הדגמות הבאות מדגימות את התנהגות הדפדפן כשקובצי cookie מוגדרים על ידי האתר שבו אתם מבקרים (קובצי cookie מהדומיין הנוכחי) או מאתר אחר (קובצי cookie של צד שלישי).
בכל דף הדגמה שמקושר יש הוראות מלאות.
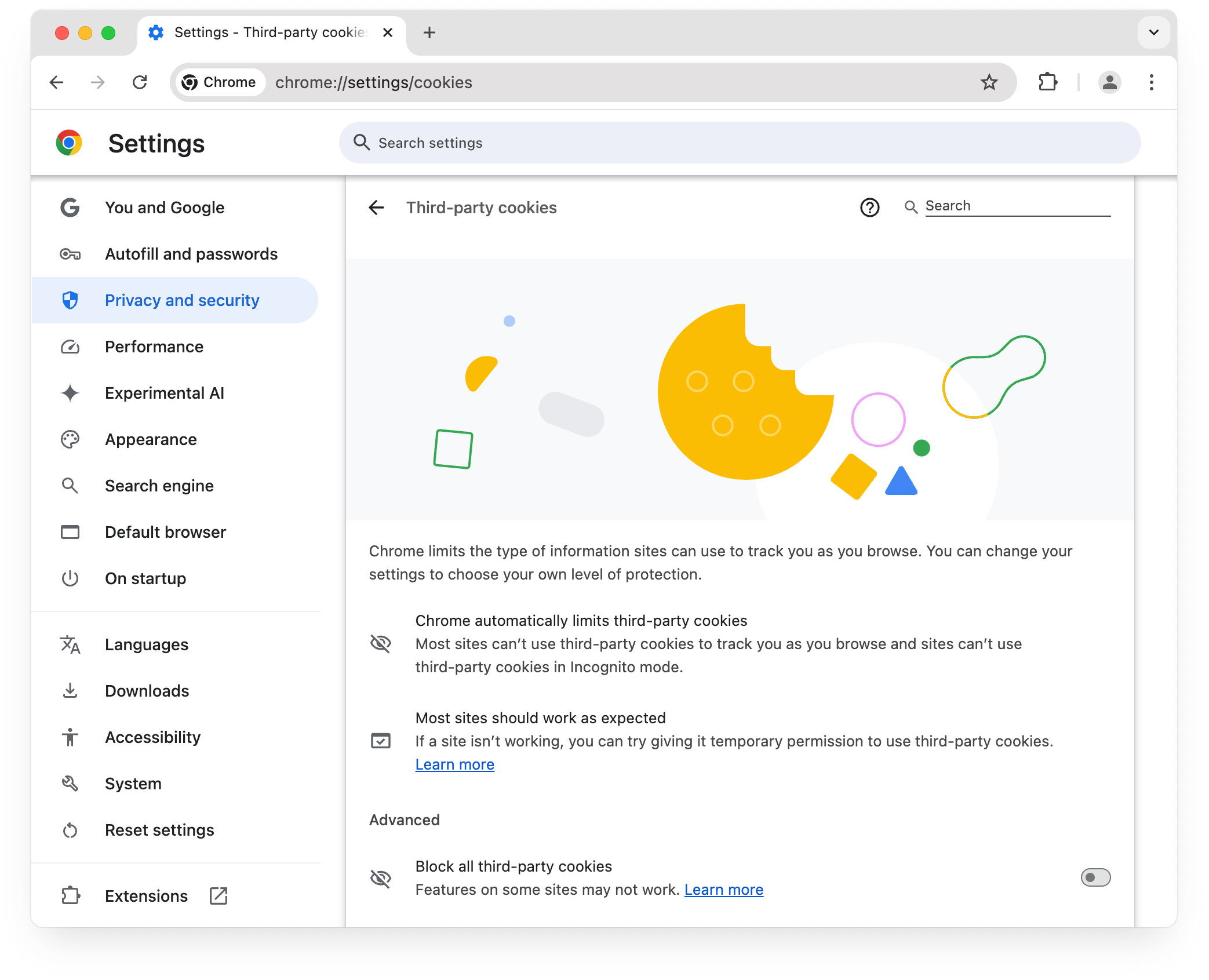
כדי לאפשר את הבדיקה, קובצי Cookie של צד שלישי מוגבלים כברירת מחדל אצל 1% ממשתמשי Chrome. אם אתם נכללים בקבוצה הזו, קובצי Cookie של צד שלישי מוגבלים כברירת מחדל, וקובצי Cookie של צד שלישי ייחסמו בדמו של קובצי ה-Cookie של צד שלישי שמפורטים בדף הזה. הדף chrome://settings/cookies יופיע כך.

