Les navigateurs Web interagissent avec les sites Web en suivant le protocole HTTP. Il s'agit d'un ensemble standardisé de règles pour la communication:
- Lorsque vous consultez une page Web, votre navigateur envoie des requêtes HTTP pour les ressources de la page, telles que le code HTML, CSS, JavaScript et les images.
- Lorsqu'un serveur HTTP (un serveur Web qui héberge un site Web) reçoit une requête HTTP valide d'un navigateur, il répond au navigateur par une réponse HTTP.
- Les requêtes et les réponses peuvent inclure des informations supplémentaires appelées en-têtes HTTP.
Prenons l'exemple du site cats.example..

Requête
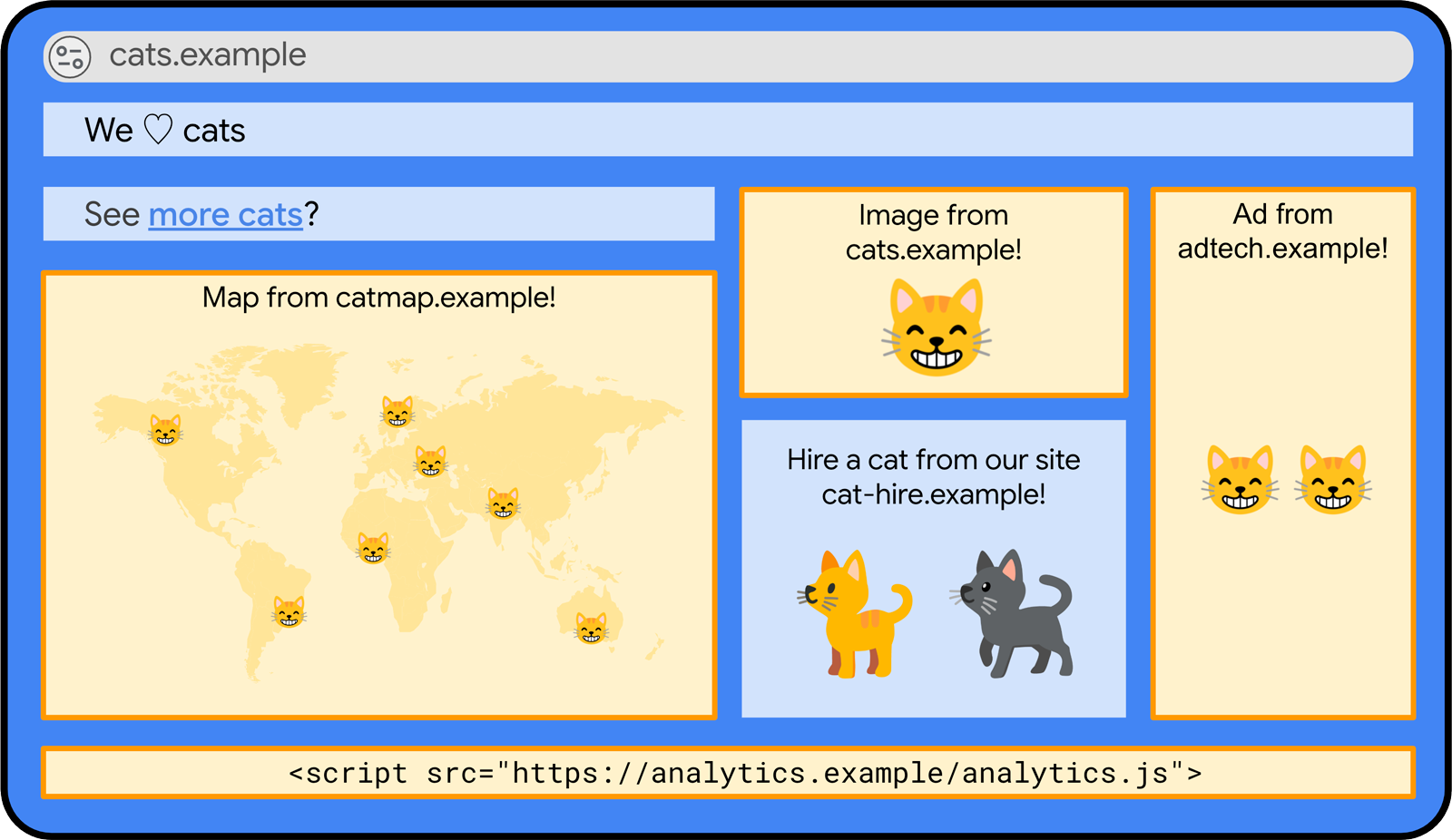
L'accès à la page cats.example lance une chaîne de requêtes vers différents domaines. Cela inclut une requête d'image hébergée sur cats.example elle-même, une requête de script d'analyse à partir de analytics.example et d'autres requêtes de ressources supplémentaires à partir d'autres domaines.
Les requêtes HTTP peuvent être enrichies d'en-têtes de requête HTTP pour fournir des informations supplémentaires du navigateur au serveur Web. Par exemple, les en-têtes suivants sont souvent inclus:
Accept-Language: en-US
Cet en-tête indique la langue préférée de l'utilisateur, en l'occurrence l'anglais (États-Unis).User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
Cet en-tête fournit des informations sur le navigateur et le système d'exploitation de l'utilisateur. Dans ce cas, il s'agit de "Mozilla/5.0" (famille de navigateurs), "Macintosh" (système d'exploitation) et "Chrome/127.0.0.0" (version du navigateur).
Réponse
Lorsqu'un serveur Web reçoit une requête valide d'un navigateur, il envoie au navigateur une réponse qui fournit la ressource demandée (la "charge utile"): HTML, CSS, JavaScript, un fichier image, une vidéo ou d'autres données. Tout comme chaque requête du navigateur peut inclure des en-têtes de requête, chaque réponse du serveur peut inclure des en-têtes de réponse. Ces en-têtes de réponse sont envoyés avec la charge utile.
Un en-tête Set-Cookie inclus avec une réponse indique à votre navigateur de stocker du texte: un nom et une valeur. Il s'agit d'un cookie HTTP. En réponse à la requête cats.example/images/cat.jpg, le serveur cats.example inclut l'en-tête Set-Cookie:cat=tabby. Cela indique au navigateur de stocker un cookie nommé "cat" avec la valeur "tabby".
Ce cookie sera ensuite inclus dans les requêtes ultérieures à cats.example, jusqu'à ce qu'il expire ou soit supprimé.
Cela permet au serveur de conserver des informations sur l'utilisateur sur plusieurs pages Web ou sessions: par exemple, que l'utilisateur a vu une image d'un chat tigré.
| Header | Action | Exemple | Effet | |
|---|---|---|---|---|
| Réponse HTTP Serveur vers navigateur |
Set‑Cookie
|
Le serveur Web demande à votre navigateur de stocker un cookie. | Set‑Cookie:cat=tabby |
Le cookie est stocké par votre navigateur et fourni dans les requêtes ultérieures au serveur qui l'a défini. |
| Requête HTTP Navigateur vers serveur |
Cookie |
Votre navigateur fournit un cookie. | Cookie:cat=tabby |
Le cookie est mis à la disposition du serveur qui est la destination de la requête. |
Démonstrations
- 1pc.glitch.me: démonstration de cookies propriétaires
- 3pc.glitch.me: démonstration de cookies tiers
Outils
- Afficher, ajouter, modifier et supprimer des cookies dans les outils pour les développeurs Chrome
- Privacy Sandbox Analysis Tool

