Les démonstrations suivantes illustrent le comportement du navigateur lorsque des cookies sont définis par le site Web que vous consultez (cookies propriétaires) ou par un autre site (cookies tiers).
Chaque page de démonstration associée fournit des instructions complètes.
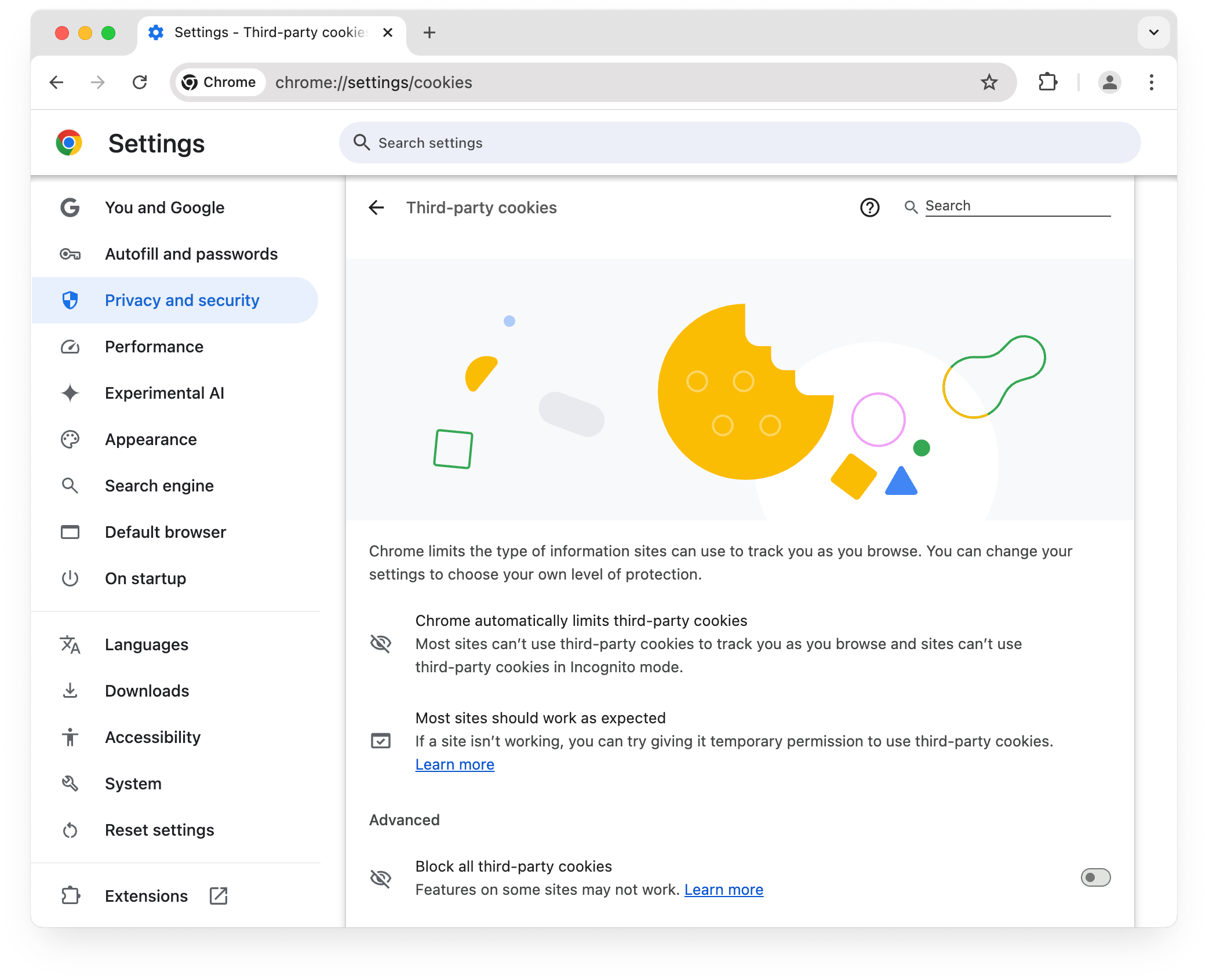
Pour faciliter les tests, les cookies tiers sont limités par défaut pour 1% des utilisateurs de Chrome. Si vous faites partie de ce groupe, les cookies tiers sont limités par défaut et seront bloqués pour les démonstrations de cookies tiers listées sur cette page. Votre page chrome://settings/cookies se présente comme suit.