במאמר במרכז העזרה של Chrome איך משתמשים שנכללים בקבוצות בדיקה יכולים לנהל את הגדרות קובצי ה-Cookie של צד שלישי מוסבר איך משתמשים בקבוצה הזו יכולים לחסום קובצי Cookie של צד שלישי לגמרי.
הדגמה של קובצי cookie מהדומיין הנוכחי
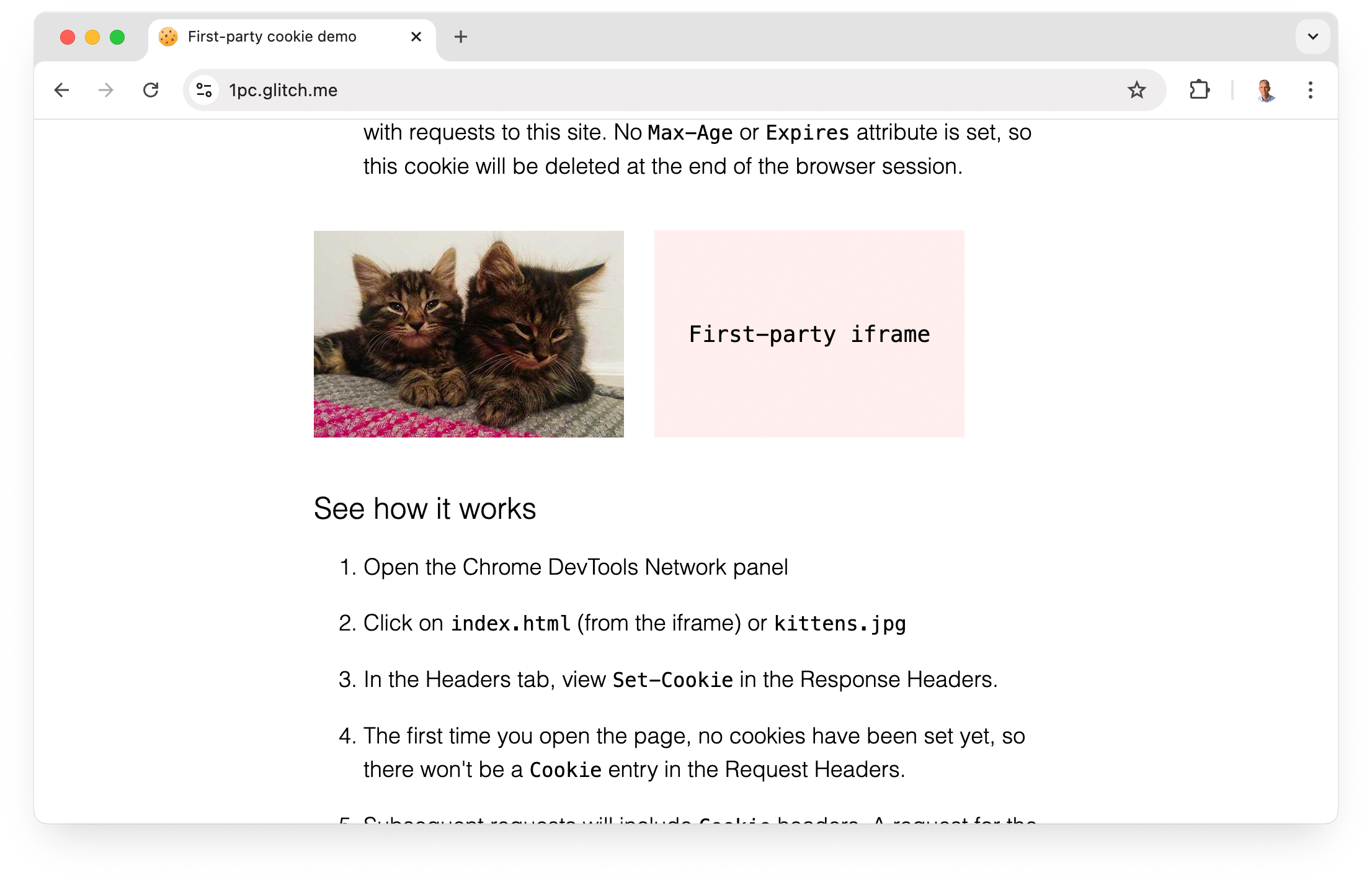
👉 הדגמה: 1pc.glitch.me
דף הדגמה כולל תמונה ו-iframe מאותו אתר שבו נמצא הדף ברמה העליונה. כותרת Set-Cookie כלולה בתגובה לבקשות לתמונה ול-iframe, אבל לכותרות Set-Cookie יש ערכים שונים של Path ו-Max-Age.

