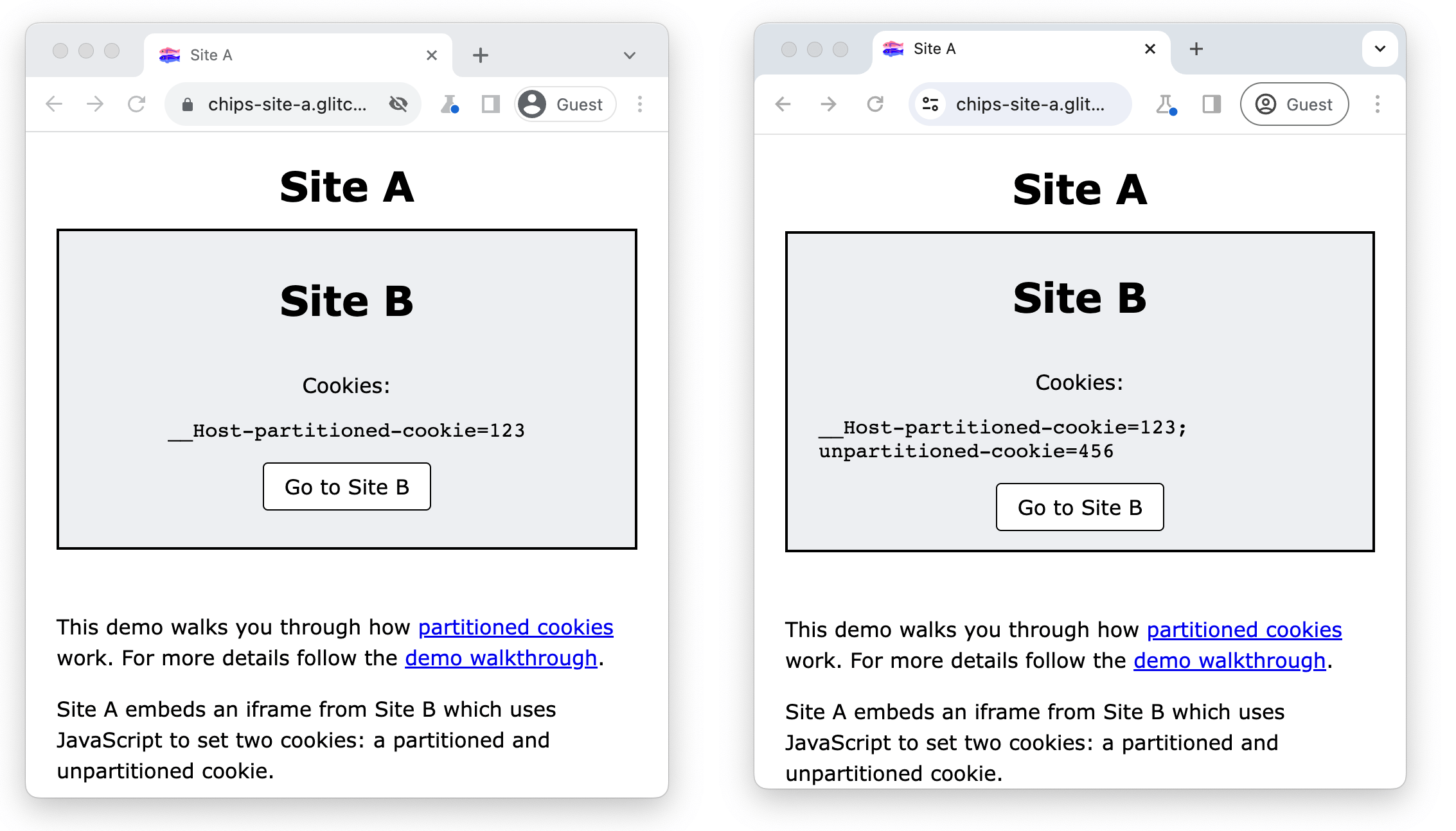
เดโมนี้จะอธิบายวิธีการทำงานของคุกกี้ที่มีการแบ่งพาร์ติชันและวิธีตรวจสอบคุกกี้เหล่านั้นในเครื่องมือสำหรับนักพัฒนาเว็บ
เว็บไซต์ ก ฝัง iframe จากเว็บไซต์ ข ซึ่งใช้ JavaScript เพื่อตั้งค่าคุกกี้ 2 รายการ ได้แก่ คุกกี้ที่มีการแบ่งพาร์ติชันและไม่มีการแบ่งพาร์ติชัน เว็บไซต์ ข จะแสดงคุกกี้ทั้งหมดที่เข้าถึงได้จากตําแหน่งนั้นโดยใช้ document.cookie
เมื่อมีการบล็อกคุกกี้ของบุคคลที่สาม เว็บไซต์ ข. จะตั้งค่าและเข้าถึงได้เฉพาะคุกกี้ที่มีแอตทริบิวต์ Partitioned ในบริบทข้ามเว็บไซต์
เมื่ออนุญาตคุกกี้ของบุคคลที่สาม เว็บไซต์ ข. จะตั้งค่าและเข้าถึงคุกกี้ที่ไม่ได้แบ่งพาร์ติชันได้เช่นกัน

ข้อกำหนดเบื้องต้น
- Chrome 118 ขึ้นไป
- ไปที่
