Lorsqu'un serveur Web répond à une requête de ressource, il peut inclure un en-tête Set-Cookie avec sa réponse. Cet en-tête indique à votre navigateur de stocker un cookie. Exemple : Set-Cookie:cat=tabby.
Que sont les cookies ? explique leur fonctionnement.
En plus de fournir un nom et une valeur de cookie, Set-Cookie peut inclure des attributs pour contrôler si les cookies sont définis et quand ils expirent. Les attributs de cookie sont séparés par des points-virgules. Exemple :
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
Cet article explique les attributs de cookie les plus importants:
Utiliser des cookies HTTP explique les attributs des cookies de manière plus technique.
Sécurisé
👉 Vous devez inclure Secure par défaut pour tous les cookies.
Si un en-tête Set-Cookie inclut Secure, le cookie n'est inclus qu'avec les requêtes chiffrées qui utilisent le protocole HTTPS. Il n'est pas inclus dans les requêtes HTTP. Cela peut aider à arrêter les attaques par l'intermédiaire, dans lesquelles un pirate informatique intervient secrètement dans les communications entre le navigateur et le serveur pour transmettre des informations et les modifier potentiellement.
HTTPOnly
👉 Vous devez inclure HTTPOnly par défaut pour tous les cookies. N'omettez cette valeur que si vous avez besoin d'un accès JavaScript.
Si un en-tête Set-Cookie inclut HTTPOnly, le cookie ne peut pas être consulté à l'aide de document.cookie. Cela permet de se protéger contre certains types d'attaques ciblant les cookies.
SameSite
👉 SameSite=Lax est la valeur par défaut si aucune valeur n'est définie. SameSite=None autorise les cookies intersites, mais signifie que les cookies seront bloqués lorsque des restrictions de cookies tiers sont en place.
Une requête de ressource provenant d'un site différent de celui que vous consultez est une requête intersite. Un cookie défini en réponse à une requête intersites est appelé cookie tiers. En savoir plus: Que sont les cookies tiers ?
L'attribut SameSite détermine si un cookie tiers sera inclus dans une requête. Il peut prendre trois valeurs: Strict, Lax ou None.
Strict
Le cookie ne sera envoyé qu'en réponse aux requêtes d'une page située sur le site d'origine du cookie. Par exemple, imaginons qu'un utilisateur accède à cats.example et qu'un cookie est défini avec l'attribut SameSite=Strict. Plus tard, l'utilisateur se trouve sur un autre site et suit un lien vers une page sur cats.example. Le cookie défini ne sera pas inclus dans cette requête.
Lax
Cela fonctionne de la même manière que Strict, sauf que le navigateur inclut également le cookie lorsque l'utilisateur suit un lien vers le site d'origine du cookie. (Dans l'exemple Strict précédent, le cookie est inclus lorsque l'utilisateur suit le lien vers cats.example.) Lax est la valeur par défaut, si aucun attribut SameSite n'est inclus dans un en-tête Set-Cookie.
Aucun
Aucune contrainte: le cookie sera inclus avec une requête, qu'elle soit intersite ou non. Avec SameSite=None, le cookie doit également comporter l'attribut Secure.
En savoir plus: Explication des cookies SameSite
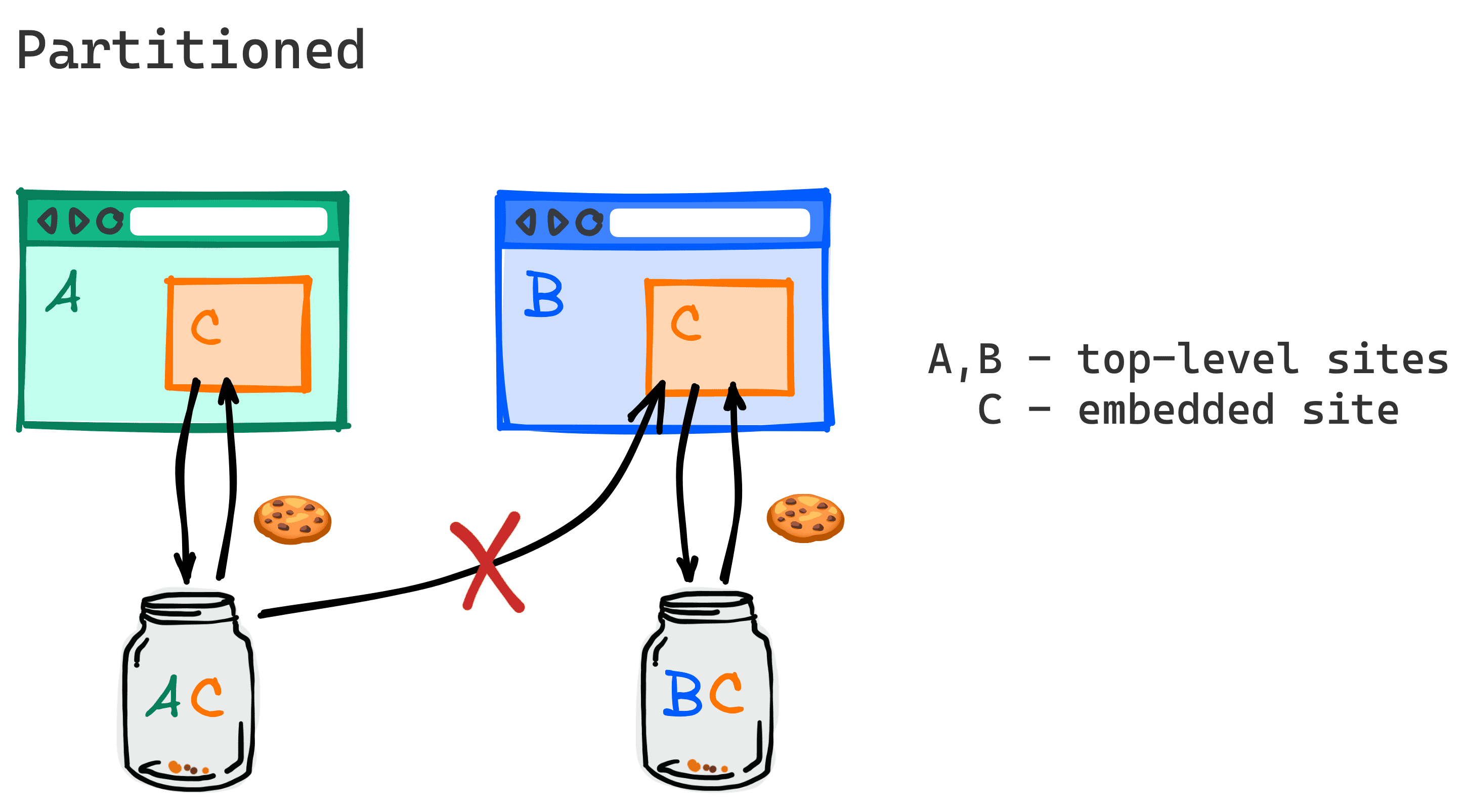
Partitionné
👉 Vous devez inclure l'attribut Partitioned par défaut si vous créez un cookie tiers, sauf si vous savez explicitement qu'il doit être partagé entre plusieurs intégrations.
Cet attribut vous permet d'activer un cookie pour le stockage partitionné, avec un "pot de biscuits" distinct par site de premier niveau. Le cookie est collecté deux fois, par le site de premier niveau et par le domaine qui le définit.