הדגמה של קובצי cookie של צד שלישי
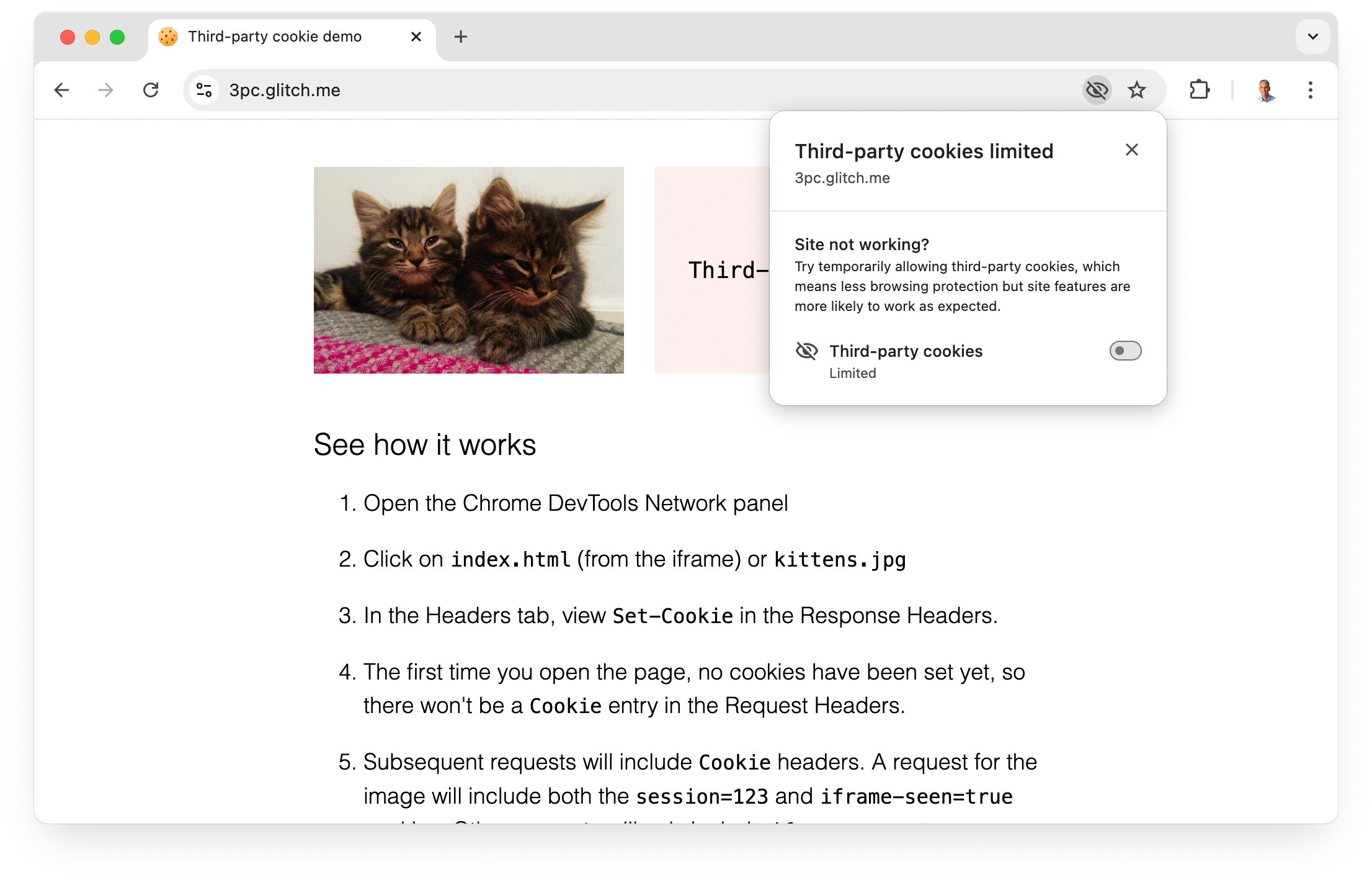
👉 הדגמה: 3pc.glitch.me
התמונה וה-iframe בדף הדגמה מגיעים מאתר אחר: 3p-site.glitch.me.
כותרת Set-Cookie כלולה בתשובה לבקשה גם לתמונה וגם ל-iframe. עם זאת, לכל כותרת התגובה Set-Cookie של התמונה ושל ה-iframe יש ערך SameSite שונה, והוא משפיע על האופן שבו הדפדפן מטפל בהן.
הדגמה הזו מראה איך קובצי cookie של צד שלישי עשויים להיחסם על ידי הגבלות בדפדפן, הגדרות משתמש, דגלים למפתחים או מדיניות ארגונית.