chrome://flags/#test-third-party-cookie-phaseoutแล้วเปิดใช้การตั้งค่านี้
ใช้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์เพื่อตรวจสอบคุกกี้ที่แบ่งพาร์ติชัน
- ไปที่ https://chips-site-a.glitch.me
- กด
Control+Shift+J(หรือCommand+Option+Jใน Mac) เพื่อเปิด DevTools - คลิกแท็บแอปพลิเคชัน
- ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิก
https://chips-site-b.glitch.me
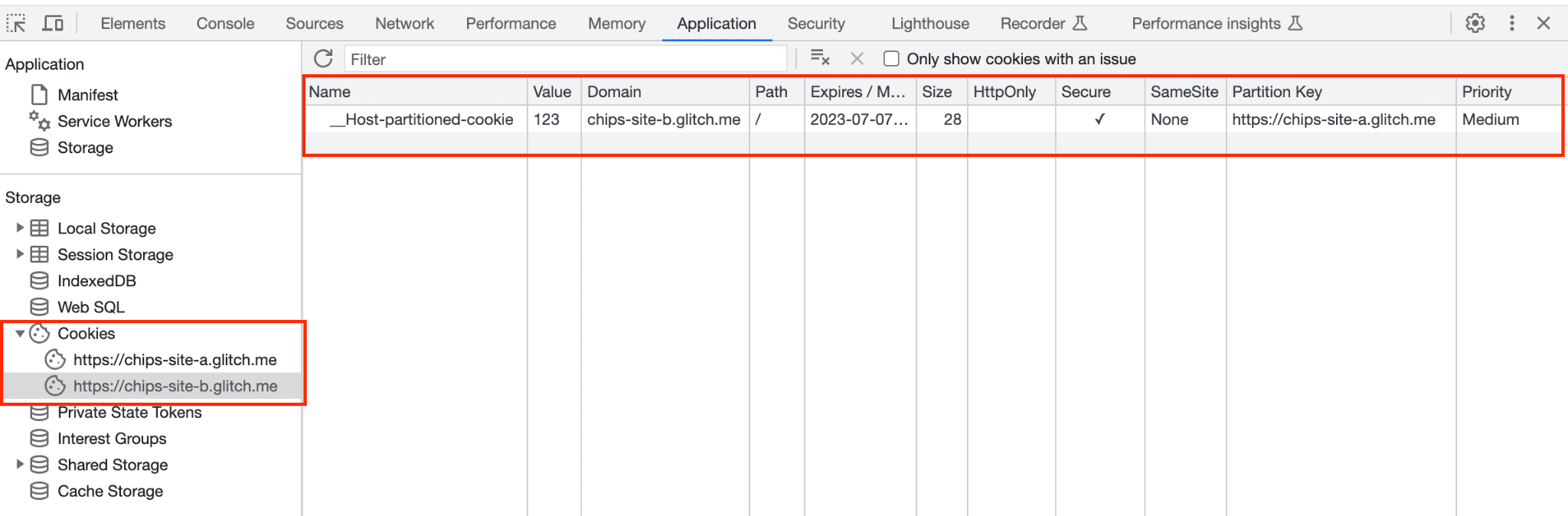
DevTools จะแสดงคุกกี้ทั้งหมดจากต้นทางที่เลือก

เว็บไซต์ ข. จะตั้งค่าคุกกี้ที่มีการแบ่งพาร์ติชันได้ในบริบทแบบข้ามเว็บไซต์เท่านั้น ส่วนคุกกี้ที่ไม่ได้แบ่งพาร์ติชันจะถูกบล็อก
- คุณควรเห็น
__Host-partitioned-cookieที่มีคีย์พาร์ติชันของเว็บไซต์ระดับบนสุดhttps://chips-site-a.glitch.me

- คลิกไปที่เว็บไซต์ ข