L'article du centre d'aide Chrome Gérer les paramètres des cookies tiers pour les utilisateurs du groupe de test explique comment les utilisateurs de ce groupe peuvent bloquer complètement les cookies tiers.
Démonstration des cookies propriétaires
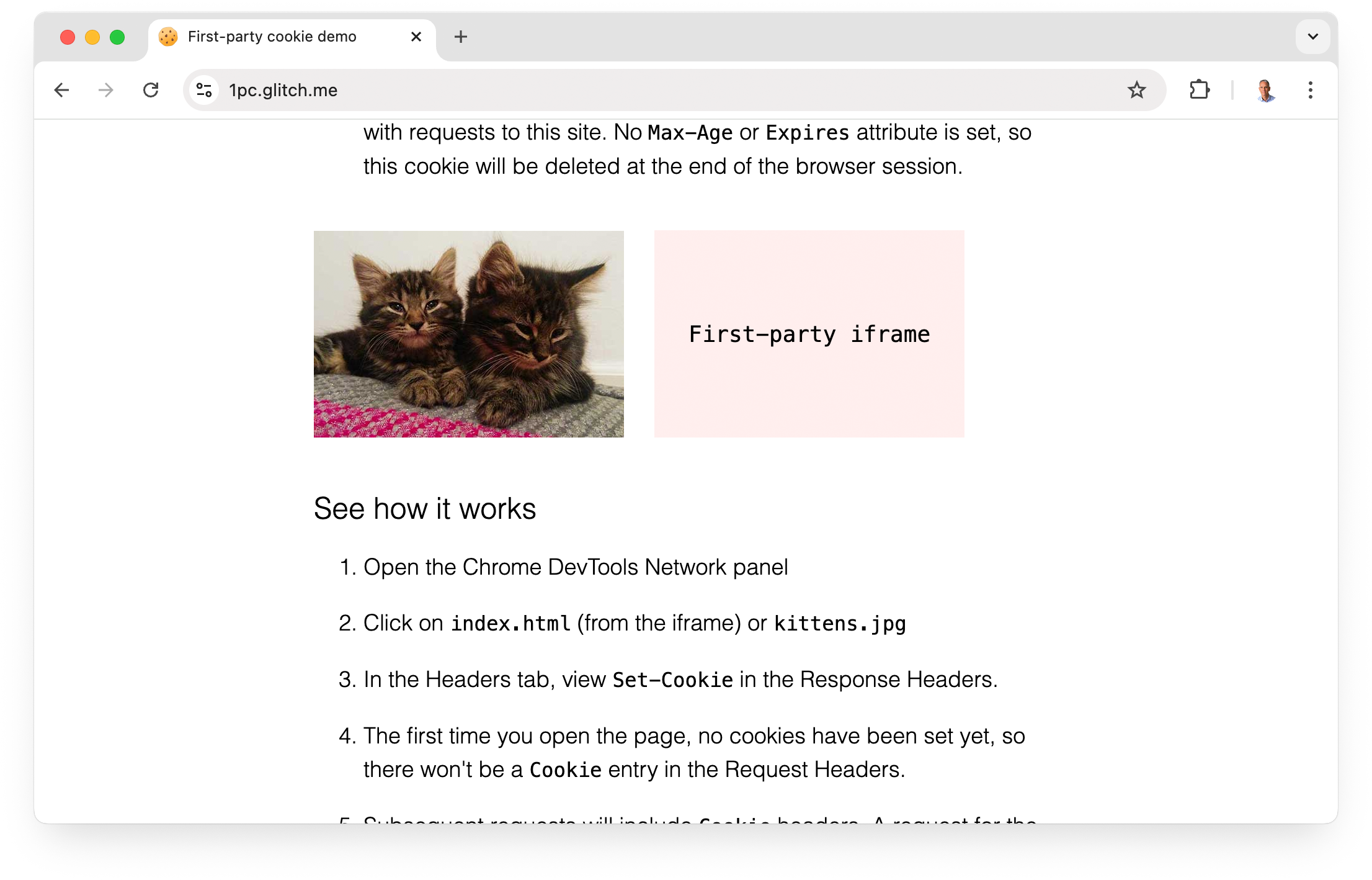
👉 Démonstration: 1pc.glitch.me
La page de démonstration inclut une image et une iFrame, provenant du même site que la page de premier niveau. Un en-tête Set-Cookie est inclus avec la réponse aux requêtes pour l'image et l'iFrame, mais les en-têtes Set-Cookie ont des valeurs Path et Max-Age différentes.