למידע נוסף:

הדגמה של קובצי cookie ב-JavaScript
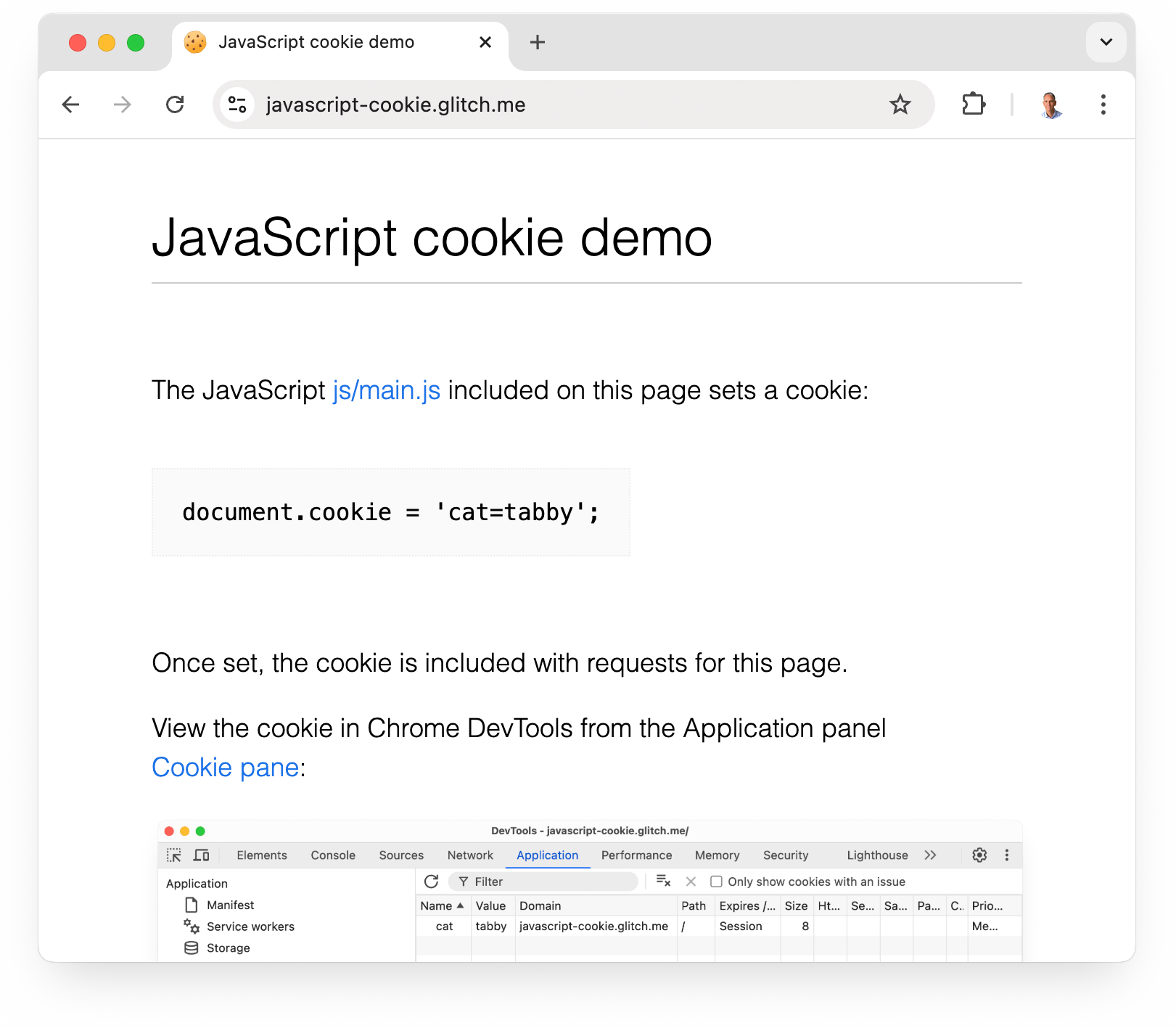
👉 הדגמה: javascript-cookie.glitch.me
קוד JavaScript שכלול בדף הדגמה מגדיר קובץ cookie:
document.cookie = 'cat=tabby';
לאחר ההגדרה, קובץ ה-cookie נכלל בבקשות למשאבים ב-javascript-cookie.glitch.me. קובץ ה-cookie הזה נחשב כקובץ cookie מהדומיין הנוכחי כי הוא מוגדר על ידי האתר שבו אתם מבקרים. אם אותו JavaScript הופעל ב-iframe חוצה-אתרים, הדפדפן יתייחס אליו כקובץ cookie של צד שלישי.