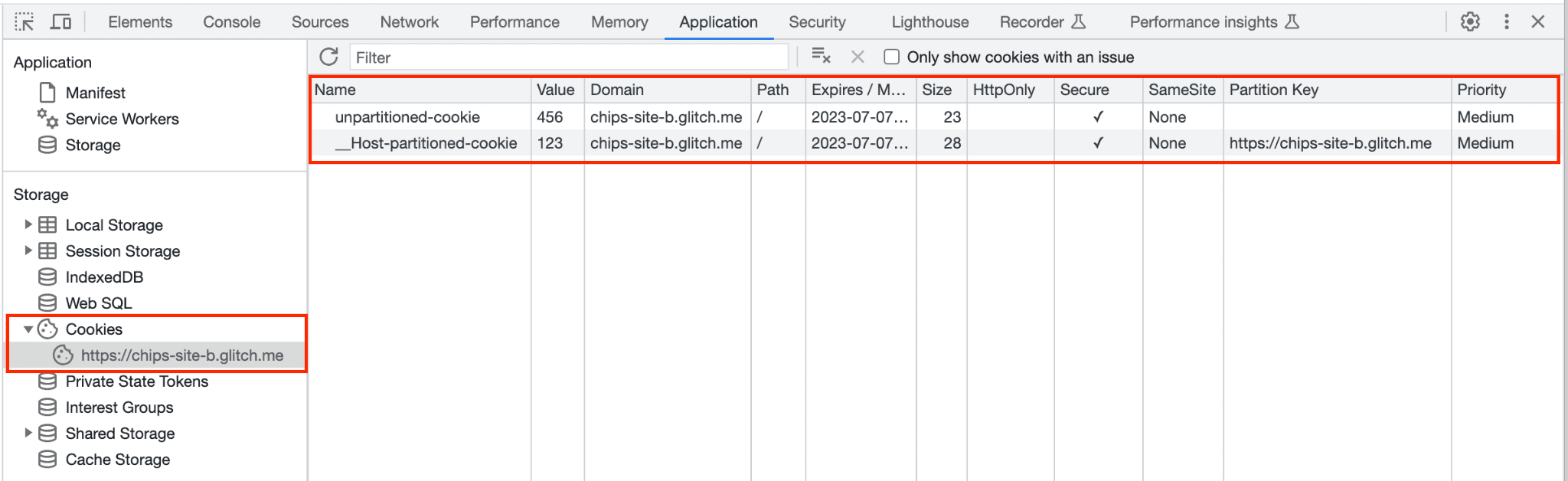
- ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ให้ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิก
https://chips-site-b.glitch.me

ในกรณีนี้ เนื่องจากคุณอยู่ในเว็บไซต์ ข. ในบริบทระดับบนสุด เว็บไซต์ดังกล่าวจึงตั้งค่าและเข้าถึงคุกกี้ทั้ง 2 รายการได้ ดังนี้
unpartitioned-cookieมีคีย์พาร์ติชันว่าง- คุกกี้
__Host-partitioned-cookieมีคีย์พาร์ติชันhttps://chips-site-b.glitch.me

หากคุณกลับไปที่เว็บไซต์ ก unpartitioned-cookie จะจัดเก็บอยู่ในเบราว์เซอร์ แต่เข้าถึงจากเว็บไซต์ ก ไม่ได้
- คลิกไปที่เว็บไซต์ ก
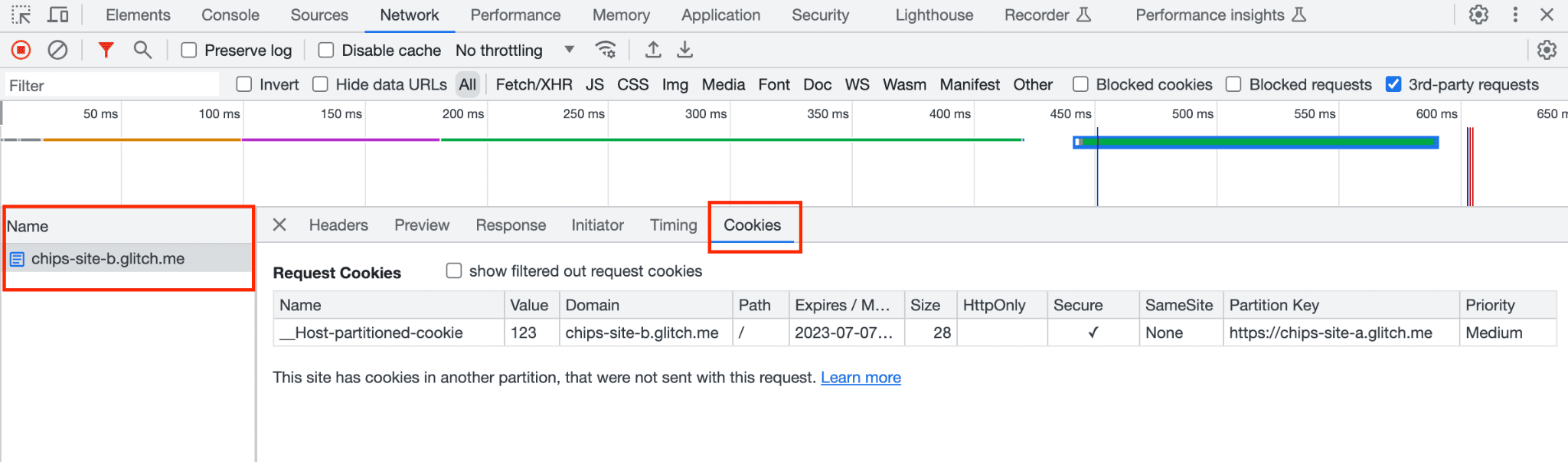
- คลิกแท็บเครือข่าย
- คลิก