Démonstration des cookies tiers
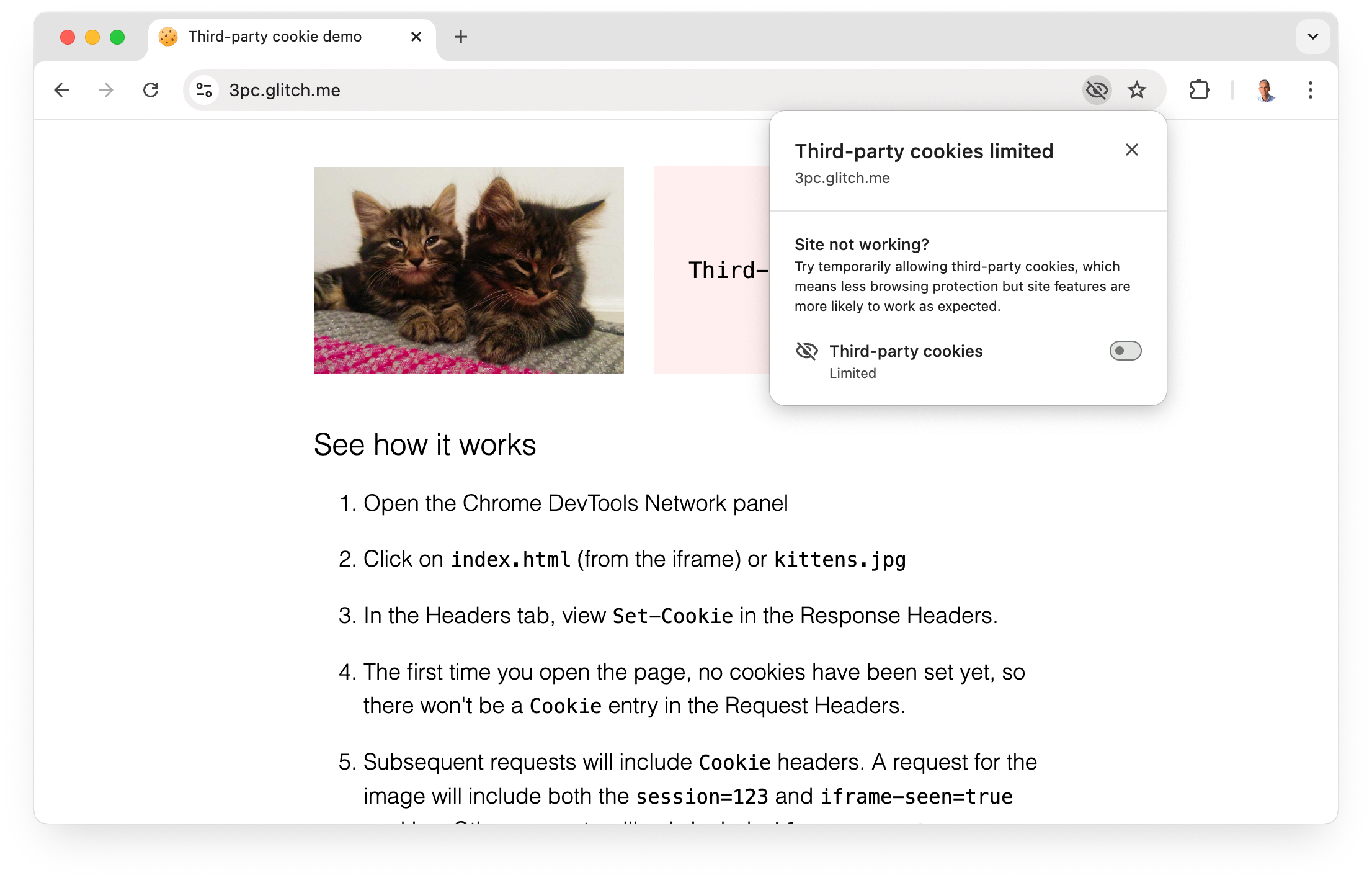
👉 Démonstration: 3pc.glitch.me
L'image et l'iFrame de la page de démonstration proviennent d'un autre site : 3p-site.glitch.me.
Un en-tête Set-Cookie est inclus avec la réponse à la requête pour l'image et l'iFrame. Toutefois, l'en-tête de réponse Set-Cookie de l'image et de l'iFrame comportent chacun une valeur SameSite différente, ce qui affecte la manière dont ils sont gérés par le navigateur.
Cette démonstration montre comment les cookies tiers peuvent être bloqués par des restrictions de navigateur, des paramètres utilisateur, des indicateurs de développeur ou une stratégie d'entreprise.