הדגמה של קובץ cookie עם מאפיין SameSite
הדמו הזה מורכב משני דפי אינטרנט, כל אחד באתר אחר
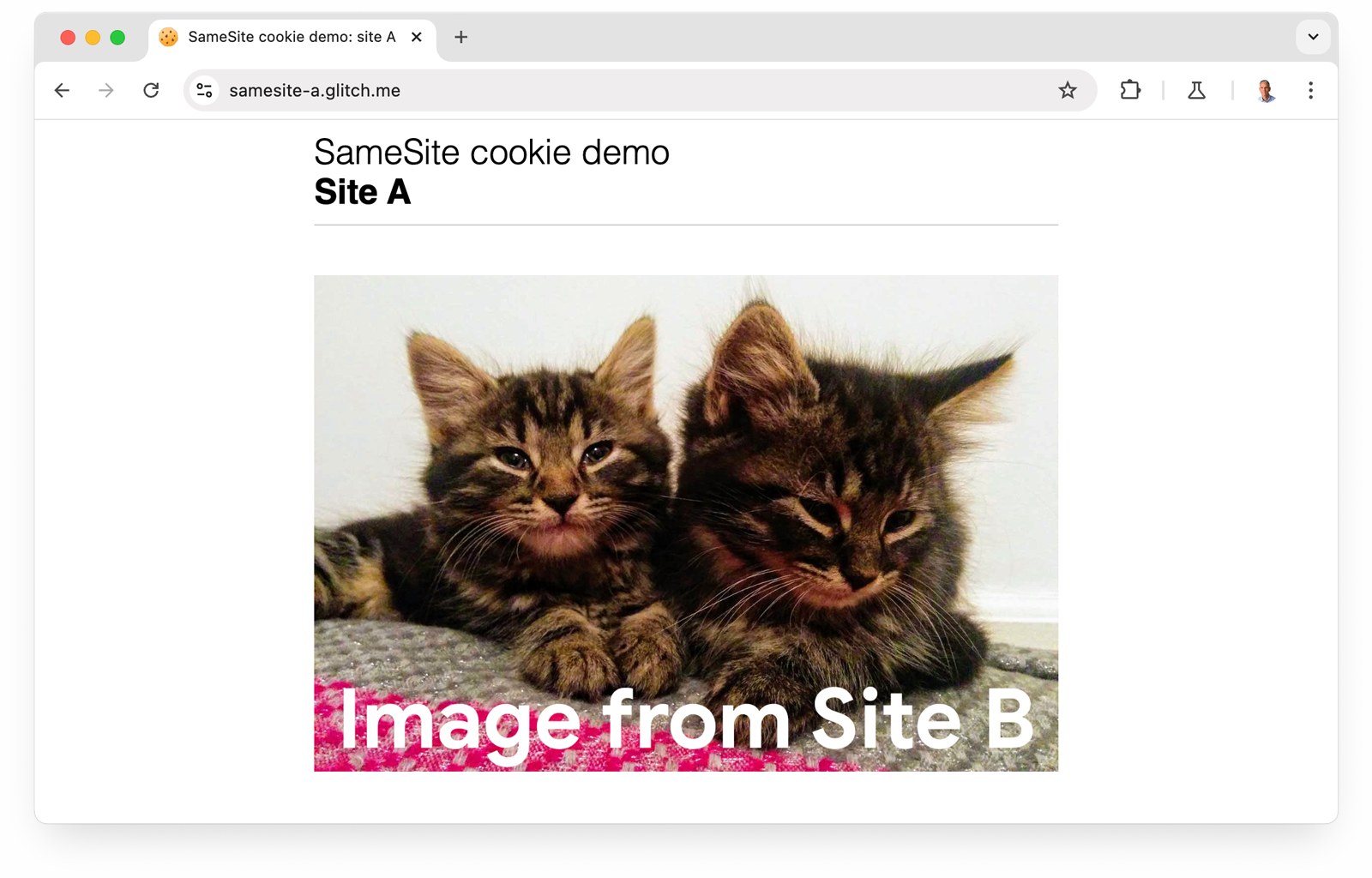
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
כל אחד מהדפים האלה כולל את הפרטים הבאים:
- תמונה מהאתר השני.
- קישור לאתר השני.
בשני האתרים מוגדר קובץ cookie בתגובה לבקשות, באמצעות הערך Lax שמוגדר כברירת מחדל ב-SameSite.
SameSite=Lax מאפשר להגדיר קובצי cookie בתגובה לבקשות ניווט בין אתרים (לפי קישור), אבל לא לבקשות אחרות בין אתרים (כמו טעינת תמונה).