https://chips-site-b.glitch.me - คลิกแท็บ Cookies
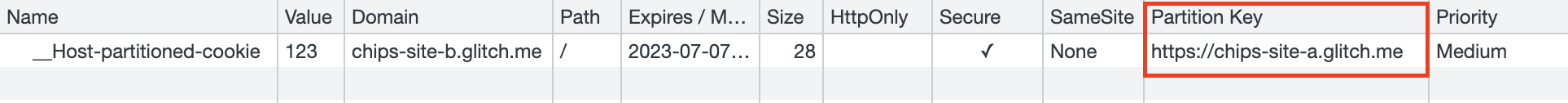
เมื่ออยู่ในเว็บไซต์ ก คุณควรเห็น __Host-partitioned-cookie ที่มีคีย์พาร์ติชันของเว็บไซต์ระดับบนสุด https://chips-site-a.glitch.me

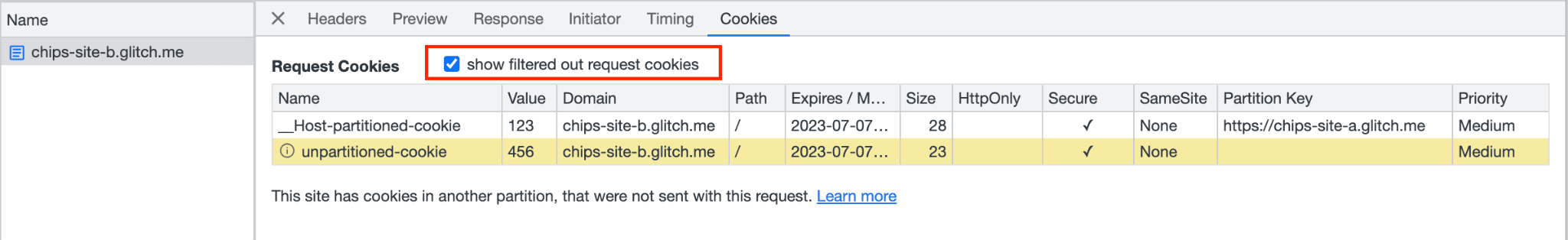
หากคุณเลือกแสดงคำขอคุกกี้ที่กรองออก เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงว่าคุกกี้ที่ไม่ได้แบ่งพาร์ติชันถูกบล็อก โดยไฮไลต์เป็นสีเหลืองพร้อมเคล็ดลับเครื่องมือ: "คุกกี้นี้ถูกบล็อกเนื่องจากค่ากําหนดของผู้ใช้"

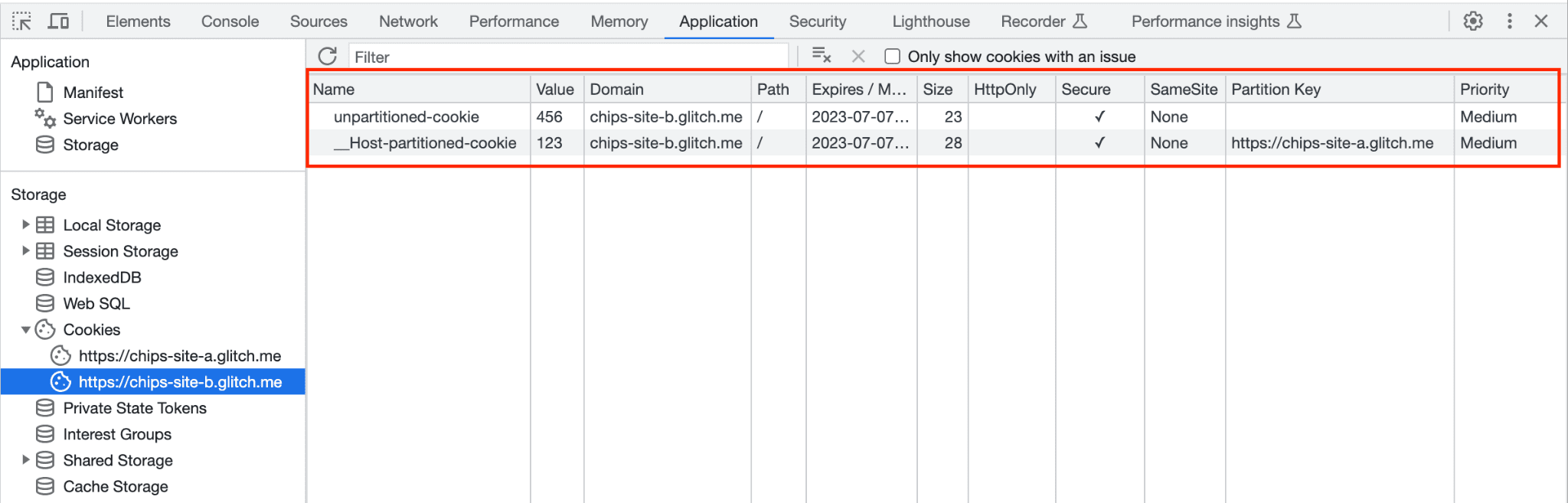
ในแอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้ การคลิก https://chips-site-b.glitch.me จะแสดงข้อมูลต่อไปนี้
unpartitioned-cookieที่มีคีย์พาร์ติชันว่าง__Host-partitioned-cookieคุกกี้ที่มีคีย์พาร์ติชันhttps://chips-site-a.glitch.me

__Host-partitioned-cookie มีคีย์พาร์ติชัน https://chips-site-a.glitch.me unpartitioned-cookie แสดง แต่ iframe ของเว็บไซต์ ข. ไม่สามารถเข้าถึงได้เมื่อฝังในเว็บไซต์ ก.ล้างคุกกี้
หากต้องการรีเซ็ตการสาธิต ให้ล้างคุกกี้ทั้งหมดของเว็บไซต์โดยทำดังนี้
- กด
Control+Shift+J(หรือCommand+Option+Jใน Mac) เพื่อเปิด DevTools - คลิกแท็บแอปพลิเคชัน
- ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิกขวาที่
https://chips-site-b.glitch.me - คลิกล้าง
แหล่งข้อมูล
- GitHub: อ่านคำอธิบาย ตั้งคำถามและติดตามการสนทนา
- การสนับสนุนนักพัฒนาแอป: ถามคําถามและเข้าร่วมการสนทนาในที่เก็บข้อมูลการสนับสนุนนักพัฒนาแอป Privacy Sandbox