En savoir plus :

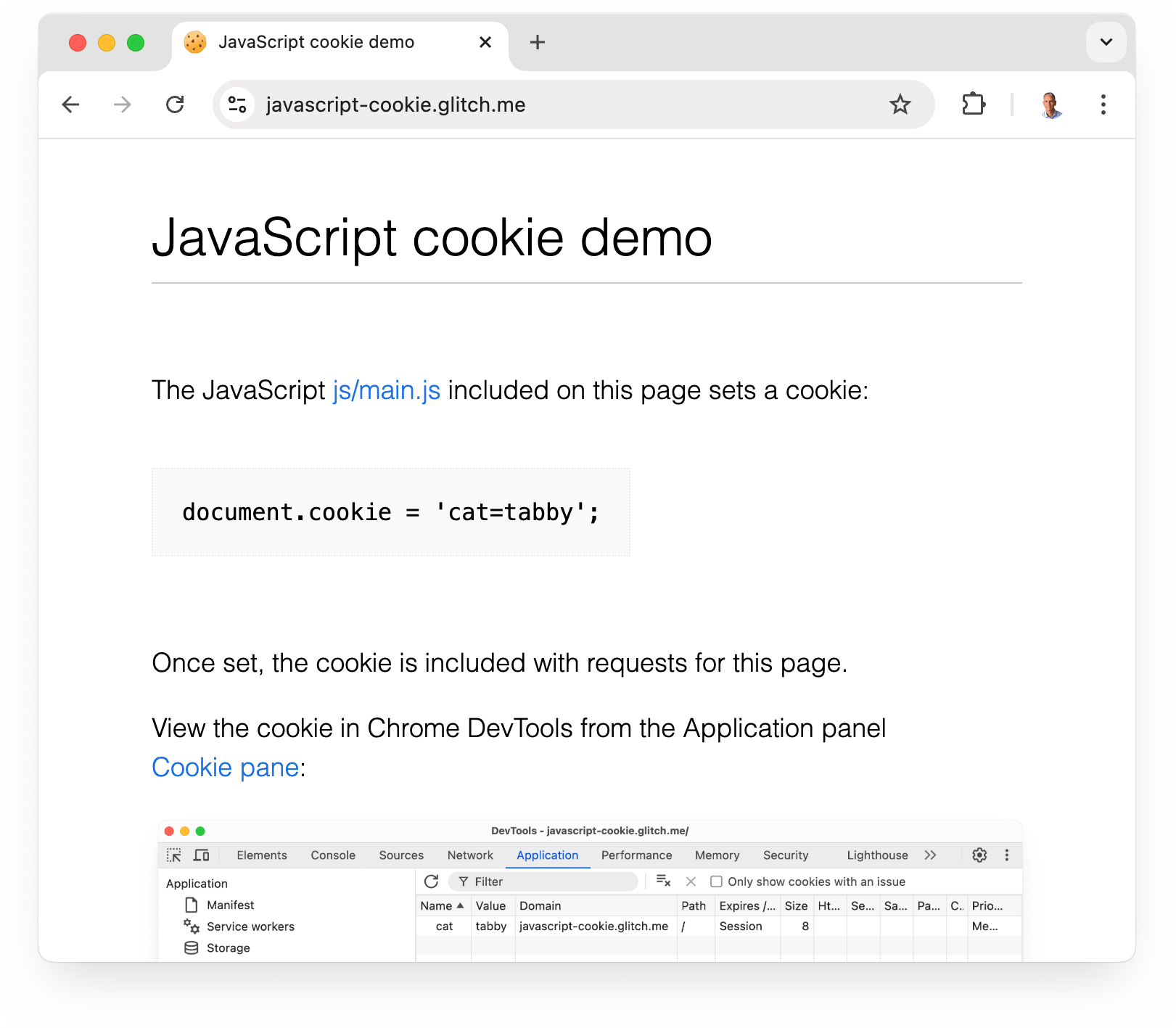
Démo de cookie JavaScript
👉 Démonstration: javascript-cookie.glitch.me
Le code JavaScript inclus sur la page de démonstration définit un cookie:
document.cookie = 'cat=tabby';
Une fois défini, le cookie est inclus avec les requêtes aux ressources sur javascript-cookie.glitch.me. Il s'agit d'un cookie propriétaire, car il est défini par le site que vous consultez. Si le même code JavaScript était appelé dans une iFrame intersites, il serait traité par le navigateur comme un cookie tiers.