Par exemple, imaginons que le site Web A et le site Web B incluent tous deux une iframe du site Web C. Un cookie partitionné défini par l'iFrame sur le site Web A ne peut pas être consulté par l'iFrame sur le site Web B: le cookie AC est distinct du cookie BC.

Les cookies avec un attribut Partitioned sont appelés "CHIPS" (Cookies Having Independent Partitioned State).
Les cookies partitionnés doivent comporter l'attribut Secure.
En savoir plus: Cookies Having Independent Partitioned State
Expires et Max-Age
👉 Laissez de côté les attributs Max-Age et Expires, sauf si vous avez besoin d'un cookie qui dure plus longtemps que la session en cours. Les navigateurs expirent les cookies. Il n'est donc pas utile de définir une date d'expiration dans plusieurs années. À la place, vous devriez envisager d'actualiser les cookies lorsqu'un utilisateur revient sur votre site.
Vous pouvez spécifier une date et une heure Expires, ou une Max-Age en secondes, après lesquelles un cookie doit être supprimé et ne plus être envoyé. Exemple :
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
Si vous ne spécifiez pas d'attribut Max-Age ou Expires, un cookie sera supprimé à la fin de la session en cours. Ce type de cookie est parfois appelé cookie de session.
Domaine
👉 Sauf si vous avez besoin d'inclure un cookie avec les requêtes vers les sous-domaines, n'incluez pas d'attribut Domain.
Si un en-tête Set-Cookie comporte un attribut Domain, le cookie est inclus avec les requêtes adressées au domaine spécifié et à ses sous-domaines.
Si un en-tête Set-Cookie ne comporte pas d'attribut Domain, le cookie n'est pas inclus avec les requêtes vers les sous-domaines.
En d'autres termes, l'inclusion de l'attribut Domain réduit les restrictions de domaine.
Par exemple, avec une réponse du site Web cats.example:
Set-Cookie:cat=tabby
Le cookie ne sera inclus que dans les requêtes envoyées àcats.example.Set-Cookie:cat=tabby; Domain=cats.example
Le cookie sera inclus avec les requêtes envoyées àcats.example, ainsi que toutes les requêtes de ressources sur des sous-domaines tels quefluffy.cats.exampleouuser.assets.cats.example.
Chemin
👉 Incluez Path=/ avec un cookie si vous devez inclure le cookie dans toutes les requêtes vers n'importe quel chemin de votre site. Ne comptez pas sur Path pour la protection de la sécurité.
Si un attribut Path est inclus dans un en-tête de réponse Set-Cookie, le cookie défini ne sera inclus que dans les requêtes vers les URL (sur le site qui a défini le cookie) qui correspondent à la valeur Path.
Exemple :
Set-Cookie:cat=tabby; Path=/articles
Le cookie sera inclus pour une requête vers un chemin d'URL commençant par/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
Toutes les requêtes vers une URL du site incluront le cookie.
Si un en-tête de réponse Set-Cookie ne comporte pas de valeur Path, le cookie n'est inclus que dans les requêtes adressées au même répertoire. Par exemple, imaginons qu'un cookie cat=tabby soit défini en réponse à une requête pour cats.example/images/tabby.jpg.. Si aucun Path n'est défini, le cookie ne sera inclus qu'avec les requêtes de fichiers dans le répertoire cats.example/images.
Démonstrations
- 1pc.glitch.me: démonstration de cookies propriétaires
- 3pc.glitch.me: démonstration de cookies tiers
Outils
- Afficher, ajouter, modifier et supprimer des cookies dans les outils pour les développeurs Chrome
- Privacy Sandbox Analysis Tool