בדפי הדגמה אפשר לראות איך הדפדפן מטפל באופן שונה בקובצי cookie מסוג SameSite=Lax, כשעוברים לקישור וכשטוענים תמונה.

הדגמה של מעקב אחר קובצי cookie בכמה אתרים
הדגמה הזו מורכבת משני אתרים:
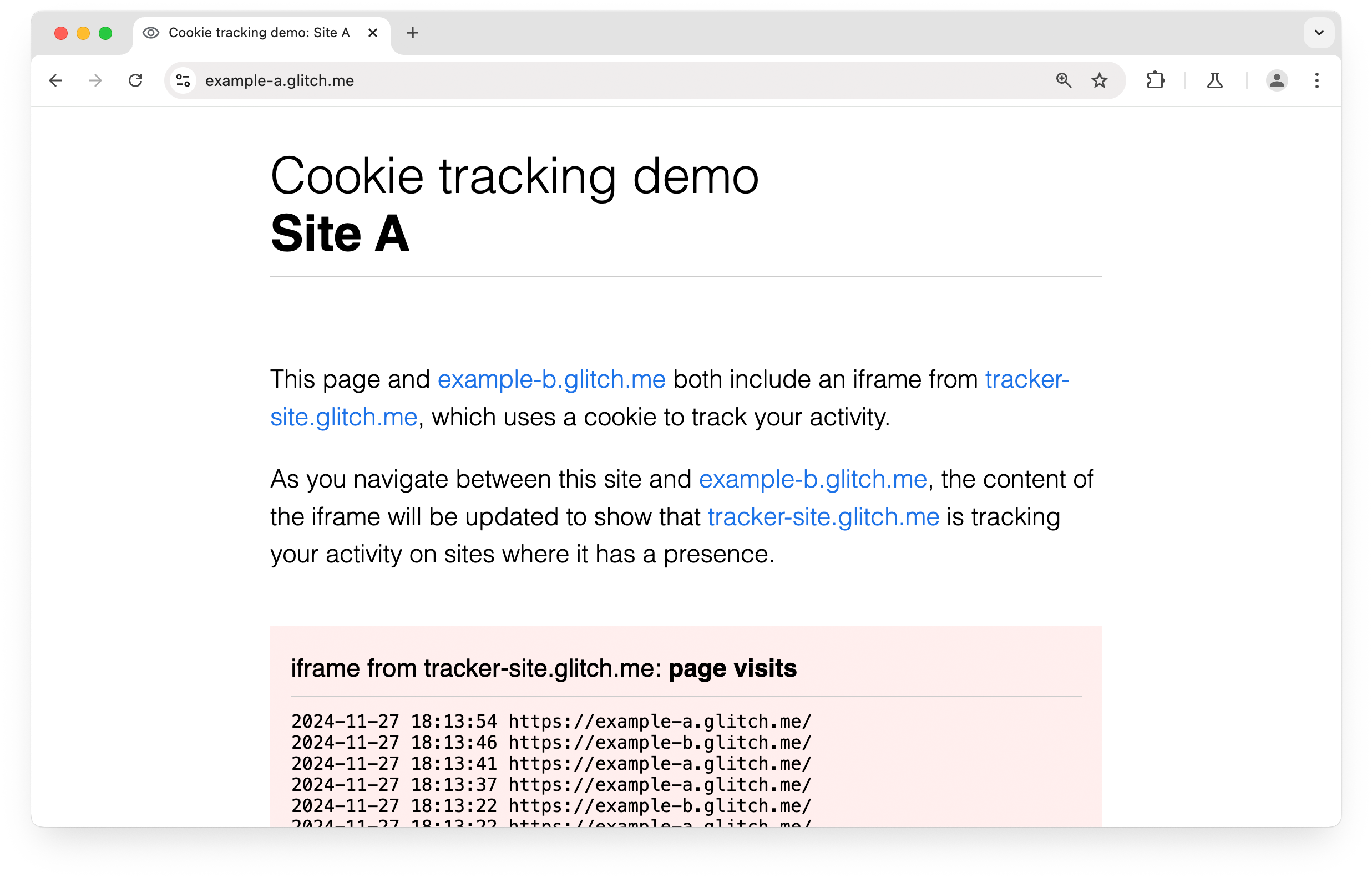
👉 example-a.glitch.me
👉 example-b.glitch.me
דפי הבית של example-a.glitch.me ו-example-b.glitch.me כוללים iframe מ-tracker-site.glitch.me, שמשתמש בקובץ cookie כדי לעקוב אחרי פעילות הגלישה בדפים שבהם iframe מוטמע.