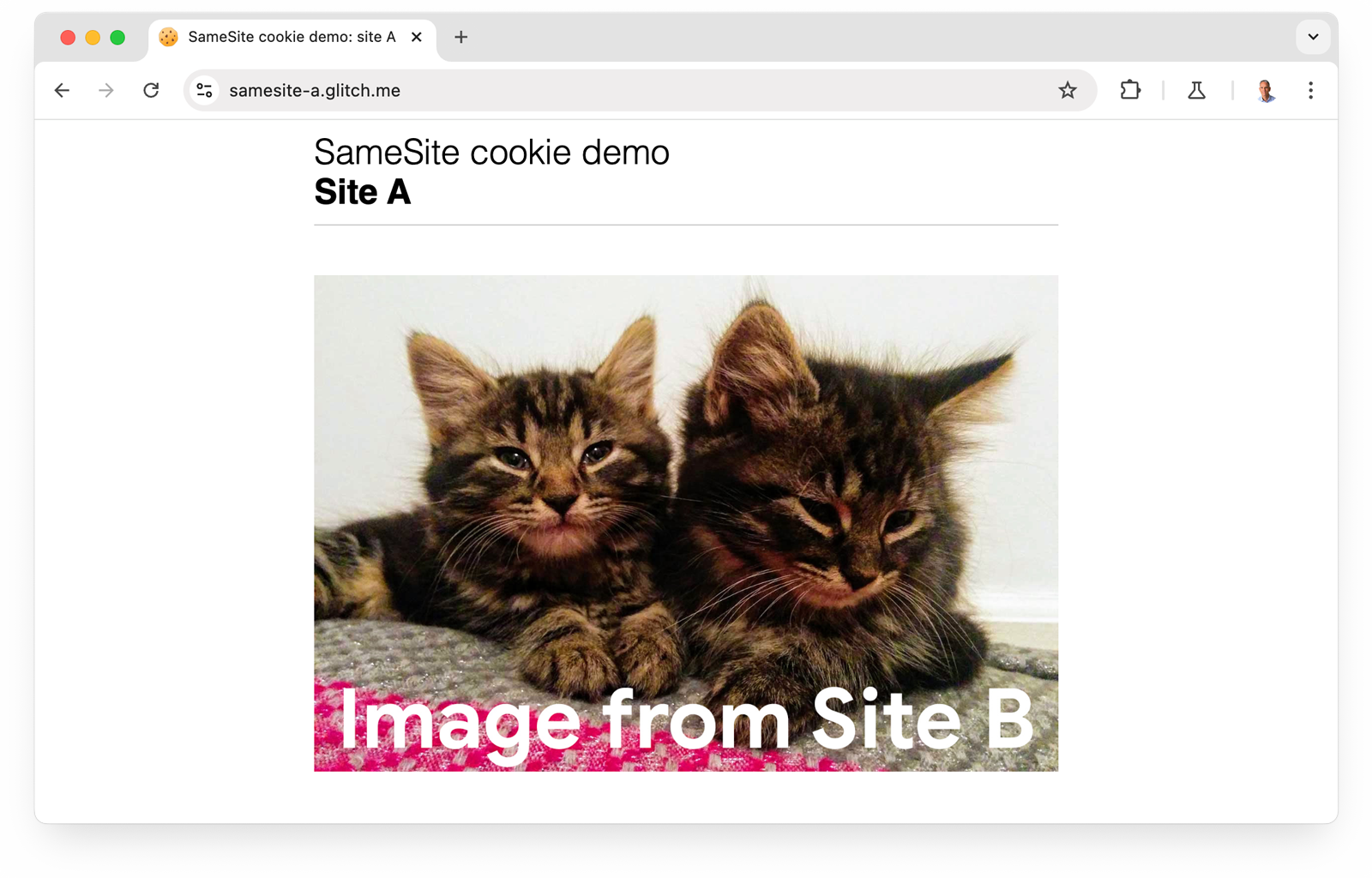
Démo des cookies SameSite
Cette démonstration se compose de deux pages Web, chacune sur un site différent.
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Chacune de ces pages comprend les éléments suivants:
- Image de l'autre site.
- Un lien vers l'autre site.
Les deux sites définissent un cookie en réponse aux requêtes, à l'aide de la valeur par défaut Lax de SameSite.
SameSite=Lax permet de définir des cookies en réponse aux requêtes de navigation intersites (en suivant un lien), mais pas dans d'autres requêtes intersites (telles que le chargement d'une image).
Consultez les pages de démonstration pour voir comment les cookies SameSite=Lax sont gérés différemment par le navigateur, lorsque vous suivez un lien et lorsque vous chargez une image.

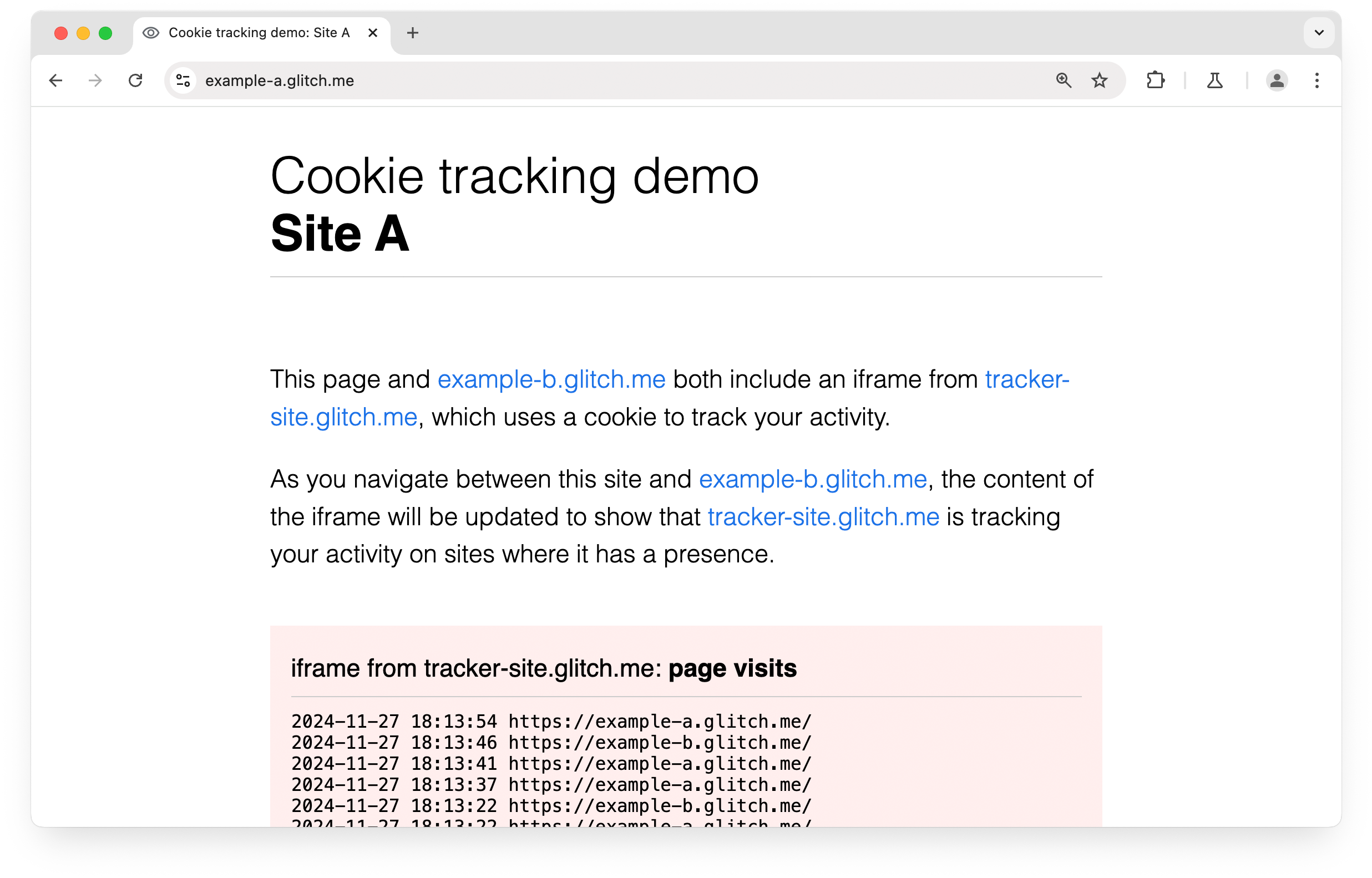
Démonstration du suivi des cookies intersites
Cette démonstration se compose de deux sites:
👉 example-a.glitch.me
👉 example-b.glitch.me
Les pages d'accueil de example-a.glitch.me et de example-b.glitch.me incluent toutes deux une iframe de tracker-site.glitch.me, qui utilise un cookie pour suivre l'activité de navigation sur les pages où l'iframe est intégrée.