כשעוברים בין example-a.glitch.me ל-example-b.glitch.me, התוכן של ה-iframe של הכלי למעקב מתעדכן כדי להראות ש-tracker-site.glitch.me עוקב אחרי הפעילות שלכם בשני האתרים האלה. (הוא לא מוטמע באף אתר אחר).
הדגמה הזו מראה איך מכשיר מעקב יכול להשתמש בקובצי cookie כדי לתעד את הפעילות שלכם באתרים שונים.

הדגמה של פיקסל למעקב
הדגמה הזו מורכבת משני אתרים:
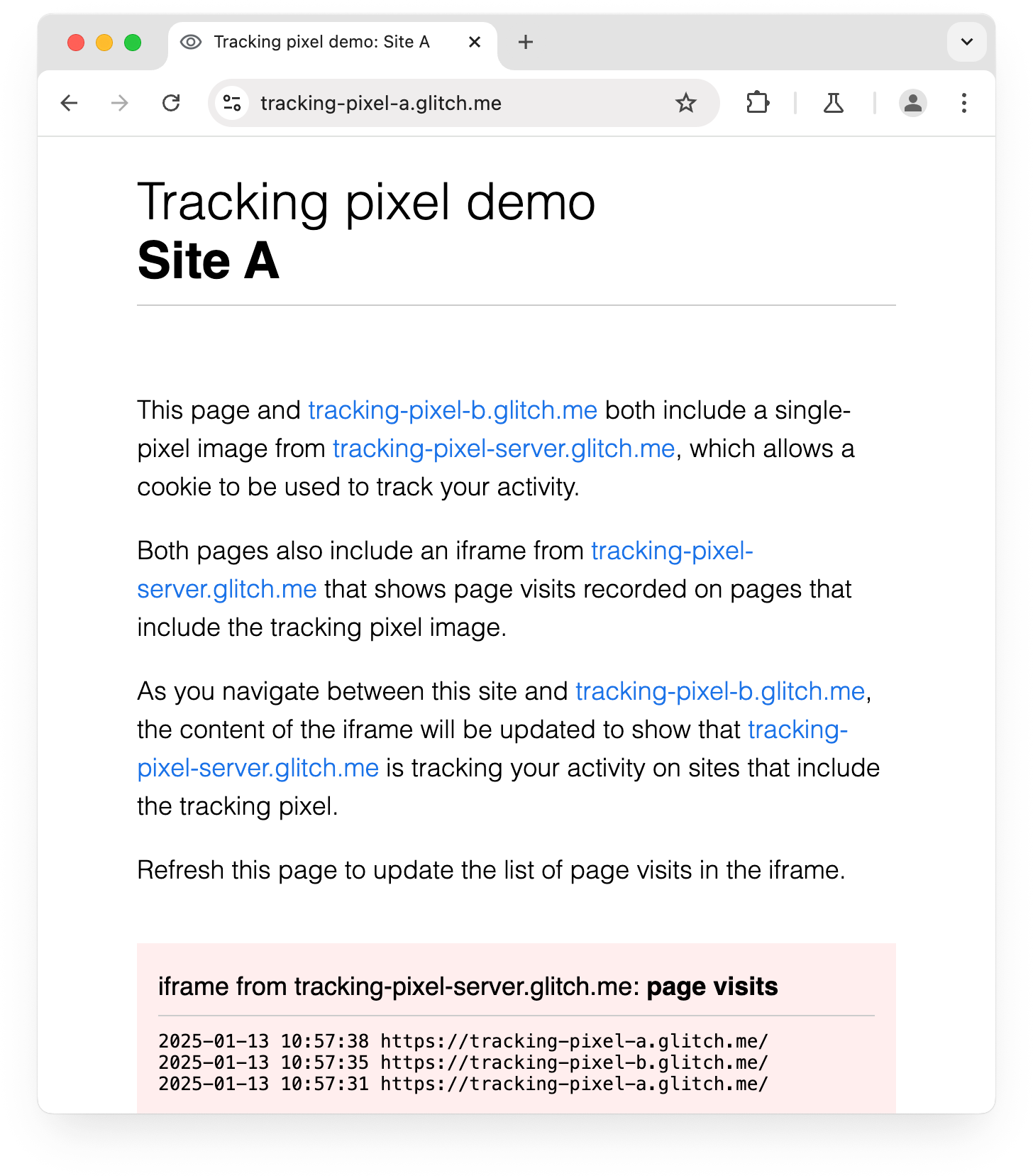
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
שתי התגים כוללים תמונה של פיקסל אחד מ-tracking-pixel-server.glitch.me, שמאפשרת להשתמש בקובץ cookie כדי לעקוב אחרי הפעילות שלכם באתרים שכוללים את התמונה.