Lorsque vous passez de example-a.glitch.me à example-b.glitch.me, le contenu de l'iframe du traceur est mis à jour pour indiquer que tracker-site.glitch.me suit votre activité sur ces deux sites. (Il n'est pas intégré à d'autres sites.)
Cette démonstration montre comment un traceur peut utiliser des cookies pour enregistrer votre activité sur différents sites.

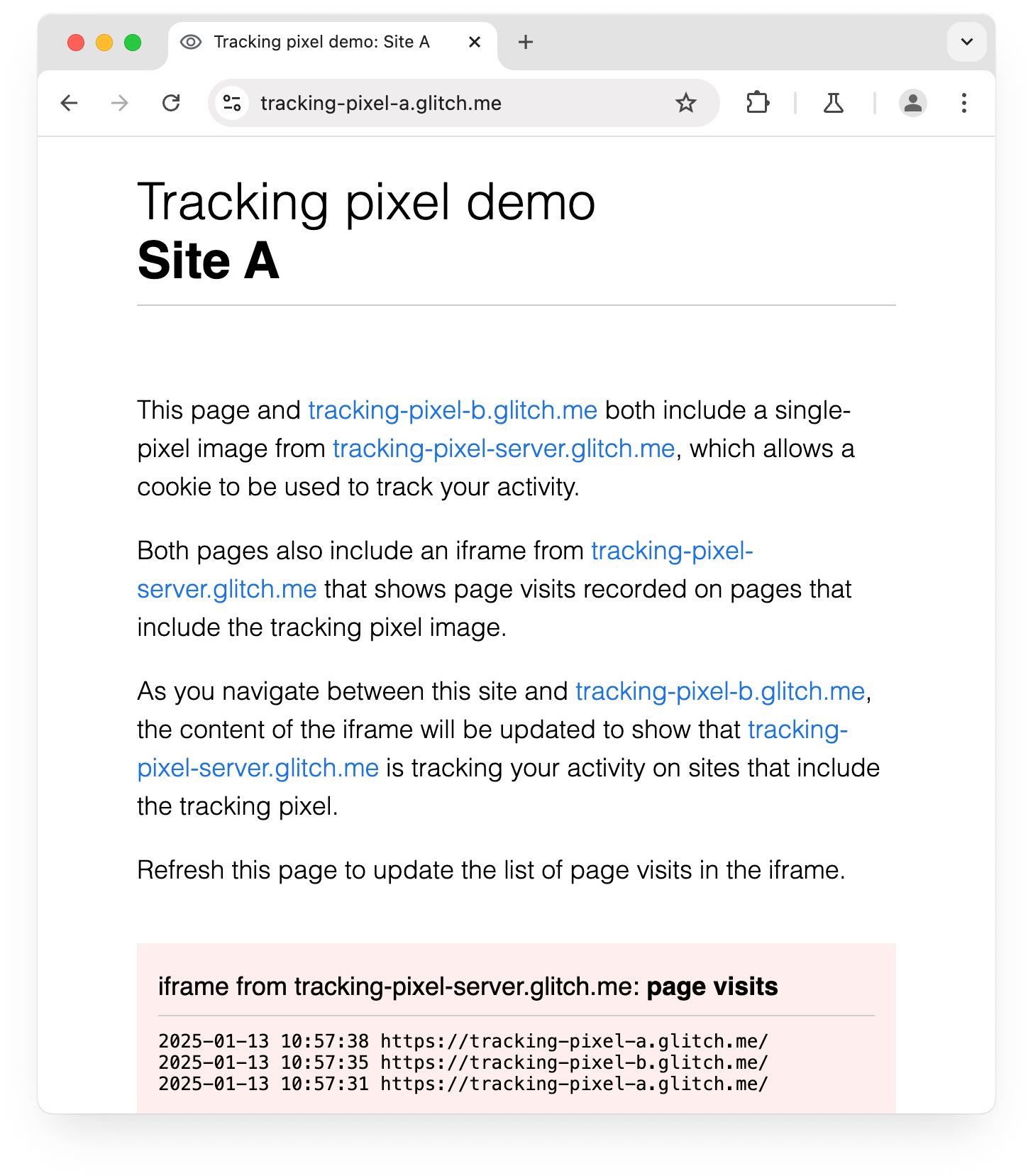
Démonstration du pixel de suivi
Cette démonstration se compose de deux sites:
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Les deux incluent une image d'un seul pixel provenant de tracking-pixel-server.glitch.me, ce qui permet d'utiliser un cookie pour suivre votre activité sur les sites qui incluent l'image.
Les deux pages incluent également un iFrame de tracking-pixel-server.glitch.me qui affiche les visites enregistrées pour les pages qui incluent le pixel de suivi.
Cette démonstration montre comment un pixel de suivi peut être utilisé avec des cookies pour enregistrer votre activité sur plusieurs sites.

Démonstration du cookie de récupération
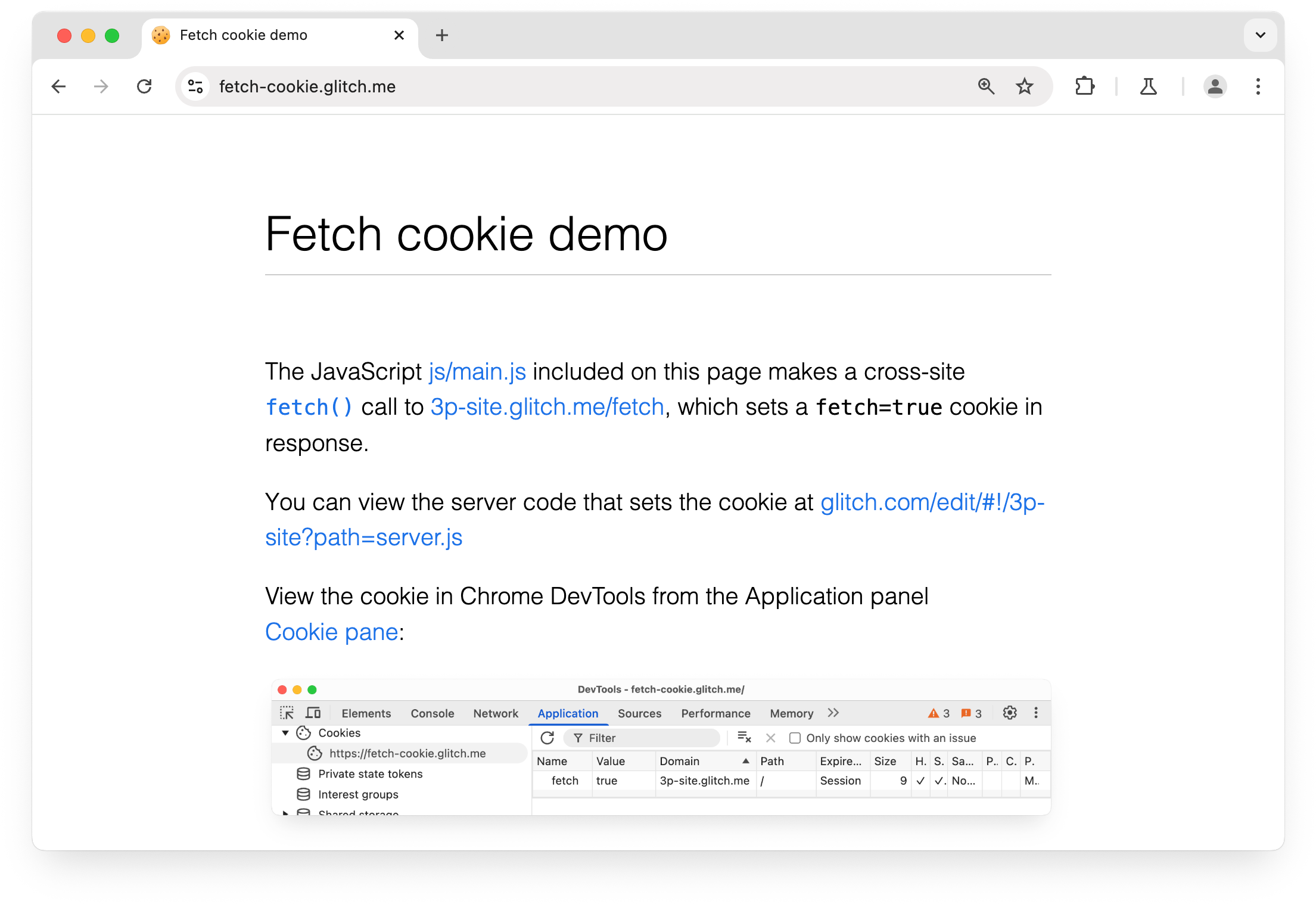
👉 Démonstration: fetch-cookie.glitch.me
Le code JavaScript inclus sur cette page effectue un appel fetch() intersites à 3p-site.glitch.me/fetch, qui définit un cookie fetch=true en réponse.