שני הדפים כוללים גם iframe מ-tracking-pixel-server.glitch.me שמוצגים בו ביקורים בדפים שתועדו בדפים שכוללים את פיקסל המעקב.
הדגמה הזו מראה איך אפשר להשתמש בפיקסל מעקב עם קובצי cookie כדי לתעד את הפעילות שלכם בכמה אתרים.

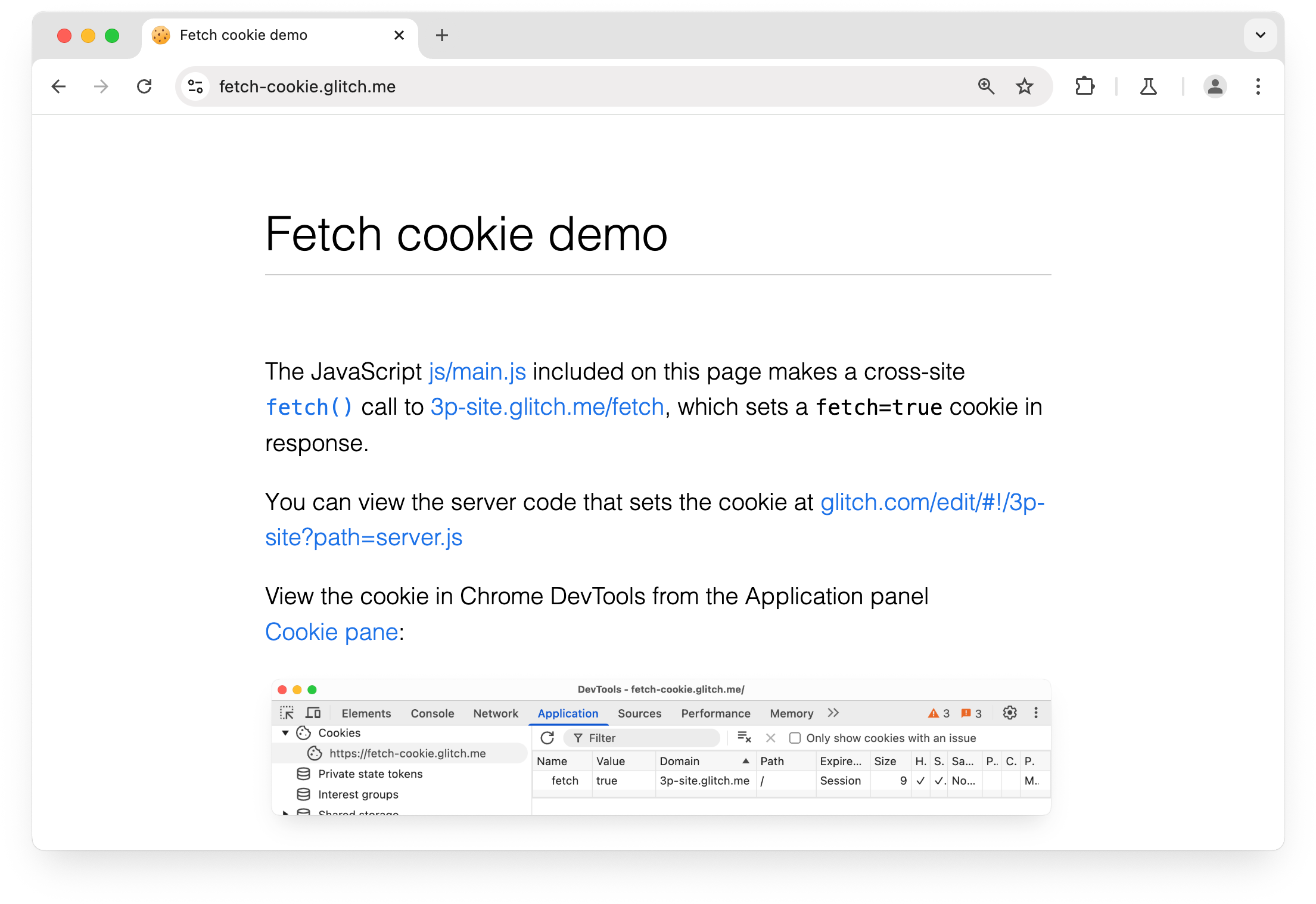
הדגמה של אחזור קובצי cookie
👉 הדגמה: fetch-cookie.glitch.me
קוד ה-JavaScript שבדף הזה מבצע קריאה fetch() חוצת-אתרים אל 3p-site.glitch.me/fetch, שמגדיר קובץ cookie מסוג fetch=true בתגובה.